移动导航的基本模式(下)

上期小结了常见的五种移动导航,标签导航、TAB导航、舵式导航、抽屉导航和宫格式导航。这期继续分享另外五种常见的导航。
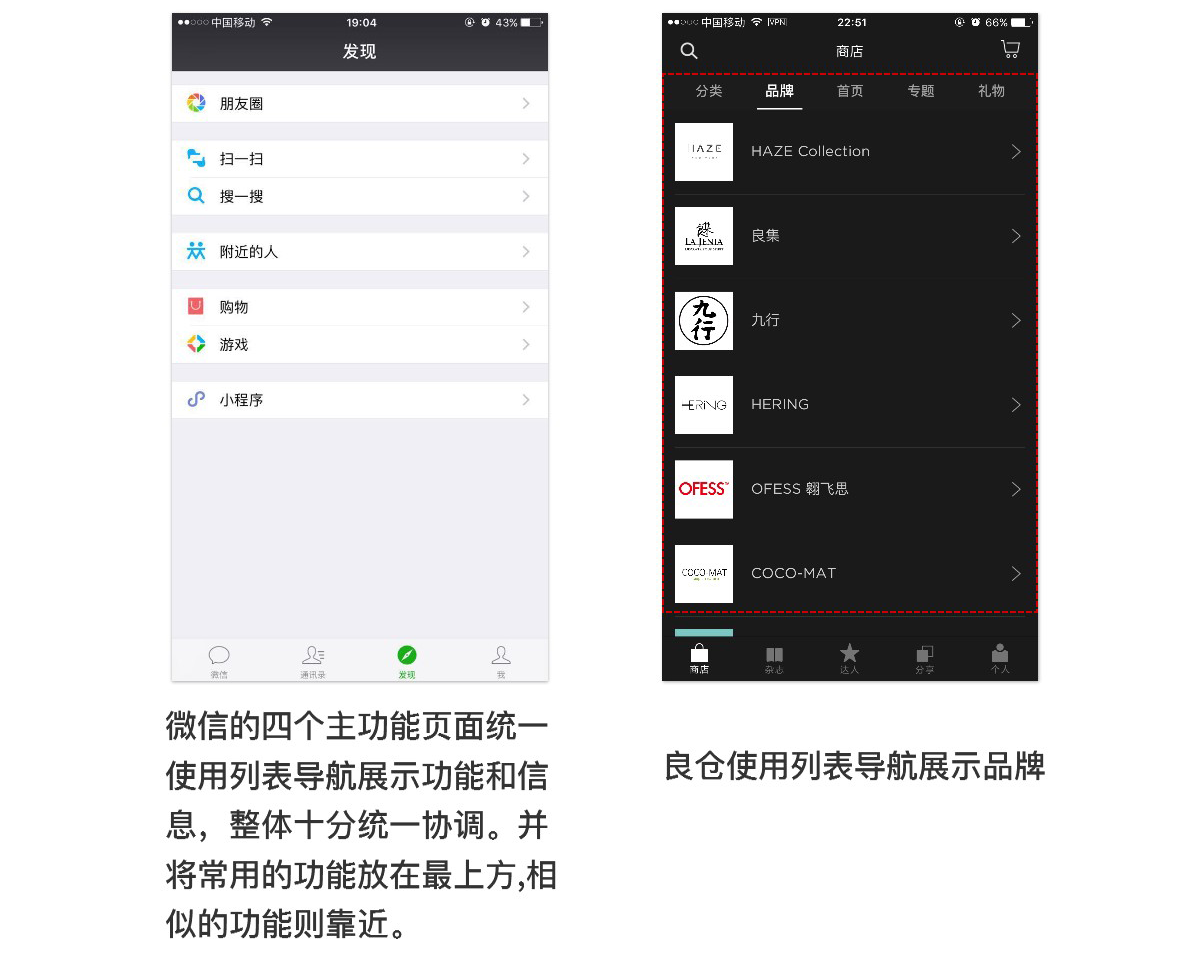
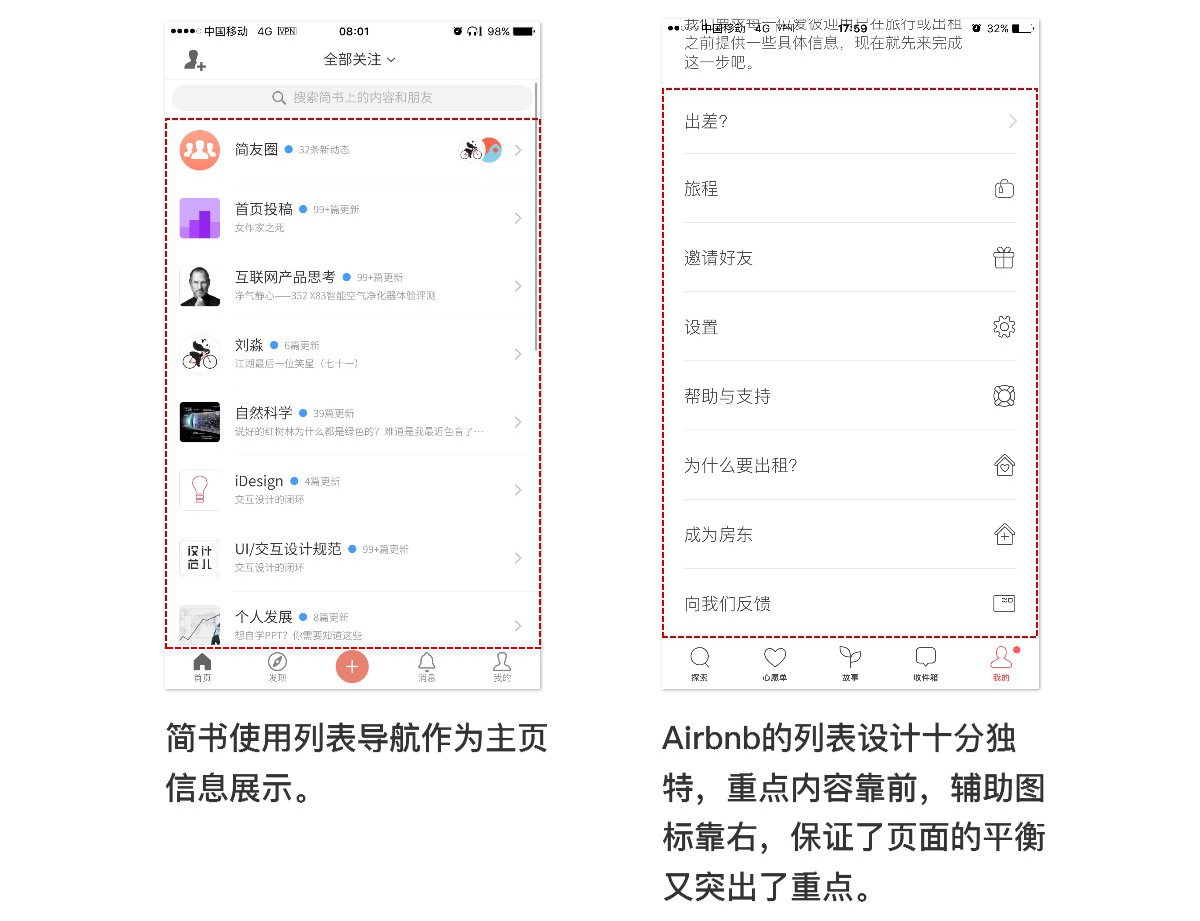
列表式导航
列表导航是手机和网页端都十分常见的导航模式,主要用于展示文字信息。使用列表式导航的页面都十分干净,内容清晰,能快速定位到目标。APP中一般以图文结合的模式展示。


小结:
