浅析app设计:切图的命名规范与标注说明

写这篇文章也是总结了以前刚接触时候遇到的问题,还有来自其他朋友的提问。关于切图的命名规范给人的第一印象就是全英文,看不懂,让很多人望而却步,当你有所了解之后,你就会发现其实没那么复杂。本文主要为了给想了解命名规范的朋友解解惑。
一、概述
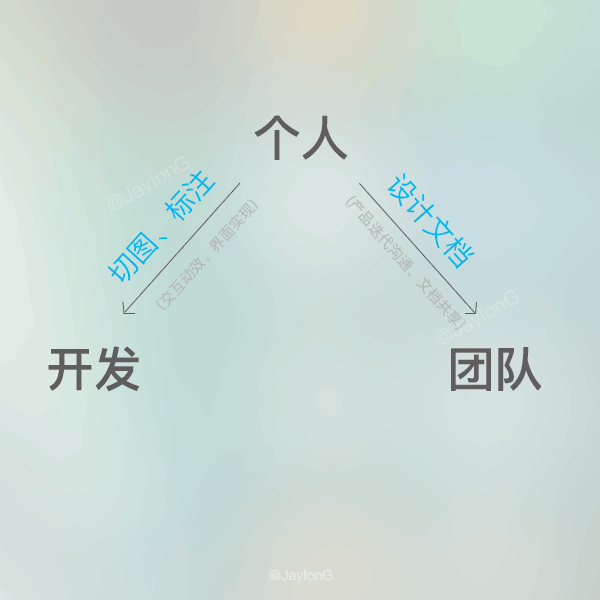
一款产品的落地,必将先经历过需求分析、产品定位、项目拟定、功能分析、原型设计、再到设计稿输出,接下来再到开发,切图、标注是设计与开发需要沟通的步骤之一。
问题1:切图与标注是什么?
切图:APP切图是实现设计效果的重要环节,开发们在实现的过程中需要计算好各个元素的位置,排布,然后再调用我们切好的图进行填充。其存在是为了程序提高产品的开发效率和团队协作。
标注:标注能够帮助其他团队理解设计页面的布局关系、模块大小、颜色与字体规范等等。
注意:区分iOS与Android的规范
问题2:为什么要制定规范?(规范存在的意义)
1、方便修改与迭代
对于项目而言,产品的优化迭代是必要的,除非打算放弃治疗。
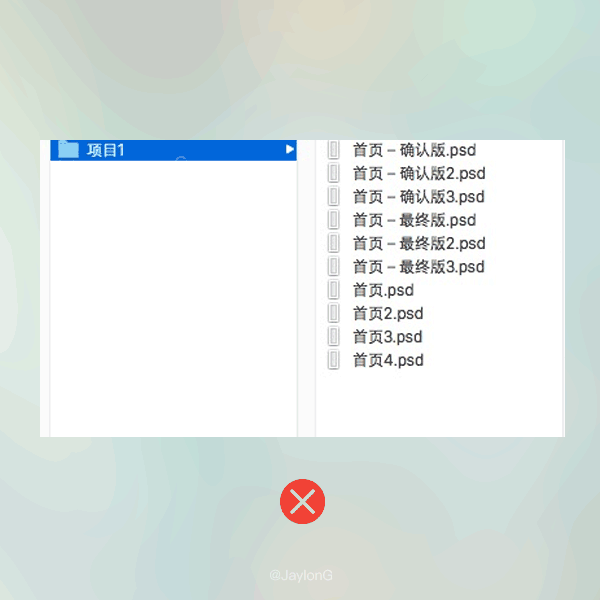
有很多人对于文档的命名是这样的:

遇到突发情况,比如你完成了设计后,突然要你改动哪个icon,你要找起来也是相当麻烦。养成良好的命名习惯很重要,比如可以利用版本命名,亦或时间命名都可以更清晰地标明。
2、方便更快捷查找
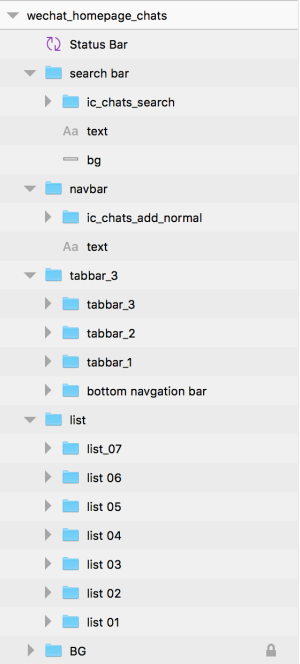
对于个人而言,psd文件有时候需要修改,整齐规范的psd文档是不是在修改图层的时候更容易找到该图层呢?

