设计基础:资深视觉详解APP设计中的微妙细节

随着移动优先的趋势,APP的设计也越来越受到公司重视,不断地提高APP的设计质量是每个设计师的追求,有哪些设计中的细节被你忽略了呢?让我们一起来看看这些细节你都把握住了吗。
视觉表现型问题

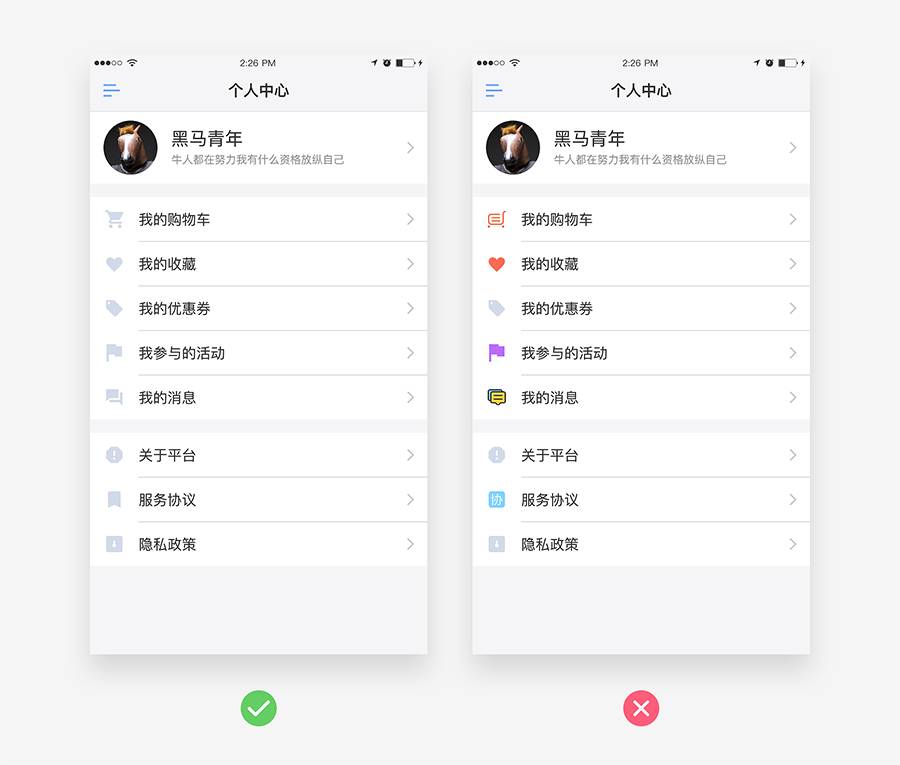
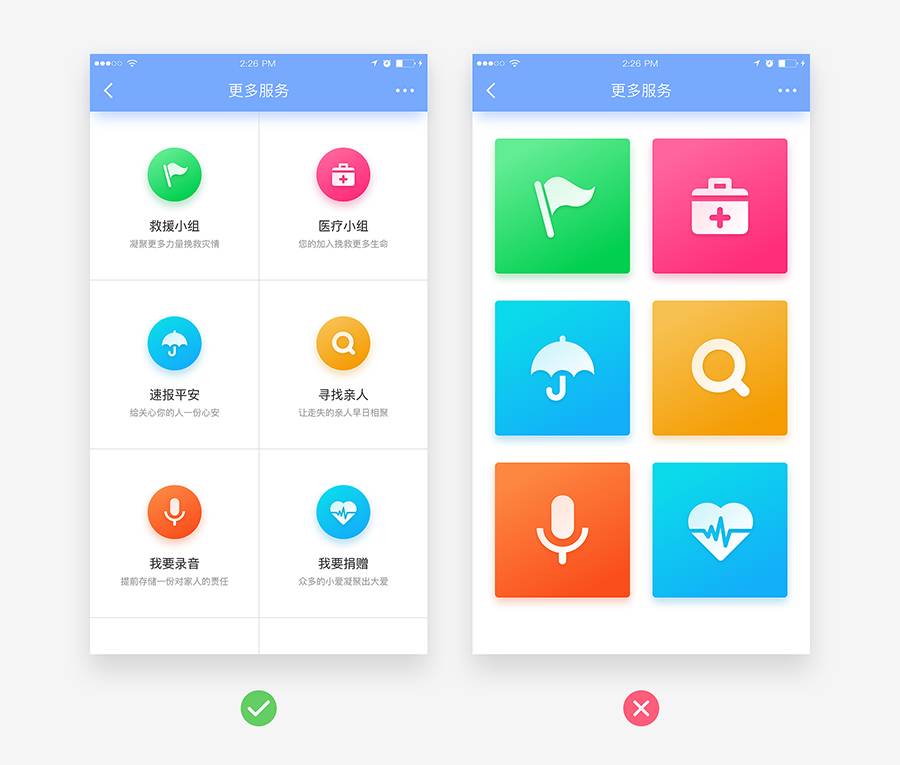
01、统一的图标设计风格
图标设计在整个APP设计中是比重较大的板块之一,图标设计风格有:线性图标、填充图标、面型图标、扁平图标、手绘风格图标和拟物图标等。无论我们选择何种表现形式的图标都请保持统一性,相同的模块采用一种风格的表现形式,如果是线性图标就保持一致的描边数值。
图标在配色上面也要保持有规律的统一,采用相同颜色是比较常用的配色方式。如果你采用不同色相的配色方式,要保持整体的配色协调,不要出现饱和度、明度反差过大的配色而影响整体的视觉协调。

