解析典型网站和app设置模块

设置这个模块是每一个产品的必要模块,它的并不是独立于其他功能的存在,而是作为其他功能的一个补充。对于设置模块而言,其操作流程应尽量精简,更多的体现其功能性。
设置模块是大部分产品都会存在的通用模块,是产品设计的基础。
如果我们不一个个分析产品的整体,而是从某一个模块入手,横向分析20个左右的产品的同一个模块,对我们而言是不是会带来更多的启发呢。
所以我首先选定了设置模块,先自己设想出了设计模块的用户story,然后再去查看各大产品是否符合这些story,最后再根据story和调研结果,画出了自己设想设置模块的原型。
网站设置story:
- 作为一名用户,我希望能够修改密码,以便减少密码被泄露时的风险;
- 作为一名用户,我希望能够退出登录,以便其他人无法在我离开后使用我的账号;
- 作为一名用户,我希望能够反馈意见,以便让网站能够变得更利于我使用;
- 作为一名用户,我希望能够更加了解产品和公司,以便让我有更加深刻的认识和产生信任感;
- 作为一名用户,我希望能够看到网站的使用帮助,以便在我遇到问题时有地方可以得到解答。
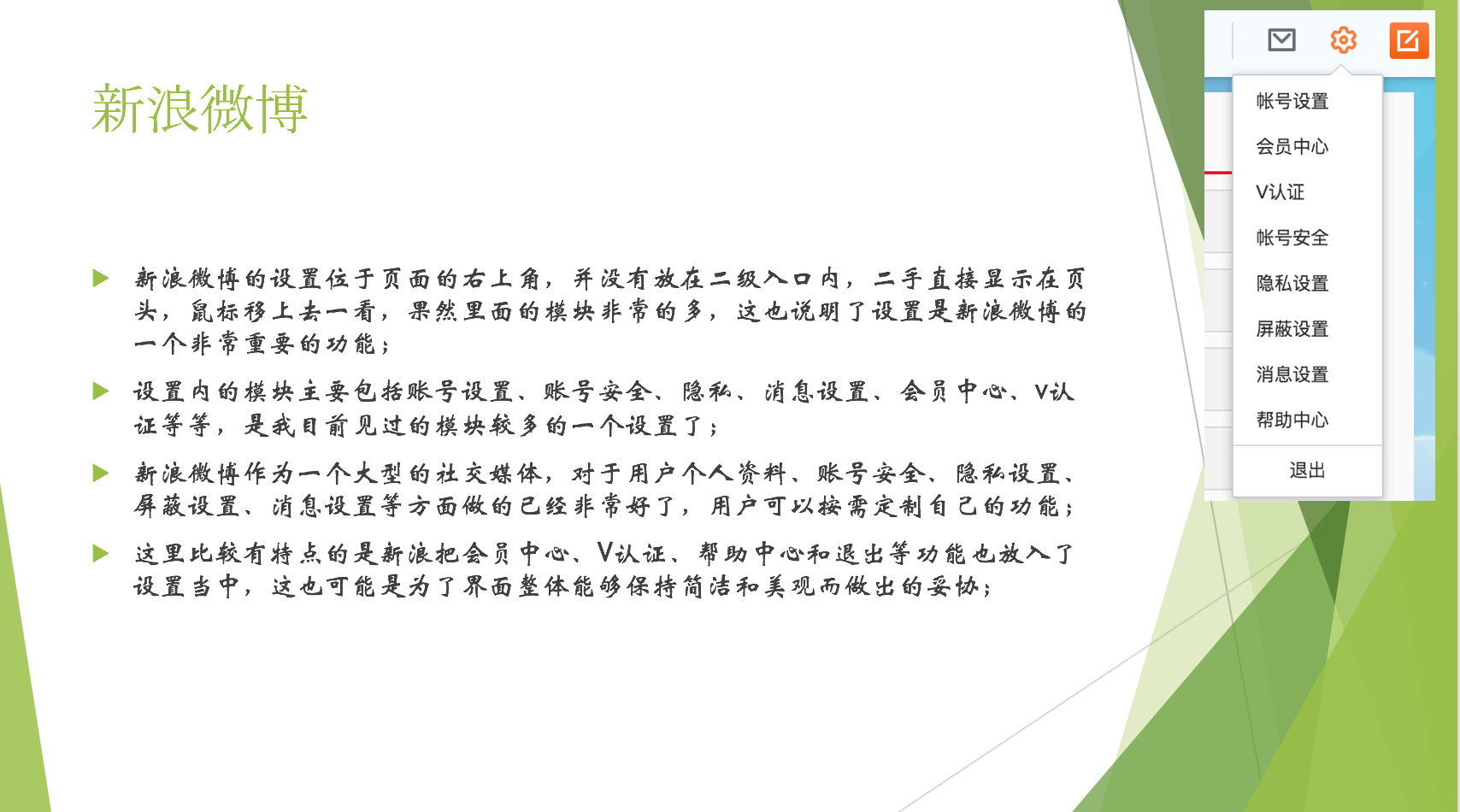
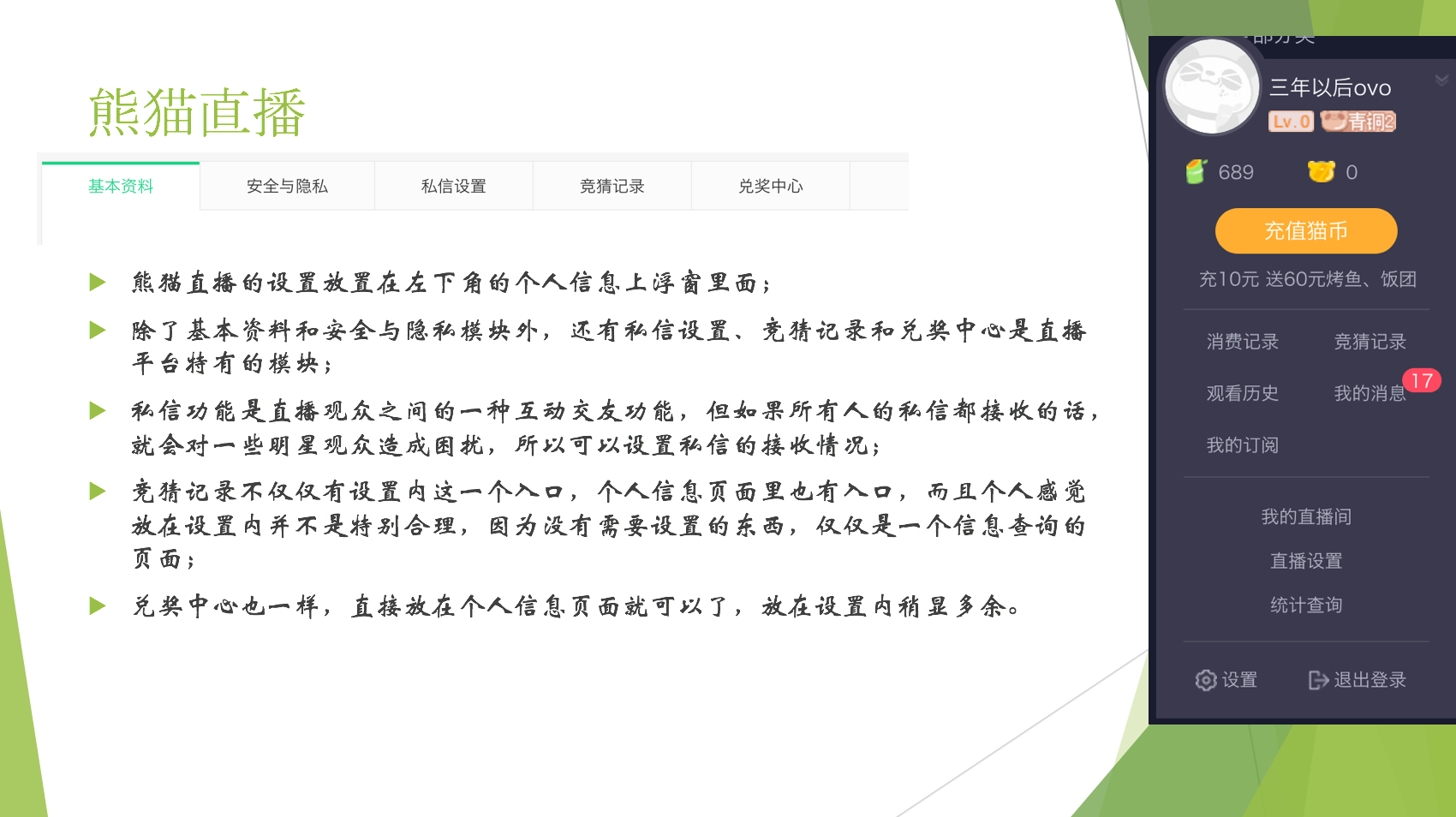
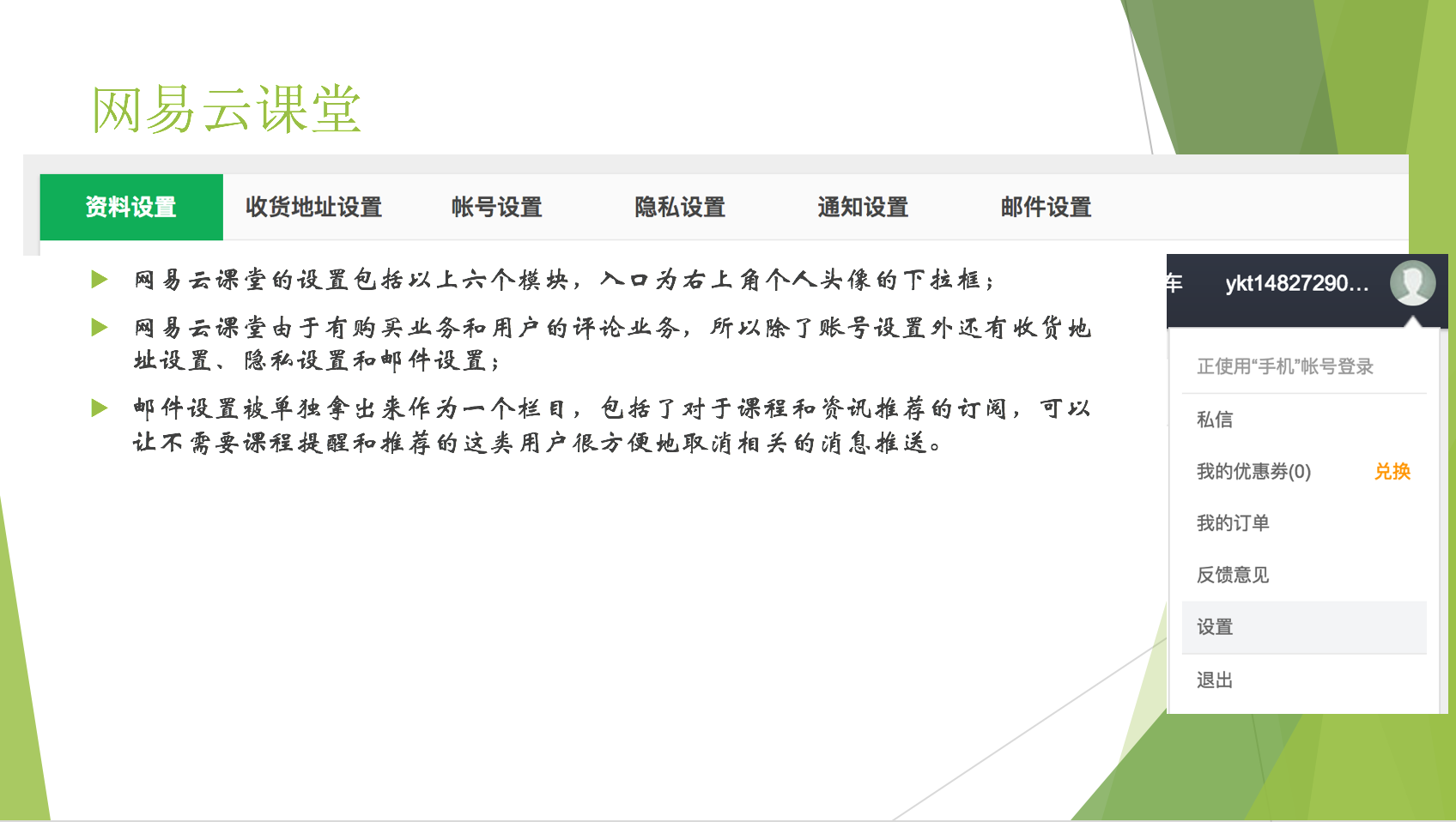
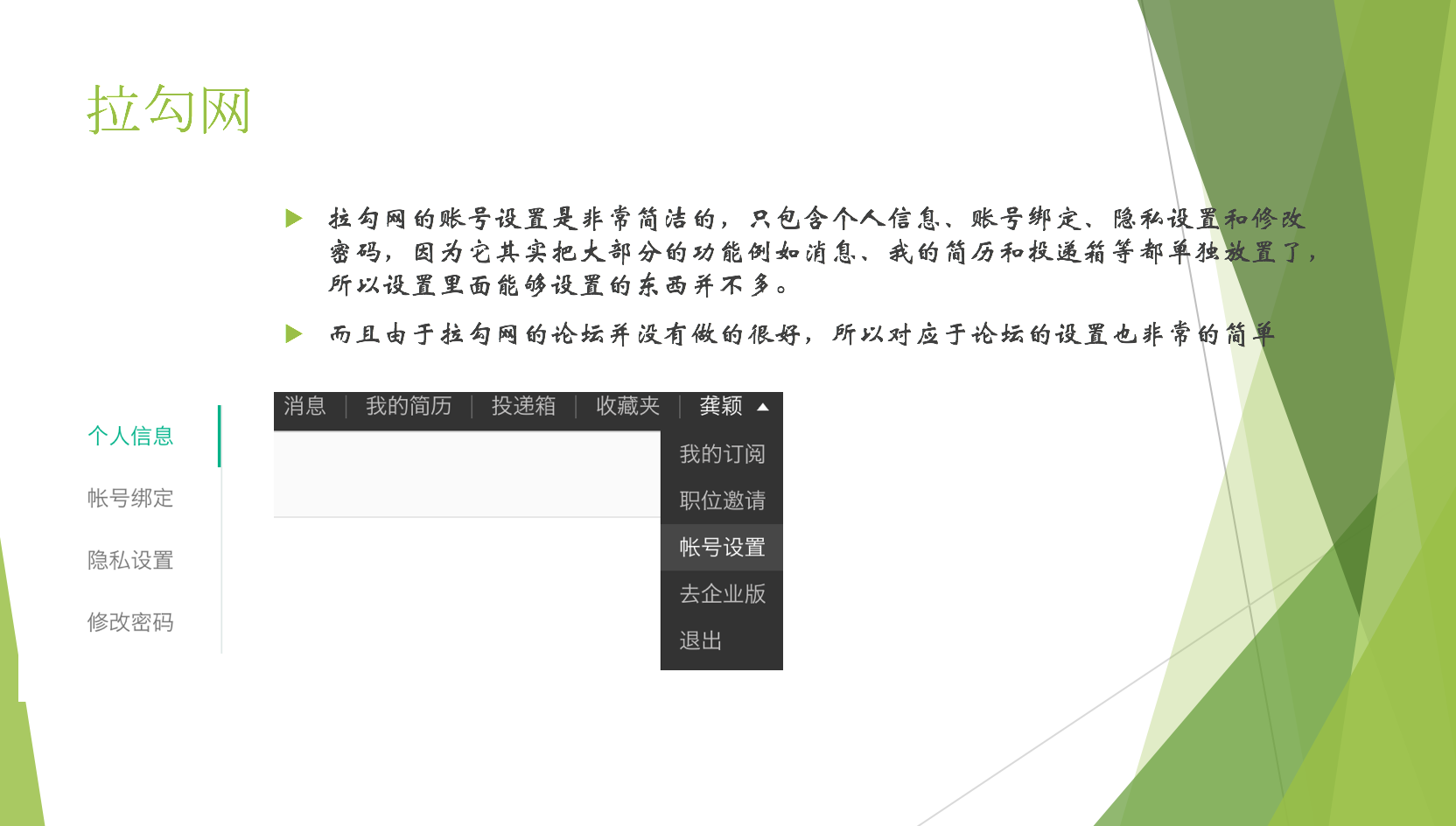
