关于引导设计,你要知道6种的模式(用户篇)

引导主要用于帮助用户完成具体的目的,产品中的引导设计除了帮助用户完成既定目的外,还需要考虑在这个过程中用户的体验用户需求等多种因素。
引言
本次引导设计共分用户篇和产品篇~
用户篇将站在用户的角度去思考引导设计的方式,如何提高产品的可用性。
产品篇将从产品的角度思考如何设计引导来实现产品目标并平衡商业价值。
什么是引导?为什么需要引导?

马路路标和医院地点指引,是为了让人找到目的地。斑马线和安全出口指引,是为了让人走正确的路。
因此,引导设计不仅需要帮助人能够完成目的,并正确且高效的完成。
界面交互如何做引导
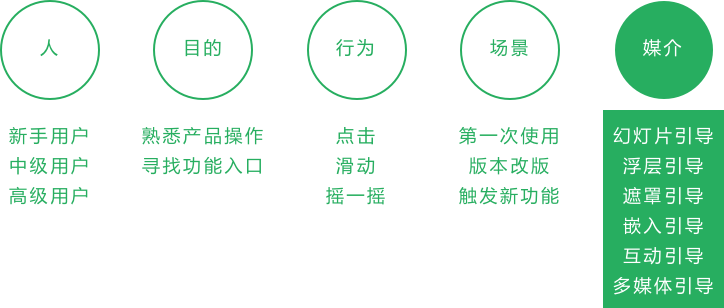
从交互五要素分析引导设计。五要素:人、目的、行为、场景、媒介(模式)
根据人、目的、行为和场景的不同,引导的模式也会有所不同。

幻灯片引导
一般出现在APP第一次启动时候,由3-5个页面组成。通过近全屏的方式向用户展示该app能为用户解决什么样的需求。
全屏展现的方式,优点是可承载信息多、排版自由和展示方式多样,但同时也会导致关键信息难以聚焦。
因此幻灯片引导设计的核心是聚焦、精简和创新。
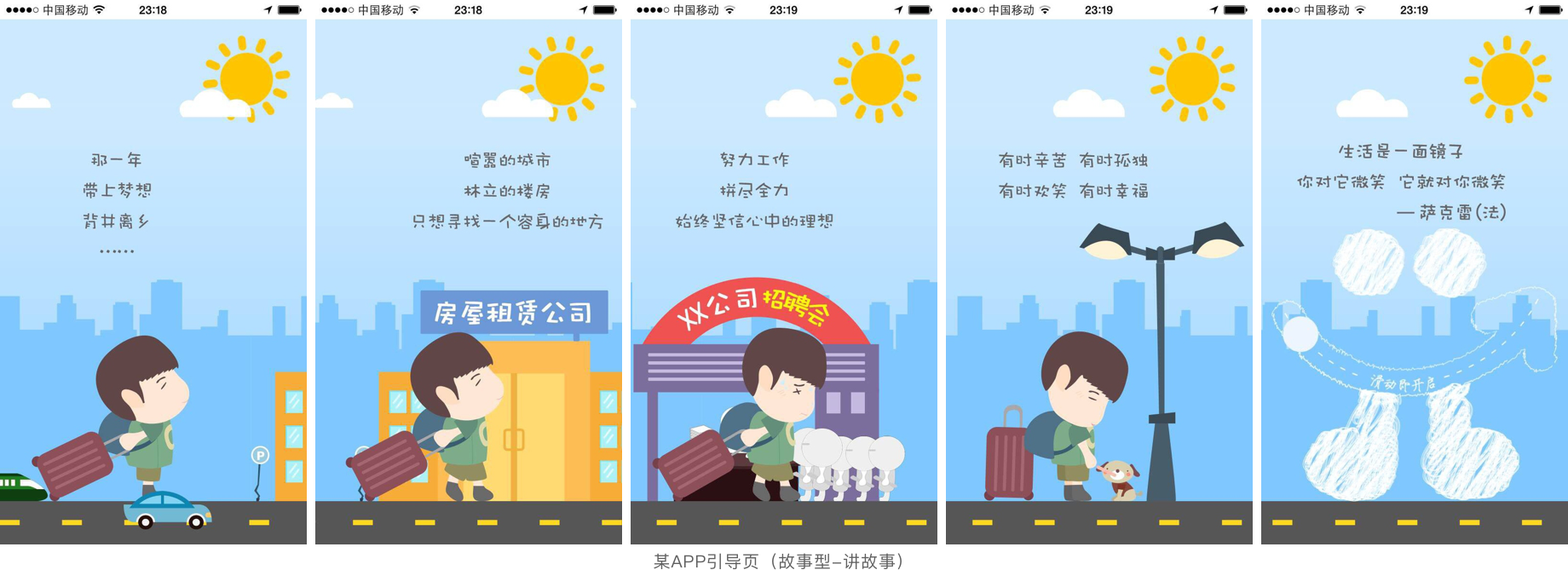
从内容上说,幻灯片的引导可分为功能型和故事型。
功能型:突出产品核心功能,切切实实告诉用户使用我们产品能做什么!

