改善用户体验的有力手段:即时反馈

为什么鸟儿会飞?为什么船能浮起来?为什么打别人自己的拳头也会痛?
这么高深的问题,几百年前就被一个叫牛顿的同学解决了。牛顿第三定律:对于每一个作用力,必然同时产生一个方向相反、大小相同的反作用力。
事物之间的作用是相互的,应用在网络上,也能给我们很多启发。web2.0揭示了一个web互联网与传统网站、用户之间的一个交互过程,产生的威力是巨大的。我们注意到,网站的作用力与用户的反作用力是密切相关的,反馈无处不在。这之中更存在一个问题,那便是“同时”,网站的即使反馈至关重要。
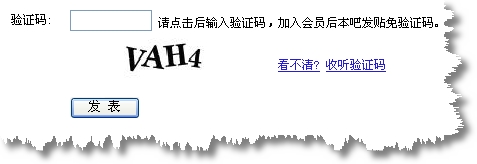
验证码在很多网站都有,有时候同一个页面呆久了,会出现验证码过期,很多人直接在发布页面写文章,验证码过期重新刷新页面,气死半条命啊~很多网站,像qfpaper.com就达不到这样的效果。举个例子,百度的验证码输入过程:
编辑文章时,验证码不显示

编辑完,到最后鼠标知道验证码输入窗口时,弹出验证码。首先,这样做能够保证验证码新鲜;再次,打开输入页面时不会因为同时更新的组件过多导致验证码图片刷新不出来。在来看一个栏目页的例子。还是百度(不是广告,百度例子比较好找,呵呵)
 鼠标指向后
鼠标指向后
 在人机交互的过程中,我们希望看到每一步都清晰,及时的显示,我们希望了解每一步的后果,还有我们最关心的问题是什么。一方面,网站需要保证用户系统有积极,及时的反馈响应,否则会让用户觉得反应迟钝;另一方面,我们也要避免过度的信息反馈,而尤其注意不要反馈错误信息,错误的信息对用户造成的影响是巨大的。
在人机交互的过程中,我们希望看到每一步都清晰,及时的显示,我们希望了解每一步的后果,还有我们最关心的问题是什么。一方面,网站需要保证用户系统有积极,及时的反馈响应,否则会让用户觉得反应迟钝;另一方面,我们也要避免过度的信息反馈,而尤其注意不要反馈错误信息,错误的信息对用户造成的影响是巨大的。
交互系统的设计应该注意哪些方面?
1、检索机制
交互过程中比较重要的关键技术是检索。不管是什么网站,要实现交互,都离不开各种信息的搜索与匹配。一是直接搜索,二是在已有的信息中筛选对应项目。显然,在用户的交互过程中,每个用户都是不同的,这也增加了反馈的难度。需要根据用户已有的部分行为,来决定反馈的内容,这样做也极大的改善了用户的使用体验。
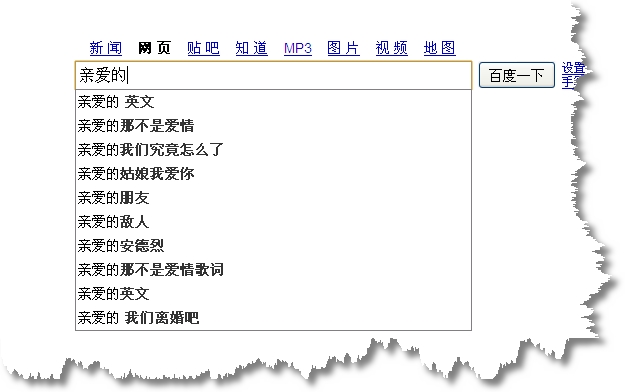
2、自动完成
刚才提到根据用户的已有行为来确定反馈内容,已经指出,这样的行为是需要一些智能化和自动化的。还是百度,搜索的时候自动提醒,就是这个道理。

3、反馈速度
文本提醒功能的反馈速度在2秒左右,你连续输入并不会立即弹出,只有停顿片刻后才会提示。这是速度的控制。
4、选项匹配
根据长期的数据统计,进行选项的优先级排列,这是交互系统的优化。但作为电子商务网站来说,可以人为的设置一些数据排列,来引导用户。
最后,需要注意的是,在适当的时候给予适当的体验,才是终极的优化,不要一味的抄袭别人,多考虑下你的用户最想要的体验式什么。
来源:http://www.paidai.com/displaythread.php?boardid=18&topicid=32364
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







