交互设计背后的5个心理学原理

交互设计并不是毫无依据的空泛臆想,想当然式的设计注定不能提供良好的用户体验。那么设计过程中应该遵循什么样的原则呢?作者分享了交互设计中可以纳入考虑的5个心理学原理,一起来看看。
某次下班偶遇一开发,他问:“你们平常做的交互设计,有什么准则吗?”我列举了尼尔森十原则之类,却遭到对方的进一步怀疑,似乎认为这不过是一些约定俗成的规矩,细究下来背后却没有什么站得住脚的道理。
当然不是这样。这些交互设计准则背后,都有其依循的心理学原理,其中认知心理学应当占据了很大一部分。
所以借此机会,也整理了一下认知心理学中对交互设计有所启发的一些知识点(参考《认知与设计——理解UI设计准则》一书)。包括:
- 中央凹与边界视野——如何呈现信息以获取注意力
- 格式塔原理——如何处理不同界面元素的关系
- 时间感知——如何让应用具有高响应度
- 意识与无意识——别让用户思考!
- 记忆的局限——如何降低工作记忆负担
1.中央凹与边界视野——如何呈现信息以获取注意力
原理
人眼主要通过视网膜成像。视网膜中的视锥细胞大约占据视网膜面积的1%,主要集中在中央凹中,在中央凹之外(称为边界视野)视锥细胞分布的密度很低。边界视野主要分布的是视杆细胞,大约占据视网膜面积的99%。
