注册Redesign实例:手机QQ注册模块交互设计思考

文章分享了手机QQ注册模块交互设计的思考过程,给大家一些参考,希望对大家的产品工作带来帮助。
QQ作为一个连接人、内容与生活的社交平台,其注册帐号将是我们产品中非常重要的一环。基于Mobile端与PC端的区别,我们在手机版QQ的设计上要求更轻、更快、更便捷的给用户下发QQ号。目
前手机版QQ的用户量覆盖率已达8亿以上,所以现有新QQ号的注册情况多为已有号码登录情况下的小号注册。所以如何帮助用户快速注册新QQ号,并且使用户在流程中获得良好的用户体验就是我们思考的问题。
1 简化流程
1.分布注册
分步注册是什么?它指的是在注册页面上,一个页面只专注于一个信息的提交,分步骤地去让用户完成整个流程。相反,非分步注册则指的是在一个长页面上完成多个信息的填写,最终提交注册一个帐号。
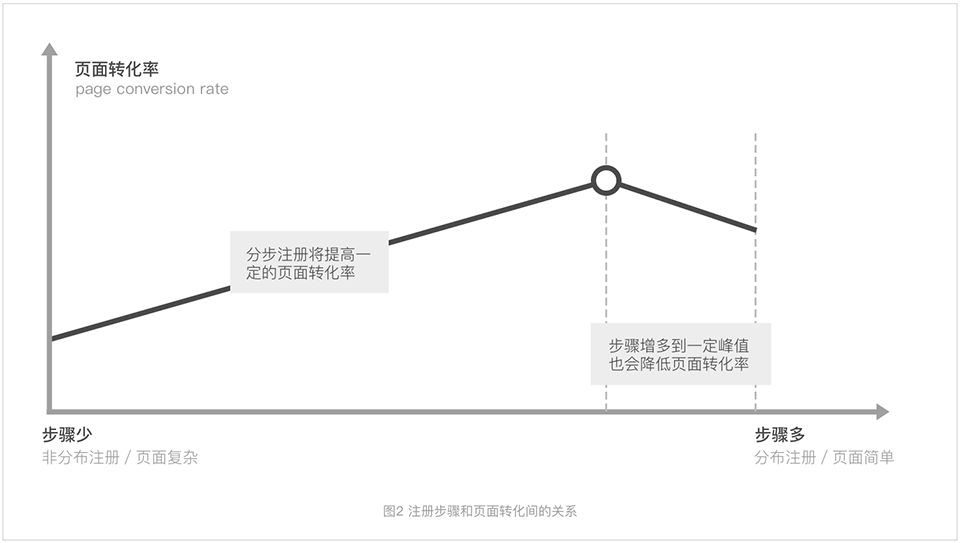
依据桌面调研,多数分步注册APP平均为5步左右,多数非分步注册APP平均为8步左右。并且Facebook曾针对分步注册与非分步注册做过A/B Test,其结论指出分步注册的转化率远高于非分步注册。由此可见,非分步注册强行减少注册页面,不如适当拉长战线,给用户轻负荷的操作,让用户在不知不觉中完成注册流程。

除此之外,还有一种例如in和same的简单型APP,这类非社交类产品可通过其它社交平台的授权登录等简单的2步操作,来使用其产品的主要功能。
选择分步注册的原因是:
a、分步注册适合移动端设计。
移动端屏幕小,加上弹出键盘,假设将多个输入项放在一个页面,会给用户造成拥挤感,然而分步注册则可较好的解决该问题。
b、分步注册可减少用户点击输入框的次数。
几乎所有的注册关键步骤中都有:输入手机号、获取验证码、设定密码这3个步骤。在一个页面中时,需要手动逐项呼出键盘来填写。若遵循分步注册,分成3个页面的话,进入每个页面都会自动置入焦点并弹出键盘,将减少用户手动点击输入框的次数。
c、分步注册在一定程度上可提高转化率。

非分步注册在一个页面中拥有较多输入项,会加大用户流失率。但是在某些情况下,分步注册也并非是最理想的选择。当分步注册的步数增多到一定的数量,即使一个页面上只完成一件事,其步骤繁杂的用户体验,一样是会造成较低的转化率。
2.已登录情况下注册,跳过手机号验证直接放号。
在上述分步注册的思考和分析后,我们在手机QQ 7.0版本中针对注册流程进行Redesign。

