金融产品服务设计沉思录之“香港菲佣汇款”

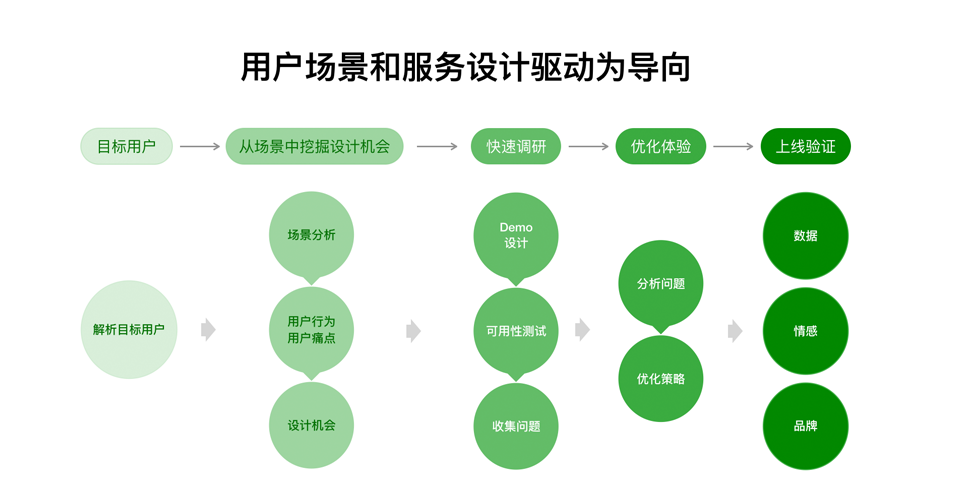
在整个项目的设计过程中,一直贯穿用户场景和服务设计驱动为导向设计方法,经历了解析目标用户到从场景中挖掘设计机会,快速验证设计方案到发现问题优化体验,最终上线推广的过程。
公司一直在拓展香港WeChat移动支付应用场景,发现2015年香港跨境汇款中有60亿港元来自于港菲汇款,香港有17万的菲佣,但她们都还是通过传统线下方式汇款。于是,我们将目标放到了这部分被科技遗忘的菲佣群体上。
我在整个项目的设计过程中一直贯穿用户场景和服务设计驱动为导向设计方法,经历了解析目标用户到从场景中挖掘设计机会,快速验证设计方案到发现问题优化体验,最终上线推广的过程。

一. 解析目标用户
项目组多次到菲佣聚集的中环了解菲佣汇款的故事:
Anna她在港生活每月底发工资后最重要的事情就是把自己工资的大部分,汇款给她菲律宾家人补贴家用。她每次汇款都会花掉自己休息日的大半天,坐车或者坐地铁去往中环的西联汇款门店排队4小时以上,花20分钟填写汇款单,支付手续费后汇款,而她的家人收到汇款后需要到菲律宾当地的银行或当铺取现。
多次访谈得出:菲佣大概在30-55岁,基本月工资约4000港币,收入低精打细算,文化程度低,不熟悉互联网产品。她们对汇款成本、资金安全、操作便利、汇款速度最为关注。

二. 从场景中挖掘设计机会点
1. 串联用户的关键场景
以菲佣为主线,我将菲佣汇款的关键场景分为汇款前,汇款时,汇款中。
- 汇款前:雇主月底发现金工资,菲佣需要攒钱或者分配工资70-80%汇给家人;
- 汇款时:去往汇款网点>排队等待3-4小时>每次汇款重复填写复杂的汇款单>付手续费后汇款;
- 汇款后:家人收到汇款单>菲律宾当地当铺取现或直接转到家人的银行卡(有银行卡的只有5%)。

