设计沉思录:简历页面改版焕新设计思考

产品上线之后不能一成不变,持续改进,迭代优化以提供更为优质的用户体验。
背景
每天有上千万的求职者通过58来找工作,58招聘不断为求职者提供更好的服务而努力,作为设计师,更不能将自己定位于设计支持,应主动向前一步,努力推动体验的升级。
此次选择我的简历页面进行改版升级有以下原因:
- 简历是求职者找到工作的第一步,我的简历页面包含用户大量常规操作如刷新、修改等,整体页面点击较高;
- 页面“年久失修”,样式陈旧,与现有视觉语言脱节,体验上也存在诸多问题。
我们初期改版方案与产品同学的想法不谋而合,也促成项目的最终成行。希望新版简历页给用户带来更加清晰、高效的舒适体验。

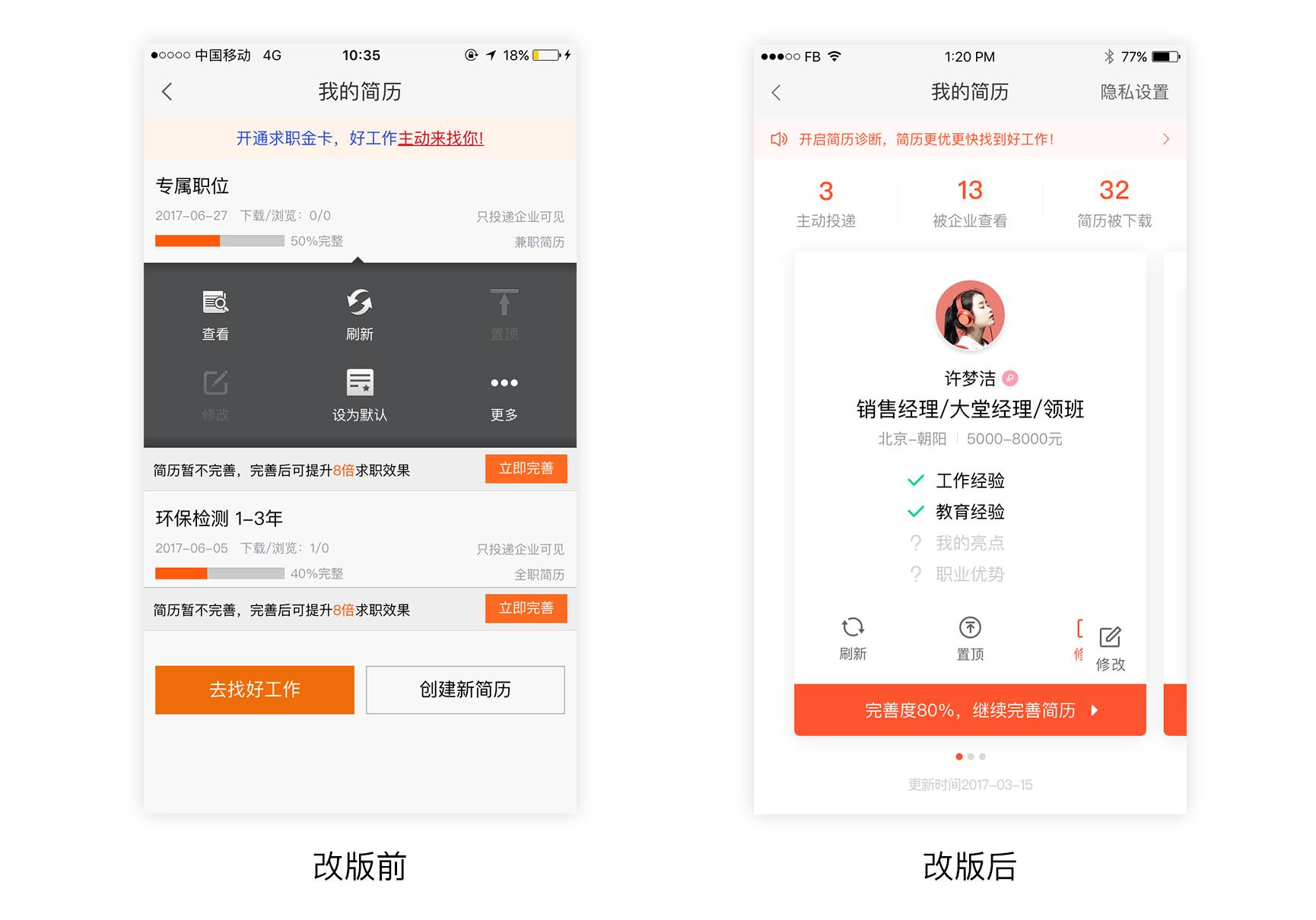
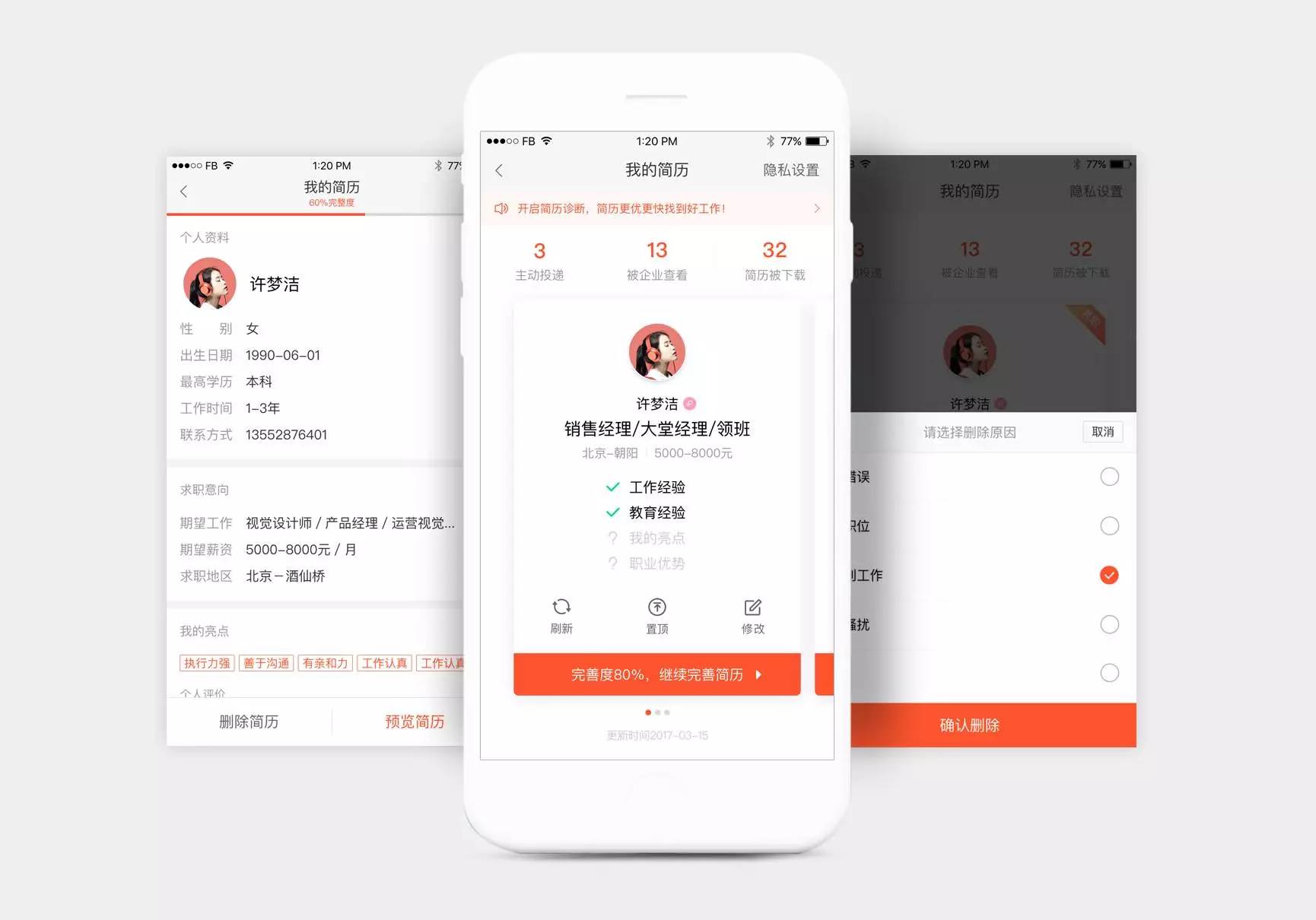
改版前后视觉样式
旧版问题
回顾旧版页面,我们发现存在以下问题:
1.信息结构
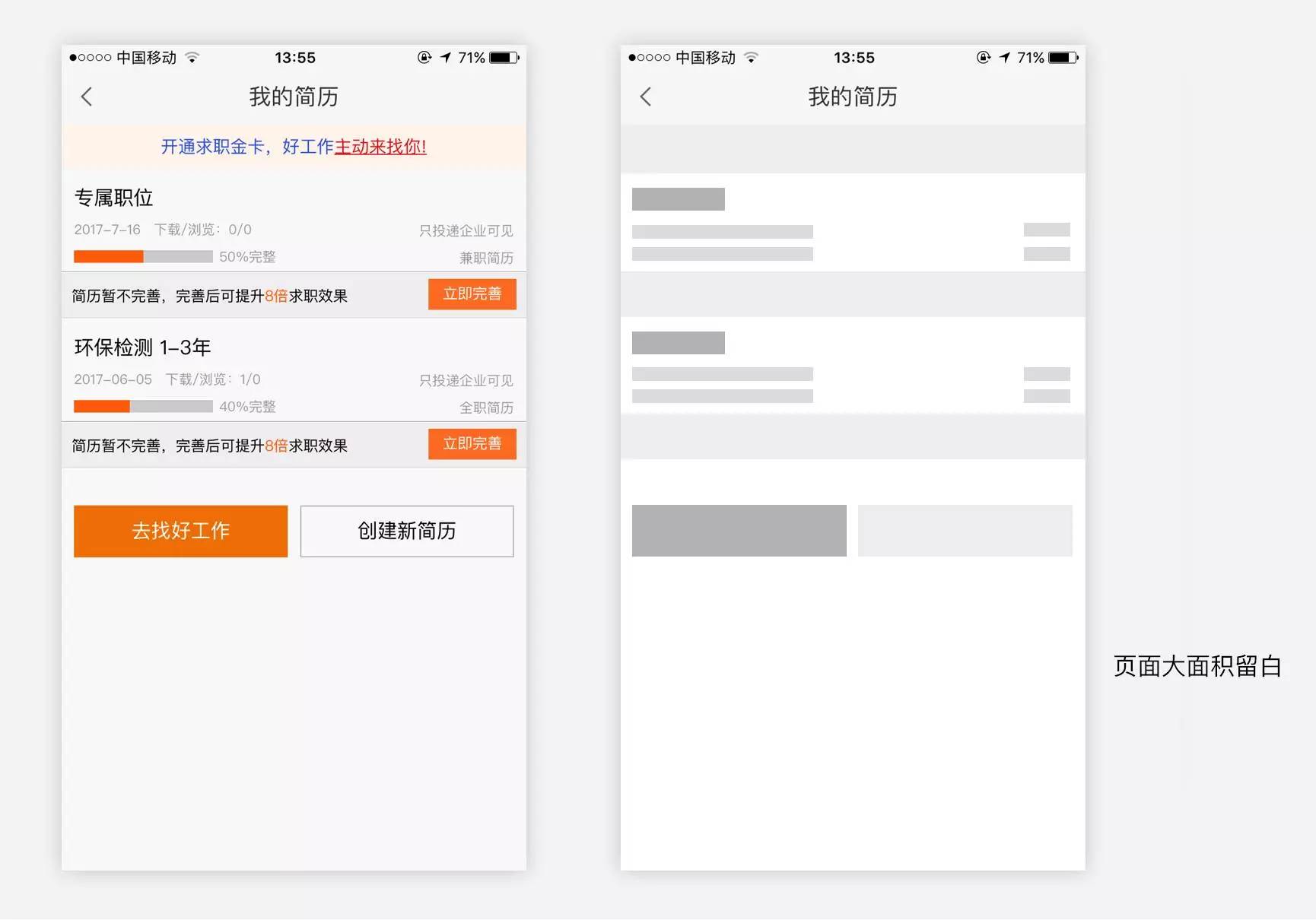
结构上,页面采用列表形式,列表布局优点是能显示多条信息,利于用户高效的筛选判断,可见此形式更适合展示多份简历。而我们的数据显示80%的用户只有一份简历,当仅有一份简历时,页面大面积空白,空间利用率极低。

旧版列表式布局
操作入口无主次,并且均位于同一个视觉层级,选择项越多,用户花费的时间越多,严重影响操作效率。
