移动app中对日期选择器的设计

我很少去关注日期选择设计,但最近在做一个项目的时候,涉及到选日期,一开始只是很简单粗暴的做了个日历表格,后来主设计师跟我说,去参考竞品的日期筛选设计。在参考学习过程中发现移动端的日期选择器设计是个大学问。
目前旅游、票务app的日期选择器的设计一般有两大类:
1、在一个日历上布局所有信息
- 传统日历显示
- 列表显示
2、两个日历显示两种类别的信息:
- 使用两个页面跳转显示
- 同一个页面两个tab跳转
而设计过程中都会遇到这些普遍的问题:
- 年月周日的显示方式,尤其是跨月的设计:隔断设计还是延续设计?
- 不可选择的日子怎么呈现,隐藏还是变灰?
- 各层级信息的排布要怎样设计才能高效呈现,提高选择效率,一些附加的提示信息要怎么显示?
- 防错设计:提示、不可操作
- 智能优化设计:默认值的设置。
本文主要分析上面第三点,以下将做几个案例分析:
统一在一个日历上布局所有信息(传统日历显示)
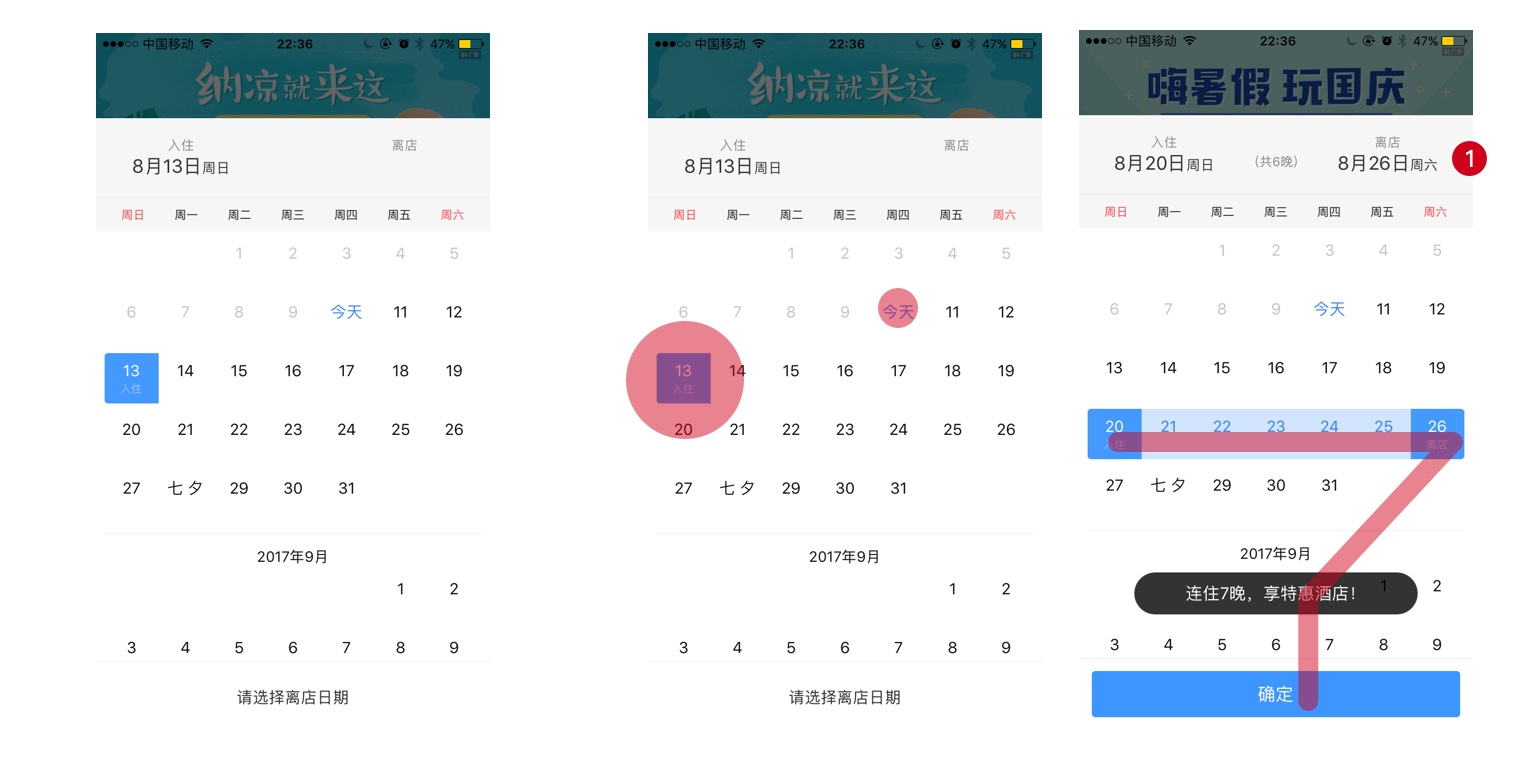
1、类Z字形布局模式

优点:将重点确定按钮放在底部,符合人们从上到下的浏览习惯。
缺点:存在大可能性的视觉盲点,容易忽略顶部信息栏。顶部信息位置处于边界视野范畴,距离较远。设计颜色和整个面板差别不大,面积占比不大。而中央选择高亮的地方会加重中央凹聚焦,随着视觉流从上往下走的规律,顶部信息传达率不高。

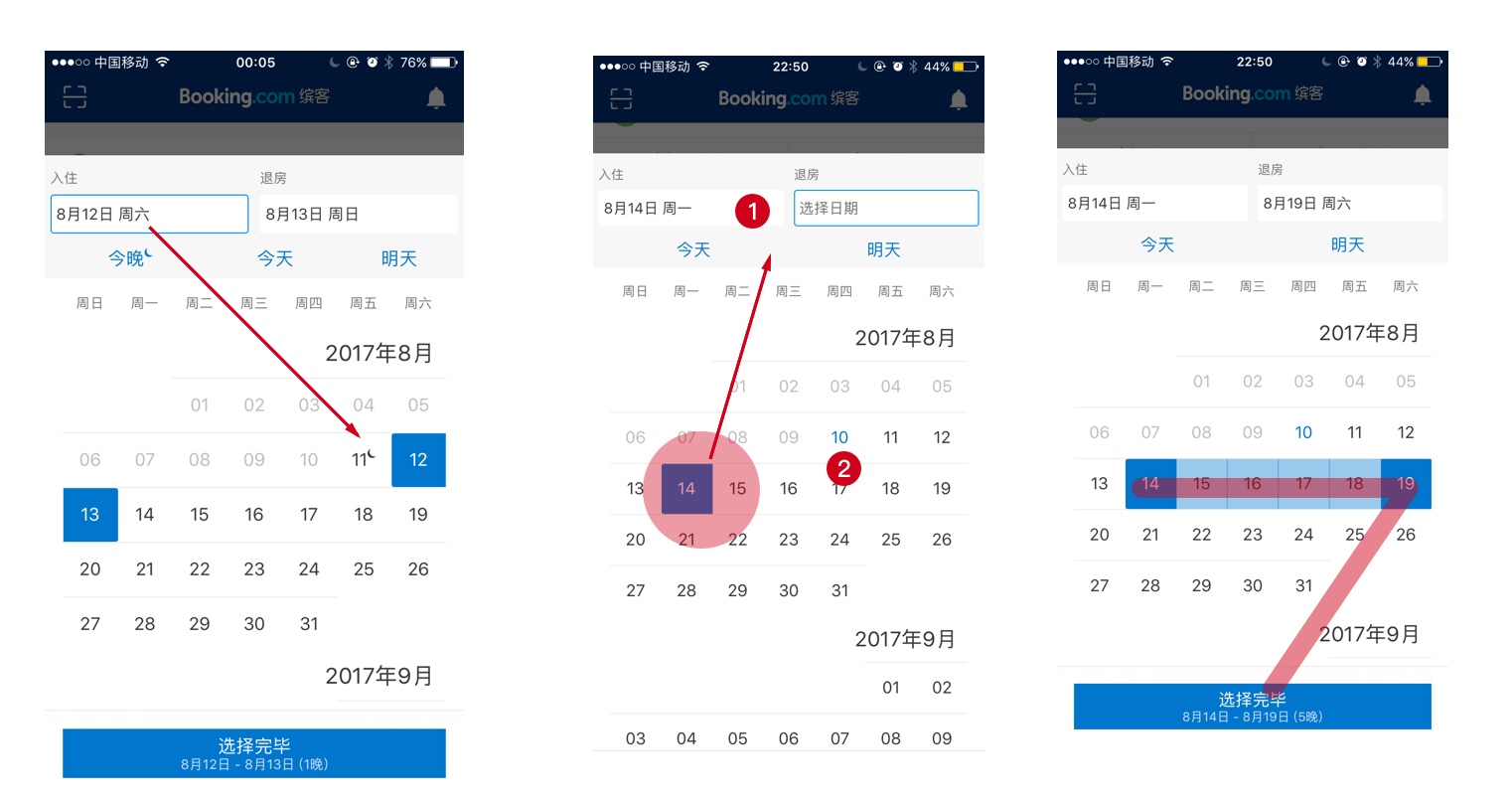
优点:首先,同样是顶部信息栏设计,Booking的设计让文本框随着点击选择而高亮跳动,增加信息可见性。跳动其实算是设计现象中“跳入”特性中的一种,可以引导中央凹快速移动到跳动目标位置。
