我眼中理想的UxD设计哲学

为了在解答UxD困惑的大讨论中出一份力,按照我过往的经验和知识体系整理了本文,目的在于明晰思路,并把原则性的相关内容做体系化整理,供大家参考。同时因为不同企业对UxD都会有自己的定位和发展理解,在此我先抛砖引玉。
最近针对UxD的讨论逐步增多,在微信/知乎等各个专栏都时不时会见到围绕UxD发展和价值相关的讨论。从评论中可以看出,有人焦虑,有人不理解,有人不屑。见到不少把UxD理解成啥都做的全栈设计师,认为UxD设计师只是相比之前做的更杂,更辛苦,帮助企业节约更多的人力成本。也见到不少不明白UxD的由来,认为现在不转UxD就丧失了进入BAT这类企业的门票,不清楚UxD的定位与能力模型。
在说具体的UxD能力模型之前,我先尝试对当前误区比较大的几点进行说明:
1. UxD就是什么都得会
在这里我先举一个技术界讨论很久的例子:全栈工程师是否需要全能?
现在大家比较认可的对全栈工程师的定义在于全栈不一定意味着技能全能,而是要求具备全链路知识体系,并有可能做完所有事情。从本质上看UxD也是同理,这也是望望在IxDC上建议UxD从P7级别开始转型的原因。
即:UxD并不是为了取代交互和视觉,而是站在更高的用户体验宏观层面来优化并引导用户认知,保障产品全流程的用户认知是统一且最优,这时候需要在交互视觉上有着丰富的用户认知优化经验,且能通过有效的用研手段牢牢把握用户的认知心理。UxD发展到最后,实际上可以称得上当前业务线的首席用户体验架构师。
所以在转型之前,不论你是交互/视觉/用研,可以通过大量的需求来锻炼自己对用户认知的把握,并过一段时间进行认知总结,抽象,提炼。关注那些可以通过设计提升漏斗转化率等相关指标的环节,例如注册转化率,Landing Page转化率,入口转化率,用户回头率,点击PV/UV率等,通过概念设计与用户验证,最终达到提升这些指标的目标,也提升了你的设计高度。
2. UxD是取代交互和视觉,以后将不会有交互和视觉的职位
在上面一条里提到,UxD最终是为了给商业产品提供全链路统一的用户认知体验,但设计师一开始并不能负责这么高级别的挑战,且交互和视觉在思维和工作方式上有着明显差异,尤其是国内企业,很多情况下面向的用户级别远大于国外产品,不同用户认知水平的差异性也非常大,需要有专职的交互和视觉来分别专注在各自领域进行精细化设计,这也是国内设计相比国外设计更加精细的一个原因吧。另一方面,类似研发体系,不光仅有一个架构师的职位,在前端后端研发都有资深的岗位作为职业发展通道,所以也不用强求一定转UxD。
3. UxD会抢PM的工作
有人认为UxD是为了正大光明的抢PM的饭碗做产品设计,其实这是对UxD不准确的理解。很多公司的现状是,PM,运营与UED都会有职责交集,PM和运营干扰UED体验设计的情况每天都会发生,尤其是PM画交互最为明显,也是很多设计职场怨念最多的情况。
理想情况下,从核心竞争力维度出发:
- PM应该是商业产品发展策略的制定者与执行者,更关注如何利用好技术与资源,为用户提供更好的解决方案;
- 运营应该是商业产品推广策略的制定者与执行者,更关注如何利用好公司已有的内部外部推广资源与相关手段,达到产品发展的阶段性目标;
- UED应该是商业产品在用户认知层面的领航者,更关注如何让用户更好的理解产品,给用户提供一个最优的理解与使用体验,并反馈用户痛点到PM。
互联网产品设计这个行业从学科来看还是一个小鲜肉(在一群小鲜肉里我更倾向是TFboys这类新鲜度的),有很多不专业的PM/运营对产品商业发展策略并没有足够经验与案例,而转向看上去更容易相处的体验设计。UxD职位的出现,也是互联网行业越来越正规的一个趋势,是明确不同职位的分界,让不同职业更好的各司其职,更好服务公司的契机。(在此我衷心劝有的PM,多花点时间学习一些MBA相关课程会更有利你的职业发展)
ok,说了这么多,可能你以为这篇文章读了一半了,但其实这只是热场环节….(卖个萌消除一下读者的疲劳度,求不要打死)友情提示:去倒杯水吧,上半场即将开始(逃…)
