Checkout产品设计:一步走还是四步走

从文字标题上来看,作者原本的意图是介绍一个通过A/B测试来提高产品性能的案例(温哥华冬奥会官方特许商品购买网站),但大家实际留下的评论以及关注重点都被集中在这个具体的Checkout设计的交互细节上。当然我也被这个我认为有些优雅的设计所吸引,因此简单翻译并整理一下原文和原文评论。好了,言归正传。
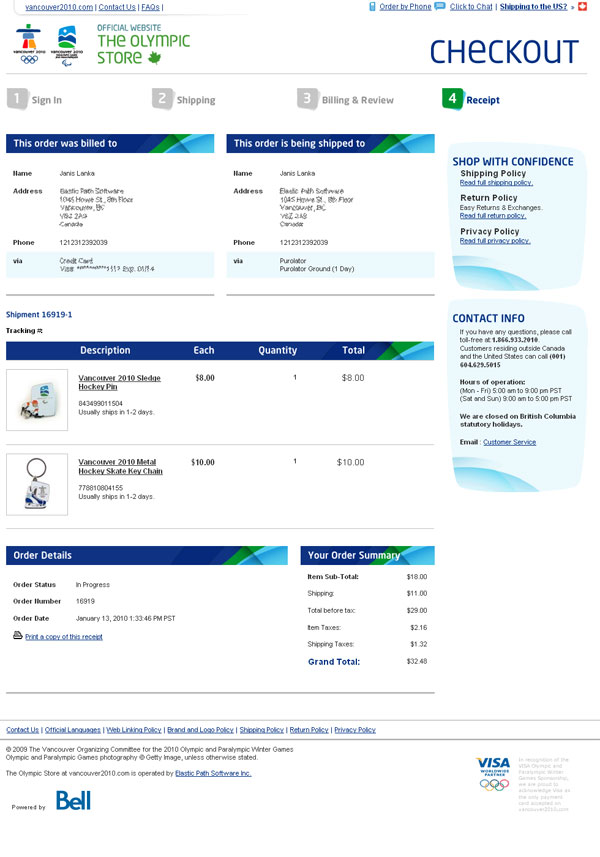
什么是Checkout?就我个人的理解来说就是挑选商品结束后进入结帐的流程。从决定开始结帐到输入联系信息、支付选择到最后的支付成功,整个过程就叫Checkout。在改版前,她们原来的Checkou流程是这样的:
原Checkout的sign in

control
可以发现原 Checkout流程分成:Sign in、Shipping、Billing & Review、Receipt,也就是说从点Checkout按钮到最后结帐成功需要走四步。
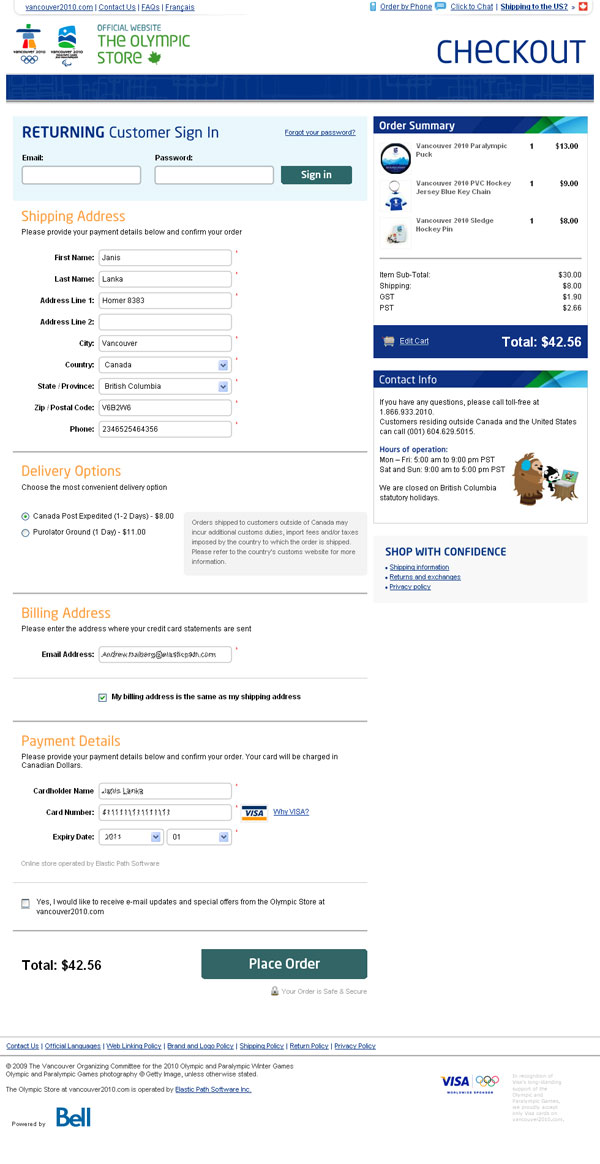
经过重新设计后,新的流程变成了一步(见下图)。怎么做到的呢?
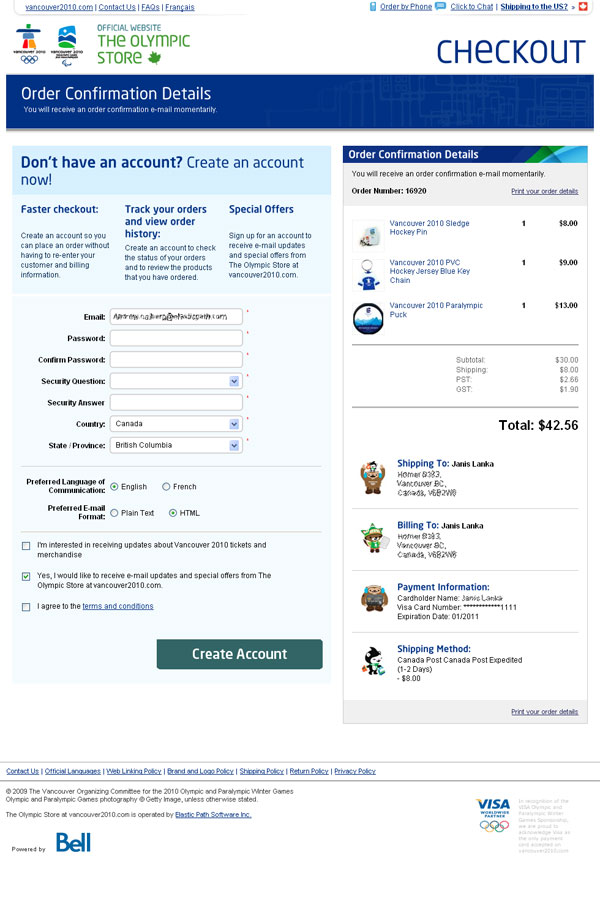
首先,取消了Checkout前的强制Sign in(只保留Returning Customer Sign in以便于直接获得Shipping和Delivery option等信息)。其次,将Shipping和Billing信息进行整合,以简单扁平的方式形成一个较长的表单供用户填写并确认。页面右侧是订单详细信息。点击Place Order后Checkout完成后,提示用户可以新注册帐号(Create Account)以便跟踪具体的订单情况。
另外一个我个人认为不错的交互是右侧的Order Summary展示。由于合并后的页面较长,因此她们把Order Summary做成能随着页面上下浮动,这让用户始终能看到订单的详情。
从最后的数据上来看,新设计相比老设计:
- 购买完成率上升了257.26%
- 平均订单额上升了8.54%(这个数值的上升作者自称始料未及,也不知道具体原因)
- Overall site conversion rate上升了0.54%(这个数值作者没有很好的解释清楚,评论下方也有人在问)

