移动导航的基本模式(上)

一个好的导航设计能帮助用户快速了解该产品的功能和信息架构。为用户提供更好的用户体验,文章汇总了目前常见的几类导航设计。一起来学习下。
移动导航是APP中最重要的组件,它相当于产品的骨骼,连接着各个功能。
一个好的导航设计能帮助用户快速了解该产品的功能和信息架构,一个app中也会存在多种不同层级的导航模式。
这篇文章整理了目前市面上使用较多的导航以及它们各自的优缺点和分别适用的场景。
标签导航
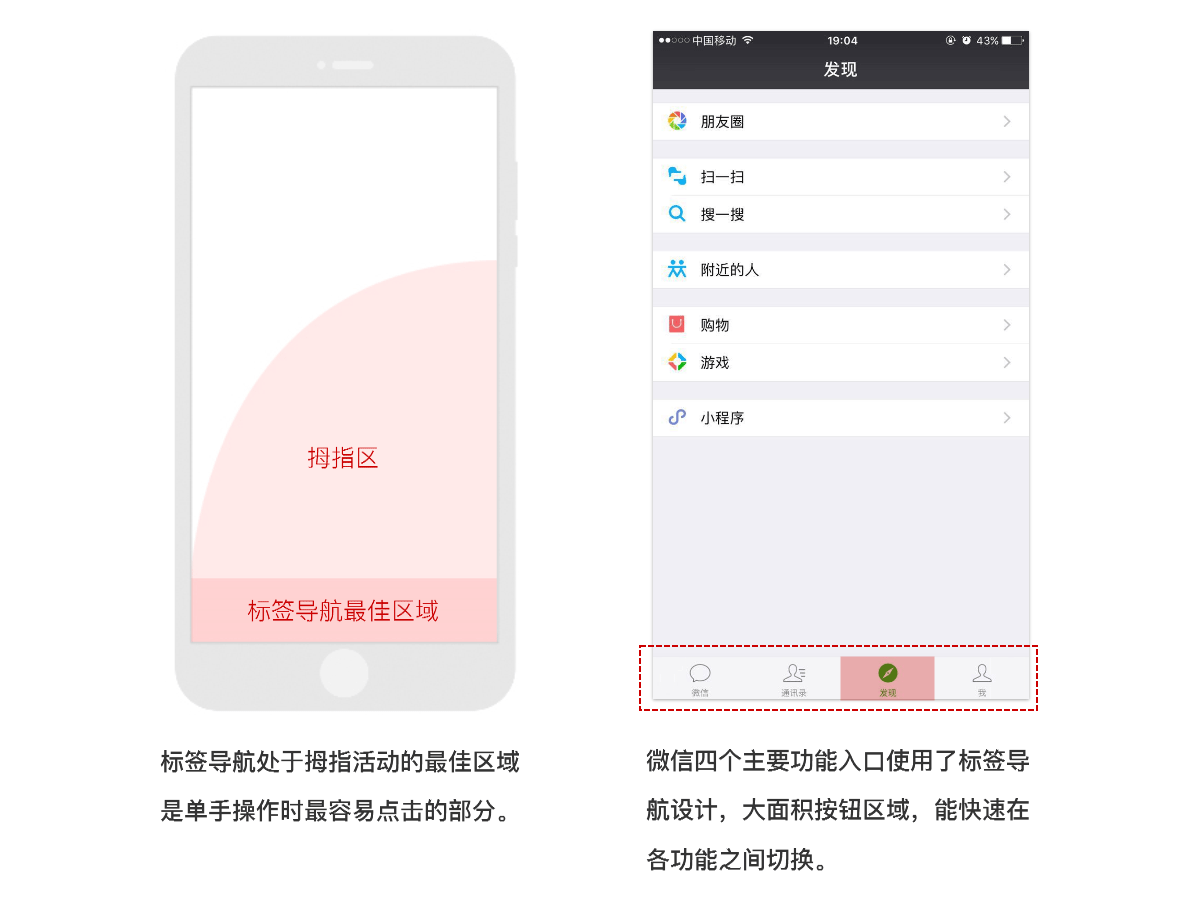
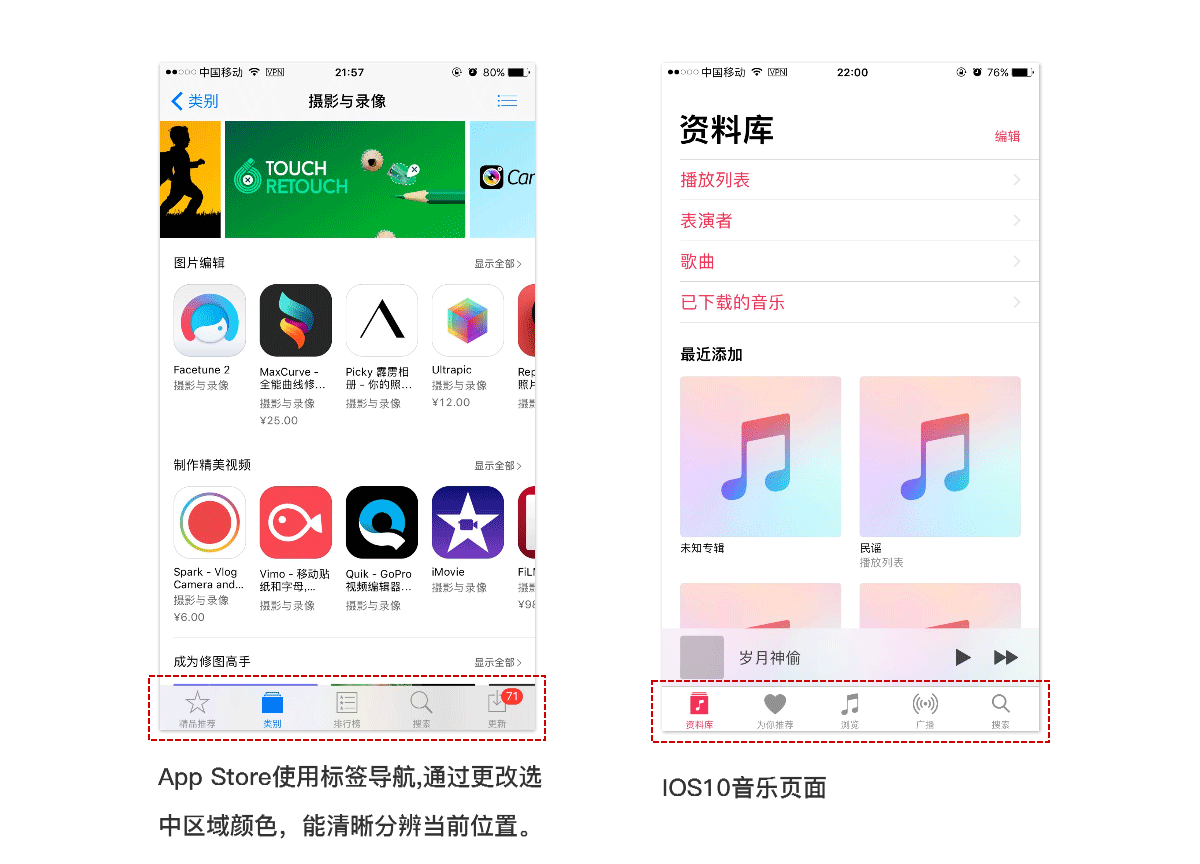
