产品小白的实战日记——发现竞品和自己同一天上线

整个团队开发一款服务高校的产品,谁料到上线第一天,学校官方竟同时推出一款功能相似的产品!惊呆且心累着!借此平台,记录自己第一次的实战日记,随着产品版本的更新会不定期更新文章。与大家分享工作中的经历与心得,不是专业的产品文档,不喜勿喷,也欢迎有经验的专业人士提建议~ 未经本人授权不得转载。
下面是本文目录:
- 和官方竞品同一天上线是一种怎样的体验
- 产品背景
- 产品定位
- 需求调研与竞品分析
- 核心功能的确定
- 原型与交互设计
- 开发与压力测试
- 上线后的反馈与优化
- 后期版本不定期更新
1. 和官方竞品同一天上线是一种怎样的体验
9月10号,新生报道的日子,全体新生都要在霍英东体育馆报道。全员出动去宣传,通过发放小礼品、介绍公众号功能的形式吸引学生们关注我们,同时也摆了易拉宝,就在宣传进行了一个小时左右的时候,我们发现不远处也有个易拉宝,写着:交大校园导览正式上线。我们无疑是十分震惊的,怎么会有这么巧的事情,而且后来这个小程序还被交大官方公众号推送了。我们竟然和官方小程序功能撞车,而且同一天上线?!!
这是一个小程序,我们马上关注了它,使用了一下,发现它的设计风格确实很有官方风格,和我们的形式有类似的地方,都是通过搜索、点击标签的形式可以查找校园里地点,他们搜索的地点包括景点、食堂、校门、博物馆、咖啡馆等等,看似它的目标用户应该是来校参观交流的学者和学生吧。而且具体每个地点点进去查看详情,是一些介绍性的文字,没有在校学生关注的营业时间或者提供的具体服务要求等等信息。
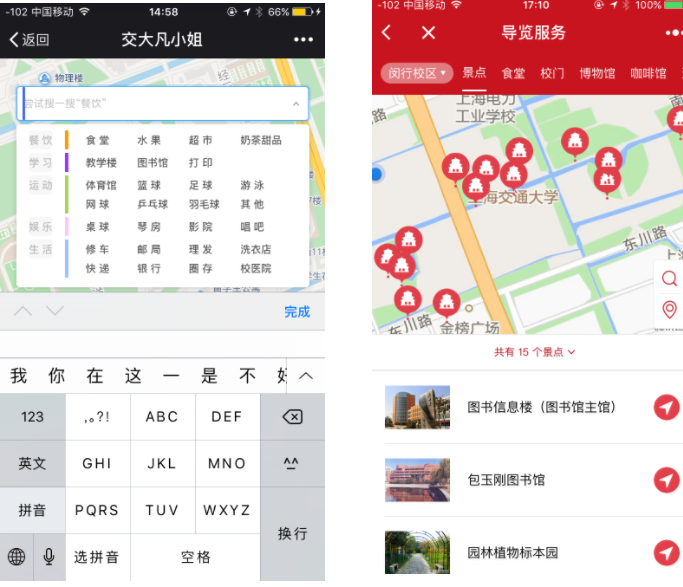
下边是两个产品的截图,左边是我们的公众号,右边是官方小程序:

而我们呢?在搜索、点击形式相像之外,具体内容与目标用户则是我们与它的最大不同,也正是我们最初设计的特色之处。我们的地点更加贴近学生,更加接地气,在我们的地图中,你可以查找到校园内所有的超市、水果店、快递点、修车铺、快递点等等的营业时间,还有各个体育馆、操场的预约方式、开放时间和注意事项等等。
不过我们也有很多不足的地方,比如,我们没有涉及到徐汇校区,主要因为我们团队在闵行校区,对闵行校区比较熟悉,其他校区准备在项目成熟后再拓展。另外,我们的设计风格没有官方的更有学校的特点,值得学习。
在第一天上线宣传我们产品的时候,发现官方这一小程序,我个人是非常震惊并且担忧的,刚一上线,就发现了一个带有官方背景的竞品,换谁都会觉得难以置信,真的印证了一句话“万事开头难”。但是通过深度使用后,比较之后,发现了两者的相同与不同,更加具体的发现了自己产品的优缺点,此时此刻真的有种这个产品是自己家孩子的感觉,希望能通过取其精华去其糟粕来让自己孩子超过别人家的孩子!
我自己是名在校生,我们团队也都是在校生,我相信我们更能创造出最大化服务学生的一款产品!我们希望让大家看到,互联网可以真真切切的让你在身边的生活中感受到便利与智能!
