我们重新设计了Medium的鼓掌?

点赞按钮最早为Facebook设计,后来成为各大应用标配功能之一。而在Medium上,他们并不满足于此:点赞并不能代表读者真正的情感,于是他们设计了鼓掌?,还进行了多次优化。这篇文字,将为你讲述:Medium的鼓掌?背后迭代的故事
你应该已经了解了或已经使用过Medium新的用户反馈机制——鼓掌?。至今为止,Medium上已经有很多文章,对以前的反馈机制和现在的反馈机制进行分析对比。本文将不再赘述。
相反,我们将讨论?在移动端是怎么实现的,以及交互方式的改进是如何影响用户行为的。然后,我们会客观地评论我们自己的解决方案。
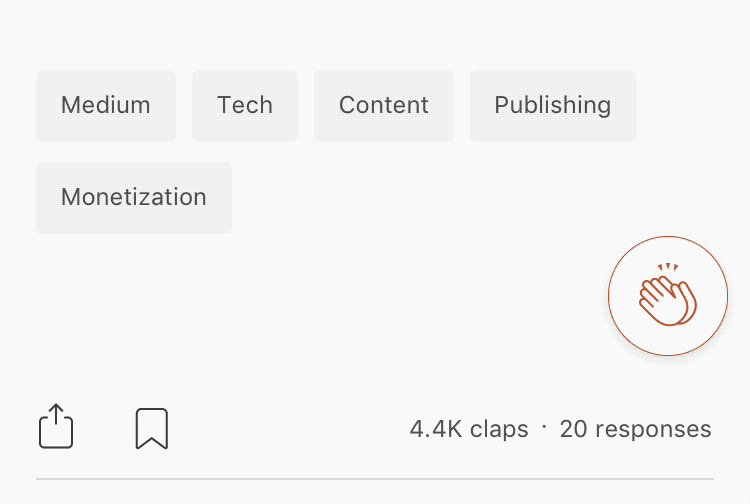
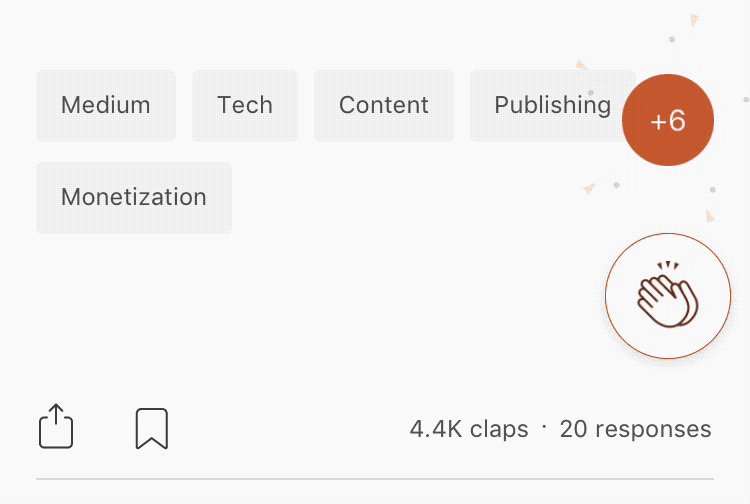
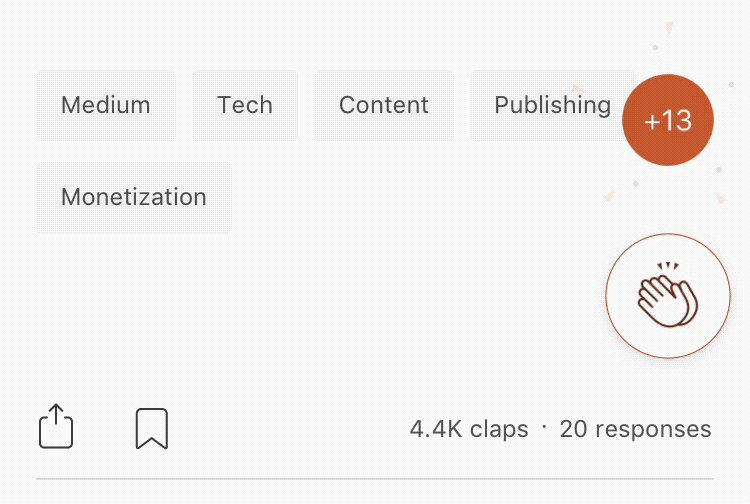
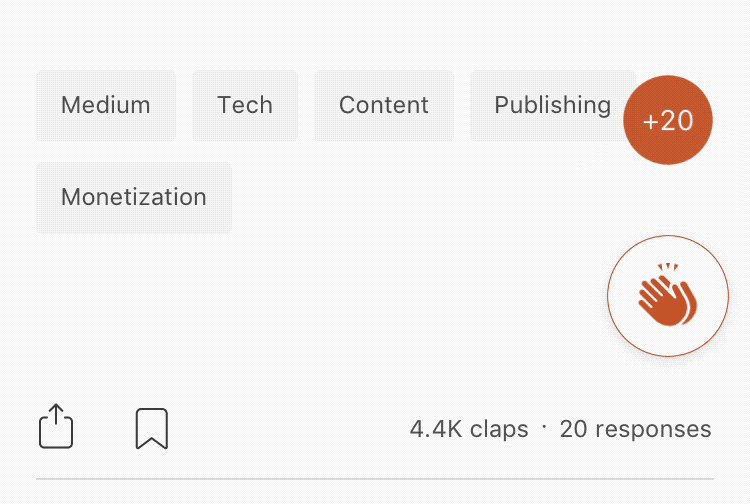
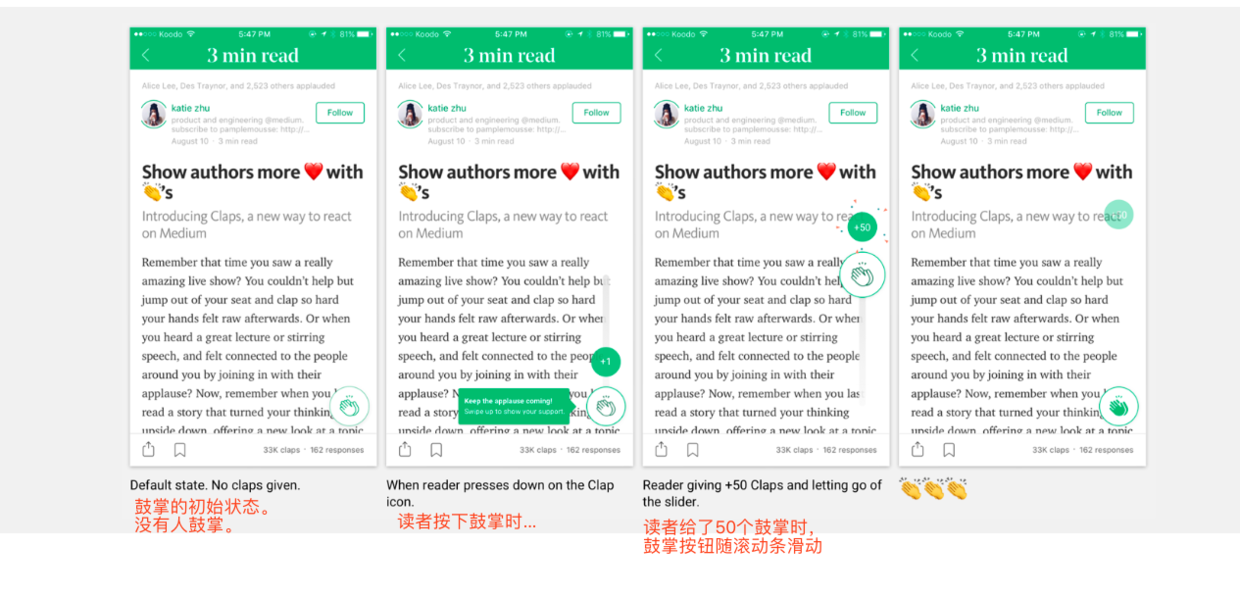
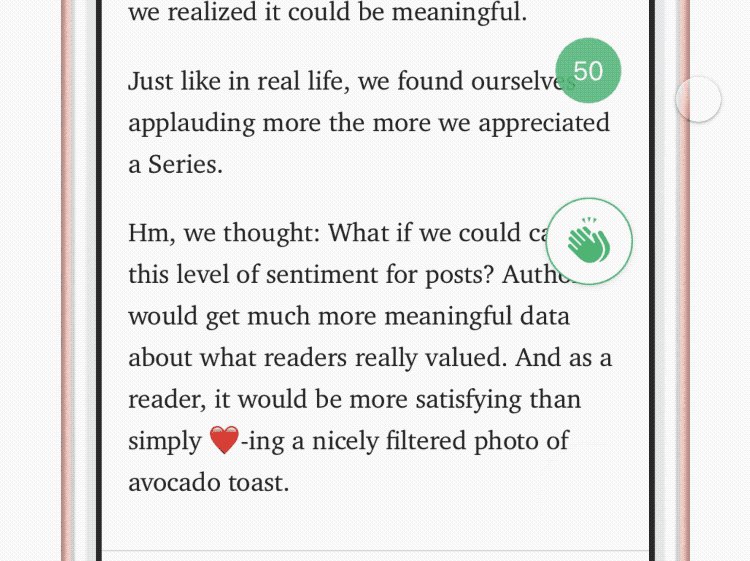