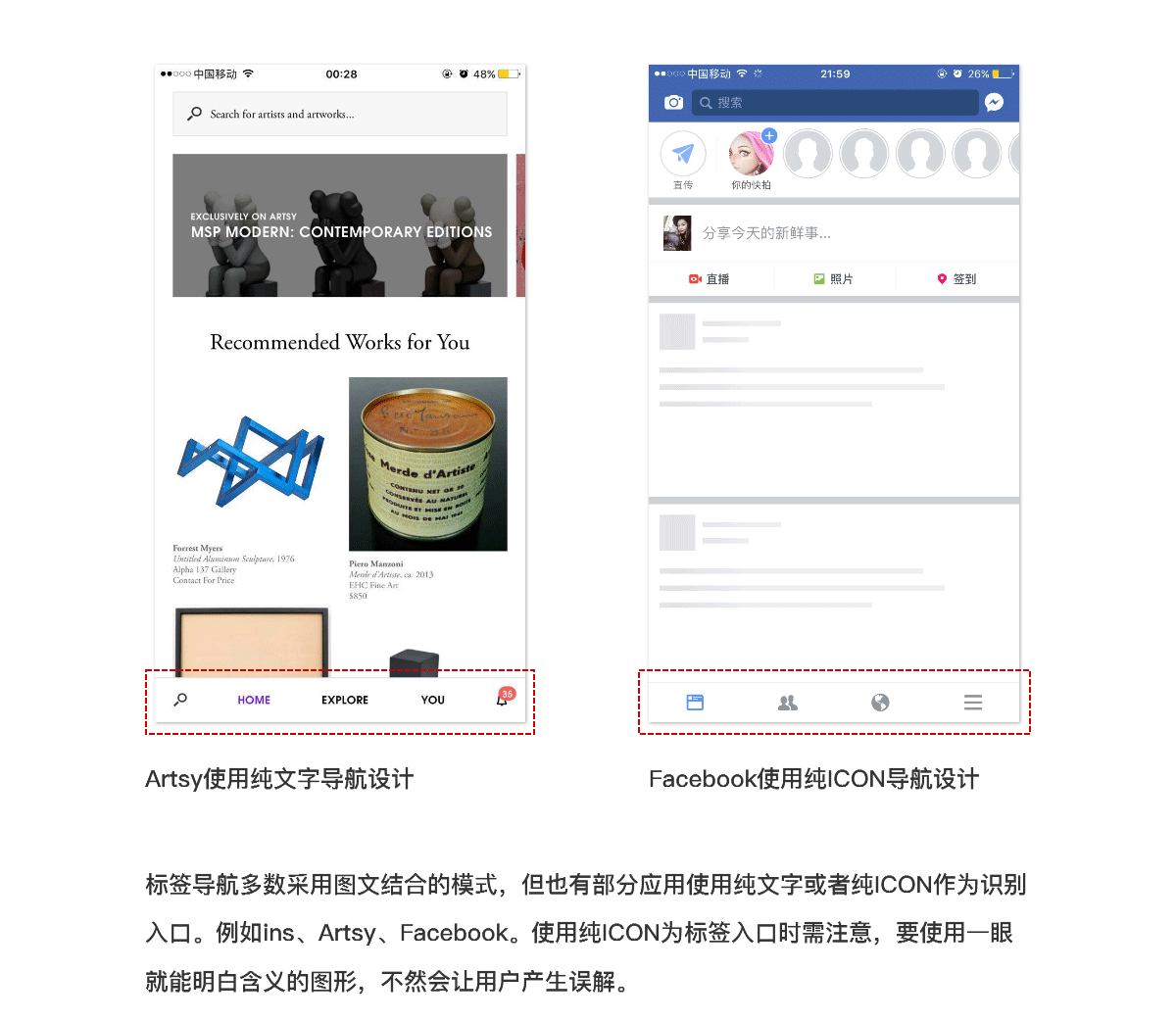
标签导航是IOS系统中最常见的导航,它继承了桌面导航的样式,对图标进行了扁平化处理。在IOS系统原生页面中可以看到许多页面都使用了标签导航的设计,包括我们常用的微信、支付宝、微博等软件,都使用标签导航做为它们的一级导航。可以说标签导航是最符合IOS用户习惯的一种导航。



总结:标签导航适用于主导航各功能重要程度一致,并且主功能数量在3-5个之间,相互之间切换频繁的场景。
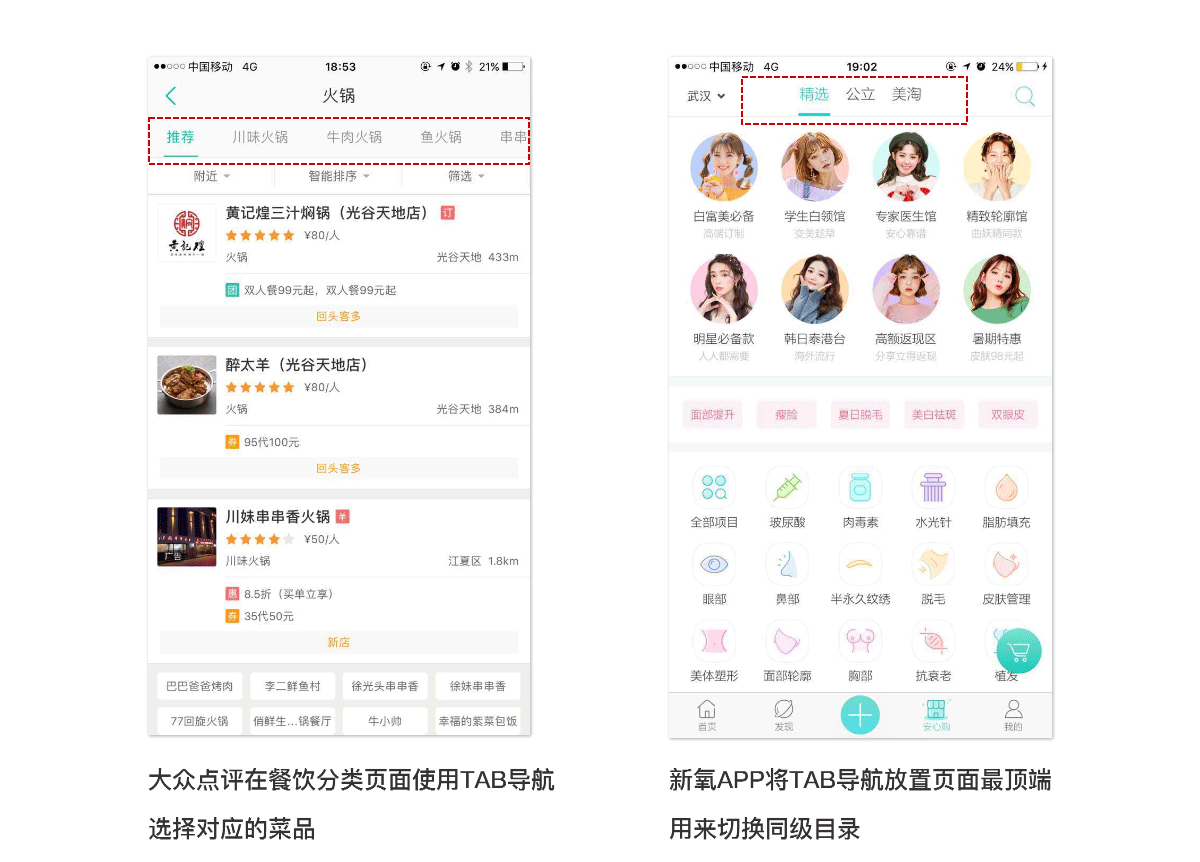
