苹果iPad视觉设计分析

大部分的用户都并非对体验与设计有深入研究,而是从“看着舒服、用着好用”的角度来衡量一款产品,据笔者观察一些网页设计与数码设计,发现两者之间有着异曲同工之妙,他们对用户的研究、设计发展趋势几乎是共通的,例如苹果著名的COVERFLOW,和网站设计首页焦点图展示的效果。因此,我们常提的CROSSOVER思维可以用上了,互联网与传统数码的视觉设计与交互体验可互为灵感参考。
前言
为什么蓝魔的设计感觉“山寨”,而苹果的设计却被无数人追捧为“艺术品”?
为什么很多国产品牌模仿国际品牌,作品仍然缺乏吸引力?
笔者认为,很大的原因是因为他们都缺少自己的设计理念。好的设计应该有自己的理念,如QQ概念版的设计理念是“生命力空间感时间感”,所有的设计都应该围绕理念进行,所有的模仿都应该建立在理念基础上,这是设计的灵魂。苹果的理念是简约质感;Google是技术派,看似简单却有对用户行为深刻的理解;索爱手机的UI追求精致时尚;韩系品牌大都走柔和可爱风。好的品牌都有自己的独有风格和深入理解,不管如何模仿借鉴,精髓仍在。
关键词一:圆角阴影高光
圆角、阴影、高光广泛应用于苹果产品设计和互联网设计中,这三种元素的加入,可以增加图标的“质感”。
仔细观察一下IPAD的图标,是否很明显的体现了这三种设计元素?圆角处理,月牙型的高光像从上而下打光,字体上淡灰色的阴影(是为了防止白色字体在白色背景上看不清楚,苹果考虑很细致)。不仅是产品,苹果的LOGO设计都没有脱离这三种元素。

我们再看看Google的chrome浏览器,圆角、阴影、高光的效果仍在(图标圆角处理、图标边缘阴影以突出立体感、鼠标移至某一图标时的高光效果)。

关键词二:空间感
空间感并非一个空泛的概念,而是处处体现在设计中。它的一个典型表现方式,就是打破平面感,用立体与三维方式来展现。空间感的设计一是可以增加炫酷和华丽,二是可以用于凸显重要内容。
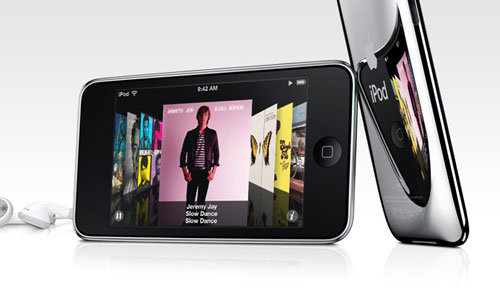
空间感的典型运用之一:苹果cover flow专辑封面展现方式

空间感运用于网站设计上,OPPO官网改版时焦点图类似cover flow效果。

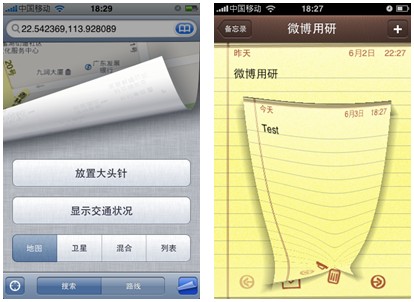
有了空间感的思维之后,发现常规的设计可以有非常多的突破!那就是,把每一个界面都想象成一个实实在在的物体,任我们翻转把玩!例如打破常规的图片展示,我们可以把图片翻过来,在背面写备注;使用多点触摸把图片抓到叠在一起;用便签纸的立体形式展示备忘录,随意贴在桌面的任何地方等等。
关键词三:半透明
半透明的设计元素是个人的一个偏好,尤其当用于菜单与边框设计时,半透明可增加灵动、深邃和通透感,别有风韵!另外,半透明也可用于当一些菜单弹出,却不想挡住背景,可把菜单设计成半透明的感觉,既美观又不干扰视觉。

仔细观察一下IPAD的设计,很多地方都用了半透明的元素,包括首先进入时“移动滑块来解锁”的界面边框,以及进入后的主界面边框。
半透明元素在网站设计中也广泛沿用,比如著名的twitter。