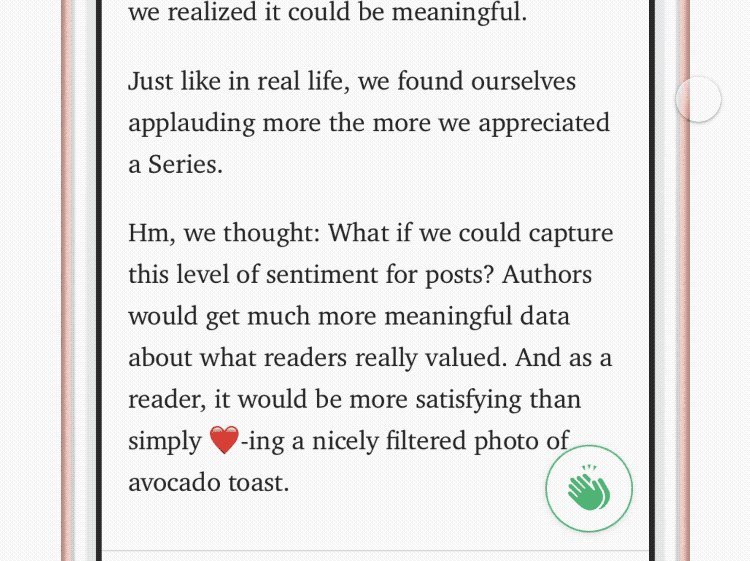
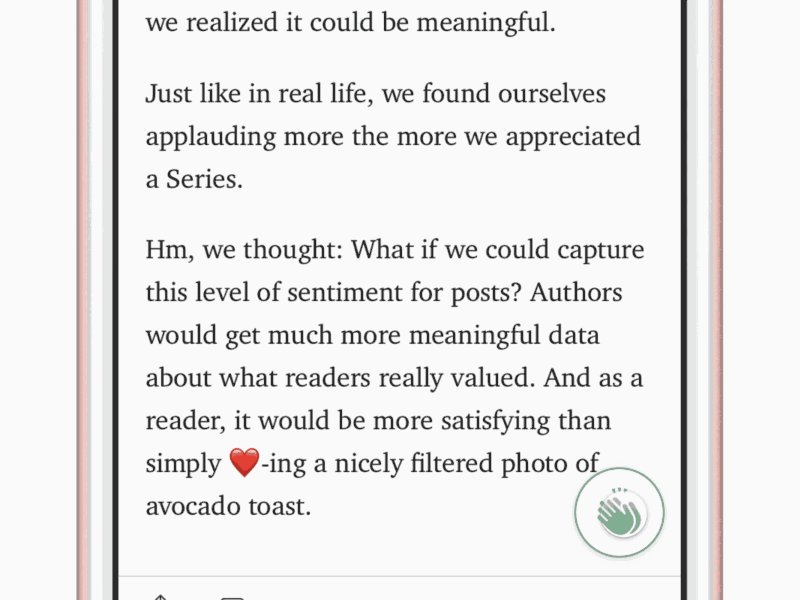
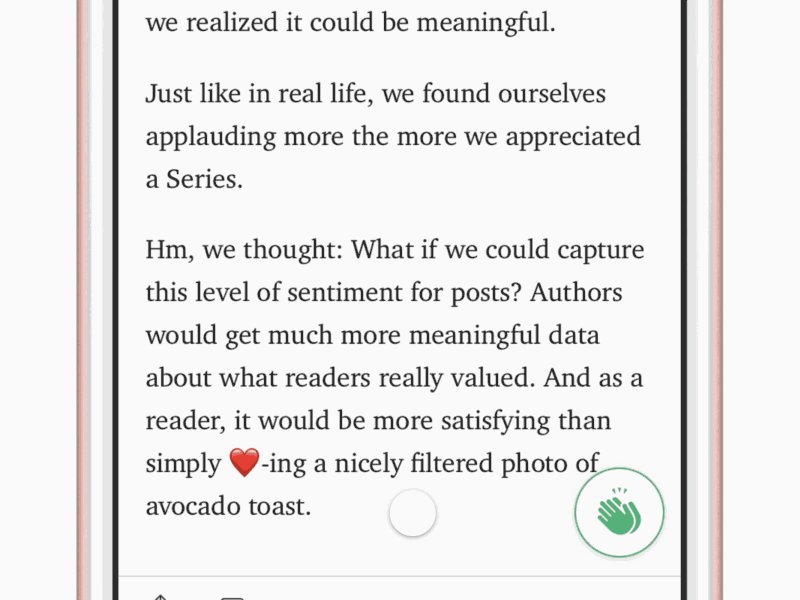
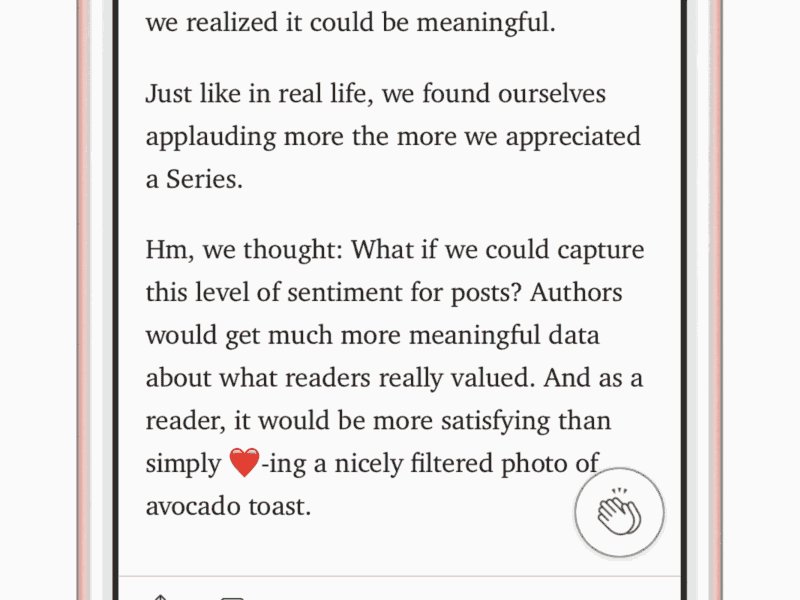
下图是现在?的交互方式:

我们收到移动端的用户反馈如下:
- ? 用的时间太长了。为了给作者50个?(最多50个),读者需要按住鼠标25秒。也就是说,一秒钟只能给作者2个?。和Medium的网络端一秒钟可给作者5个?相比,移动端慢了近2.5倍。