下面讲讲从项目启动到现在,这三个多月所发生的。
2. 产品背景
2017年6月左右,机缘巧合我们有一个机会去做一个服务于搞高效学生的产品,于是团队同学们坐在一起开了一个会,准备确定产品的定位和核心功能。这个产品的只是用于团队练手,希望通过一次产品的从无开始到不断完善,对一个产品的全过程有一个更加深入的感悟与体验,同时更希望将技术和代码融入到我们身边的生活中,我们好奇也期待,作为学生的我们,究竟能够通过互联网给我们自己的生活带来多大的改变。所以这个产品暂时没有考虑过多的商业利益,只是希望它成为一个能让学生喜欢、有价值的产品。
3. 产品定位
1.1 目标用户选择
在真的能为学校学生服务的基础上,为了更快的将产品推广出去,拥有一定的用户量,我们觉得以入学的新生为突破口速度最快,效果最好,因为作为刚刚入学的学生,对这个校园的一切都比较陌生,这时候的他们还没有和周围的朋友、同学熟悉起来,但是入学时候需要办理的手续、需要购买的东西非常多,所以他们对学校各个场所的地点、营业时间的需求会比较大,于是第一版的目标用户被我们锁定在了大一、研一、博一的新生们,功能的范围定位在地图这个范围。
在学校总的用户群体中,新生们的人数大约占总学生人数的20%左右,难道我们就放弃了其他年级80%的学生了吗?当然这不是一个正确的选择。我们认为,产品V1.0.0版本以新生群体的需求痛点为出发口,先黏住新生这部分群体,然后,随着新生们慢慢熟悉了校园,他们的需求痛点也会随之改变或者变得多样化,我们的产品跟随新生需求的脚步再增加新的功能。这样慢慢的我们的产品就可以逐渐满足了新生、老生们的需求。从而慢慢将目标用户从新生扩展到整个校园的学生们。
1.2 开发类型选择
