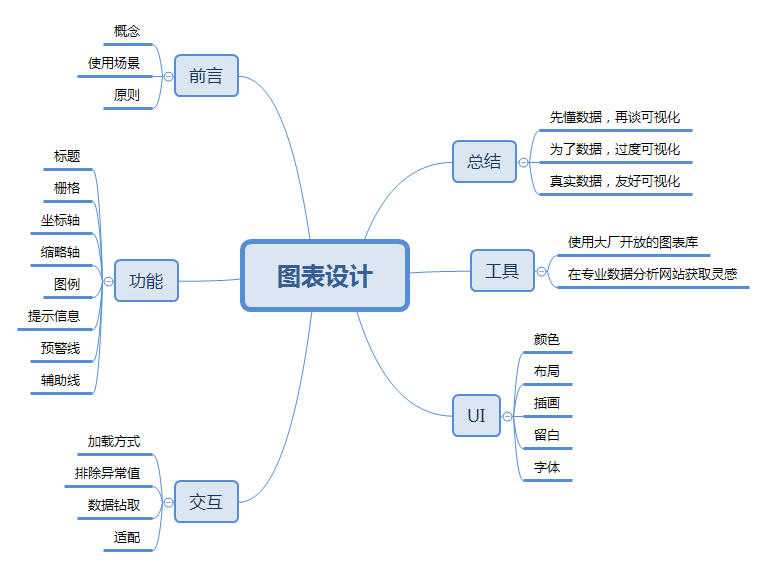
图表设计总结:数据可视化的精益之道

数据可视化能够直观地呈现数据,直击用户的关注点,吸引其注意力,其重要性不言而喻。
数据可视化是传达信息的最好的方法之一,它可以直观地呈现数据,快速吸引用户的注意力。但是如果设计师对图表设计的理解有偏差,在界面呈现上可能会对用户产生错误的引导,因此笔者结合自己的工作经验对图表设计进行总结,希望每位设计师都能成为优秀的数据搬运工。
下面我将从功能、交互和UI深挖图表设计的各个知识点,敲黑板划重点咯~

前言
1.概念
图表泛指在屏幕中显示的,可直观展示统计信息属性(时间性、数量性等),对知识挖掘和信息直观生动感受起关键作用的图形结构,是一种很好的将对象属性数据直观、形象地“可视化”的手段。
如果说表格可以承载数据的全面性,那么图表可以完美展现数据的特点和变化,它对数据的解读能力是表格无法做到的。


2.使用场景

- 比较数据差异情况。基于分类的数据,可以通过比较数据来了解不同分类的差异,比如柱状图。基于流程的数据,可以通过比较数据了解数据的变化趋势,比如折线图。
- 分析数据关联情况。展现数据间相互关系和数据的流向。比如桑葚图。
- 查看数据分布情况。对于错综复杂的变量之间关系,可以通过图表来找出规律。比如利用气泡图进行回归分析。
- 了解数据构成情况。发现各变量的占比情况,比如饼图。
3.原则

轻量。众所周知表格是可以承载数据的全面性,但将相同的数据用可视化展示时,设计师总想将所有的信息堆砌在图表上,显得图表非常笨重,因此增加了用户的思考时间。在此建议明确你图表类型的特点,将主要信息呈现在图表上或者分层展示图表,比如数据钻取功能。
直观。设计师应该将数据信息清晰而直观地表达出来,使用户一眼就能洞察事实,更快地发掘商业价值并作出决策。
美感。缺乏美感的数据可视化仅仅是数据展示。美感包括两个部分,第一个部分是整体协调美,比如对图表中的各个元素(标题、网格、坐标轴、缩略轴、图例、提示信息、预警线和辅助线等)进行合理的排版和使用协调的配色。第二部分是局部细节美,比如设计师根据流行趋势给图表加上渐变色。
功能

