钢琴游戏
如果它看起来像一个按钮,它最好就是一个按钮。
儿童希望在每一次点击或按下按钮后就会出现什么。如果没有东西出现,儿童将会按的更加用力,他们将会用其他东西(比如玩具),去按压他们觉得像是按钮的东西。这样他们可能会把屏幕弄坏。我的一个朋友告诉我关于他女儿的一个故事,她在玩一个钢琴游戏的应用时,钢琴键盘却是用户界面视觉设计的一部分。这个游戏的钢琴键盘只是没有功能的装饰设计。这个小女孩就站到了平板上,想用她的脚和体重让这个钢琴弹奏起来。
保护你的界面:使用导航设计
儿童使用平板的主要问题之一不是探索或是交互,而是误操作导致退出了界面,删除了操作记录。不管这是可点击的横幅广告,还是“评价这款应用”或是“你希望继续吗”的模式窗口。这通常发生在偶然出现的导航和弹出窗口,操作之后会导致跳出当前的应用程序或网站。让儿童移到另一个部分的滑动手势也要避免,除非是儿童自己有意识地这样操作。
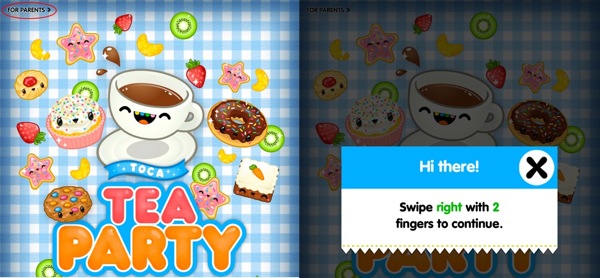
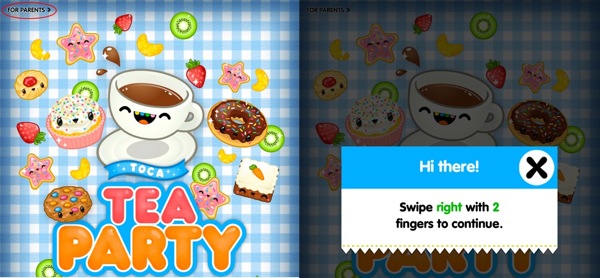
Toca Tea Party使用了一个简单的文字链接来防止意外访问。一旦按下后,用户就可以看到有一组特定的文字链接的模态窗口。对于孩子来说,这个模态窗口是游戏过程中的一个间断休息,窗口上大大醒目的“X”就很想让人去点击,点击后就返回到主界面。

Toca Boca Tea Party 和模态窗口
更多的图像,更少的文本
设计更少的可读的文本,虽然儿童不会阅读但却需要帮助与指导。Netflix公司的儿童网站就有一个很好的导航设计例子,它在设计时考虑儿童的想法和行为,让孩子们能不需要父母的帮助就完成操作。主导航用的是来自各种视频中的角色形象。
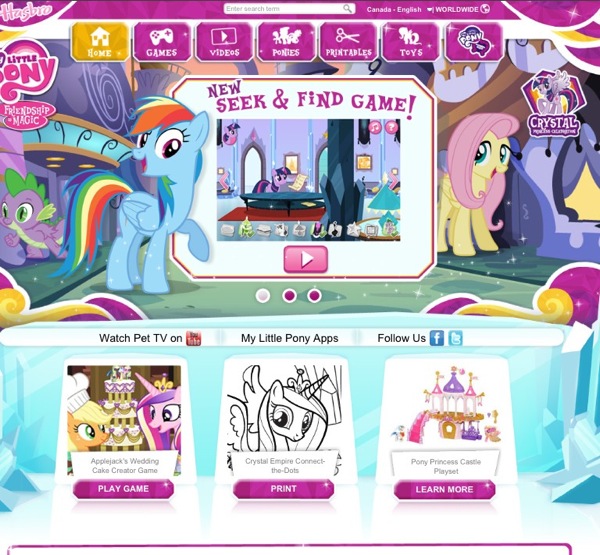
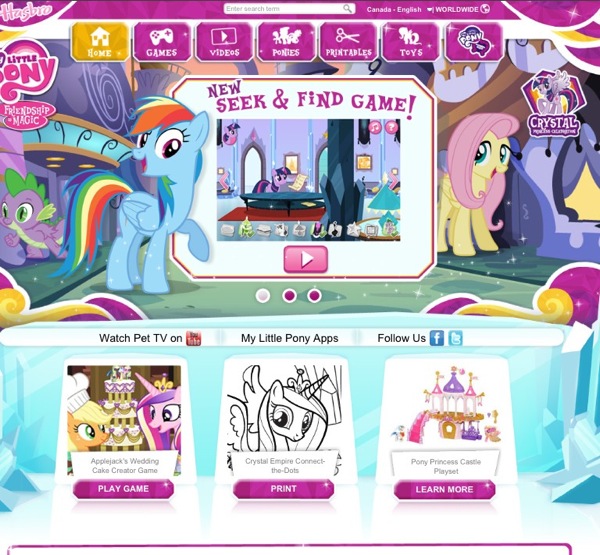
儿童可以认出自己喜欢的卡通形象,点击和按压这个卡通形象,孩子就能看到有这个卡通形象的视频。另外一个例子是My Little Pony 网站,导航上有箭头和人物形象。