2.交互层面
操作项不直观,用户需要点击展开收起才能完成相应操作,点击列表进行查看是用户的本能操作,而在此只能通过点击查看按钮才能查看,与用户的预期不符。
3.简历完整度
完整的简历不仅能够在企业面前更全面的展示自己,提升通过率,同时也有利于平台为用户推送更加匹配的职位,提高简历的丰富度是我们的重要方向,因此,引导用户进行简历完善也是此次改版的重要目标。
设计目标
结合以上分析,我们确定了此次改版的设计方向:通过信息结构的梳理优化及合理的交互来提高用户的操作效率,同时合理引导用户进行简历完善,提升信息的完整度。
1.合理的信息架构
列表式—卡片式的信息布局
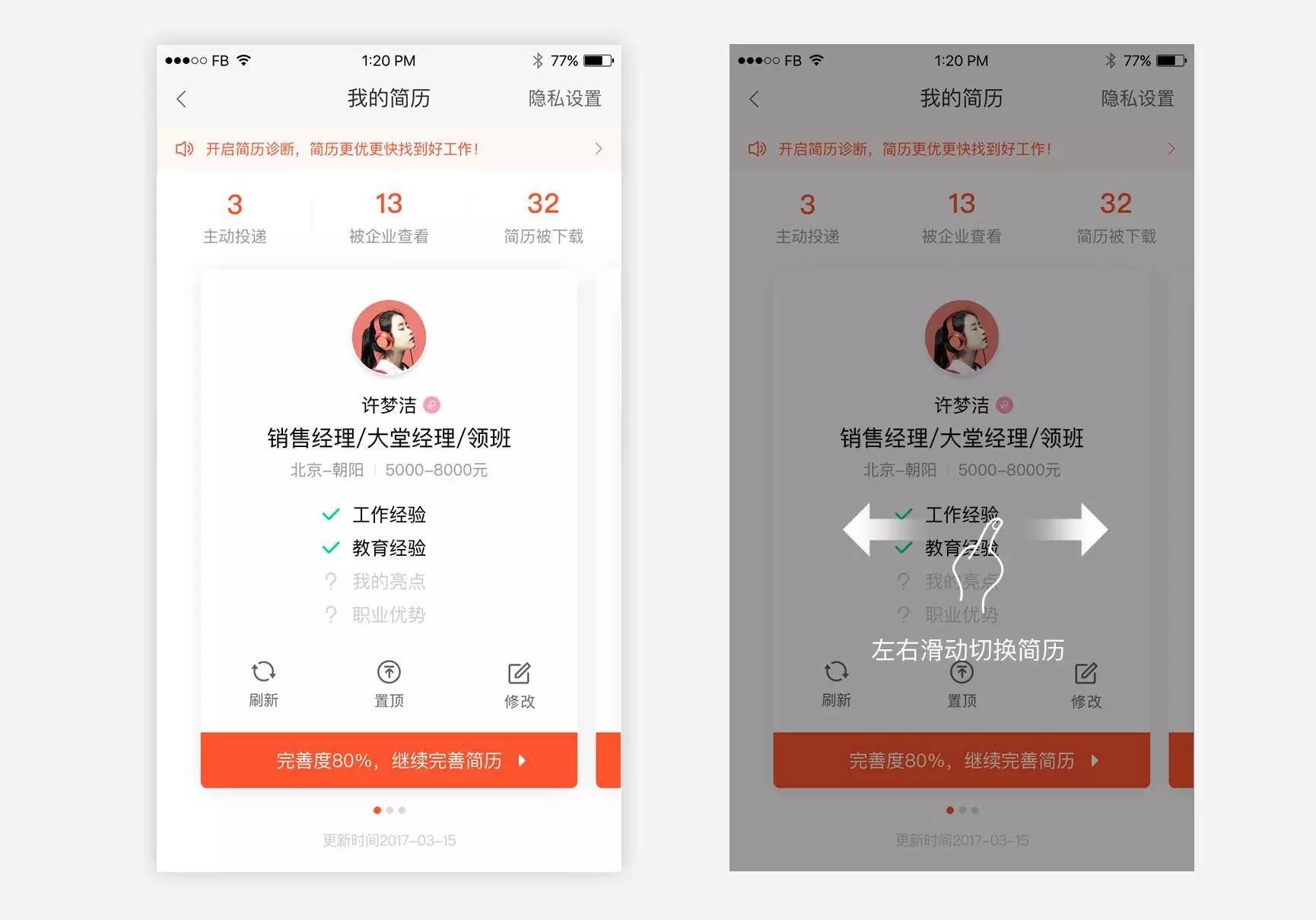
