互联网产品用户体验的三个层次

产品设计部分分成3个层次:需求、交互、UI,而本文就从这3个方面展开解读如何达到用户所期望的产品体验。
1
在互联网产品世界里,我们经常谈论用户体验,比如说,这个产品的用户体验太差、那个产品的用户体验还行等等。但究竟什么是用户体验,如何做好用户体验?
在用户体验模型理论中,它包括5个要素:战略层、范围层、结构层、框架层、表现层。这个总结很到位,理论程度高,但就是有点枯燥。在这里,我想简单点,换个方式来分享一下我所理解的用户体验是如何达成的。
这里我们不放大到产品层面,而是拿一个产品中的一个功能来说明。管中窥豹,可见一斑。
我们在做产品时,会把产品设计部分分成3个阶段,或者说是3个层次:需求、交互、UI。这里我们在产品阶段所必须完成的几步工作。那么,我们就从这3个方面来说明如何达成用户所期望的产品用户体验。
2
我们先来了解一下需求背景。
我们面对的是一个垂直行业的配送业务。在配送前,配送员需要用自己的手持终端将货物进行扫码装车操作,以便将货、人、车进行绑定,用于实现物流信息跟踪。货物配送是分区域线路的,即一个配送员负责1条或多条线路。而货物在入仓时已经划入相应线路,并会贴上相关信息的二维码。
配送员在装车时,需要对货物进行扫码,当货物太多时,这扫码的工作量就变得比较大,耗时多,对2个小时的配送时效影响比较大。因此,为了提高效率,我们客户提出了批量扫码装车需求,提出的问题是:能否只扫一个货物,便可带出一整批货?
我们分析后觉得是可行的。根据扫码货物的打单时间(同一批发车货物打单时间很接近),扫码的配送员所负责的线路(每个配送员都配置了所负责的线路)对应到相应的货物,即可基本上查询出这一批需要配送的货物。根据这一思路,我们实现了相应的功能,客户使用后反馈良好。
3
但客户随之又提出新的问题。配送员中,有几个是属于机动人员,即当某线路配送员有人休假时,机动人员就要补上。而这些机动配送员就是专门机动的,每天都需要去替补不同线路的人员。因此,对于这部分人员,其归属的配送线路是无法确定的,因此线路数据为空。因此,在批量装车功能中,通过配送员归属线路去查询货物,是无法查询出的相应线路的货物的。客户了解情况后,提出让他们自己来配置配送员的线路,每天给机动配送员配置。这个当然是没问题的,我们开放这个权限给他们便是。
但是,作为一名合格的产品经理,是不会放过任何改善产品用户体验机会的。于是乎我们开始考虑解决这个问题。
4
好了,终于铺垫完成。开始进入正题。
对于这个需求,每天让管理员给机动配送员配置线路,这其实是很麻烦的事。而机动配送员自己其实是知道要顶替配送哪些线路的,因此这个线路的配置权限其实是可以下放的。所以改进的思路是让机动配送员自己来配置。
从实现功能的角度看,基本需求就变成了:在配送员扫码时,可以自己配置线路。也就是直接在批量装车扫码时,提供一个选择线路的功能,查询货物时根据选择的线路进行过滤即可。
5
但是,从追求用户体验角度看,这是不是过于简单了?显然是。
好,我们开始进入用户体验改进的第一层,需求细化(优化)。
想要细化需求,就必须深挖需求。
通过进一步的沟通得知:
- 非机动配送员的线路是固定的;
- 机动配送员一天内只会顶替一个配送员,而第二天基本上会更换。也就是说一天内的配送线路是基本固定的;
那么,从这两点中可以获得什么呢?
- 非机动配送员不需要支持线路配置。可隐藏,减少不必要的功能可让功能变得更简单;
- 机动配送员给自己配置的线路,在当天内皆符合工作需要。因此一天内可只配置一次;
最后,整理出来的需求要点便是:
- 线路配置功能仅对机动配送员开放。因此需要在配送员管理模块中增加机动配送员的区分标识;
- 在批量装车功能中,机动配送员支持线路配置功能;
- 机动配送员每天第一次使用批量装车时自动提示配置线路,配置后当天不再提示,直接以当天配置好的线路作为过滤条件进行查询货物;
- 支持主动更改线路配置,以便支持一天内变换不同的配送线路;
至此,在需求层面的优化便基本完成。那么,用户体验提升哪些呢?
- 非机动配送员功能保持不变,功能保持简单,避免出现不必要的功能让用户产生困惑甚至是误操作;
- 每天第一次使用时自动提示线路配置,避免忘记配置而查询出不匹配的货物,又不会每次提示而产生不必要的干扰;
- 假如当天又被调换到别的线路工作,主动更改线路功能便可以支持这个需求,而不至于让这个低频分支流程无法走下去;
从以上几点来看,这用户体验是不是更好?显然是。
至此,我们便完全了在需求层面的用户体验提升工作。
6
那接下来,工作流程便到了交互层。即用户体验改进的第二层,交互优化。
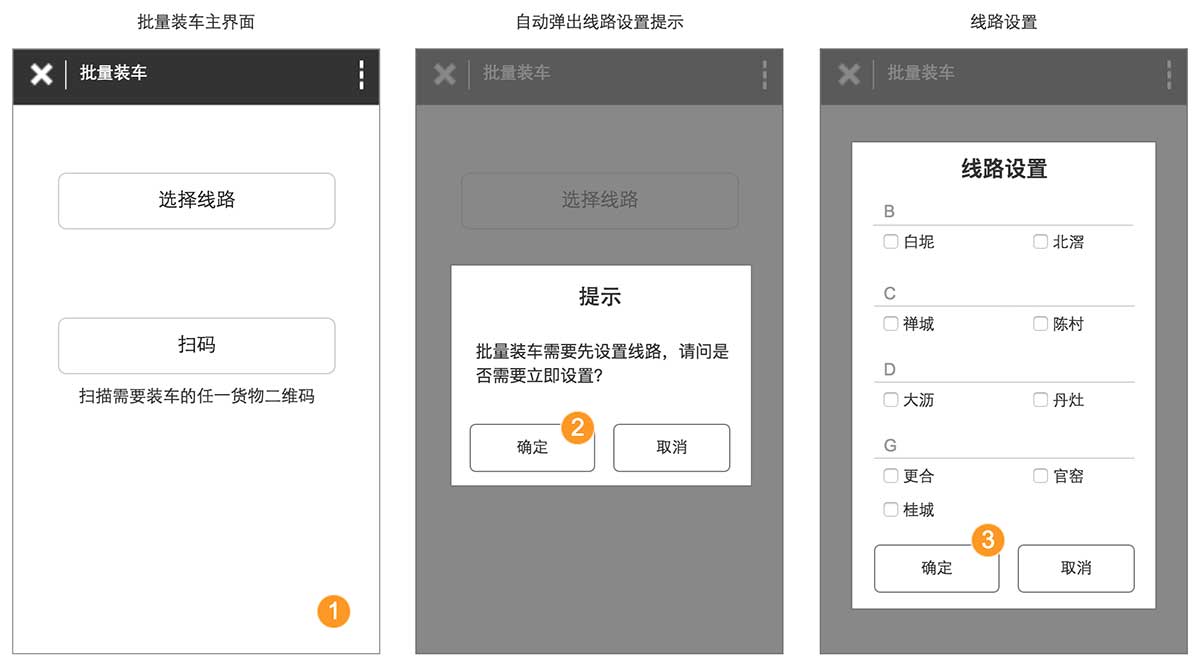
根据需求,交互原型可以做成这样:进入批量装车功能界面时,如当前用户是机动配送员时,且为当天第一次进入,则弹出提示,引导设置配送线路。