首先明晰一下UxD的Job Model核心要素:
- 定位:产品/业务的全链路体验架构搭建与执行者,做全业务线最了解用户的那个人
- 工作焦点:全面把握用户认知,深挖全链路商业产品体验特点,将产品推销(产品和运营的立场:我家产品这么好你不来是傻子)转成用户视角(让用户感到这就是我要的东西我不用我就是傻子)
- 核心能力:提炼,抽象,影响,升华用户认知
- 核心产出物:用户认知定期报告,全链路产品/业务设计语言,商业体验发展策略,全链路产品/业务生态创新体验框架
接下来是UxD需要具备的知识体系模型:
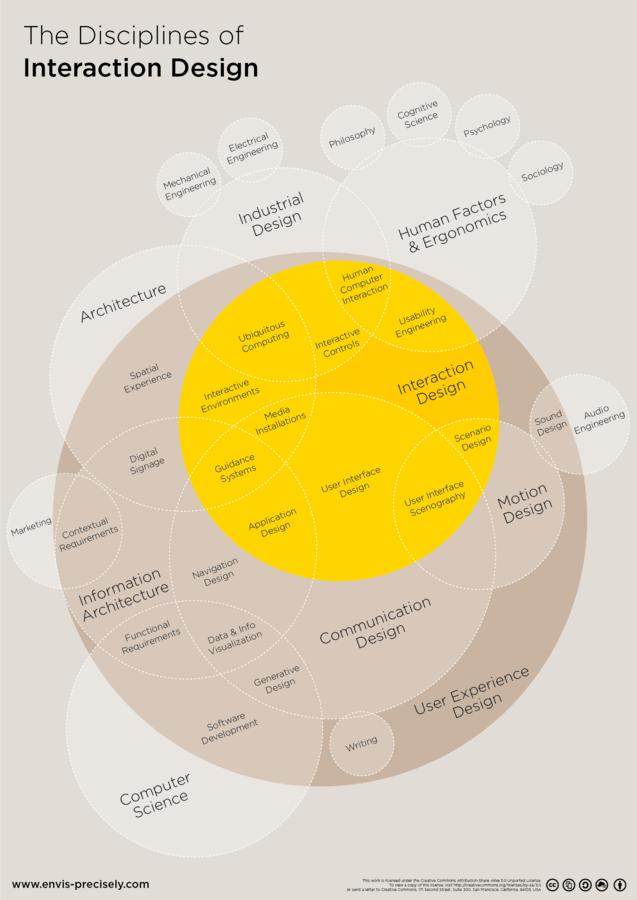
 (借用一下interaction-design.org对UxD的能力模型定义,原文点击)
(借用一下interaction-design.org对UxD的能力模型定义,原文点击)
大家可以很清晰的从这张图里看到,理想的UxD和交互设计之间的能力模型差异点。简单来说,UxD的能力模型里会涵盖所有影响用户认知水平的技能,其中会包括:
- Motion Design(我习惯理解为界面形态设计而不仅是动效设计)
- 沟通设计(Conversational UI而不仅仅是Chat UI)
- 信息架构
- 软件开发原理(再也不怕开发哥哥说这个不能做了;PS仅限原理,否则被拉去做开发不要怪我)
- 内容策略设计
等等
OK,下半场来了。上半场说理论,接下来将围绕UxD成长说实际操作。首先来说说UxD的个人发展阶段,简单归纳一下可以分成以下3个阶段:
1. 基本阶段 –提升认知
关键词:认知架构,信任
当你决定转型UxD的时候,恭喜你:这条路非常有挑战,但也会是成就感更大,更容易获得更大价值的一条发展之路。这个阶段的主要目标就是通过交互/视觉/用研的手段,通过大量需求案例证明你对用户认知架构的把握:通过设计引导用户辅助实现公司产品的阶段性目标,让业务方足够信任你的设计,为后面阶段做好铺垫。
好的认知架构改造可以大幅提升业务数据,尤其是之前采取推销思维的设计,我知道的案例有能达到50%左右的数据效果提升,关键点在于:
- 把握用户痛点
- 了解用户认知心智水平
- 合理重构认知架构
前两点主要通过用研来实现,不论是问卷还是采访,了解用户的motivation – attitude – ability – activity后,你会有非常可靠的设计依据来支撑第三点的重构。
2. 高级阶段 – 设计语言
关键词:抽象,提效,保障统一认知水平
设计语言不是一个新词,本身包含非常多的方面在此不累述。本文只尝试明晰几点关键要素:
(1)设计语言是保证用户认知延续性的有效工具;
当在上一个阶段找到最符合用户的认知架构并实现了非常棒的业务数据之后,接下来就要考虑如何放大这一设计成果,最有效的工具就是抽象成设计语言。尤其在B2B领域,在丰富的差异化服务中为用户提供高效且直观的体验,也只有设计语言是最有效的选择。
大家平时听说最多的可能是Microsoft的Fluent和Metro,Apple的Skeuomorphism, Google的Material。其实很多B2B企业都有自己的设计语言:Salesforce,SAP,Oracle等等,我个人推荐Salesforce的Lightning,这是一个非常完整的优秀设计语言案例。 有人容易把设计语言和VI等混淆,认为设计语言就是阶段性的设计包装比如新版发布;有人觉得是不是换一个设计风格就是新的设计语言,这都是误解。设计语言是为了保障用户在横向全链路产品间,纵向用户认知缓慢前行的一段时间里的统一体验,所以好的设计语言不会经常大幅重构用户理解设计的方式,且尽可能在相同体系下多产品间维持一套设计,这一点可以参考Facebook对待设计演变的严谨态度和方法。
(2)设计语言+DPL两者缺一不可