2. 服务机会点挖掘
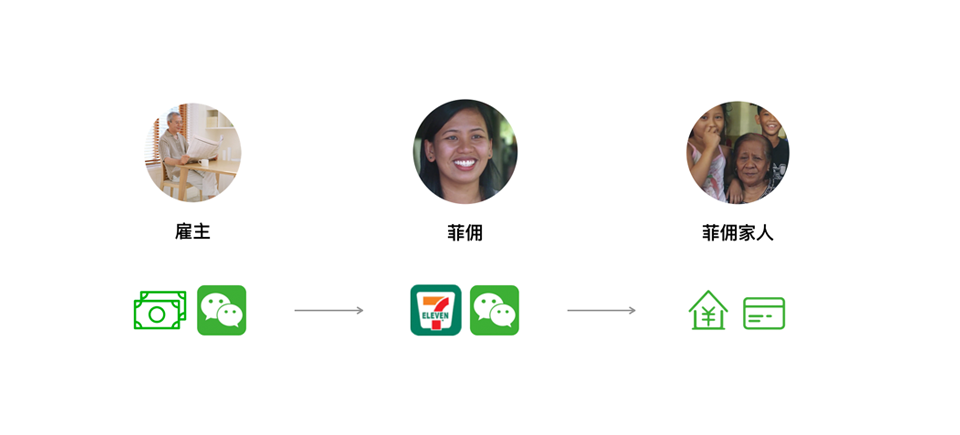
根据菲佣线下的汇款场景,挖掘用户痛点来寻找服务设计的机会点。根据汇款前,汇款时和汇款后的场景,我分出雇主,菲佣,菲佣家人三个角色。汇款基于微信平台,雇主微信转账发工资,菲佣微信收工资,再通过微信转给家人,这只是理想的假设。
根据这个理想的假设去分析痛点寻找服务机会点:
雇主发工资时的痛点:现金形式发工资,微信在香港的普及率没有大陆高。
服务机会点:现金可以充值到微信钱包中,菲佣是可以和雇主协商发工资的形式,从而可以普及雇主使用微信转账。
菲佣汇款时的痛点:花大量时间去中环排队每次重复填写复杂的汇款单,还要付高额的手续费。
服务机会点:我们想到了遍布全港的7-11便利店可以实现菲佣随时随地将现金充值到微信钱包中;利用互联网的优势便捷汇款,无需填单,保留收款人信息;寻找机构可以提供最低汇率,免手续费等等。
菲佣的家人收到汇款时的痛点:在菲律宾微信的普及率也不高,菲佣的家人基本不使用微信,收到汇款的时间比较长,取款不便不安全。
服务机会点:保留原有的线下当铺或银行卡的取款方式;建立保证金账户,保证家人可以实时取款;设立提款码机制,提高效率和安全性。
最终产品方案:
雇主通过微信转账,或者菲佣将港币在7-11充值存入微信香港钱包,通过微信平台汇款给家人,家人出示提款码和身份ID在菲当地银行或当铺实时取现。

三. 快速验证
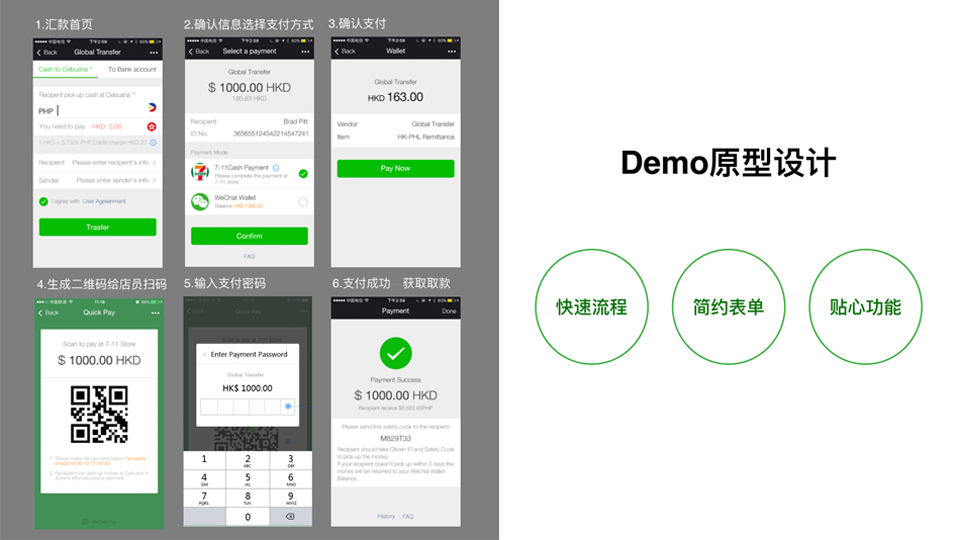
方案定下来后,根据国内微信的规范快速的输出了一版demo原型,在设计demo时突出了快捷的流程,简约表单,以及比索和港币切换等贴心功能。