故事型:建立场景,让用户感同身受,使用户与产品达成共识与连接。大概3表达方式:讲故事、情感共鸣、强调痛点。



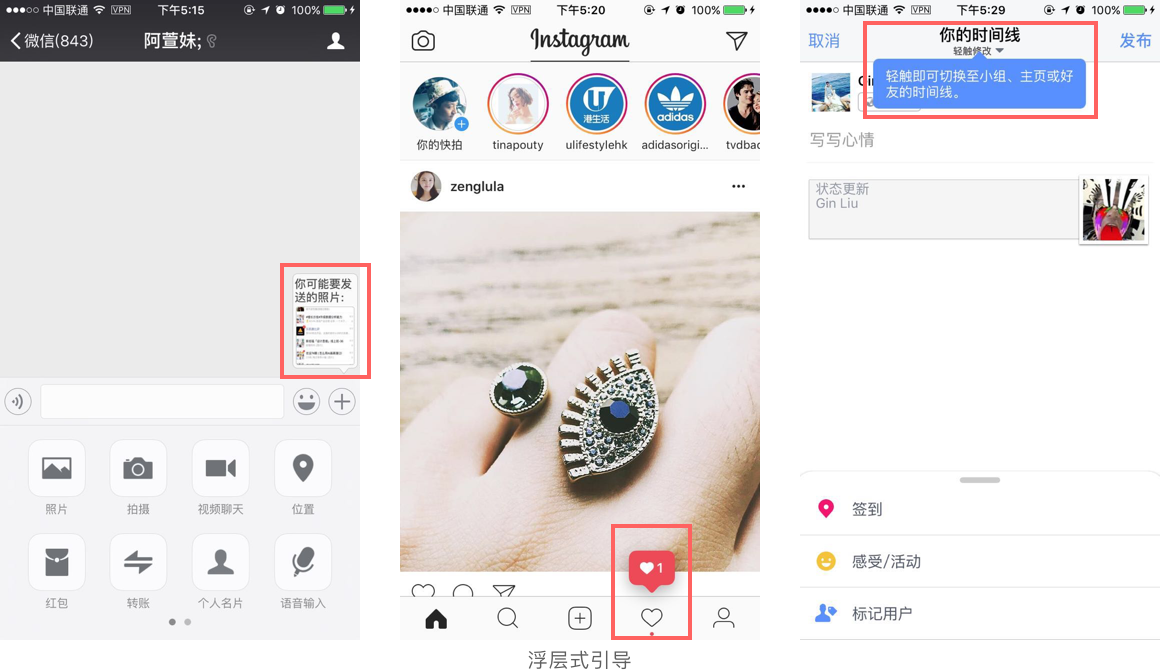
浮层式引导
浮层是一种轻量级但目标性很强的引导方式,一般是半透明浮层+文字。大部分浮层式带有箭头,目标明确,用来提示重要功能或一些隐藏操作,一般为非模态形式,对用户干扰小。通常在为用户触发某一功能进行下一步操作的引导,有的会逐步消失。
(楼主之前有写过关于非模态设计的文章 案例分析:产品中“非模态反馈”信息设计的意义与方式)