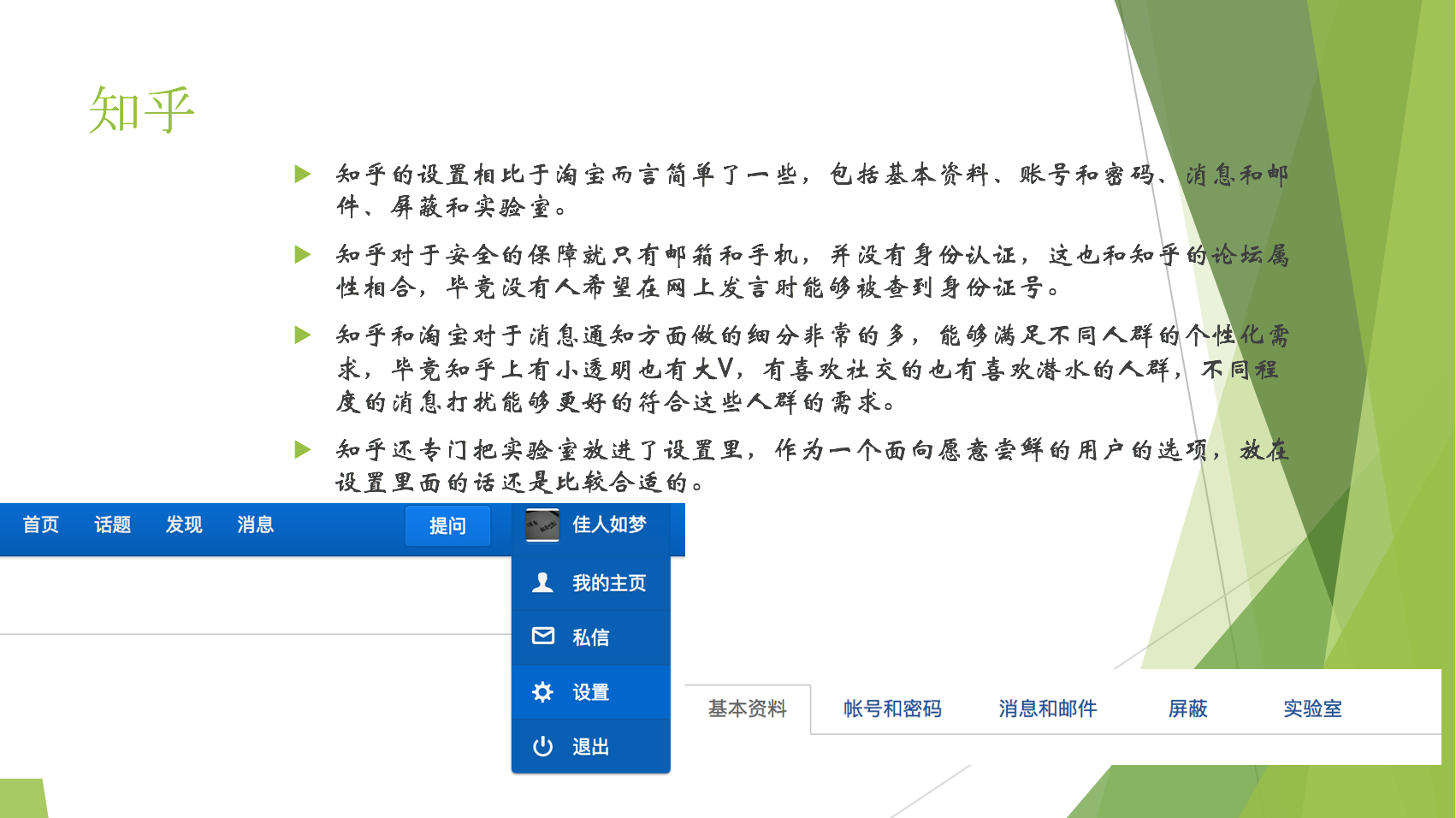
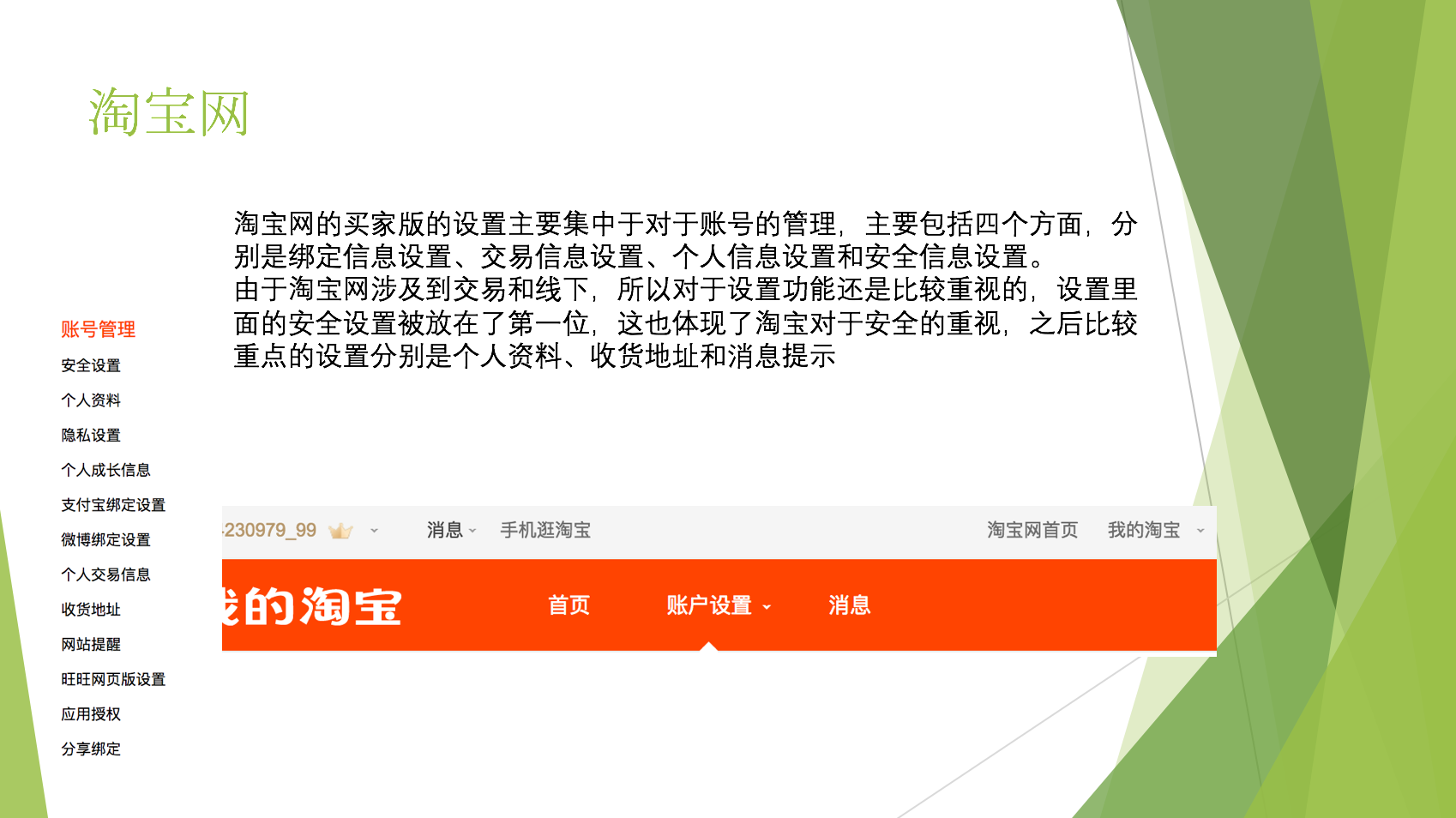
网站设置结果调研









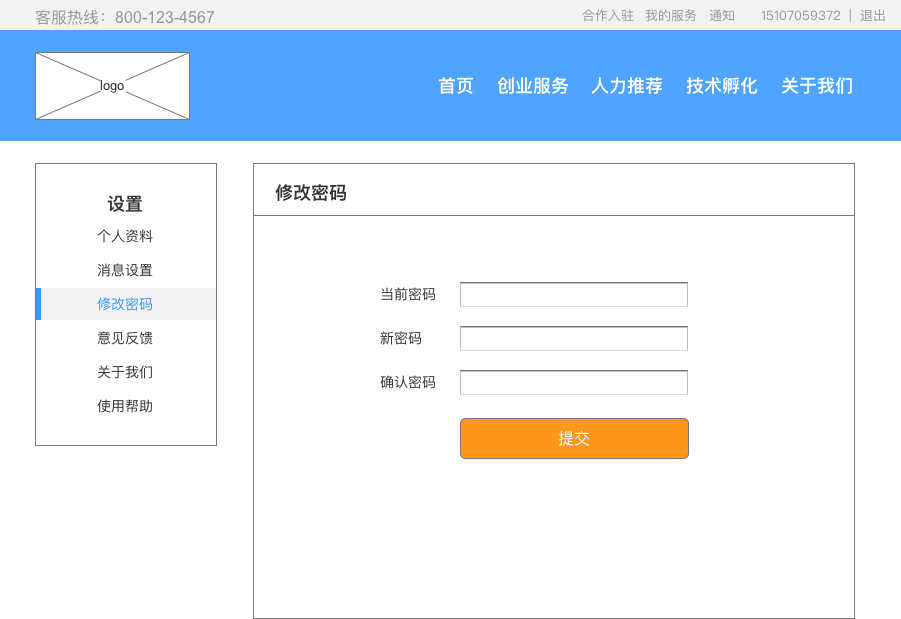
然后,我根据调研的结果,自己设想了草船云的设置模块的画法:

app设置模块story:
- 作为一名用户,我希望能够修改密码,以便减少密码被泄露时的风险;
- 作为一名用户,我希望能够退出登录,以便其他人使用我的手机时不会看到我应用内的信息;
- 作为一名用户,我希望能够反馈意见,以便让应用能够变得更利于我使用;
- 作为一名用户,我希望能够更加了解产品和公司,以便让我有更加深刻的认识和产生信任感;
