解析移动应用数据加载的三层策略与模式

本文通过讲解组合使用技术、交互和界面这三个层次的常用策略,希望能驱动你更好的决策。
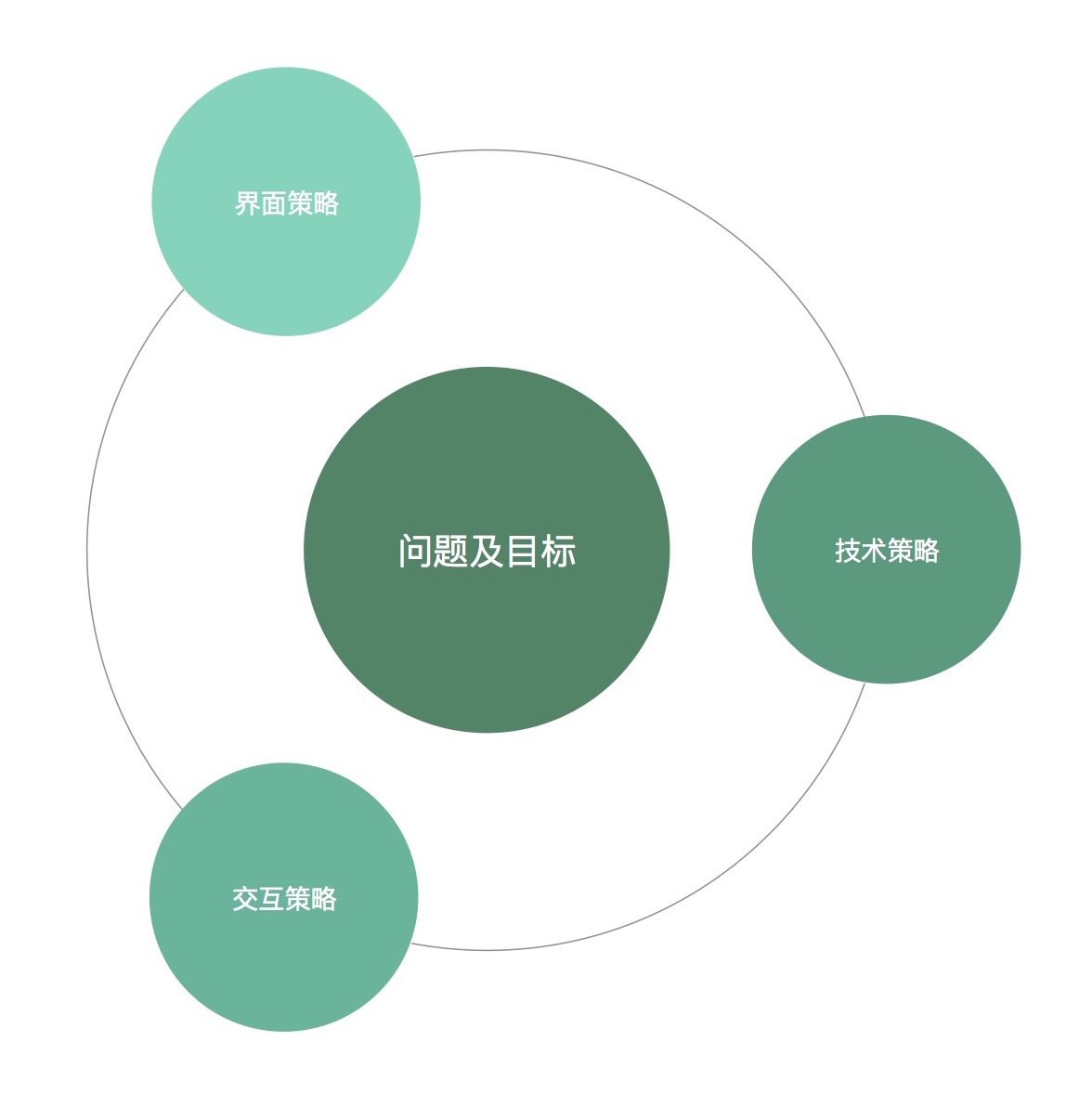
一、研究问题的方式

组合使用技术、交互和界面策略来解决具体问题及目标
用全面的思考来做出更好的决策,这三个层次的思考永远是相关的。
本文通过讲解这三个层次的常用策略,希望能驱动你更好的决策。
二、技术策略
因为加载的本质是通信的过程(此处只涉及数据传输,不涉及系统底层进程,但是原理相同),例如有些游戏进度条加载时会提示「加载不消耗流量」,此时的加载属于系统硬件加载,没有产生数据通信,所以暂不考虑。
1、同步加载
(1)什么是同步?