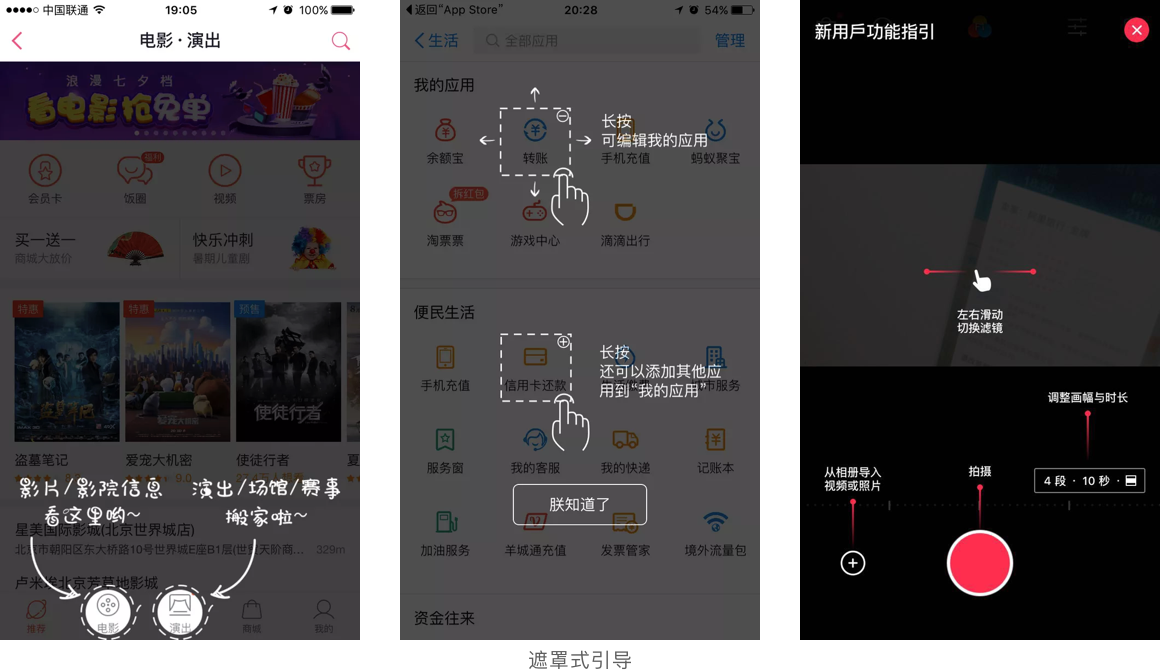
遮罩式引导
一种比较强势的引导方式,需要有确认或退出按钮。

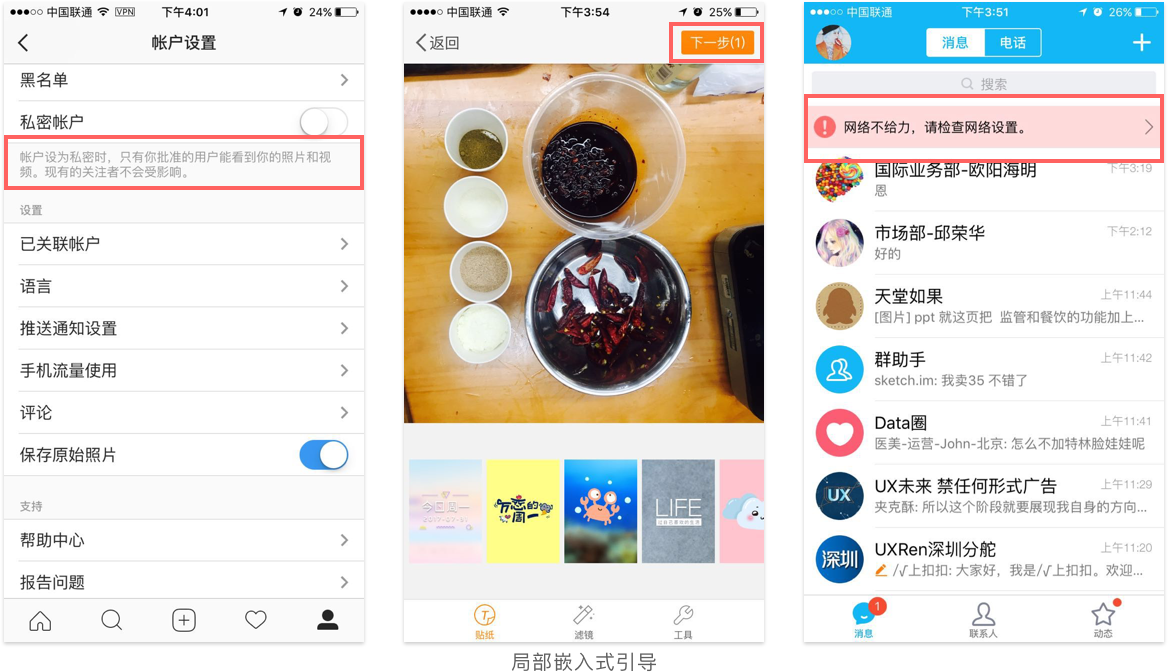
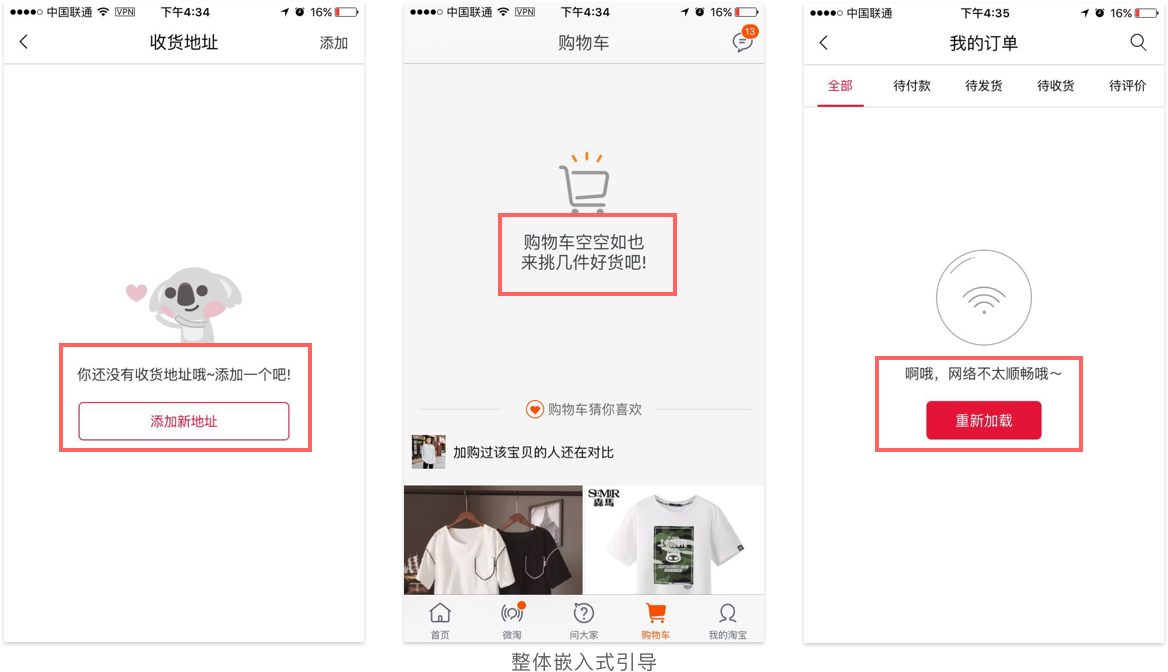
嵌入式引导
将引导的图标或文字直接嵌入到界面中,可以嵌入到状态栏、导航栏或工具栏,最常见的是嵌入到主体内容界面中。
嵌入式引导又分局部嵌入和整体嵌入。局部嵌入就是保留当前页的内容,同时增加引导提示。为了保证对象不埋没在信息流中,有效地引起用户注意,需要从视觉上做处理;整体嵌入则是将引导做为一个整体代替页面内容的显示,多使用在“空状态”的情况下,包括初始状态、清空状态和出错状态。