(以上来自网络,图层命名没有固定性)
3、方便设计团队沟通
如果设计团队有一套完整的设计规范,那是再好不过。如果没有这样完整设计系统,那么我们就得自己通过沟通制定一套规范,才能让沟通更加高效。建议可以多看看网易、Google、QQ等企业的设计规范进行学习。
4、方便程序开发沟通
曾经与程序沟通过需求,有些程序需要你切好图,标注好,命名好给他们,有些程序只需要你的设计档,他们自行切图标注,所以设计时与开发沟通尤为重要。但是无论如何,规范的命名是最有效的沟通。

二、关于切图命名与标注的那些事
像以前的设计输入都是手动输出,如今有了各种软件与插件,给设计师提供了更高效与快捷的方式去解决切图问题。但是软件只是辅助特性,某些模块的切图利用软件插件并不能切图满足程序所需要的尺寸,这时候还是需要人工来切图。
这里安利下个人工作中使用的应用
标注与切图工具:
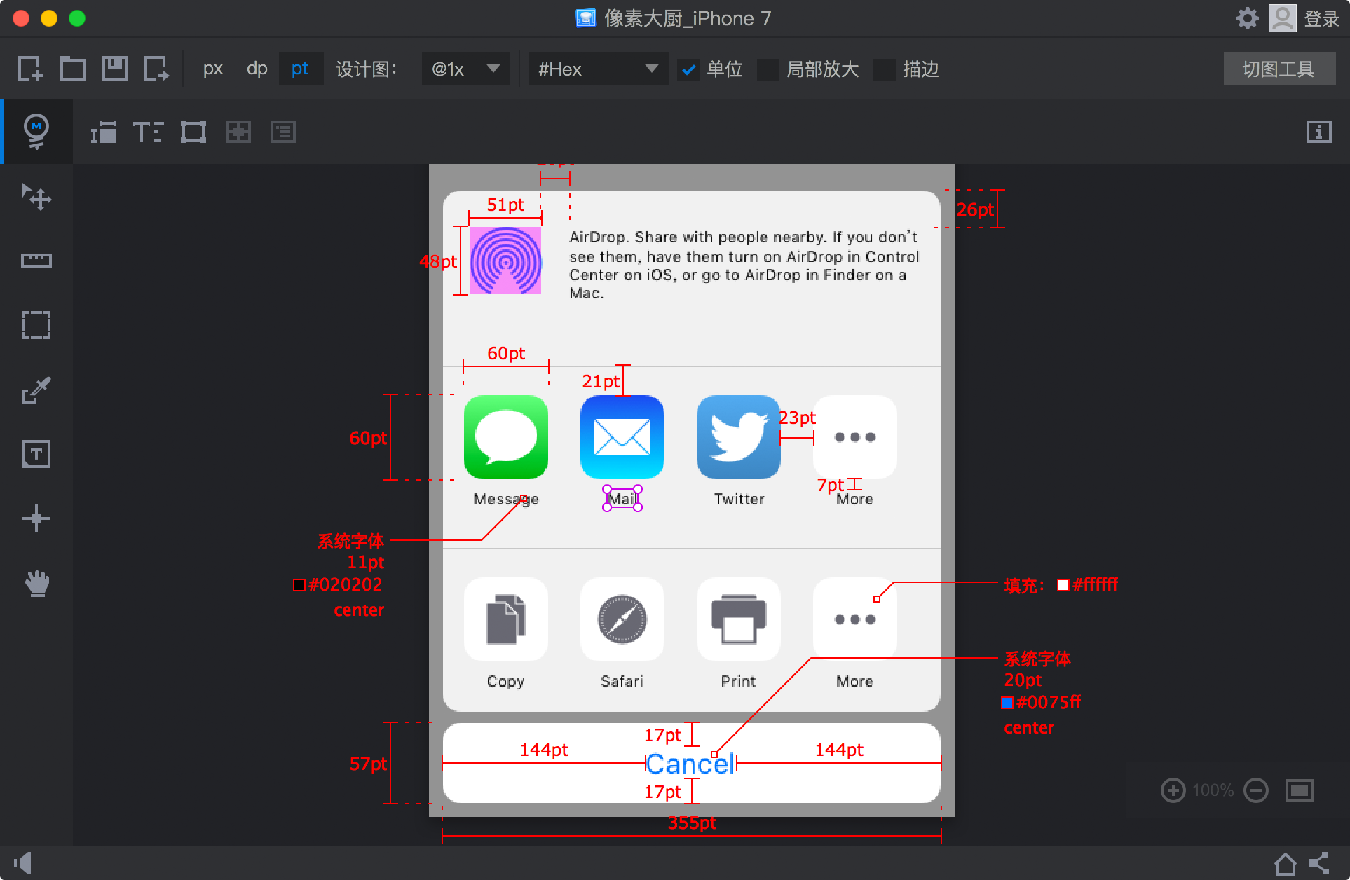
PxCook(像素大厨):是一款pc/mac上的软件,个人经常使用,具有与ps衔接的切图,标注也比较方便快捷,还能直接导入psd文档与图片,自动识别当前像素比例判断是什么设备。