我们来讲一个小朋友的故事:有一天大雄正在学校做数学作业(当前任务),有个特别强壮的同学胖虎走了过来,把作业本猛的丢到大雄桌子上叫到「先把我的做完,我就在这看着你!」(收到同步任务),大雄对比了一下身型差距,敢怒不敢言,只好先拿过胖虎的作业本开始做(中断当前任务,开始处理同步任务),直到做完了胖虎的作业,很不情愿的交给胖虎(返还任务数据),等到胖虎美滋滋的走掉了,大雄才开始继续做自己的(继续之前的任务)。
这个持强凌弱的故事就和同步的原理类似:同步加载请求执行某一任务,直至该请求返回数据之前,请求端什么也不干就在旁边等待。这种方式类似产品开发流程中的瀑布模型,产品设计之后才能交付开发,开发完成之后才能交付测试。还有某些应用,有新版本更新时弹出一个模态提醒(一种必须操作的提醒样式),点击「更新」之后就在模态提醒内下载,此时不能返回不能退出也不能进行任何操作,除非你杀死应用进程。
(2)为什么用同步加载?
- 即时性,加载完成/失败会立即得到反馈结果,上下步操作关联性强
- 技术上更易于实现,避免了异步加载产生的各种资源利用和同步问题(比如在客户端更改某属性值,因为网络延迟,服务器没有收到更改消息,而客户端显示已经更改成功,于是去请求了其它数据产生错误。PS:真实情况要复杂得多)
(3)同步加载适用情况
- 登录注册,提交订单,上传资料等下一步操作与当前操作相关的情况,俗称顺序操作(例如登陆之后才能发帖)
- 扫码支付,修改重要资料等获得操作结果特别重要的情况
- 产品开发资源不足的情况,程序猿开发异步是要工时的(乱加需求是要被打的哈哈)
2、异步加载
(1)什么是异步?
回到刚才的故事,大雄被人欺负心里很苦闷,晚上回家找到正在吃鱼的哆啦A梦,对它说「能不能给我做个道具收拾胖虎,等你做好叫我一声」(收到异步任务),然后就去做别的事情了,哆啦A梦抬头看看他继续吃鱼(继续之前任务),而大雄就等着什么时候收到道具收拾胖虎了(等待返还任务数据)。
异步加载在发送信息之后,继续执行下一步操作,等什么时候收到请求的信息,再进行处理。举个不太恰当的例子,异步加载就相当于产品开发流程中的敏捷开发,现在可以研发工作和测试工作交叉进行了(同时开展,完成不同任务)。在同步加载小节更新应用的例子里就是,点击「更新」之后,下载任务跑到后台下载去了,你依旧可以在应用里随便玩,终于不怕突然点错什么卡住啦。
(2)为什么用异步加载
- 有效的提升用户体验,界面跳转动画和异步加载会让用户觉得反馈很灵敏,增强操作的流畅度,避免用户被阻塞在等待界面产生负(bao)面(zao)情绪,但是操作之间关联性差,若异步处理不好容易让用户产生疑惑
- 如果同步加载速度太慢,很可能会长时间停留在加载界面,让人欲罢不能(不过现在有些应用已经开始提供同步加载时的用户出口)
(3)异步加载适用情况
- 只要不涉及重要资料和顺序操作的数据加载都适合异步加载
- 大量图片/视频的页面
- 大量item的列表页
- 涉及大量数据计算的页面
- 体量庞大的H5页面
3、回调
(1)什么是回调?
