浅谈网页UI之Banner篇

关于网页UI,UE之类的论点文章网上太多了,更多大师将这些大师分析到极致,无论是开发领域还是设计领域,这些真正的大师所发表的文章都从不卖弄自己,更多的分析而无私的供献自己的独道见解,他们所写博文与其它政治、娱乐、商业等领域所发表的博文完全不同类型,我不是大师,但我很崇拜大师。
一个页面最醒目最吸引用户的应该是Banner了,尤其是Web2.0平台Banner显得更突出,Banner主要体心意旨,形象鲜明的展示所要表达的内容。因为它醒目,所以放一个很糟蹋的Banner上去效果也当然“醒目”了。因此网页Banner设计在这里起到了至关重要的作用,特别是首页的Banner,直接决定了用户的停留,下面让我们通过大量优秀的案例进入Banner,走进大师们的灵感世界。
1.大面积的Banner
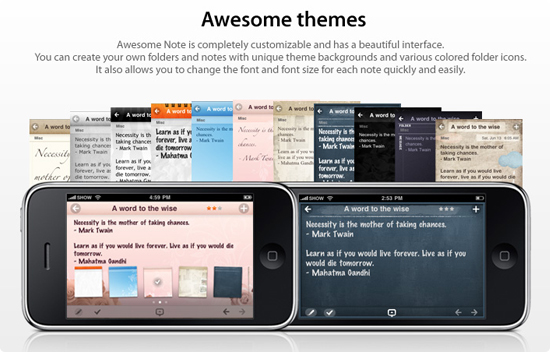
http://www.tearoundapp.com/
这个Banner非常直接的采用了一个很大的iPhone图片,用户几乎不用思考的就知道网站的大概内容,而且加上与产品类似风格的功能按钮直接展示了部分功能,大的Banner最直接最醒目,处理也最需要谨慎,否则事关功倍。
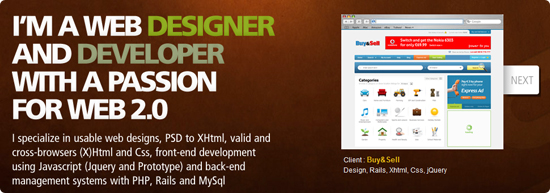
例其它类似Banner



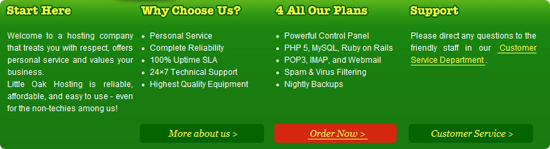
2.文字与图片1/2比例

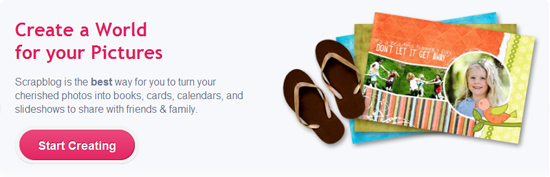
http://www.scrapblog.com/
这种Banner不是很大,虽然文字与图片占居空间相等,但加上大的Button让文字内容相对比较醒目,这种Banner的处理重点在于背景与和图片和文字的协调,比例要均匀。
其它类似Banner



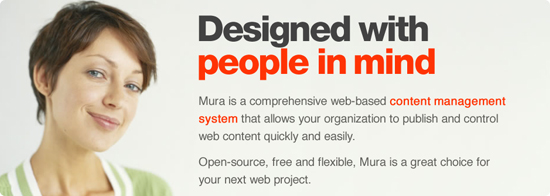
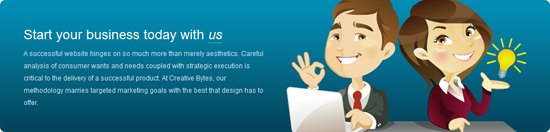
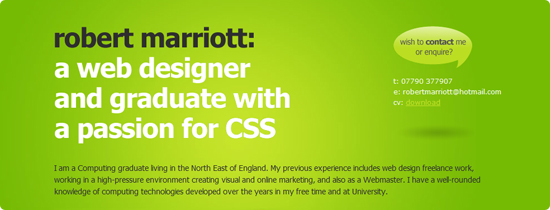
3.人物与文字

http://www.showandtellsale.com/
采用人物加文字内容,让主题思想显得更鲜明活动,人物可以更直接更友好的告诉用户这里有什么?
其它类似Banner



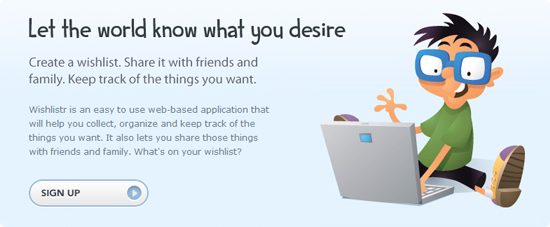
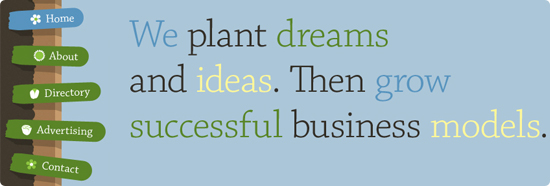
4.创意矢量图形

http://ideafoundry.info/
纯鼠绘而且的矢量CG图形,独特创意和视觉冲击,精致的矢量风格与网站整体完美结合,体现出网站整体实力。
其它类似Banner





