合理地构建设计方案:方案构建的“三种模型,三层构建”法

交互设计不是艺术,不是工程类学科,是一种非常困难、非常不同的技术。
一、“三种模型,三层构建”
就当下来说,用户体验设计师工作流程中,最关键的可以说就是构建设计方案的过程了。如果非要比喻的话,那便好比是足球比赛中进球前的临门一脚吧。其原因在于,构建设计方案过程最终输出的结果是直接面向用户的,这直接决定了业务目标是否可以达成。
有的时候,一个用户反映很棒的设计方案,或许是设计师一次“天人合一”的灵光一闪,又或许是其他关联因素的推波助澜(比如说:IP热点、故意炒作等等)。
但是,更多时候,一个质量上乘的设计方案,都是设计师合理地需求分析后,合理地构建而成的。作为一名专业的用户体验设计师,我们不应该乐此不疲地追求所谓的“天人合一”,而应该总结出一套合理的构建方法,从而时刻保证我们构建的设计方案的专业水准。就我而言,我一直采用的构建方法是“三种模型,三层构建”法,接下来我便来说说何谓“三种模型,三层构建”。
二、构建设计方案前先明确设计目标
交互设计之父Alan.Cooper说过 “以目标为导向的设计” ,所以在构建设计方案之前首先需要明确好我们的设计目标是什么。那么,设计目标是什么又从何而来?在之前的文章《合理的需求分析思维:需求分析的4个关键点〉中,我最后提到了需求分析的结果最终是要导向设计方案中的,其实这个导向所指的便是通过合理的需求分析过程明确我们的设计目标。
因此,设计目标其实就是一个分析结果,这个结果是需要通过设计达成的,并且包含着我们对用户诉求与业务诉求的权衡,比如电商平台中的“通过设计加快用户完成最终结算行为,进而提高平台销售量”,这便是一个十分清晰的设计目标了。明确好设计目标,会令我们在后续的构建设计方案过程中更有方向,并且减少方案回炉重造的可能性。
三、构建设计方案过程中的三种思维模型
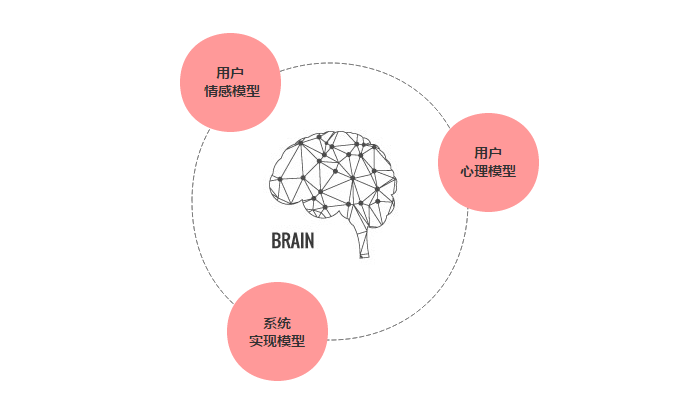
“三种模型,三层构建”中的三种模型实际上指的是三种思维模型,也可以理解成是思考方案过程中需要时刻注意的三个维度。这三个思维模型分别是:用户情感模型、用户心理模型以及系统实现模型。

用户情感模型指的是用户会在你的设计方案关联的物理场景中产生的各式各样的情感。作为设计师,通过关注用户的情感模型,可以让自己的设计方案借助用户的正面情绪(比如:兴奋的、愉悦的等等)产生正向效益,反之,也可以让设计方案合理地规避掉用户负面情绪(比如:低落的、悲伤的等等)带来的负面影响。
举个简单的例子,在最近很火的王者荣耀游戏中,玩家只要在单场比赛中获得MVP,便会在游戏结束后让该名玩家跳到一个MVP专属的页面,此时玩家的情绪是兴奋自豪的,处在一个正面情绪爆发的状态。设计师在该页面中加入一个显眼的分享至社交平台的按钮,并且结合社交系统中常见的攀比心理对分享按钮的文案进行适当的修饰,就可以很好地促进玩家对游戏的分享转化。