其次,整体选择信息会在确认按键上再次呈现,用户尽管可能随着视觉流不再关注过远距离的顶部信息栏,也并不会缺失对选择信息的感知。

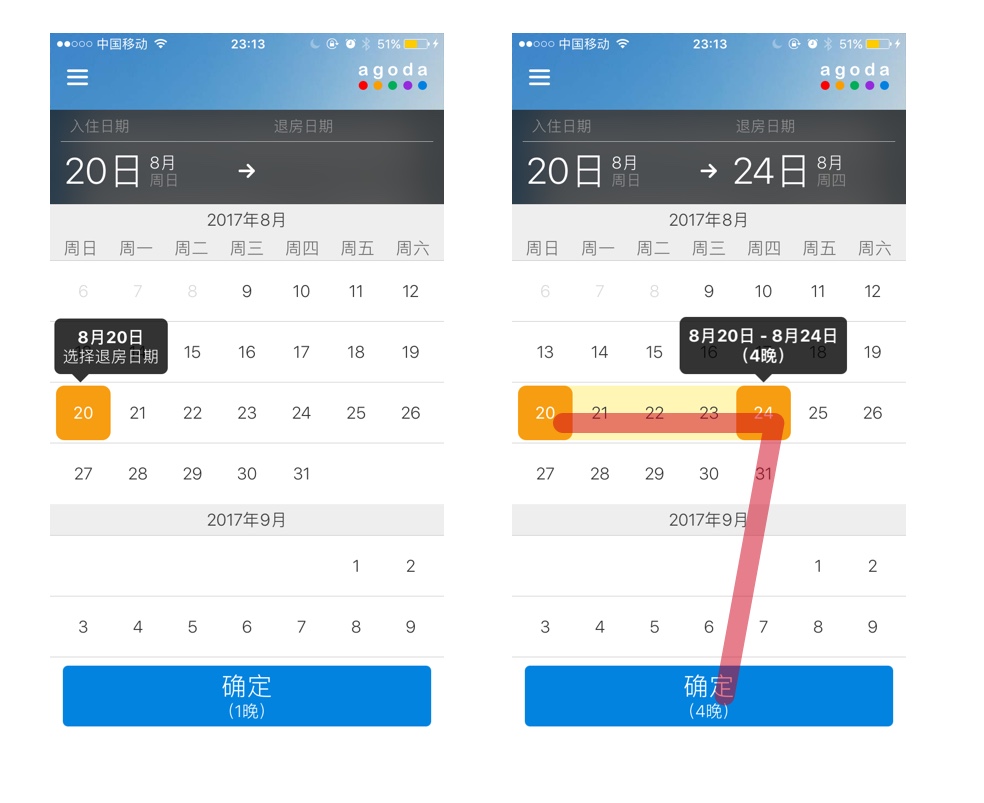
除了跳动,加大面积,颜色块区分也有助于边界视野中元素的“跳入”。agoda的设计使用各栏目模块化的大对比色块处理引起视觉注意,顶部黑色信息栏和下方的灰白日历以及底部蓝色按钮互相形成对比。
在设计提示信息的时候,提示语就在点击的区域2-3cm处,增强视觉感知效果。
2、顶部确定按钮模式

蚂蜂窝的顶部信息栏设计非常清晰,具备大面积、突出颜色这两个跳入因素,往往最初的视觉定位就在左上角,然后按照对角线浏览。当最后回到顶部确定按钮操作,这时候视线会再次扫过顶部信息栏。虽然要在更远的距离操作确定,但是信息栏的可见性和使用率达到最高。