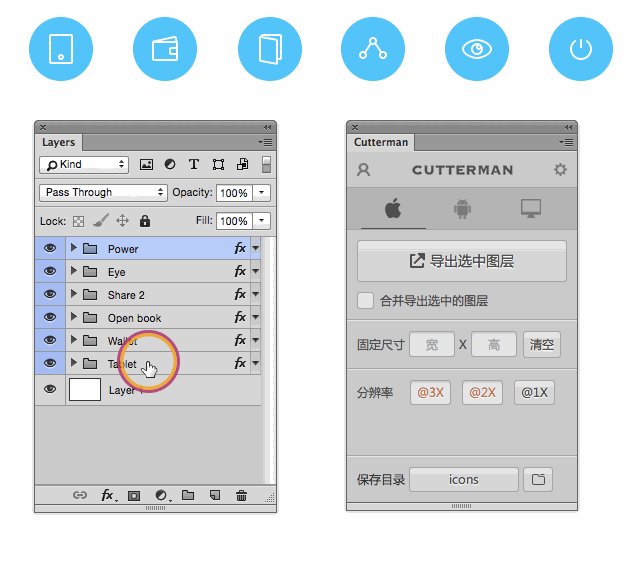
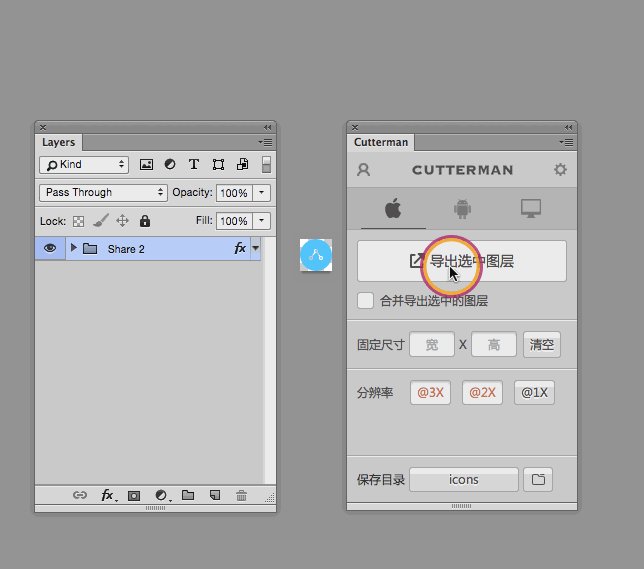
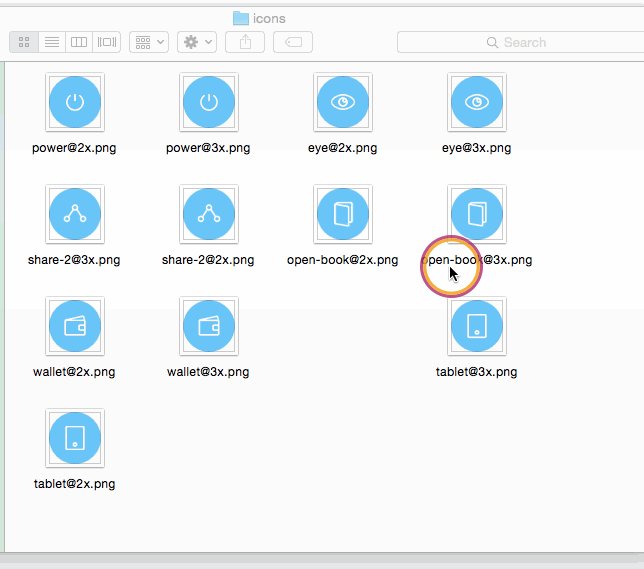
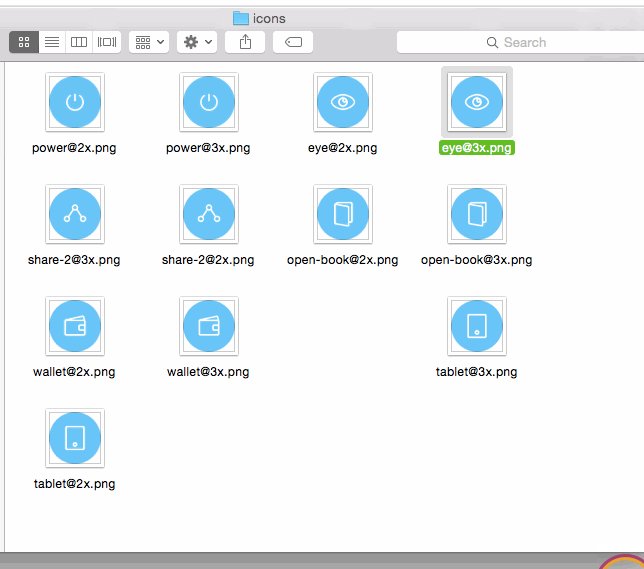
Cuttman:是一款运行在ps中的插件,能够自动将你需要的图层进行输出,方便你在pc、ios、Android等端上使用。本人使用过,是比较小也快捷的插件。

