如何运用「用户场景法」进行产品设计?

现实工作中是不是每次需求评审会,似乎资深产品总能从用户角色、用户场景、用户体验、闭环角度找出你所设计产品的一些问题!怎样才能在产品设计中避免因用户场景、用户体验等角度产生的问题呢?“解铃还须系铃人”,从用户场景出发,一起来探究下如何运用用户场景法设计产品从而避免这些问题。
今天的分享从应用最广、最常见的产品:表单举例,来看看如何运用场景法进行设计。表单通常在产品中承担某功能/流程的起始页,在使用功能/流程时最先触达页面,是功能/流程的脸面,因此设计的好坏直接决定着(首因效应:也叫“第一印象”效应)用户转化留存。
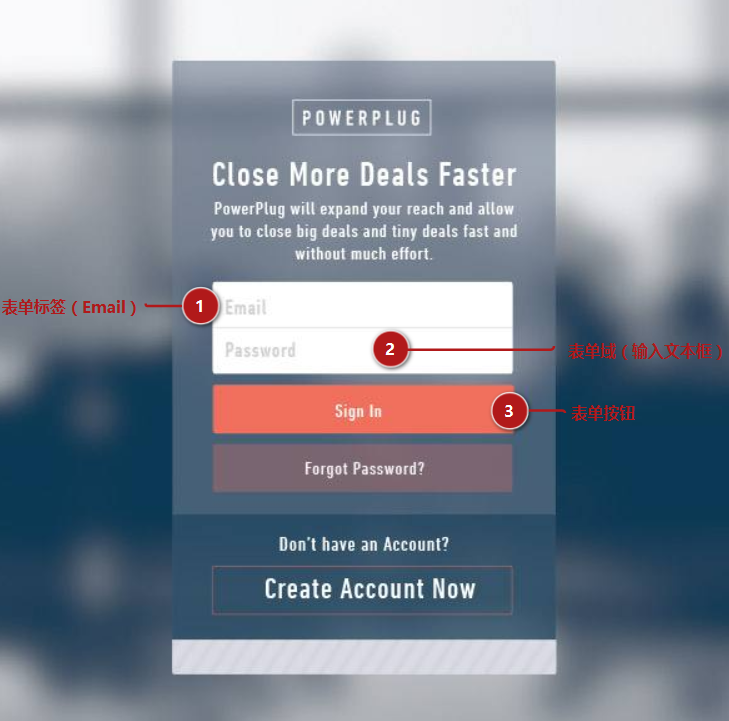
表单在页面中负责用户提交数据的采集,一个表单有三个组成元素:表单标签(字段定义)、表单域(文本框、下拉框、复选框等)、表单按钮(提交、重置等)

了解完表单概念及作用后,正式进入本文的主题:运用用户场景法设计产品
步骤一:绘制用户场景行为图
分析用户使用场景:
- 使用产品需经历哪些场景
- 每个场景的目标是什么
- 完成目标需经过哪些行为
- 每个行为背后会有哪些触点
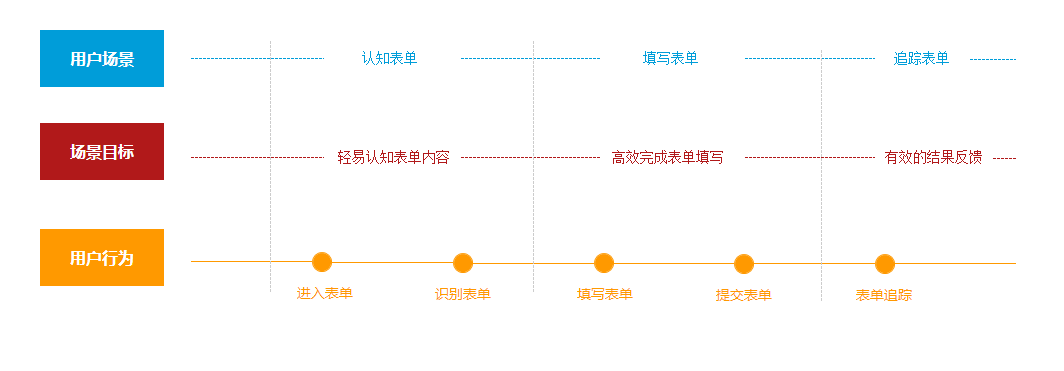
从用户视角出发,完成表单场景任务大致可分为:认知表单、填写表单、追踪表单三个小场景,并对每个场景的目标及行为进行分析并绘制出如下用户场景行为图。