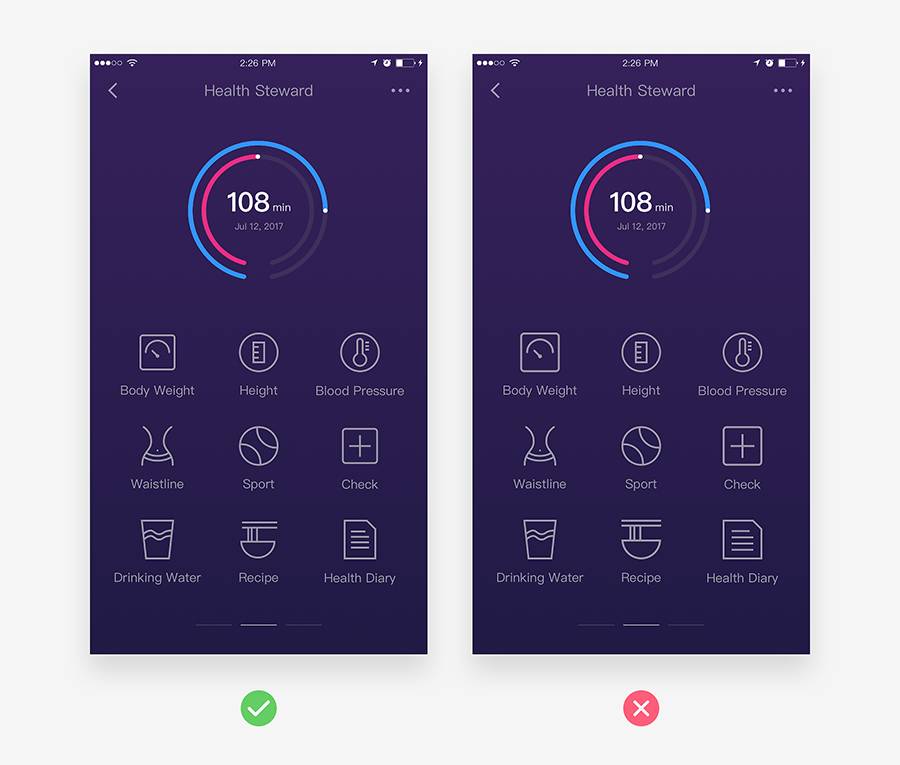
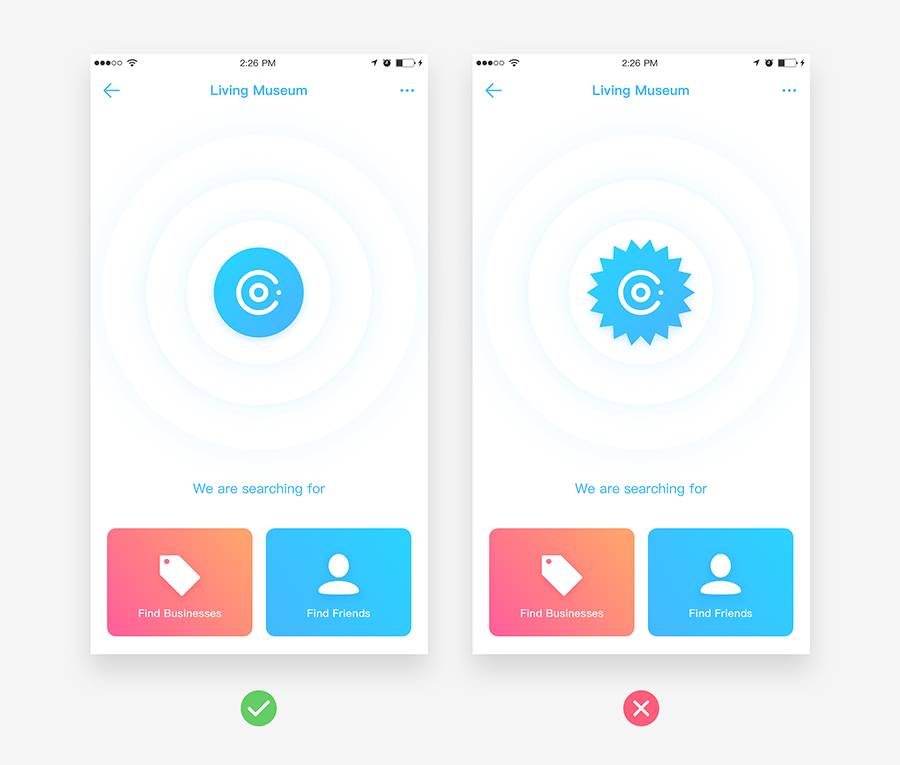
02、图标大小的视觉平衡
同一个界面出现多个图标时,我们需要保持整体的视觉平衡。并非是所有图标都采用相同的尺寸就能达到平衡,由于图标的体量不同,相同尺寸下不同体量的图标视觉平衡也不相同,例如相同尺寸的正方形会比圆形显得大。因此,我们需要根据图标的体量对其大小做出相应的调整。

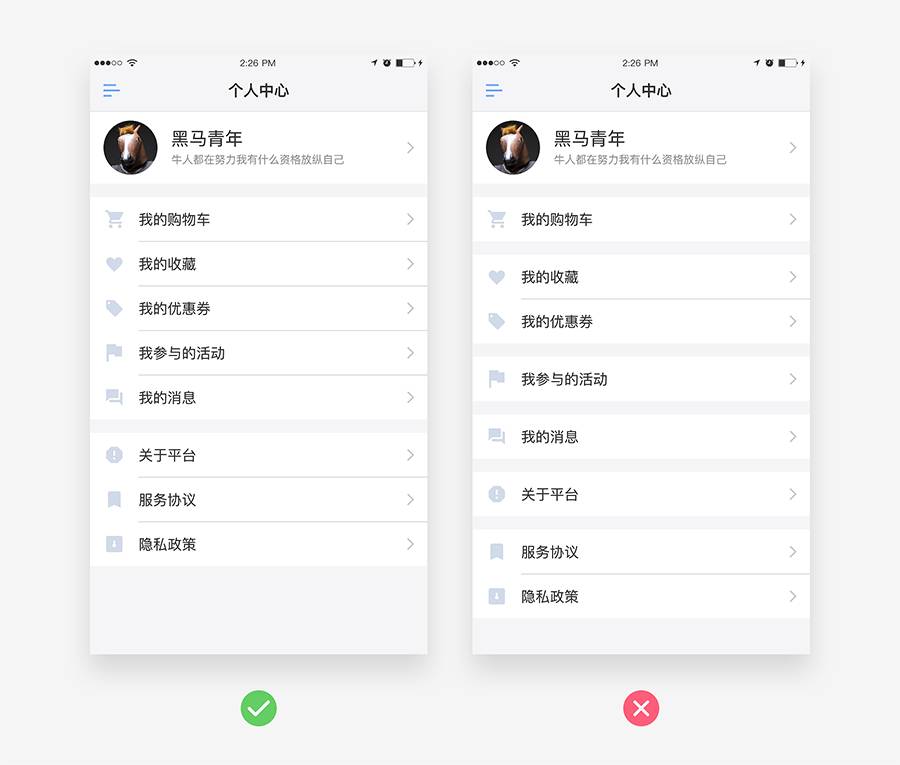
03、优化你的分割线
界面设计中往往细节的处理最容易被忽略,根据界面配色的不同,我们在分割线色彩的选择上面也要做出相应的调整。由于分割线的作用是区分上下信息层级和界面装饰,配色的表现力要低于文字信息的力度,通常我们会选择浅色而否定深色,这样界面会更加简洁通透。深色的分割线要慎用,除非在一些特定的产品场景下。

04、合理的运用投影的颜色与透明度
通过对按钮、卡片等进行投影运用可以增强立体感与层次感。我们在制作投影时,需要根据不同背景改变投影的颜色、透明度。
浅色背景下投影的颜色会选择拾色器偏左上角的位置和透明度在10%~40%(个人经验)之间进行调整。深色背景下投影的颜色会选择拾色器偏右下角的位置和透明度在20%~40%(个人经验)之间进行调整。
投影的权重要符合页面设计的氛围,投影的运用是为了增强元素的立体感与层次感,而不是影响整个页面的视觉平衡。

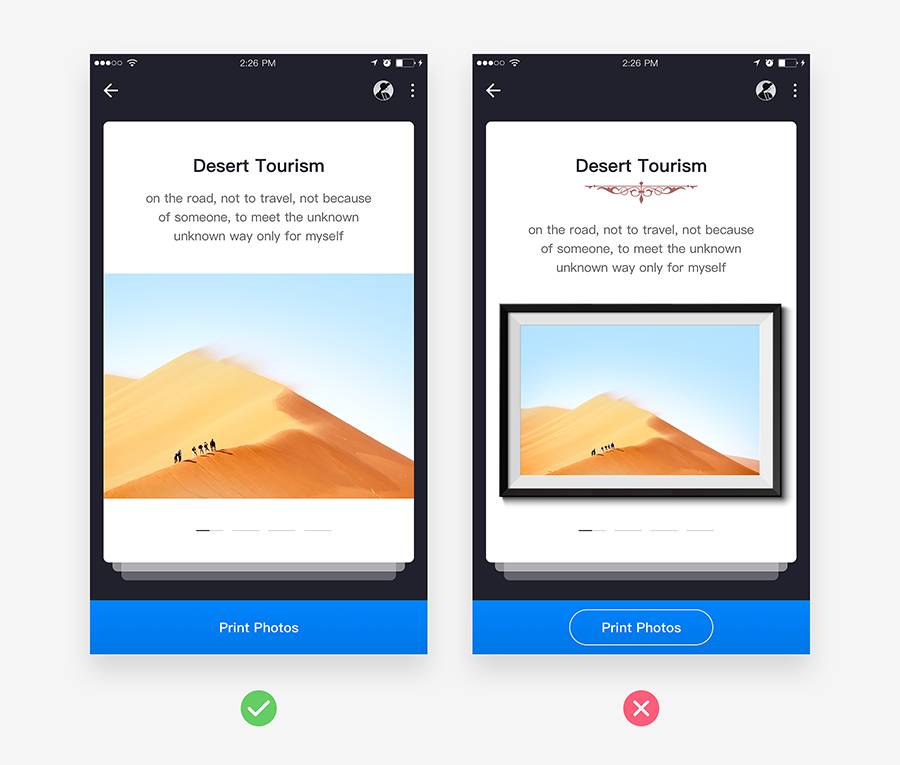
05、不要过度装饰,让界面更简洁
设计需要准确的把握“度”,过度的设计会干扰信息的传达。减少不必要的设计元素,让信息脱引而出,整个界面将会更加简洁清爽,也不会分散用户的注意力。