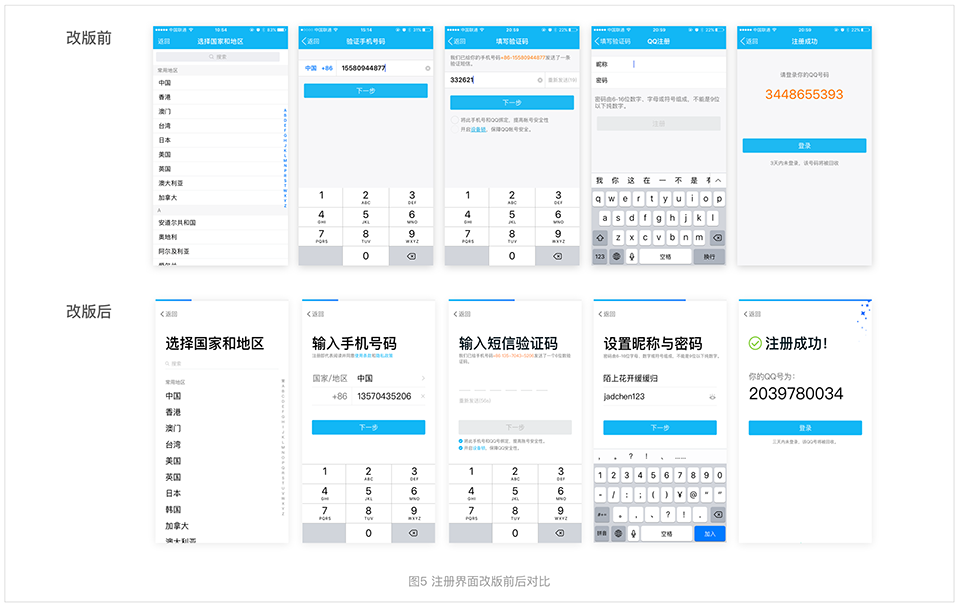
设计前,观察数据中获知手机QQ里有18.87%的用户进入注册流程后,无法完成整个流程。为了解决这个问题,我们通过缩短用户注册步骤,来让用户更容易的获取QQ号,从而避免用户在注册QQ号中受挫。所以从改版前后的对比中可以看到我们在注册小号时直接放号,不要手机验证,缩短步骤(从9步到6步)。
2 聚焦核心信息
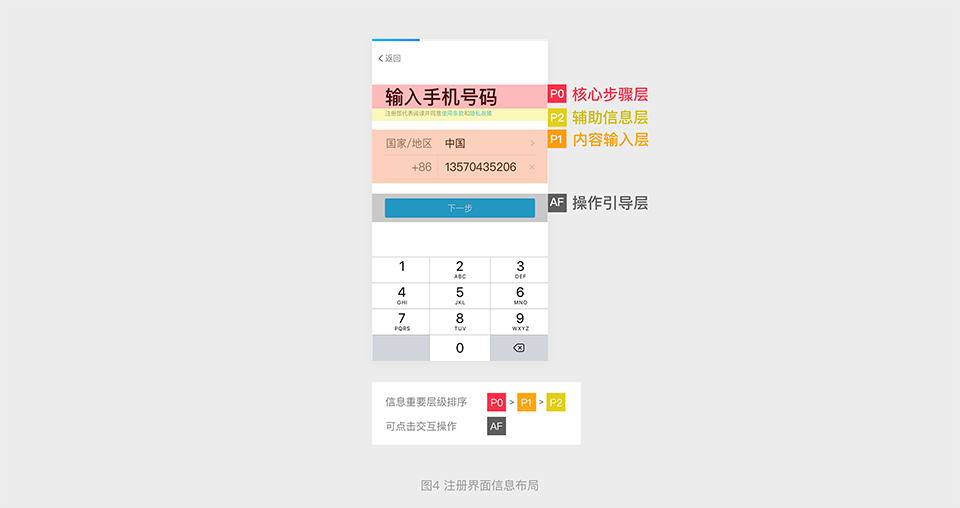
手机QQ在7.0版本的注册Redesign中,首先分析页面信息优先级,将页面信息按权重排序,依次为核心步骤层、内容输入层、辅助信息层,还有包含可点击交互操作的操作引导层。然后通过字号、字色与字重拉开信息层级间的差距,最终将用户聚焦到核心信息上来。