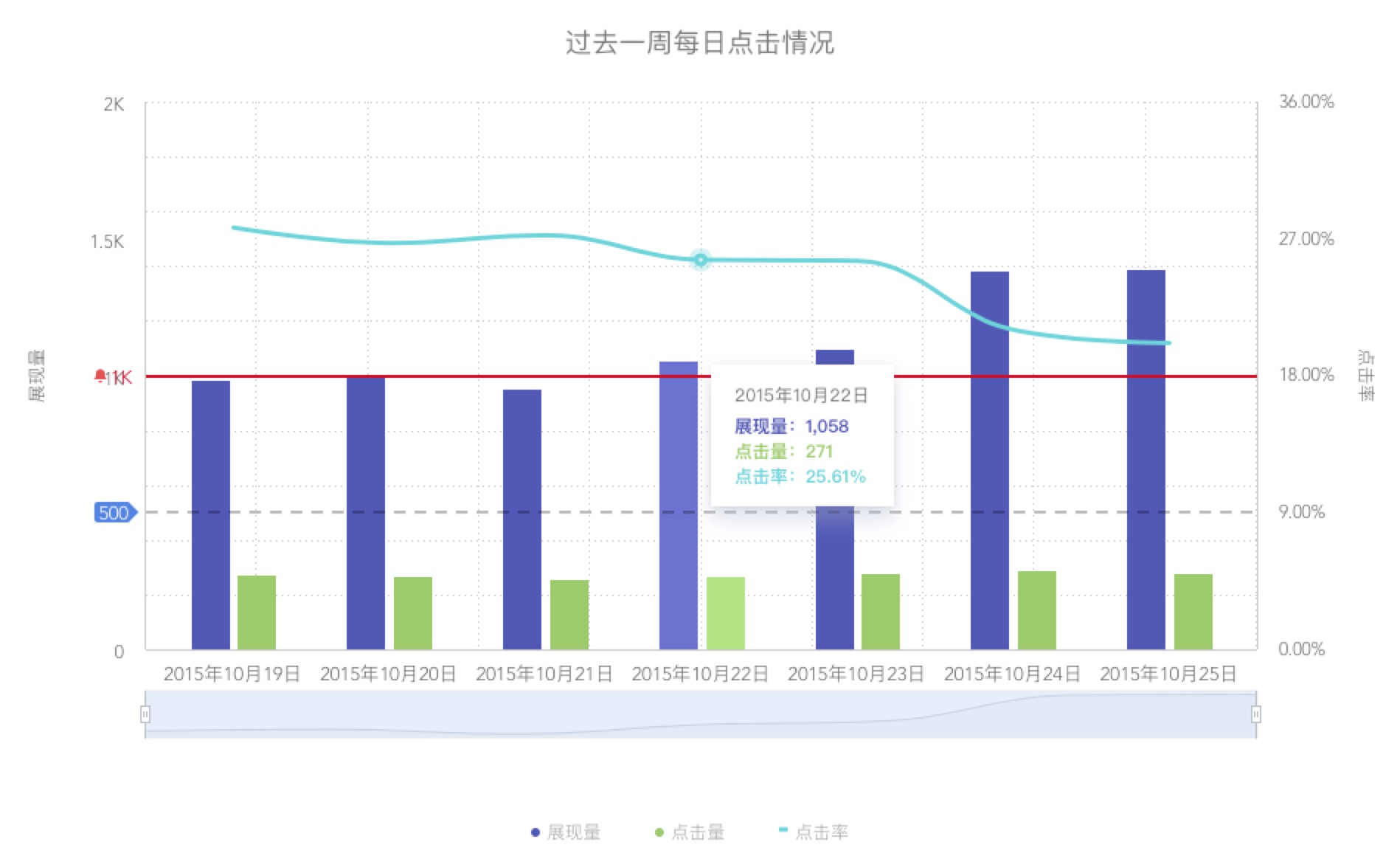
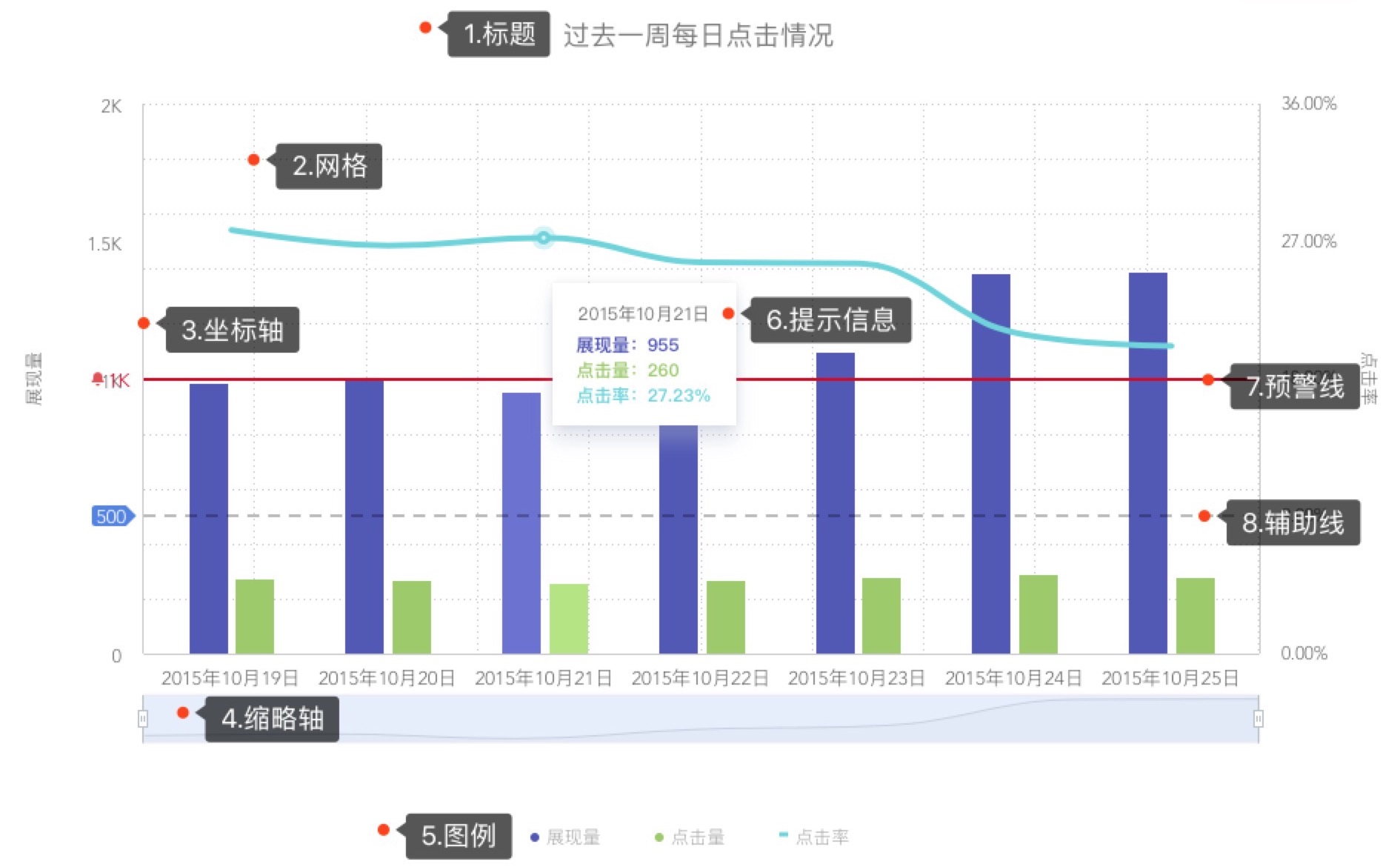
我将用一种最复杂的图表类型-双轴图当作示范。
1.标题。包括左对齐、居中对齐和右对齐。在选择某种对齐方式前,请兼顾图例的摆放位置。