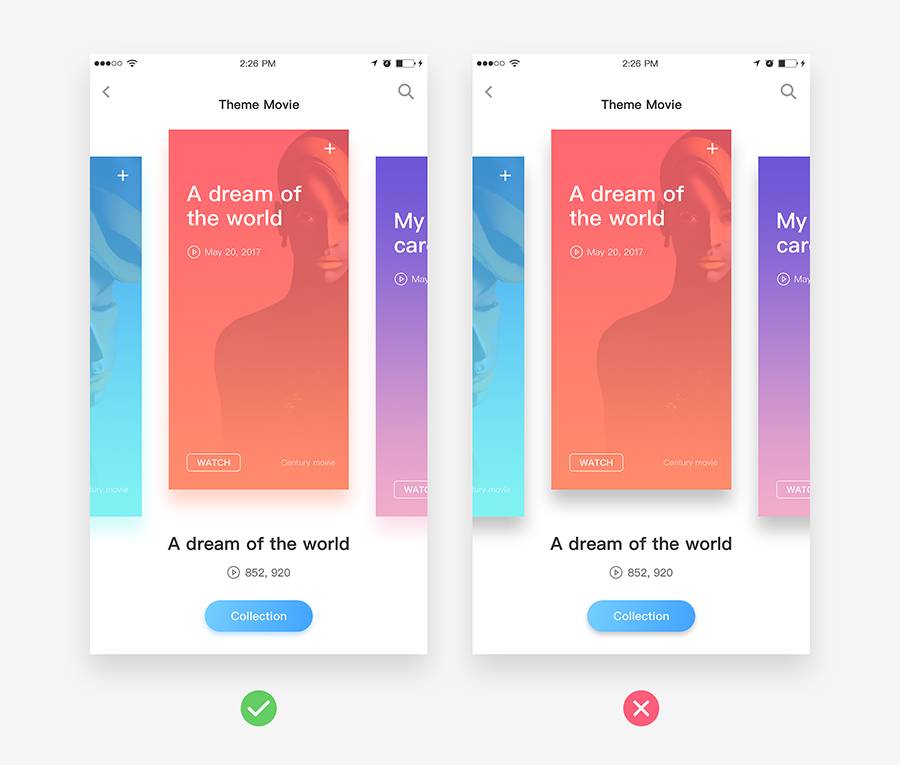
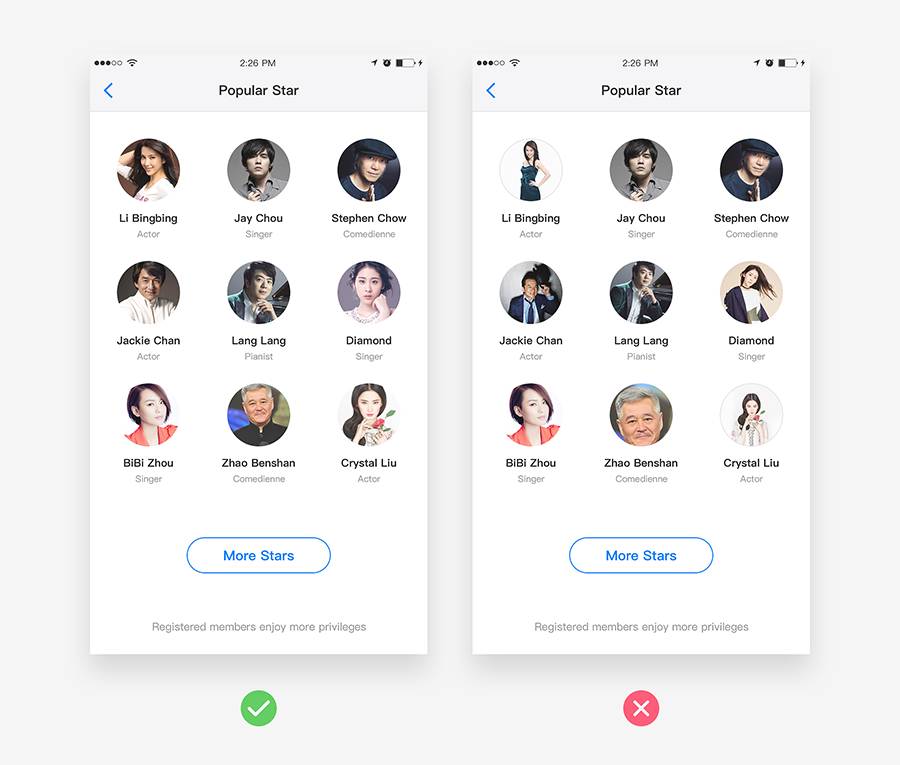
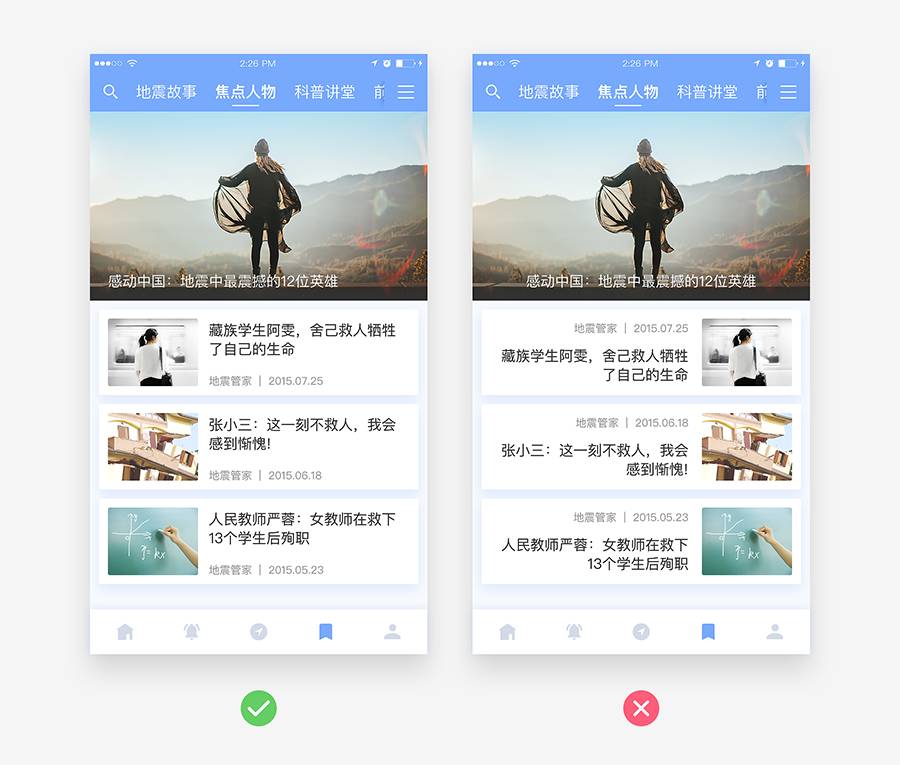
06、图片比例&视平线的统一性
在人物展示的设计中,如果并列出现多个人物形象,为了保持视觉平衡我们需要调整并列图片的大小比例,就像所有角色都是在相同焦距下拍摄的。在人物上下位置的调整上面我们要尽量控制视平线的方向,让他们的眼睛处于相同的位置左右。