用户场景行为图
步骤二:对用户行为触点分析找出用户痛点
对用户场景行为图拆分进行分析,找出用户触点方面的痛点:
- 用户在场景中有哪些行为
- 行为背后有哪些触点
- 触点背后有哪些痛点是转化的关键点
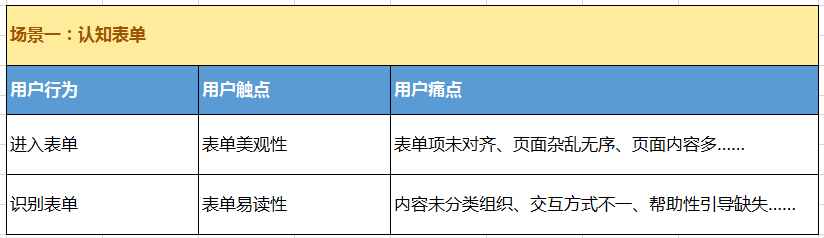
第一个场景:认知表单(进入表单、识别表单行为),此场景时用户触点就是表单美观、易读性。触点的反面基本就是属于用户的痛点:杂乱、可读性差、页面内容多、信息组织不够清晰等等

场景一触点痛点分析
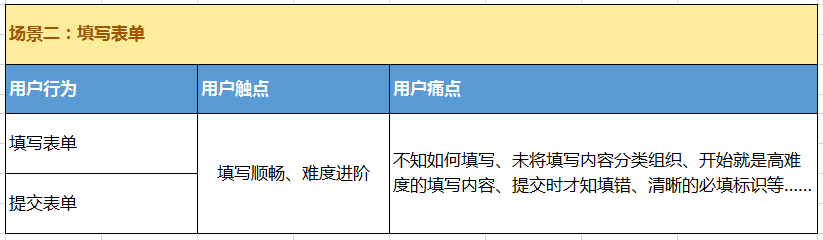
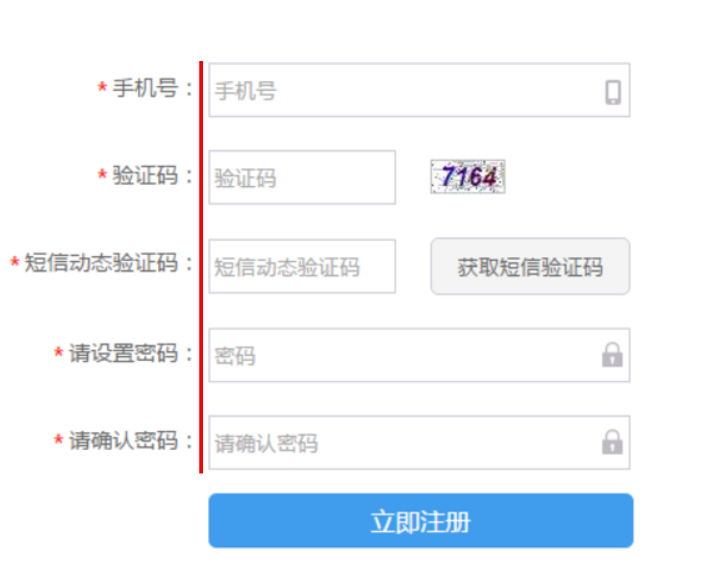
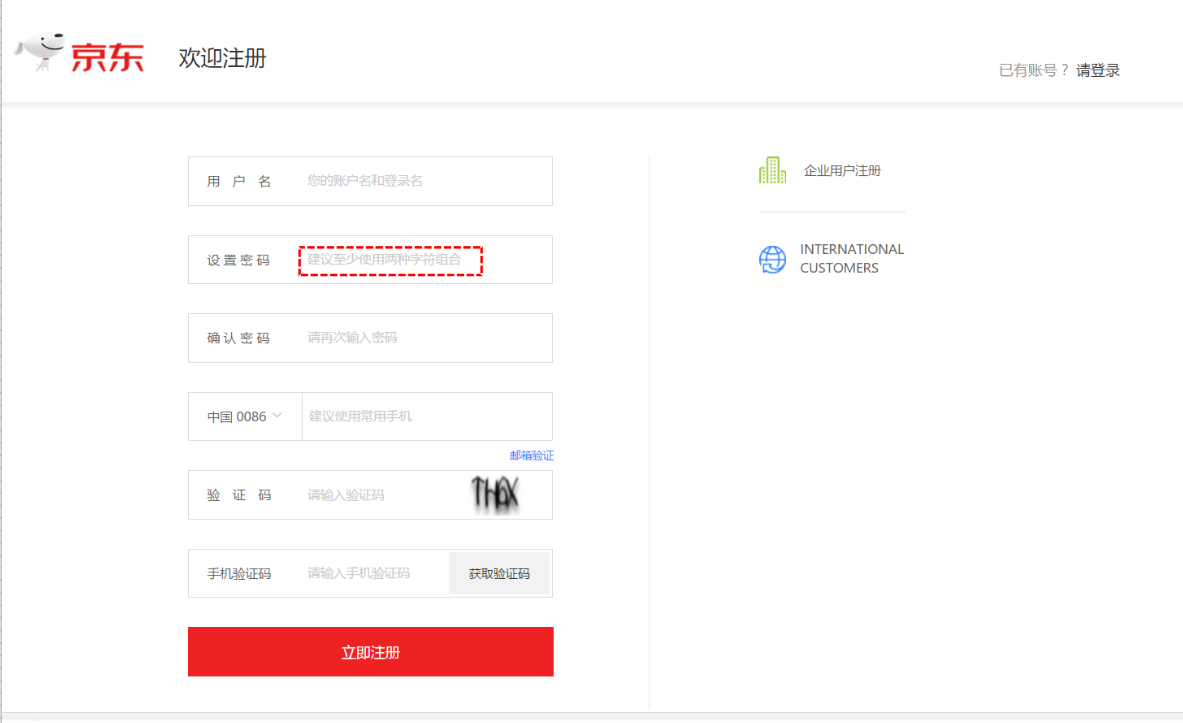
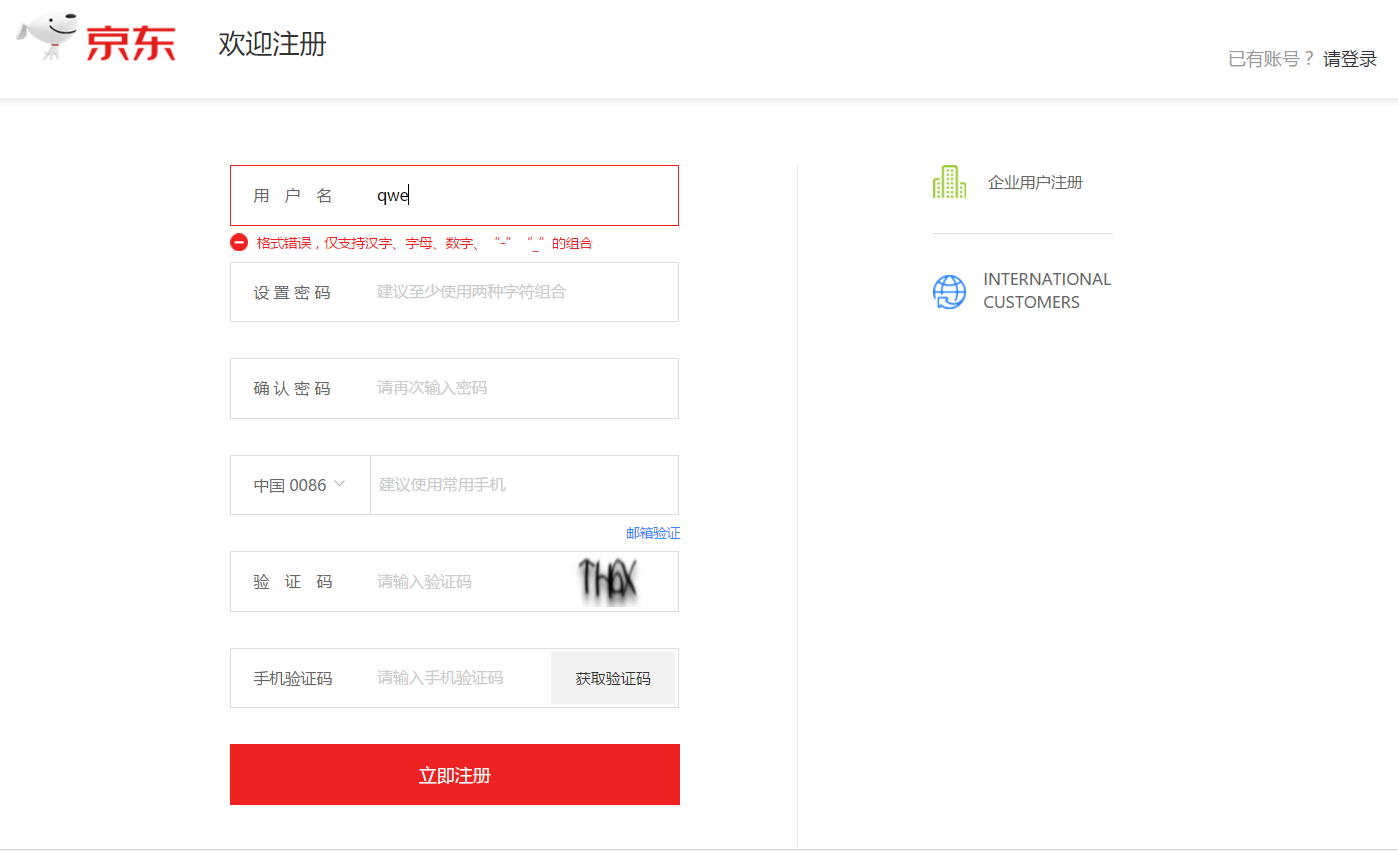