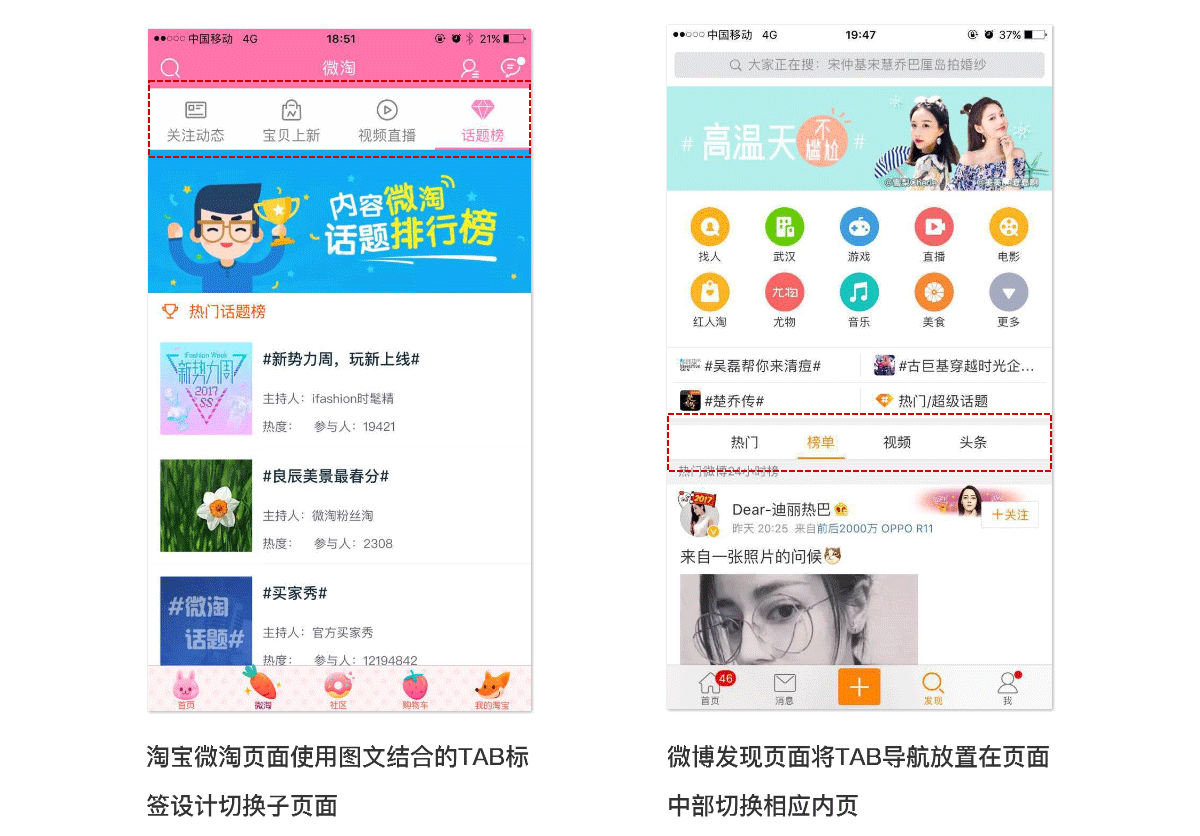
TAB导航
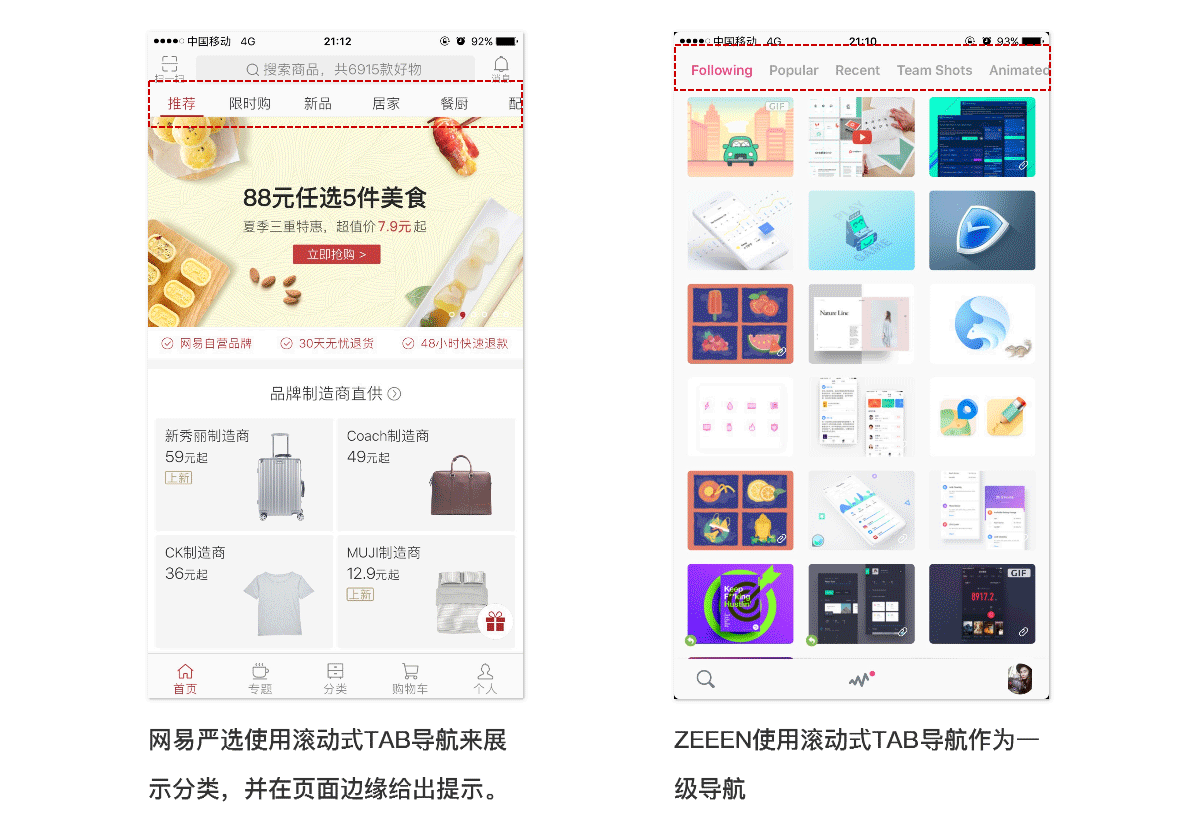
TAB导航是IOS和安卓端都十分常见的导航,它和标签导航本质上其实相似,但是展现形式有很大区别。tab导航一般处于页面的顶部,在使用数量和形式上更加灵活。



总结:通过案例可以发现TAB导航在使用上十分灵活多变,外观简洁,能完美运用到各场景,是目前十分流行的导航模式。
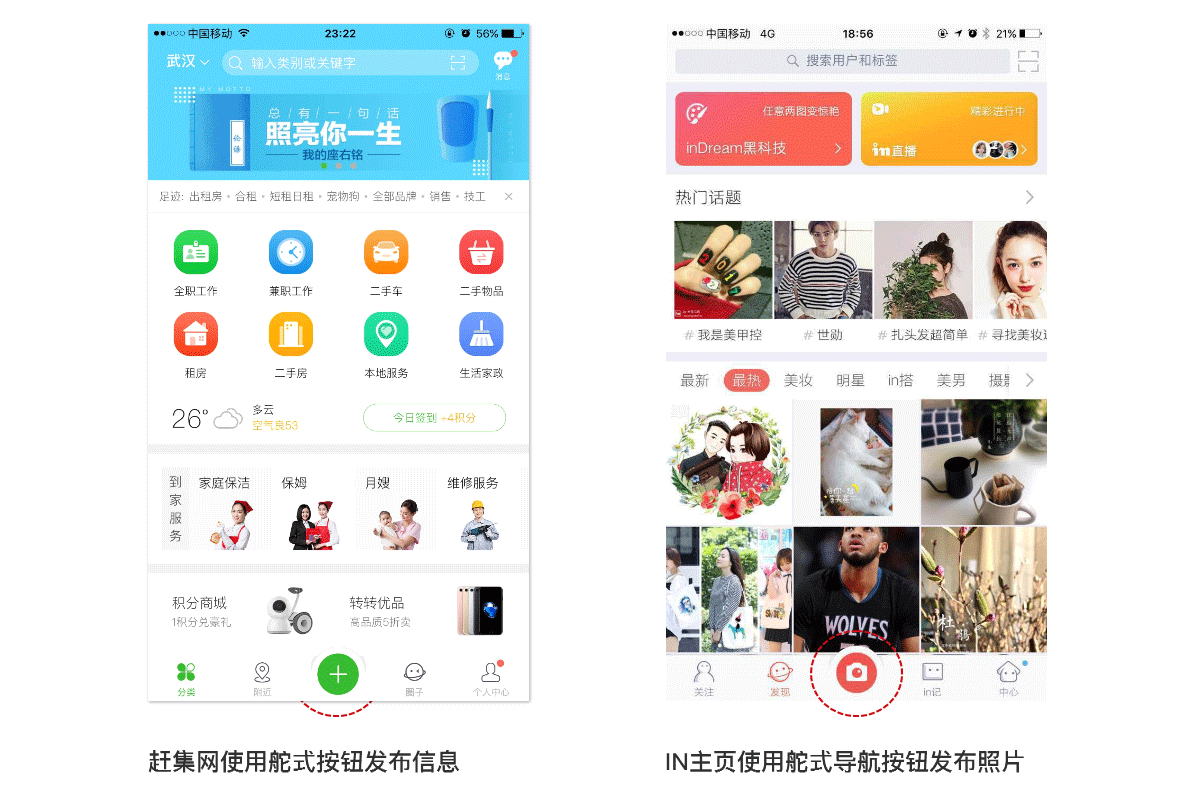
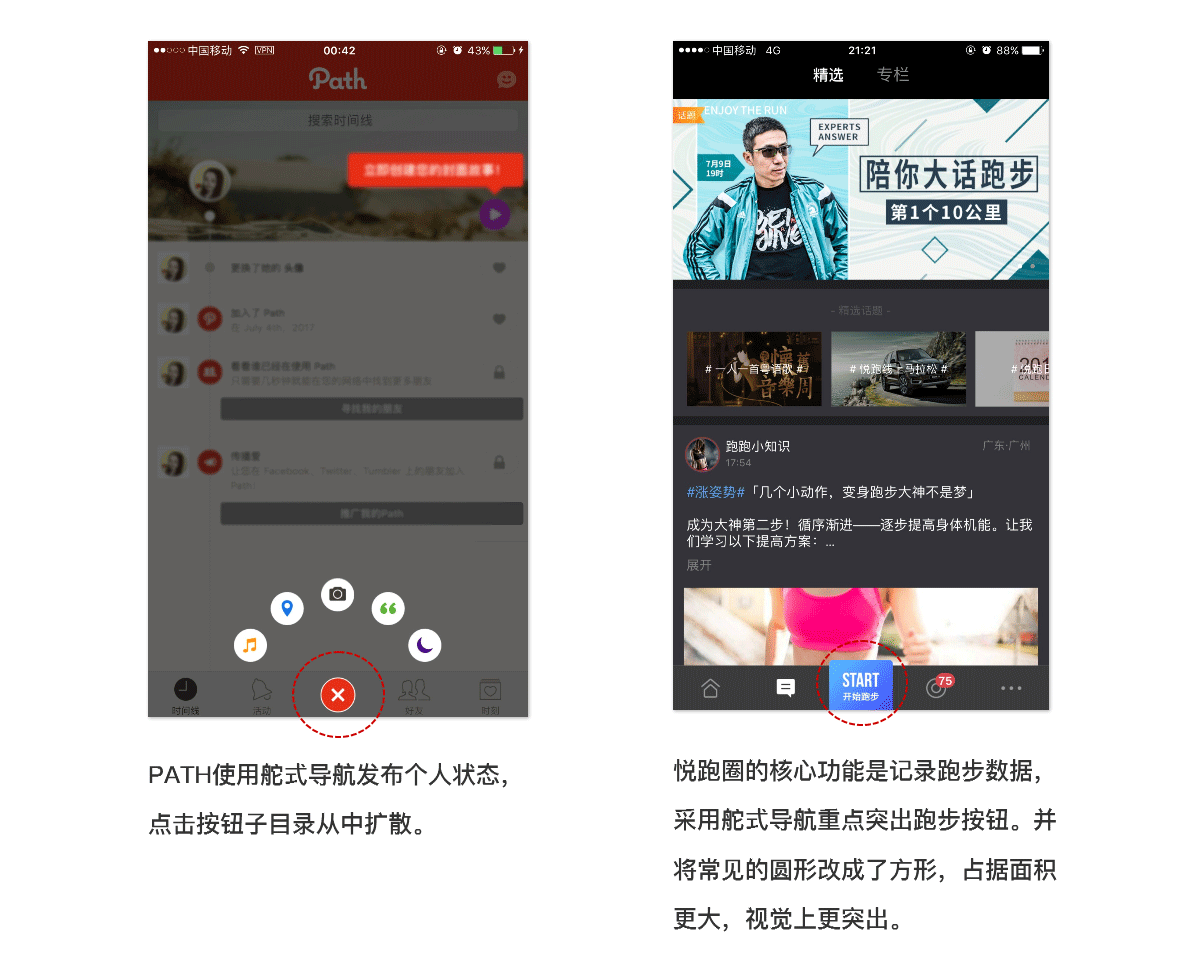