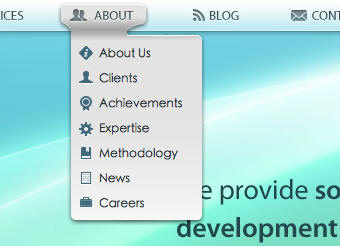
另一个用到半透明元素的网站。

关键词四:拟物化生命力
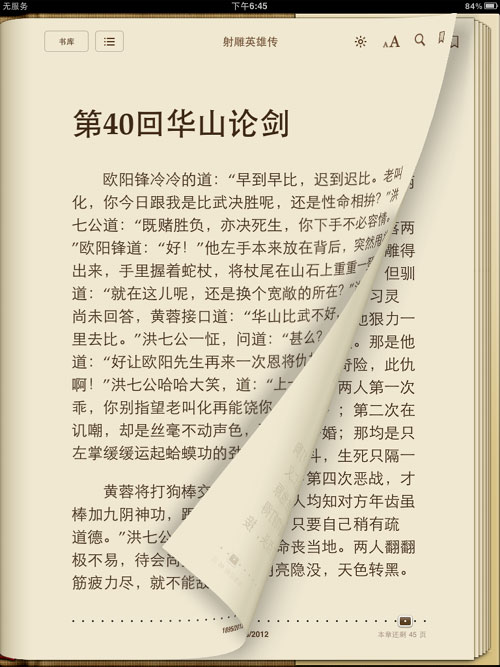
提起拟物化,大家首先想到的肯定是IPAD的IBOOKS书本表现方式,如同真书般惟妙惟肖,也赢得了很多用户的口碑。拟物化使用好了,可以增加亲切感,减少数码产品的冰冷感,因为用户对生活中的事物才是最熟悉的。同时,拟物化的使用,往往可以在第一眼打动用户,就是我们俗称的“惊艳”。

微软courier的拟物化,让数码脱离了机器冰冷的感觉。

除了IBOOKS之外,三星P3里的小插件,飞舞的蝴蝶、散落花瓣的花朵、饼干人、电灯调节亮度等,其实也是试图通过生活中的事物,来增加用户的好感。

在网站设计中,也不难发现一些生命力的元素,如twitter的小鸟,可爱生动。

关键词五:动态效果
很难想象如果没有动态效果的使用,设计将会变成怎样。动态效果将会让设计更加绚丽、好玩、生动。
仔细观察一下苹果,我深深被它界面过渡的动态效果所吸引,华丽又不失自然。例如照片删除时唰的回到垃圾桶的效果,还有书本翻页的过渡效果。

灰常多人都在玩的植物大战僵尸,每种下一棵植物,它都会轻轻摇摆,是不是很可爱呢?这也是一种动态效果。
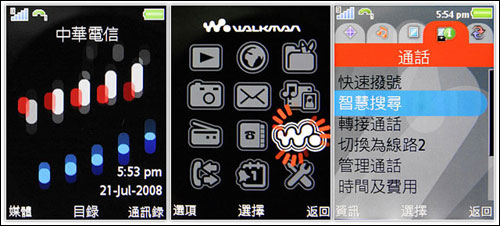
我承认喜欢索爱的原因就是因为它的UI符合我的胃口。除了图标设计精致之外,图标周围有动态变幻的小元素,就像跳舞的精灵。


很多网站也用动态效果来表现,如菜单在鼠标移上去时的动作反馈,不仅绚丽动感,也是给用户操作信心。

关键词六:拟物音效
这里需要再提一下植物大战僵尸,仔细观察这个游戏,会发现它也闪耀着智慧的光芒,从视觉设计的生动感、每个植物与僵尸角色的设计、情节布局的环环相扣、甚至是音效的配合都有很多值得学习的地方。
植物大战僵尸中大量使用了拟物音效,种植物时与草地摩擦的声音、子弹打到僵尸身上的响声、僵尸来临时的恐怖音效、脑子被吃掉时的哀嚎。拟物音效让这个游戏更加生动,不会苍白平淡。

再观察一下IPAD,翻阅图书时纸张的摩擦声、翻阅报纸时报纸的摩擦声,这个小细节让我感觉很兴奋。更加认定这个品牌是在用心做产品。
音效的使用可以让用户更有身临其境的感觉,尤其是模拟真实的音效。
以上是这几天的不完全观察,IPAD设计值得学习的地方还有很多,例如提示与暗示的巧妙使用、皮套的贴心设计等。笔者认为IPAD作为电脑的补充,是非常成功的一款产品(平板电脑完全替代电脑是不可能的)。至少,苹果在如今传统数码新品类发展的瓶颈时期,开拓了符合人类使用习惯的新思路,单从这点值得很多中国品牌学习。
来源:读者微薇投稿,原文链接。
原创文章如转载,请注明:转载自月光博客 [ http://www.williamlong.info/ ]
本文链接地址:http://www.williamlong.info/archives/2298.html
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