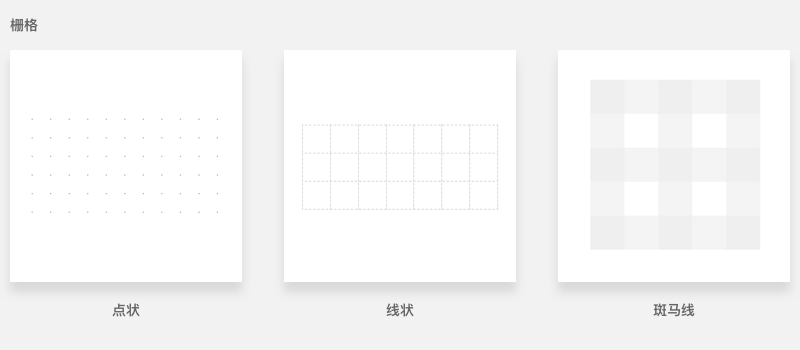
2.栅格。包含点状、线状和斑马线。
- 根据数据特点选择横纵向辅助线,横向引导线增强水平方向的导视。纵向引导线增强垂直方向的导视。
- 线状建议用虚线,因为不是用户确定指向值。

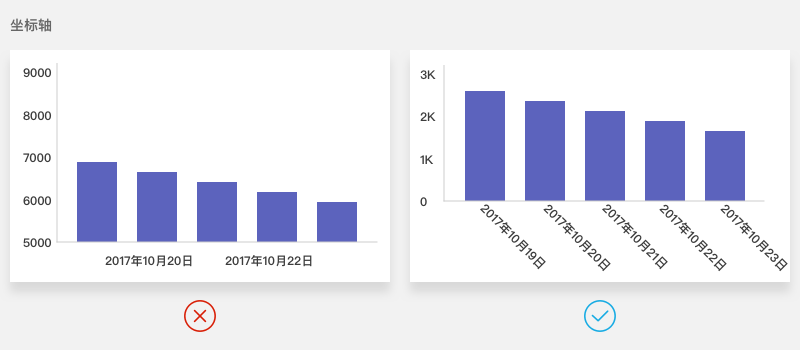
3.坐标轴。坐标轴包括X坐标轴、Y坐标轴和次坐标轴。
- X轴刻度方向的改变,如果维度过多,则横向刻度的展示范围有限。在没有缩略轴的情况下,需要适当改变刻度的角度(0~90度为宜)节省空间,但是要遵从人的阅读习惯是从左到右的规则。
- Y轴初始值定为0,如果不是,则无法体现数据的全面性。如果数据的波动比较小有意义的(例如,在股票市场数据中),你可以截断刻度以显示这些差异。
- Y轴刻度值尽量转化为千位分隔符,如K,M,B。
- Y轴最大值取值要恰当,保证图表占据2/3以上。