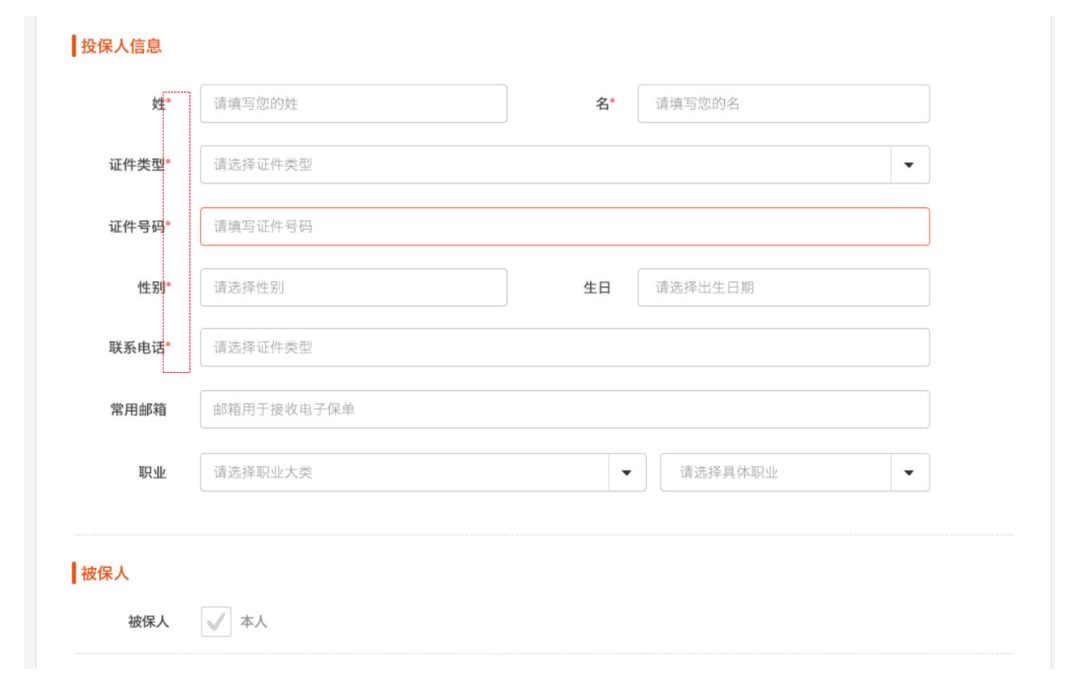
第二个场景:填写表单(填写表单、提交表单行为),此场景时用户主要触点为表单填写顺畅性、难度进阶性。用户痛点主要有:未有填写性的帮助文案(如密码设置:往往用户输入完成后才告知密码格式错误等等)、填写内容组织错乱(如个人资料设置:将账户信息与个人信息混在一起)、开始就是高门槛的填写内容(如注册时:首先就要你上传身份证图片等……)

