游戏产品的交互工作有何不同?

作者根据自己的工作,梳理了做游戏产品交互设计所带来的不同感受,那么游戏交互与其他产品的交互有哪些区别呢?看看文章一窥究竟吧~
入职WY两个月以来,发现了很多游戏交互(工作)和以前的不同。工作期间,时不时地我会感受到这些不一样的地方刺激到我的专业神经,让我想要梳理一下。
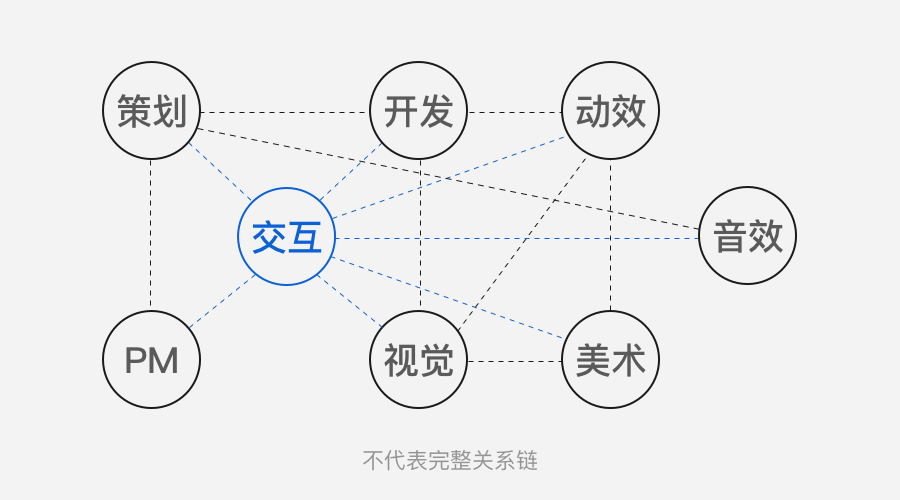
我所在的工作室,每个项目的职责分工有以下:游戏策划、开发、PM、交互设计师、视觉设计师、美术、动效师、音效师和测试等。
我作为工作室主交互以及设计小组(交互、视觉、动效)的组长,几乎能够对接到以上每一个岗位。在这样的双重身份下,我个人所感受到和以前交互工作的不同有以下这些:
半个产品经理
工作流程上简单来说,一般是策划负责提交策划书和设计总单以及跟进细节。交互设计师接单后把相应的视觉和动效子单分配到位,完成交互文档后会交由策划和开发做评审。视觉设计师完成资源输出后,交互设计师和策划走查,然后和动效师一起提出动效设计方案,列出动效资源需求表分别由视觉设计师和美术给出资源让动效师完成动效。
交互设计师在游戏开发引擎中建立分层文件,由视觉设计师上传资源。动效设计完成后,交互设计师和策划据此完成音效列表交由音效师完成音效。
最后开发完成后由测试人员指出bug或者遗漏资源,交互设计师安排相应设计师完成资源补充。