拿着原型去香港实地做可用性测试,令人惊讶,20个菲佣在长达1个小时无协助下,0人完成汇款任务。

在可用性测试中,我们收集了很多问题:
- 来到首页无从下手
- 表单和控件不敢点
- 看到图片和按钮就去点击
- 信息和备注根本不看
- 信息和备注看不懂
- 操作系统初装微信时受阻
- 机各种卡顿操作不顺
- ……
四. 优化体验
1. 可用性测试回来以后,我在反思是设计策略还是设计体验出问题?
(1)菲佣的现状
- 她们现在仍使用安卓2.2的机皇级别的手机;
- 她们使用的移动互联网产品还停留在5年前的pc时代。

(2)菲佣的认知
无法处理复杂的事物,在一个页面上只能同时做1-2件事情,否则就无从下手;对互联网不熟悉,只能感知到有颜色的图片和按钮;文化程度低,英文水平只能局限在对话交流,对读写有一定的障碍。

2. 将优化策略定在了寻找适合菲佣的设计语言
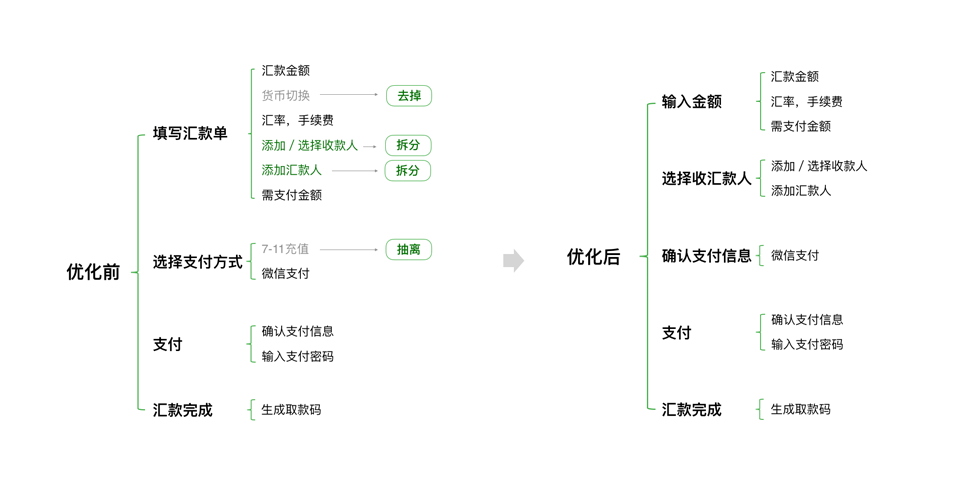
(1)流程拆分,给用户明确的行动点
将添加/选择收款人和添加汇款人从汇款首页中单独拆分出来,把货币切换功能去掉;确保一个页面只做1-2件事情,给菲佣最简单明确的操作;在选择支付方式中,把7-11充值从汇款的流程中抽离出来,培养菲佣先充值再汇款的习惯,不在汇款流程中打断菲佣的操作。

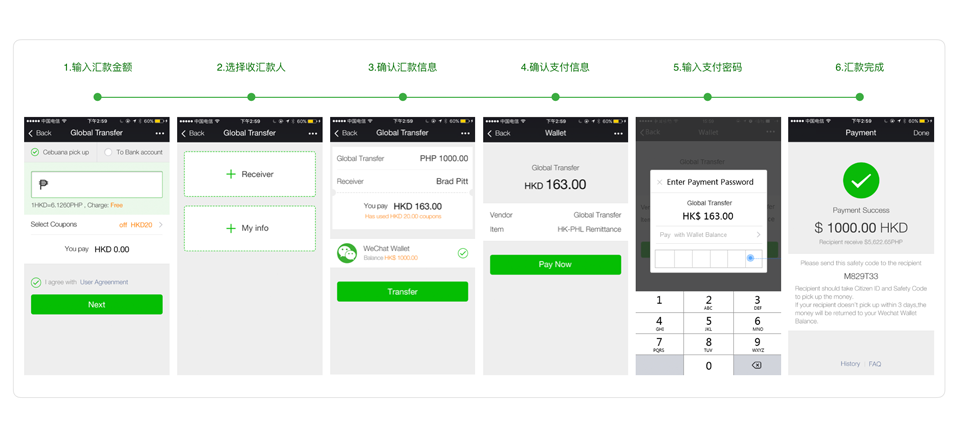
最终的流程为:输入汇款金额—选择收/汇款人—确认汇款信息—确认支付信息—输入支付密码—汇款完成(生成取款码,短信形式发给菲佣家人)