以上是内容方面,那么在开发上面,考虑到距离2017年9月份开学所剩的时间已经很短了,除去前期的需求调研、核心功能确定、原型设计等工作的时间,留给开发与压力测试的时间更是少之又少,所以在调研后最后决定在APP、公众号、小程序中间选择微信公众号里面的服务号进行开发,这将会在基本能满足我们功能上的需求的基础上大大减少开发成本,这要感谢微信提供了这样一个超棒的开发者平台!计划等V1.0.0版本上线后,慢慢优化再逐渐推出APP版本,当然这是一个比较长远的计划了。
总结来说,产品最终的定位是,在学习、生活上,不仅为新生,也可以为老生们提供服务帮助的一个微信公众号(服务号)。
以上是作为产品的我和团队leader在最初讨论产品雏形时涉及到的问题、探讨过程以及最终结果。
4. 需求调研与竞品分析
在通过以上部分的讨论后,我们讨论后的几个核心功能的方向,分别是:(以下功能大多依托于地图的功能)
- 地图的基本功能:搜索(包含语音、文字),并且能保存、显示历史搜索记录
- 动态实时的每一站的交大校园巴士、教工班车的时刻表(目前学校有的时刻表都是静态的图片或者是仅仅有从菁菁堂出发的时刻表)
- 校园特色化搜索数据库:利用校园的特点、学生的需求,区别于百度地图、谷歌地图、腾讯地图等,用户可以搜索到校园内的修车铺、快递点、水果店、理发店、配钥匙、邮局、校园卡充值、图书馆、教育超市的地点、营业时间、收费标准等信息
- 校内各种手续流程的信息平台,比如补办校园卡、学生证、身份证、迁移户口、预约体育场地、借用教室、校医院报销流程等
- 记录用户一天在校园内的足迹形成定制版轨迹图片,可分享实现公众号扩散
- 校园版定向越野
- 交大一日游
- 新生报告流程导览
以上是待讨论的需求,通过和团队成员的讨论,其中第5、6、7、8条,大家认为这些功能并不是新生入学的痛点需求,被暂定为低优先级的开发功能。
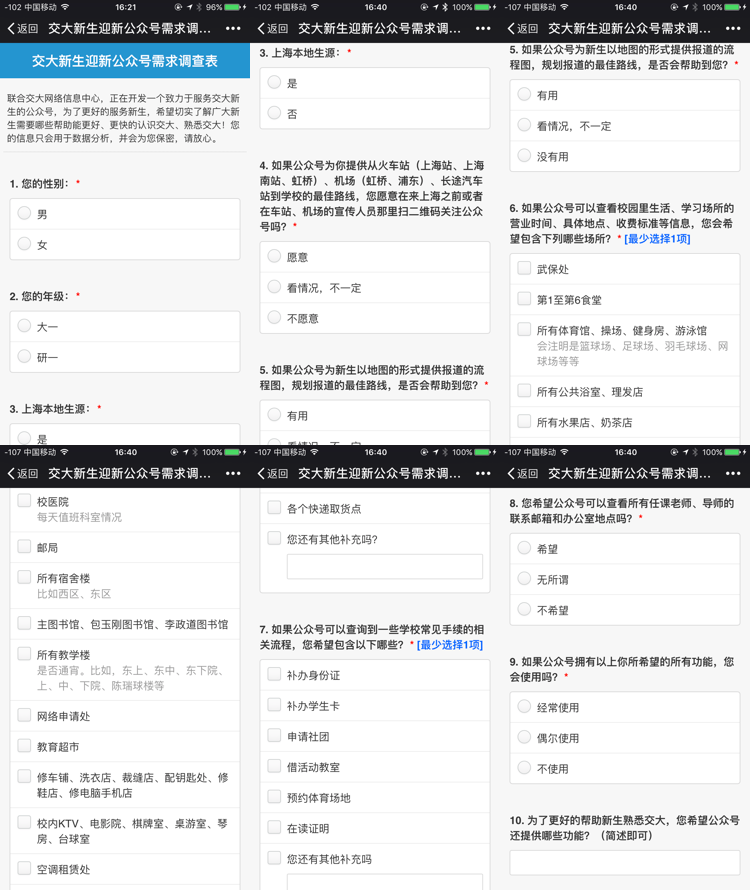
