产品设计套路:UI设计中的“对比”

互联网产品应该做到让用户在短时间内就可以获取到他们期望的信息,找到他们想要使用的功能。
UI设计的最终目的就是为了更好的展示产品的内容,让用户可以更好的接受。与传统媒介相比,互联网产品所包含的内容更多,而且更加复杂。
以书籍为例,我们读书都是一页一页的翻,一句一句的读,不能跳来跳去。但是对于app和网页来说,我们无法期望用户像读书一样来使用你的产品。这样不现实,现在是快速读图时代,即使面对文字用户也很少去“读”,他们更习惯一目十行的去扫描。互联网产品应该做到让用户在短时间内就可以获取到他们期望的信息,找到他们想要使用的功能。
对比的应用可以很好帮助我们来实现这个目标。因为页面中信息虽然多,但是有优先级之分。有些内容对于用户来说不是那么重要,我们要弱化处理。同理,对于那些重要的内容,或者用户比较常用的功能,我们就要进行强化凸显,这就是我们说的对比。
对比可以由形状、配色、大小、字体和位置(留白)等来实现。
形状
首先我们来说说形状,对比的主要原则就是避免页面中的元素太过于相似。在同一个页面中,如果两个功能是不一样的,那么我们就尽量让它俩在外观上看起来不一样。如果无法在设计上进行很好的区分,用户很容易会混淆。
例如,现在很多的按钮样式都是矩形(圆角矩形)加文字。这就给了用户一个暗示,矩形跟文字搭配在一起是可以点击。但是我看到现在的一些app里,矩形跟文字在一起是做标签使用的。

我第一次使用的时候,尝试点击了一下,我以为会弹出一个弹出框来解释这个T+0存取的具体意思。当然也不是什么大问题,用户点击了一次就会明白这是一个标签,不会造成持续性的干扰。
配色
对比在UI设计中的一个主要目标就是吸引用户注意力。因为一个页面中的功能有很多,有的功能比较重要,用户使用频率比较高,设计师就需要把这个功能凸显出来,更容易被用户发现。配色是一个很好的实现手段。
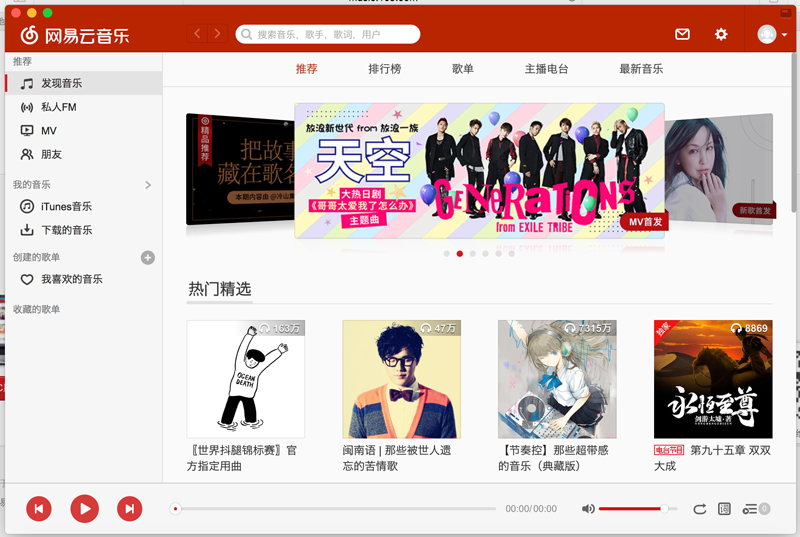
以网易云音乐的客户端为例,网易云音乐客户端mac版和window版在设计上还是有很大区别的,这里我们只说搜索框。
Mac版里搜索框填充使用的白色,而windows使用的填充是深红色。