- ?每次只能增加一个,颗粒度太小了。读者想要给作者精确的17个?的可能性远远低于给作者15个?或者20个?。(意思是可以读者的一次点击,可以增加多个?,而不仅仅只增加一个)
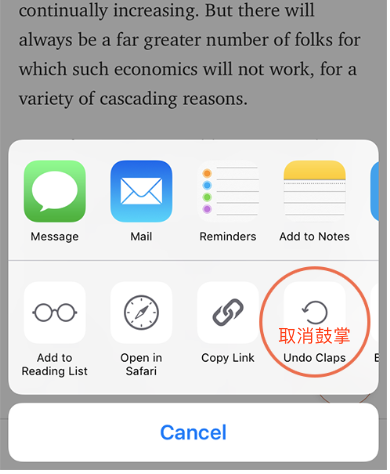
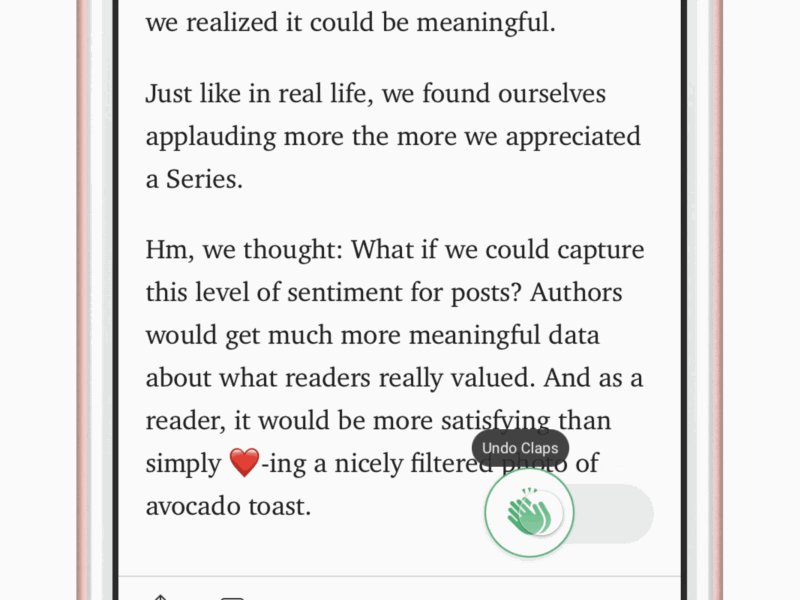
- 取消?的按钮太不好找了,居然被隐藏在了分享菜单里:

我们给出的解决方案如下:

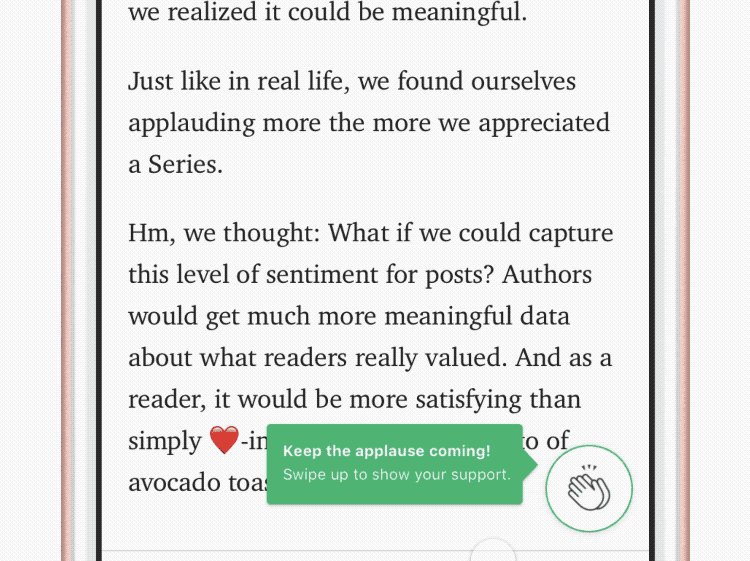
