iOS 11 设计理念和 3 个设计方向

之前汇总了 「iOS 11 最全面的设计通讯」相关的设计改动,接着分享下「iOS 11 设计理念和 3 个设计方向」,内容来自苹果 2017 WWDC 的 Session 810,希望能给大家使用和理解 iOS 的设计思路带来启发。
Wayfinding / 寻路 / 空间导引
我们通过「标识系统」在街道,机场,停车场这些场所进行方向和位置的识别,这种导引指示系统被称为「Wayfinding」,词语来自「建筑领域」,由 Kevin Lynch 在 1960 年提出,中文名是「寻路」或「 空间导引」。
iOS 经过长期的发展,系统已经变得越来越复杂,加上部分 App 也同样面临类似的问题,苹果设计团队希望用户在使用 iOS 过程中也能像物理世界中那样有清晰的导引,所以把「Wayfinding」概念引入到设计中,试图去解决这个问题。
用字体排印的方式进行落地
既要能够起到「Wayfinding」的作用,同时还需要遵循 iOS 中的 2 个设计原则:
- 内容凸显的第一原则
- UI元素不与内容竞争,除非是帮助用户去理解潜在功能的作用
苹果选择了使用「字体排印(Typogrphy)」方式去解决这个问题。
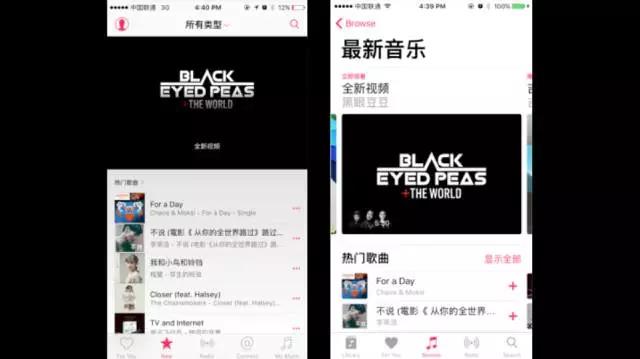
在去年的时候 Apple Music 有一次改版,加入了「大标题」导航(见下图),这次改版是被苹果拿来做实验用的,因为 Apple Music 是一个内容型 App ,适合用来验证新设计是不是能提供明确位置和清晰路径。
除了验证「大标题」外,许多文字也增加字重,方便在几个「同类型信息」中分辨,和切换「搜索」和「浏览」 2 个标签时也快速感知位置。

验证下来效果还不错,于是便有了 iOS 11 的设计升级。
3 个主要设计大方向
方向 1:大标题导航栏
使用「大标题」导航栏能清晰表现当前的位置,也是这次 iOS 11 让人印象最深的设计变化,如果想把这个风格沿用到自己的 App 中,可以参考这 3 个建议:
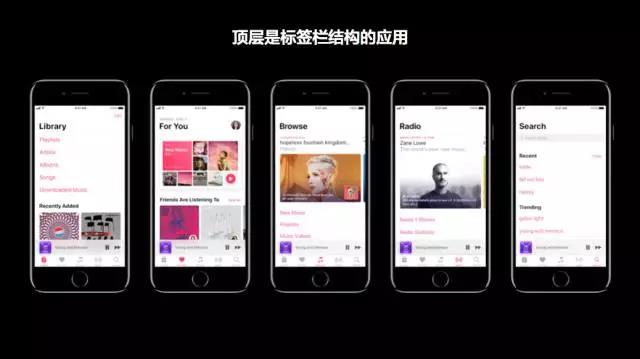
建议1:顶层是标签栏结构的 App
一般有标签栏的 App 内容会相应更多一些,使用「大标题」导航让用户在各个标签栏切换中能够快速查看到自己的位置,当用户滑动屏幕时看到「大标题」导航也可以意识到回到了头部。

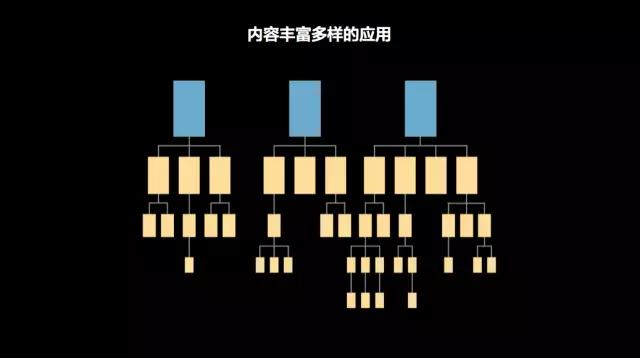
建议2:内容丰富的 App 中使用
苹果设计师们在内容丰富的 Apple Music 验证了「大标题」的效果,所以对于内容丰富的 App 自然也是适用。内容丰富 App 有大量的页面和各种深度的结构层级,用户会沉浸其中,这时候「大标题」导航就可以起到导引作用。