Sketch其实在输出资源这一块也挺方便,不过个人工作上用的最多还是Photoshop,喜欢的朋友可以自行研究。
*在设计过程中要注意:旧版设计文件千万别删!这是很重要的point,希望所有设计同胞重视,千万别揣摩你的公司上层、领导还是甲方需求,因为你永远也预料不到他们最终决定会不会就是第一版。(不过这里的前提是,保留还不错的设计,摒弃掉自己都认为不足的部分)
三、命名规范
命名规范并不是唯一的,工作上需要的命名也不相同,但是唯一的目的就是要清晰。以下的命名规则为工作中较为常用的三种规则,为大家罗列出来。
命名规则——命名也就是需要告诉开发,文件是什么、在哪里、第几页、什么状态。
切图命名英文缩写三个原则:
- 较短的单词可通过去掉“元音”形成缩写
- 较长的单词可取单词的头几个字母形成缩写
- 此外还有一些约定成俗的英文单词缩写.
以下三种命名规则供大家参考,具体需求还是要和开发沟通:
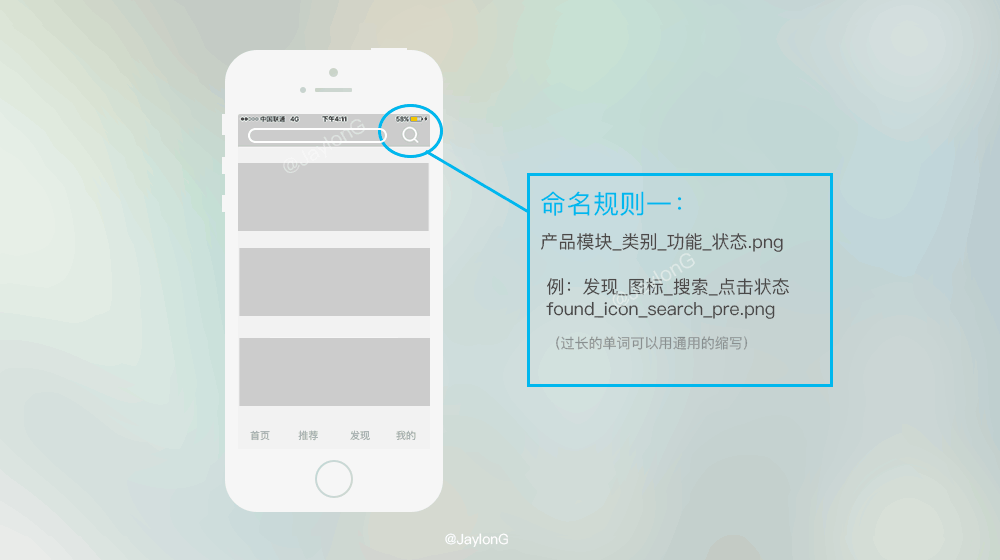
1、产品模块_类别_功能_状态.png
例:发现_图标_搜索_点击状态