中央凹处的成像最清晰、分辨率很高;而边界视野分辨率极低,人眼在边界视野基本处于“失明”状态,所见的东西差不多跟通过覆满水雾的浴室门看东西的效果一样。这是因为在中央凹处每个视锥细胞都与一个神经节细胞相连,神经节细胞是视觉信息处理和传导的起点;而在边界视野中,一个神经节细胞会与多个视锥细胞和视杆细胞相连。虽然中央凹仅占视网膜面积的1%,但是大脑皮层中负责处理视觉信息的部分中有50%是用来接收来自中央凹的视觉输入。
中央凹并不大,当用户与电脑屏幕距离正常时,它在屏幕上只有1-2厘米的大小。中央凹成像的区域就是我们的眼睛的注视点,因此我们每个瞬间看到的景象都只有注视点是清晰的,其他区域非常模糊。但既然边界视野的分辨率这么低,为什么我们会觉得自己所见的景象其实全都很清晰呢?这是因为我们的眼睛注视点会以每秒三次的速度快速跳动,有选择性地对周围环境进行注视,大脑再根据这些视觉输入和我们已有的经验去填充视野的其他部分,让我们能够对周围环境形成一个足够清晰的感知。
除此之外,在视网膜中还有一个叫做盲点的存在。盲点是眼球中视觉神经和血管的出口,在这个地方没有视锥细胞和视杆细胞,无法感知任何光源。也就是说当我们注视着一个地方时,周围环境中会存在一个点使我们无法“看到 ”的,我们之所以无法感知是因为双眼球的存在以及大脑的自动“脑补”。
边界视野看东西很模糊,但是也有其不可替代的作用。它能够发现周围环境中的关键信息,一旦发现这种关键信息,它就会引导中央凹去仔细查看这个信息。边界视野对运动的物体非常敏感,这是因为在进化过程中我们需要很快发现周围运动的物体,它可能是可以吃的小动物、或者企图吃掉我们的猛兽。所以我们常常会对边界视野中的运动物体比较敏感,一旦发现我们几乎会不由自主地看向它。