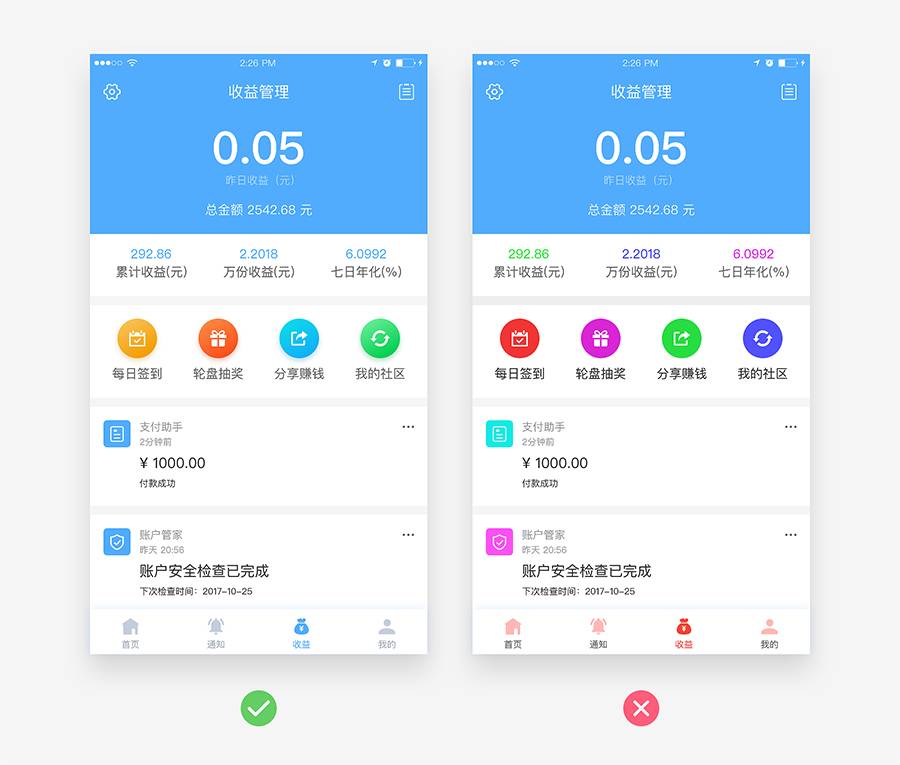
07、控制好界面中的配色数量
一个界面中出现3种左右的配色是相对比较容易把控的,如果超过3种以上的配色,是非常考验设计师功底的,如果颜色的处理不到位就会出现五彩斑斓的“视觉盛宴”。
在选择配色组合时,使用相似色的配色方案可以使颜色更加协调和交融;如果希望更鲜明地突出某些元素,对比色是不错的选择。无论选择何种配色方案,都要控制好界面中的配色比重,使信息传达不受干扰。

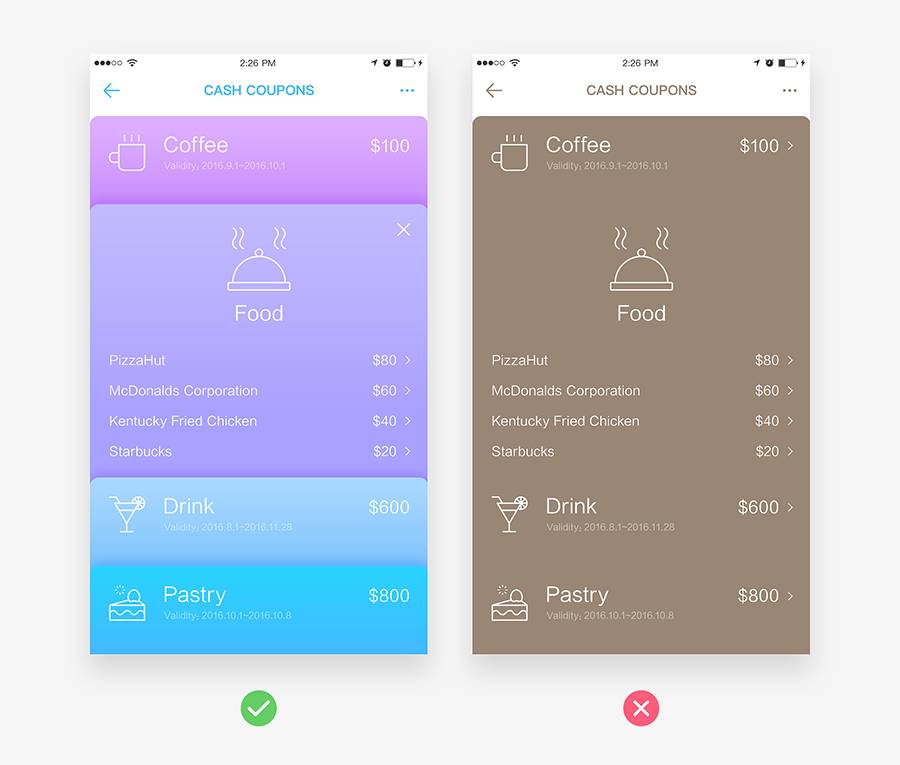
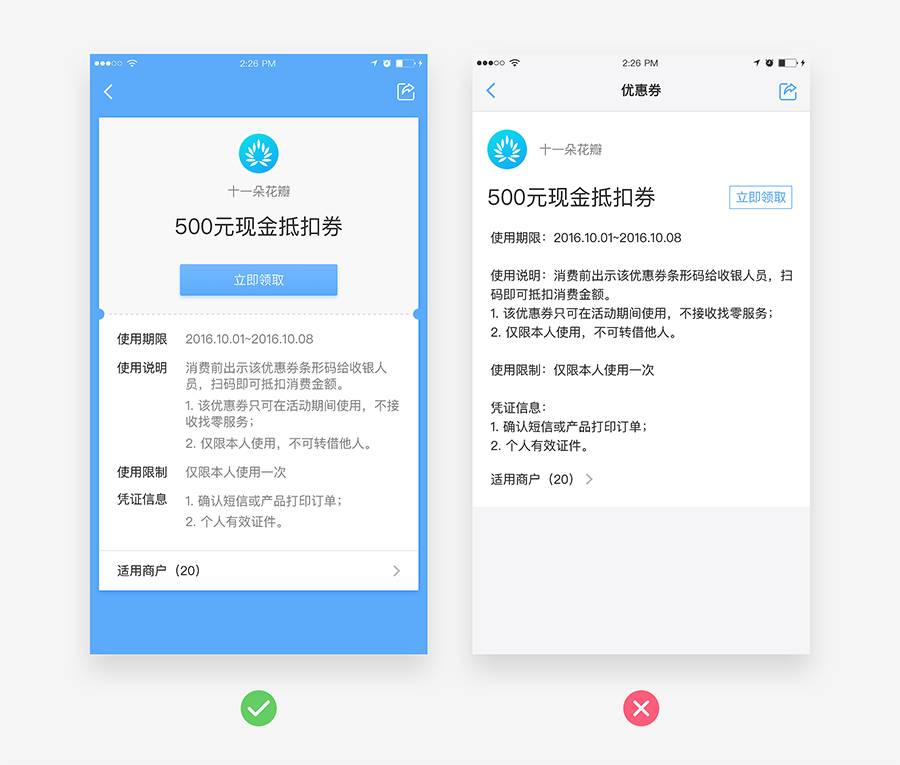
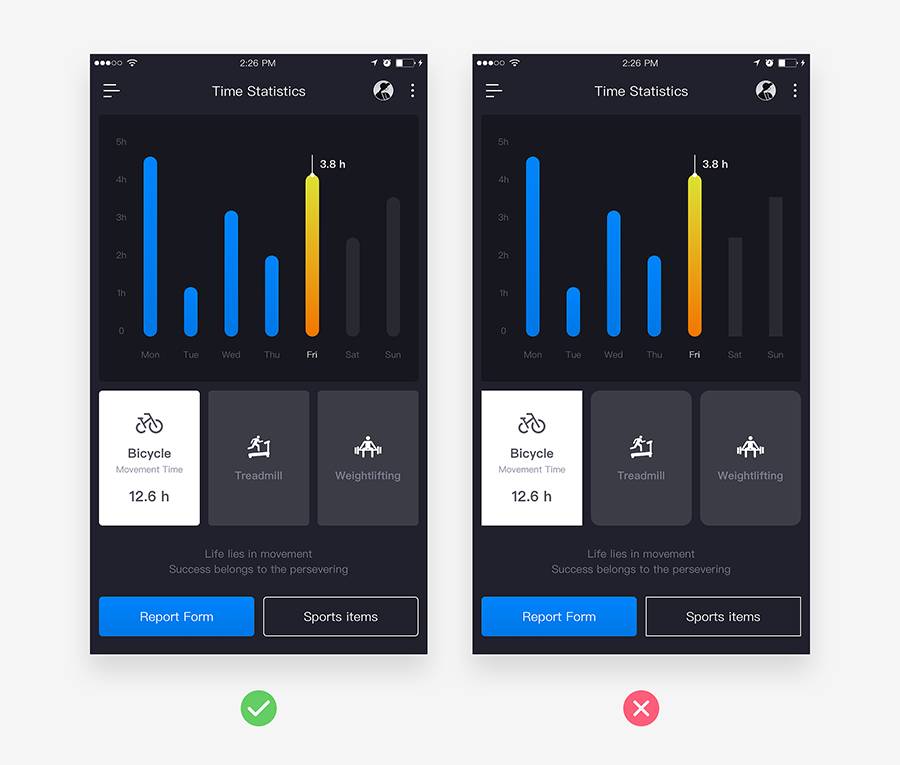
08、合理的进行设计对比
通过对比可以让信息模块更加独立,界面层级关系更加丰富。案例中以不同的背景颜色区分不同的信息模块,提升了整个界面的节奏感。颜色的选择可以是同色系中不同明度的梯度表现,也可以选择不同色相的穿插搭配。