可以很明显的看出,同样在红色的背景下,搜索框使用白色可以更好的吸引用户的目光。任何一款音乐类app,搜索框都是一个使用频率很高的功能,这样的一个功能,我们应该让用户很容易就发现而不是费力去找。
位置
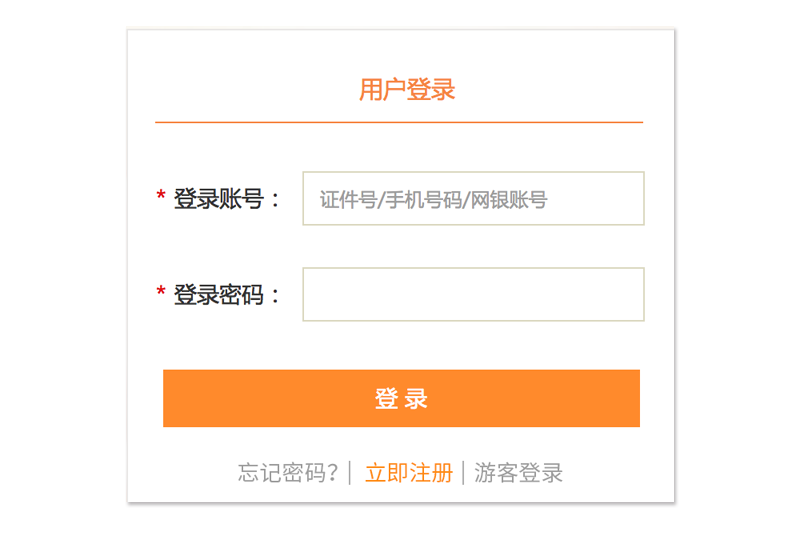
下面这个登录界面比较常见,在登录按钮有三个链接,分别是:忘记密码、立即注册和游客登录。

为了提升网站转化率,我们会希望新用户点击立即注册这个链接,所以在配色上使用了橙色将其凸显出来。这属于通过配色来实现对比。其实在这里我们除了使用配色,还可以使用大小和位置来实现对比。

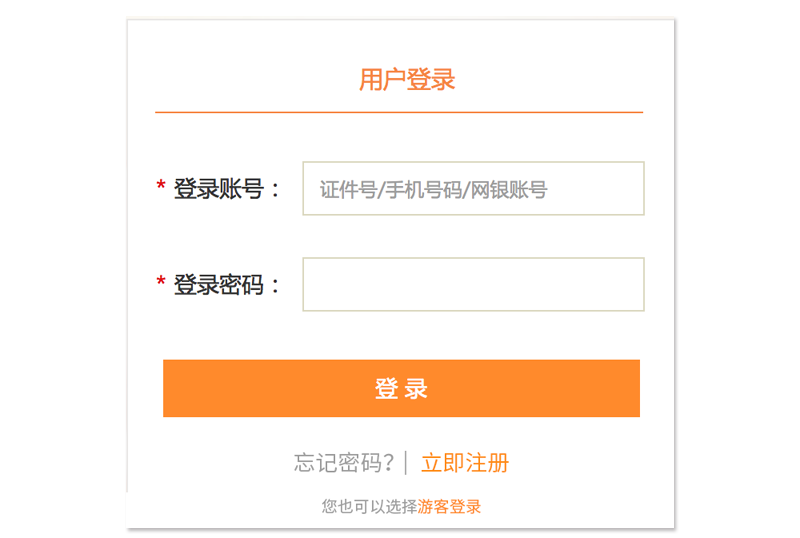
这是同样的一个登录框,将游客登录移到下方,缩小字号。两种设计方案都可以很好的鼓励用户去完成注册。
令人纠结的“对比”
就像我在上篇文章中说到的,设计是一个经常会让人陷入纠结的行业。以信息录入页面为例,在设计此类页面的时候,我经常问自己录入的信息到底是居中,居左还是居右。我没有办法说服我自己去100%的接受一个方案。
如果需要用户填写的项目比较少那还好,因为位置没有那么重要,信息左对齐、右对齐或居中都可以。只要保持页面整洁美观就行了。但是当页面信息比较多,而且需要用户填写的信息和回显的信息夹杂在一起,我就很纠结了,因为位置的重要性就凸显出来了。
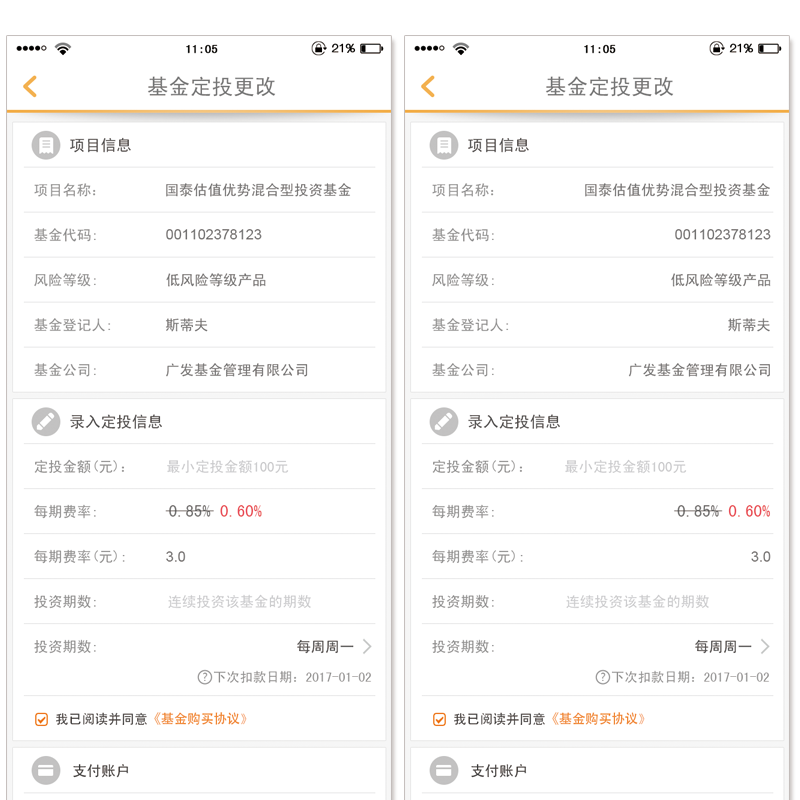
以下图为例,左边回显信息和需要输入的信息都是左对齐,这样的排布的好处是页面非常整洁。但是对于用户来说,他们第一眼看去很难分辨出哪些信息是需要填写的。以下图为例,如果用户没有仔细看可能会以为满屏的信息都是需要填写的,造成很高的跳出率,然而需要用户输入的信息只有3个。