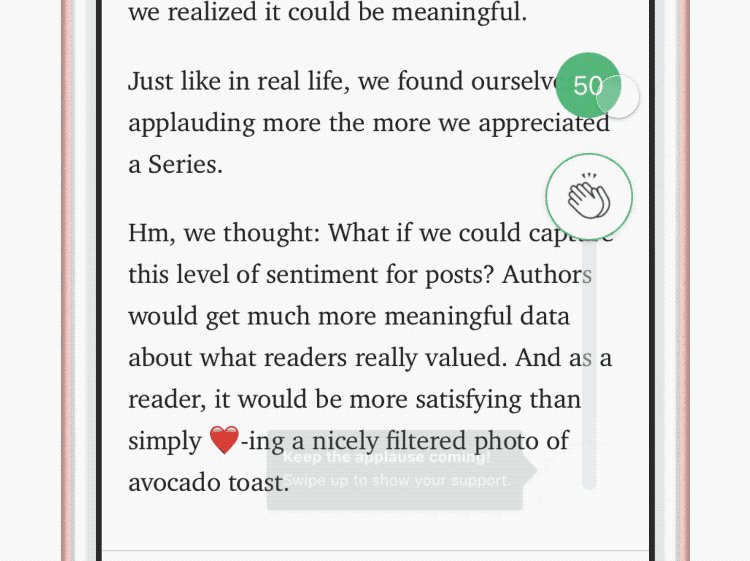
动画效果如下图所示:

按照上图改进后,我们收到了如下的用户反馈:
- 滑块的引入使得读者能更快地表达自己的感谢。当然,读者在读完文章之前,可以自己决定到底想要给作者多少个?。同时,读者仍然可以通过点击?icon来增加?的次数。
- ?+1后,鼓掌在滑块上每次增加5个(这确实是我们想要的,但是我们没有看到它增加的动画)
- 取消?好找了一点。向左滑动?icon就能看到了,如下图所示:

为什么我们的解决方案没有解决用户的问题呢?