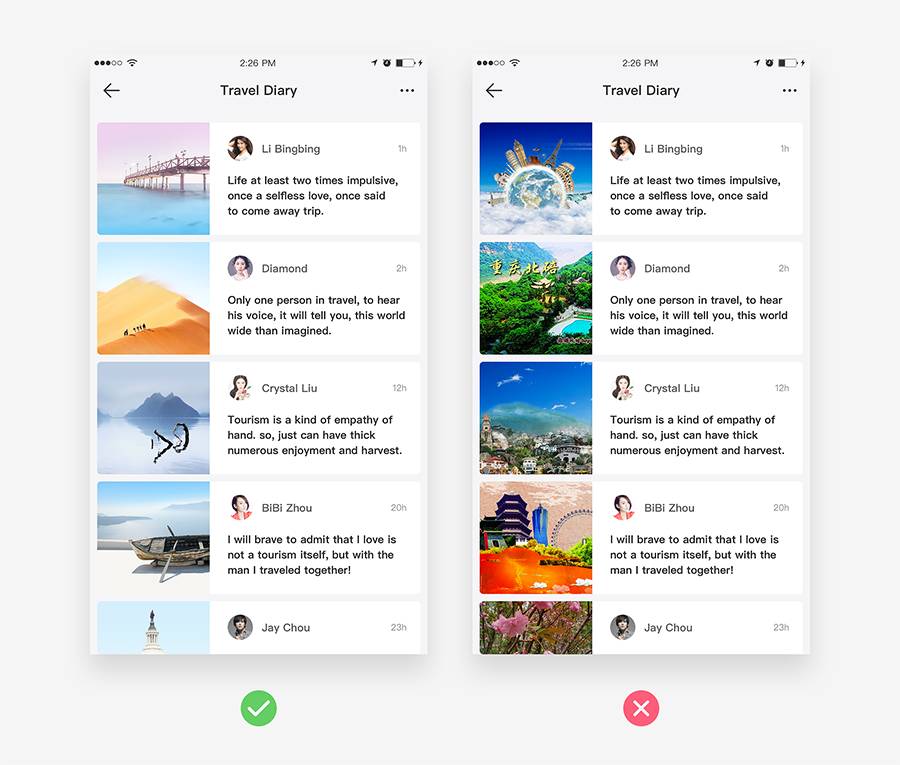
09、提高配图的质量
图片的质量影响着整个界面的格调,现在越来越多的产品都会对图片进行美化后再展现给用户,目的就是为了提升产品在用户心中的印象。我们在设计提案的时候对配图的选择也要精挑细选,通过后期裁剪、曲线调整、色彩调整等技法使相同模块的配图视觉效果更加协调。
信息传达型问题

10、明确表达图标的含义
去掉图标文案之后界面会显得更“逼格”,可是你确定用户能看懂图标表达的含义吗?我们在进行界面设计时,图标是为了辅助说明文案所传达的信息,如果去掉文案信息,那么需要图标本身带有很强的信息传达能力,确保用户能正确的识别。

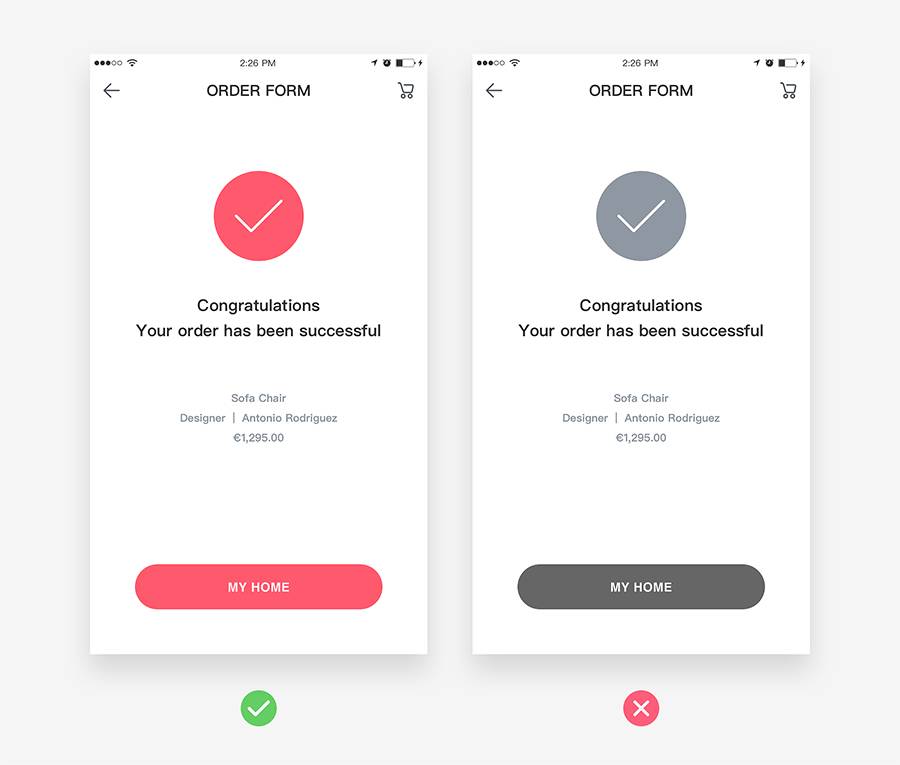
11、正确的表达按钮属性
按钮的设计必须要清晰准确的传达出当前状态,不能为了视觉效果而带给用户错误的判断,例如深灰色的按钮用户会理解为是禁用状态而放弃点击。
通过按钮的颜色、大小、风格等来引导用户进行操作,需要强化的就要做得突出,不要整个界面都处于主次不明的状态,分散用户的注意力,削弱了界面需要传达的主旨。

