常见UI设计模式

作为交互设计师在设计线框图原型的时候,熟悉常见的web设计模式很有帮助,做到“心中有数”才能创造出符合需求,用户熟知操作方式的界面来。所谓“没有必要重复发明轮子”,模式往往容易解决常见问题,正确的模式能帮用户熟悉界面、提高效率。
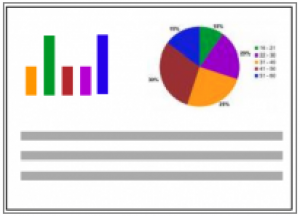
常见的UI设计模式如下图:

主体/细节模式可以分为横向和纵向两种。如果想让用户在同一页面下,导航他们在项目间高效的切换,这无疑是一种理想的方式。当用户想看到主体更多信息的时候最好选择横向布局。或者当主体部分包含很多条目,并且每个包含附加信息的时候,也该选择这种横向布局。
一些举例:


Mac mail
0.2分栏浏览 
分栏浏览也分为横向和纵向两种。用户可以通过它多入点进入并清晰导航出用户喜好的项目。
举例:

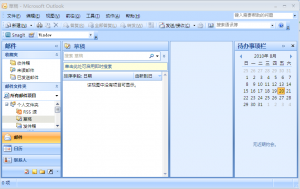
Outlook逐级分栏的界面
0.3搜索/结果 
搜索屏幕模式从很简单的到非常复杂的都有。对于想快速直接看到具体信息列表的用户来说非常便捷。
 0.4过滤数据组
0.4过滤数据组 
分为横向和纵向。对于开始定义一些已知信息,之后对于搜索后的结果再进行过滤。

 0.5表单
0.5表单 
表单类型众多,也是最能体现用户体验是否良好的地方。其中包含很多内容。可以详见UI设计模式详细教程。推荐专门介绍表单的书:《Web Form Design: Filling in the Blanks》。
 0.6调色盘/画布
0.6调色盘/画布 
调色盘/画布虽然是很少应用的一种模式,但是它是新建文档的唯一方式:限行或非线性;流程图;页面布局;制定物理大小的设计/图表或控制布局。
 0.7仪表盘
0.7仪表盘 
一个设计完善的仪表盘应提供:一目了然的关键信息,实时数据,易读的图形,清晰的入口和浏览。理论上讲,这些都很难在一个屏幕下展示复杂的数据。

水晶易表做的KPI仪表盘
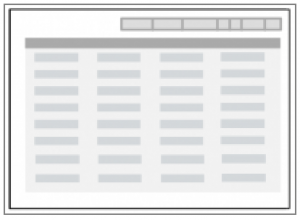
0.8电子表格 
这是方便用户快速浏览,编辑,进入大板块信息的理想模式。电子表格需要提供一下功能:标准的表格功能,诸如分类,隐藏/显示 栏目,重列栏目,分组(如果可以),全局撤销/重做,增加/插入/删除排,键盘导航,导入和导出。

 0.9向导
0.9向导 
对于复杂的或是不常见的流程,向导/快速启动屏幕模式可以有效地导航。
 0.10.Q&A
0.10.Q&A 
Q&A模式是指用户获取信息和找到解决方案的一种设计模式。Q&A不同于搜索模式,它用来帮助用户弄清他们缺乏经验的领域里(比如健康保险,抵押,计划,购买)有哪些可供的选择或建议。

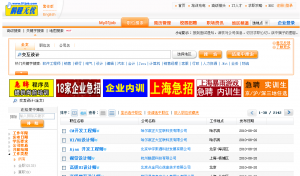
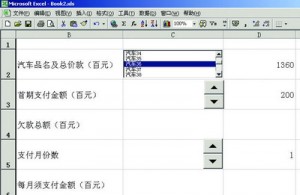
上海移动资费导购系统
0.11.平行面板 
平行面板屏幕模式可以收起(一次只显示一个),也可以展开(同时显示全部)。这种模式适合组织大量类似或相互影响的信息,让用户在同一页面更高效的获得信息。最佳应用在:需要申请者需要填写各种没有顺序的类别目录。
0.12.交互模型 
交互模型屏幕模式应用在很多交互要素需要与关键项目(比如日历、地图、图标、画布等)进行交互的时候。是一种用户体验更贴近用户心智模型的模式。在日历、地图、线状图、预设可能场景分析(包括计算器),所见即所得编辑器(包括图片处理)时应用效果非常好。
 附加:13.空白状态
附加:13.空白状态 
空白状态指在任何数据输入或进入系统前,应用的自然状态。Getting real 一书曾说空白状态的屏幕使得用户更期待。通过给用户一种预览来降低担心、沮丧和犹豫。空白状态屏幕包括:视频,快速教程,帮助提示,安装后的截图。

Wufoo是一个在线表单设计网站,初始后会引导用户建立表单
14.其他模式
还有两种广泛使用但在企业软件很少使用的模式。
– 门户:如果你是市场调研专家,商业需求分析师和用户反馈调研员设计门户,可以参考控制面板的设计规范和案例。 – Tabs:其实Tab是一种部件,不是一种模式。它为在多种同语境下的数据提供多选一选择。如果数据结构导致你的设计tab显得很多。有两个小建议:第一,重新考虑架构。通过使用卡片分类或请教一名专业的信息架构师;第二,可以参考平行面板的规范和案例。 以上只是粗略说明,如希望看到更多细节请下载文档: 参考文献:《Designing interfaces》and 《Designing web interfaces》
来源:http://www.zhangyq.com/ui-ui-pattern-design-patterns/


 起点课堂会员权益
起点课堂会员权益














干货