1.1、小结——对于顶部信息栏的设计,要注意:
(1)用户会对边界跳动的信息产生关注,而处于视野边界、弱对比、静止的物体不易被注意到,在这些地方适合排布次级以下信息。假如要在这些地方突出信息,应该加入“跳入”元素:将信息做得面积足够大、颜色强对比、动效、声音等等,好比如页面漂浮或者右下角的小广告,画面总是带有强烈的闪动来引起注意。
(2)用户点击的地方通常是中央凹聚集的地方,点击位置1-2厘米内设计提示反馈易引起用户注意。距离过远就被置于边界视觉里。
3、Z字形布局模式

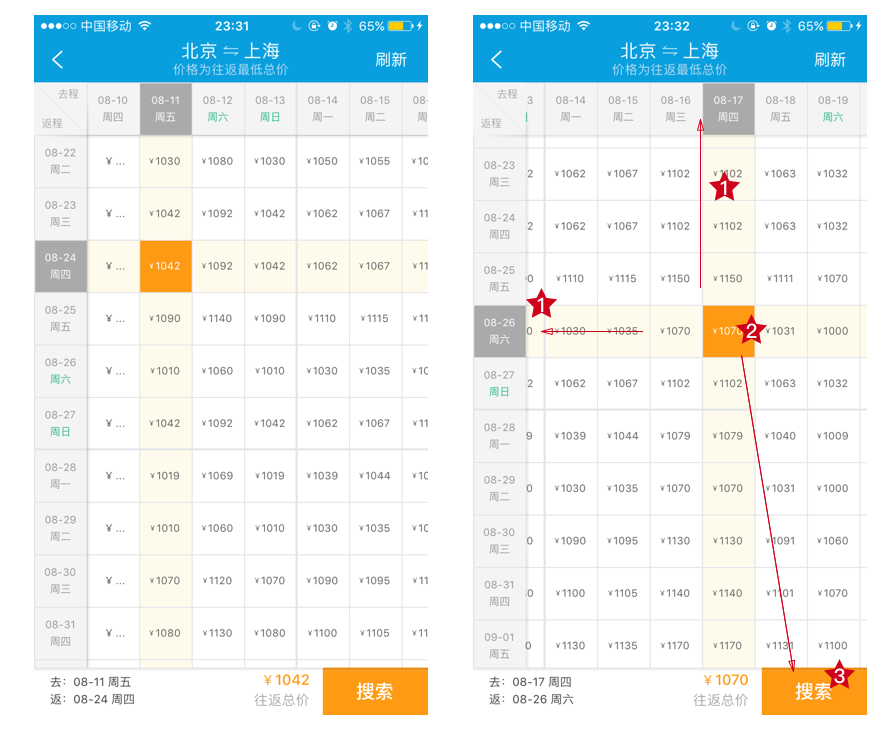
阿里飞猪的日历设计属于更典型的z模式,将重要的选择性内容归总在底部,从左到右排布信息,不但满足从上而下浏览的习惯,确定按钮居于右下方。根据古登堡图表设计原则,这是用户的最终视觉落脚点,而这种设计目前也被很多主流app应用。