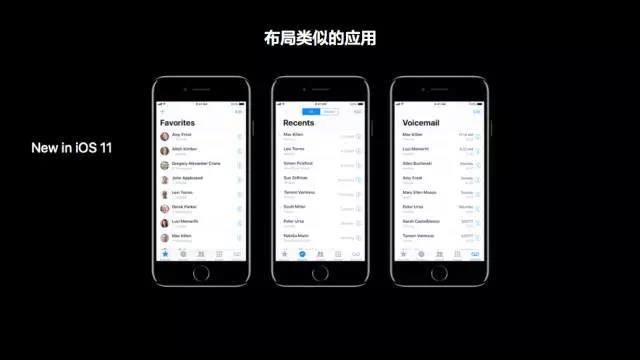
建议3:在页面内容&布局类似的 App 中使用
内容&布局相似的 App 一眼很难快速分辨,「大标题」导航可以起到明显的指示作用,电话(Phone)App 里各个标签栏的内容都是类似的信息,很适合使用「大标题」导航。


不建议:不适合用在内容功能互相平行独立
时钟(Clock)App 是一个不适合使用的案例,每一个标签页的界面都符合当前功能的界面,用户可以快速分辨出来,若使用「大标题」导航,会让大标题强过功能表现,违背苹果的设计原则「UI元素不与内容竞争」,影响可用性,所以不适合。

方向2:提升文字设计的层次
清晰的层次可以帮助用户减轻认知负担,降低寻找信息时的脑力消耗,同时让主次内容看起来更加协调整体,苹果设计师推荐通过「重新组织字体字号」进行提升层次美,可以参考以下 2 种方式:
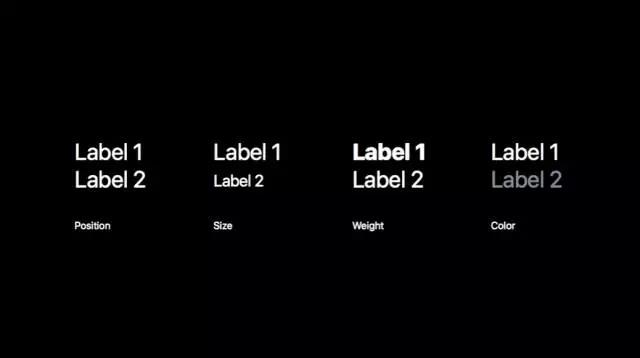
方式1:利用「先后位置」建立层次
位置可以表现重要性,像下图中的 Lable1 和 Lable2 的位置,大部分人看到时都会推断 Label1 比 Label2 更重要(有些场景也许有例外)。

方式2:利用「颜色/字号/字重」建立层次
深颜色 vs 浅颜色,大字号 vs 小字号,粗字重 vs 普通字重,这些在正常情况下都能很容易分辨出哪个 Label 更重要,可以利用这些方法叠加起来,让元素之间有清晰的层次

在 iOS 11 中提升层次的案例:
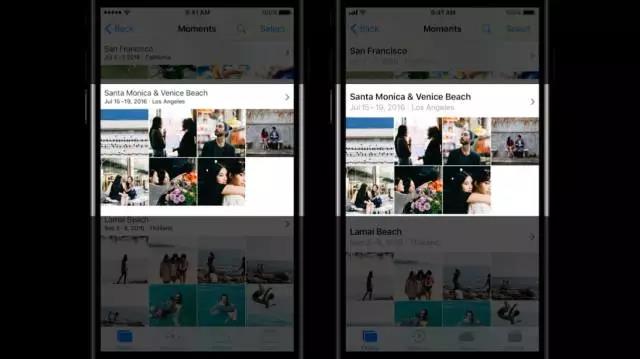
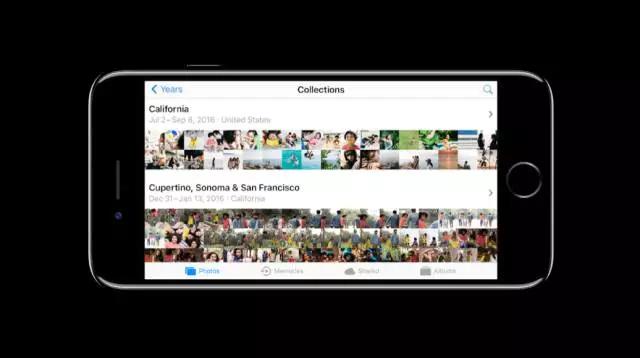
(1)照片(Photo) App
照片是 App 中最重要的内容,iOS 10 中照片的章节标题与照片对比不清晰,不能凸显照片,所以在 iOS 11 中,章节标题的主标题字体调大+增加字重,副标题字体调大+用灰色,改动后在下面对比图中可以看到层次有明显提升。