接下来我们再来看看右边的排布,回显的信息采用的是右对齐,这样用户的确可以很快的分辨出需要的填写的信息,但是排布有点乱,而且不符合用户的操作习惯。
对于这个案例,可能会有人有更好的解决方案。例如,我们可以加深回显字体的颜色来强化对比,或者我们也可以增加输入框的高度等。
但是我一直坚信没有一种完美的设计方案,有的产品追求页面美观整洁可能会牺牲一些易用性,而有的产品为了追求更好的操作体验可能会打破设计的一致性。
扁平化设计中“对比”
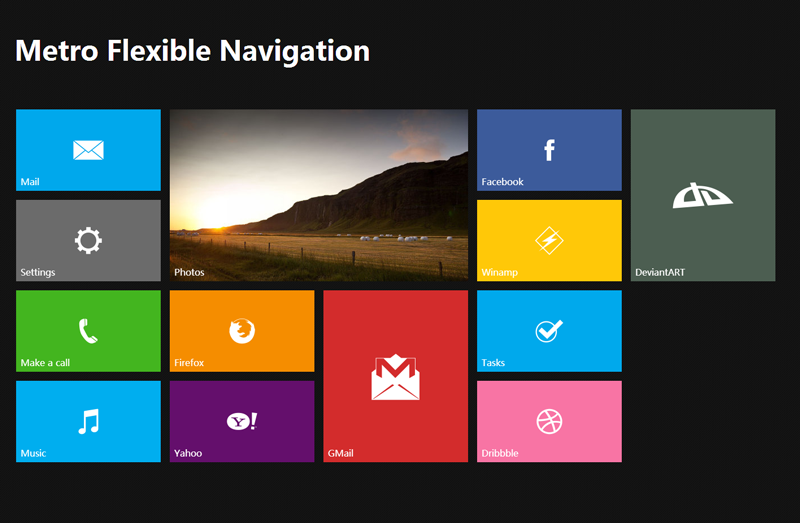
扁平化设计现在的大行其道离不开微软和苹果两大巨头的推动。2006年微软推出的Metro Design标志着扁平化设计在IT领域应用的开始,苹果开始使用扁平化设计是2013年iOS7的发布。其实同样是扁平化设计,微软和苹果的风格还是有区别的。微软的扁平化设计有点过于扁平了:把阴影、质感、深度一律去除,一点过渡都没有,一律拍扁,一拍到底。整个界面看起来就是各种纯色、方形大色块的集合,页面缺乏层次感。

从对比实现角度来说,我个人更偏爱苹果。因为阴影、质感、深度这样统统都是实现对比的重要手段,Metro design里砍掉了这些无疑给设计平添了很多限制。苹果的扁平化还是保留了很多之前拟物化设计时代的一些细节,没有像微软一样走的那么极端。

总结
对比是UI设计中一个重要的技(套)法(路),以上就是我对其做的一些总结,希望大家读完之后可以有所收获。
#专栏作家#
王M争,人人都是经理专栏作家,资深互联网人。
本文原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
B端产品需要更多地依赖销售团队和渠道合作来推广产品,而C端产品需要更多地利用网络营销和口碑传播来推广产品..
















厉害
apple不是拟物化吗,google的material design拿来做对比是不是比较好