边界视野还有一个特殊能力就是能够在黑暗环境下很好地工作——视锥细胞习惯高亮度,而视杆细胞更适应黑暗环境。所以在黑暗环境下不直接注视物体反而更能够看清楚。
启示
操作反馈和错误信息:
- 反馈信息尽量落在中央凹中。如果要对用户当前的操作进行反馈,反馈信息与用户当前的注视点不要超过1-2厘米,否则这些信息就会处于边界视野,用户很可能觉察不到。
- 边界视野上的反馈信息必须足够清晰,比如使用大字体、独特的颜色,或者使用动效。想象一下把边界视野都打上马赛克的样子,如果这时候提示信息仍然能够吸引注意,我们才有理由认为用户能够看到。
- 边界视野上的反馈信息要有统一且易识别的特点,比如使用用户习惯的警示符号,或者标准的红色字体表示错误。这些易于识别的特点让用户能够轻易分辨出这是什么类型的信息。
- 必要时使用对话框。对话框中止了用户当前的操作、要求用户注意特定信息并作出响应。对话框要谨慎使用,因为会对用户造成打扰,尤其是模态对话框。使用对话框还有另一个弊端就是用户会有习惯化(habituation),即重复暴露在刺激环境中会导致对该刺激反应倾向降低——对话框的泛滥让用户对对话框非常不敏感,往往不看内容就会直接关闭。
让用户更快找到信息:
- 页面上的重点信息,可以通过颜色、字体、形状等要素与其他信息做出差异化的显示。用户通过边界视野的引导和注视点的跳动来在界面上寻找信息。如果要让用户更快找到所需的信息,就要让这些信息在边界视野上也足够明显。