采用列表导航的页面内容多为左对齐,同时页面会产生大面积留白,使页面看起来干净整洁。使用上需根据具体需求来设计展示内容和高度,用户关注点在哪里,就展示哪些信息。适合功能之间互相独立,切换频率不高,以内容为主的信息或分类展示。
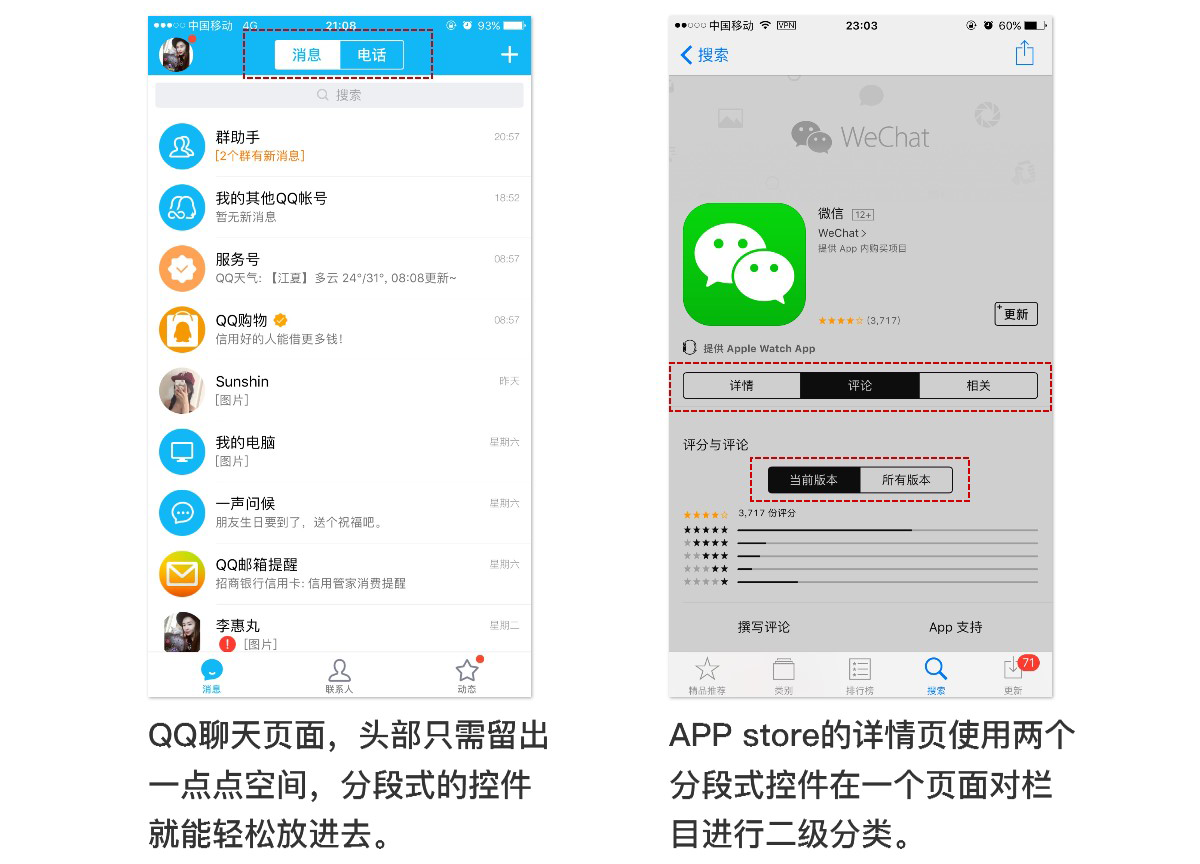
分段式导航
分段式导航也是IOS系统自带的标准控件,它体积小巧,可根据内容自由伸缩,能轻松融入界面,不占用空间,是目前IOS端使用频率较高的一种导航。


小结:
