[干货]如何将你的敏捷项目可视化?

敏捷事关“整体团队”经验。我们在一起做计划、在一起编码、在一起测试、在一起检视过去,以便团队中的每一个人都能达成一致的共识。然而,随着项目增大,团队开始迷失在大堆的用户故事里,很难让每个人都能看到相同的全景图(big picture)。本文讨论了可视化全景图的各种方法。不仅可用于负责人和管理者,更可以用于每一个人。
在理想的情况下,敏捷团队应该针对当前迭代提出清晰的计划,而后续的发布计划可以较为粗略。而事实上很多情况是,团队在当前迭代只是急于实现下一步的小创意。他们完全忽略了全景图。通常会有这样一种情况:这张图保存在一个角色的脑中,比如团队领导、业务分析师、项目经理、产品经理、甚至是ScrumMaster。这往往是由于他或她没有真正地推动自组织所导致的。这一现象在某些情况下还是可以接受的,比如一个不重要的短期项目,但在许多情况下,这会造成恶劣的后果,当团队偏离轨道时他们也什么也察觉不到,因为他们觉得所有的工作都还在正常地运转。
商业价值
在很多时候,我们在一些伟大想法(这可能来自于公司创办人、部门主管、顾客群或社区)的基础上去规划一些事情。在我们的现实世界中,这些想法通常不是静态的,它在不断地发生着变化。如果能够精确地看出项目进展全景图(big picture),可以使我们具备更多的洞察力,帮助我们保持正确的运转方向。
例如:你的大老板洞察力到通过LinkedIn登录将是一个很有杀伤力的特性,它对于渗透到尚未开发的专业市场很有帮助,但是,一旦传达到产品经理那里,在种种原因影响之下信息沟通产生了畸变,而且优先级未被正确理解。用以连接的API不是现成的。你的生产环境上还有5个其他的问题,以及许多其他正当的理由,导致你没有把这项新功能安排上日程。到最后,距离发布日期还有不到一半的时间了,你们甚至还没有开始这个集成功能的开发。最好让你的老板和团队能够从一开始就知道这种差异,而不是拖到最后。
有时候,团队迷恋在次要特性的技术问题上,投资过高而业务价值回报较低。假设,团队为了努力解决与FourSquare的集成,在前3个迭代中已经花费了一多半的精力,了解到这一点的产品经理会决定说“算了吧”,然后继续前进。
那么,我们如何使这些信息可见呢?
燃尽图(Burndown Chart)
产品燃尽图是敏捷团队经典的进度可视化工具,它非常有效的描绘了团队进展的速度和生产能力。它可以基于数百个故事的故事点和状态精细地展示概要。它有自己独特的美,但只有这些可能还不够。假设你已经按时达成了目标,但却发现这是一个错误的目标!燃尽图可以判别完成的时间,但不能判别完成的内容。下面这张虚构的燃尽图(来自Mike Cohn的《敏捷估算和规划》)显示,在迭代2末端追加了一些范围,然后一切都回到了预计的轨道上。
我们如何可视化全景图?这里有几个技巧。
史诗故事(Epic)
史诗故事从根本上说只是大的用户故事。凭借Mike Cohn和他《敏捷估算与规划》一书,这个术语已经被广泛采用。然而,史诗故事和类似的术语(如主题和特性)在不同的敏捷团队有着不同的应用,但无论在哪一个团队中,它们都是为用户故事进行分组的技巧。在他自己博客的一个评论中,Mike Cohn提到,最初是Kent Beck向他解释了史诗故事这个术语。这里有摘自该博客的一些定义:
1、我们将一个特定的故事称为史诗故事时,并没有什么特殊的界限。它的意思只是“大的用户故事”。
2、“主题”是一系列用户故事。我们可以把关于月度报表的故事分为一组,并拿条橡皮筋把它们束起来,然后称之为“主题”。
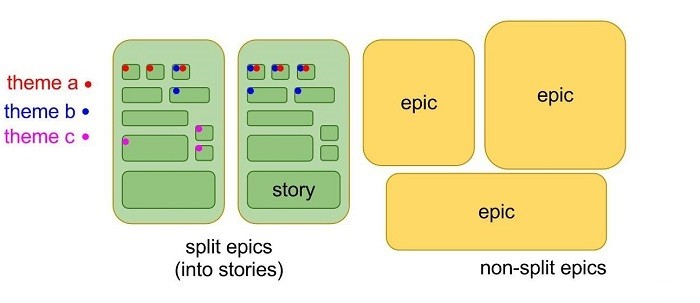
这也意味着史诗故事与主题之间是无关的。下面的图片可以帮你更好地去理解。

