产品逻辑中的图片设计方案

大部分APP都拥有看图传图等功能,那么在这些场景下面,该如何处理图片的功能逻辑呢?本文作者就此来简单分析一下。
图片的技术处理方案还是比较成熟的,网上有很多方法可以调用。但是PM还是应该了解相应的技术逻辑,尤其是需要提升图片展示效率、减轻图片存储压力的时候。
接下来我从图片的选择-上传-存储-下载-展示等步骤,慢慢的梳理图片的功能逻辑。
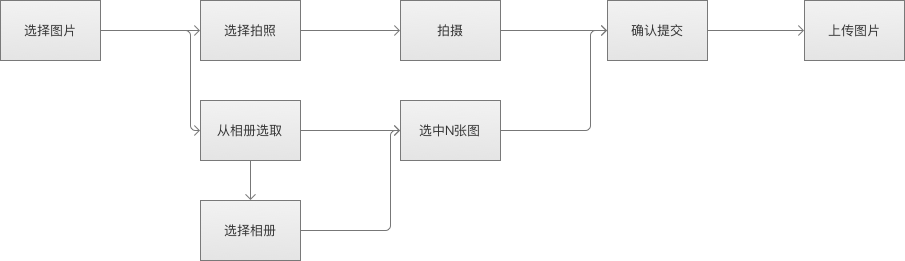
选择图片
产品中的图片,往往来源于用户的上传。而上传的方式分两种,现拍和从本地相册中选择。

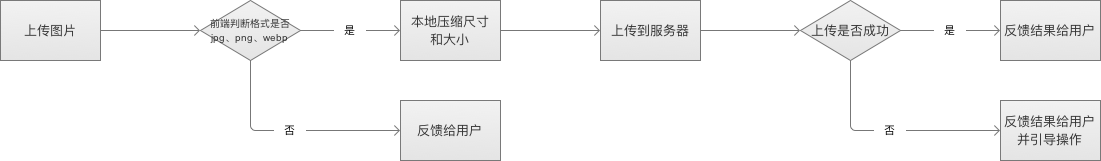
上传图片
这一步不一定是原图上传,一般来说前端会对原图的分辨率和大小进行一定的压缩,从而减小存储空间。

不少初级PM理解上传图片=上传到服务器,而事实上在此之前还有本地压缩处理的步骤。
图片的分辨率压缩
网上有很多知名APP的处理规则,比如微信、Facebook、知乎等。可自行搜索并参照采用。也可以根据自身业务而定制。
图片的大小压缩
通过调整图片质量的方式来减小图片占用空间。
注意压缩分辨率也会导致图片变小,但2者不可混同理解。
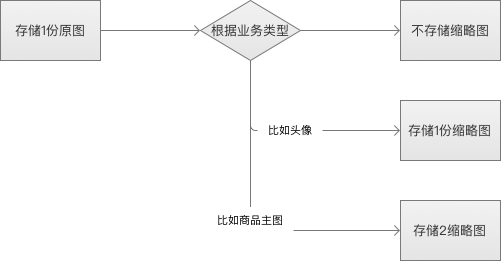
存储图片
服务器存储的图片,一般是前端上传过来的图片,请注意不一定是用户最初选择的图片。
那么是不是只存储这一份呢,也不一定。某些功能需要长期展示固定尺寸缩略图。比如社交app需要在多处显示同样的小尺寸头像,此时服务端需要另存储一份固定尺寸的小图。

至于,到底需不需要在服务端自动生成缩略图,根据业务需求而定,大原则是权衡用空间换时间的价值。
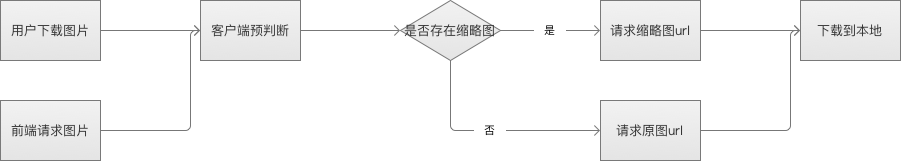
下载图片
需要注意的是,根据业务场景不同,下载的可能是原图可能是某一种尺寸的缩略图。

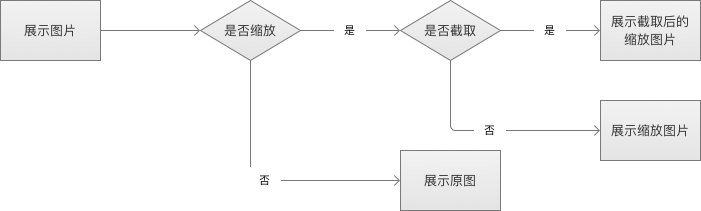
展示图片
往往是前端做一定处理并渲染展示。如果是展示缩略图的时候,可能会截取部分展示。这一块比较复杂,还涉及到具体的截取规则。下篇文章我们细讲。

图片功能汇总
最终得到你整个APP大概有这些功能用到图片,以及具体的图片尺寸和缩略图介绍。

总结
相信PM童鞋们看完这篇文章,应该对图片处理的逻辑有一个比较清晰的了解。有不对的地方,也欢迎大家指正。
下篇文章会详细讲解一下缩略图的功能逻辑。
#专栏作家#
浪子,业务型PM,浪子PRD系列51prd.com,公众号langzisay。
本文由 @浪子 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








图片是先剪裁再压缩,还是先压缩再剪裁,那种方式比较好?
谢谢分享
谢谢分享
点赞~~
666
😉 老师,我来了,谢谢你今天帮我 😥
666
不客气