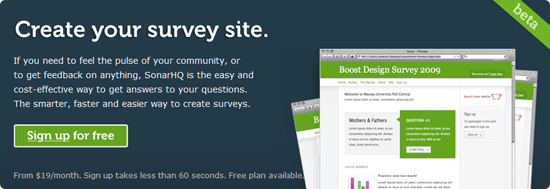
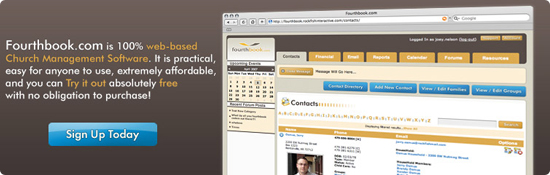
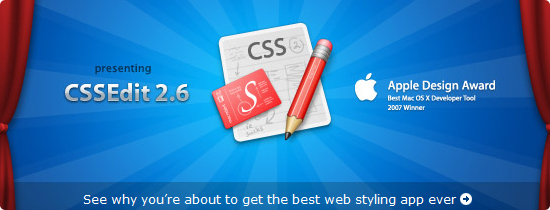
5.软件产品界面

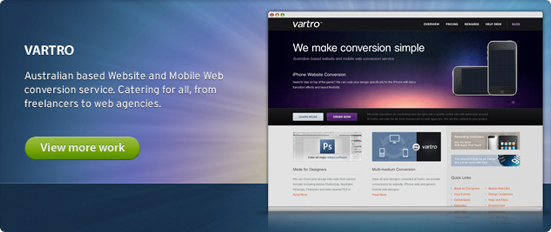
http://bydreamtime.com/
大凡软件产品服务网站都将自己的产品界面直接融合在Banner中,加上文字与个性Button,可以让用户直接深入的了解产品基本功能和构造,甚至会激起用户想立即试用的欲望。
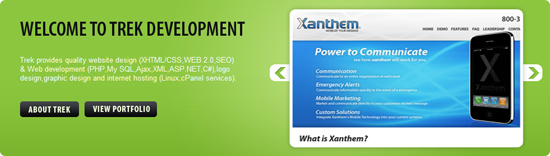
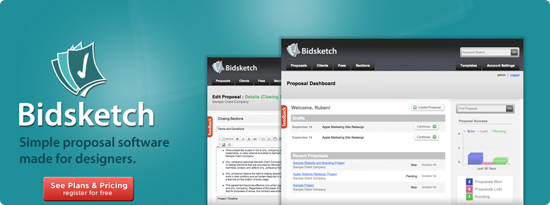
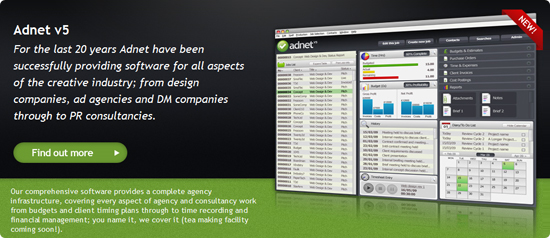
其它类似Banner






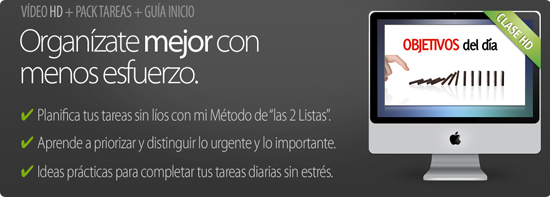
6.线条与光线

http://www.scarbantia-art.hu/
渐变的背景在融入线条元素,让Banner更加动感夺目,单色或多色的光线让线条和背景更加炫彩,使Banner充满迷幻进一步刺激用户的探索欲望。
其它类似Banner




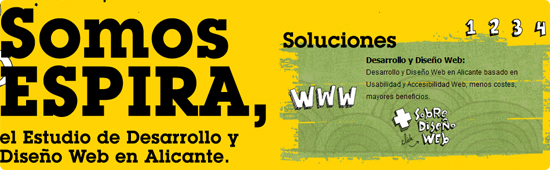
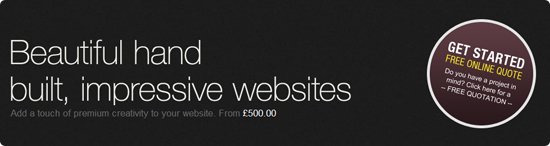
7.纯文字内容的Banner

不需要华丽的背景,更不需要图片的点缀,只需要一段文字加上单调的背景色….
http://enviramedia.com/
其它类似Banner




由于时间有限更多经典案例没来得及整理和未被发现,不同类型的网站搭配不同类型的Banner,Banner的主要功能到底是诱导用户,还是展示形象,还是刺激神经,这些观点都有它的支持者,所有Banner的核心共同点是让用户在短时间内将鼠标滑上去点击。做到这一点,设计人员还需要好好的琢磨。
源地址:http://www.zhouwenqi.com/……board_36.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益













