网站logo图相关以及之外的性能优化故事

莫名的源起 – H1
这里的H1不是H1N1中那令人不寒而栗H1,而是HTML中的一个标签,一个重构者日常工作中不可避免的一个标签,一个不能被忽视的标签,一个在HTML的标题中排名第一的标题,历史上有过很多的关于H1的探讨,也有人在Twitter上进行过H1辩论(en),虽然大家会有一些分歧,但是对于H1的重要性,大家都一种认同,追求者众多,追法各异,各有各的手段,各有各的目的,满足了才是王道。
捏造的主题 – Logo与网站性能优化
谈到H1,无可避免的就会和SEO发生关系,同时也会把网站Logo扯出来说事;其实今天的女主角不是H1,SEO也不是男主角,网站Logo也不是男女主角,他们的故事很精彩,他们的关系也不简单;其实这里只是想单说一下网站Logo,网站性能优化相关。唉,其实这些东西早就在坊间流传,我这也说不出什么新点子,只是陈词滥调,左顾右盼,罗列出一些常识性的东西。(其实这两个字为什么老是出现呢)
- 预加载Logo图: 第一时间显示logo图和背景,避免空白和无背景;
- 合并背景图到Logo: 减少页面请求;
- 优化压缩logo: 尽可能减少文件大小;
- 在img中指定logo的替换文字: 提升页面可用性和兼容性;
- 在img中指定logo尺寸大小: 提升浏览器渲染效率;
- 闭合logo所在的img标签: 提升浏览器渲染效率;(这个还提!?)
- 对logo启用Gzip压缩?: 这个真的不行!!用长cache吧!!!
1. 预加载Logo: 第一时间显示logo图和背景,避免空白和无背景
被说烂了的google的方式,老调重弹,在页面的内容还没有加载之前,先把需要的图加载:这样就会让logo第一时间显示出来(如果你不想让logo第一时间显示,请忽略),也不会出现光秃秃的没有背景图修饰内容。
下面是google首页的做法,其实,这个图是搜索结果页的logo和背景合并图,首页并没有用到,但是到了google首页的人有几个会不去搜索结果页呢…(这里多谢鬼哥提醒)
<body .... onload="...;if(document.images)new Image().src='/images/nav_logo8.png'"...>
2. 合并背景图到Logo: 减少页面请求
同事们都喜欢雪碧(css sprite),这个雪碧也不例外。其实,这一条和第一条有些重复了,为了显示文章内容的丰富性,不管了。
<h1> <a title="Go to Google Home" href="http://www.google.com/webhp?hl=en" id="logo"> Google<img width="164" height="106" alt="" src="/images/nav_logo8.png" /> </a></h1>
本来面目:
这样这样,那样那样:

最后就这样了:

3. 优化压缩logo: 尽可能减少文件大小
- 首先,png8格式是首选(别说了,没人都知道啦!)
- 其次,fireworks比photoshop的压缩效果要好,体积更小
- 最后,再用专门的压缩工具(如PngOptimizer)压缩
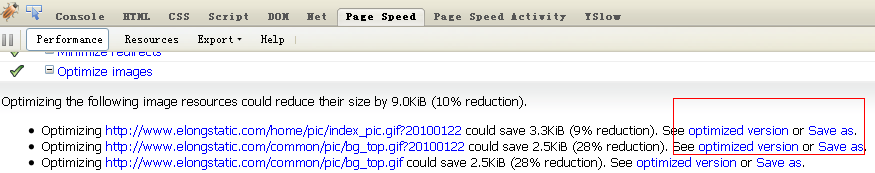
- 没有这个工具?在firefox里装firebug再装page speed,性能分析,直接存储压缩好的图

- 太复杂? 那就直接上http://www.smushit.com/ysmush.it/,在线压缩吧
4. 在img中指定logo的替换文字: 提升页面可用性和兼容性 这个也要再说!!!
嘿嘿,忘了说这个和seo也有一点关系哦-.-
5. 在img中指定logo尺寸大小: 提升浏览器渲染效率 还说!!!
要说的,这个有争议,有时候会不便于内容维护,或者在css中指定尺寸也是一种方案。
6. 关闭logo所在的img标签 :( 我又提这个了
网站标准不能忘啊,不知道仔细读过W3C规范书的有多少人呢,我没有:( 有空看看吧
HTML 4.01 Specification
CSS 2.1 Specification
7. 对logo启用Gzip压缩?还是算了吧
对于长时间不会变动的logo,可以设置长cache,减少对服务器的请求。
在服务器端对图片进行Gzip压缩是没有用的,不过css/js/html等文本文件是可以,而且在服务器压力允许的情况下是必须允许的(大部分css/js/xml文件大小可压缩70-80%)
小小结:知易行难,重构是一种态度。许多的创新只是已有事物的重新巧妙组合和利用。
参考:
W3C HTML4) Headings: The H1, H2, H3, H4, H5, H6 elements
W3C HTML5) The section element 可设置多个H1
优化浏览器渲染
Web Performance Best Practices
《高性能网站建设指南》读后随感
Yslow: Best Practices for Speeding Up Your Web Site
来源:http://isd.tencent.com/?p=2233
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