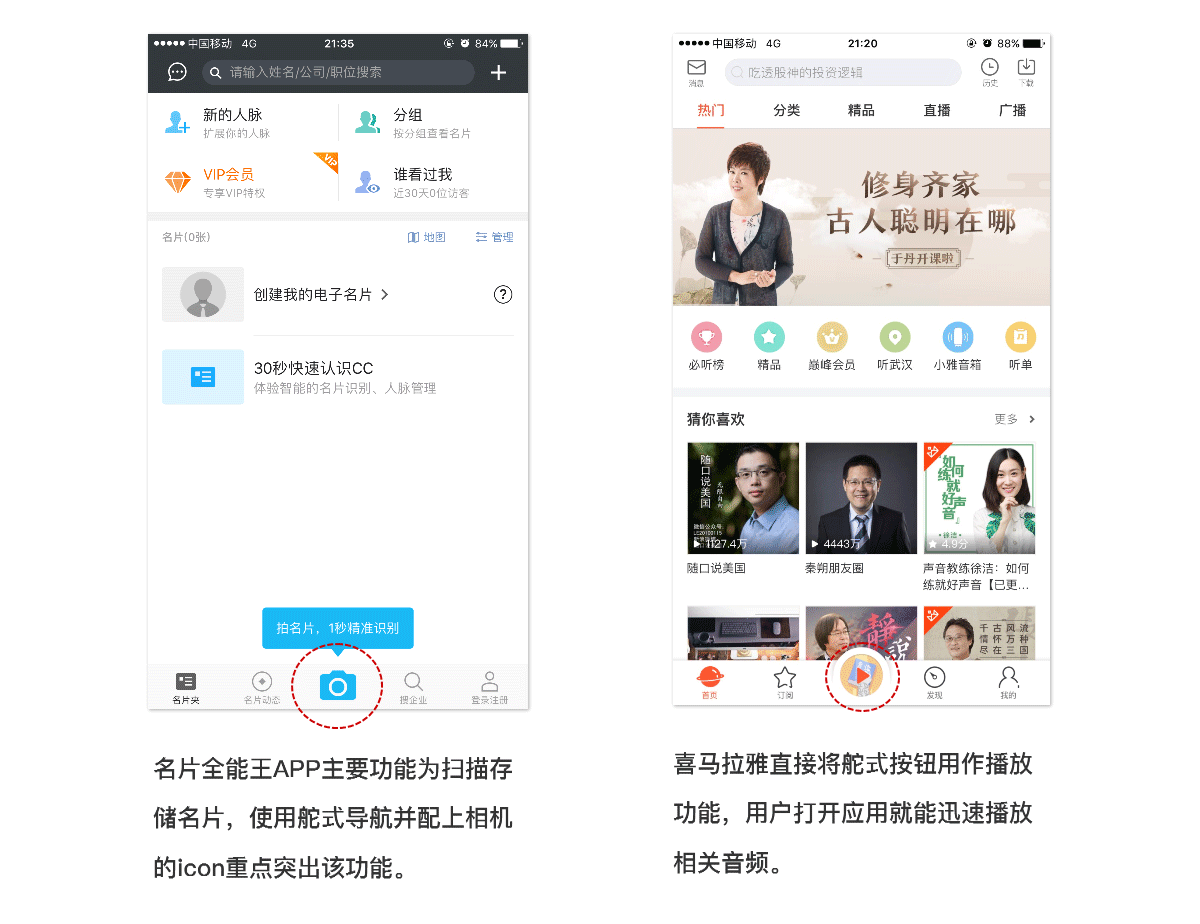
舵式导航
舵式导航是标签导航的变体,也是比较常见的导航之一。因为外观看起来像船舵,所以取名舵式导航。和标签导航不同的是它将核心功能放在导航正中央,并用对比强烈的色彩来和其他导航进行区分,常用于发布按钮。



总结:舵式导航弥补了标签导航功能数量的限制,重点突出了核心功能,适用于发布功能下有多种同级分类选项的应用,常用+号表示,以及在功能型产品中核心功能的开关按钮。但是相比标签导航不足的是,舵式导航将核心功能全部隐藏在+号中,需要用户二次点击才能到达目标,增加了点击次数,藏在+号中的功能使用频率会比一级导航大大降低。