3.1 小结:
比起要考虑唤起用户关注的顶部信息栏设计,底部信息栏设计难度低,用户随着视觉流大部分会关注到底部,较大程度上能解决信息可见性问题,在结果操作上也满足用户视觉习惯。
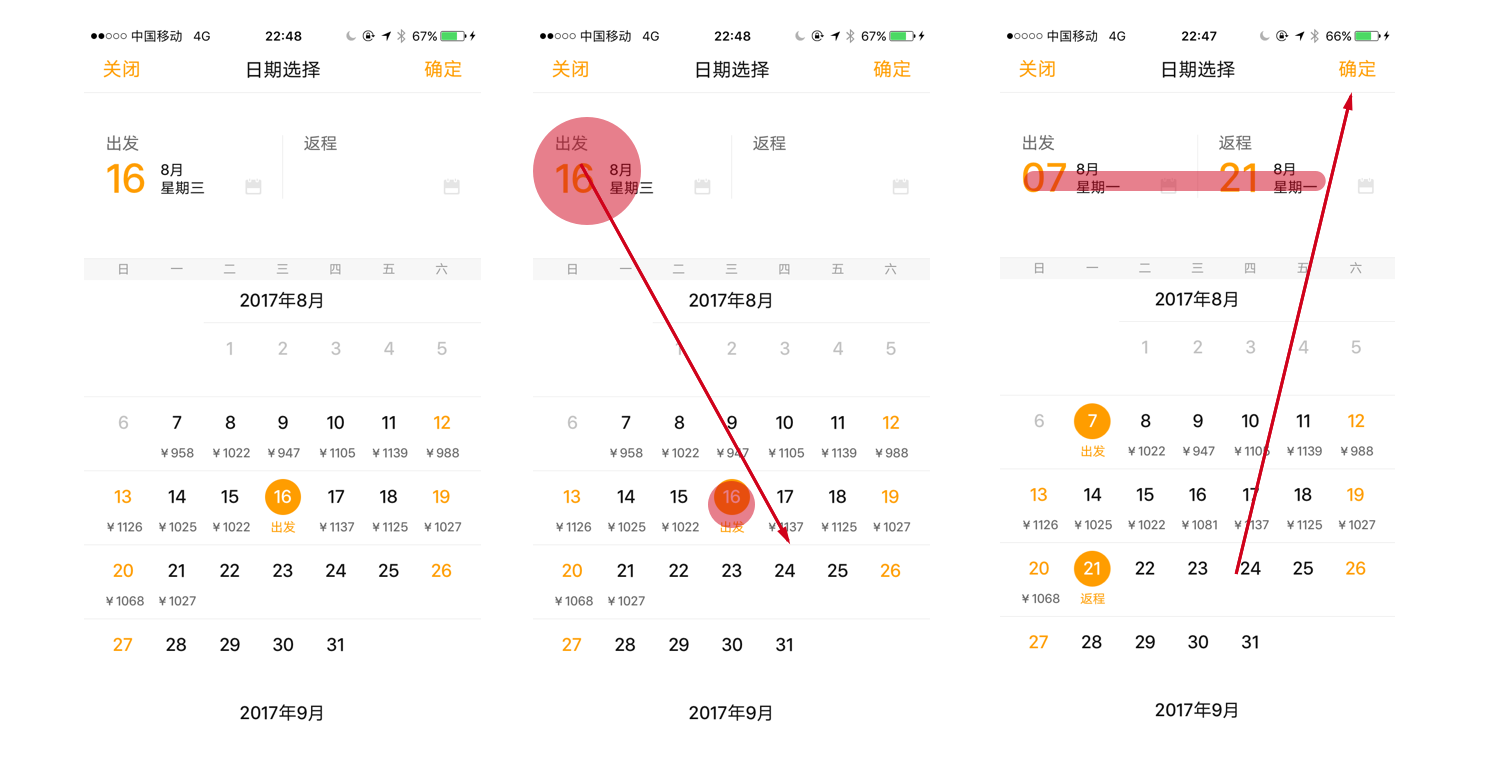
4、列表模式

列表信息栏中,视觉流主要在1、2、3点上,因为视觉焦点既要关注xy轴上的主要日期信息,也要看中部的价格信息,视觉焦点会有较大面积跳动。所以列表设计上,色块是最大的引导元素,整个列表除了被选中和按钮以外,都处于边界视觉范围。
这种设计既对重点信息的呈现有针对性,也将信息的结合呈现非常好,但是用户可能要花一点时间理解。
采用两个日历分别展示不同类别
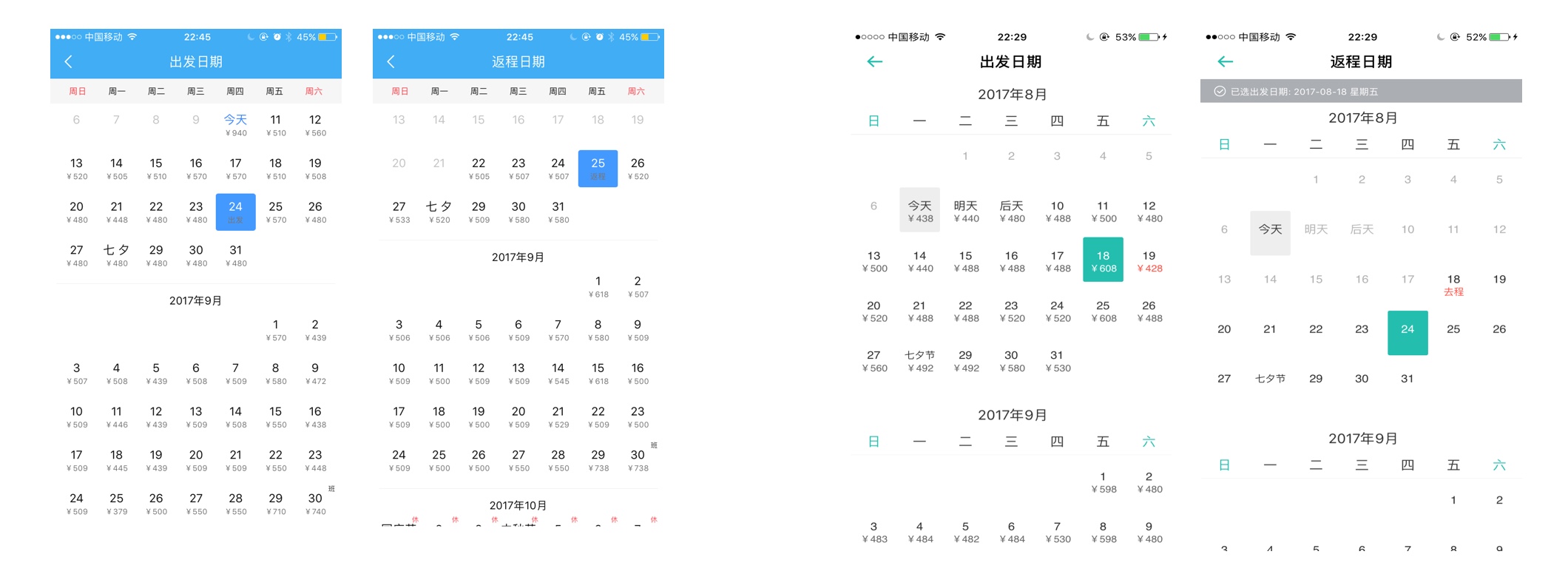
1、两个页面间跳转

