5个界面模式:导航造就良好的用户体验

对界面友好的导航秘诀是从导航菜单开始,设计导航的菜单应该由于设计过程。
可访问的导航会引导用户通过界面中的信息流,帮助他们完成任务,提升你的用户体验和推动你的网页和移动端的转换。同样,如果用户无法找到所在页面或应用程序,该页面或应用程序就是无用的,糟糕的导航设计使用户体验变得糟糕,导致用户退出转换渠道。因此,设计不当或忽视用户界面导航会对你的结果造成灾难性影响,这也并不奇怪。
对界面友好的导航秘诀是从导航菜单开始。为了让用户在你的网站或应用上从A点到B点,他们需要一张地图来指引他们。设计导航菜单应优先于设计过程。在开发之前对导航菜单进行原型化将为你提供从开始实时可视化和交互设计所需的资源。
我们来看看5个常见的界面模式。
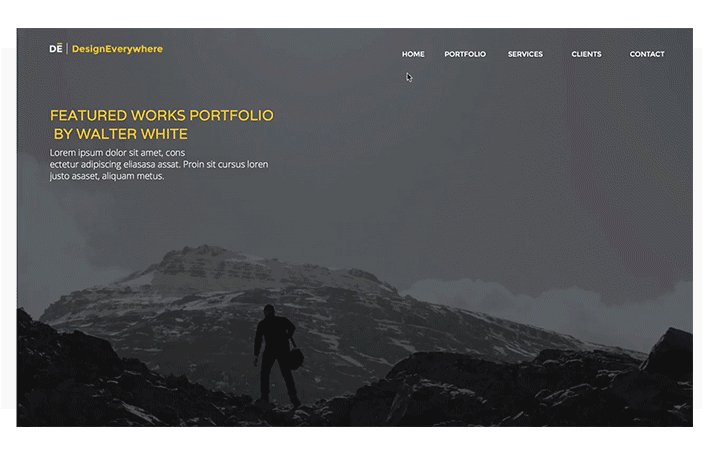
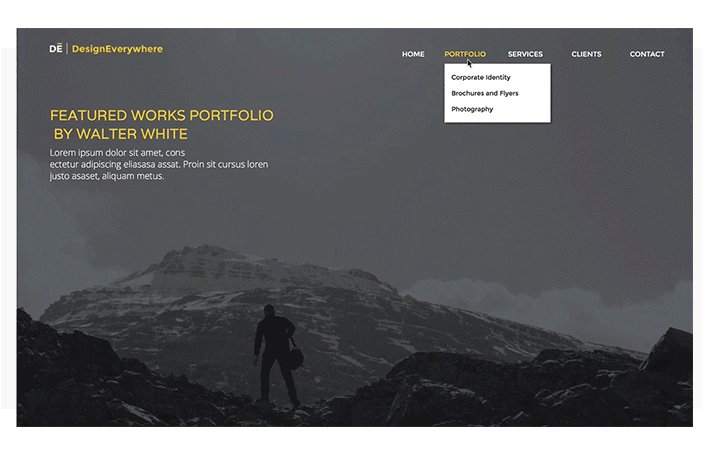
下拉菜单,用于平滑的网站导航设计

下拉菜单具有用户可以选择的几个值,并从那里被带到网站的另一个区域,是一个可扩展的界面导航。下拉菜单是一种网站导航设计,可将用户传输到网站中一个新的位置,并根据所选的最后一个选项执行操作命令菜单。
什么时候设计下拉菜单
当你有很多显示选项并希望节省空间时,下拉菜单是浏览网站的一个不错的方法。
熟悉易于扫描,一个好的下拉菜单可以提高点击率。但它需要一个时间和地点,所以想想你的用户体验模式。菜单需要包含足够的导航值,以便用户知道怎样与它进行交互(例如,单击所选值而不是使用单选按钮进行双击),而不是让用户难以扫描菜单列表。明智地使用它,将会为你的用户体验和界面设计做出好的改变。
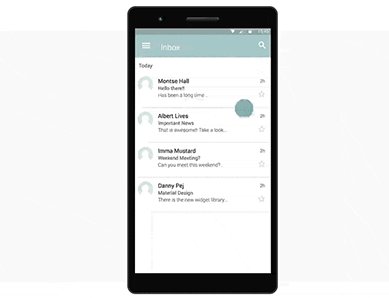
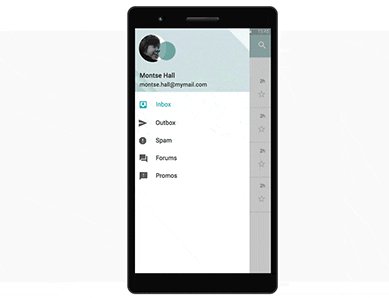
滑动汉堡包移动端菜单