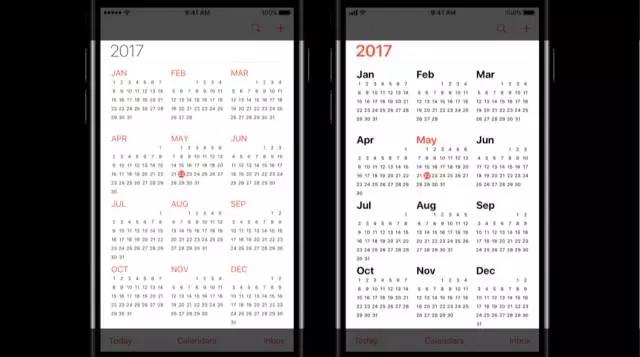
(2)日历(Calendar) App
基础元素都加强了颜色,月份上用了更大字体+粗字重,在当前正在经历的内容上用了红色加强,对比 iOS 10 的版本,层次清晰并且对当前场景的处理让整个 App 的设计更符合逻辑和美观

(3)天气(Weather) App
全局调大了字体大小和间距大小,虽然牺牲了一些高度,但是可读性上增加了很多,层次更清晰,变得更容易阅读。

方向3:增强对比效果
随着「大标题」和「文字层次」的提升,其他元素也要一起去平衡,让所有元素之间都保证功能实用性和尽可能简约,以下是改动的一些内容:
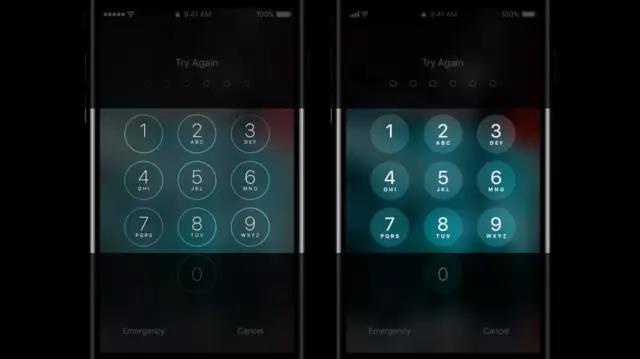
解锁界面中填充了按钮形状和增大文字字重。

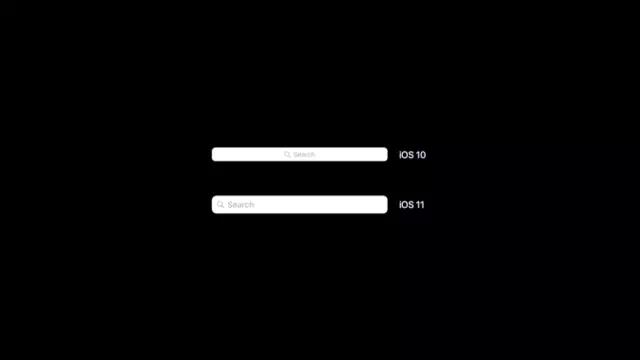
搜索框中文字字号增加,增加高度。

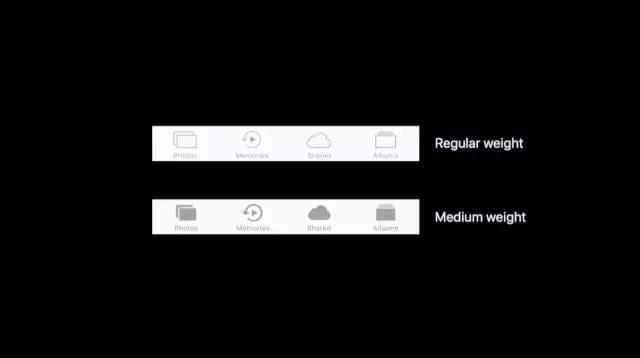
标签栏文字的字重从默认(Regular)到中号(Medium),对图标也做了填充和加粗线条。

横屏状态下,把标签文字移动到了图标右侧,缩短了标签栏高度,和导航栏和工具栏的高度更匹配。

从「设计样式」到「设计理念」
很多设计师说到「设计趋势」,会说扁平化,渐变,投影等元素,相信这次 iOS 11 中视觉风格最强烈的「大标题」也会成为一些设计师口中下一个「设计趋势」。
我们回顾下苹果设计团队设计 iOS 11 过程:
- 发现 iOS 中存在位置不清晰的问题
- 找到建筑中「Wayfinding」的概念
- 找到「字体排印」的方式进行融合,并且遵守已有的设计原则
- 在 Apple Music 中做实验并且验证有效果
- 制定了设计方向(大标题,文字层次,对比)
- 落地并打磨设计
「大标题」的「设计样式」并不是凭空而造的,基于发现一个问题和提出一个解决思路和一个全局的设计理念而得来的,特别是对于互联网产品的设计,这点尤为重要。
不要成为「设计样式」的追随者,要知道什么是适合的。
以上就是关于 iOS 11 的设计理念的一些整理。
注:图片引用至 WWDC 官方文档,部分稍作修改。
Session 810:What’s New in iOS 11
https://developer.apple.com/videos/play/wwdc2017/810#
作者:icojump
本文来源于人人都是产品经理合作媒体@饿了么UED,作者@icojump
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








奇怪,winphone不是停止更新了吗?
初看时理念像是微软的metro风格,继续看下去,就是flyme6.0
有一个系统叫WP ➡
Apple真的就是一个艺术品