上文中提到,80%的用户只有一份简历,卡片式结构能够更加合理利用页面空间,同时展示更多有效信息。采用左右滑动的交互形式既能满足一份简历的需求也能兼容多份简历的极端情况。

新版卡片式个人简历页
在内容呈现上强化信息分组,加强信息间的视觉对比,重要的信息在视觉大小上进行区分,减少阅读负担,提高用户的阅读效率。
经过多次的调整,使整个页面达到最舒适均衡的视觉节奏。
优化操作项信息层级,提高操作效率

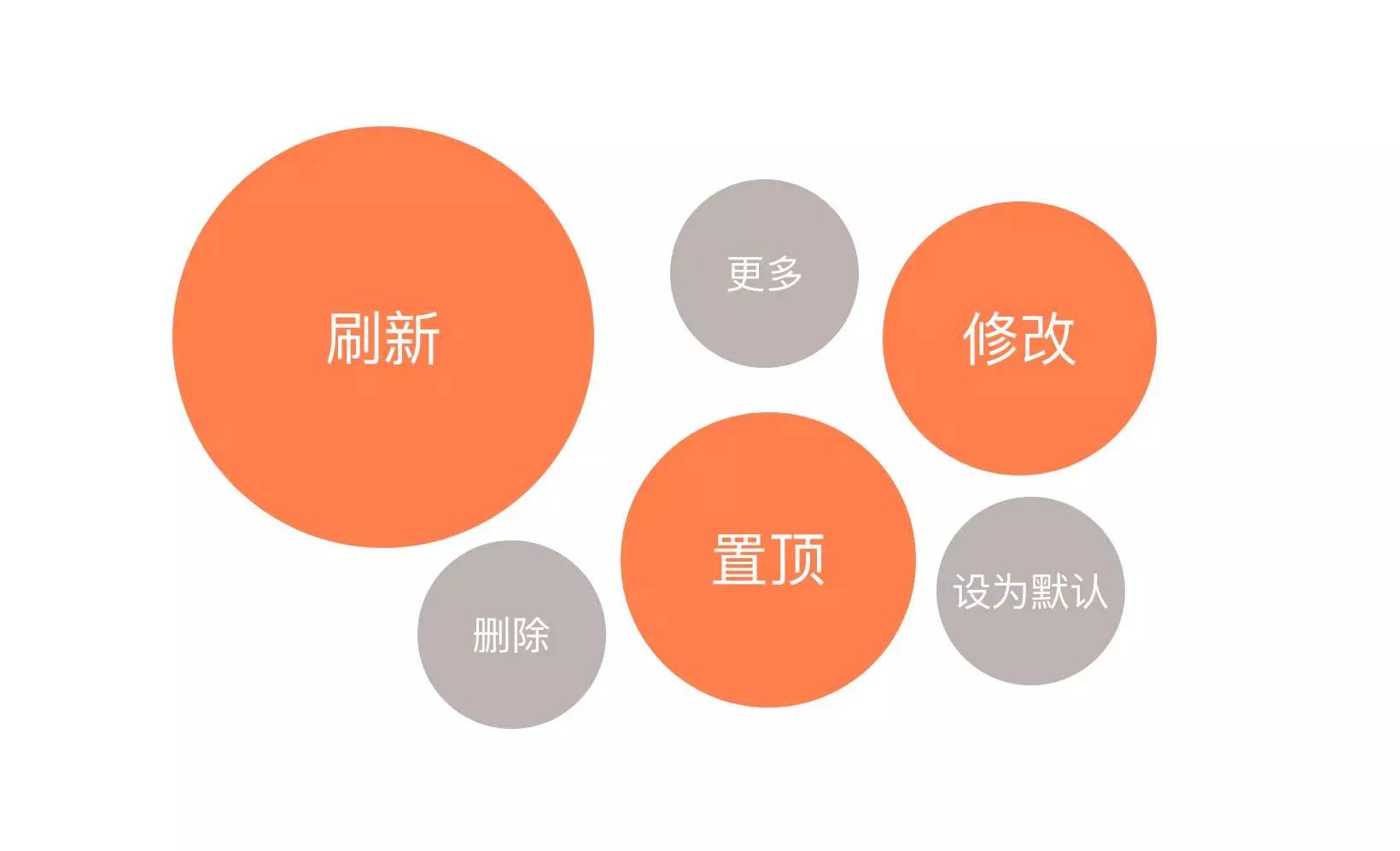
操作入口数据概况
通过对操作入口数据进行分析,我们发现,用户的点击数据排名如上图所示,由此可见,刷新、置顶、修改作为用户的高频操作应加以突出,设为默认及更多操作频次较低应适当弱化,因此卡片内容呈现保证简洁同时使主操作更加直观。
2.动态数据展示简历状态,提升活跃度
通过将投递量、查看量及下载量实时更新动态数据,时刻了解目前简历状态,从而激发用户进行简历操作,提升活跃。

整体页面
总结
未来招聘体验优化之路还很长,感谢交互、产品同学提出的诸多宝贵方案及建议,后续我们会继续跟进相关数据,在后期的优化迭代中,进行更深入的探索和尝试,为求职者打造更好的产品体验。
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD),作者@ 綦芳艺


 起点课堂会员权益
起点课堂会员权益








kk