简单来讲,就是你给别人发个邮件,他处理完之后给你回邮件,回邮件的过程就是回调。微信登录就是典型的回调过程,在你的应用里点击微信登陆,然后调用微信,微信授权成功之后,再回调登录成功的信息给你的应用,你的应用就知道「噢,他登录成功了」。
(2)回调的意义
回调是异步实现的基础,回调实现了应用间数据传输,服务器和客户端之间的主动数据交互等,在此就不多说了,在数据加载这里我们就按同步异步来讲就好。
三、交互策略
此处要注重强调一下,不同的交互策略运用了不同的技术策略,这是两个维度,并不是简单的一对一关系,要学会配合使用。
1、启动页加载
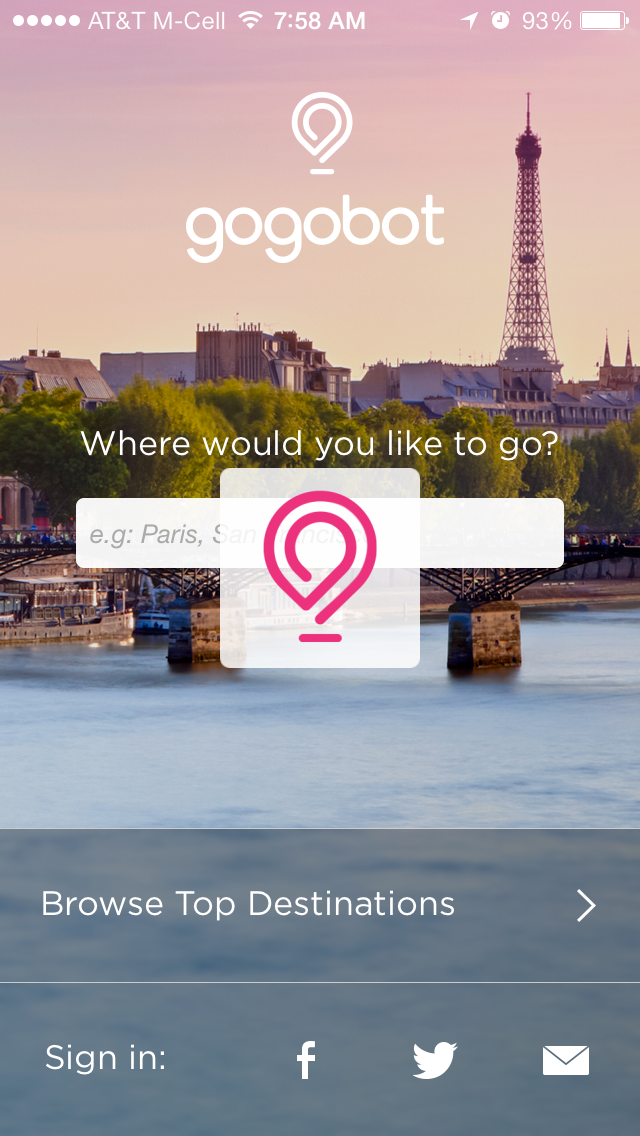
同步加载时的常用策略是:加载完某些数据才能进入应用,适合对某些关键数据进行检查,例如检查用户身份信息,此种策略为了保证一些关键数据的可控性。
异步加载的常用策略是:进入应用内在加载使用的数据,例如进入应用再刷新首页,这种策略为了提高进入应用的速度。
2、当前页加载
大部分都是的同步加载,要在当前页面完成数据加载,才能进入下一页面。网不好?那就在这呆着吧(; ̄ェ ̄)。
不过一般会在加载期间显示一些小动画,例如小菊花,来减缓用户等待的阻塞感= =。
在APP里,一般加载失败留在当前页面;而在H5页面里,一般加载失败,页面为空或报错。
3、下一页加载
