当消息来敲门——iOS客户端上的消息提醒设计

手机作为便捷的通信工具,也让消息的接收变的更为畅快、即时。
淘宝二手作为一个买卖交易的平台,很多场景下需要依赖于留言来进行沟通了解宝贝细节,因此,需要把消息及时的传达给每个消息的接收者,如何把消息明确清晰的展示给用户,这里会牵涉到app消息通知设计的内容。
淘宝二手app的消息内容大概分为三类:1、系统通知;2、沟通留言;
iOS对于消息通知的提示也有自己的一套规范
iOS的消息通知有两种形式,Badge Notification和Alert Notification。
- Badge Notification是指出现在应用程序图标右上角的红色圆形数字提醒,用于提醒一些无需即时处理的消息,比如程序更新数、未读邮件数等。Badge Notification只有在Home Screen的对应屏上才能看到,因此不适合用于提醒一些重要性高或需要及时处理的通知。而且Badge Notification的形状颜色大小等都是默认且无法改变的。
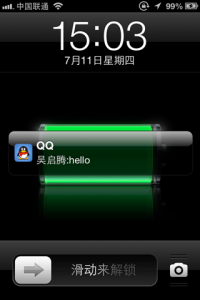
- Alert Notification则非常直接地以对话窗口的形式出现在屏幕上,用于重要或需要及时处理的通知。不过Alert Notification常常粗暴地打断正在进行中的任务,强迫用户马上做出选择,且无法汇总查看所有通知,当有多条通知时,无法选择性处理,只能按提供提供的顺序一个个处理。
图一:Badge Notification

图二:Alert Notification
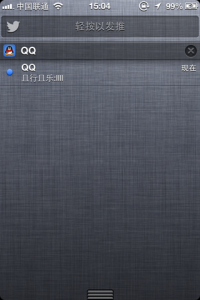
不过在ios5中,推出了Notification system,它传承了android和palm的设计优势,可以很好地提醒用户有消息到达,又不会中断当前的操作。如图:

图三:消息提醒

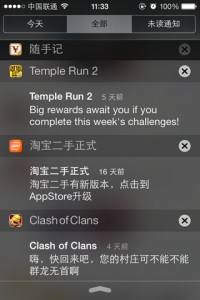
图四:消息中心

图五:iOS7 的消息中心
以上三种通知的形式均是系统自带的消息提醒样式,除此之外,每个产品也会根据自己的需要在app内部加入一些消息提醒的设计。可以分为以下几类:
1.banner notification
这种出现在界面内的提醒简单,低噪,不会打断用户的正常操作。人人网消息提醒的样式多用此种形式呈现。

图六:banner notification
2.tips notification
该种提示跟banner的样式接近,但该种消息提醒会在消息的存放处附近出现,引导用户点击操作,去往对应的页面查看,例如path的消息提醒设计。

图七:tips notification
3.status bar notification
这种提醒样式相较于前两种app内部的消息提醒设计会弱很多,因此对用户正在进行的操作的影响降低到了最低,不过虽然在视觉上提示较弱,但一般都会有声音或是震动的提示与之对应,做到即时告知。
除了以上这些通过视觉样式上的消息提醒之外,ios系统还提供了多样的消息提醒体验,比如声音——反馈音、提示音、警示音、拟物音等,再如触觉-振动。
回到二手客户端的消息提醒设计,我认为需要根据分类来做多样的设计。
1.系统通知。比如我有一件宝贝被人拍下或付款,或者我买了一件宝贝,卖家已经发货,这时的提醒需要即时告知。
如果未在使用二手app,该条提醒则以系统通知样式出现,配以提示音。消息存放在消息中心里。点击该消息则进入到对应的内容页(比如系统通知有件宝贝售出,点击该提醒则进入到已售出宝贝列表)
2.留言信息。买家和卖家通过留言沟通收到的消息提醒。
未使用二手app时,该提醒不会出现,会以badge notification的形式提示在消息中心里。当在使用二手app的过程中,有留言消息产生,该消息会通过status bar notification的形式展示。
由此看出,消息提醒的设计得考虑以下一些因素:
- 用户所在界面
- 通知出现的时机
- 通知出现的频率
- 通知消失的契机
结合以上条件,整理出了二手客户端出现消息时在不同页面呈现出的消息提醒样式。

参考文章:
《设计优秀的iphone通知》
作者:致尧;via:淘宝UED
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益