Mike作出一个有趣的总结,“把一个故事称为史诗故事有时能传达额外的含义”。比如说这个故事估计会很大,我们需要将它分解为一些较小的故事。
精益人还介绍了其他术语,如MMF(最小市场特征或最小市场特征集Minimal Marketable Feature or Minimal Marketable Feature set)这是另外一种定义需求的方式。MMF通常比故事更大,于是许多人已经将它视为史诗故事了,但是它比刚才的大故事有更多具体的定义。如果你发布的东西有客户来买,功能再少了客户就不买了,这样的最少特性集就是MMF。如果它没有市场,可能是它太小了,而且不能分解出更大的故事。一个或多个MMF与最小可用产品(MVP)一起发布。因为精益企业(Lean Startup)活动的出现,最近这个词已经非常流行。
于是我们有了史诗故事、主题和MMF。现在该怎么办?我们如何使用它们,以帮助我们获得更好的全景图?
故事映射(Story Mapping)
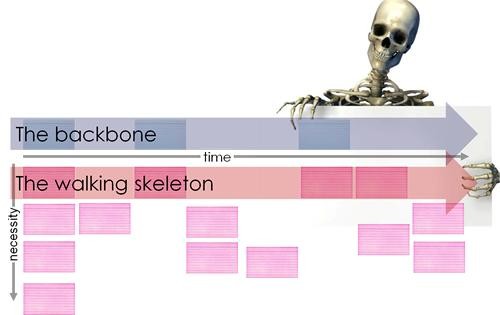
故事映射模式因Jeff Patton而流行起来,它是大量待处理故事(backlog)的可视化方式。按照Mike Cohn对史诗故事这一术语的描述,故事映射只不过是一张史诗故事地图,它们所有的子故事都在一面大墙上。主干(backbone)包含一个有序的史诗故事列表,当列出子故事时,你认为要讲述哪些故事,就像骷髅人(walking skeleton)那样在主干下排出优先级(编辑注:即,在只有骨架没有肉的状态下开始行走)。下图出自《新用户故事待办工作是一张地图(The new user story backlog is a map)》一书,由Jeff Patton写于2008年。

如下,杰夫描述了故事映射的用法。
当这个项目正在运行时,它成为我们冲刺或迭代计划的公示板。我们直接在示意图上识别或划分出要在下一次迭代中去构建的故事。在迭代期间我们将不只放置故事,我们采用任务墙去管理它们的开发——但这个故事示意图放在规划墙上提醒我们什么是全景图,我们已经取得了多少进展。
故事映射的确是一个把大量待办工作组织起来的好方法。相比平白直叙地描述待办工作,它可以更好地去讲述一个故事。在同一骨干项目(如史诗故事)下把故事分组,帮助我们可以在更高的级别上沟通,效果优于在详细故事上的沟通。它也非常有助于挑选最小可用产品部件,你或许需要从各个骷髅人的一个(顶层)点堆积组成一个最小可用产品。
然而,有时候你只需要一张单独的图片来描绘项目概要。你已经给老板展示了燃尽图,但它表达的是“什么时候”而不是“什么”。你很希望老板在大故事映射墙上花些时间,但事实很难如愿。我们该怎么做?是否还有其他选择?
停车场图(Parking Lot Diagram)
由Mike Griffiths写于2009年的《重新讨论停车场图——使用区域去展示成就(Parking
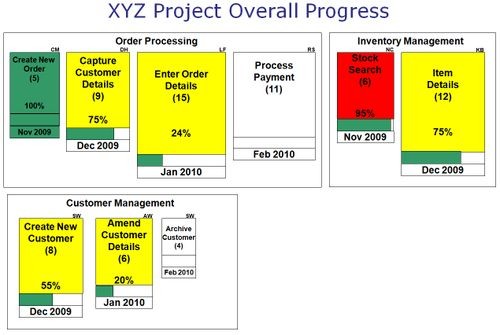
Lot Diagrams Revisited – Using Area to Show Effort)》书中,提到了一个有趣的全景图可视化技术——“相对尺寸”停车场图。