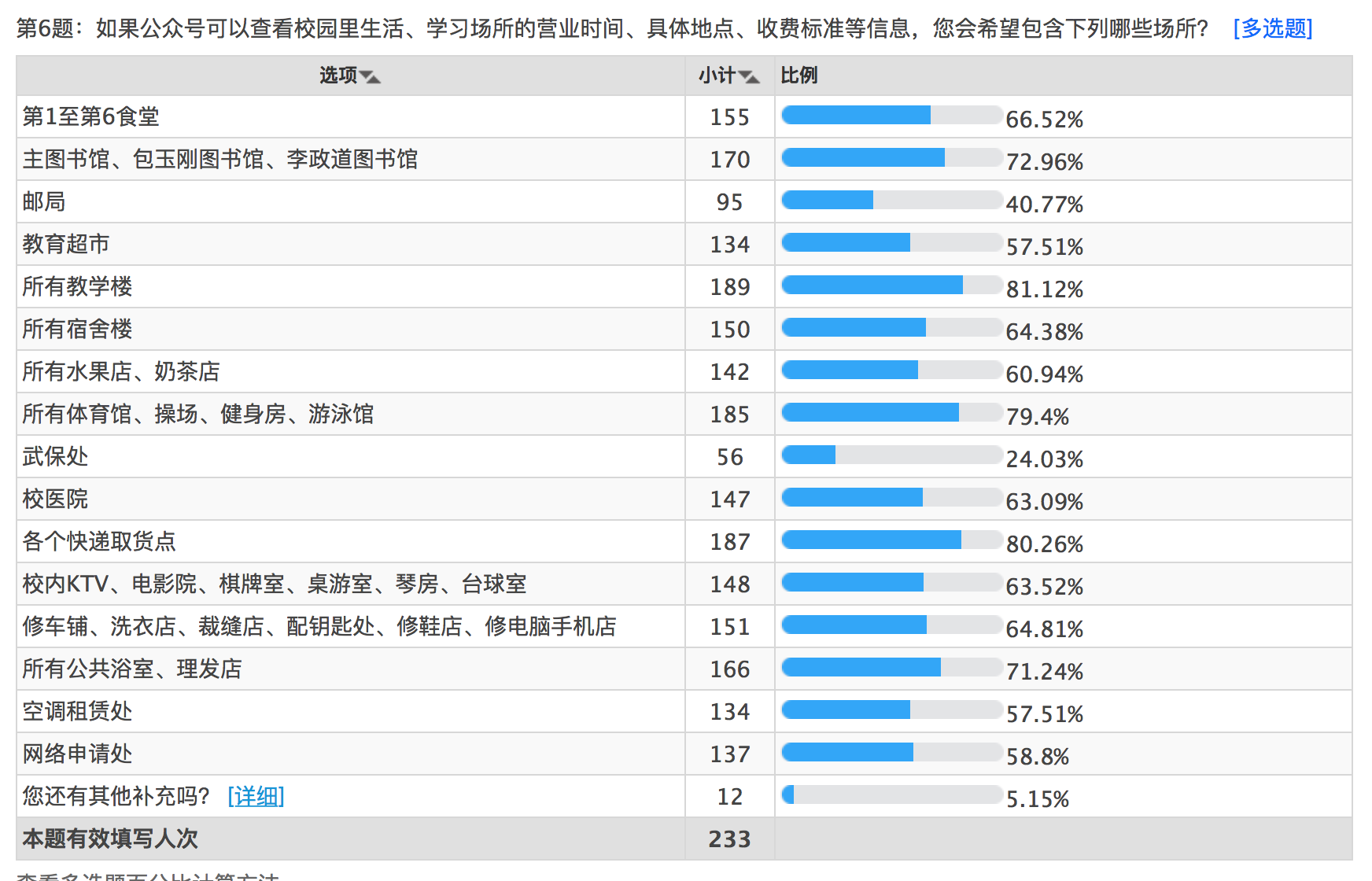
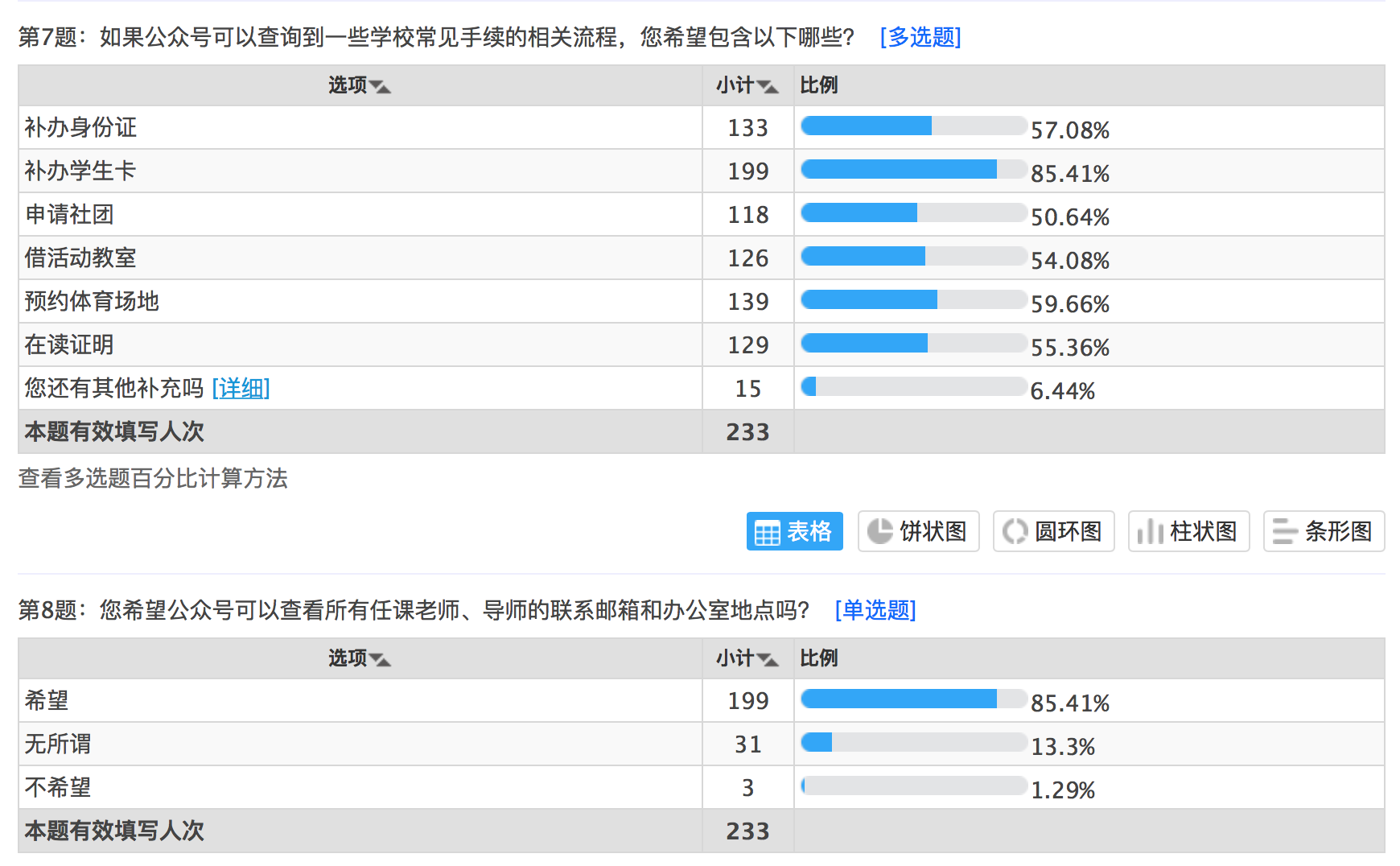
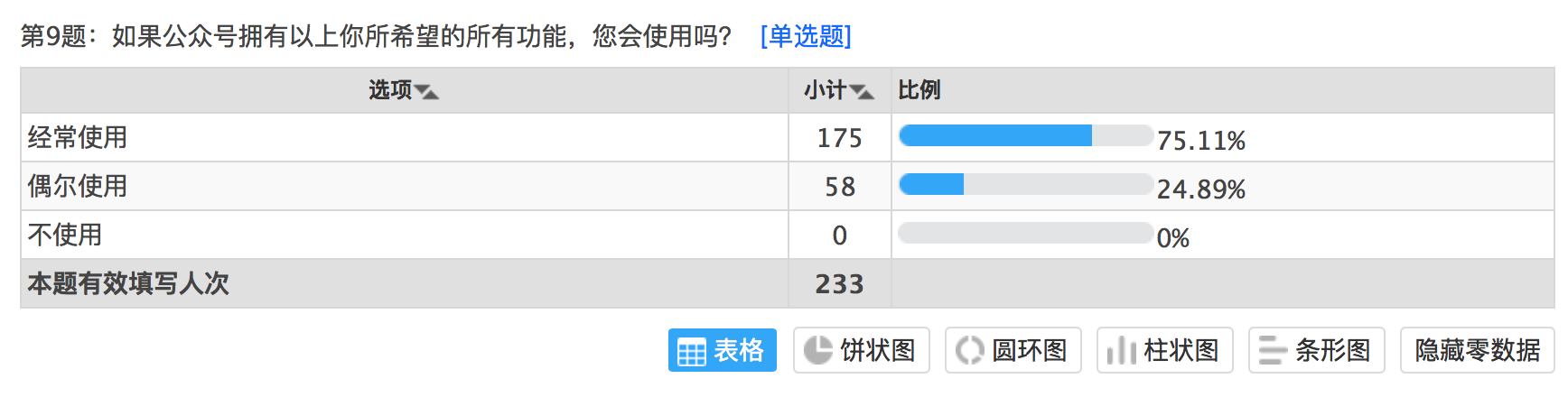
剩下的1-4条需求,以调查问卷的形式,发送给2017级新生群的新生们,以下是调查问卷截图:

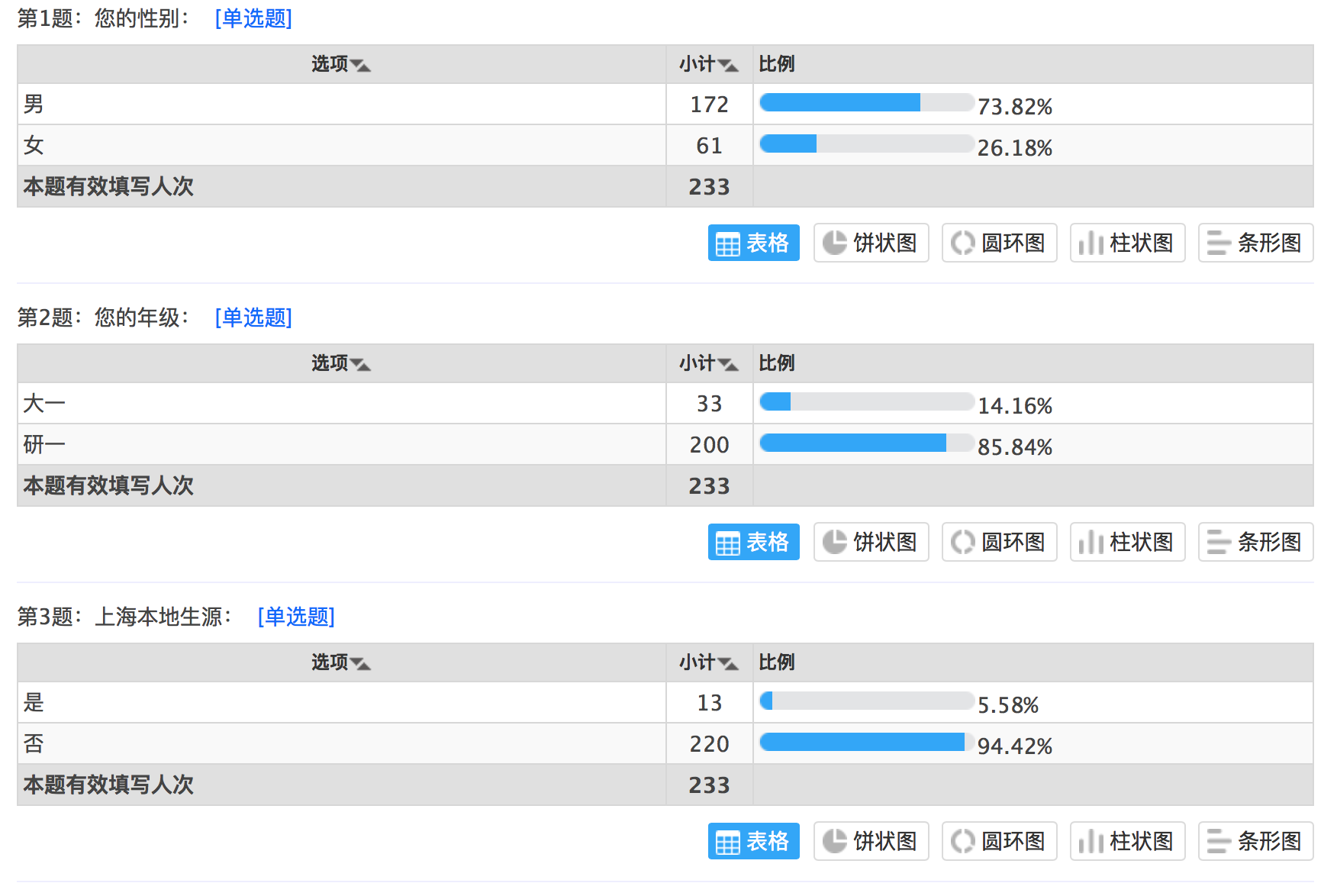
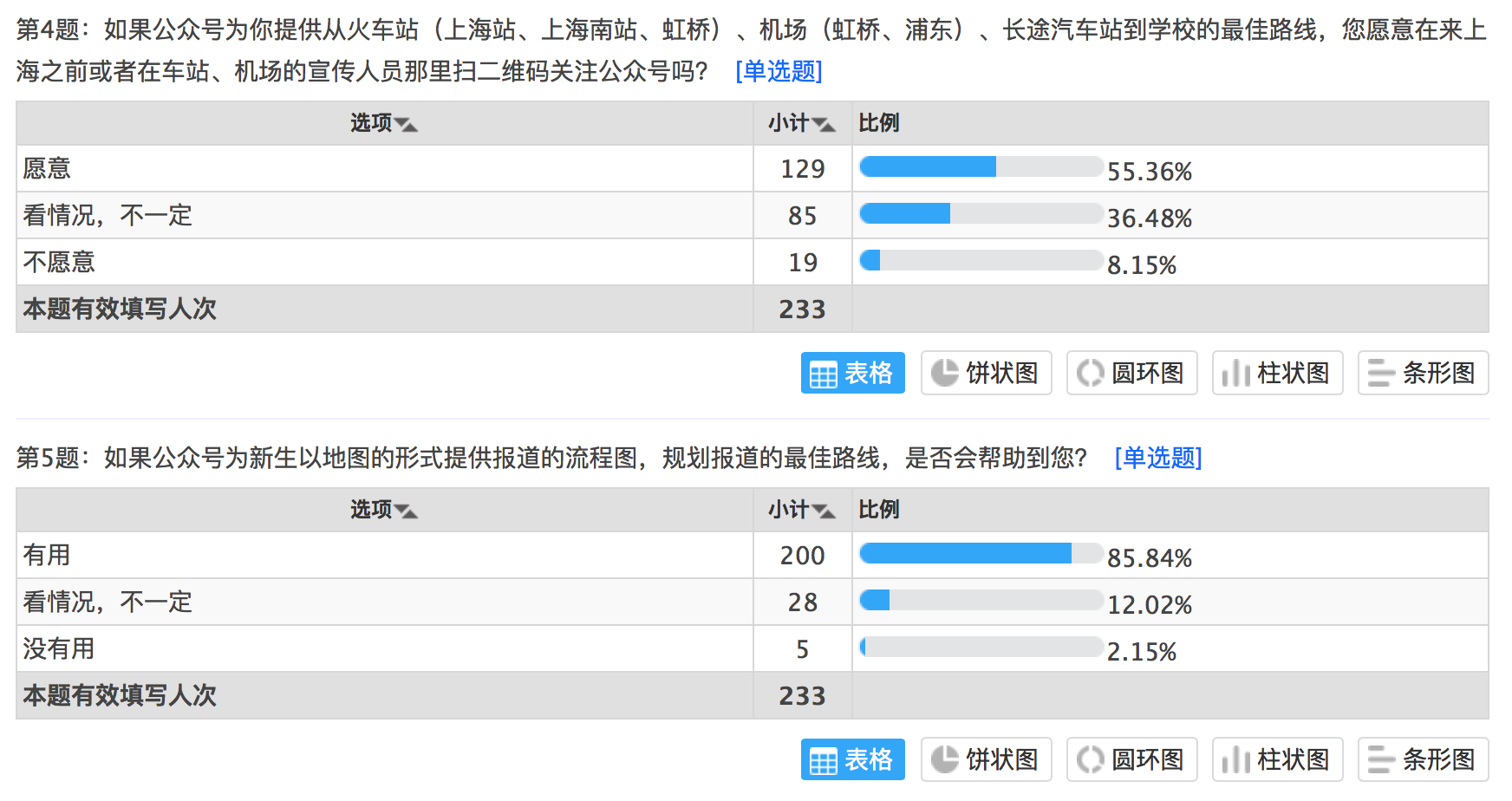
一共获取了233份有效问卷,接下来是调查问卷的结果:





结合调查问卷的结果,产品和开发成员对上述的需求进行了第二次讨论,从开发技术难度、开发周期以及需求必要性等角度对需求进行了最终的确立。结果见第四部分核心功能的确定。
5. 核心功能的确定
通过调查问卷的结果,团队里的同学们对这个项目增加了不少信心和热情,问卷的调查结果基本与我们最初的想法一致。
核心功能最终围绕着“有校园特色的地图”这个方向。因为从火车站、机场到达学校的路线百度地图等已经可以很好的提供该服务,那么我们就没有必要再做一遍了。与普通地图的不同点是,可以搜索到校园里面的教育超市、水果店、快递点、打印店、体育馆、修车铺等场所的营业时间与收费规则等重要信息,并且可以为用户规划到达那里的最优路线。这是前期核心功能的确定,准备以这个为突破口打开公众号的用户方向,后期会将目标用户扩展到全校学生,不断拓展公众号提供的服务范围,比如学校流程的整理、选课指南、重要商铺测评(包括吃饭、理发店等)。
6. 原型与交互设计
6.1 首页面
首页面是用户进来之后看见的第一个页面,所以一定要突出我们的核心功能,首先让用户对我们的第一印象深刻而有代表性,那么无疑屏幕的大部分应该是地图。