- 如果信息很多并且无法预测用户的目标(比如菜单栏、应用中心),就尽量通过图标差异化地显示每个选项。要让每个图标都容易辨认有点困难,比较好的方法是赋予每个图标独特的颜色和轮廓,不要太华丽也不要有过多的细节。
2.格式塔原理——如何处理不同界面元素的关系
我们获得的视觉输入是独立的点、线和区域,而我们会在神经系统层面上将这些信息知觉为整体的形状和物体。
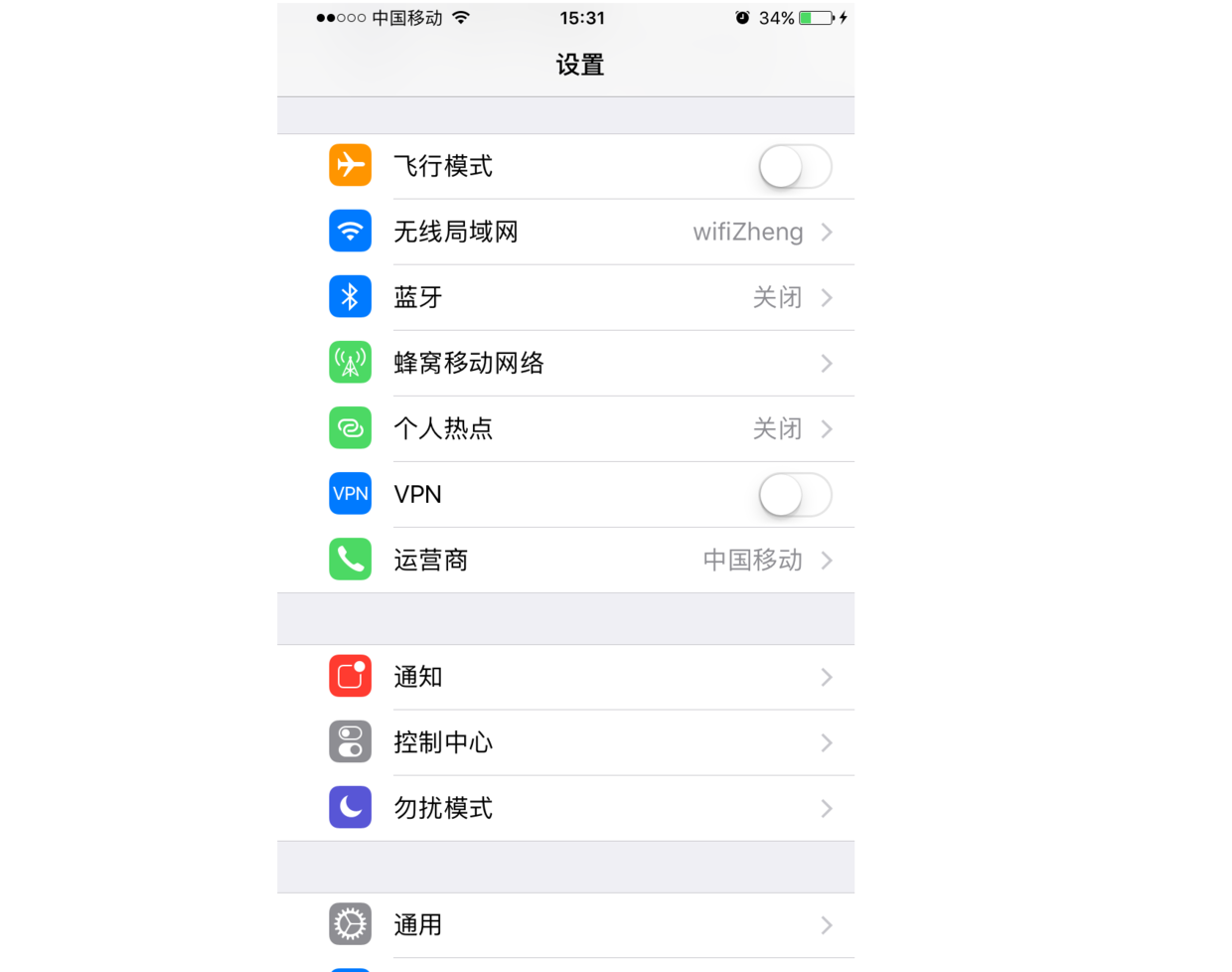
接近性原理:在位置上相互靠近的物体倾向于被感知为一组。
如iOS系统的设置,通过位置亲疏关系来体现分组。

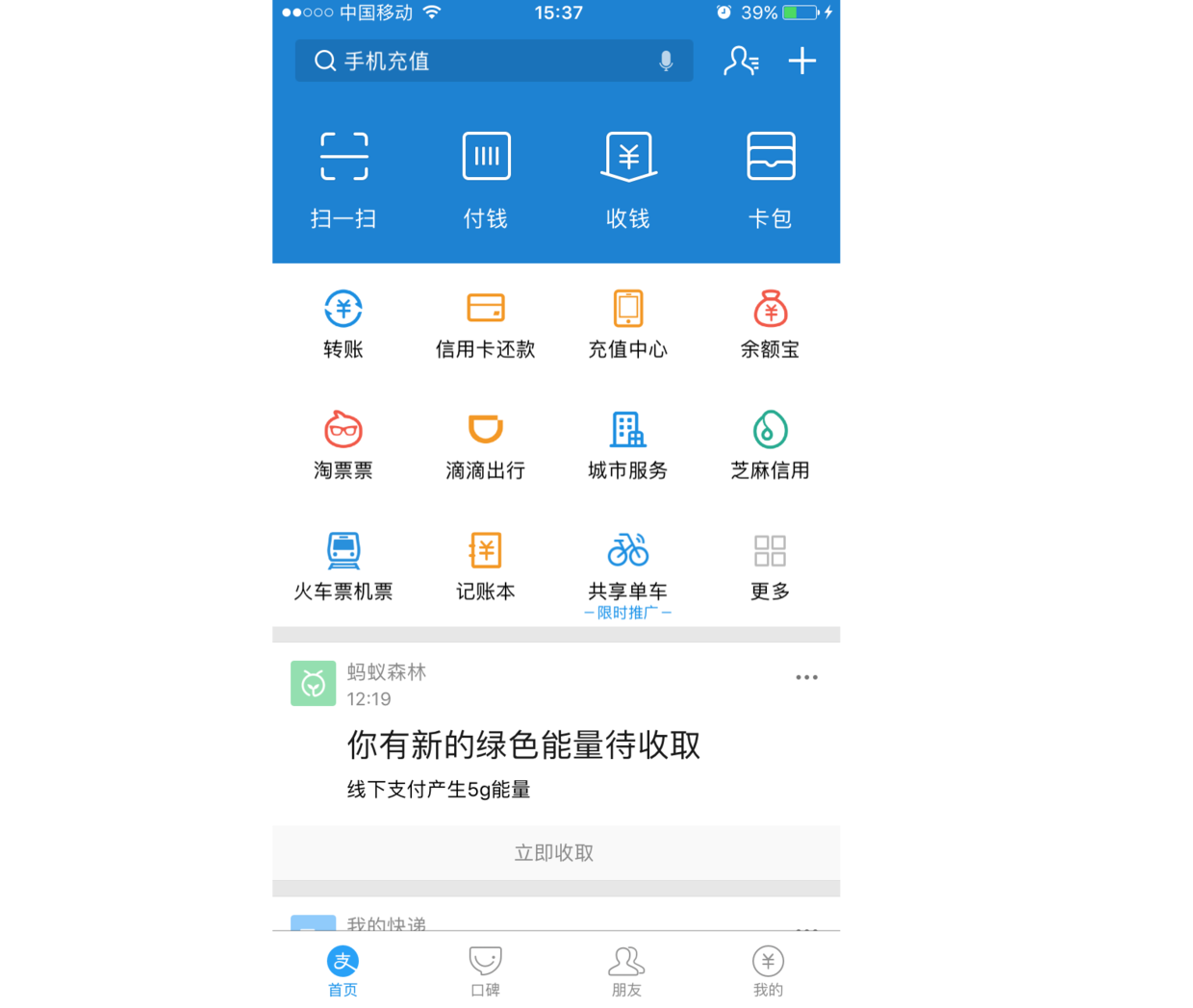
相似性原理:看起来相似的物体倾向于被感知为一组。
如支付宝首页的元素虽然很多,但是根据相似性可以清晰地分为几组。

连续性原理:我们倾向于将线条和形状感知为连续的整体。
典型的例子是IBM的logo设计,我们并不把这些元素感知为独立的横线,而是感知为整体的字母。

交互上典型的例子是滑动条,如iOS的亮度调节,我们不会把左右两边视为独立的横线,而是会在心中把它们连接起来,视为一个整体。

封闭性原理:与连续性原则相关,我们倾向于将分散的元素感知为封闭的物体。
下图是印象笔记PC与Mac端多选笔记的显示效果,我们会将后面的线条视为一个封闭卡片(代表着一个笔记)的一部分,而不是视为独立的非封闭图形。