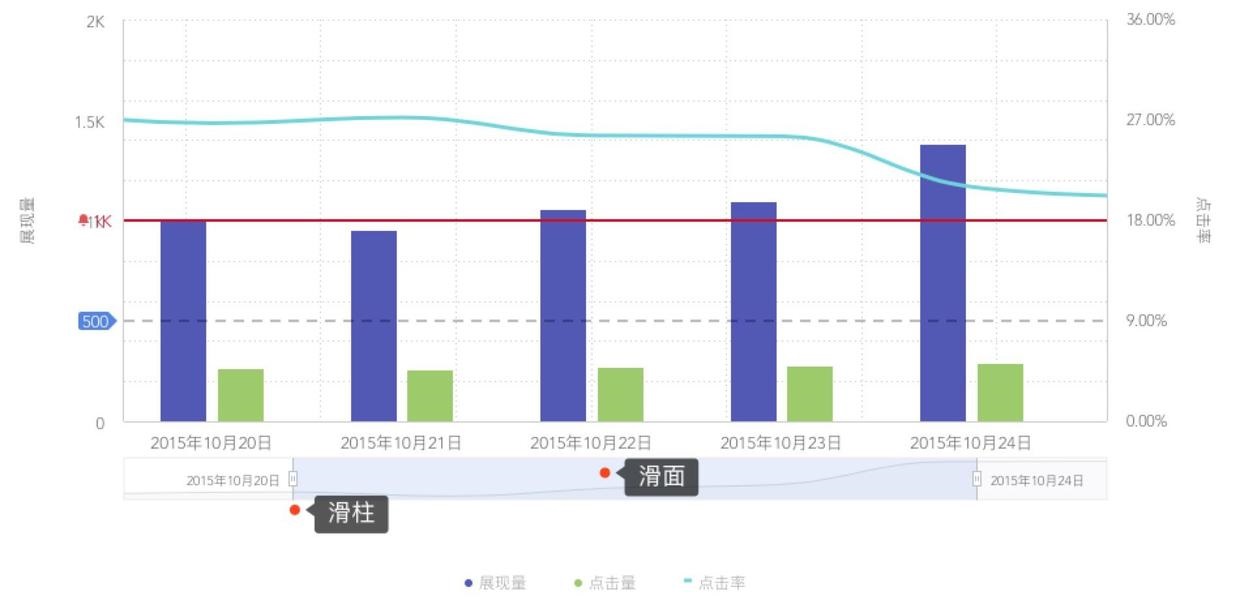
4.缩略轴。包括滑面和滑柱。
- 拖动滑柱滑动,增加或较少滑面,从而改变查看密度。
- 拖动滑面滑动,保持滑面长度,进行前后移动。不改变查看密度,只改变查看范围。

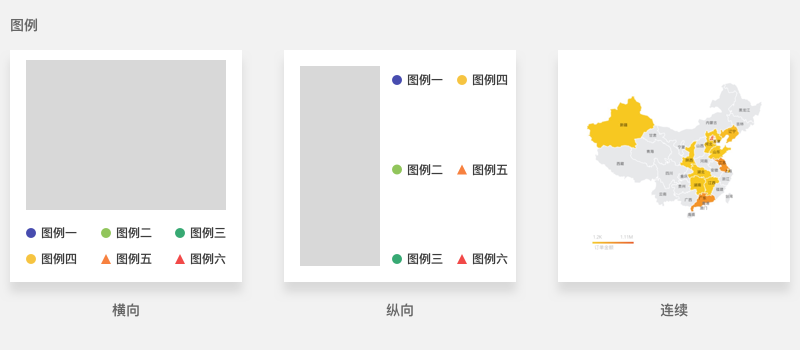
5.图例。离散型数据包括横向排列和纵向排列,连续型数据包括连续图例。
- 所有图表类型的排列方式要统一,所以要考虑整体的图表空间是适合横向排列,还是纵向排列。
- 所有形式总长度超过内容区换行或换列。
- 双轴图包含了2种图表类型,不同类型的图例样式要有所区分。
- 连续型数据通过渐变色来展示数据大小的变化。

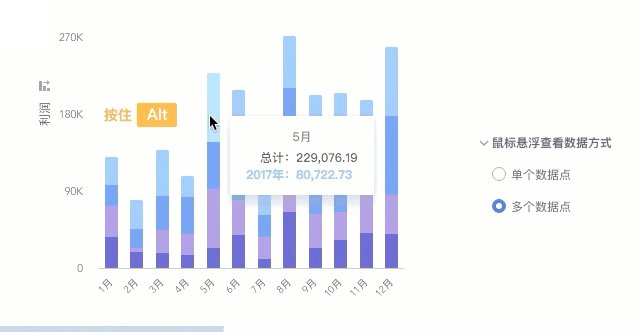
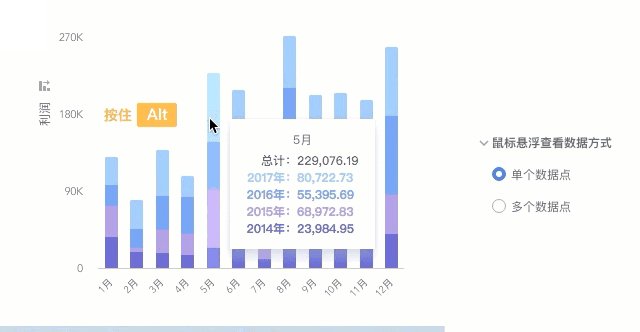
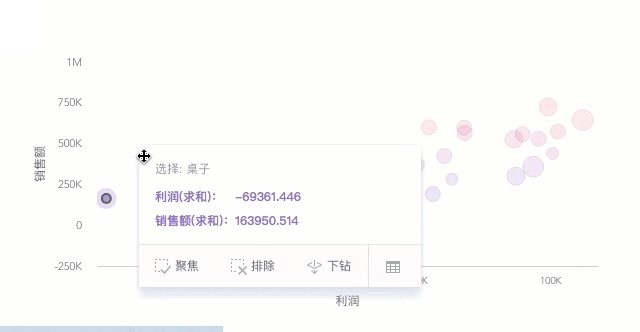
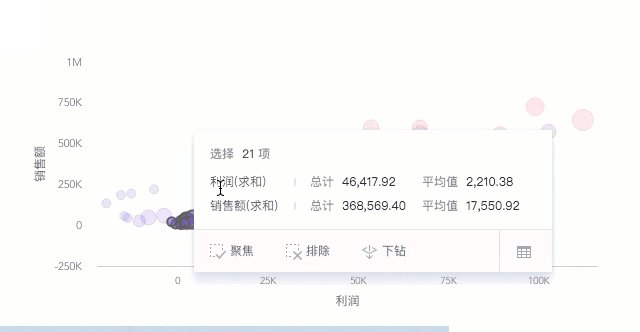
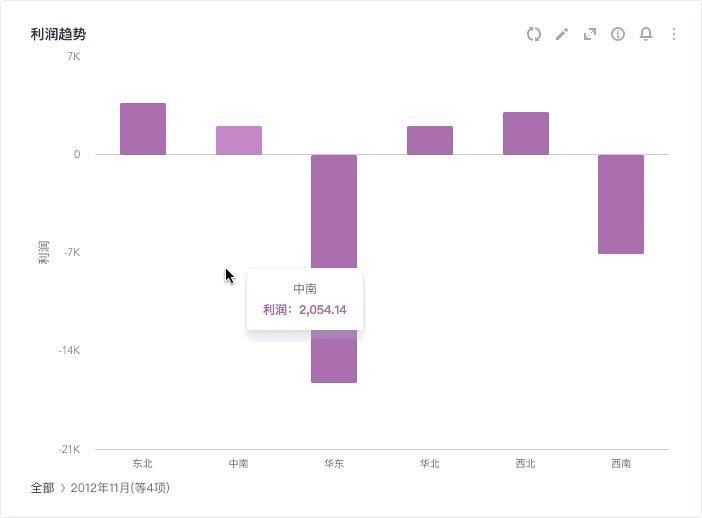
6.提示信息。包括查看单个数据点和多个数据点。
- 单变量的浮层提示内容为相同维度下选择的变量。多变量的浮层提示内容为相同维度下所有的变量。
- 提示内容遵从表单规范,按照冒号对齐。
- 拓展:直联表的图例是展示所有变量,但是交叉表不是,是“变量+列维度”的排列组合。

