滴滴专车会员项目背后的设计经验总结

通过一期专车会员的用户反馈,及数据分析,提取出了核心问题进行优化,希望在会员二期能够让更多的用户了解专车会员体系,对专车会员有个独特的认知。
现如今,滴滴一部分出行用户从对出行需求的基本满足,到开始对品质要求提升,希望可以享受到更好更贴心的服务。因此,专车用户在这一年开始快速提升了起来,滴滴专车无论是从线上还是线下,都希望给用户带来舒适的服务体验。
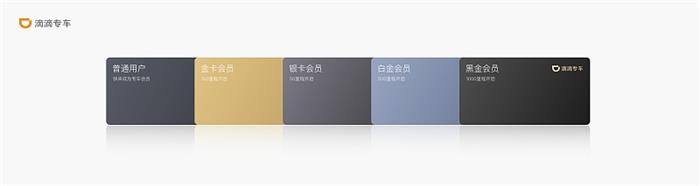
滴滴专车经过两年的发展,从一个可以满足基本出行的服务工具逐步升级到一个可以满足大多出行场景以及定制化服务的产品。为了更好地提升专车服务体验,让专车高频用户可以享受到更多的服务体验,新用户可以感受到专车与普通出行的不同服务品质,今年5月滴滴专车进行了一次服务升级,专车会员正式上线,其中包含了4个会员级别「银卡、金卡、白金、黑金」及10项会员权益。

专车会员二期的项目背景
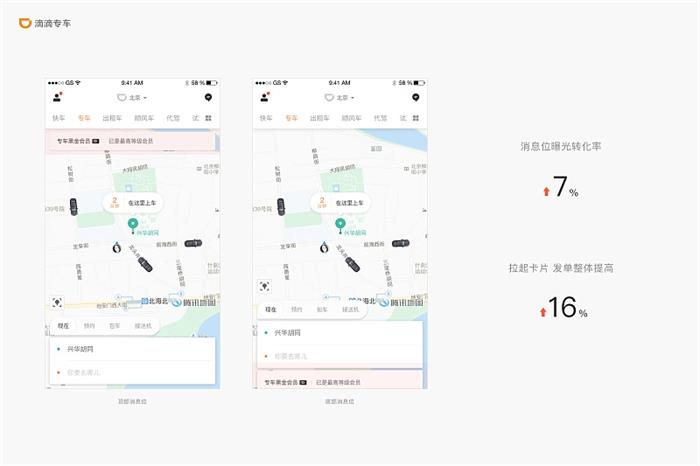
专车会员一期上线之后,用户总体反馈较为不错,底部下拉升起的控件对比顶部消息位控件用户感知方面提升了7%,并通过会员体系促进专车整体发单提升了16%。
我们通过一期专车会员的用户反馈,及数据分析,提取出了核心问题进行优化,希望在会员二期能够让更多的用户了解专车会员体系,对专车会员有个独特的认知;通过设计希望能够兼顾新老用户,让新用户感知到专车会员权益带来的益处,促进新用户发单成为专车会员。而专车的高频老用户通过增加权益的告知让他们清晰的知道会员所带来的权益服务好在哪里。