Netflix网站

我的小马放映页面
鼓励和指导
游戏风格的交互鼓励孩子再试一次来继续参与或重播游戏。提示下一个步骤保证孩子能继续完成任务,防止他们因为没有响应或没有进展而感到沮丧。
重复行为
提供给孩子一个简单重复行为的方式。不管是能够一次又一次按压或点击的一个按钮,还是回放一个视频。重复行为增加了儿童的学习体验和探索。除去重复行为缩短了孩子的交互体验,最终将会导致较差的用户体验,也限制了应用和网站的重播价值。
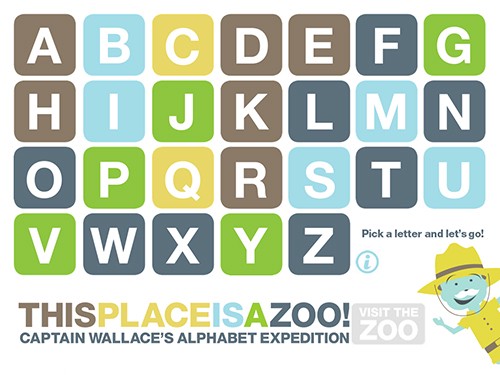
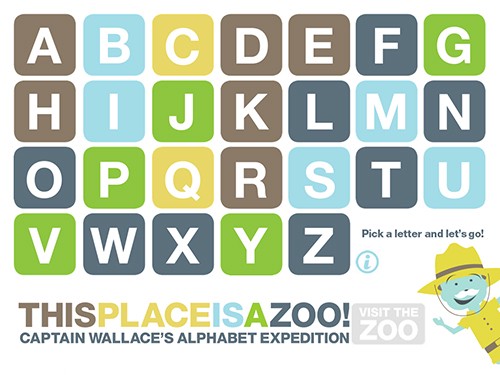
重播的价值很重要,所以可以给孩子设计一个可以一遍又一遍点击的按钮。按下就会发音的按钮也许会被点击很多次,然后引起声音的多次重复。在最初交互的声音停止前,应用会保持很短的声音循环或是限制其重复循环。ABC探索游戏采用了一个简单的“停止/开始”声音来管理点击。在按下几个按钮后,随机改变声音播放,以此来鼓励重复点击。

ABC探险游戏

ABC探险游戏
高级计划
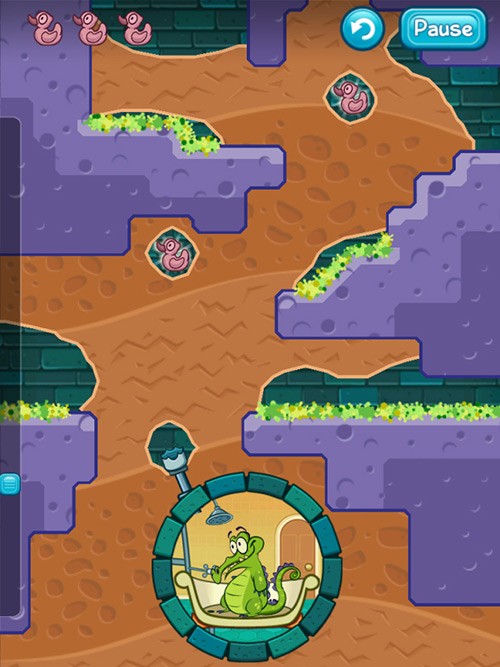
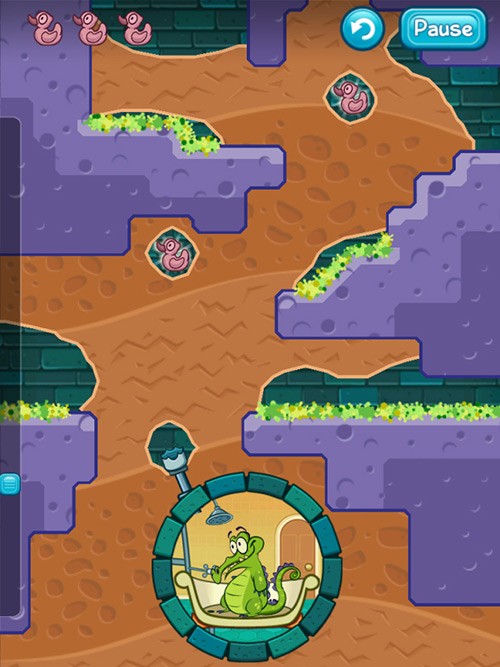
响应多点触控和协作性的交互。多点触控创建了一个更宽大的界面,孩子们的手大小不一,他们也许会拿着大小不同的平板。在界面上用多手指触控的方式是孩子发现和探索事物方式的一部分。鳄鱼洗澡游戏允许孩子用一个手指开始一个起点,然后持续画着到一个结束点。当界面对多点触控输入没有反应时会引起沮丧。儿童很少单独一个人玩游戏,允许多点触控给孩子们提供了一个协同游戏的机会。

鳄鱼洗澡游戏
拒绝使用加速设备作为用户界面和应用程序交互的一部分。平板对于孩子的小手来说太重了,小孩子拿着平板的时候总会有东西要掉了的危险。设备倾斜或转动可能会导致意外发生。保持有限的交互手势。通过适当的计划和实施,从触控设备到桌面,手势都可以得到很好的理解。

女儿玩平板的情景
结论
设计和构建用户界面和用户体验不仅仅是简化或使按钮更大。儿童探索和与界面交互的方式需要我们去思考各种情景,在这些情景下儿童能有一个积极的用户体验。将按压看作点击,考虑到两种(好的和不太好)重复的行为。让儿童使用简单的导航,把复杂的导航操作留给父母去使用。
本文由江南大学设计学院研究生卢孩翻译,原文作者:Andrew Smyk



 起点课堂会员权益
起点课堂会员权益