7.预警线。数据超过阈值就会报警,帮助用户监控数据。
预警线建议用实线,并用警示的颜色引起用户的注意,最好用邮件或短信通知用户。
8.辅助线。用户设置某值作为数据参考进行比较,比如设置平均分为参考数值。
辅助线建议用虚线,仅起参考作用。
交互
1.加载方式。加载动画建议使用和图表相关的样式。

2.排除异常值。允许用户剔除高度异常点,因为异常值会影响用户对整个图表的分析。

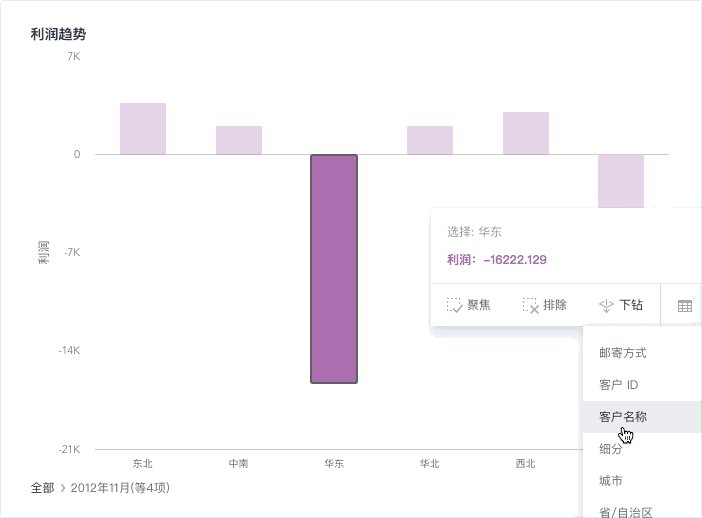
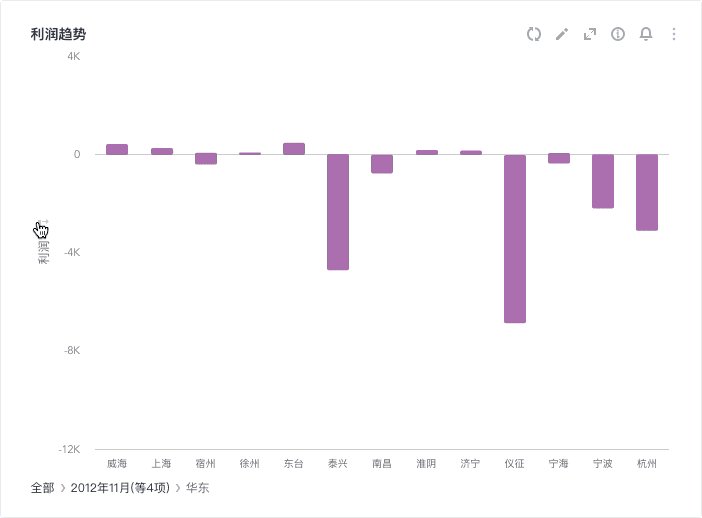
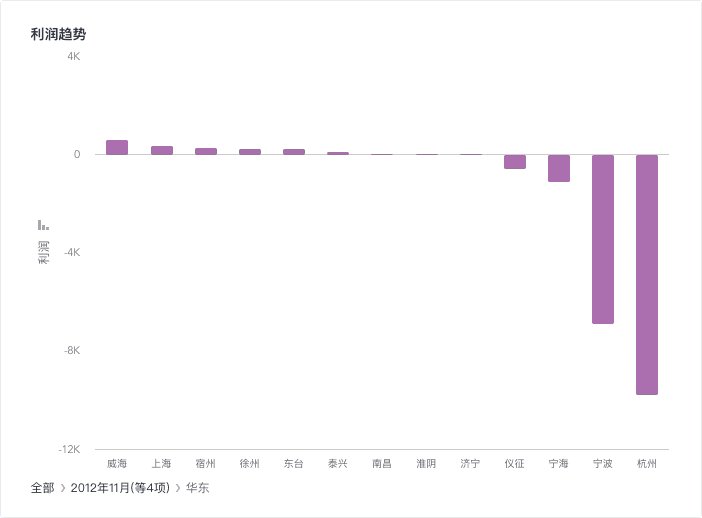
3.数据钻取。单击某个数据可以看到该数据的详细信息,变换分析的粒度。