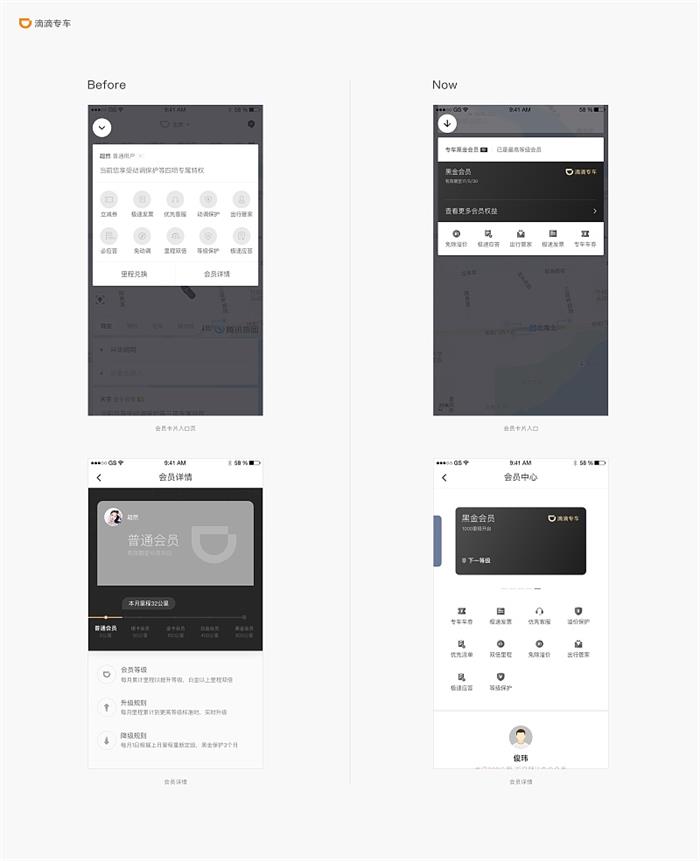
一期会员问题
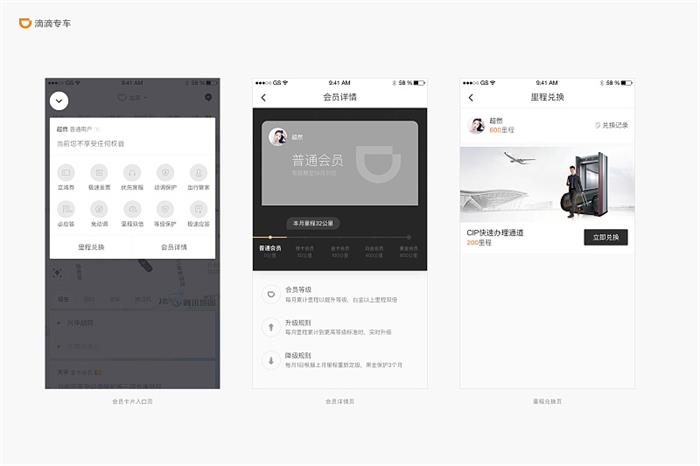
一期会员主要针对会员关键页面进行优化,其中包含会员卡片入口页、会员详情页。我们将核心页面的问题进行了梳理,希望在二期设计上进行改善,其中包含用户感知层面和信息结构层面。
用户感知层面问题:
- 信息入口页并没有传递给用户会员的概念,在设计上用户没有明显感知。
- 根据数据统计普通用户占绝大多数,上滑到信息入口页时,发现10个权益全部是失效状态,没有传达给用户如何升级,以及升级之后将带来哪些增值服务,普通用户参与感低,造成无再次拉起动作。
信息结构层面
信息结构及入口较为分散且重要层级未做区分,除了权益功能介绍还有两个主要入口,分别是里程兑换和会员详情,两个入口的点击量基本相同,里程兑换目前只推出了CIP快速服务,用户点击进去兑换率过低,我们希望用户更多关注的是会员权益,权益页会给用户带来更大的收益。
会员详情页在信息上整体并不吸引用户,用户感知不到当前等级以及各等级的会员都有哪些权益,只从会员卡片入口页的权益点击进入成本太高,且没有对比性,感知不到高级会员的收益在哪里。

二期会员设计目标
通过会员一期的用户反馈(微博、公众号、用户访问)及数据分析,在设计上,我们希望通过会员概念、优化信息这2个关键点进行二期设计的主要目标方向,希望通过更合理的交互,会员信息的梳理优化把更为核心的内容展示给用户并且让用户感知与个人相关的会员身份和品质,通过有效的信息让用户得到更大的收益,从而发挥出专车会员的价值。

会员概念上,我们希望用户能在最短的流程里对专车会员概念有快速的感知,以及每一等级所对应的权益,需要将这个概念在视觉层面上强调出来,目的是为了让用户清晰地知道每一会员等级对应的权益以及下一等级对应的权益。
优化信息上,我们希望用户在有限的时间里可以将注意力更集中在专车会员想体现的信息上。
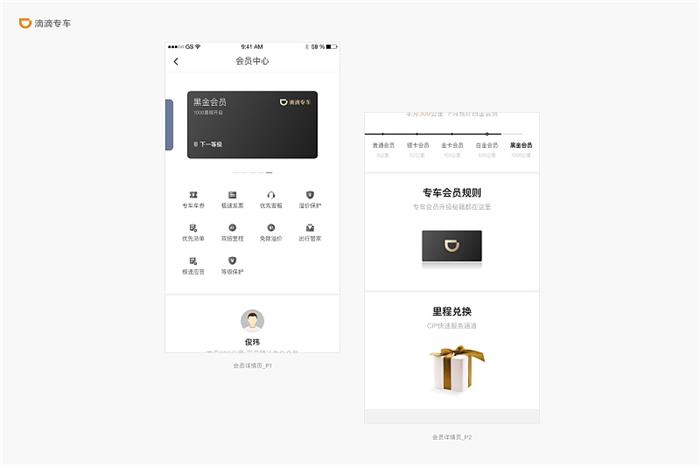
会员信息入口页优化
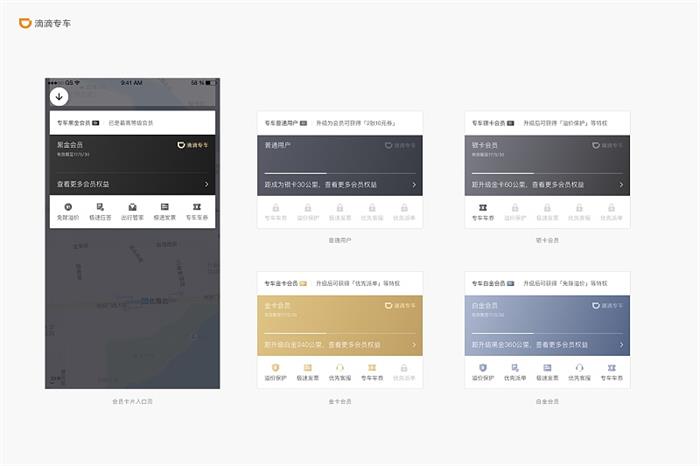
在会员二期的设计上,我们加入了情感化思考,希望能够在视觉传达上抓住用户注意力,使其有情绪化反映。首先,用户拉起首页控件先传达给用户一张会员卡的概念,再通过会员卡不同的等级对应不同颜色的卡片和权益,让用户感知到目前的等级及拥有的权益。
据视觉研究报告的数据可知,人类对事物的辨认首先是色彩感觉,其次才是对形的辨认。比如在最初接触的20秒内,对色彩的感受度为80%左右,形体感受度仅为20%;在20秒至3分钟内,色彩感递减为60%,形体感递增为40%。由此可见,色彩的感知力是非常强的—— 「摘自AUX设计团队」。
这里我们主要针对一期的设计优化了如下几点问题:
用户感知层面
加入了会员卡片的概念,让用户通过视觉感知到会员卡所包含的会员权益。
普通用户占绝大多数,因此我们在设计普通用户的卡片的时候没有做的样式看着好像失效,而是让卡片稍微有一些质感,以及还差多少公里可以成为会员,成为会员后可以享受到的权益全部展示了出来,通过最少的信息量让用户在最开始就可以快速的有一个整体的认识,而不是需要再通过点击去找去看。
我们将不同级别对应的卡片及icon都单独做了设计,让用户首先在升级上有明显感知,其次做了样式的区分及权益的锁定解锁状态刺激用户去升级以及有预期下一等级对应的权益。
为了让用户与平台会员中心区分,在专车会员没有会员品牌的时候加入专车logo,让用户有感知这个是专车独有会员。
信息结构层面
权益栏最多只展示5个权益,所以这里只放出5个核心权益,用户未获得的权益通过一把锁的状态展示,既解决了可以查看下一会员所能带来的权益又可以补充信息统一的完整性。
将会员详情与里程兑换的入口全部放入会员详情里,让用户点进去首先看到会员及权益详细,重点信息优先展示。