在一款游戏的研发中,交互设计师所要负责的,不仅仅是接到需求,整理信息和完成原型图,用户方面需要考虑到玩家对动效、音效甚至镜头变化的很多细微的体验感受,团队内部需要对视觉、动效、音效资源输出进行排期和时间把控等。既是用户体验的掌舵者,也是内部协作的粘合剂。(设计组同事常常调侃我是组内的半个产品经理)
动效和音效也要考虑
在工作室内所有的岗位中,和用户体验关系最直接或者说最密切的,就是游戏策划和交互设计师了。而在游戏中,动效和音效是其能传达更加丰富信息的方式,且能很大程度影响到用户体验。凡是可以向用户输出信息或者接受用户信息输入的地方,都是交互设计师的发力之处。所以交互设计师在通盘了解整个游戏的定位、规则等方面之后,也需要对动效和音效提出资源需求来适配整个游戏。
恰到好处的动效和音效,能更好地调动玩家的情绪,也能让玩家更深刻地理解游戏所要表达的世界观。
要好玩
从小到大,我们太习惯用“好不好玩”去形容一个游戏了。怎么算好玩呢?可能是规则有意思,可能是玩法多样,也可能是目标奖励丰厚等等。但终究到底,觉得好玩的游戏,都在充分调用我们的感官:视觉感受、触感、情绪等等。
几乎在所有的软件中,游戏是最能同时调动玩家多个感知通道的产品,也是最能容纳玩家多种输入的产品。这也就意味着,作为研发人员,需要花更多心力去思考,不同场景下什么样的输入和输出,更能调动玩家的兴致,或者说,更能让玩家觉得这是一款好玩的游戏。
在游戏的设计中,也更加强调情感化设计。不管是负面情绪,还是正面的,都需要在适当的时候,通过合适的情感表现让玩家有充分的代入感。比如胜利时金币闪闪满屏欢腾,失败时愁云密布泪水涟涟。恰当的情绪渲染,能够让玩家感觉到游戏的“真实性”以及“理解自己”,也才更愿意继续游戏。
操作引导很重要
在大型手游中,游戏规则和玩法的复杂性、界面元素的拟物化设计,都会使得整个游戏一眼看上去信息量庞大,一定程度上提高了用户的学习成本,尤其是新手玩家。那么对于这类玩家,就要做好必要且清晰的操作引导。可以引导玩家熟知整个游戏的规则,也可以引导玩家了解游戏的基本操作,这都会让游戏显得友好些。甚至游戏会在发展过程中加入新的功能和玩法,也需要引导用户去了解。
但对于熟练的玩家,之前的操作引导就显得累赘,所以这些引导在必要的时候也要有隐藏。引导领进门,修行看个人。
更多的信息需要布局
一款游戏里的信息相当庞杂,这么多的信息,要塞进这么小的屏幕,在不删除的情况下有三个办法:
- 适当隐藏次要信息;
- 加深层级来放置信息;
- 同一页面内缩小各信息展示的尺寸以放下更多信息。(经常可以看到手游中很多按钮已经小到低于了手指触控的舒适像素范围)
这三种办法可以同时使用,但不管怎样,信息的布局和分类是对交互设计师基本功很大的考验。而在游戏设计中,交互设计师会经常面临这样的考验。
横屏下的设计
目前看到市面上大多数的大型手游,基本都是横屏的。别看只是屏幕横过来了而已,这完全能影响到用户的操作习惯和操作范围等。那么之前所熟悉的竖屏交互在横屏的情况下,并不能完全适用,需要做一些调整。
比如用户变成了双手操作,双手操作时的可触范围热区也发生了变化,那么针对这种手持方式,按钮或者标签的位置是否应该重新考虑?尤其是那些更希望用户点击到的地方。
再比如横屏下,文本输入要从底部调用键盘。键盘又长又窄,文本输入界面显得很狭小,键盘中间位置的按键又不容易按到,针对这种情况,也应该做一些优化设计。
更强调沉浸感
在用户体验中,有个概念叫“流”(flow),或者“心流”,是指全身心沉入某个事件中。在玩游戏的时候,这种沉浸感的需求更加强烈。不管是增加压力(比如氛围紧张的枪战)还是释放压力(休闲类游戏),玩家都希望自己能有种置身其中的感觉。
沉浸感这种东西,是最没办法强迫用户去实现的,唯一能做的,就是让用户在不自知的情况下“陷入其中”。
为了保证用户的“心流状态”,或者是玩游戏时的顺畅感,就要避免出现一些中断性很强的页面或者操作。比如短局游戏结束后,玩家急于进入下一局,这时出现一个很大很复杂的结算界面就会削弱玩家持续性的沉浸状态。
交互文档换个写法
回到交互设计师最基本的工作——输出交互文档,也有一些变化。以前做软件的交互时,一个软件有多个界面,常常是把各个界面平铺开来,然后用跳转线连接起来表示跳转逻辑关系,然后辅以文字说明。但在游戏中,尤其是进入游戏后,往往是一个界面承载完从头到尾这一场游戏的所有内容。或随着人物移动,或随着镜头变化,或随着其他玩家的操作变化,一个界面内需要展示很大的变化信息量。所以在画原型图以及撰写交互文档时,如何将一个屏幕上的信息复杂变化表现清楚,也需要重新考虑。对于一般的软件,其交互图更像是一张平铺的大图,而游戏的交互图,更像是在“大”的基础上加入了深度。
最后说几句
在WY工作的这两个月,不得不说相当充实,也感觉自己提升了很多。在跟多方沟通后更能深刻理解一个大团队完成项目背后的协作,也让我有机会在一个产品的更多方面去完成交互体验的设计,这对我来说,太棒了!
这篇文章主要是概括性地讲一下我做游戏交互设计以来发现的不一样之处。以后应该会有更多更深的体会,到时候再写推文一一细说,并争取辅以案例。
作者:Vicol,微信公众号:略设小计
本文由 @Vicol 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








期待更新
从头像~认出了你 😡
从你的头像~并没有认出你。。。
黄先生好,脉脉有加你 ❗
哈哈你好,欢迎多交流
我只是一个小罗罗~还是要向你学习,多发干货啊啊啊 💡
多谢支持,会的~
小编在排版上有点问题:那个“要好玩”和其他标题是同一级标题,不是引用。——原作者Vicol