搜索之时:点击搜索框之后到点击“搜索”按钮的故事

激活搜索框、输入搜索关键词、点击搜索按钮这一系列非常自然的动作看似很简单,背后的故事不少。
之前笔者发表的《搜索之前》介绍了用户使用搜索的原因,不同的用户群是怎么在页面中找到他们需要的信息,不同的搜索入口的设计可以在什么样不同的情况下使用。当然了,没看过也不要紧,因为这篇《搜索之时》和上一篇《搜索之前》没有关系……并没有前因后果的联系,其实写的是用户在使用搜索功能的不同时段的用户行为和根据他们的行为对应的设计。
这里搜索之时指的是点击搜索框之后到点击“搜索“按钮或者按”回车“之间发生的事。是不是觉得间隔时间很短?短到平时都忽略了这个过程,但是这里面的故事不少,各个平台都花了不少心思在这中间过程的设计上。
点击搜索框
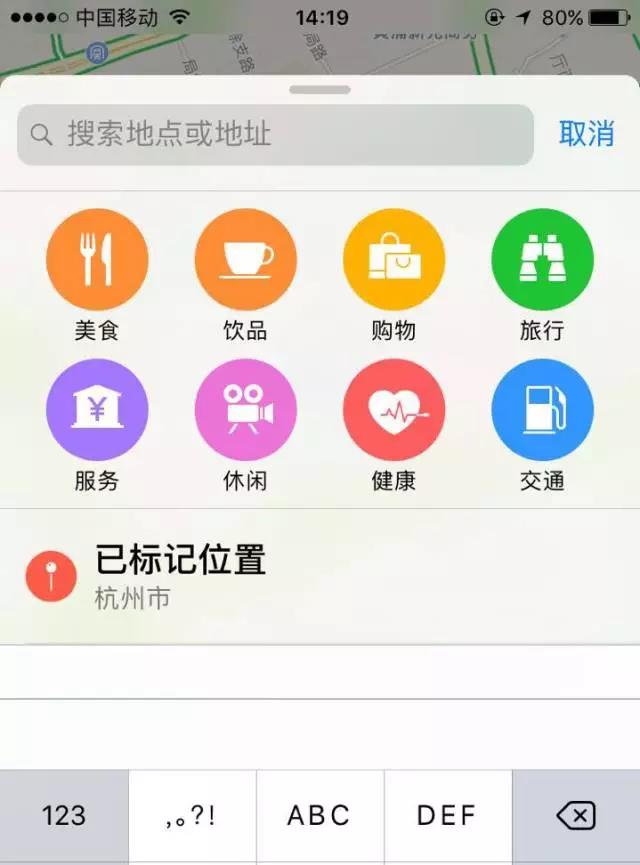
当用户点击页面上的搜索框之后,如果在PC端通常会给出历史搜索词和推荐的关键词;如果是在手机端除了两种搜索词外还会同时弹出键盘。历史搜索针对的是近期多次浏览对比同一个搜索结果的用户。可能是用户在电商平台挑选商品,可能是用户在视频类网站追电视剧。于是设计者们就把内容前置,可以让用户在不输入关键词的情况下直接得到想要的搜索结果。
推荐的关键词有几种可能,有其他用户近期的热搜词(最近流行的电视剧,流行的网络词),有平台推荐的搜索结果(给某些类目拉流量用的),有广告(金主给钱的),有针对用户的推荐词(根据用户最近的操作习惯精准化推荐的)。这其中近期的网络热搜词效果最好,针对用户的推荐词次之,之后分别是平台推荐词和广告。另外,也有对用户的输入行为预判并且分类的。这时内容前置给出的就是这些分类的名称,而不是某几个关键字。