会员详情页优化
会员详情页上,我们优化了会员卡对应的会员权益,左右滑动可以看到每一等级对应的权益,让用户可以比较直观的感受到专车会员不同等级所带来的增值服务。
在框架上,我们做成了feed流的样式,这样方便会员后期的扩展。
用户感知层面
信息整体优化,将最重要的会员卡对应到会员权益,让用户最先看到核心会员权益。
增加了当前级别对应的权益,向右滑动可看到下一等级所拥有的权益,让用户有预期每一等级所能获得的权益。
信息结构扁平化
将有效信息前置,信息层级扁平处理,用颜色和模块区分信息强弱。
页面信息架构以卡片来区隔,后期方便以卡片的形式扩展。

二期会员上线之后
多数用户反馈专车会员整体品质感提升。
数据统计,上拉会员卡片数据基本持平,会员信息入口页的点击之前两个按钮(会员详情、里程兑换)共同的点击和二期一个按钮(里程兑换)基本持平,2期卡片点击增加5%,数据上升不明显,但其实收益非常大。因为之前的点击是分给两个入口且有一半的用户是到里程兑换里,进入之后并没有什么转化。

总结
在会员一期上线之后,我们发现了一些设计问题但已经来不及修改,团队复盘了整个一期的设计,我们总结了如下几点会在以后的项目中注意,这里也分享出来希望对大家有所帮助。
- 在设计内部多人协同办公的时候,或是项目交接的时候,能够有完成的设计文档,包含整体的设计源文件,项目背景,目标,设计方案。
- 制定设计owner,定目标,追过程,拿结果,主动跟进推动项目的落地,对结果负责。
- 在项目的关键节点上(交互最终方案与视觉最终方案)有邮件同步,周知组内设计人员与关键产品相关人员。
- 建立评审机制,根据项目大小建立设计内部项目评审与小范围可用性测试,收集意见反馈,由项目owner主动发起。
在滴滴,设计师对接需求时,更多的是使用敏捷开发模式,深入参与到产品当中与不同需求方共同讨论需求。对比传统的瀑布流模式,这样会帮助设计师更好的去了解需求,关注数据与目标,与需求方达成一致,并严格把控设计方案的产出是否合理。
来专车一年的时间了,在这里感受成长最多的就是设计目标与数据的结合,设计师在业务线能为业务方提供的价值,设计因素占到的一定比例,抓住设计关键点帮助业务数据有所提升。
作者:CDX创意设计中心
本文由 @滴滴创意设计中心(ID:diditaxiued) 授权发布于人人都是产品经理,未经作者许可,禁止转载。



 起点课堂会员权益
起点课堂会员权益
 B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代
B端产品经理需要更多地进行深入的用户访谈、调研、分析,而C端产品经理需要更多地快速的用户测试、反馈、迭代















沙发