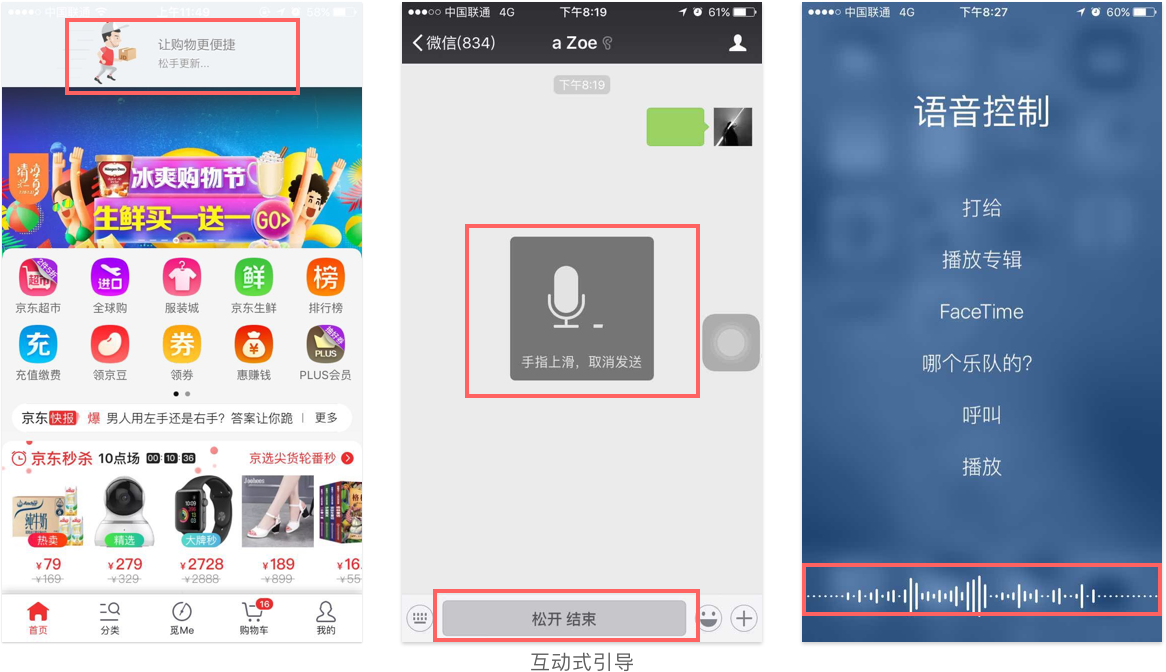
互动式引导
该类引导较为隐蔽,通常在用户与产品互动过程中发生,引导用户完成后续操作行为。常见的包括手势操作,同样也会有语音操作。

多媒体引导
随着产品体验的不断提升,静态的页面也不再满足用户期望,动画的引入使得产品更有趣味和创新,也更富情感化设计。
最后的废话:
引导设计虽然是为了帮助用户完成操作,但是用户永远是那种“懒惰的聪明人”。切忌把所有新手帮助的引导一下子呈现在用户面前,而是在某个必要的时候出现,用户不缺帮助,缺的是适时的提醒。一个好产品设计,必定是让用户在把玩的过程中逐步的学会使用并形成依赖。
希望本篇对大家有所启发,下篇《关于引导设计,你需要知道事(产品篇)》,将从产品的角度思考如何设计引导来实现产品目标并平衡商业价值。
THANK YOU FOR WATCHING…
本文由 @刘东晨 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









写的很棒,不错哟
原来提示也是引导呀
同想,哈哈,感觉小编把所有用户有疑惑需要解决问题的场景,无论是提示还是警告都被当做引导来处理了,也很适当
文章赞 感谢分享 已订阅 继续关注你 加油
写的太好啦 受用了