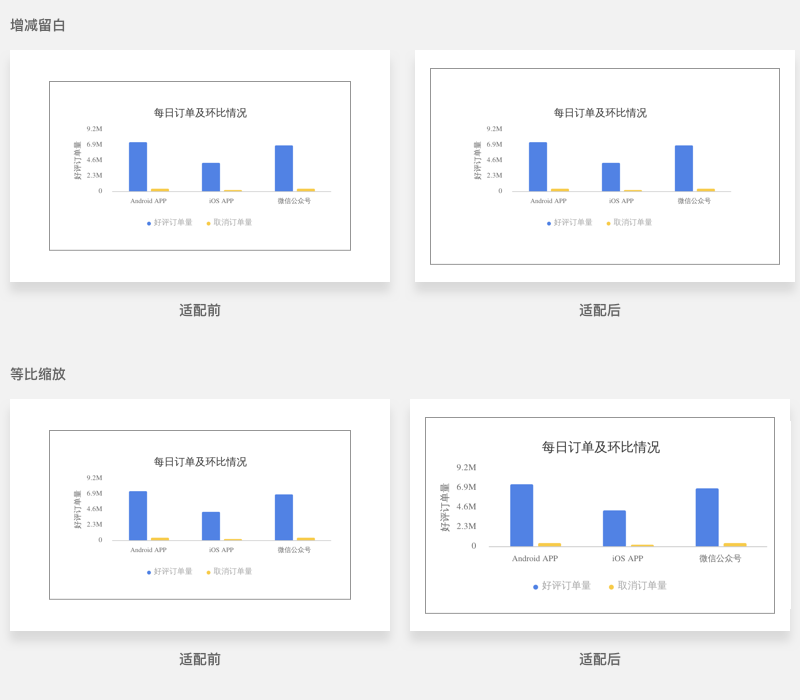
4.适配
- 增减留白。图表大小固定不变,只是增减留白空间。
- 等比缩放。图表的长宽都以相同比例缩放。

UI
1.颜色
(1)颜色主题
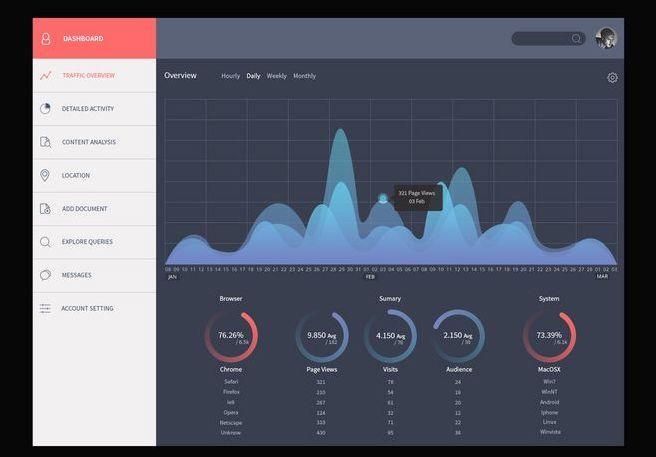
深色背景。适合较少信息内容。
- 优点:可以通过布局建立良好的视觉层次,深层次地反映内容,而且视觉吸引力强,给人以高端的视觉感受。
- 缺点:可读性低。页面太过聚焦所以对留白的平衡要求较高。

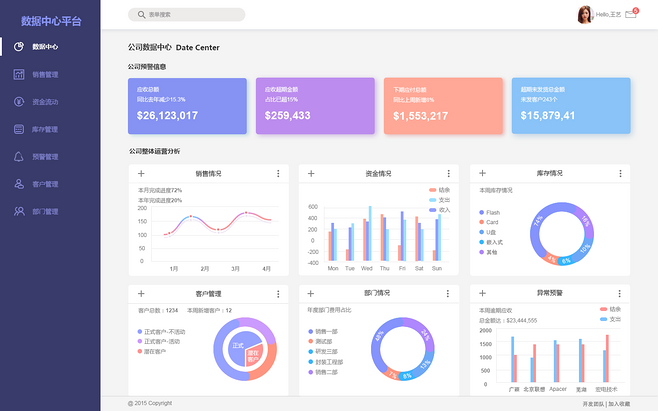
浅色背景。适合较多信息内容。
- 优点:可读性高,增加了页面空间。
- 缺点:内容不聚焦,信息过少则页面显得太空。