(2)做减法,聚焦用户最关注的元素
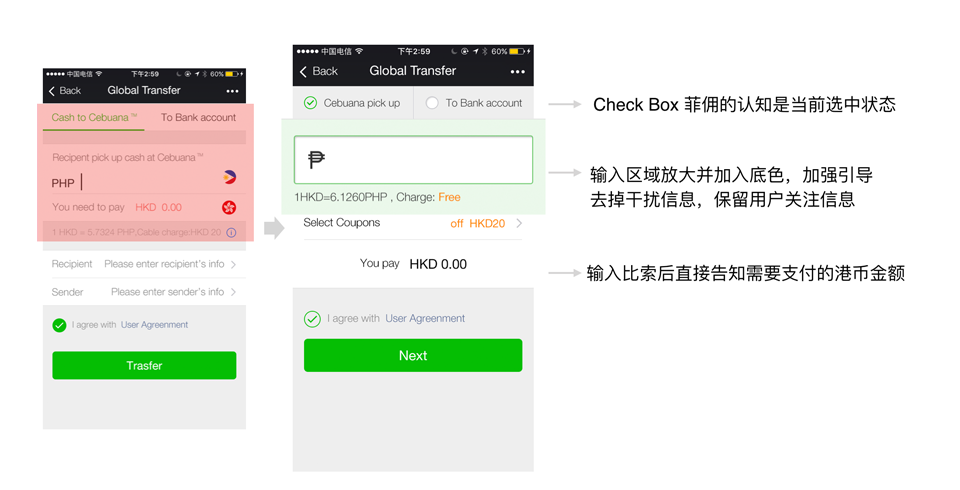
① 输入汇款金额页面
- 选择区域,将头部的tab切换改为check box形式,明确告知菲佣选择结果状态,减少她们的思考;
- 输入金额区域放大并加入底色,加强引导;
- 同时去掉了干扰信息,保留菲佣最关注的汇率和手续费信息;
- 输入比索后直接展示需要支付的港币金额。

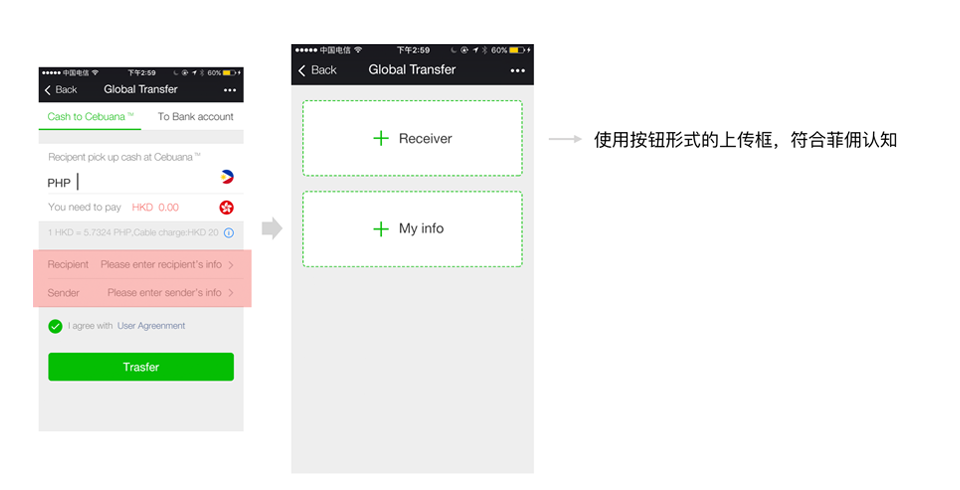
② 收/汇款人信息页
之前的表单形式菲佣看到不理解,不敢点,我们把样式改成按钮形式的上传框,简单直接符合菲佣的认知。