操作流程是:
- 进入界面,如是当日首次进入时,弹出线路设置提示;
- 点击确定,进入线路设置界面,完成线路设置;
- 返回到原界面,点击“扫码”;
- 扫货物上的二维码,然后查询;
……
需求细化了,交互就清晰明了了。
不过,这还没有完。我们同样需要在这个交互层上进一步考虑优化,提升用户体验。
首先,一进入界面就提示,这真的好吗?假如我只是想看看而矣,这是不是显得很多余?在没有明确用户目的情况下就弹个提示出来,确实有点突兀。
弹出提示后,点击确定后再跳转到另一界面进行设置,这两步其实也是可以合并的,少一步操作。
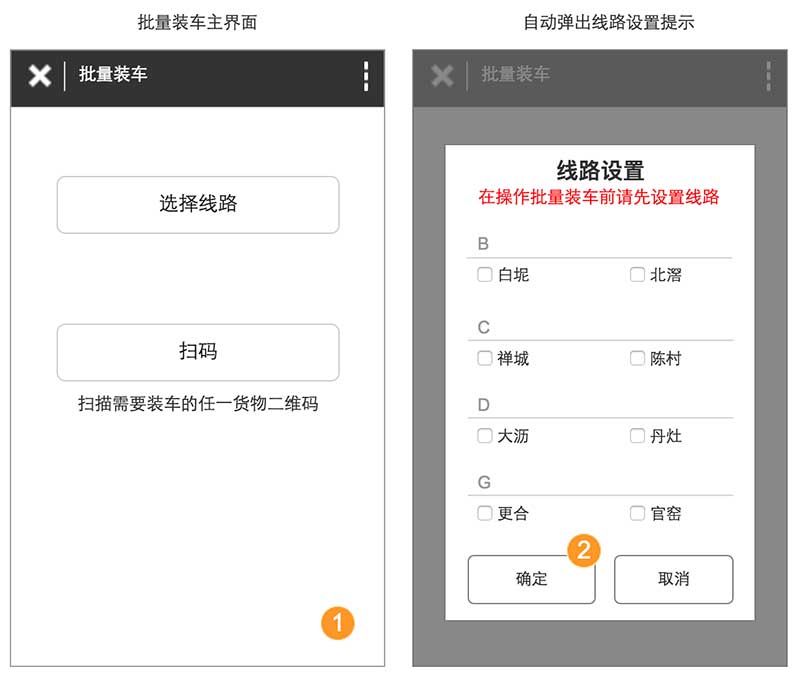
OK,考虑到这些,我们把交互修改一下。