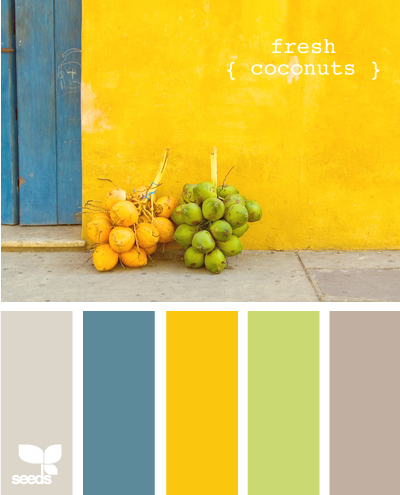
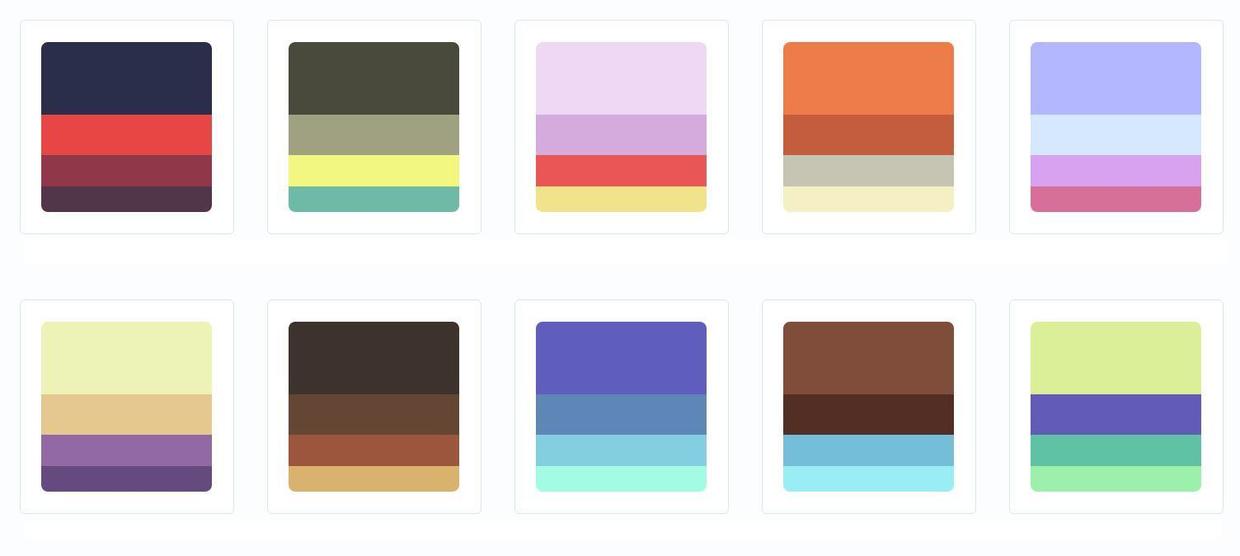
(2)配色方案。首先要确保颜色数量足够满足数据系列在图表中的展示。
- 使用成熟的色板,比如Flat UI Colors和Material Design Colors。
- 使用流行的元素,比如渐变色。
- 使用情绪板,情绪板是一种借助于图像,启发和探索用户的体验,然后再作用于视觉设计的研究方法。 可以调查并形成具有指导意义的“风格感受”和“设计元素”。

(3)颜色生成规则。一个变量统一用一种颜色,再按配色方案依次出每个变量的颜色。 使得同一图表的色彩搭配和谐且具有美感。

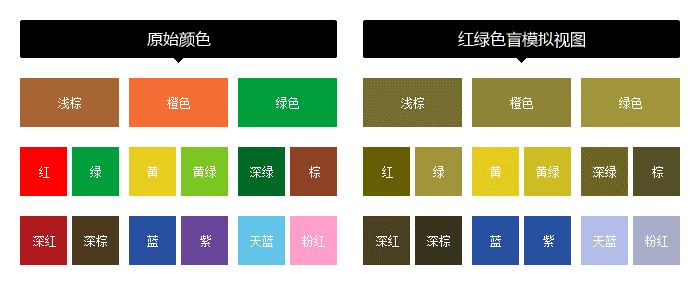
(4)视觉缺陷。世界上有一部分人群有视觉缺陷,他们无法通过颜色来得到来精准地区分图表的维度和变量。作为设计师不能忽略这部分较为庞大的特殊群体。

