为什么移动应用的菜单栏总是在屏幕底部?

为什么移动端应用的菜单栏总是在底部?这样的设计背后到底有什么逻辑?它遵循着什么样的设计原则?文章将一一解读。
你使用手机的方式会影响你的大脑。一项研究发现,活跃的手机用户有更大的躯体感觉皮层,这个皮层是控制拇指的大脑区域。
进一步的研究发现,大多数用户都用一只手来使用手机。当他们拿着手机的时候,他们会用右或左拇指与屏幕交互。拇指就像用户的鼠标,但有局限性。
手指就是鼠标
在桌面设备上,用户使用鼠标与屏幕交互。他们可以轻松地将鼠标移动到导航菜单上。这是因为鼠标没有限制人体的手腕运动。
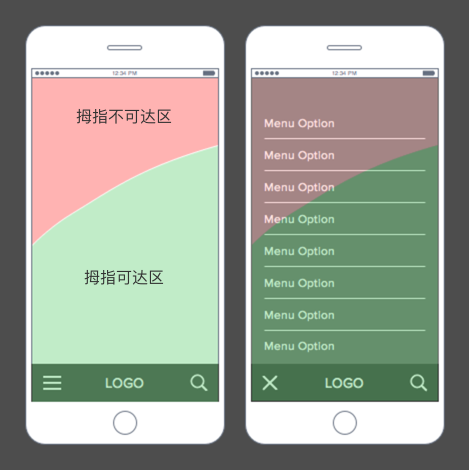
但当用户手持手机时,他们拇指的动作就会受到限制。屏幕上有些地方是拇指无法触及的,这些区域的面积将由用户的手指长度和手机屏幕的大小来决定。

(基于一般手指长度和跨度)
对比:大小屏幕手机
随着越来越多的用户选择大屏幕手机,高端市场正变得越来越难以企及。大屏幕手机(超过5英寸)比小屏幕手机的可达性更低(不到5英寸)。

(基于一般手指长度和跨度)
大屏幕手机的用户如果要触摸对面的边也会产生困难。至于是左边还是右边更难触达,都取决于用户拿着手机的是哪只手。
如果他们的左手拿着电话,他们的拇指就难以触达右下角的区域。如果他们右手持机,他们的拇指将很难到达左边的角落。
相比之下,小屏手机在底部的角落里有很高的可达性。这是因为小屏幕设备足够窄,可以让拇指到达角落。
拇指可达性法则
设计师无法改变用户如何持有手机,但是他们可以改变导航菜单的位置。大多数设计师把导航菜单放在屏幕顶端。虽然这个设计在桌面端上是一个通用方案,但它并不能很好地转化为移动端的设计。

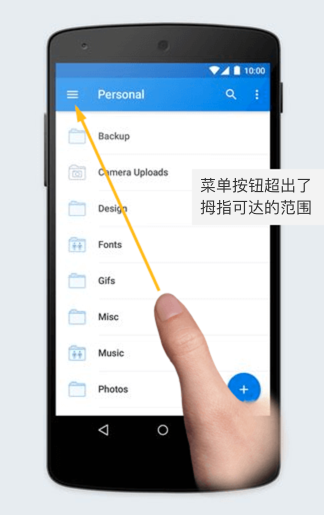
屏幕的顶部是拇指最难触达的区域。把你的菜单放在顶部会让用户更难浏览你的界面,但用户使用菜单的频率非常高。我们有必要把菜单放在拇指触手可及的地方,这样用户就能更快地完成他们的任务。
研究发现“拇指容易到达的区域是最快和最舒服的”,换句话说,目标越接近大拇指,就越容易点击到。最容易到达的地方是底部,你应该把菜单栏设计在底部。

菜单底部的位置允许用户点击LOGO图标,选择更快的选项。把菜单放在最上面会迫使用户调整手机位置,或者用另一只手进行导航。这都需要进行额外的物理操作,并减慢任务时间。
当用户用拇指点击LOGO图标时,菜单就会从底部打开。更接近底部的菜单选项是拇指可达的。但是屏幕顶端的菜单选项已经超出了拇指的范围。
在传统的菜单中,你会在顶部设置高优先级选项。但对于底部菜单,你应该在底部放置高优先级选项。这使得它们能够更快地触达和点击。新的菜单层次结构将从顶部的最低优先选项开始,到底部以最高的顺序结束。
拇指点击舒适区
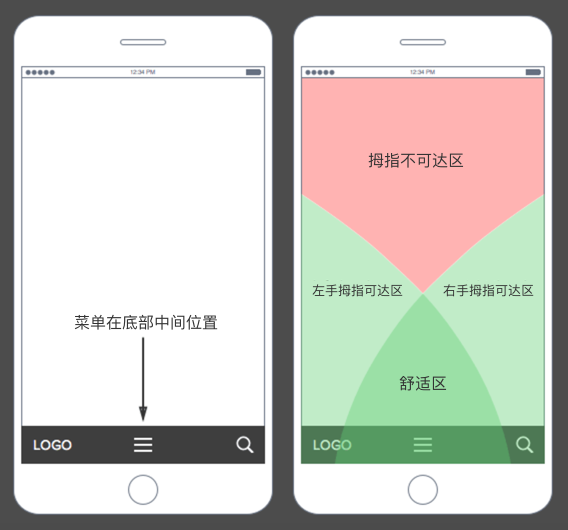
用户手持手机的方式会根据偏好而变化。那我们应该把菜单放在哪一边呢? 这份研究还发现了一个“从拇指移动的舒适区”。这意味着用户不必拉伸或弯曲他们的拇指来达到最佳的位置。