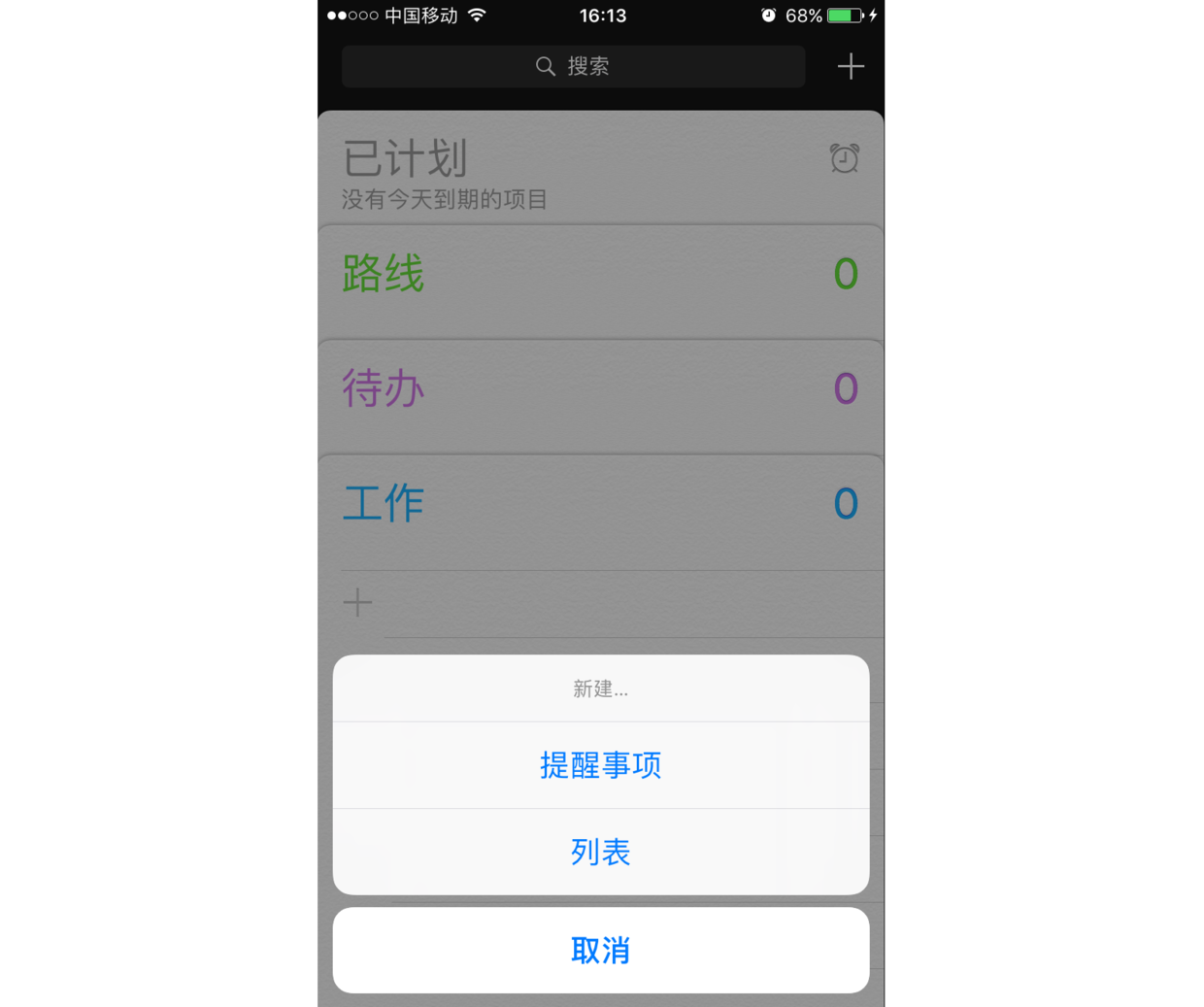
主体/背景原理:我们倾向于将元素区分为主体和背景,其中主体占据了我们主要的注意力。
iOS系统的选项菜单、toast、对话框等都利用了这个原理,将用户原本操作的界面作为背景,而将当前需要用户去关注的信息作为前景。

共同命运原理:一起运动的物体倾向于被感知为一组或者彼此相关。
这比较多用于动效设计,通过不同元素的共同运动体现其亲缘关系。

几种格式塔原理之间并不是相互独立的,在设计中往往需要综合运用。
3.时间感知——如何让应用具有高响应度
一个交互系统的响应度,即能否即使告知用户当前的状态而不需要他们无故等待,是影响用户满意度的最重要因素。
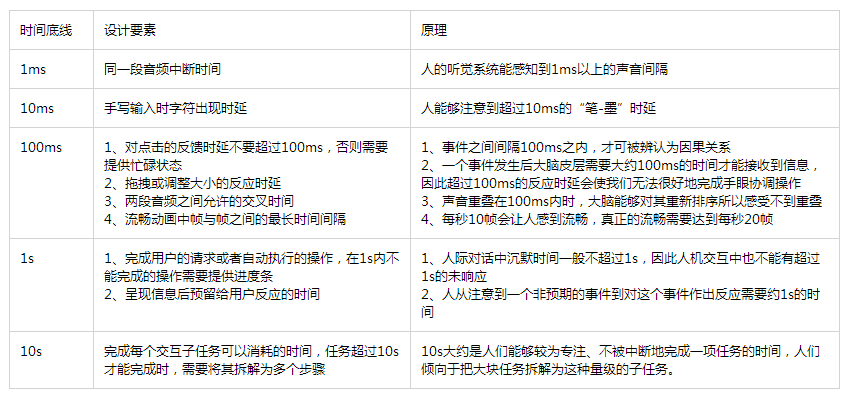
下面列出的是与人机交互有关的一些时间间隔,以及与之对应的认知原理:

除了让系统反馈保持在要求的时延之内,还有一些提高响应度的tips:
- 进度条需要让用户感到系统正在运作、并且清楚进度和需要等待的时间,不要一直停在99%,也不要只显示已完成而忽略未完成。
- 尽量不要在单位子任务内发生延迟。上文提到用户会将任务拆解为子任务,完成每个子任务期间用户都是处于高度专注的状态,此时发生延迟影响较大。
- 如果加载需要长时间,先渲染出重要信息让用户看到。
- 利用空闲时间先做些事情,不要等待用户发出指令后才开始慢吞吞地行动。
4.意识与无意识——别让用户思考!