分段式导航IOS的标准控件,可以根据页面内容自由伸缩大小,使用上十分灵活,可以很轻松的融入页面。适合页面分类切换频率较高,导航数量在2-4个之间的场景,不适合安卓,和一级导航。
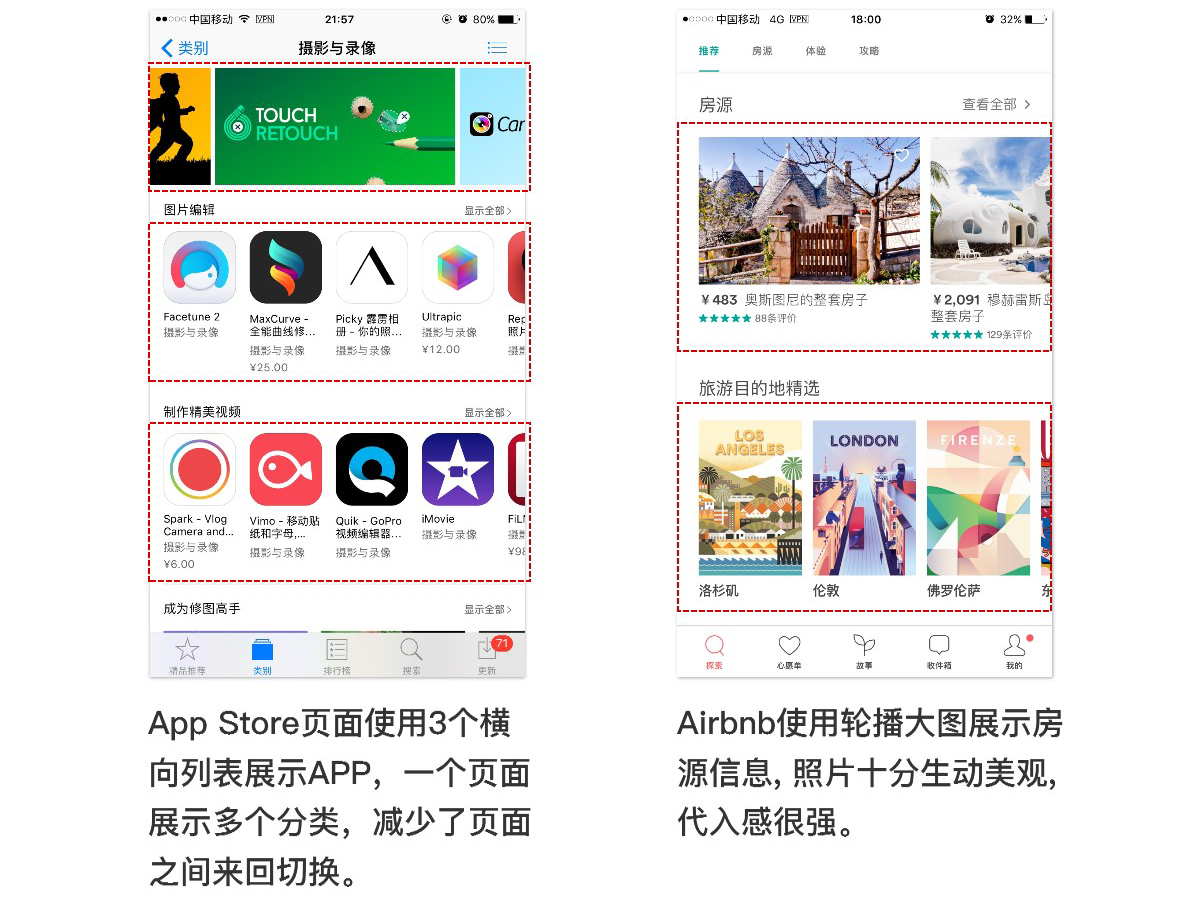
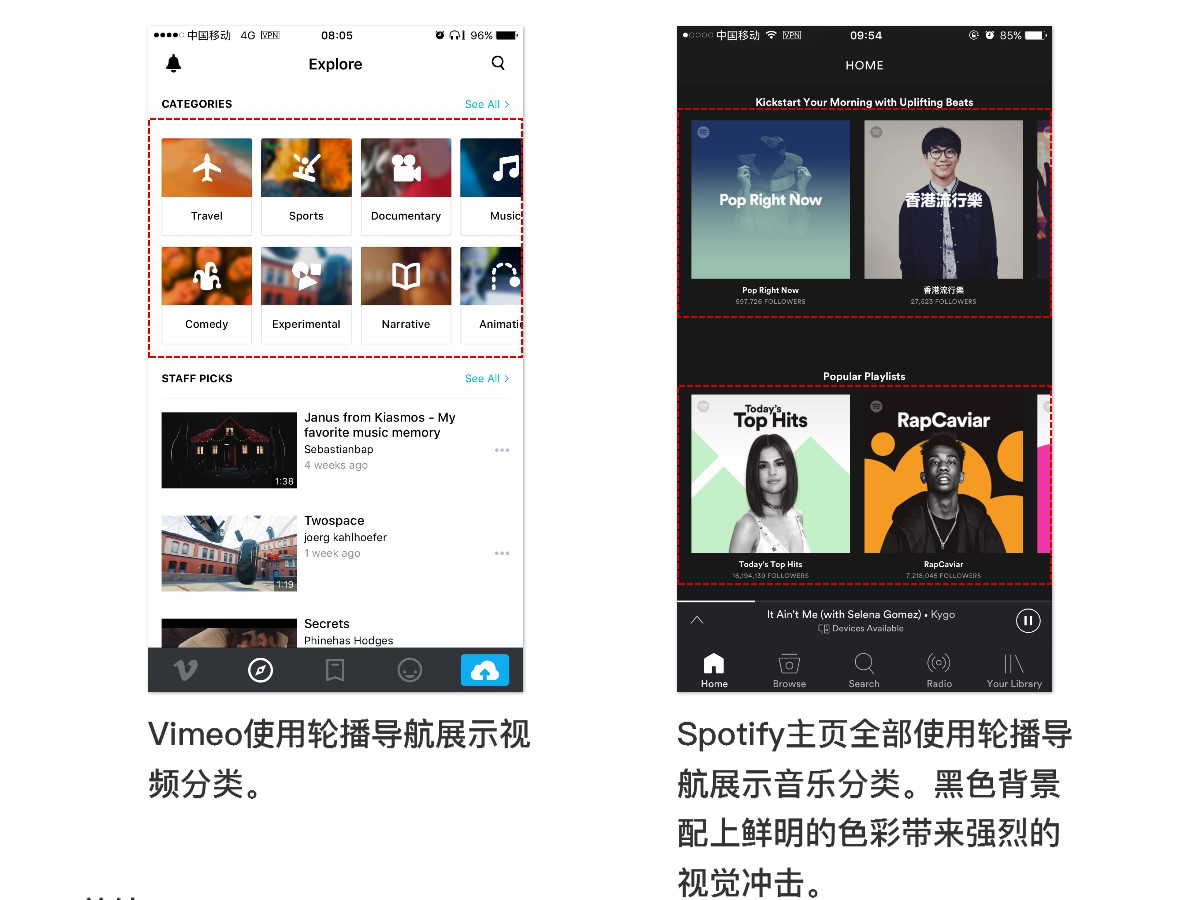
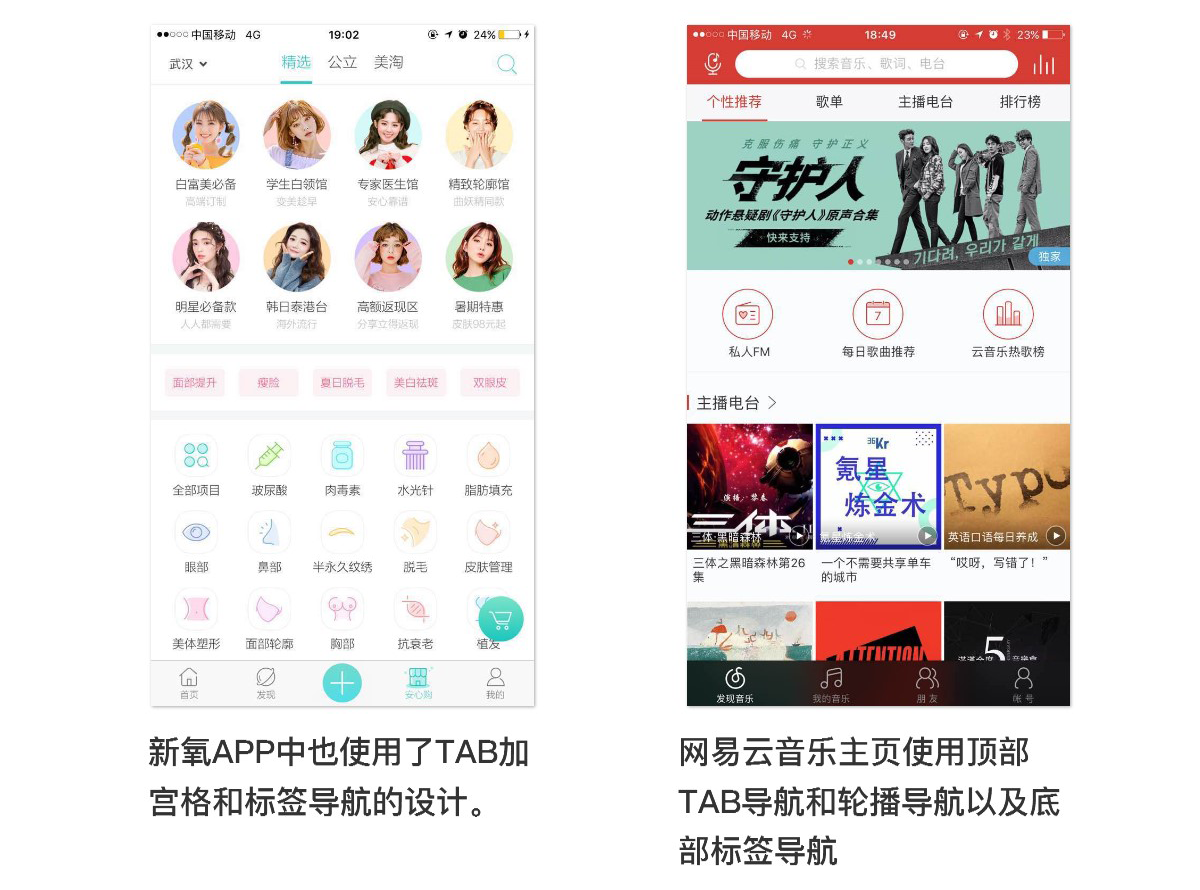
轮播式导航
轮播式导航是通过横向轮播面板衍生出的一种导航模式。通过横向列表把信息藏到页面之外,充分利用空间。只需滑动手指就能轻松的切换。配合大图背景,让用户同一时间专注一个目标,使用上体验更好。