当一个设计语言成型以后,最有效的辅助工具就是DPL:通过将产品/服务DPL化,可以一方面帮助设计和开发提效,一方面也可以保障用户接收的是一套统一认知体验的设计语言。在阿里巴巴B2B就有这样一套业内数一数二的完善DPL体系,具体可参考对应相关文章。
3. 理想阶段 – 体验策略&体验创新
关键词:UX Strategy,NUI,IoT
当建立起设计语言,并应用在所有场景之后,基本可以保证所有界面都有着高效的用户转化率留存率,这时候除了日常观察并微调各个环节页面以保证效果最优以外,就可以开始思考如何编写并完善商业体验设计策略(UX Strategy)了。
这是在商业策略群里加入UX设计思维,进一步放大UxD对全链路体验的价值,并与其他策略一起,真正整合进企业发展的核心区域,对UxD的价值也不言而喻。具体如何制定,因为比较冗杂当前不多累述,在本文末有对应参考资料,有机会我也会尝试进一步解释说明。
在这一阶段,另一件UxD需要努力尝试的事情是体验创新,我个人推荐最高效的创新方法,是结合当前在HCI领域里最新成功落地的场景和技术,与企业未来产品状态相结合,在为用户提供多维度+多感官信息的原则下,进行大量的概念设计:平时大家可能听的最多的是AR/MR,语音识别,AI预测等,而我建议除了以上领域,在NUI和Ubiquitous Computing领域也可以投入更多关注:PC时代为用户提供了信息对称的内容,移动时代为用户提供了信息对称的实时性,NUI+UB时代将为用户提供多感官且更自然的信息交换。
在自然界面里语音交互是一部分,但语音交互的瓶颈在于无法提升单位时间内的有效信息量。在脑电波交互大规模实现之前,视觉还是用户主要接收信息的界面,如何以用户为单位利用AR/MR根据不同信息状态随时变化信息呈现,或者以场景为单位利用各种环境显示媒介根据与用户交互的状态自主动态调整,并把企业产品/服务融入在以上的过程中,目的为了让用户更高效与之交互,最终提升了用户粘性,并给予用户属于未来世界的体验感受,用户会非常惊喜(参考各大黑科技发布时用户的反应),能实现以上则理论上是UxD的理想状态了。
为了更好的达到以上的目标,成为在各自阶段合格的UxD设计师,以下误区是最容易忽略且最需要避免的:
- 死做需求不总结:这类情况在很多人身上都容易发生,久而久之,一方面自己疲惫不堪,设计没有提升随时有被替换的风险,一方面也没有抽象并凸显设计的价值,没有最大化挖掘设计成果深度。
- 需求是什么就是什么:就算是目标用户说出的需求都要好好思考,他背后需要的是不是他说出来的。要以用户认知为设计参考,而不是僵化的被动接收需求。
- 读国外同行资料太少:英语是设计必修课,不多说了
以上是我针对理想的UxD体系化阶段性思考,希望对刚接手UxD概念正在迷茫的同学有所帮助。UxD作为设计趋势不容置疑,希望本文的抛砖引玉对大家有所帮助,期望大家一起在这条路上多多分享自己的思考,共同让设计越走越远,越走越顺。
PS: 可能很多人对商业体验策略(UX Strategy)制定有很多的困惑或者不知道如何操作,在此我有以下资源推荐:
- 在Medium上有一篇文章我强烈推荐,“商业体验策略的重要性”,有兴趣的同学可以翻译一下;
- 在制定UX Strategy时容易在用研环节出现各类问题,这篇文章可以帮你梳理细节;
- 如果有同学想系统的了解UX Strategy可以参考这本书 (我不是卖书的/不是关联作者/欢迎相关方提供广告赞助:P)
作者:尚舒
来源:U一点
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益
 产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。
产品经理专业技能指的是:需求分析、数据分析、竞品分析、商业分析、行业分析、产品设计、版本管理、用户调研等。















精深全能型设计师
有时候概念化太严重整的是好事吗 现在的UID UED UXD ID 什么的太多