人脑可以认为是由三个部分组成:旧脑、中脑和新脑。旧脑主要由脑干组成,掌管着人的本能反应和身体的自动调节功能。中脑位于旧脑之上新脑之下,控制着情绪反应。新脑主要由大脑皮层组成,掌管着只有高级哺乳动物才具备的意识活动。
我们的思维可以分为两种:由旧脑和中脑产生的无意识的、自动化的、情绪化的思维,称为系统一;由新脑产生的有意识的、理性的思维,称为系统二。系统一只会根据自己已知的东西做判断,不在乎逻辑性和准确性,并且反应更加快速,它在大部分情况下都运作良好,因此也不需要系统二出马。系统二掌管的是更加高级的认知能力,它往往在系统一无法做出合理反应、或者我们对反应结果的要求比较高的时候,才会亲自出马。系统二运作的成本较高,需要进行有意识的监控并消耗有限的注意力资源,并且只能按照顺序一件一件完成。相比之下系统一的运作就轻松得多,也允许“多线程”操作。
举个栗子:当你早期刷牙时,打字时,开车时,都几乎不需要费力去想如何完成这些事情。因为这些是你已经习得的行为,只需要使用系统一就能够完成,你甚至可以一边唱着一首熟悉的歌曲,一边给自己做早餐。但是,要用到系统二时,比如算一道数学题、背出你部门里30个人的名字、决定今天中午吃什么,我们就会开始觉得这些事情“有难度”,它需要消耗我们的认知资源。
这些知识给交互设计的启发是,尽量让用户使用系统一就能够完成操作,尽可能少消耗用户的认知资源,这样用户会觉得系统很“易用”。
用户已经学会的操作可以用系统一轻松完成。因此在设计时尽量保持用户已有的操作习惯,让用户使用以往的经验、而不需要重新学习,就能完成任务。
用户对软件系统存在很多图式(即schema,是认知的基本单元,用于解释感知、调节行为和存储知识),所以他们往往根据对特定界面或控件的特定期望进行反应,而不仔细去看实际显示在界面上的内容。如果某个元素的设计符合用户对按钮的图式,用户就会认为它可以点击;如果用户的图式中对话框的确定操作在右边而取消操作在左边,他可能在意识到你调换了操作位置之前就已经完成了点击。我们要减少消耗用户的认知资源,就需要去了解、遵循用户已有的图式,以及在应用中建立稳定的图式,这也是为什么我们需要在设计中遵循一致性原则。
不要让用户去思考:A跟B的概念有什么区别?为什么没有反应、我到底操作成功了没?找不到删除订单的操作、它应该在哪里?这个东西选中后会有什么效果?用户对这些事情想的越多,就说明系统越难用。用户的注意力是有限的,应该尽量减少用户对工具的注意,这样他才能全神贯注去完成他的目标任务。
5.记忆的局限——如何降低工作记忆负担
人的记忆分为短期记忆和长期记忆。短期记忆也称工作记忆,是为了完成任务而临时储存的信息,一般保留几分之一秒到几秒。长期记忆是我们“记住”的东西,长期记忆包括但不等于“永久记忆”,保留时间也可能只有几分钟、几天、几年。
长期记忆对应着神经系统的某个活动模式,参与该模式的神经元通过突触建立联系,神经元上的这种变化可能是长期的甚至是永久的。神经活动模式可以被再次激活,这就是我们回忆的过程。神经活动模式如果经常被激活,其连结也会变得越来越稳固,这就是为什么经常复习有助于巩固知识。
工作记忆是感觉、注意和长期记忆留存现象的组合。来自人体各个感觉器官的信息,会被短暂地存储下来,其中一部分可以被注意到,进入到工作记忆中。长期记忆中的内容也是工作记忆的候选来源。而注意机制负责对感觉和激活的长期记忆进行筛选,因此进入工作记忆中的信息都是我们“注意”到的部分,是属于上一部分所述的系统二的工作。
我们一次只能注意一件事,如果你觉得你能同时注意两件,那是因为你在两件事之间快速地切换你的注意力。
工作记忆的容量有限,大约是4±1,即我们能够同时记住的互不相关的东西的数量在3~5之间。此外,工作记忆还非常不稳定,如果我们将注意转移到新事物上,之前工作记忆中的内容就可能遗失。
Tips:
- 避免使用模式,即避免同个操作在不同模式下有不同的效果。用户常常会忘记当前处在哪个模式下,因此很容易犯错。除非在使用模式时非常清晰地将模式标示出来。
- 让用户知道他使用的搜索词是什么。“用户居然会笨到忘记自己搜的是什么吗?”了解了工作记忆的特点之后,也许我们会更能理解这种问题。
- 每个页面应该只有一个行动召唤按钮(Call To Action),避免干扰用户注意。
- 提供操作提示和帮助时,不要一次呈现太多信息,用户记不住。
- 层级低的导航更好用,因为用户会忘记自己所处的位置。
本文由 @ cyan_zheng 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写得非常棒
谢谢
Good!