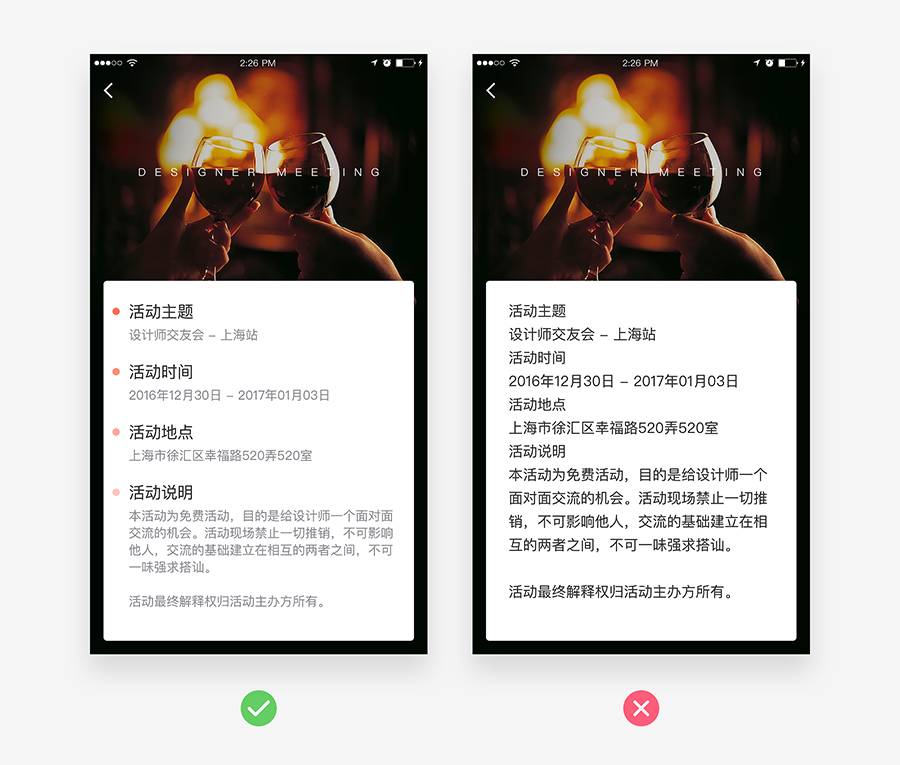
12、正确处理文字排版的层级关系
工作中我们拿到的需求总会出现大篇幅的文案,不能像概念设计那样任性的删减,在进行文字排版的时候,正确的处理信息之间的层级关系将会提高用户对信息的识别度。我们通常会通过字体大小、颜色、留白、层级分割等技巧来处理,把相同属性的信息归类设计,通过留白的不同达到层级的区分,让整个信息排列主次分明,层级清晰。

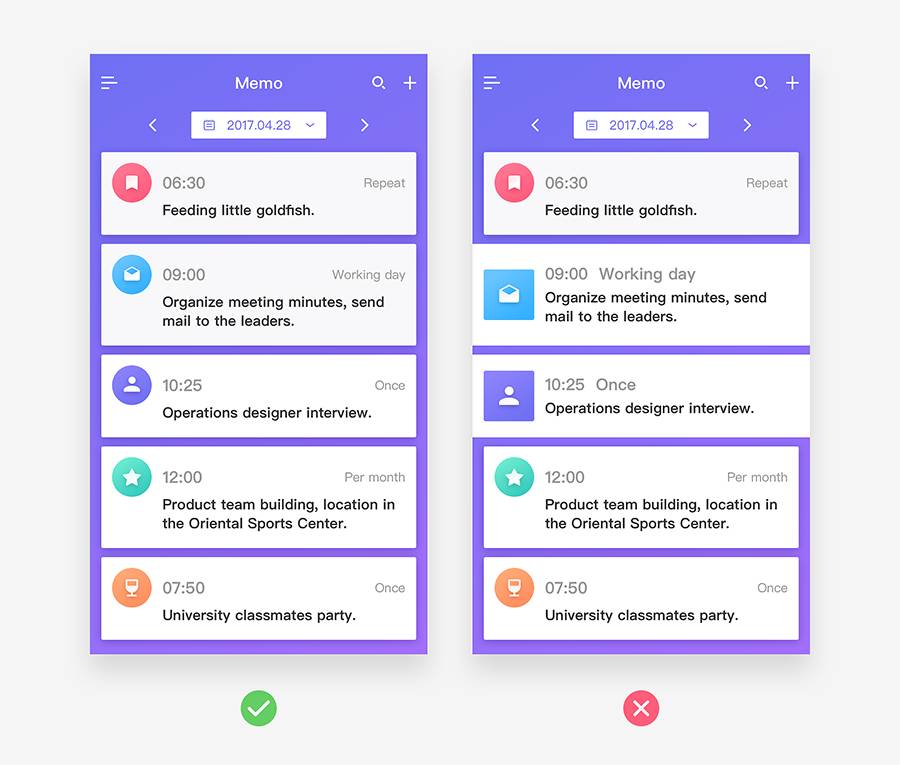
13、线条与色块分割的合理运用
线条通常用于分割同一类别或拥有相同属性的元素;而色块更多的是用于分割不同类别或者区分不同属性的元 素,以达到层次清晰,归类明确的目的。我们在选择分割形式的时候要根据信息之间的关系作出明确的表达,不可为了视觉效果而盲目的穿插运用。

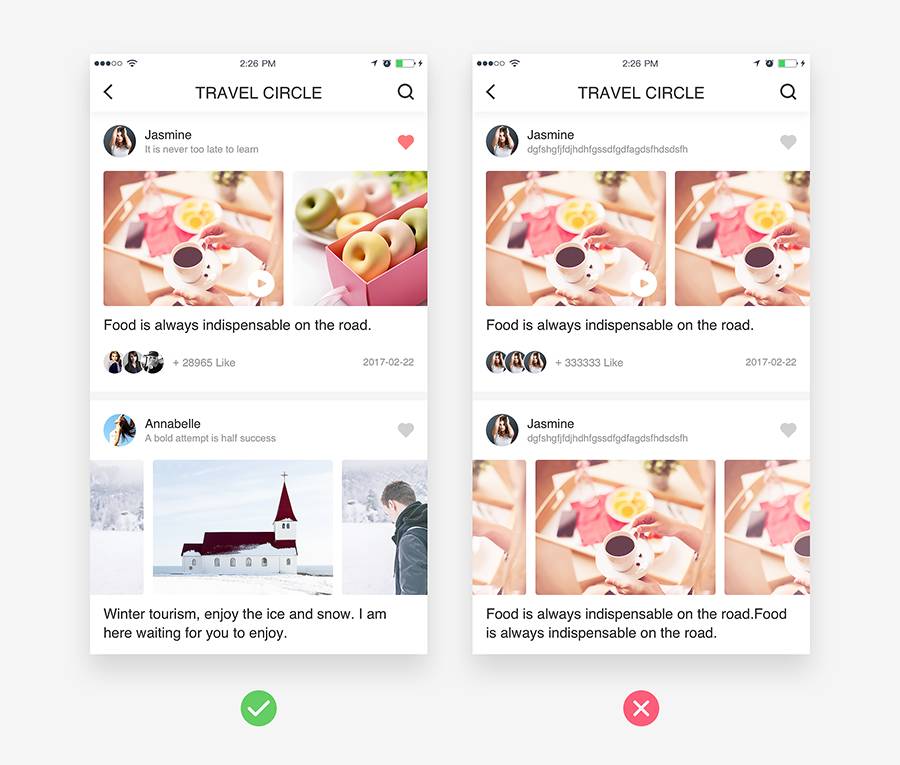
14、要提前预估信息呈现的最大值
在进行界面布局时,明确信息呈现的最大值,而不是取最小值进行设计。过于理想的长度范围也许界面样式更美观,可是落地之后就会给用户带来非常糟糕的体验。