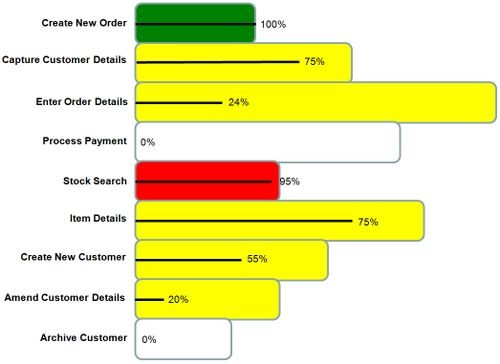
红绿灯颜色代表了紧迫感,如红色意味着它已经错过了进度,而绿色意味着它可以满足最后期限的要求。因为大多数项目仍然在向最后期限进发的进程中,所以它们一直用黄色来表示。相对尺寸是原始尺寸停车场图的改进版。较大的矩形表示它有较大的估值(在故事点中)。作者指出,该图很容易理解,但在PowerPoint中很难用手工来绘制。博客还提到了一些其他想法,包括一个简单的按比例缩放的柱状图,它比较容易用Excel绘制或编码实现。

树图(TreeMap)
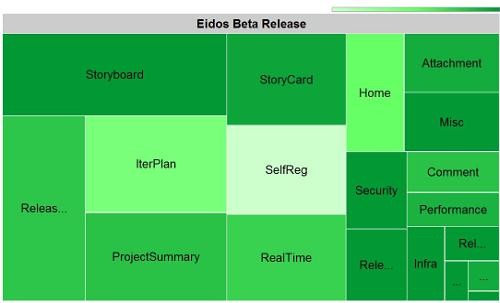
另一种可视化方式是通过树图(也称作热力型地图(Heatmap))可视化大型产品的待办工作。这个方式由Mike Cohn写于2008年,我觉得用它来记录大型和复杂的数据集很有意义。尽管写于几年前,Mike迈克在最近的评论中仍坚持认为,它一直是展现大型项目的最佳方法。
“是的,我仍然认为这是可视化大型产品待办工作的最佳方法。树图已经经受住了时间的考验,比如图形化股票市场,所以在最近这段时间,对我们来说它依然是一门好的技术,我不希望它们被替代 [Mike Cohn,2012年5月11日]。”
下面这张树图源自Eidos beta版最近的待办工作,是通过Google Chart Tools API绘制的,我所在的公司正致力于这个敏捷项目协同工具。深绿色的块表示下一步的史诗故事已取得一定进展,它们的面积与史诗故事的规模(所有故事的故事点总和)成比例。此树图告诉我们,因为已经完成了许多大型史诗故事,Eidos的beta版本差不多准备就绪了。

这些图片提供给我们不错的今日快照,但它不能告诉我们关于过去和未来的任何信息,因为这里只有两个维度的数据,比如在本例中,只有史诗故事的规模和状态,但没有时间维度。
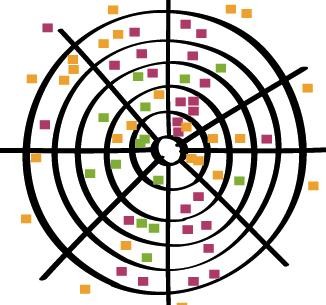
镖靶图(Dartboard)
下面的镖靶图,由Nicholas Muldoon在《针对产品的史诗故事(Epic)可视化》中提出,每个史诗故事图形化的“计划”由每块区域来表示。每个方块符号是一个故事。最内部的圆圈是当前版本,在它外围的4个圆圈是接下来的4个版本。圆圈外面的符号是计划外的故事。红绿灯颜色代表故事已完成的程度,从红色、黄色到最终的绿色。