a、核心步骤层,是指用户在短暂时间内浏览页面时,能让其一目了然的获知当下应该操作的某个步骤。
例如“输入手机号码”是这个页面的重点核心内容,其设计需要重点突出,且精炼文字。
b、内容输入层,是指用户被核心步骤层吸引后,需要进行相关内容的输入,例如昵称和密码的输入等等。
其设计需要引导用户进行输入操作,并且在输入中给用户带来便捷性。例如包括密码明文/暗文的切换,以及输入验证码到最后一位后直接进入下一步,来确保便捷性。
c、辅助信息层,是指用户理解了以上两个信息层后,辅助信息层会有更多信息让感兴趣的用户去了解。
这里往往提供更多说明或者跳转链接,例如使用条款和隐私政策等。

在Redesign中,我们也尝试在视觉上使用了“黑、大、粗”的Complexion Reduction设计语言。Complexion Reduction设计语言是指使用更加简化的界面颜色,更大更突出的标题字体,以及简洁的图标,来拉开页面信息层级,突出页面主要功能。我们作为用户体验设计师应该进行“最小化设计”和“逐步简化”的设计模式,毫不留情的砍掉“没有重要功能的元素”,使用户快速关注到信息的本质。
3 文案精炼直白
文案也是一位交互设计师在日常设计中需要掌控的点,文案上同样也体现着产品的可用性和易用性以及产品格调。以下举例了两个产品的文案设计,可以看出文案精练直白的重要性。
windows旗下产品的注册:

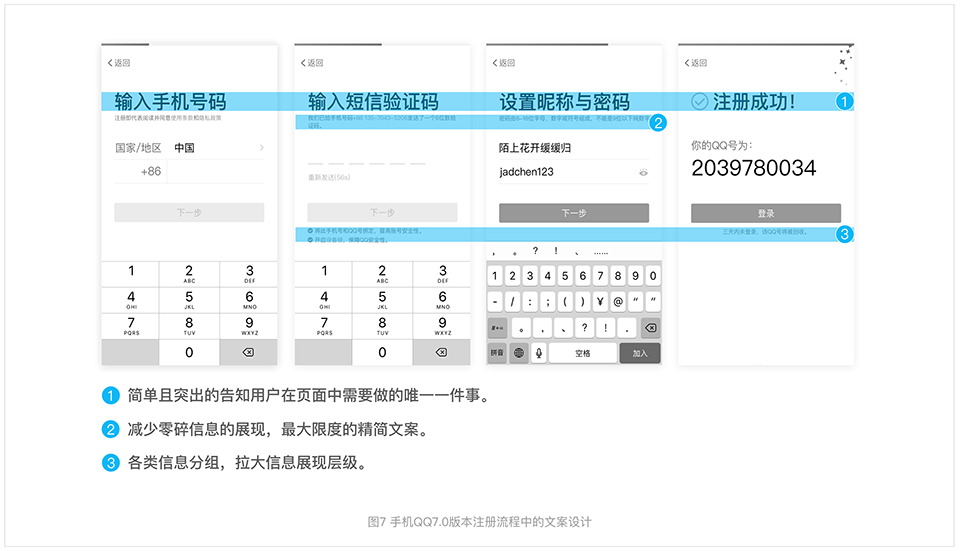
手机QQ7.0版本中Redesign的注册:

最后总结,设计好文案的关键点是什么?
- 第一、避免使用专业词汇
- 第二、避免使用模棱两可的词汇
- 第三、用词用字精炼
- 第四、多从用户的口吻出发
- 第五、分段分组分节点的展现大段文案
4 脑洞猜想方向
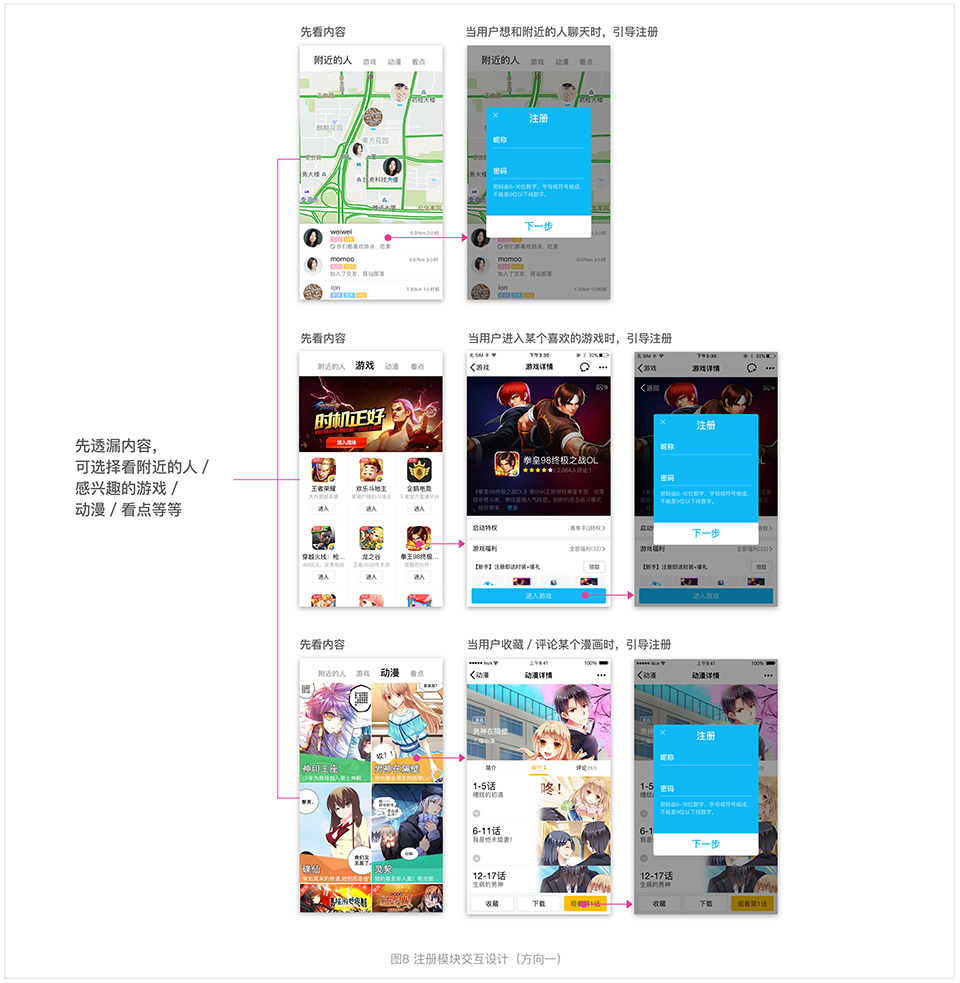
1.方向一“内容” –––– 内容吸引与互动后才提示注册。
先看内容(附近的人、游戏、动漫、看点等),当用户对内容想要互动和操作时(想和附近的人聊天时,想进入某个游戏时,想收藏和评论某个漫画时),再提示用户注册账号。贴心的产品应该让用户看到让他感兴趣的内容后,当用户想有有进一步操作时才提示用户注册帐号。先勾起用户的欲望,再让用户注册进来,让用户感知到这个注册账号的价值。例如各类购物类APP,先让用户看商品,到确认购买支付之时才需注册。

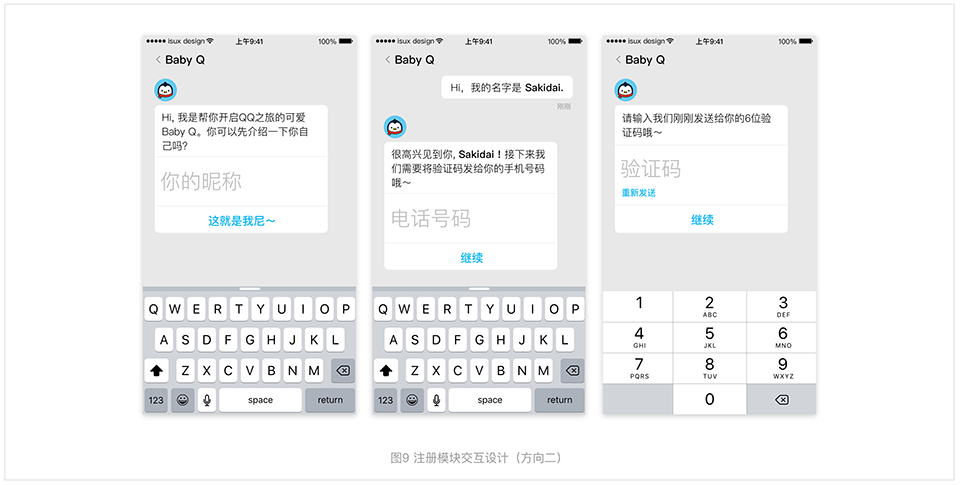
2.方向二 “趣味” –––– Baby Q对话来注册。
注册是一个复杂乏味的交互操作程序,除了一味的下一步再下一步,我们也在思考一些有更多创新点的交互形式。例如我们作为一款社交产品,可借助自身message的形式,让整个注册流程像与人交流一样自然顺畅且轻松。这里我们尝试通过与Baby Q对话来注册,让用户时刻明白自己所处的流程步骤,熟知上下文。同时也会让注册产生更多趣味性,并且愿意与Baby Q产生信赖感,提交更多的个人信息。