为保证用户体验,现在大多数应用都采用下一页面加载策略,毕竟在当前页面卡住和在下一页面卡住是两种不同的感受哦,用户心理如是也-_-#,而且网络差导致页面加载过慢时,在下一页加载能一定程度上转移仇恨,让用户感觉进不去界面是因为网络或者其它原因,而我们(APP)可是在很努力的帮他加载呢,千万不要怪我们呦~
敲黑板:「下一页加载不等同于异步加载」
(1)白屏加载
这种就是下一页加载的同步加载版本,一进入页面出现一个大白屏,直到加载完成一次性显示全部页面。
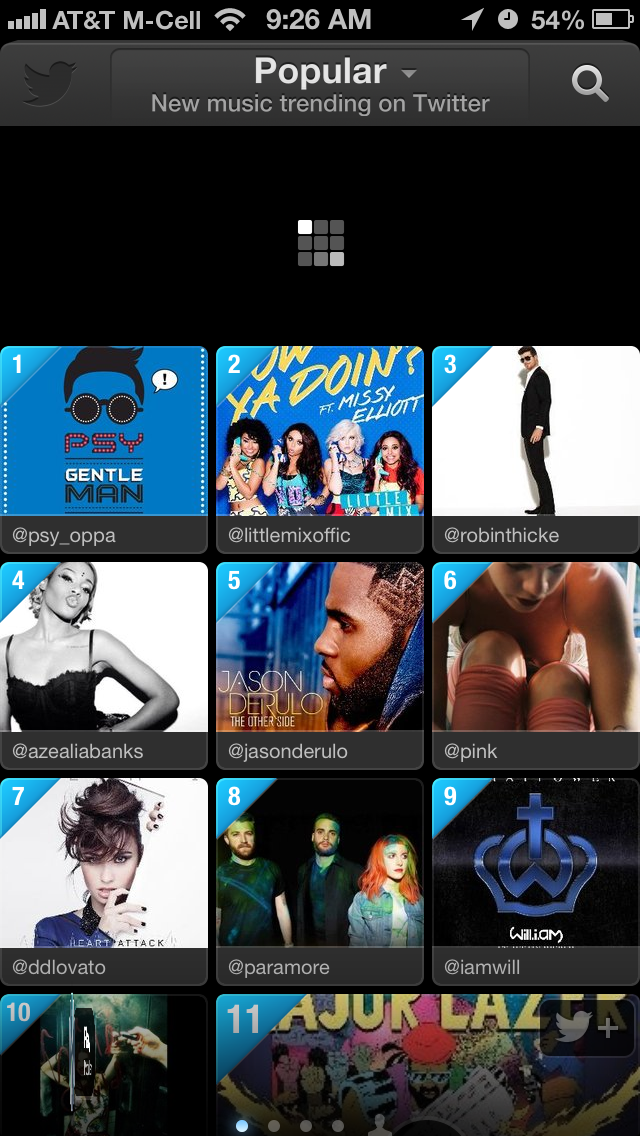
(2)分步加载
一般我们说的分布加载都是异步加载,但是异步加载不是分布加载,要分清楚包含关系呦~
- 分布加载一般先加载占网络资源小的元素,随后再加载图片、视频等占大量网络资源的元素,这种方式多用在大量图片/视频的页面
- 另一种形式是先加载页面的框架,然后再加载框架里的内容,这种方式多用在页面元素有层级关系的页面(例如嵌套),可以保证页面打开后显示的格式可控
- 还有一种形式是加载固定数量的item,现在有大量内容的列表页面的产品,在Feed流页面普遍使用分布加载,来保证用户流量和阅读体验的平衡
(3)延迟加载
有些内容不是界面初始化的时候就需要的,可能在用户下一步操作(例如上滑页面)的时候才会出现的,而这些内容又占用很多的网络资源(比如图片、视频)这时就使用到延迟加载的策略,延迟加载也属于分步加载。