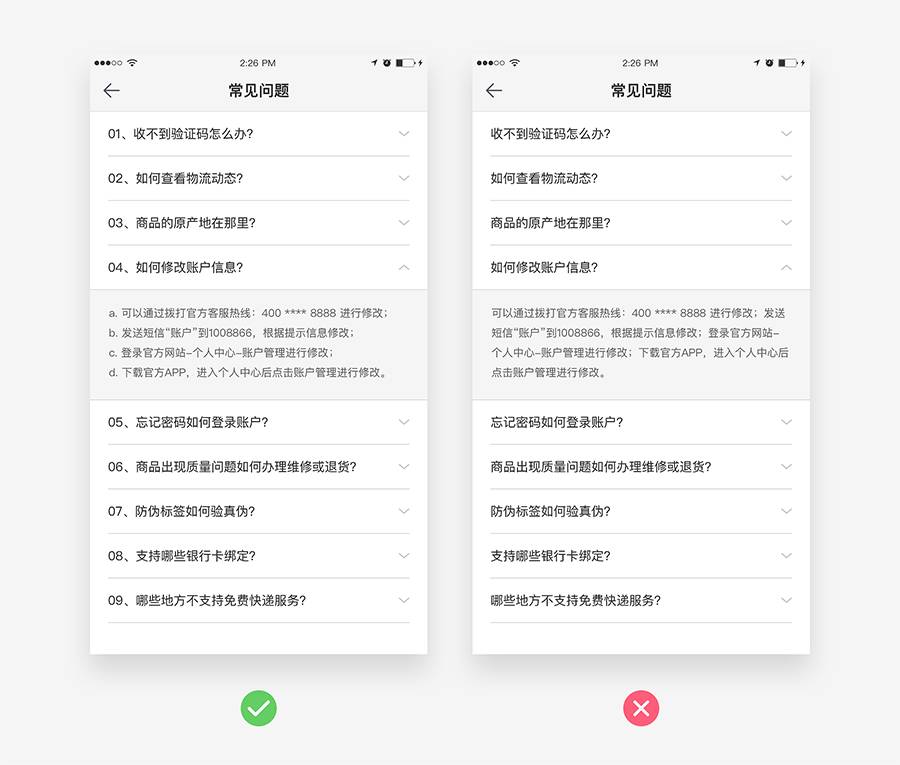
15、运用提示符提高用户的阅读效率
在大篇幅的文字信息布局中,合理的运用提示符会提高用户对信息的理解和快速找到需要的信息。提示符可以是数字、字母、图形、色块等等,只要能有效的区分信息层级即可。

16、布局层次分明,重点突出
好的界面布局是为了更好的引导用户阅读和操作,界面布局要有层次和重点,而非简单的将信息进行罗列。通过卡片模块的区分和大小的变化可以很好的进行视觉引导,大大提高用户对界面的理解,从而提高用户的操作效率。

17、信息布局符合阅读习惯
从左到右,从上到下的进行阅读是我们已有的习惯,如果你要打破这个习惯进行视觉表现,会承受挑战用户体验的强大压力。
概念表达型问题

18、相同界面下圆角&直角的统一性
在同一个界面设计中,圆角&直角的选择要更加统一的出现在界面中,不要出现混合运用造成视觉表达不一致。如果选择圆角作为视觉语言,统一相同模块下圆角的大小,不可出现大小不一致的情况,让整个界面设计的视觉语言更加规范统一。

19、设计元素的表达符合用户心理
设计是为了更好的帮助用户理解界面的操作逻辑,如果你的设计改变了用户的心理与习惯,可能会增加用户的学习成本或者被用户抛弃。我们在进行界面设计的时候,如果要设计一些创新的操作规则,需要做更多的调研和测试,确保这个规则符合用户的心理。

20、设计表达的一致性
相同的信息模块采用统一的设计表达,不要为了变化而加强用户的理解。前后信息设计的多样性也许在视觉上面更加丰富,可是用户会理解为这是两个不同的模块,操作会不会也不同,无形中就增加了用户的思考时间和学习成本。

21、别把网页的习惯带到APP设计中
网页与APP的设计在本质上面有很多不同的视觉表现规则,我们在设计APP界面的时候要脱离网页的一些交互习惯,回归到移动用户的习惯中,让界面的操作逻辑更加顺畅。

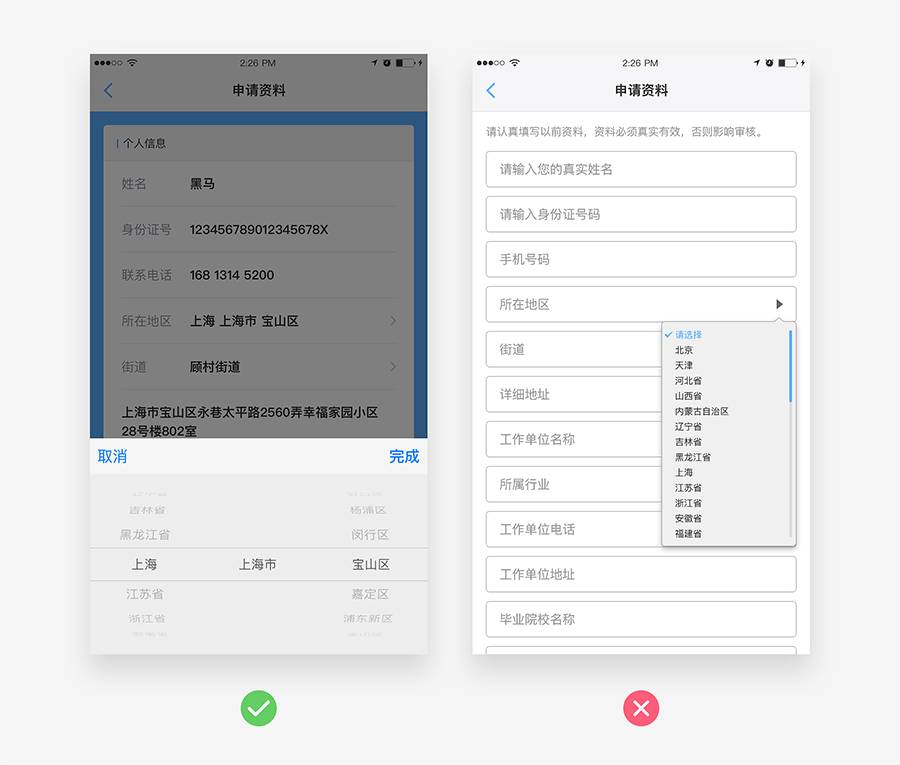
22、让表单设计更简洁
表单设计在界面中随处可见,看到一望无际的表单用户总是望而却步。为了缓解用户的这种心理活动,我们设计的时候通常会通过合并归纳相同属性的表单,采用逐步填写来让用户感觉内容很少,通过这样的视错觉让用户完成表单的填写。