用户心理模型又叫心智模型,这是一个用户体验设计理论中已经存在的用户思维模型,主要指用户在认知层面中是如何对设计师设计出来的产品或者软件的运作机制进行理解的,还有在这个设计方案中用户是基于什么目的对自己的行为进行决策的。
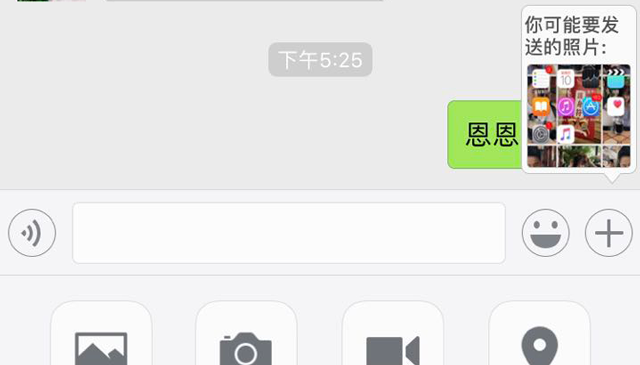
有一个十分著名的场景可以说明设计师对用户心智模型运用,就是用户截图通过微信发送给微信好友这个场景,在旧版本微信的用户心理模型中,用户首先是在手机中截图,然后是通过微信中的发送图片的按钮进入手机图库选择截好的图进行发送。通过对原有心理模型分析,设计师在新版本截图场景心理模型的选择步骤前添加了一个微交互,即用户点击消息页面输入栏中的添加按钮后,直接弹出一个可供用户快速获取截图的点击气泡,用户点击该气泡便可以直接将截好的图进行发送。
这个优化方式是典型的对用户心智模型的进行回炉再造的例子,从用户认知层面来说,用户在截图场景中,最关注的就是发送的图片以及是否发送成功,因此,进入手机图库的动作在该场景下的用户心智模型中便变得不是那么必要了。并且也结合用户情感模型,在用户焦急需要发送图片的情绪下,合理地减少用户操作步骤,大大地提升了用户的使用体验。

系统实现模型顾名思义就是设计方案在系统层面上是如何实现的,简单来说就是了解开发人员是如何对我们设计方案进行实现的,他们在实现过程中会考虑什么问题、会遇到什么限制条件等等。在三种模型中,系统实现模型实际上占有的分量并不会很高,我们需要做的仅仅是了解技术原理然后合理地规避问题。
举个例子,比如说在投资理财的APP中常见的邀好友注册获奖励的运营活动中,我们在设计被邀请者接到邀请的场景时,因为邀请者成功邀请一名好友注册会有奖励反馈,所以技术上需要考虑使用一个数据来证明新注册用户是由邀请者邀请而来的。因此,设计师设在计分享页面时便会考虑到在填写手机号、验证码的下方补充一个推荐人手机号码的填写。
假如设计师在设计分享页面时,不考虑到系统实现上的问题,便会造成许多技术上后期实现难度加大的问题,从而导致工期拖延甚至回炉返工。当然,这个例子中的解决办法并不是最优的,因为技术人员或许会有更好的实现办法来证明邀请者与被邀请者之间的关系。而作为设计师的我们,需要做的就是与技术人员保持高效的沟通以及在每次设计总结中对设计方案造成的技术实现问题进行总结,进而更好地完善我们构建的设计方案。
四、构建设计方案的方法论—三层构建法
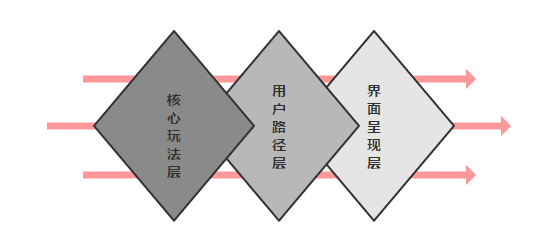
“三种模型,三层构建”法中的三种模型需要设计师进行纵向的思考,而后面的三层构建则是需要设计师进行横向的推导。三层构建法指的是设计师在构建设计方案过程中逐层进行构建的一个方法论,其中的三层分别指核心玩法层(第一层)、用户路径层(第二层)以及界面呈现层(第三层)。