其次,借鉴了其他地图,把菜单标签展示在首页一定不是个好的选择,一方面,占用了首页的较大面积,另一方面,掩盖了搜索这一功能,搜索是能体现地图智能、快捷、个性化的重要部分。一个用户进来,肯定是抱着想要查找某个信息的想法进来的,如果通过搜索关键字,就已经找到想要找到的信息,那这是最完美的情况,如果找不到再通过查看菜单标签,所以菜单是帮助辅助用户的,不能喧宾夺主,所以它的设计应该不需要过于明显。
首页面效果图如下:

这里把搜索框放在最醒目的位置,并且设计简洁大方,为了新用户首次体验良好,搜索框添加了搜索提示语,并且将提示语设定成“餐饮”,因为搜索餐饮后的结果能更加全面的体现该地图的功能,而且食堂是大家最为熟悉的地方。
6.2 菜单页
在核心功能使地图的基础上,地图提供两大主要方式支持:搜索与菜单查看。
菜单的方式像这样:

选择加上菜单的方式,是因为考虑到,搜索功能可能不能做到很智能、完美,所有在此基础上,准备通过分类式的标签菜单形式,为新用户一目了然提供“我们能提供哪些服务”的这样一个菜单。但是团队里提出,一般互联网产品的下拉菜单都不会很多,用户没有耐心和时间去仔细看,所以在设计菜单的时候,在尽可能极简的情况下,呈现最多的内容,因为我觉得一个新产品,第一位是要吸引用户,而只有让用户知道你能提供哪些服务,才有可能黏住他们。
通过点击搜索框右侧的箭头或者点击搜索框(焦点在搜索框时),菜单会被触发显示,下面是V1.0.0上线时候的菜单页:

而菜单里每个标签的排列顺序,是结合问卷结果的票数进行排序的。
这里在这个菜单里每个标签的布局这里修改了几次,为了尽可能保证看上去整齐、美观,而且又要让开发容易进行二次开发,和开发讨论了几次,才确定成了上图的样子。
6.3 搜索页
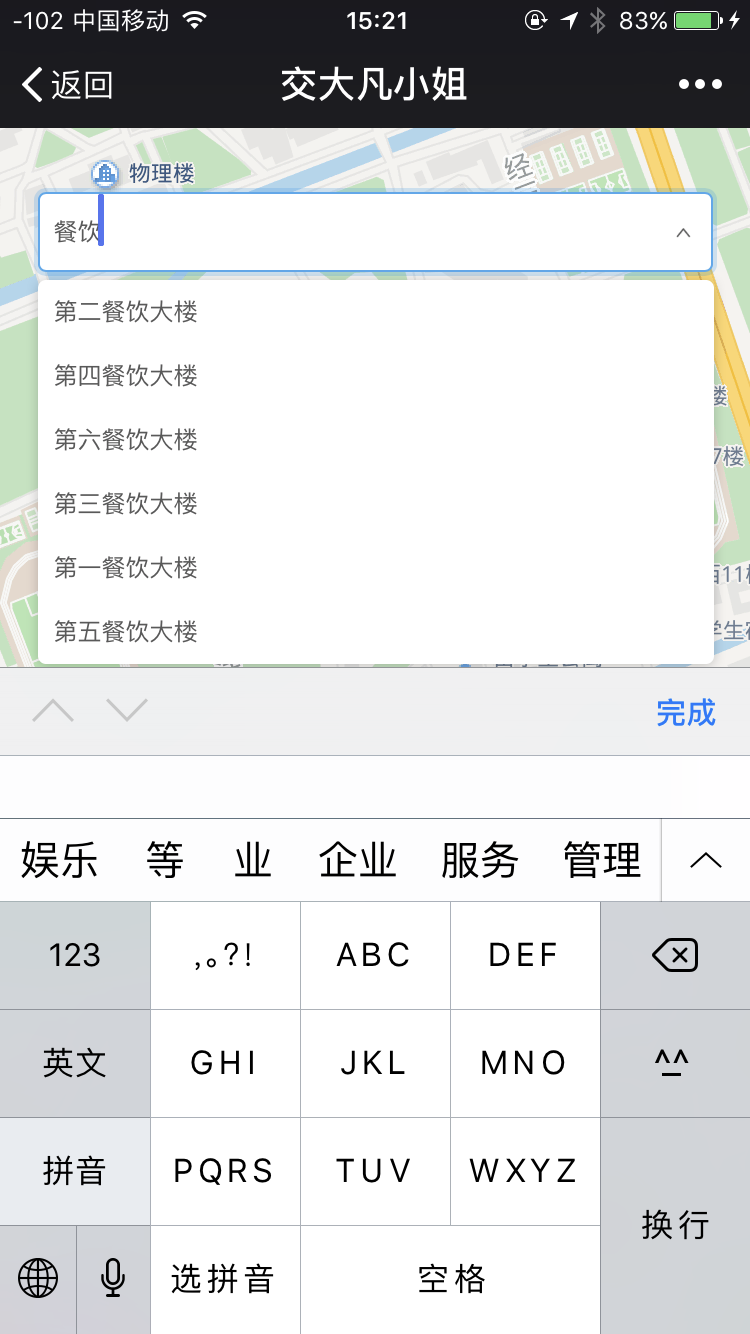