以此为一个可探索的思考方式,未来其它类型的产品也可以有更丰富的注册形式,结合自身产品类型,定制化与个性化的去设计整个注册流程。例如语音APP尝试以发语音的形式来注册,涂鸦拍照APP手绘出注册验证码,音乐APP尝试通过播放音乐的进度的形式来注册等。
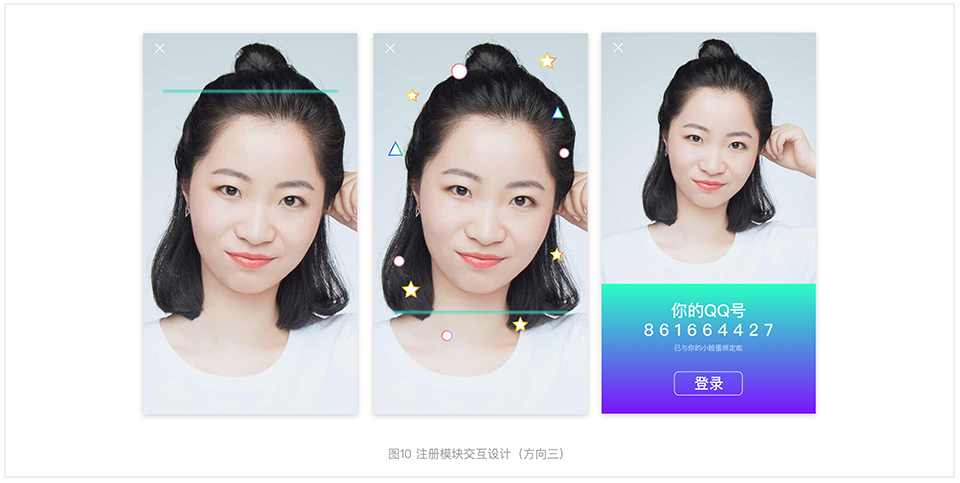
3.方向三 “智能” –––– 人脸识别自动匹配下发QQ号
随着人工智能的进步,以后进入QQ后直接开启前置摄像头,扫描人脸后,直接与人脸绑定后自动匹配给你一个QQ号。能有效避免登录中输入帐号、忘记密码的复杂交互,并且在QQ防诈骗,防盗号中,起到一定的网络安全作用。

结语
本文在探讨的注册交互设计中,首先通过简化流程、聚焦核心信息以及文案精练直白这3点结合手机QQ在7.0版本的注册Redesign实例,讲解了我们是如何在注册模块进行交互设计思考。其次根据竞品分析和桌面调研,对比和佐证了我们在注册模块的交互设计。最后通过脑洞猜想了3种在手机QQ中可能可以尝试的注册概念设计方向。
以上讨论的注册设计中的各个要点也并非是前沿性理念和绝对完美的设计,它只是设计师在日常工作中对基础需求的思考和尝试性的提炼总结。这种Complexion Reduction的设计理念的运用,在未来也尚还需要更多的考虑手机QQ产品设计风格的一致性。
参考文章:
[1] How to Design Words
https://medium.com/@jsaito/how-to-design-words-63d6965051e9#.p2d3c1tfi
[2] Better Password Masking For Sign-Up Forms
https://www.smashingmagazine.com/2012/10/password-masking-hurt-signup-form/
作者:戴喂喂
来源:腾讯ISUX
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