场景二触点痛点分析
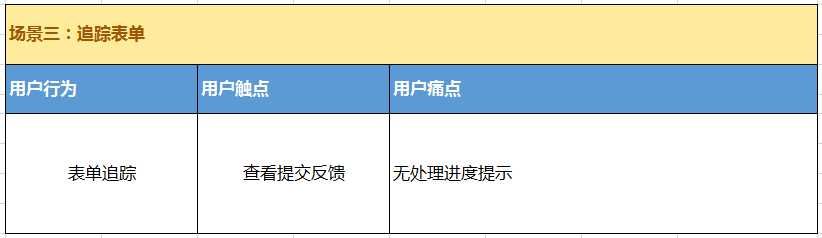
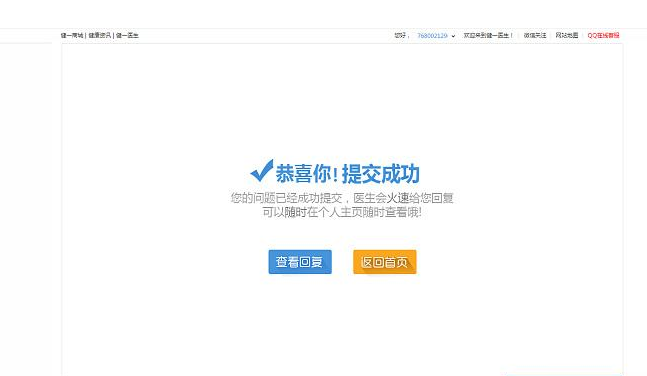
第三个场景:追踪表单(提交结果查看行为),此场景更多体现在申请表单上。用户痛点就为简单的:及时有效的系统结果反馈(设计的闭环),如提交表单后未告诉用户提交结果,什么时候会处理,大概什么时候能看到最终处理结果等!