操作流程就变成了:
- 进入界面,点击扫码;
- 当是当日首次进入时,弹出线路设置窗口,引导操作;
- 确定,进入扫描界面,扫码查询;
……
对比一下,可见修改后的交互流程更简洁了。优化的点如下:
- 将提示放到“扫码”按钮点击之后,会让流程更为舒服,不至于一进来就弹窗如此突兀。同时,将新增的必要操作嵌入到原有操作流程之中,学习和使用的成本更低。用户只要顺着原来的操作流程,按着提示操作便可。
- 将提示和设置合并,进一步减少了操作流程,更为方便。
至此,交互层面的用户体验优化工作也完成。
7
最后,进入用户体验改进的第三层,视觉优化。
在这里,我们以高仿真原型来替代UI设计效果图来说明。
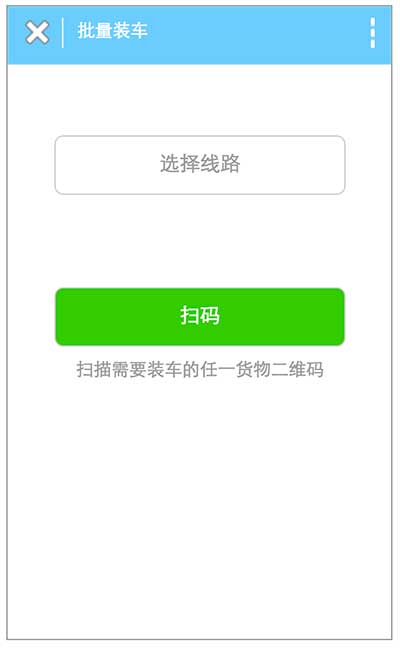
根据原型,最直接的UI设计见下图:

但是显然这是不合格的(但通常很多设计师可能会这么做)。
UI设计,就是要让用户一眼看过去就知道该怎么用。这就需要考虑界面元素的主次,摆放位置等,这些都会通过视觉化的设计效果对用户的使用和感受产生影响。
从上图可以发现,这个界面的设计是没有鲜明的主次考虑的,会让人产生使用上的困惑,造成使用成本的提高。因此,我们需要进行优化。
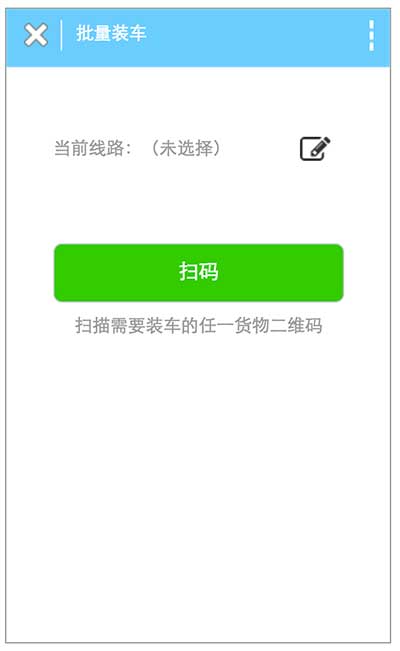
优化设计如下:

这样就变得很清晰,操作主线只有一条,感觉非常简单。不会产生任何困惑,让用户秒懂。
8
至此,我们已经把用户体验改进的方法,通过分化为需求、交互、视觉三个层面进行了讲解。这个例子比较简单,在面对更为复杂的需求时,用户体验改进的思路也是一样的。
作为产品的整体把控角色,产品经理在这个过程中需要承担更多的责任。甚至很多时候,产品经理还承担了交互设计的工作(很多公司没有专门的交互设计师)。但不管如何,产品经理对产品的用户体验的把控责任是一致的。也就是说,当交互设计和UI设计未能很好地达成用户体验要求时,产品经理应当毫不犹豫地站出来,推动产品团队共同完成这一工作。
但是,对于产品经理而言,最核心的工作无疑是需求工作。工作重心在于熟悉业务流程,分析和理解需求目标,破除需求表面的迷雾,找寻需求背后的动因。最终实现在需求层面达成用户体验价值。也只有当需求层面完成了价值深挖,才有可能让交互、UI设计工作达成真正的用户体验目标。
本文由 @xing_siwei 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








恍然大悟
今天面试 就是这个题问用户体验几个层次 ,我写的基本和楼主一样,,,回头看看那五个层次我就想呵呵,,,,
好文,学习一下
默默学习
好文,收藏了
谢谢捧场😁