采用了分块半匹配式的搜索,即通过搜索关键词可以智能提示用户可能需要查找的地点,随着用户的输入,下拉搜索框会实时更新。与以往有些搜索不同的是,不需要输入完关键字再点击回车再出现相关搜索结果,我们的搜索方式,大大减少了一次用户点击。
当输入“餐饮”时,效果如下图:

这是点击图中显示的任何一个餐饮大楼(即食堂),即可进入目标地点的页面。
6.4 结果页
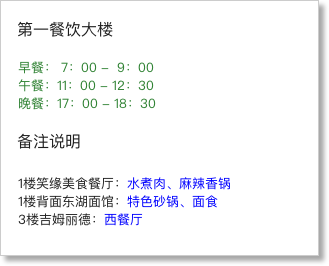
接着上面,比如点击了“第一餐饮大楼”,会进入搜索结果页面。
目前上线的版本的显示页面是这样的:

但是,这不是最初设计图的样子,原因在后面会具体说。于是,第一版的样子简单了不少。只是保留了最重要的一些东西。
然而设计稿中的具体信息弹框是这样子的:

这些已经在V1.0.1的测试中通过,后面即将上线正式服务器。
7. 开发与压力测试
这里我主要说一下,在这个项目的全过程中,我作为产品也是团队负责人,我与开发、运营、测试做了哪些工作以及扮演了怎样的角色。
7.1 我 vs 开发
(1)安排工作
负责将这个产品的所有任务,梳理成一条时间线,尽可能将团队成员的工作最大并行化,避免某个时间段,某个同学闲着没事干。大概在确定了核心需求和核心功能之后,开发和我(产品)就可以开始工作了,虽然这时候我的产品设计稿还没有画好,不过开发这时候是可以去开始部署开发环境的,因为核心功能已经确定,需要的一些接口的是不是开放,这个功能是后端是用怎样的逻辑去实现等等。
所以如何安排好每位开发的工作,并且协调好该任务的需要的时间,是产品非常重要的工作之一。这里需要说一下的是,我们的团队人数很少,所以产品文档都是后写的,前期各种具体细节都是处于变化之中的,先写产品文档是性价比很低的一件事,所以交互与逻辑的一些描述,我会在产品设计图中用文字和流程图的形式进行说明,这里和大的互联网公司应该会有些出入。大公司听说是开发根据写好的产品文档来开发的。