底部中间是放置菜单的最佳位置,无论是左手还是右手,这里是在小屏幕和大屏幕手机上使用拇指最轻松的地方。
舒适区更有利于大屏幕手机用户。小屏幕手机用户没有无法到达的角落,但是用户可能会需要弯曲和伸展他们的拇指才能到达他们想要到达的区域。
随着大屏幕手机的发展趋势,拇指的舒适区似乎更重要。理想的情况是,用户可以通过尽可能少的拇指移动来到达到需要的界面。拇指移动效率的提升将提高用户操作速度。
回应一些常见的批评
任何偏离传统做法的新建议都会受到批评。把移动菜单放在底部并不是标准,但这应该是基于用户如何使用移动设备的标准。很明显,顶部的移动菜单很难操作。如果遵循这些建议,我们会遇到哪些问题? 让我来回答这些批评。
“用户将会错过移动端的菜单,因为它在底部,而不是用户习惯于看到导航的顶部。”
是的,用户习惯于看到顶部的导航栏。但他们也在不同的移动应用和设备上看到了它。对于移动用户来说,底部导航并不是一个不寻常的现象。

底部导航对于桌面界面来说是确实少见。桌面的底部导航很容易被忽略,因为桌面设备的屏幕尺寸要比移动设备屏幕大得多。这使得用户很难将屏幕视为一个整体。
因为屏幕更小,所以更容易在手机上发现底部导航。这使得用户可以看到整个屏幕,在那里他们可以轻松地发现导航栏。
“底部导航将会阻碍浏览器的控制,而浏览器的控制也在底部。用户会不小心点击浏览器按钮而不是菜单按钮。”
你不会有浏览器控件来干扰原生APP的底部导航,但web应用的底部导航栏将会有浏览器控件。用户可能会在不小心点击浏览器按钮。但这和他们误触目标按钮左右两边的按钮没有什么不同。

当两个按钮左右并排时,总是有可能出现用户错误。这并不意味着设计师不应该把按钮放在一起。这意味着它们应该在按钮之间添加空隙,以防止这些错误。
你也可以在底部的导航栏上做同样的事情。在菜单图标和浏览器栏之间添加空隙宽度,这样就可以进行视觉分离,这将防止意外点击。
“当用户从底部滑动时,菜单会干扰滚动。这样会分散用户浏览内容的注意力。”
用户使用他们的拇指滚动,他们的拇指更接近屏幕底部。这意味着当他们向下滚动一个页面时,他们可以点击导航栏。当用户查看内容时,它也会分散用户的注意力。

你可以使用一个滚动条来解决这两个问题。这将在用户滚动页面时隐藏导航栏,该栏只会在用户重新启动时显示。这是已经在移动应用程序和浏览器上使用的一种常见技术。
“它会干扰着陆页面上的呼叫按钮,它比导航栏有更高的优先级。”
同样,重要的功能按钮也应该在拇指可达的范围内。但放功能按钮还是菜单按钮并不是二选一的问题。如果你使用滚动条,你可以把它们两个都放在底部而不用担心它们会互相干扰。
如果你不使用滚动条,你应该衡量你的业务目标。如果你的目标是提高用户参与度,你可以把菜单放在拇指的范围内。如果你的目标是在着陆页上增加转化,那你需要在拇指的范围内设置一个功能按钮。
根据拇指的特点设计移动端的菜单
与更熟悉的顶部位置相比,底部菜单看起来很不寻常。但前者忽略了用户在移动设备上拇指的功能。
拇指交互是与移动设备交互的主要方式,这意味着菜单的形式应该由拇指的特点来决定。忽略这个原则会我们就会设计出一个很难使用的菜单,这会减少用户的参与度和满意度。
用户体验设计师的目标是让移动导航尽可能快速和流畅。根据拇指可触达法则,用户可以更快更容易地完成任务。用这个简单的设计改变来消除拇指可触达的障碍吧。
本文由 @倪尔东 翻译发布于人人都是产品经理 ,未经许可,禁止转载。
原文地址:Why Mobile Menus Belong at the Bottom of the Screen
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