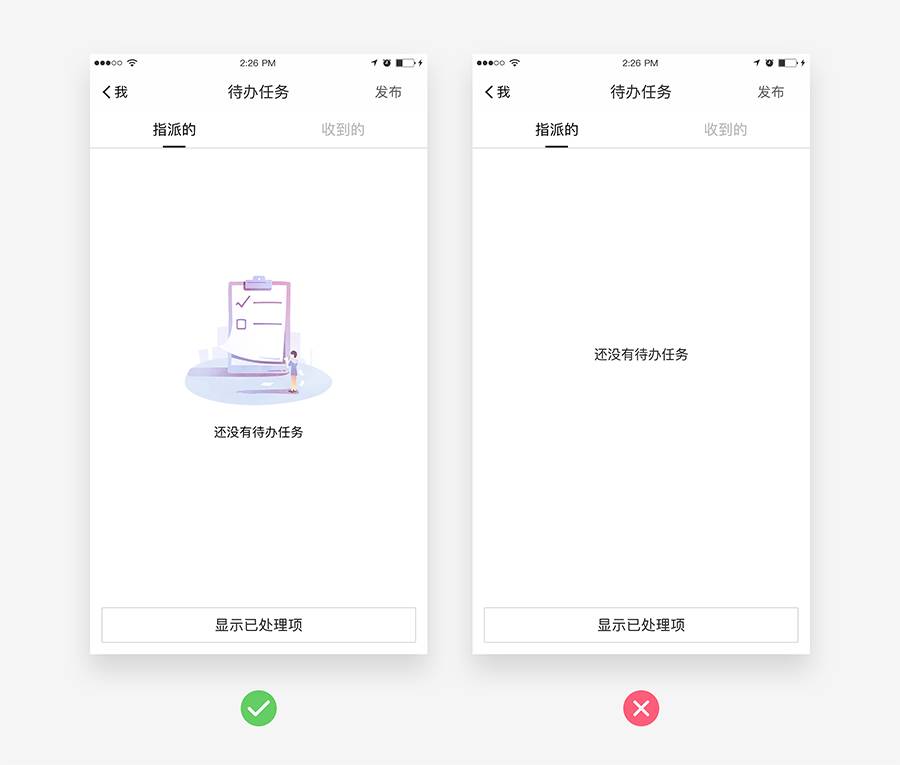
23、空界面中插画的运用
为了提高APP的情感化设计,插画的运用也开始越来越普遍。在空界面的一些设计中也由以前的纯文字转变为一些应景的插画表现,带给用户更多的愉悦感。

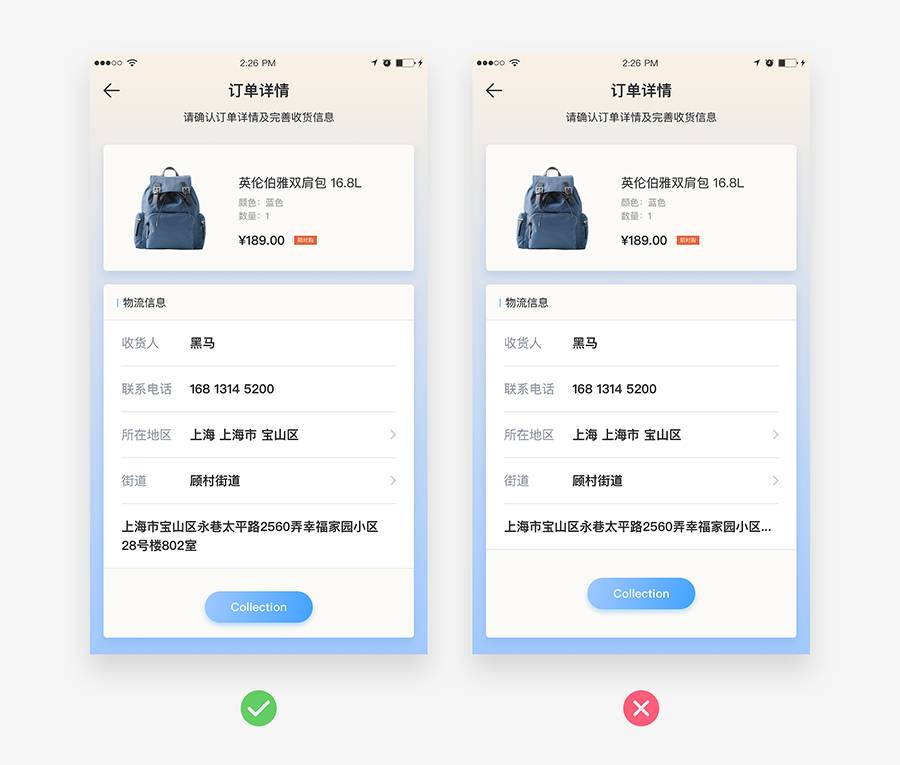
24、运用真实的信息填充你的设计
经常看到一些设计稿整个界面都是一样的配图,胡乱输入的文案,看起来显得非常的不专业。为了降低视觉落地的差值,我们在设计的时候尽量运用真实有效的信息去填充我们的设计稿,在提案的时候才能给决策者一个还原真实场景的有效方案。
APP设计还有很多需要设计师注意的细节,这里就不一一列举。很多理论来源于书籍和项目经验,希望与你共勉。
设计是一条很漫长的路,没有任何结论是一成不变的,作为互联网时代下的设计师,我们要不断的反思总结,打破常规与束缚,接受更多新的元素,做出更加符合这个时代下的设计作品。
最后希望我的总结能对你有所帮助,不足之处希望留言指正。
作者:黎波(黑马青年),现网易UEDC资深视觉设计师
本文来源于人人都是产品经理合作媒体@网易UEDC,作者@黎波


 起点课堂会员权益
起点课堂会员权益








😛
学习了,顺便问一下,有哪些书籍会对设计规范有比较系统的讲解?
书籍貌似比较少,一般都是看企业的开源规范的,常见的iOS、Android、MacOS、Win都有系统性规范,也是设计师应该烂熟于心的东西。或者去看一些DPL,也是很有帮助。
有了这个,以后就能手撕UI了, 😆 嘿嘿嘿
这排版阅读起来真累。。
蟹蟹。受益很多。把设计分成【视觉表现】【信息传达】【概念表达】,很方便理解
都是工作中会遇到很细节的点,总结的很赞。
楼主有相关的书籍介绍吗? 😉 最近也需要做一些项目总结,老大希望输出文档的形式
最近有人出过一本《零基础学UI》,但相对比较浅显。不知道你要哪个层面的哪个方向的书籍?
这些细节总结得很到位,赞
网易的东西确实越做越好看了。
刚在dribble 看着阁下的作品。看文章的时候 还在想是谁盗用别人的作品。 看完原来是本尊
😉
好几张示例图我都没有看出差异,是我自己没看出来还是坐着上传了一样的图?
细节有微小差异
图片“下面”文字 是解释。 你可能看混了。这也是作者的问题。 作者应该把数字放在图片上面。文字放在图片下面。 也不影响阅读。 有些弄巧成拙的意思
嘻嘻,没有一模一样的图,应该看错了
哈哈,是我看的不仔细呢
0.1统一的图标设计风格:
对于这个案例中的第二种方案,没有必要强调一定要按照统一的风格来进行强制设计:
1.来增加产品视觉上的活泼性;2.使用不同的色彩来强调功能栏目的主次强弱;
(过度的强制只会导向用户理解为“偏执”而非合理)
06、图片比例&视平线的统一性
如果仅是通过设计出来的页面来进行展示,让人物聚焦的方式确实更好看,但若从技术实现的角度来看,人物头像聚焦则无法控制(由统一的尺寸规范的图片会好些);
然后,这篇文章是干货,若有清晰的结构划分的话更方便阅读。点个赞!
01. 一般来说这种“原则”性质的总结,都是限定大范围,不排除小范围。不遵从这些建议也可以做出好设计,只是说遵从这些建议一般做出的设计都不会太差。
06. 这里只是举例啦,技术上的限制一定是要考虑在内的。只是设计本身应该指引一个方向,技术是约束条件。另外,在有些场景中,也不是说所有的人像都无法控制图片来源,还是有很多人像是设计师自己处理的,比如运营活动这类自定义的页面。
😳