新的Checkout设计

Checkout成功后,提示注册
为什么她们会这么设计,要知道连Amazon也是4步checkout的,她们是怎么考虑的?思考过程作者在原文中没有透露,但从下方的激 烈的评论和作者的回应中我们可以基本找到答案。
首先,这个 store的目的是销售特许商品。因此通过简化产品设计和降低门槛来提高购物的转化率是她们的核心KPI,抛开运营的压力(主要是不注册可Checkout不利于二次购物和商品推荐),她们的设计出发点就是尽可能多的帮助用户完成订单。多余的Checkout流程会给用户机会来改变他们的选择。(评论中一哥们提到他做过相似的实验,多一个页面转化率就有少20%。)其次,由于她们销售的属于利基(niche)商品,因此Checkout步骤少或多并不影响实际的转化率。因为用户只能在这里购买,没有其他选择,这以因素也可以认为是之前提到的第二个指标并未提高很多的原因。最后,另外一个老兄发现他们只提供VISA支付,作者解释到这是因为VISA是奥运特许合作伙伴,而这一 客观因素也帮助她们能在设计上少费些周折。如果必须有多种支付方式选择,那么真的把所有的支付方式结合其他信息放在一个页面上,我想她们也会有思想斗争的压力的:)
题外话,有朋友会认为她们的表单设计也并非完美,比如在实时数据验证、错误提示、表单字段的提示上等等也有可改进的地方。但我们应该认识到完美又优雅的设计往往可遇而不可求,最合适的设计才是我们应该努力去实现的。我想至少在这个具体问题上,这个例子给了我们一个榜样。
最后总结一下,本例告诉我们在可能的情况下,把多页面表单适时地整合成不太复杂的单页面表单也是一种提高转化率的方法。这也是一种明明白白告诉用户你有多少表单信息需要填写的直白方式,但这么做的前提是必须很好地认识用户的行为以及行为背后潜在的需求,切不可为了KPI而不顾一切。
原文评论中其他有价值的问题:
- 如果把订单额从现在的$45.60变成$456,是否实验的结果依然是如此?
- Checkout结束后的注册有多少效果?
- A/B测试的注意事项:何时开始、何时结束?
真正的最后,有问题的朋友欢迎各位看了原文后和我讨论。
本文的图片和主要观点来自:A/B Test Case Study:Single Page vs. Multi-Step
作者是Linda Bustos、Janis Lanka,她们都来自Elastic Path Software
来源:http://gengrenjie.com/
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