尽管该图显示了时间维度,但它并不能真实地显示出故事之间所需的相对努力。也许,以每个符号的大小去反映它相对的规模,可以很容易地将它进一步增强。
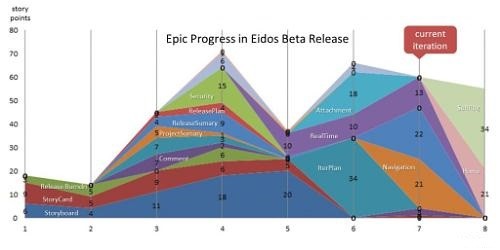
面积堆叠图(Stacked Area Chart)
在Eidos中,我们正在研究如何去有效地可视化全景图。还有一个方法是面积堆叠图。本图不仅显示相对规模和状态,并且显示进度已经历的时间。例如,针对故事板(Storyboard)和故事卡(StoryCard)上的史诗故事,你可以看到我们从开始到现在所有的工作进展,以及我们刚刚在迭代6中提交的迭代计划和附件。

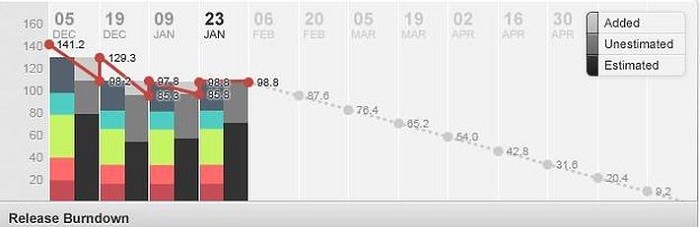
带有史诗故事条的增强型燃尽图
还有一个方法是在燃尽图下显示史诗故事进度,原始Eidos截图如下。在燃尽图下的条形图中,每个色块代表每个史诗故事的故事点总数。在其他图中,增强的燃尽图还能显示每个史诗故事“还剩哪些”没有实现。

总结
所有这些可视化方法都在努力解决同样的问题,比如在时间、规模和需求组等不同维度概括大型、复杂的数据集。更为复杂的数据与可视化,你就需要去更加自动化地表达全景图。
让我们再来回顾一下所有已讨论过的可视化。关键的不同在于维度和打算要可视化显示的内容。很明显,如果采用了仅显示某时间点的截图(如树图),就无法显示各时间段上的数据(如燃尽图)。
可视化 时间 范围与状态分类 赞成意见 反对意见 可编程绘制 (发布) 燃尽图(Burndown) 时间序列 发布层 直观,易于手绘 没有衰变数据 困难 故事映射(Story Mapping) 截图 故事层 直观,易于手绘 待办工作太多时难以维护 非常困难(主要通过往墙上贴便笺来完成) 停车场图(Parking Lot) 截图 史诗故事级(Epic Level) 直观 创作较费时 非常困难 刻度条图(Scaled Bar Chart) 截图 史诗故事级(Epic Level) 直观 创作较费时 容易 树图(Treemap) 截图 史诗故事级(Epic Level) 更全面地显示全部范围和状态 不直观 中等 镖靶图 (Dartboard) 截图 史诗故事级(Epic Level) 占用空间小 不适用于太多的待办工作 困难 面积堆叠图(Stacked Area Chart) 时间序列 史诗故事级(Epic Level) 同时记录时间序列与衰变 不直观并有些杂乱 中等 燃尽图+史诗故事条 (Burndown + Epic Bar) 时间序列 史诗故事级(Epic Level) 直观 有点杂乱 困难
您怎么看待这些可视化?您的项目全景图是如何可视化的?我们很乐意听到您的想法。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