输入关键词
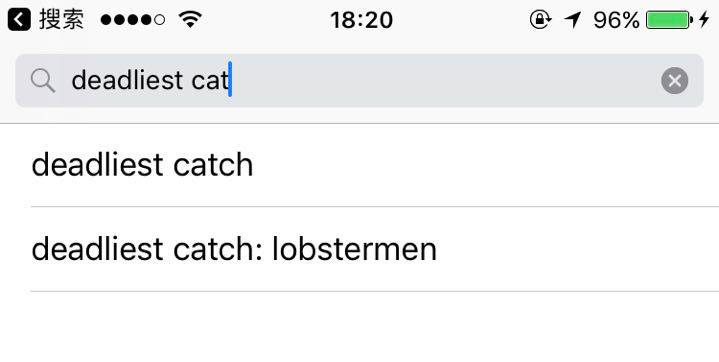
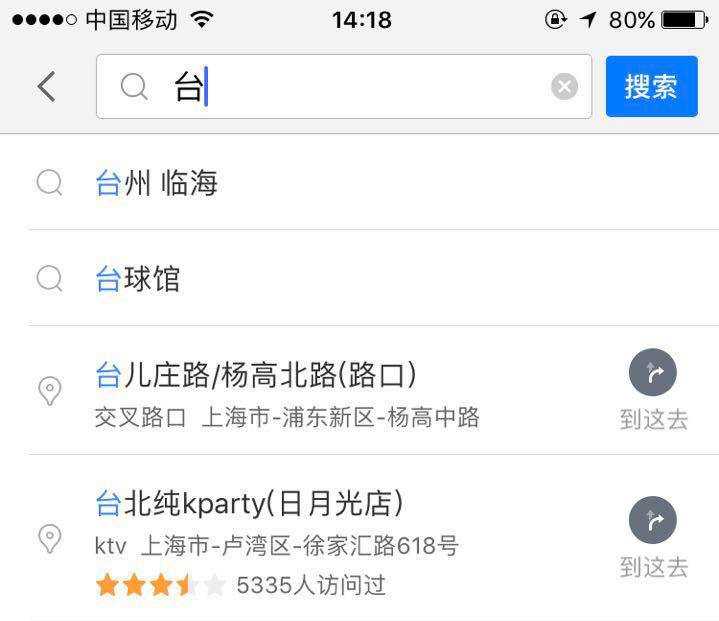
用户在输入搜索关键词的时候,不管已完全输入了要搜索的关键词还是只输入了部分,各个搜索页面这时通常会给出关键词的联想搜索结果。有些平台在用户输入了一半的时候就根据用户的历史搜索记录和自己的数据库猜想出了用户想要输入的完整关键词。

有些平台甚至可以定位到某一部指定的影片

或是指定的地址,并且可以直接开始导航。

这也是一种信息前置的很好的方式:在用户输完所有关键词之前就给出搜索答案,给出下一步的操作。
关键词
现在大部分用户在搜索框输入要找的内容时已经不会再输入“黑色27寸戴尔高清4K显示器”这么长的关键词,而是中间会用空格把每个修饰语隔开。因为当用户用几个词语代替一长串字的偏正短语会得到更多的搜索结果。其实这样的长关键词更符合日常生活中的自然语言,把一个长短语拆解为几个词,加上空格再输入实际上是我们帮程序做了一步翻译的工作。
现在由于技术的进步,我们又可以搜索“黑色27寸戴尔高清4K显示器”了,程序会自动解析这一长串的字,先给出匹配所有关键词(黑色,27寸,戴尔,高清,4K,显示器)关联度最高的搜索结果,之后再给出去掉一个或者两个关键词的搜索结果。这样最大化的满足用户的需求,而不是尴尬的来一句“没找到相关内容”。
更高级的搜索方式
在可以搜索长关键词的基础上,现在有些平台已经可以语音输入搜索内容了。因为“黑色27寸戴尔高清4K显示器”也不是我们自然的沟通方式,“我想买黑色27寸戴尔高清4K显示器”才是。
只是语音输入并不适用于很多生活场景中,例如大家不会在办公室对着电商APP说我要买什么;而车载导航的场景就比较合适,封闭的空间,几个人相同的目的地,但是很多地址因为名字取的很尴尬,也不是那么容易搜到。
大家在做的搜索优化都是在简化搜索的过程,更精准的提前给出搜索结果。从点击搜索框给出历史搜词和推荐词,到输入部分文字给出部分匹配的搜索结果,到点击搜索按钮之后给出精确的搜索结果,是一个从模糊猜测到精确定位的过程。由于技术越来越完善,在模糊猜测的阶段我们现在就能抓到一些用户的需求,把搜索结果前置,缩短了搜索的流程。相信今后语音搜索可以更贴近自然语言,让搜索的过程更加高效。
作者: 彬彬
本文由 @点融设计中心DDC 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














小功能彰显的设计思想,这种总结分享很有价值,棒棒哒
人人都是产品经理这个app的搜索需要优化一下,每次都是找不到结果,难道只精准匹配了标题?
赞同~