接下来,我便通过结合一个我曾经主要负责过的线上信用借贷项目来讲解三层构建法的应用。
第一步,核心玩法层的构建。
所谓的核心玩法其实就是指核心业务的意思,我更愿意将其称之为“玩法”,因为这会让我思维不那么墨守成规,并且在前面的文章中提到过用户体验设计师的需求来源是复杂多样的,称之为“玩法”会比起业务来得更加灵活可变。而核心玩法层的构建实际上就是窜联核心玩法涉及事件的过程。
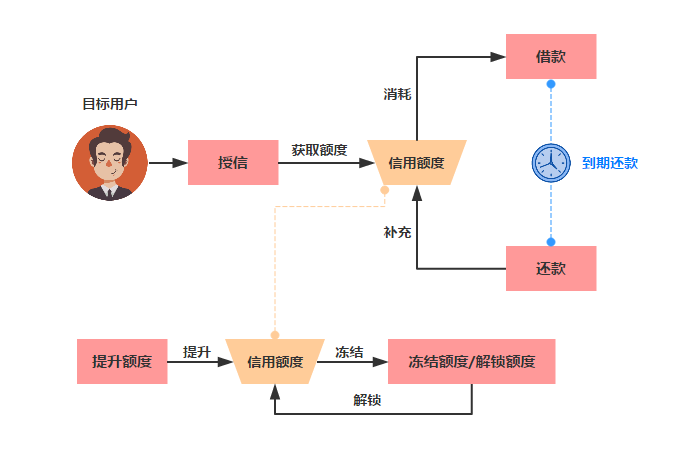
以我所提到的线上信用借贷项目为例,要建立该项目的核心玩法,首先我们要做的是对项目涉及的核心事件进行合理地枚举。比如,信用借贷涉及的核心事件有:授信、借款和还款三个事件。接着,便是构建核心玩法层的关键点—合理地建立枚举事件之间的联系。
在建立枚举事件联系过程中,我们可以发现作为一个信用借贷的业务,在用户认知维度以及业务实现维度上来说,与现实生活中的信用卡使用场景是十分接近的。因此,为了使玩法事件中的联系更符合用户认知,我们需要引入“额度”这一概念,作为事件之间的连接中枢。
需要注意的是,一旦有新概念的引入后,我们还需要考虑新概念引发的事件是否在核心事件的范围内,比如以额度概念为例,便会引发出3个新的核心事件,那便是获得额度、提升额度、冻结额度以及解锁额度。通过“额度”这一中枢,将事件进行逻辑的窜联,联系便建立了。至此,核心玩法层便构建完成了。

第二步,用户路径层的构建。
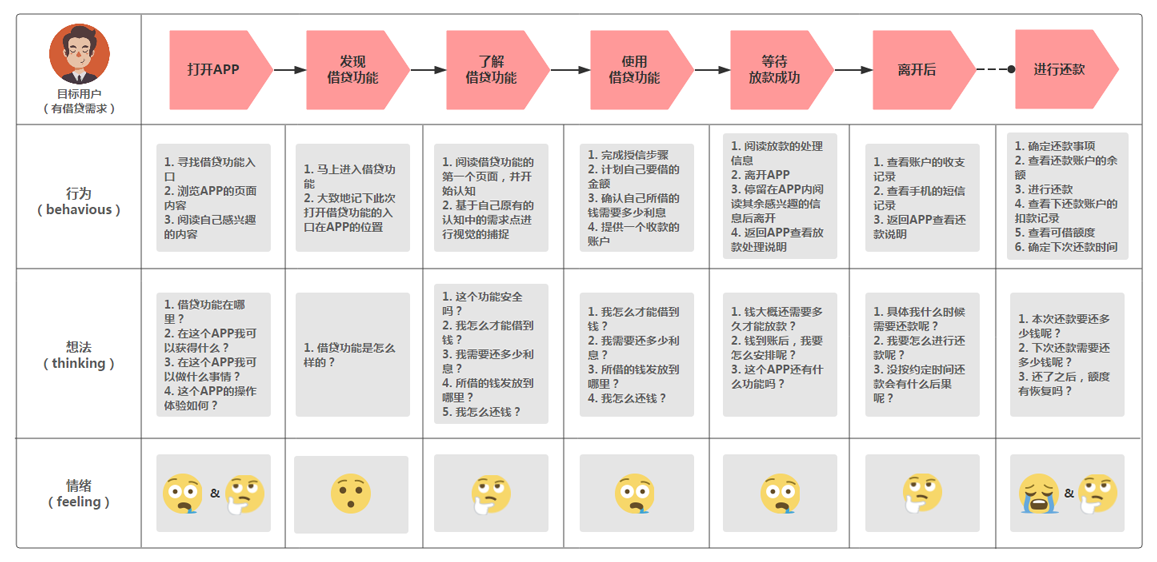
核心玩法层构建后,我们就需要根据玩法的窜联逻辑来构建用户路径层。用户路径指的是指用户从触达设计产出物到使用后离开的整条链路。基于前面提到的三种思维模型、前期需求分析过程中用户诉求的研究以及经典的交互设计五要素,我们在构建用户路径层的过程中,需要在路径上每个节点中,对用户的行为、想法以及情绪做出定性的描述,后续这些定性描述的结果将会关联到第三步构建界面呈现层中的信息架构设计过程。
交互设计五要素:人、行为、目的、媒介以及环境。
一般情况下,构建用户路径层可以采用用户体验地图的方法进行。以信用借贷项目为例,其用户体验地图如下:

为了使用户体验地图中的定性描述更加合理,我们可以采取田野调查与桌面调查的方式对用户的实际操作情景进行调研。通过使用用户体验地图的方式构建用户路径层,可以很清晰地对用户从触达到离开甚至回访的整条链路进行模拟,为后续我们构建界面呈现层的过程设下铺垫。
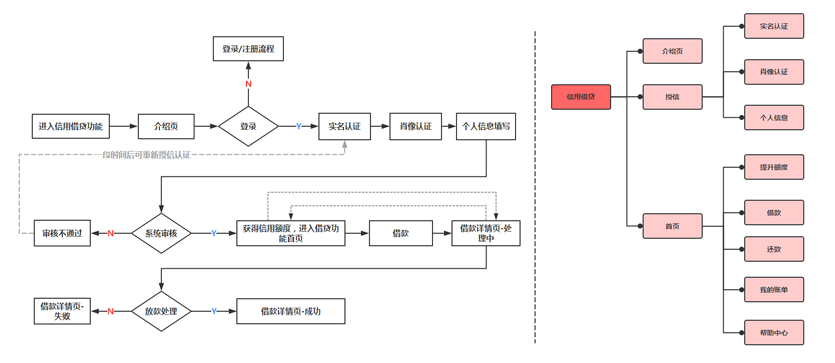
第三步,界面呈现层的构建
构建界面呈现层这一步骤,是三层构建法的最后一步,也是很多交互设计师或者UE设计师工作中接触最多的一步,简单来说可以理解成就是输出方案结果原型的一步。因此,很多时候,设计师在构建界面时,更多精力甚至是所有精力都只会投入在画原型上,但是这样是不合理的。因为基于前面所提到的三种思维模型,一个完整的设计方案的结果输出并不是仅仅是一些界面的集合,而应当是一个界面流。所以,我们首先在画原型之前应当进行流程与信息架构的设计,这样可以保证方案的闭合完整性,不会出现诸如在生产过程中技术反馈交互状态缺失等等问题。
流程与信息架构的设计是基于前面构建好的用户路径进行的,简单来说就是将用户路径中的用户行为逻辑物理化。以下是我对信用借贷功能的流程与信息架构的设计:

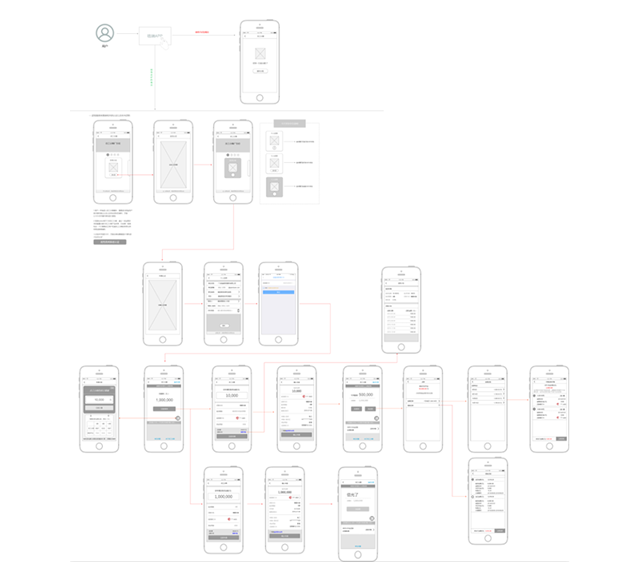
在完成了流程与信息架构设计后,我们就可以开始基于设计好的流程与信息架构进行原型界面流的设计,原型界面流包括两部分:流程状态与界面结构布局。在画原型的过程中也有一定的规范需要注意,抓住一点的核心就是要考虑到输出的原型流是需要给到其他部门进行阅读理解的,至于更详细的说明,我会在后续的文章中单独进行描述。

五、总结
在实际工作中,方法与理论固然重要,但是作为一名用户体验设计师,更应该记住你的用户是谁?你设计的方案对产品与用户有什么意义?要学会在设计过程中,具体问题具体分析,将专业的理论知识转化为自己的方法论,合理地构建你的设计方案。
本文由 @AllenWu 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









我也觉得把通俗的设计流程讲的有点玄乎了,按照常规的流程先后顺序讲可能会更好吧,然后在每个阶段指出该注意的点,有助于让读者构建清晰的框架。(我是刚接触这个领域的学生,斗胆说下自己的建议。)
如果本文作者能相对通俗的话来说,个人感觉可能看着没那么累~
好的 我会继续努力的