滑动汉堡包菜单或滑动菜单是用于显示多个链接,常见的Android和iOS移动菜单。在“休息”位置,滑动菜单在屏幕中隐藏。通过触发汉堡包图标,用户可以访问未覆盖的导航链接。
什么时候使用
滑动汉堡包菜单适用于响应式网页设计。例如,Anroid的Gmail收件箱的导航抽屉,YouTube和Facebook的界面。
滑动菜单是隐藏导航的理想选择,例如,清除杂乱的具有大量导航链接的移动屏幕。在这里阅读更多关于滑动菜单的最佳做法。
网页界面模式的定位菜单

什么是定位菜单
定位菜单也可叫作粘性菜单是一种网页界面模式,其中标题区域(菜单,网站标题和标识)在向下滚动时保持可见,页面内容在其下方流动。粘性标题已经成为一种网页界面模式的标准—— Google +和Dropbox都有粘性菜单。
什么时候使用
定位菜单应用于要采取行动的网页页面,如零售,电子商务网站。用户可以在几秒钟内到达导航选项——使定位菜单非常强大。速度是用户在浏览网站时最重要的。事实上,根据Akamai and Gomez.com study,79%的网络购物者如果遇到问题是不会再返回网站。
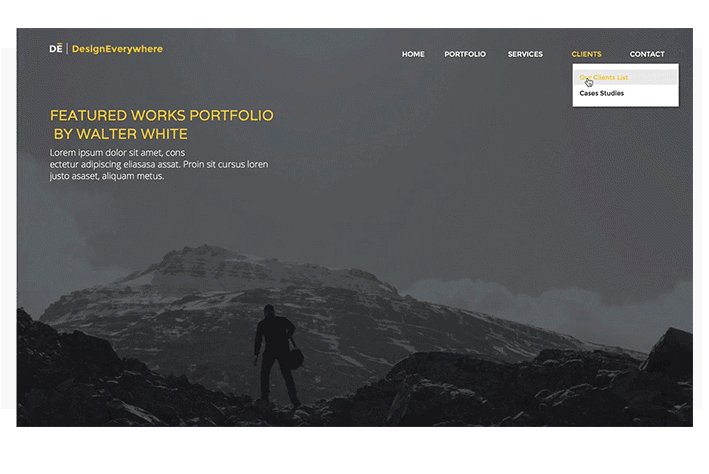
自定义多栏下拉菜单菜单,用于网页导航

多栏下拉菜单是用于网站导航的可扩展的多级菜单。它具有二维面板,分为导航选项(选项卡)组,每个选项卡中的所有链接都可以一次使用,因此无需滚动。用户单击或悬停在选项卡上就可以查看其包含的链接。
像下拉菜单一样,多栏下拉菜单会使用图标来提供结构和子菜单的可见性。它们还可以包括导航链接旁边的图像或彩色字体,以将用户的注意力引导到值得注意的内容上。
何时使用
多栏下拉菜单是伟大的储存空间,它隐藏内容,直到用户将鼠标悬停在菜单栏上,才能显示所有的导航链接。Nielsen Norman Group 研究表明在网页上显示的链接数量越多,更受欢迎的多栏下拉菜单就越多。
此菜单最适合可访问的网页设计,视觉障碍用户或高级网络用户。它们也受到包含大量不同主题的杂志风格博客的欢迎。
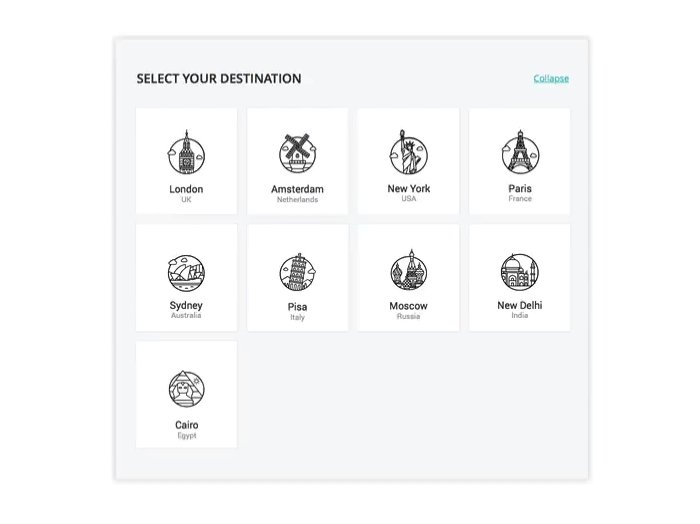
用于响应导航的网格

网格是在网页和移动端导航中使用的一个导航模式。网格包含一组分割成可扩展和可折叠的块的图像。它是另一种高度可视化的结构,允许你将可视化主题和用户体验流相关元素组合在一起。
什么时候使用
网格内的图像提供了大量的点击/点击目标,使网格成为移动界面导航的理想选择。它们也用于许多的网页设计和用于浏览视觉内容的网站,如图像共享网站Pinterest和音乐流媒体服务Spotify。
由于它们的逻辑和适应性布局,网格是一个完美的响应式导航!
原文作者:Justinmind
译者:SKYUI
原文地址:https://uxplanet.org/5-ui-patterns-navigation-that-makes-good-ux-sense-92a65df7485d
本文由 @SKYUI 翻译发布于人人都是产品经理。未经许可,禁止转载。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