- 作为一名用户,我希望能够找到应用的使用帮助,以便在我遇到问题时有地方可以得到解答;
- 作为一名用户,我希望能够能够验证和获取最新的应用版本,以便保障我能够使用到最新的应用版本;
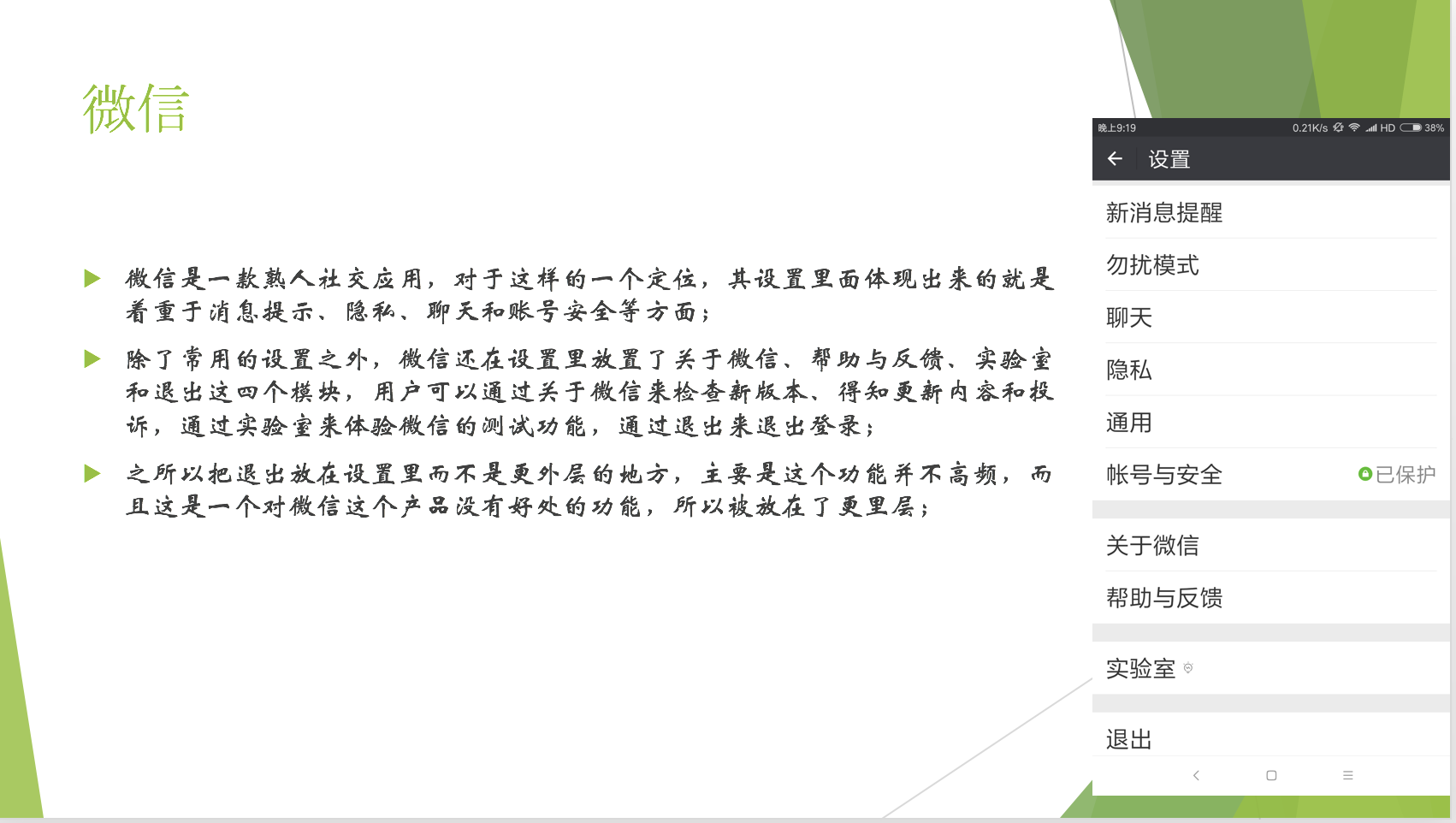
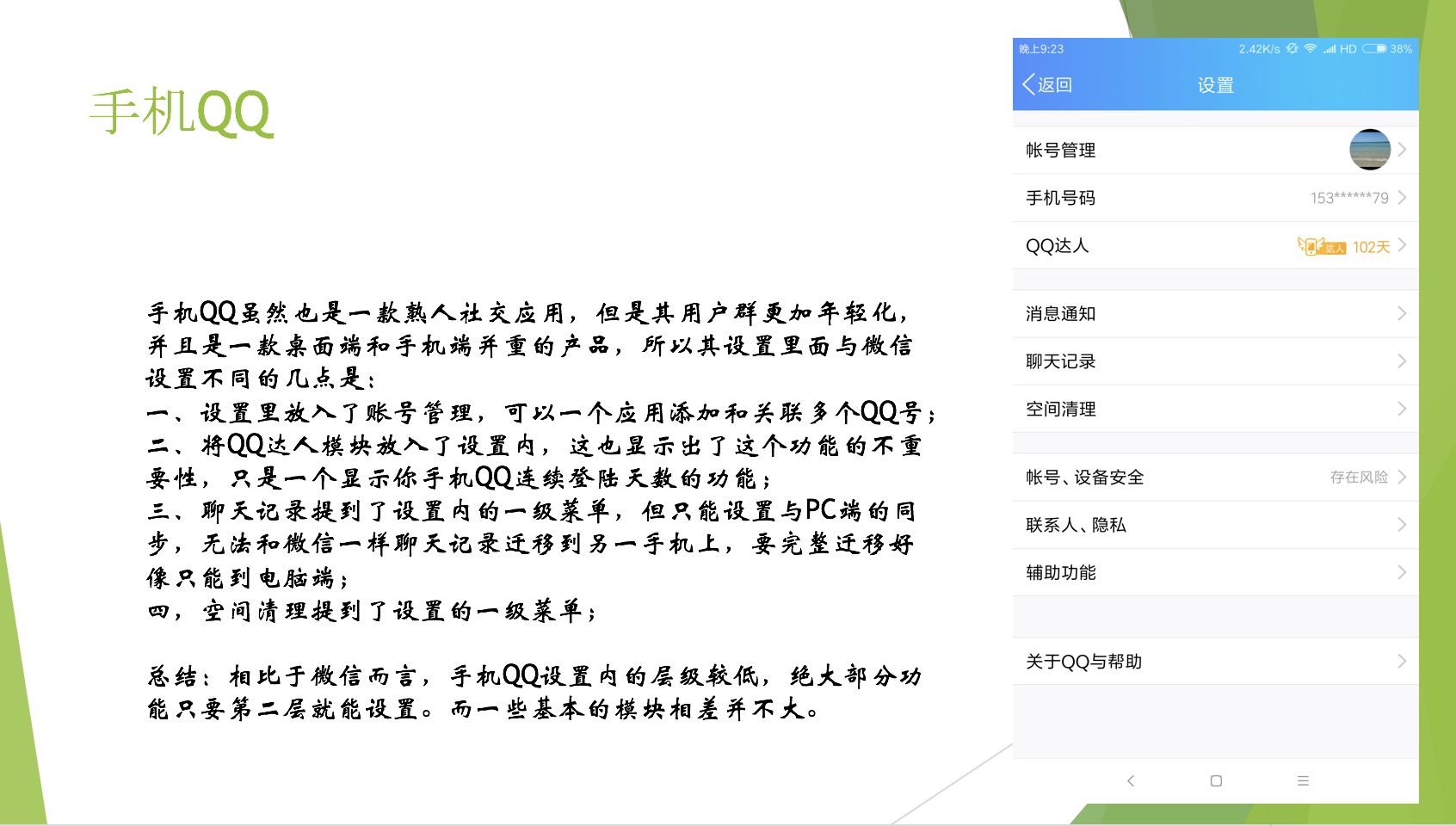
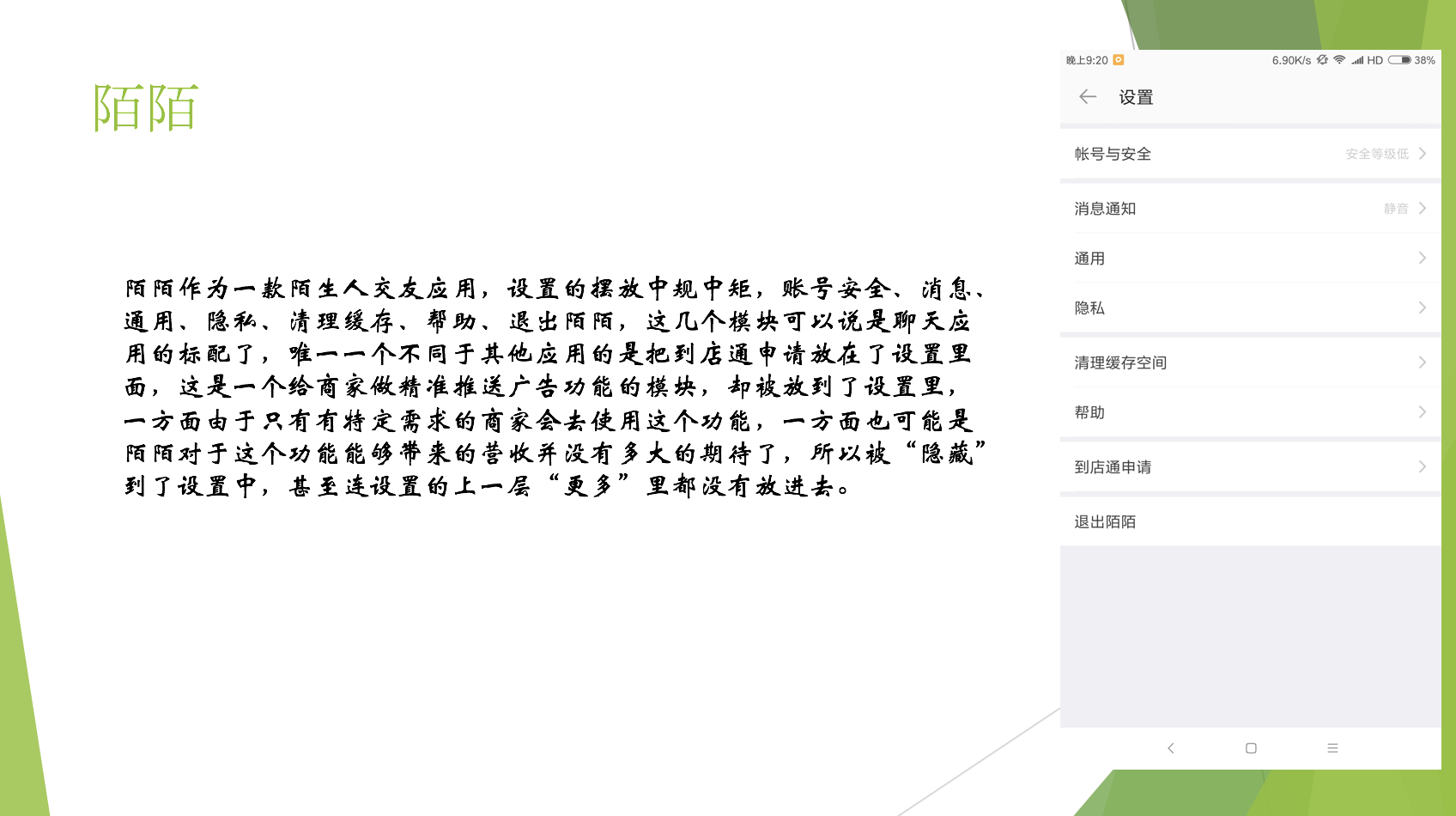
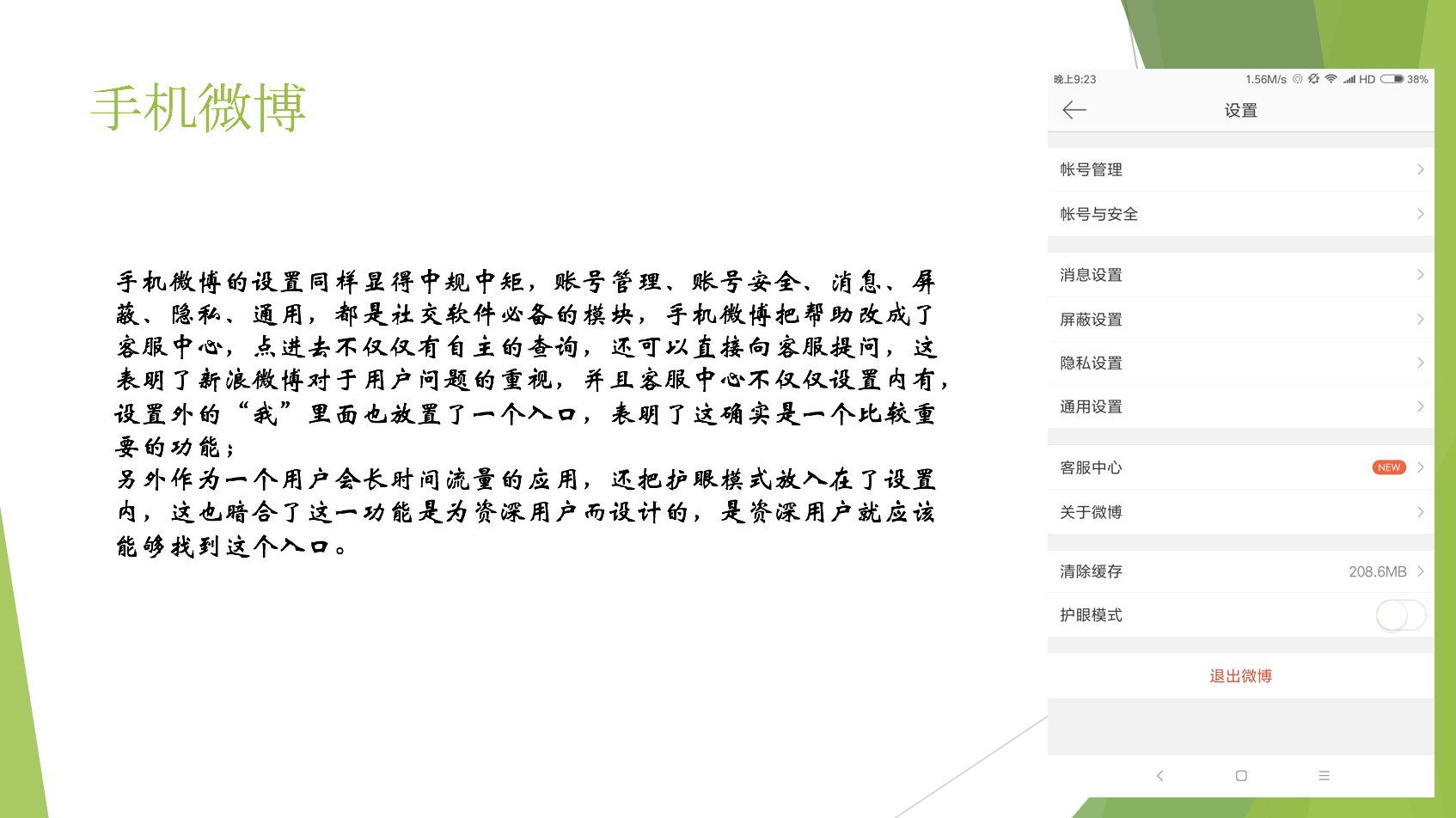
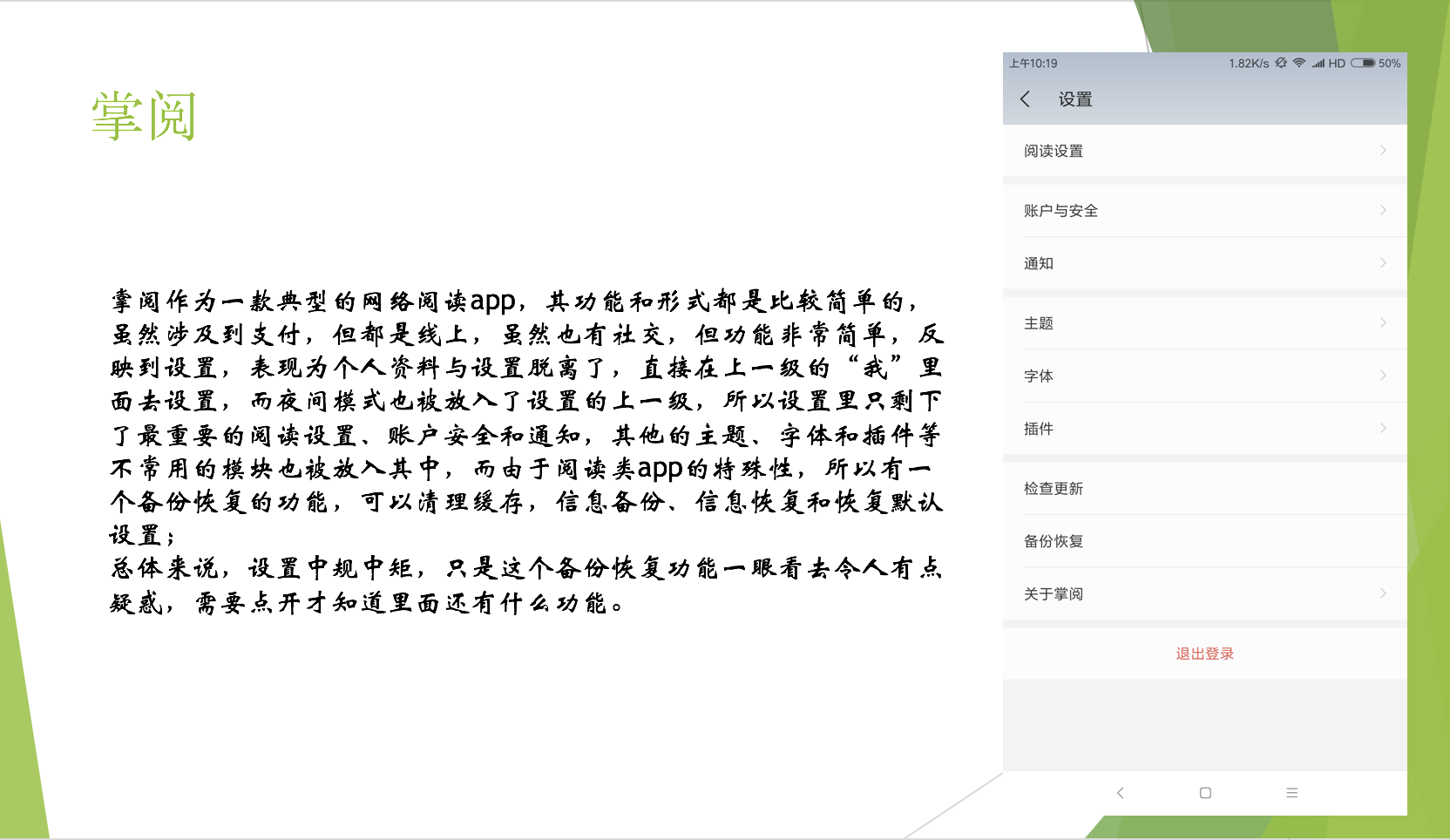