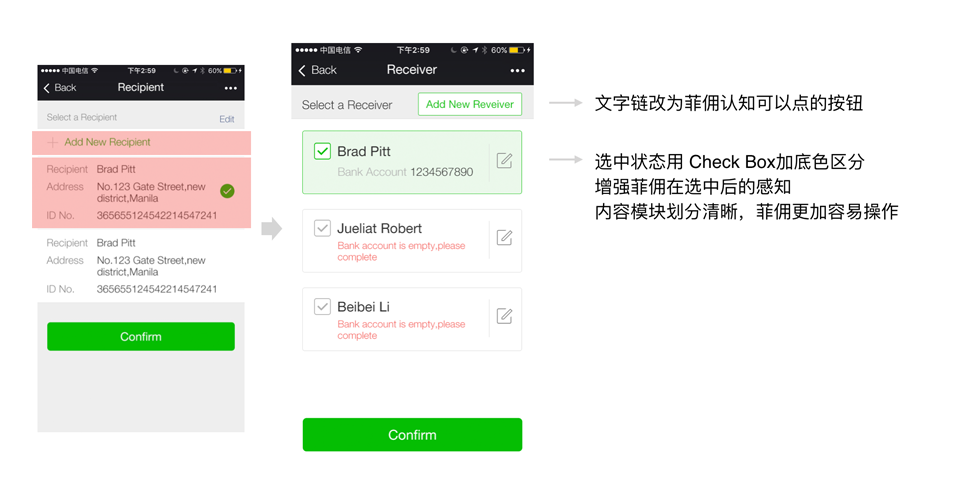
③ 在选择收款人页
- 将文字链接改为菲佣认知可点的按钮;
- 选中状态加底色,增强菲佣在选中后的感知;
- 内容模块划分清晰,菲佣更加容易操作。

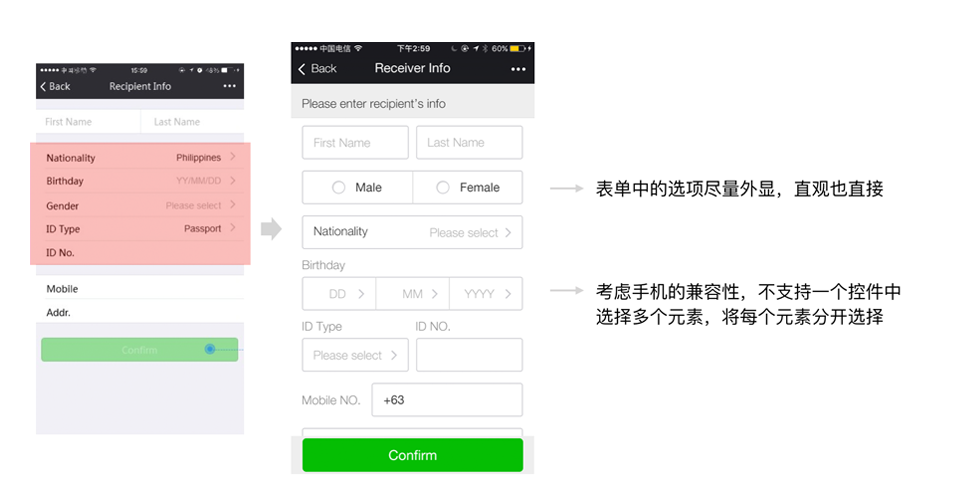
(3)表单拆分,减少菲佣的心理负担
菲佣在填写表单的时候,由于信息相对多些,在表单设计的时候尽量将选项外显,菲佣操作起来更直观直接;同时也考虑到菲佣手机的兼容性,有些手机不支持一个控件选择多个元素,设计时将每个元素分开选择。

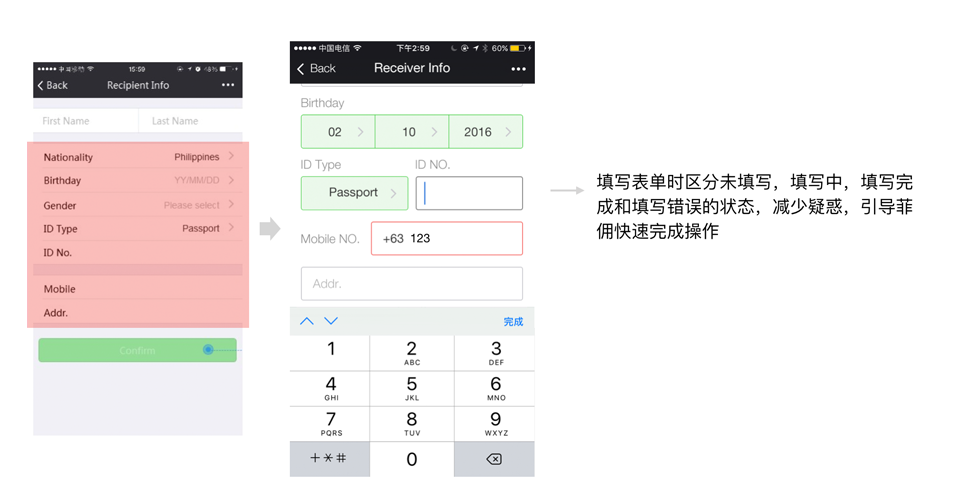
(4)实时反馈,明确当前的状态,减少用户疑惑
在做可用性测试的时候,我观察到用户在填写表单的时候对已填写,未填写,填写错误的时候根本无法判断,导致表单填写页是她们在汇款中最难完成的。所以优化后区分未填写,填写中,填写完成和填写错误的状态,减少疑惑,引导菲佣快速完成操作。