“满意”
Medium的工作人员都是很聪明的,产品团队很有可能认真考虑了我们的解决方案。毕竟,Medium新的商业模式促使?的诞生,因此,?的出现并不是盲目的。我们意识到了这点,因此,我们也开始重新审视我们的设计:
在Medium公开发表的声明中,我们可以看到Medium想给读者一种更好的方式去给作者反馈意见。因此,他们相信目前的经验是最令人满意的。我们滑块的设计确实没有带给读者更满意的解决方案,但是我们相信仍然有改进这个动画效果的空间。
像现实生活那样鼓掌?
目前,读者想要展现出的对作者的感谢和?的数量正相关,?的数量和读者按住?按钮的时间有关——如果有个读者用了自己生命的25秒只为了给作者50个?,那么,这个读者一定很喜欢某篇文章。
就像在现实生活中,我们鼓掌的时间越长,则表示我们越喜欢这个东西。
但客观地说,如果感谢是影响读者鼓掌时间长短的一个因素,那么移动端和WEB端每秒鼓掌的频率应该一样。
而现在却是:我在我的手机上按住?按钮5秒,也就是10个?,而在电脑端针对同一篇文章执行同样的操作,却是25个?。

然后,也许Medium猜想用户可能并不清楚他们到底想要给多少个?,而是用户只是按住?按钮直到他们觉得?足够的时候才会松开?按钮。
因此,Medium采用了?每次只增加一个的方案,同时,用户也不会在一场表演结束之前决定要不要给这个表演15个?,用户仅仅只是?而已。再次,Medium现在的方案能更形象地反应用户在现实生活中鼓掌的样子。
但事实真的如此吗?
有意义的动画效果
上文我们已经说过了,如果某人花时间给作者50个?,说明这个人是真的喜欢这个文章。
Medium采用了更友好地方式来展现?的效果。而我们的设计虽然让?更简单了,但是却没有展现作者的价值。
网页的限制
我们的解决方案也许会因为布局结构的限制无法更好地展现在网页上。滑块的交互可以通过鼠标悬停效果实现,就像Facebook那样。之后,我们可能会更新我们的设计方案,包括网页上是怎么展现这个交互的。
金钱?

最后,可能Medium故意让取消?很难发现。如果根据作者收到的?数量计算作者的收益,那么取消?确实应该这么设计。在网页上,取消?同样很难被发现(你需要将鼠标悬停在?的图标上),因此如果这真的是商业导致的,那也就不足为奇了。同时,取消?也不是一个高频行为。
也许这篇文章展示了Medium的产品团队是如何迭代?的设计的,也许这篇文章仅仅证实了你已经猜到的信息。我们很容易批判或者改进别人的设计,但是只有当你从多方面考虑问题后得出的解决方案才可能是有效的。
——————Q_misky心得——————
我们在使用别人的产品时,总能发现很多用着不爽的地方。但是我们能想到的,为什么别人想不到?既然别人能想到,那为什么别人却没有这么做呢?可能想明白这点,对自己的提升更大些。就像原文中的作者所说:“我们很容易批判或者改进别人的设计,但是只有当你从多方面考虑问题后得出的解决方案才可能是有效的。” 希望自己能做到!
原文:Our redesign of Medium’s Claps…and why they may not have chosen to do it this way.(要翻墙哦~)
来源:medium
作者:Jason Li @TomYum的创始人
发布时间:2017年8月29日
阅读量:57K(截止2017-09-02)
翻译:Q_misky
本文由 @Q_misky 翻译发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








嗯嗯
感谢作者。受教了 😳