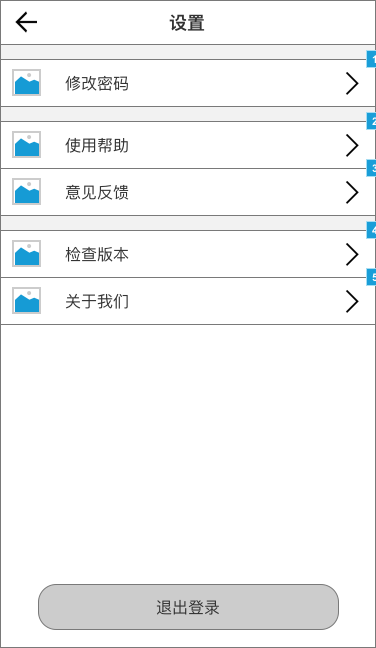
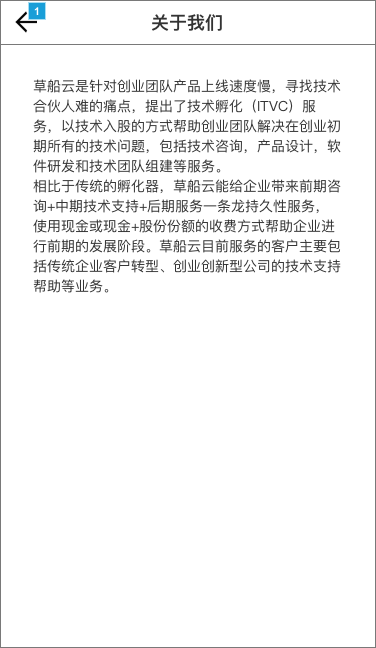
APP调设置调研结果:











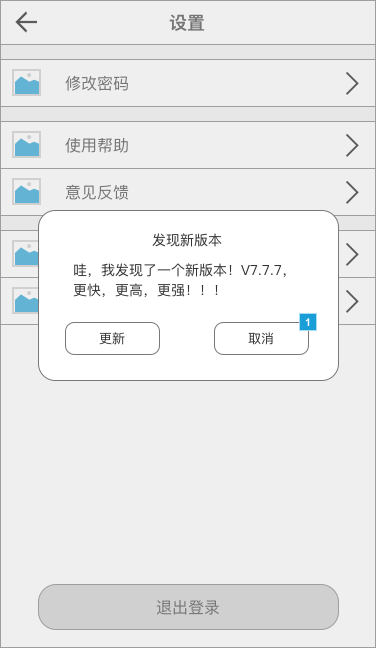
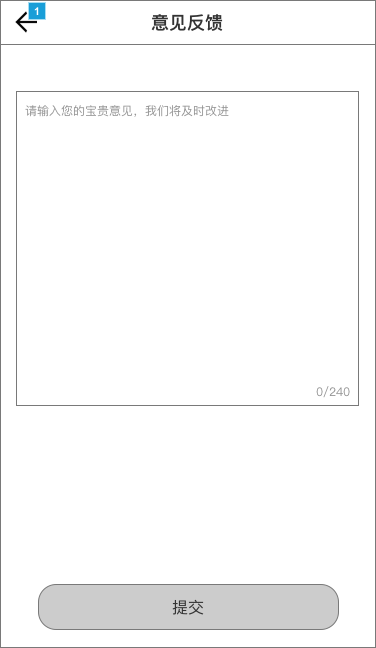
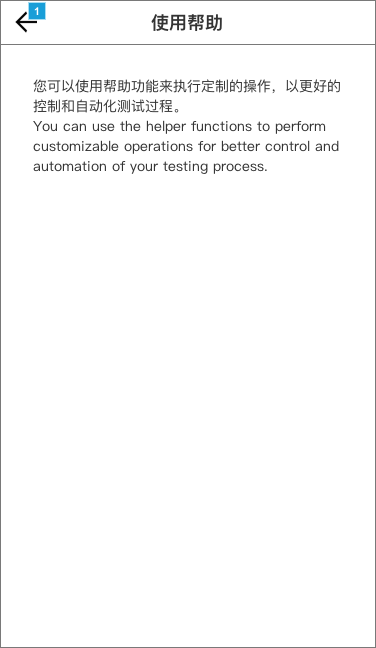
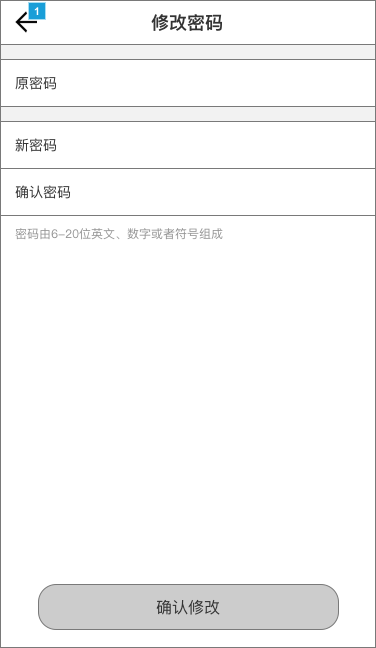
然后,我根据app的设置模块调研结果,设想了一个金融app金信优客设置模块的原型画法:






总结:
调研过程中遇到的问题:
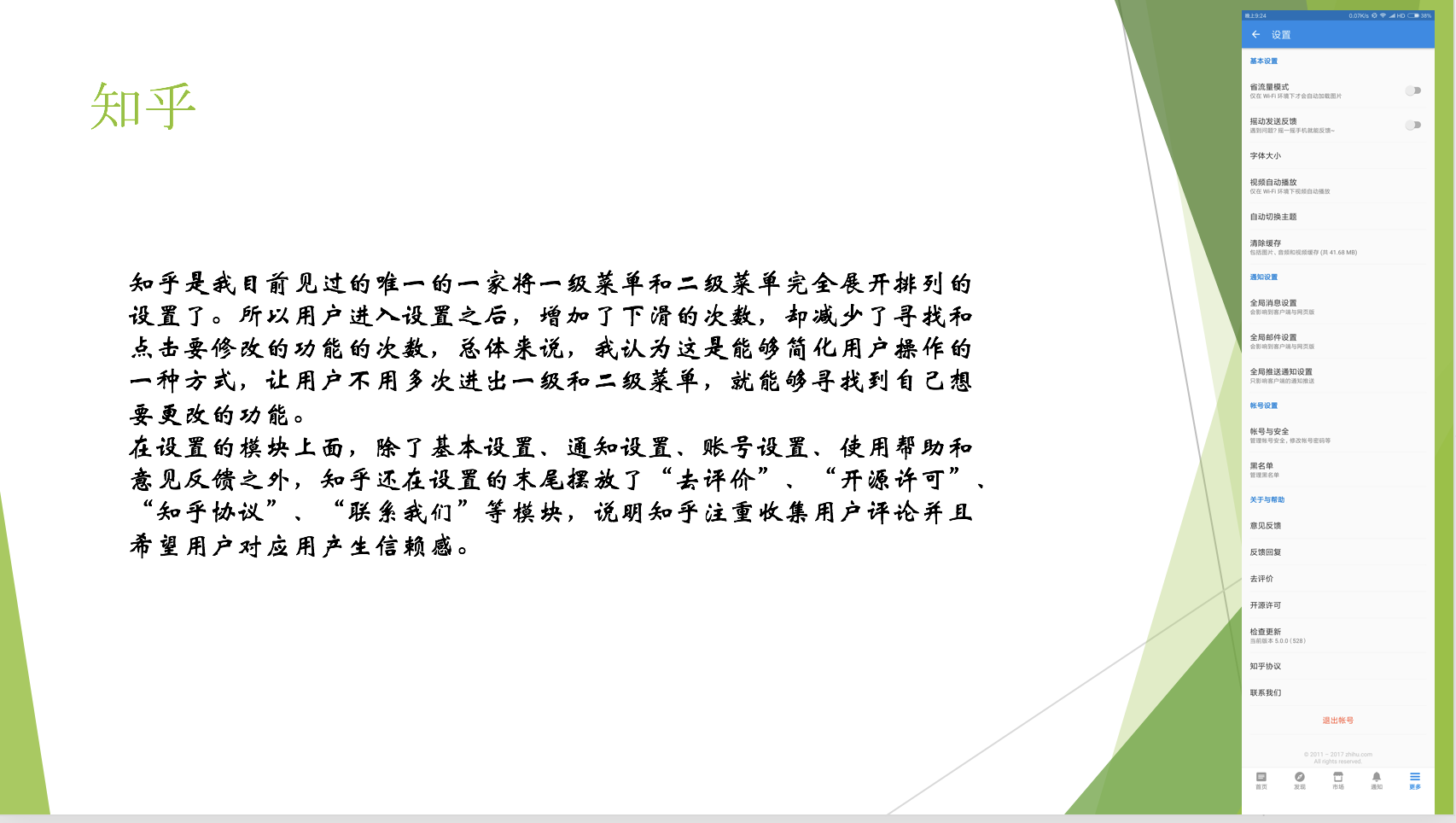
在只分析一个产品的设置的情况下,其实我们是不能够完全弄明白它为什么会有设置里的东西的,比如知乎设置里的消息设置,里面有多达几十个小的自选功能项,然而如果只是从设置的多产品对比层次来分析的话,并不能理解透彻为什么同一个消息设置,有些社交产品简单,有些社交产品很复杂,还是要从整个产品的整体入手,各个主要功能都分析了一遍之后,才能够对设置里的模块有更加准确的认识。
毕竟,设置对于一个产品而言,是一个重要的辅助模块,而不是主要模块,或者设置是其他主要功能模块需要设置的东西的整合,那么脱离整个产品单独拉出来分析设置,我觉得并无法分析的很深入。
调研过程中的收获:
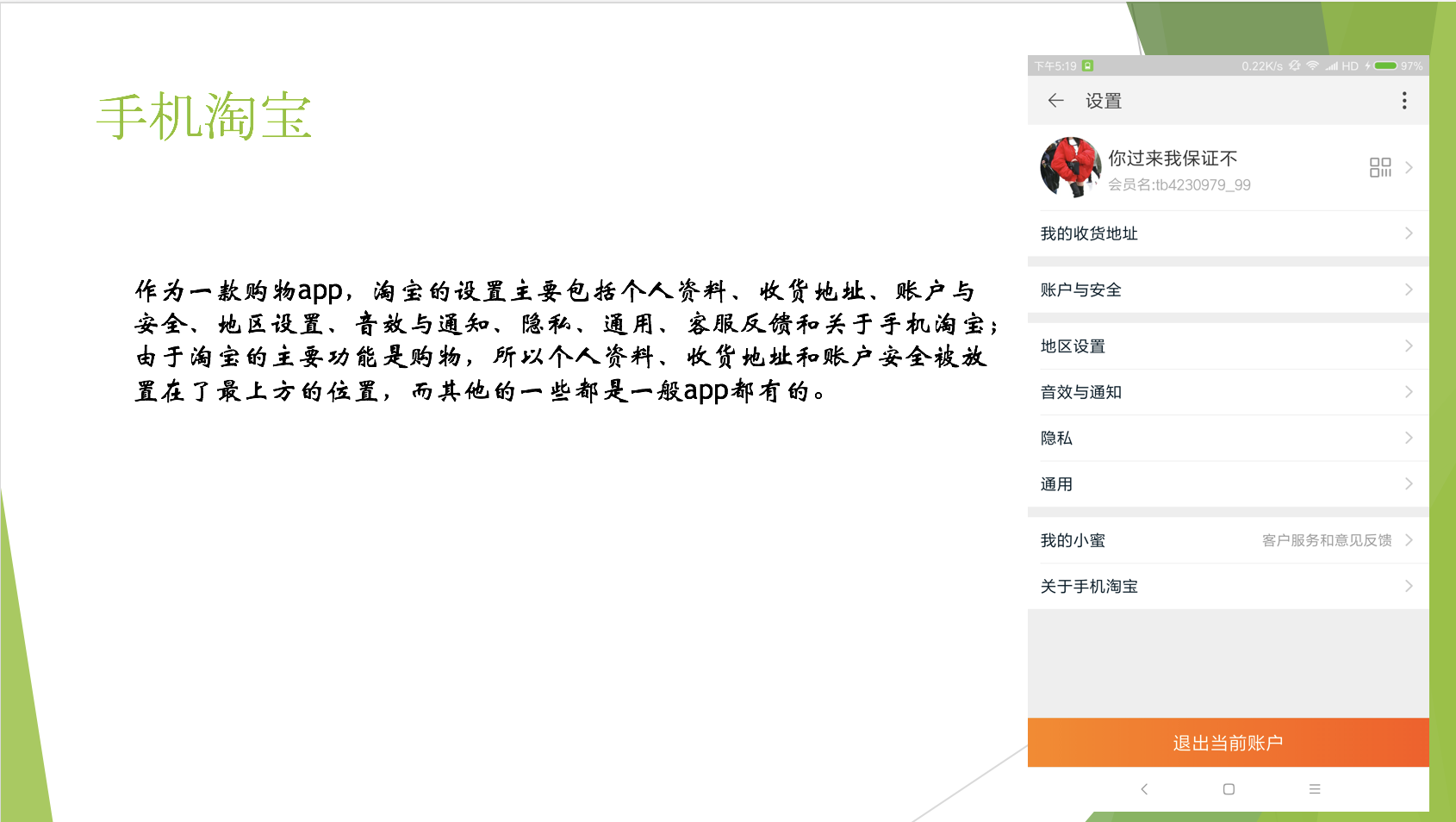
看了这么多产品的设置之后,觉得设置这个东西还真的是按需取用的,比如社交产品一定有消息设置、个人资料设置,交易产品一定有收货地址设置,而所有的产品都有账号安全,所以说以后要做哪一类的产品,就只需要重点分析相同类别的产品的设置,在按需制定一两个特定的小功能就好了。
同时,今天分析知乎和优酷的app的时候,它们设置里的一级菜单和二级菜单是直接完全展开排列的,所以用户进入设置之后,增加了下滑的次数,却减少了寻找和点击要修改的功能的次数,总体来说,我认为这是能够简化用户操作的一种方式,让用户不用多次进出一级和二级菜单,就能够寻找到自己想要更改的功能,节省了用户的精力。
设置这样一个模块并不是独立于其他功能的存在,而是其他所有功能所需补充的集中反映,所以设置这个模块的设计同样需要把握好目标用户的需求,一切从用户的角度出发,为用户省事、省时、省力,设置并不需要做的非常突出,只需要在用户想到的时候能够在设置里便捷地找到要变的功能就好。
本文由 @佳人如梦 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
产品经理的职业发展路径主要有四个方向:专业线、管理线、项目线和自主创业。管理线是指转向管理岗位,带一个团队..
















PPT看起来有点不舒服
新浪微博里面,有错别字吧,二手直接——而是直接吧。在哪复制粘贴,还错了呢
哎呀呀,干货干货,收藏收藏,大神微信多少,我加个微信学习学习