logo可以放在左上角,毕竟logo只需要观看,当然如果logo担任返回首页功能,可以考虑放在底部
讲真,我觉得这篇文章很有道理,如果要普及,有两点障碍就是
用户需要适应这种设计方法
导航放在下面需要设计的更加显眼
这是我的拙见
MD是世界上最优秀的风格
第一个和第二个图,什么是大屏手机?什么是小屏手机?对于一个身高190的人来讲7p一样是小手机,而对于身高150左右的人5s也算大。这个根本没有固定的标准吧。图上的备注写的基于一般手指的长度,那我想问下楼主,一般长度是多长?一般长度真的代表大多数人吗?
最后我要说,不要为了交互而交互,细节而细节。需求才是最主要的。最近总是发现一些人写的文章只注重交互、细节。完全忽视需求。
楼主开始就说经一项研究发现……进一步的研究发现……(希望能够明确指出哪像研究,有哪些数据作支撑。否则只是语言带过,很难让人信服。)
如果交互设计师就是按照你上面陈述的这个研究在做设计,这样也是不合理的,交互设计不能完全按照交互得出的理论而执行。应该考虑的业务场景,有些产品的使用环境和时间,就是迫使了用户单手操作,而有些环境和时间,用户就是双手操作更舒服。并没有绝对的结论。所以可操作的核心区域,还是需要根据业务需求和目标用户来定的。而不是单纯的凭借某项研究。
研究报告我附了链接,请自行点击,并收回你“只是语言带过,很难让人信服。”的话。
另外,这是一篇译文,原文地址在文章底部,作者叫Anthony,我翻了一下原文底下的17条评论,没有问到你提的问题。最相关的一个问题是“”The thumb sweets spot is based on how “we” in the west hold our phones. What about some Asian countries where most people use an “i-ring”. The sweet spot will probably move to the middle/top of the screen in many cases. How to accommodate this?”针对这个问题原作者还没有回复。
你可以到评论区去教育一下他如何指导交互设计师进行设计。
1、你那个“一项研究”和“进一项研究”建议楼主把字体颜色变成高亮颜色,让读者知道那里是有链接的,这也是交互的基本常识了吧,高亮颜色更容易引导用户点击。就像这个平台这些评论的用户名一样,都是高亮颜色,要不然有多少用户会知道这是可以点击的呢?
2、虽然一篇译文,但是就算是译文也有他不足之处,既然你翻译了这篇译文,就说明你认同了这些观点,但是这些观点确实只停留在了表象的分析,不同的用户特征和不同产品的使用环境并不能以这些依据来做用户体验设计。希望楼主以后翻译译文的的文章,选好题材,补充不足之处。这样更便于我们读者涨知识。
3、具体设计什么样的菜单,不能完全根据交互的一些理论知识,产品的类型、需求、功能,这些在做交互设计时候一定要考虑进去,而并不是根据某项研究就决定用什么样的菜单。或许这样的菜单确实适合某个场景下的产品使用,但还有一些产品并不适合用这样的菜单呢?
1. 人人有没有高亮功能请你自己去查清楚再来敲键盘。
2.此文受人人编辑之托翻译发布,已将建议反馈至人人编辑部。
3.还是一样,请联系原作者跟他讨论。
看着这片文章就想到了本款产品的返回键,但其实我貌似更加习惯在顶部左边返回…所以,每次返回都有迷糊下
个人见解,个人比较偏向MD设计风格的APP,现在手机都是大屏,想要单手操作基本不现实。所以单手触摸底部导航栏我也觉得费劲。
material design的设计风格,侧边栏直接右滑可呼出菜单(左下角右滑也可以,当然侧边栏的设计不局限右滑,也可以放右侧左滑),相对于底部菜单栏设计,侧边菜单按钮丰富,实用性更强,而底栏则不同,数量受限,还需单独腾出一个按钮给予层级按钮选项(内容类似侧边栏丰富的按钮)
其实很多国外优秀的安卓软件都是使用MD设计风格,只是国内很多软件优先适配IOS,节约控制成本和时间在UI上使安卓的软件和IOS统一化了
MD是google的设计风格,我是很少见到ios上使用MD设计的APP
除了实用性,MD设计风格的APP会相对来说更加简洁和大气,个人体验实用性比底部导航栏更强,仅仅个人意见
我最近也在玩两个系统,感觉差别确实蛮大的。
MD风格要配合底部的系统导航键使用的,所以iOS上很少见MD规范的App。
至于侧滑抽屉导航,使用习惯了或许不错,但上手太难了。隐藏太深,层级感不强,容易迷路。