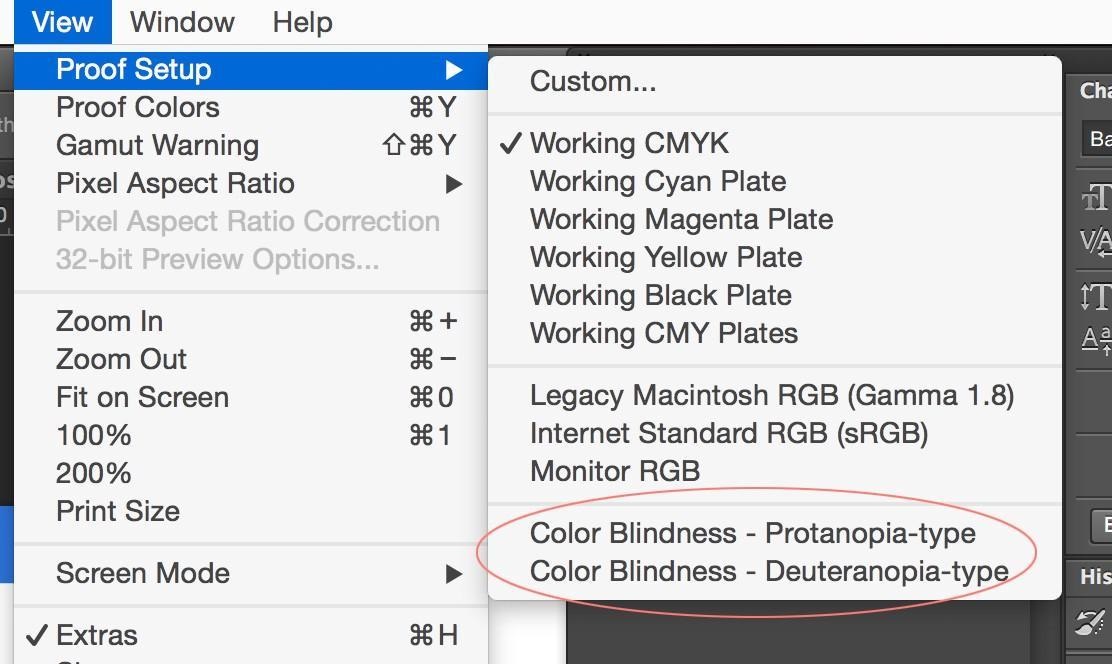
设计师常用的PS和AI提供了模拟红色盲和绿色盲的校样设置,选择“视图—校样设置—红色盲型/绿色盲型”。

想要从根本上解决这个问题,推荐一篇腾讯设计师的文章信息图形中的颜色探讨—面向色盲人士友好的设计解决方案。
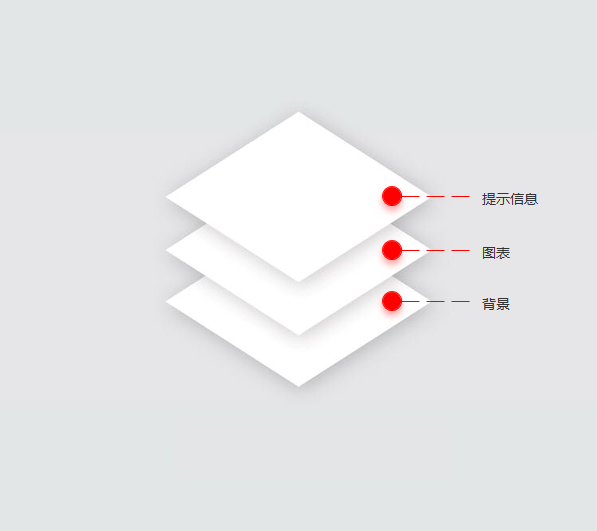
2.布局
视觉层级要符合逻辑层级,利用信息深度引导用户阅读。每个元素要保持一致,保证布局的整体协调。

3.插画
符合主题和整体基调,简单易懂,数据可视化具有一定的认知门槛,有时候需要插画来提高用户的理解力。

4.留白
信息过多容易造成视觉压力,合理的留白可以增强用户对信息的吸收能力。
5.字体
避免有个性的衬线字体,字体要保证清晰可见。字体大小适中,太小影响阅读,太大容易占用图表控件。普通字体大概12px,标题用14px。
工具
1.使用大厂开放的图表库
图表库的图表类型丰富且统一,而且大大节省了开发时间,比如百度的Echart和阿里的G2。
2.在专业数据分析网站获取灵感
笔者刚开始学习数据可视化就是拿着数据表格不停地在竞品上摸索,作为一名用户去感受这些图表的交互体验。这里推荐一份数据可视化网站名单。
总结
1.先懂数据,再谈可视化
为此我们要了解图表类型的适用场景和局限,可以看33种经典图表类型总结,轻松玩转数据可视化。了解这些可以帮助大家通过UI设计更好地展现图表的特点。比如展示各地区的人口密度,可以用柱状图来展示,但是我们发现用地图会更加接近用户的期望。
2.为了数据,过度可视化
很多时候设计师在图表上很难展现自己的设计功力,从而会给图表增加过多的视觉效果,比如3D效果。
3.真实数据,友好可视化
数据产品不要试图去掩盖问题,而要反映真实数据,暴露问题,并且和用户一同解决。比如对数据阈值进行监测,预警线就是很友好的可视化方式。
参考资料
2.http://www.woshipm.com/ucd/199509.html
3.https://antv.alipay.com/vis/doc/design/principle/color.html
4.http://www.woshipm.com/ucd/653066.html
5.http://www.jianshu.com/p/2f34821b0e9d
(注:本文示例图表图片来自于BDP,我不是托~)
作者:安琪Angela,公众号:idatadesign。互联网数据行业UX&PM,参与过数据中心,商业智能和数据分析平台等产品设计。关注大数据、人工智能和互联网金融。欢迎大家一起交流~
本文由 @安琪Angela 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








非常好的文章,谢谢!
感谢,学习了!!!
值的学习 😉