场景三触点痛点分析
步骤三:结合场景目标、用户痛点给出设计方案
代入用户角色,结合场景目标、用户痛点给出方案:
- 代入用户角色围绕场景目标提出策略
- 针对行为路径中的痛点给出解决方案
- 将策略与痛点方案结合给出产品最终设计方案
1、场景一:认知表单
场景目标:帮助用户快速认知表单:美观性、易辨识性— 减少认知负荷
(1)、标签对齐

表单标签对齐
通过对齐表单标签,减少页面错乱感,提升美观性:解决杂乱无序痛点。
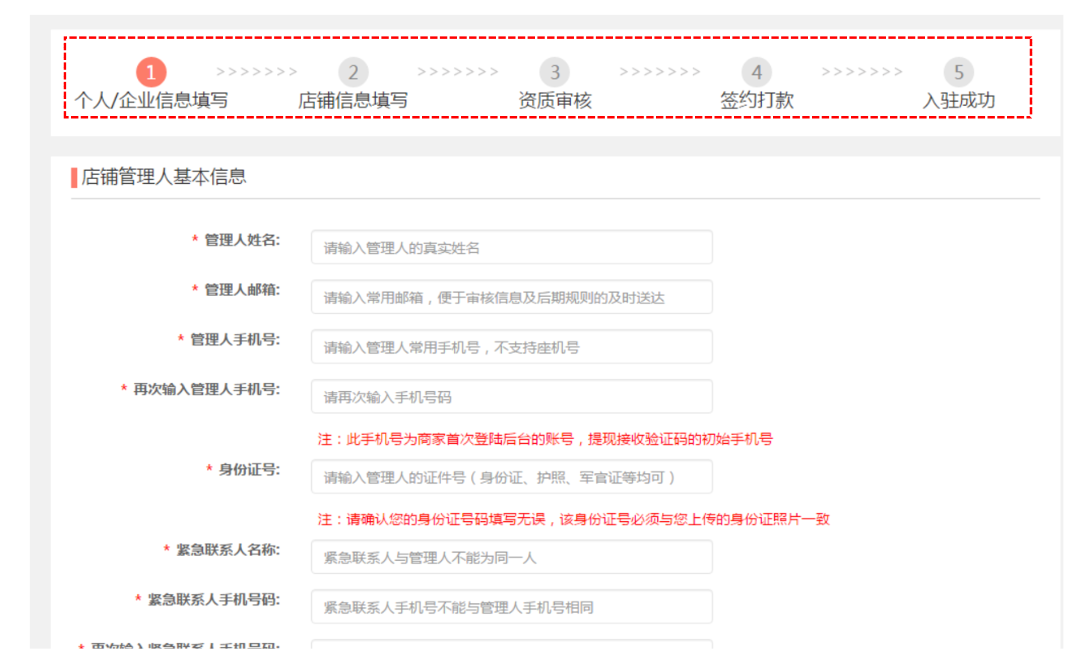
(2)、分步简化

