设计心理学:信息板带来了什么?

到底是什么让信息板那么受欢迎,它又满足了人们什么样的需求?
数据驱动决策正逐渐成为各行各业的准则,而在此过程中,信息板有着十分重要的地位。
它交互和直观的界面以及单屏可视化数据的能力,被企业用户视为关键工具。另外,它还受到普通用户的青睐,用在一些管理日常活动的app里,像预算跟踪或健身管理。

通过信息板可以了解你的运动情况
那么,到底是什么让信息控制板如此引人注意?信息板又能实现人们何种需求?
控制欲
我们喜欢掌控的感觉。设想这样一个情景,此时发生了一些事情但是你不知道怎么回事儿。很快,你心中警钟响起,你想知道发生了什么,想知道还能控制什么。
从进化的角度来讲,如果环境在我们的掌控之中,我们就会有更好的生存机会。我们的潜意识会基于感知到的控制水平来为即将面临的各种威胁做准备(战斗或逃跑)。
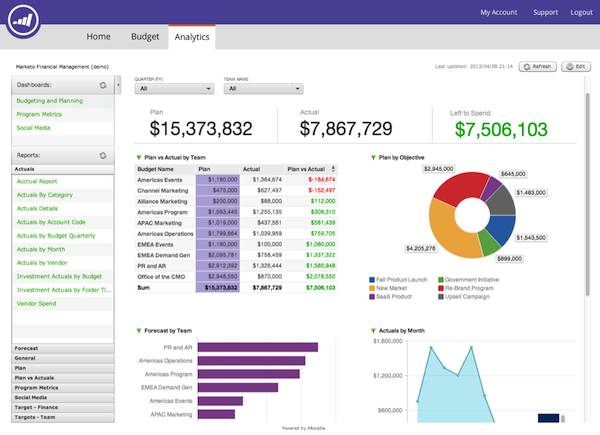
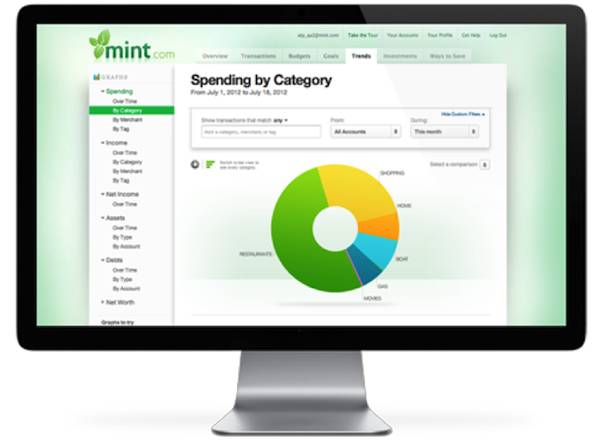
信息板给予了用户控制权。 无论是能帮你意识到个人消费趋势的个人财务信息板,还是能帮你跟踪营销运算的企业营销信息中心,他们都更好地帮你来了解状况,给予了你所想要的那种控制感。

帮助营销团队进行预算合计,设置投入目标
大多数信息板都采用三重策略来建立控制感
- 提供一个清晰的概要,建立确定性
- 提供可以对未来进行预测和计划的资源
- 提醒你按时完成关键任务,避免最后一刻的恐慌
减少对短时记忆的依赖
Jakob Nielsen在“短时记忆与Web系统可用性”一文中指出,人不能在短时记忆中存储太多信息,尤其当他们被多个抽象或的数据片段连番轰炸时更是如此。他通过研究发现,我们的短时记忆只有七个信息组块,而这些信息在大约20秒后就从我们的大脑中消失了。
信息板可以突破短时记忆的限制。通过在用户的视线范围内显示所有相关信息的单个屏幕,可以减少用户对短时记忆的依赖。你不必记住所有内容,因为它们就在你眼前。
然而在许多情况下,数据太多以至于无法全部呈现在单个屏幕上。有三种方式可以用来解决短时记忆的局限问题:
1.使用图或表来减少对短时记忆的依赖
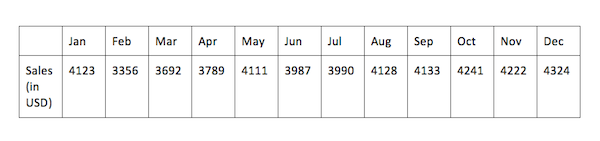
为了更好地理解,我们采用两种不同的方法(图和表)来处理同一组销售数据。
先是一张数据表:

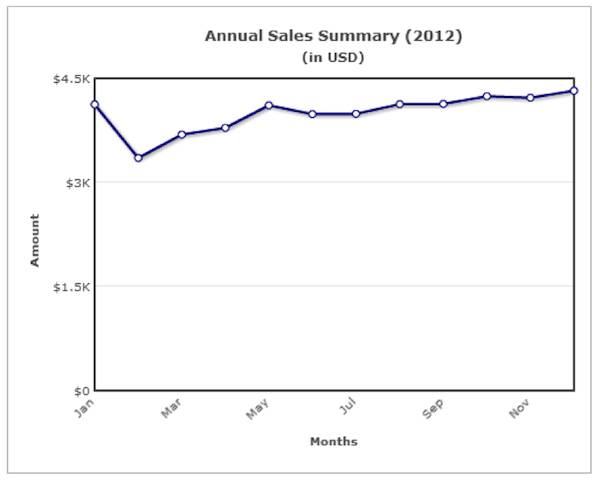
再是一张折线图:

不难看出,折线图比提供具体数字的表格更容易去记住销售额上下波动的情况。
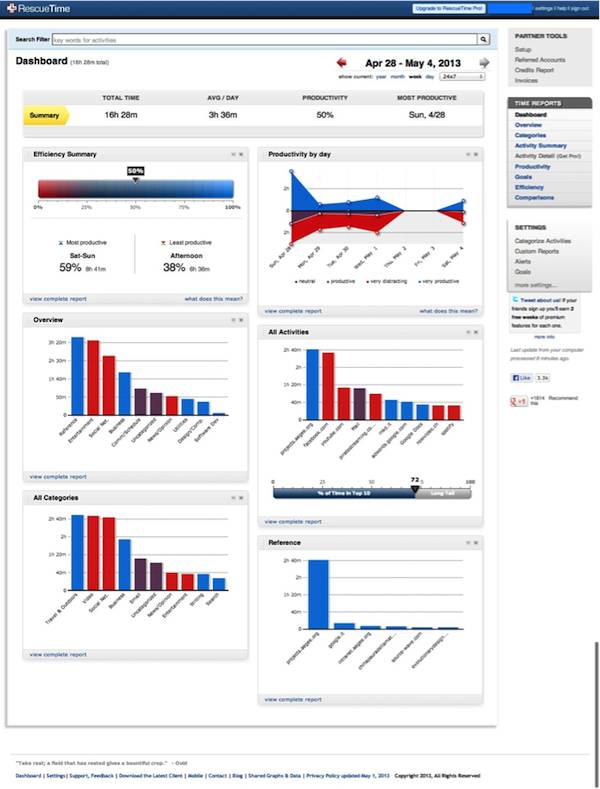
2.提供概要或总结并设置明细跟踪
概要浏览提供了关键数据的单页快照,从而减少短时记忆的负担。如果用户需要更多特殊细节,可以在下拉选项中得到。

RescueTime帮你俯瞰汇总数据,并在下拉选项中提供明细数据
3.将大量数据压缩在一张表中
通过把部分信息拆分成易于理解的数据块,可以帮助用户减少认知负荷。另外,把相关数据被放入在同一个制表中时,它更容易被用户进行观察分析。

一张表中可以有丰富的内容标签:概要、交易、预算、目标、趋势、投资和保存方式等等
方便使用
要简化!在商业中,这与日常生活一样有用。
让我们来分析一个存货清单管理系统。当我们用笔和纸做记录,可能需要好几个小时来维持最新的进出仓货单记录(更不用说及时更新了)。然而,利用当今的数字显示板,其所需时间可以大大地削减。

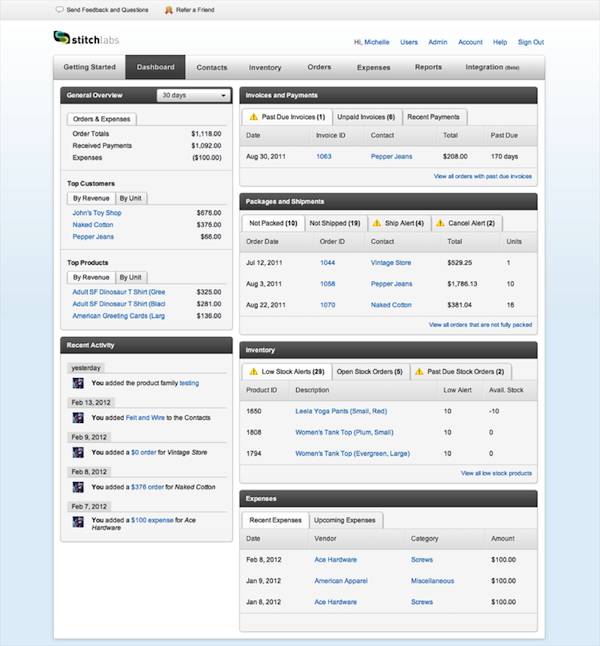
Stitch Labs可让商家在多个销售渠道中监控库存
除此之外,易操作设计成为了数字工业的基准 ,这些信息板将会逐渐成为设备兼容的设置,为用户提供从桌面获取信息的入口,相应的,便携电脑就会像移动设备一样过剩。

FitBit可以在不同设备中交互使用
小结
任何以信息板作为其关键功用之一的商品,都需要维持其终端用户的心理需求。用户们喜欢一切在自己的掌控之中,他们具有有限的短时记忆,并且喜欢简单易懂的东西。以上的三个因素应该是构成所有信息板设计的基础。综上所述,你需要理解你用户的需求,加入你最好的设计 ,并且结合多种因素考虑 ,从而创造出完美的信息板。
信息板提供的不仅仅是数据,还包含了使用数据的愉悦体验。用户可以在轻负荷的情况下,以他们喜欢的方式来感受未来的可控性。同时信息板将数据可视化,让数据变得更加直观、更加客观,无论是商业用户或普通用户都可以来快速理解和观测跟踪数据。不过到底提供怎样的信息板,还要充分利用上述原则,视情况而定。
译者:赵菁
原文作者:Shilpi Choudhury
原文地址:http://uxmag.com/articles/the-psychology-behind-information-dashboards
来源:微信公众号:UXDResearchLab
本文由 @UXDResearchLab 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








很不错的分享,数据可视化第一步