例如淘宝,用户浏览时只加载当前屏幕的图片,直至上滑界面使新的图片进入可视区域时,才会加载新图片,这样可以节省用户流量,同时保证用户操作的可用性。
(4)预加载
我们和延迟加载对比一下:延迟加载是进入可视区域后才会加载,预加载就是在进入可视区域前加载。
预加载是一种在节省流量和流畅体验二者中向流畅性优化的例子,理想情况下是使用户感觉不到内容的加载过程,滑到哪就能看到哪。
5、智能加载
断网或弱网时,缓存加载策略能有效提升用户体验,在页面中显示之前缓存在本地的内容,使页面不至于出现大白屏或者错误代码等。
6、渐进加载
傅立叶变换的实际应用,主要用于高清图片的加载,在传输大图的过程中,先显示一个模糊效果,随着下载数据的增多,逐渐精细图片的细节,形成一个平滑的加载过程(形成平滑的用户体验),最终变成完整分辨率的清晰图片。
渐进式加载要预先处理图片和优化应用支持,这有点麻烦,所以有一些替代方案的尝试,举例如下:
- 微信的加载方式:先显示一个小图/缩略图,随后加载完成大图/高清图再显示大图;
- 传统的加载方式:图片从上至下/从左至右显示完成,类似打印机逐行扫描;
四、界面策略
在UI设计里,关于数据加载的表现形式千变万化,具体处理方式总结起来大概有以下几种。诺,你看
1、状态栏加载

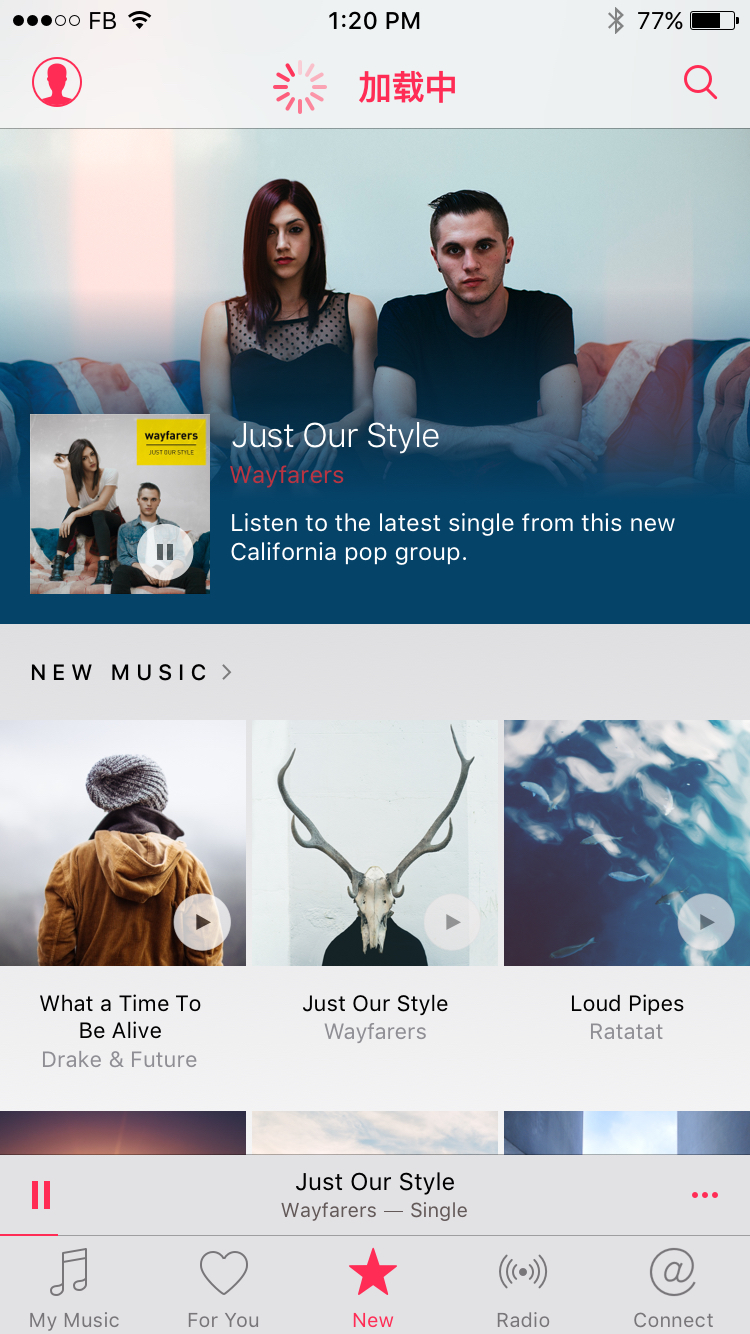
2、导航栏加载

3、白屏加载

简单粗暴你看是不是?