小结:
通过案例,我们不难发现使用轮播式导航的页面整体十分干净整洁,配合大图的展示视觉冲击更强烈,体验更好。但缺点一次只能切换相邻的选项卡。用户也大多会选择优先出现的功能,藏在后面的功能使用频率会相对较少。适合功能之间不频繁跳转,内容经常更新,视觉效果直观,彼此独立的内容。在使用上注意需要在页面边缘给出提示,引导用户滑动。
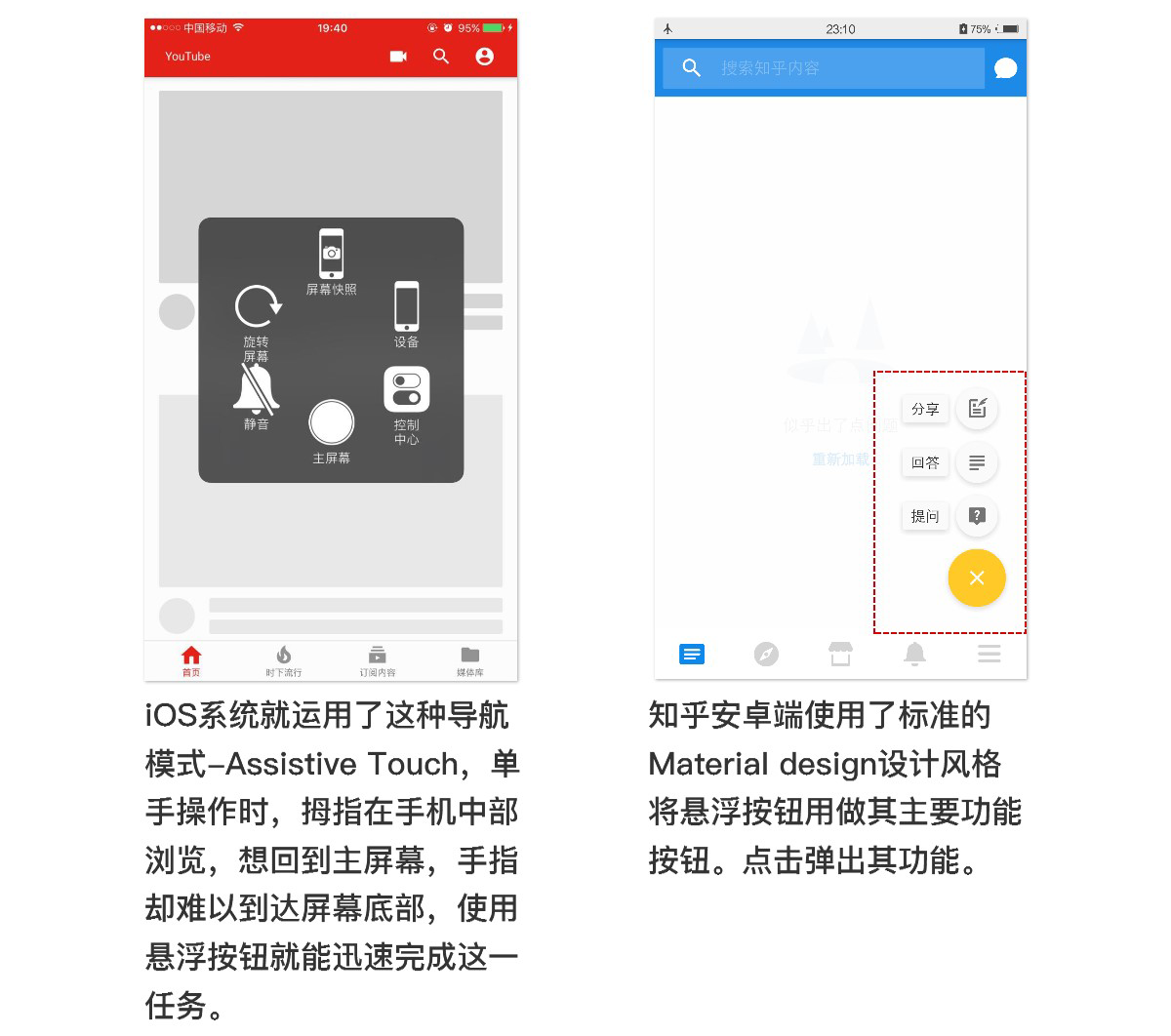
