社会化浏览器Nexus概念UI设计

本来想拿去参加UI AWARD2010的,无奈时间紧张工作太忙,现在才完成设计稿。也罢,就先放这里吧。
简单介绍一下做这个概念浏览器的想法:
一开始只是想做个Chrome浏览器的界面优化版,因为有些地方我觉得可以设计得更好的(过些天我会把之前做的优化写篇文章)。但越做越发现,思路走到了死胡同,根本就跳不出Chrome的UI框架。尤其是置顶的tab标签页。没有更好的办法么?我想到了缩略图,然后从WinPhone7那里获得一些灵感,糅合了自己对社会化软件的一些idea,于是mash up成了这样一个界面,我希望使用它的人能够在这个界面里找到一点自己熟悉的感觉,然后又能发现一些不一样的东西。
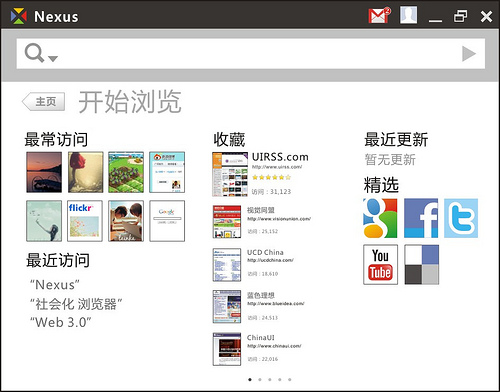
主界面:
开始浏览:

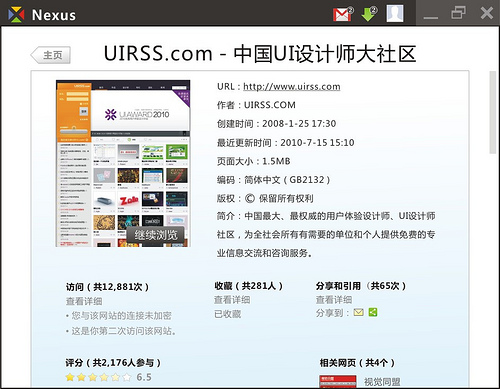
浏览网站(社会化页面):

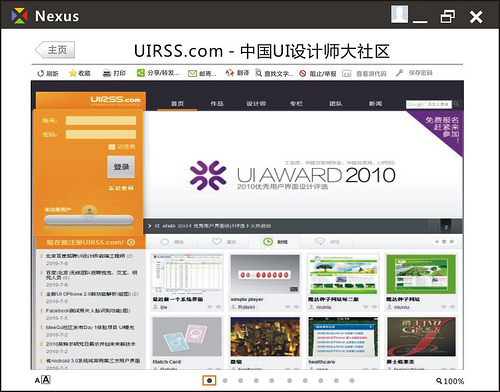
浏览网站(常规页面):

重新设计的任务管理器:
Nexus这个名字不用说大家都能猜得到来源于哪里,在这里用它也只是YY一下。Anyway,我只是它觉得很符合社会化这个idea,所以就拿来用了。在Nexus这个概念浏览器中,没有标签页,也没有地址栏,但是你依然能够像使用传统的浏览器一样输入网址访问网站,而且所需步骤一点也不会比现在的浏览器多。Nexus与传统浏览器最大的不同在于,当你访问一个网站时,它会首先显示一个由Nexus自动生成的关于该网站信息的社会化页面,上面有该网站的完整信息还有其他人的评分与评论以及相关网站的链接。没错!你可以实时参与该网站的讨论,给它打分或者推荐给你的朋友。当然你有保持沉默的权利,一言不发就直接点击缩略图浏览网站,就像你现在所做的那样。
另一个不同之处是主页。Chrome主页上的缩略图是用来展示最常访问的页面,Opera和Firefox则是可自定义的快速拨号。Nexus呢?不告诉你。——反正有图,自己慢慢猜~^0^
最后一个值得一提的特性是重新设计的任务管理器。本来不想加这个东西的,对普通用户太专业了。不过想想最先使用这个概念浏览器的用户应该有不少是懂计算机的geek或代码狂人,索性就顺便设计一下好了,通过简单的图表可视化辅以数据展示,看有哪一行太长了就打叉关掉,我想应该geek们都看得懂是啥意思吧。
最后声明:本设计纯属原创,如有雷同,请自行意淫。
源地址:http://bicespring.blogbus……72129941.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求
B端产品经理需要更多地关注客户的商业需求、痛点、预算、决策流程等,而C端产品经理需要更多地关注用户的个人需求