分步展现内容
多内容表单,分步骤呈现,降低用户放弃风险:不但解决内容多,填写起来时间长、繁琐等痛点,同时也易用追踪用户在哪个步骤流失方便后续优化。
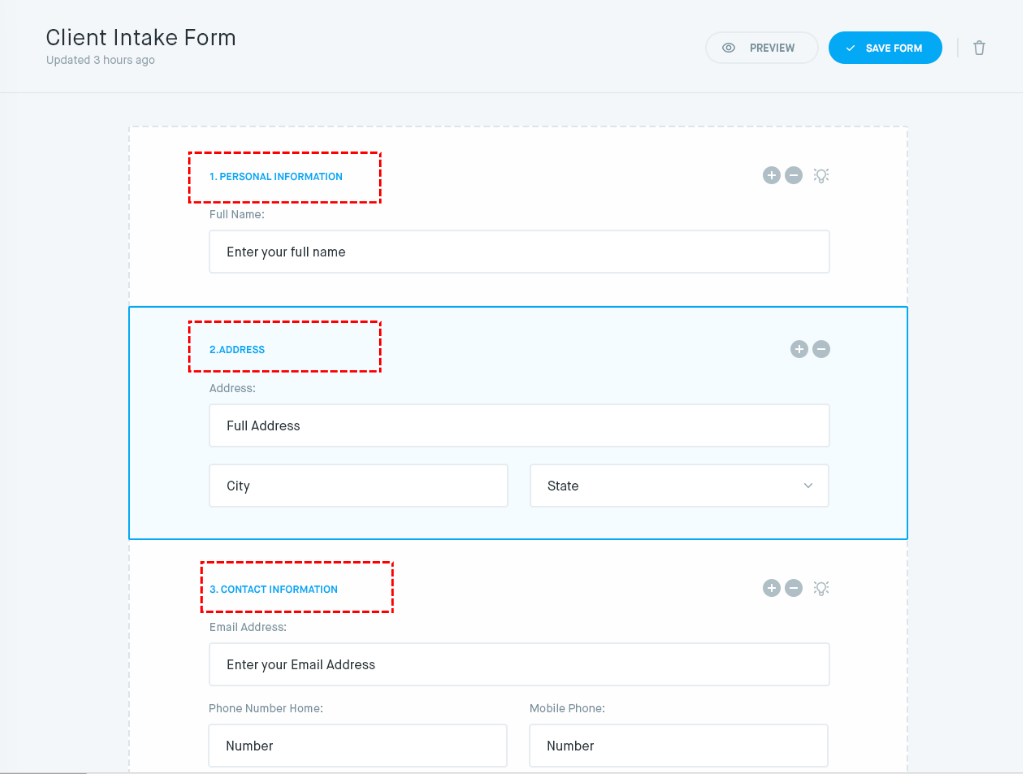
(3)、内容组织

表单内容
利用格式塔原则将表单内容进行组织分类,提示表单易读性:解决内容多、杂无规则痛点
2、场景二:填写表单
场景目标:帮助用户高效完成表单填写:正确性、可用性— 减少思考时间、提升准确性。
(1)、引导文案

引导文案
通过帮助性文案(规则等),引导用户填写正确性内容减少用户思考时间:解决不知如何填的痛点。
(2)、及时校验

及时校验
用户输入错误时,要及时校验,不要等到提交时再提示:解决提交时才知填写错误痛点。
(3)、清晰的必填、非必填项

必填标识
清晰的必填、非必填项,减少用户填写内容,加快填写速度:解决提交时提交有未填写的内容痛点
3、场景三:追踪表单
场景目标:提交后用户能得到有效的系统反馈出口,形成闭环

提交反馈
用户提交表单后,及时反馈提交结果,并给出查看入口:解决查看进度及出口的痛点
关于运用场景法设计表单大致介绍导致,当然并没有很全面的写出表单设计中方法和技巧,相信线上已经也有很多很全面的关于表单设计总结。这篇文章更多是探究从用户场景、体验角度出发来设计产品的思路!
结语
关于运用场景法设计产品应该注意以下几点:
- 考虑清楚用户角色,不同角色期望的路径、行为是不一样的!如淘宝的买家、卖家
- 从用户行为路径出发细分出每步遇到的痛点,影响转化的关键节点
- 结合自己产品期望的用户行为路径及产品目标提出设计方案
欢迎各路大神指正!
作者:夕阳小路,创业公司产品
本文由 @夕阳小路 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








文章写的东西比较浅显,但设计产品、发现需求的拆解思路写的很好,清晰而可操性强,郑重收藏了。
谢谢作者的分享,有收获的~
感觉那些痛点不算痛点?更像是痒点或者可以优化的用户体验。
这绝对是我在社区看到的最明白最容易懂的文章!
写的挺好的,受教了
共同学习
寫的真好,學習了,棒棒的