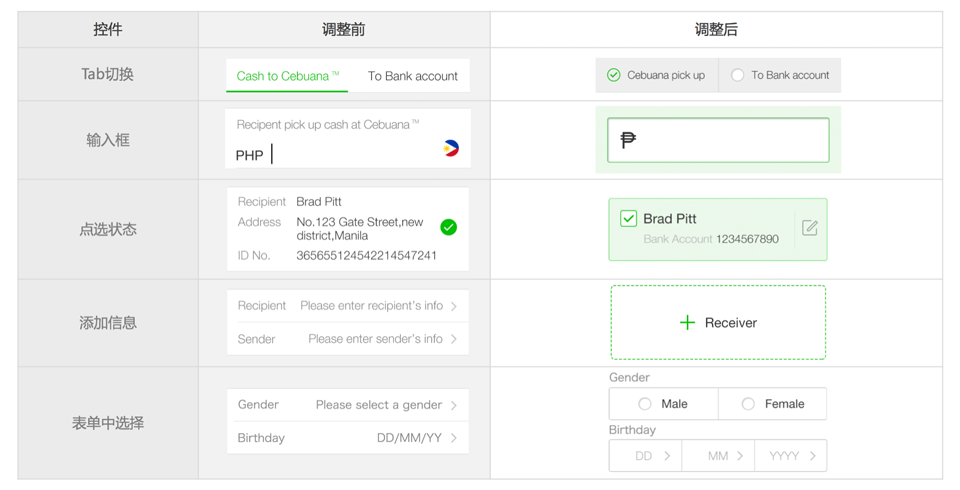
(5)最终总结了一套适合菲佣认知和习惯的控件

五. 上线验证
新版方案上线以后在中环皇后像广场进行了一次地推活动,菲佣在港社交只有菲佣圈,接受新事物都靠身边的菲佣口口相传,我们采取了菲佣种子用户来宣传推广,更有亲和力,菲佣的参与度很高。

由于第一次可用性测试留下的阴影,这次上线后的首推,我的内心还是很忐忑的。不过令人欣慰的是活动中首次汇款成功率在80%左右,导致剩余20%没有成功的原因基本是菲佣没带齐证件和资料。
产品口碑也在菲佣中慢慢建立起来了,她们一致表示便捷高效的汇款以及汇款资金安全汇款超出预期。她们会持续使用,并100%推荐给身边的朋友。
上线一段时间后,从数据上看,菲佣的汇款习惯也有所改变,从之前传统的线下汇款频率每月一次,提升到了每月两次。
六. 项目思考和展望
1. 设计以人为本
从基本观念,文化常识和认知模型等深入了解产品的目标用户,在做设计是要考量她们的能力和行为。港菲汇款和当下主流的设计风格相差很大,我们并不是在做复古,也不是设计倒退,而是为特殊用户在特定时期和场景下,创造一种适合她们使用的设计语言。
2. 产品迭代中不断培养用户习惯
我们的产品先让菲佣顺利使用起来, 定期的对产品做优化迭代,基于她们对产品的熟悉程度慢慢的不断提升菲佣的认知水平,培养她们对互联网产品的使用习惯,跟上互联网的发展步伐,不再被科技遗忘。
作者:beibeili,腾讯FiT DESIGN是一个正在积极发展的设计团队,通过专业的设计思维,为部门业务提供高质量的设计方案,助力用户体验的提升。在这里,设计师不仅享受设计改变生活的成就感,更享受个性化的在职培养服务,让未来触手可及。
本文由 @腾讯FiT DESIGN 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








太棒了吧
佩服佩服,这才是体验设计
改进效果很明显。欠发达地区没法用国内常用的隐喻设计,要的就是简单直接。我看到你们第一版的交互,基本是iOS的标准设计规范。实际上在海外,既视感更重要。
赞
赞!分析过程很清晰,优化后的效果真的不错!