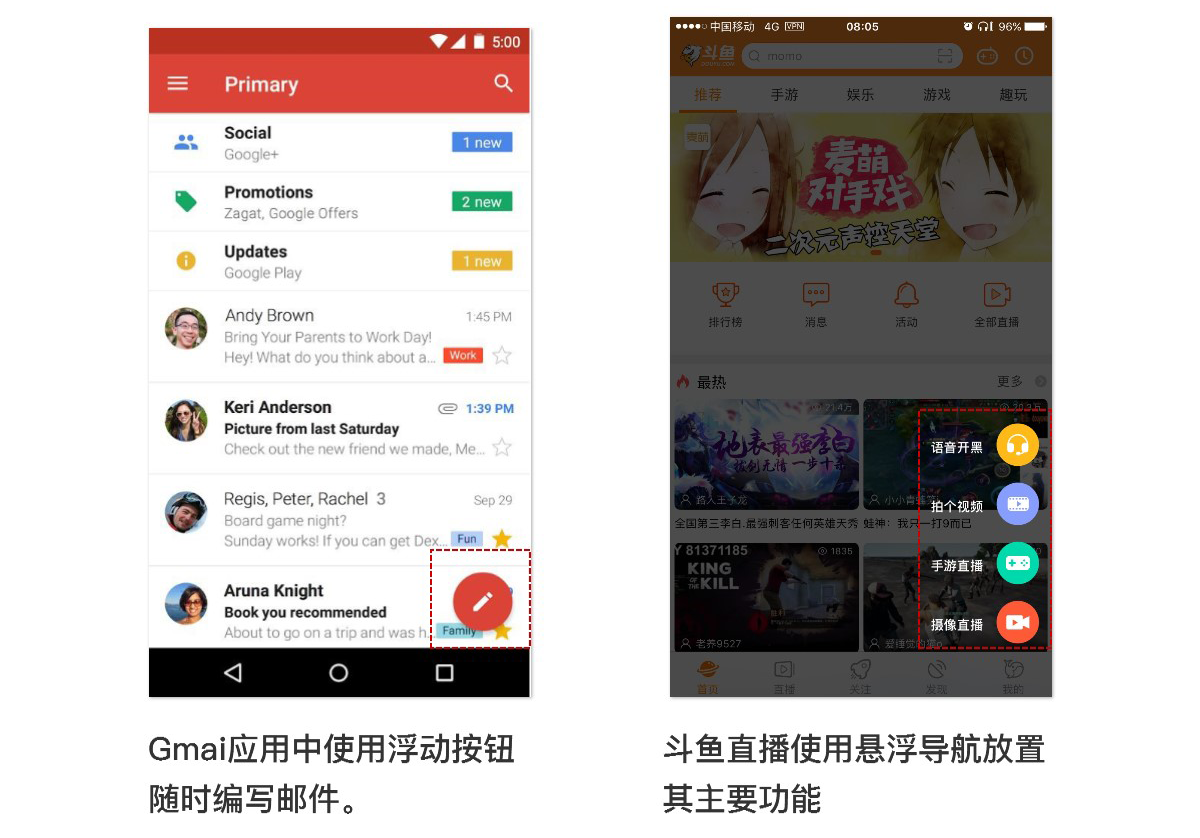
悬浮按钮导航
悬浮按钮导航是将导航页面分层,无论你到达APP的哪个页面,悬浮图标永远悬浮在页面顶层,依靠悬浮层可以迅速对当前页面进行操作。悬浮按钮也是Material design的标准控件,同时在Android UI 交互中也是最常见的元素之一。常用来放置其核心功能,在用户流程中起到重要作用,常出现在页面右下方,并使用对比强烈的色彩突出,点击时弹出其功能。


小结:
通过案例可以发现浮动按钮在页面上十分突出,通常用来承载相关度最高、最常用、最重要的操作。