4、Toast加载

5、进度条加载

6、下拉刷新加载

额外提一下,细腻的下拉动画是包含下拉加载、释放加载、正在加载三种状态的呦~
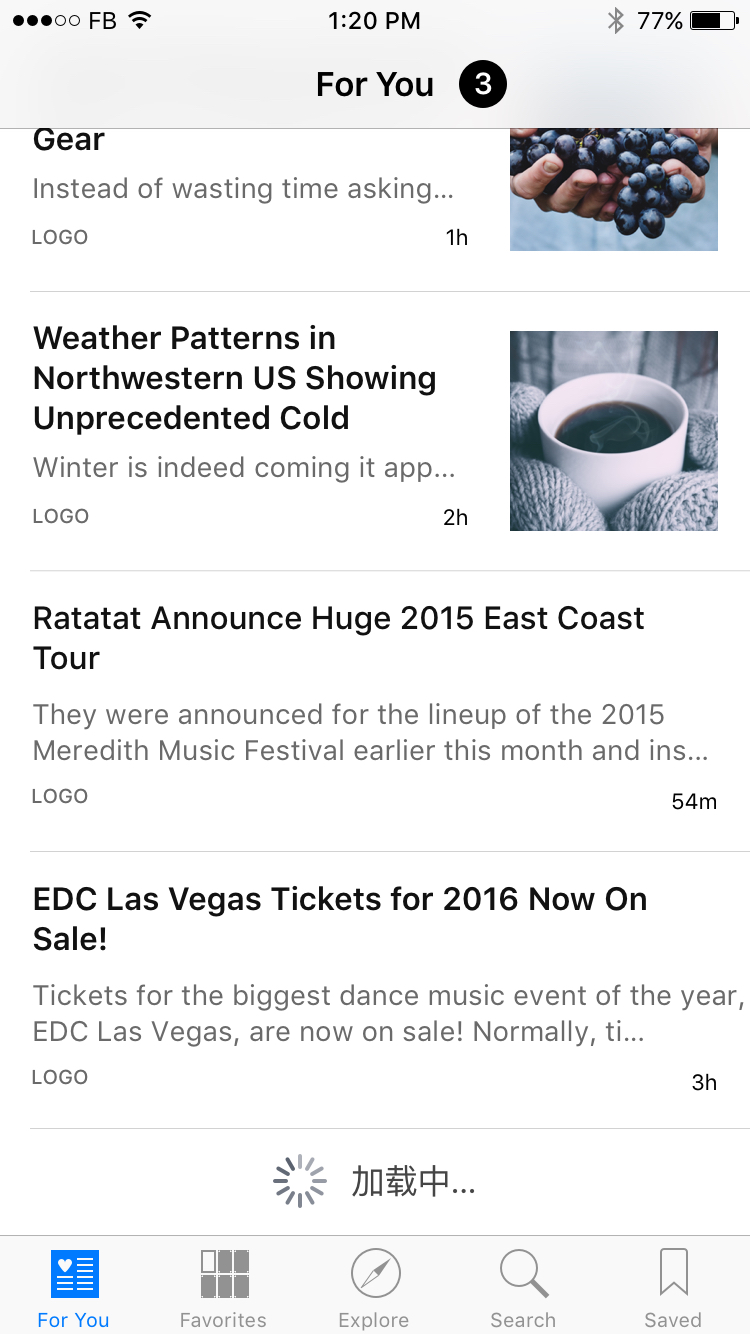
7、页面上滑加载

8、全屏加载


白屏加载的变种,加入了用户体验的优化,别说效果就是不一样,在解决问题上的每一点探索都值得尊重,所以我单独把它列为一类(启动应用加载也属于全屏加载)
五、策略组合
如果能看到这里,你一定对技术、交互、和UI三个层面的数据加载解决方案有了大致的了解。非常重要的是,在实际设计中,这三个层次的解决方案是互相交叉组合来匹配具体的应用场景的,使用不同的策略优势互补,配合解决复杂问题,其目的都是为了更好的用户体验或完善业务逻辑。
此处就先不讨论具体策略组合来解决场景问题的方案了,希望正在看文章的你也能思考思考,有哪些有意思的策略组合,解决了复杂场景的问题,可以留言我们一起讨论交流~
本文从技术、交互、UI三个角度梳理了移动应用数据加载的常见设计模式。但是大家一定要记住,模式只是一些比较成熟的解决方案,在实际设计中不要被模式约束,也不要滥用模式,要深入剖析每个设计模式是在什么环境下为解决什么问题而设计的,明确问题环境的约束,找到合适的妥协点,完成你自己的设计。
关于用户体验:文内多次提到用户体验,但是因为涉及篇幅太多,而且本篇文章不打算深入聊用户体验,所以没有深入讲解,请见谅。
作者:王雪峰,工业设计转产品经理,奋斗在创业IT公司,擅长用设计思维思考产品问题。
本文由 @王雪峰 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pixabay,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