(2)跟进进度
每个任务派发下去,都会确定好具体工作内容与工作周期的,跟进并了解每个任务的进度才能确保整个项目的如期完成。这里的工作内容偏向于项目经理了,不过现在不同公司对产品经理和项目经理的区分也是各不相同。
这个项目中,这部分工作,我就犯了一个错误,因为在项目进行过程中,我们正赶上两个星期的暑假,加之团队的主力开发那段时间有其他项目压身,分给我们这个项目的时间远远低于预计时间,而我们也没有及时跟进他的进度,导致在不太早的时间发现,工期远远落后,恐怕不能按计划上线所有预计的功能,这时候只能开会来讨论,出现了问题只能来解决问题了,可见跟进进度这件这么简单的事情,是可以影响到整个项目的。
(3)解决困难
当得知项目一定不可能按照原计划全部开发完的时候,这时候不是你自责后悔的时候,要做的是,提出补救计划,将损失降到最低。由于我们这个产品目标用户是2017年即将入学的新生,所以必须要在新生开学9月10那天上线,晚一天都意味着整个产品的失败。那么既然时间来不及了,那么只能忍痛去掉某些功能,虽然目前已经是删减后的核核核心功能了!所以犯了错就要跪着弥补。最后去掉了规划路线这个功能,因为吸引用户的应该还是搜索和查看校园地点的功能。
7.2 我 vs 运营
运营,我简单的理解就是宣传吧?我没正式工作、实习过,姑且这么理解吧。到了产品快要上线的后期,我负责与运营对接,主要是我给她一个目标,然后具体她来给我一个实施方案,我们俩根据方案讨论、修改,最后她去执行。
7.3 我 vs 测试
在我们这个项目里,测试的任务就是将即将上线的产品,根据功能列表,一一体验一遍,一方面是检查数据的显示准确性(我们这里开发手动丰富了交大特色的数据库),另一方面是体验交互与逻辑上有没有什么违反常规的地方以及令人不舒适的地方。因为这个产品从头到尾都是我在跟进,每一部分没有人比我更了解,所以测试这部分工作是我来负责的。