两个页面呈现两个日历往往最大的问题是,跳转了以后怎么向用户呈现已选择了的信息。
左边应用的设计让我跳转后很疑惑,到底我刚刚出发选了什么,没有反馈,也不知道对不可选的定义是什么,为什么出发选了24号,跳转到返程以后24号前的依旧可选。而在右边的应用中则有很好的信息反馈设计。
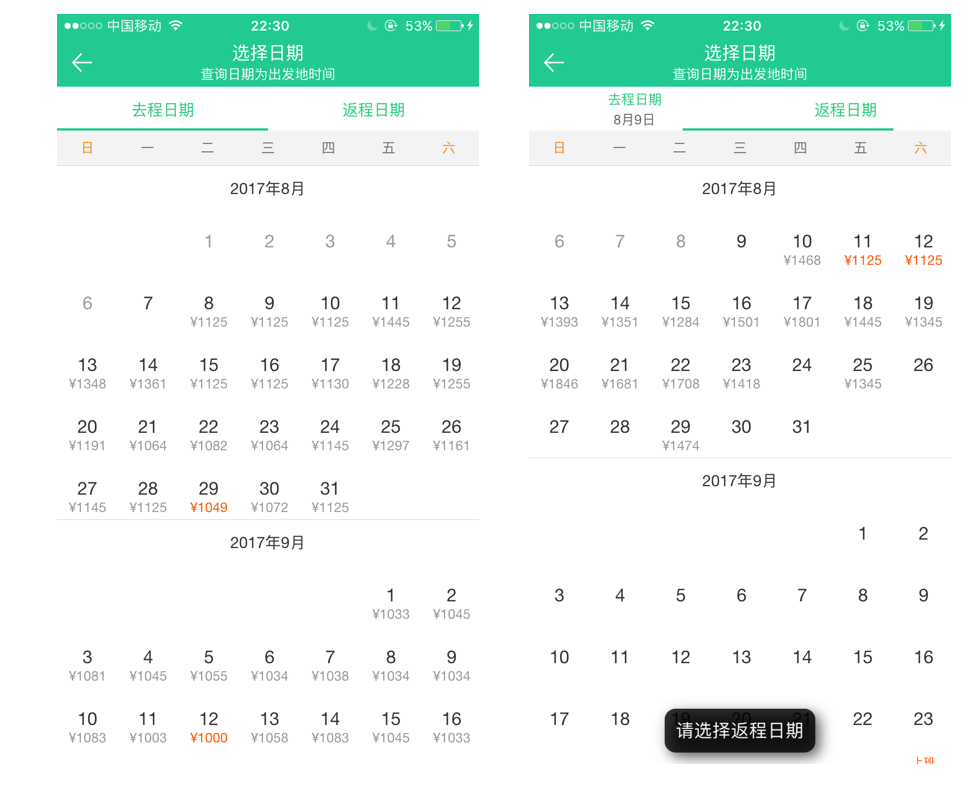
2、同一个页面两个tab跳转

tab跳转设计很好的解决了两个日历在不同页面间跳转可能存在的问题:低效率、弱反馈、撤销操作成本高等。
总结
- 以上每一种日历设计都有场景意义,也同时有优有弊。但对于移动端来说,效率是比较重要的,个人认为两个页面做日历设计这种设计不是很推荐,除非是使用场景很有必要,页面间的跳转低效率、弱反馈、撤销操作成本高。
- 相较于这么多种设计,底部信息栏的设计成本比较低,比较容易就能满足信息的可见性,也满足视觉流规律,在操作上也比较高效。
- 对于提示信息,如果是一级信息,可以直接压在操作焦点附近,盖住次级信息也可以;次级信息可以置放在边界,减少对主要信息的干扰。
参考资料
作者:中酥,知乎专栏:妙妙的设计蠢蠢的我
本文由 @中酥 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








这种日历比较适合时间区间较短的选择,对于时间跨度大,比如超过一年的场景就不那么适用了
有没有只选年月的?
即将入学 ➡
其实日历形式不应该按照从星期天~星期六排列,而应该按照从星期一~星期天排列
个人觉得日期选择还要考虑精确度。如果要精确到时/分/秒日历的形式可能就不太合适了
嗯嗯,都是基于使用场景做设计,精确到时分秒的一般是涉及任务类事件类的应用,这个我也想要在后续研究研究