并根据页面来显示隐藏以及切换不同状态,是非常实用的一种导航模式,一般出现在需要正向操作的页面。但是需要注意的是,悬浮icon会遮挡某些页面的操作,如上图Gmail页面中浮动按钮挡住了下面的收藏,用户需要额外的滑动页面才能点击。所以在设计时应该考虑进去,比如在悬浮按钮出现的页面为它留有位置。
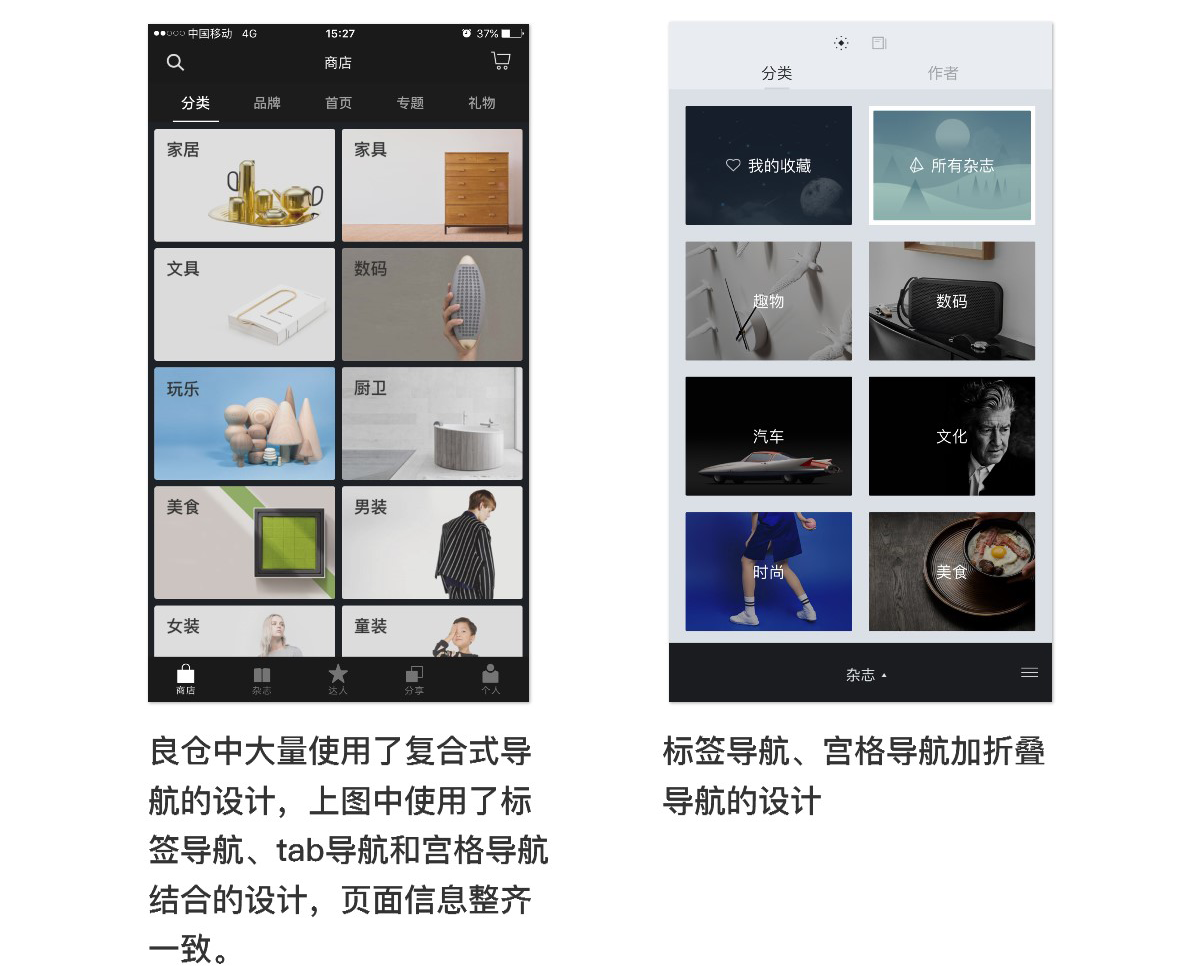
复合式导航
随着应用功能越来越多,页面的分类也越来越细致,单一的导航模式已经无法满足信息的层级分类,这时就需要使用复合式导航能将多种导航组合到一起,使大量信息通过多层级分类有序的展示在一个页面,是目前最常见的导航模式。


小结:
复合式导航的设计随处可见,其优点是将多层级的信息有序的排列在一个页面,使信息分类更明确,页面更有活力。使用上多为一个主导航加两个辅助导航的设计,比较少有超过3种以上的设计,过多的导航会使用户失去焦点,在导航的层级搭配上也需要注意。
总结
通过两期对移动导航的分析和小结,我们不难发现移动导航的设计上是非常多样性的,不同的产品功能会出现形式各异的导航,每一种导航都有各自的使用场景。没有最完美的导航,只有最适合的导航。
当我们在实际场景中运用时可以先观察竞品如何设计,分析其利弊,再结合自己产品实际的需求、功能、内容、用户使用场景等进一步思考,做出多套方案后进行最优选择。
在平时使用产品的过程中观察各种层级的导航变化,思考它们的设计方式,进行适当小结。
通过长时间的积累,我相信大家对各种导航都能够运用自如。
相关阅读
本文由 @李惠丸 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
















不错,不错,谢谢分享
很好