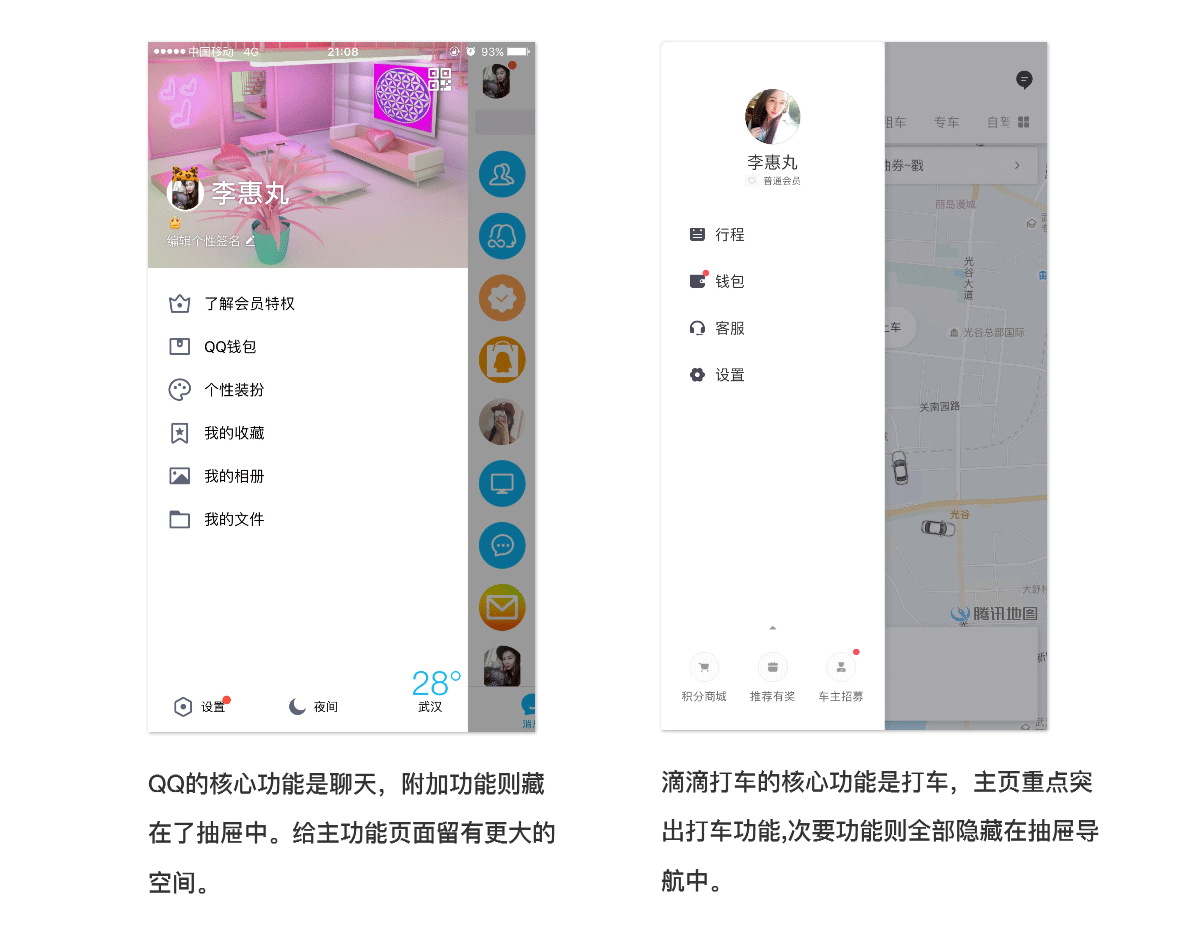
抽屉式导航
抽屉式导航外观小巧,占用空间少,容量大。外观设计的像抽屉,可以自由伸缩,也是我们常说的汉堡菜单。它的核心目的是隐藏不常用的功能,减少主界面导航控件数量,让界面更加干净利落。这种设计模式曾经非常流行。但是正因为它的小巧,又处在页面左上方,是单手操作时非常不容易点击到的区域,这也导致藏在抽屉里的功能很少用户会使用。所以目前抽屉导航在市面上的使用量已经越来越少。但目前仍有一些主流软件在使用抽屉导航的设计,一般用来放置辅助功能。