8. 上线后的反馈与优化
学习早期腾讯QQ产品的设计,把“反馈与建议”这部分放在了产品最为醒目的位置,一个新产品是否能不断优化进度,最重要的还是看用户的反馈与批评。我们引用了QQ吐个槽社区,接入到了我们的公众号,并且设置在公众号的一级菜单处。
无论是“吐槽”社区,还是公众号的后台留言,我们每天都会不定期的去查看回复用户的问题,对于有待改进的建议与意见,进行记录并安排进后面的工作中。
奇怪的是,没有收到任何攻击性的语言批评,其实之前已经做好被喷的很惨的心理准备了,毕竟我们不是专业的公司团队,大家还都是学生。能看到的数据只是公众号取消关注的数量,每次去查看数据的时候,还是会有些小紧张的。
通过分析和改善,第二篇文章比第一篇文章的增粉数大幅提升,其他数据也有所改善。结合数据改善运营和产品优化真的是一个比较大且重要的话题,这部分哪天有空来更新~
9. 后期版本不定期更新
2017.6.23 项目启动
2017.9.10 上线智能地图V1.0.0
2017.9.27 第一篇推文《服务交大 | 请收下我的一点小心意》
2017.9.30 第二篇推文《动态版校车时刻表开通啦!》
作者:Kris (微信公众号:@交大凡小姐),在读研究生,产品实战爱好者。
本文由 @Kris 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








运营就是宣传?真的是产品小白啊姑娘
有个问题,你们的搜索如果结果过多,不完全怎么办?还是当前你们控制了显示的数量???
搜索结果如果过多,也全部会显示出来的,通过上下滑动可以查看
设计风格有待提高
我拿起拖鞋走向正在玩狼人杀的姐姐
很厉害,赞一个