2、场景_模块_状态.png
例:登录_按钮_默认状态

3、产品模块_场景_二级场景_状态.png
按钮_个人_设置_默认状态

名词解析:
【场景和二级场景】:一般指app的一级页面与二级页面。
例如上:个人页-场景,个人页里的设置页-二级场景
【模块】:一般指页面中的部分区块,也有指背景图。如背景、按钮、icon都是模块。
【功能】:一般指的是,页面或者模块中,需要操作或点击的某个点,如上图,发现页中的搜索icon。
【状态】:一般指当前切图的状态区分,像按钮的话,有默认状态、点击时状态、按下状态、不可点击状态等,网页上按钮还有悬停状态。
注意:所有命名只能为小写英文字母,不要为了好看或者像平时打英语一样,首字母是大写之类的,也不可以为中文,不然对于开发来说,是没有意义的,因为他们还是得自己再改一遍。
注意:ios切图需要在命名后加上@2x、@3x后缀名,安卓的切图不需要加,不过有些安卓开发需要切图后缀加上尺寸。
四、基本命名规范一览
名词命名:
- bg(backgrond): 背景
- nav(navbar):导航栏
- tab(tabbar):标签栏
- btn(button):按钮
- img(image):图片
- del(delete):删除
- msg(message):信息
- icon:图标
- content:内容
- left/center/right:左/中/右
- logo:标识
- login:登录
- register:注册
- refresh:刷新
- banner:广告
- link:链接
- user:用户
- note:注释
- bar:进度条
- profile:个人资料
- ranked:排名
- error:错误
操作命名:
- close:关闭
- back:返回
- edit:编辑
- download:下载
- collect:收藏
- comment:评论
- play:播放
- pause:暂停
- pop:弹出
- audio:音频
- video:视频
状态命名:
- selected:选中
- disabled:无法点击
- highlight:点击时
- default:默认
- normal:一般
- pressed:按下
- slide:滑动
五、题外话-Android编码规范建议18条
分享来自网络知识。 适合手机app设计师和android 工程师阅读。
- java代码中不出现中文,最多注释中可以出现中文
- 局部变量命名、静态成员变量命名 只能包含字母,单词首字母除第一个外,都为大写,其他字母都为小写
- 常量命名 只能包含字母和_,字母全部大写,单词之间用_隔开
- 图片尽量分拆成多个可重用的图片
- 服务端可以实现的,就不要放在客户端
- 引用第三方库要慎重,避免应用大容量的第三方库,导致客户端包非常大
- 处理应用全局异常和错误,将错误以邮件的形式发送给服务端
- 图片的处理
- 使用静态变量方式实现界面间共享要慎重
- Log(系统名称模块名称接口名称,详细描述)
- 单元测试(逻辑测试、界面测试)
- 不要重用父类的handler,对应一个类的handler也不应该让其子类用到,否则会导致message.what冲突
- activity中在一个View.OnClickListener中处理所有的逻辑
- strings.xml中使用%1$s实现字符串的通配
- 如果多个Activity中包含共同的UI处理,那么可以提炼一个CommonActivity,把通用部分叫由它来处理,其他activity只要继承它即可
- 使用button+activitgroup实现tab效果时,使用Button.setSelected(true),确保按钮处于选择状态,并使activitygroup的当前activity与该button对应
- 如果所开发的为通用组件,为避免冲突,将drawable/layout/menu/values目录下的文件名增加前缀 18.数据一定要效验,例如:字符型转数字型,如果转换失败一定要有缺省值; 服务端响应数据是否有效判断
总结
以上是总结了切图的命名规范与标注,之后再详谈切图规范。
其实管理文件也是门学问,它能让你省下没必要耗费的时间与精力。沟通也是能够帮助你更好地与团队,不同部门更高效地推进项目的开展。
每个公司都有自己的命名和输出模式的,以上是和大家交流下自己工作中的方法和心得,希望对于大家有所帮助。如果觉得以上有什么补充的,欢迎大家留言告知,不胜感激。
作者:JaylonG 一位对产品有着浓厚兴趣的UI/UX设计师。
本文由 @Jaylon 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益














我觉得自动标注切图的话,摹客就很好用。「自动+手动」的标注方式,可以帮助设计师轻松交付设计稿。
除了基础的多选标注、百分比标注等标注方式,摹客还可以将某个图层设置为百分比参照,当鼠标点击、hover设计图上的其他图层,会自动以该区域作为参照计算百分比,查看百分比标注更准确更便捷。
999
感谢分享
视频英文拼写错误了。。
好的,非常感谢
产品经理也要知道这些规则吗
你的问题其实见仁见智的,掌握更多的产品相关知识,能够更好地与设计、程序部门调和沟通,但是并不是强制产品就必须要会设计,会代码