总结:抽屉式导航适合作为产品的辅助导航,一般用来放置需要但是不常用到的功能,例如设置、当前用户等信息。
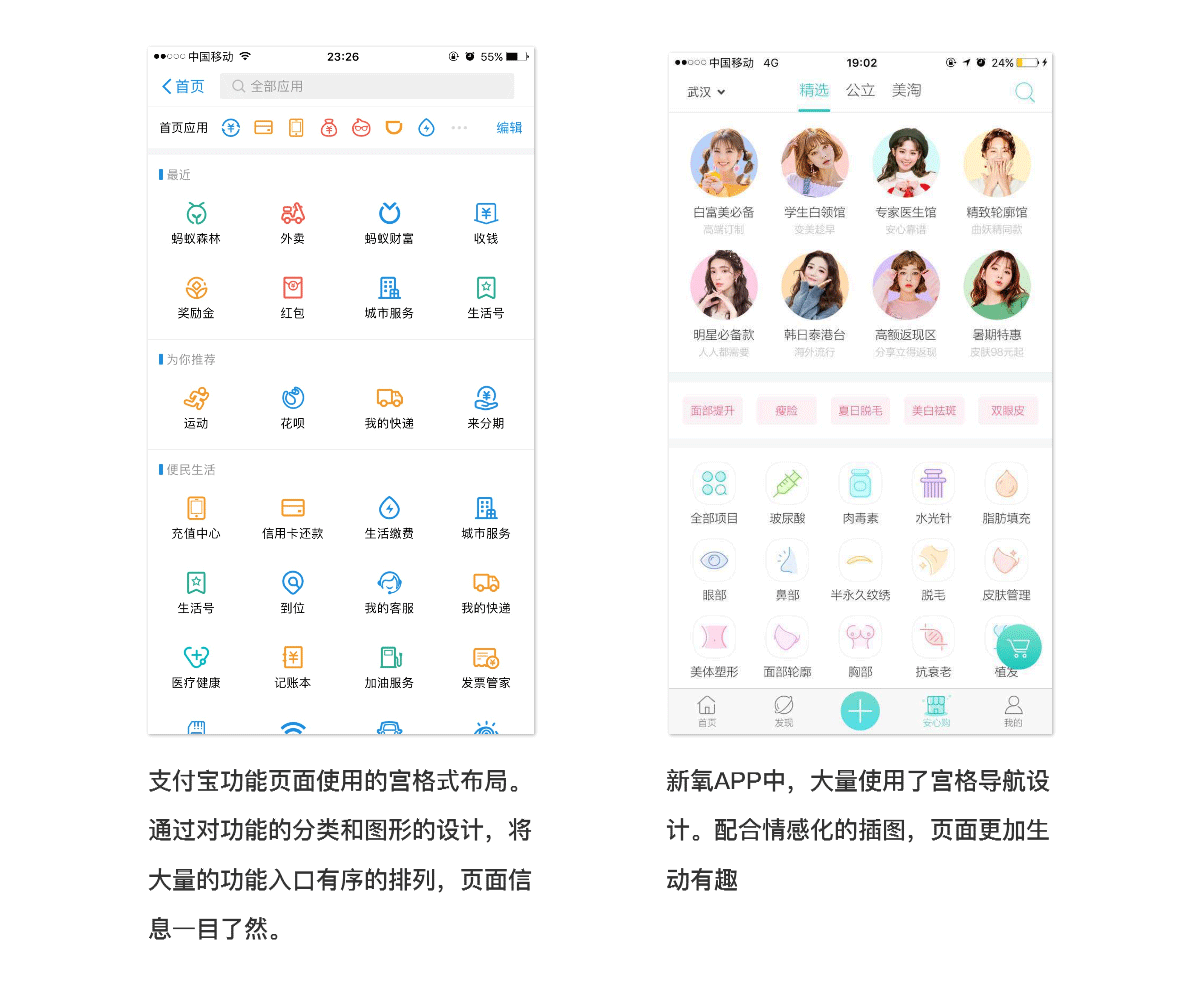
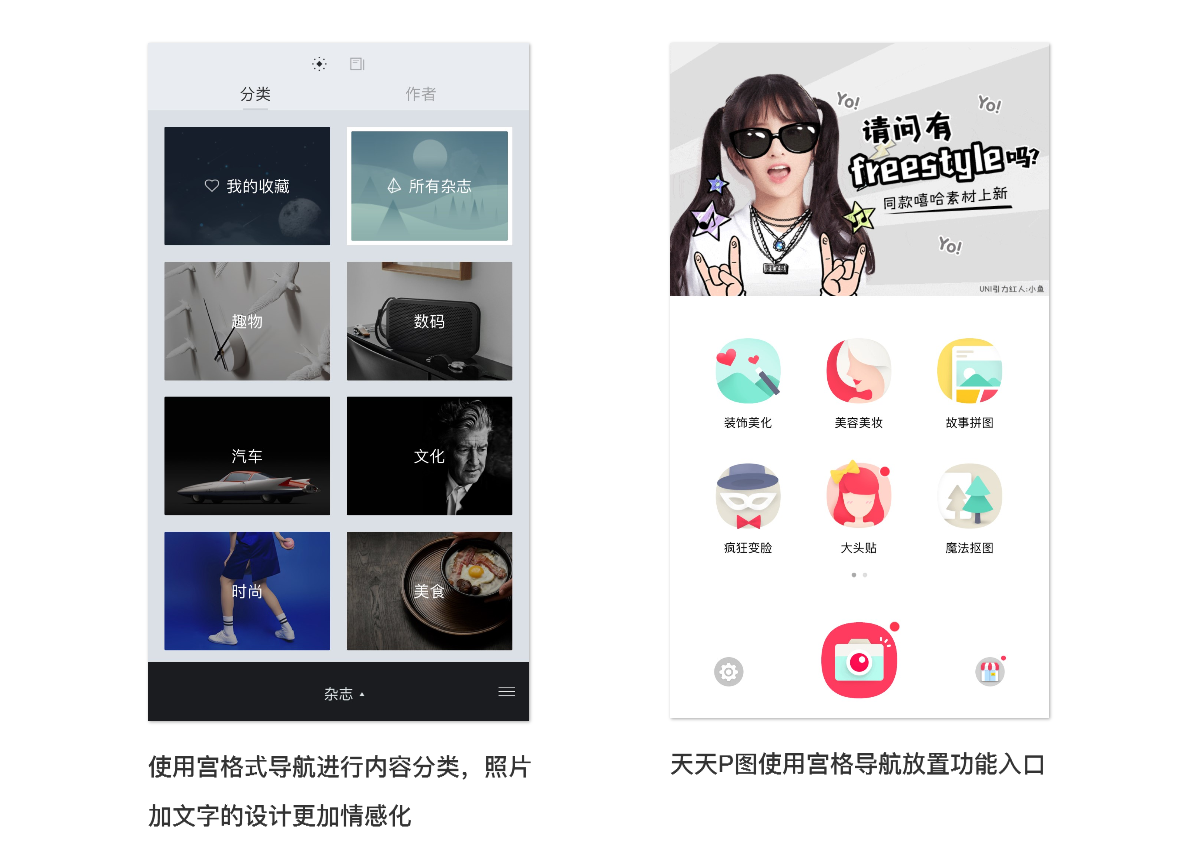
宫格式导航
宫格式导航也是较为常见的一种,它的特点是占据空间大,入口扁平化,以平铺的形式展示所有功能,这一点和桌面类似,在使用上让功能一目了然,在设计上更加富有情感化。


总结:宫格导航常用在二级菜单,在使用上充分利用了页面空间,使页面更饱满,视觉更清晰。但缺点是不方便同级功能之间互相切换,必须退出到导航页面重新选择。常用作同级别下使用频率相近又彼此独立且功能之间切换频
率不高的场景。
总结
看完这五种导航模式我们不难发现,在不同层级和功能下导航的使用方式和场景上都各有不同,也有多种导航互相结合的设计。每一种导航都有各自的使用场景。当我们需要在一级导航之间频繁切换时则可使用标签导航,当产品分类细致且互相切换频繁时则可以使用tab导航,当需要重点突出核心功能时则可以使用舵式导航,抽屉式导航则用来隐藏需要但不常用到的功能,宫格式导航则适用于同级别下使用频率相近又彼此独立且功能之间切换频率不高的场景。
下期我会继续分享另外五种常见导航:列表式导航、分段式导航、浮动导航、轮播导航以及复合式导航。下期见~
相关阅读
本文由 @李惠丸 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








谢谢您的分享,小白表示给跪
不错哦,总结得很好,学习了
谢谢支持
我看了还做了笔记,谢谢 😉
赞
可以转载吗?
可以的,保留底部信息就行哦~
好的
这篇文章很系统地整理了导航,期待下一篇呀!!
(^ω^)谢谢鼓励~
好喜欢!!丸子什么时候发下篇啊!!!期待期待 😉 😉 😉
下篇正在编辑,整理好了就发哦~ 谢谢支持~O(∩_∩)O~
😉 好棒,期待下一篇
谢谢亲爱的~ ❗