关于“收货地址”的二三事

文章对各大电商平台的收货地址进行了系列的对比分析,尝试归纳出一套体验较好、操作较快,认知明确的收货地址流程。希望能够本文对你有益。
说到关于收货地址的一些操作,想必用户和电商类的设计师都是非常熟悉的了,用户下单过程中就会进行收货地址选择,若是想更改收货地址时就需要进行编辑或者新增收货地址。本着提供更好体验以及设计提效的目的,我们从使用场景、操作效率、状态认知等方面对比分析了各大电商平台(天猫、京东、网易严选、苏宁易购、米家有品)的收货地址选择、编辑、新增、管理等操作流程以及表现方式,归纳出一套体验较好、操作较快,认知明确的收货地址流程,方便以后设计复用。
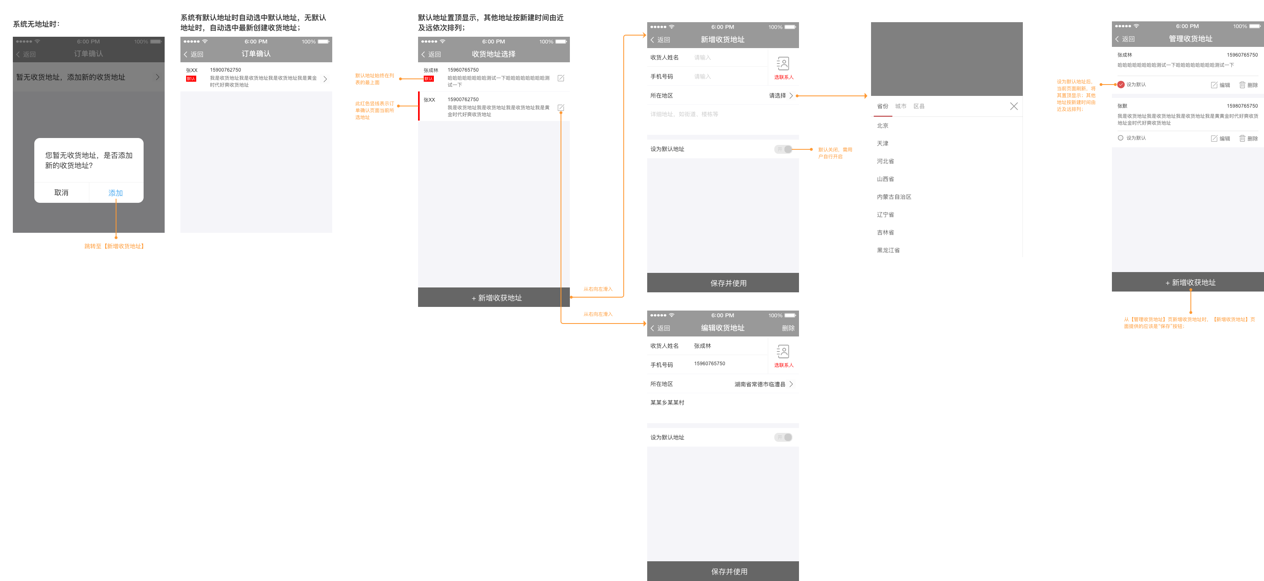
订单确认页的收货地址如何显示?
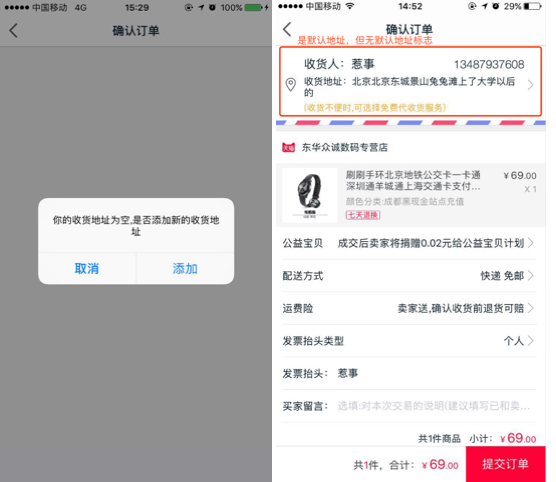
天猫:系统无收货地址时,会弹窗提示“你的收货地址为空,是否添加新的收货地址”,然后在弹窗内用“添加”按钮引导用户去添加收货地址;系统有收货地址时,为用户自动选中默认收货地址,但无默认地址标志;

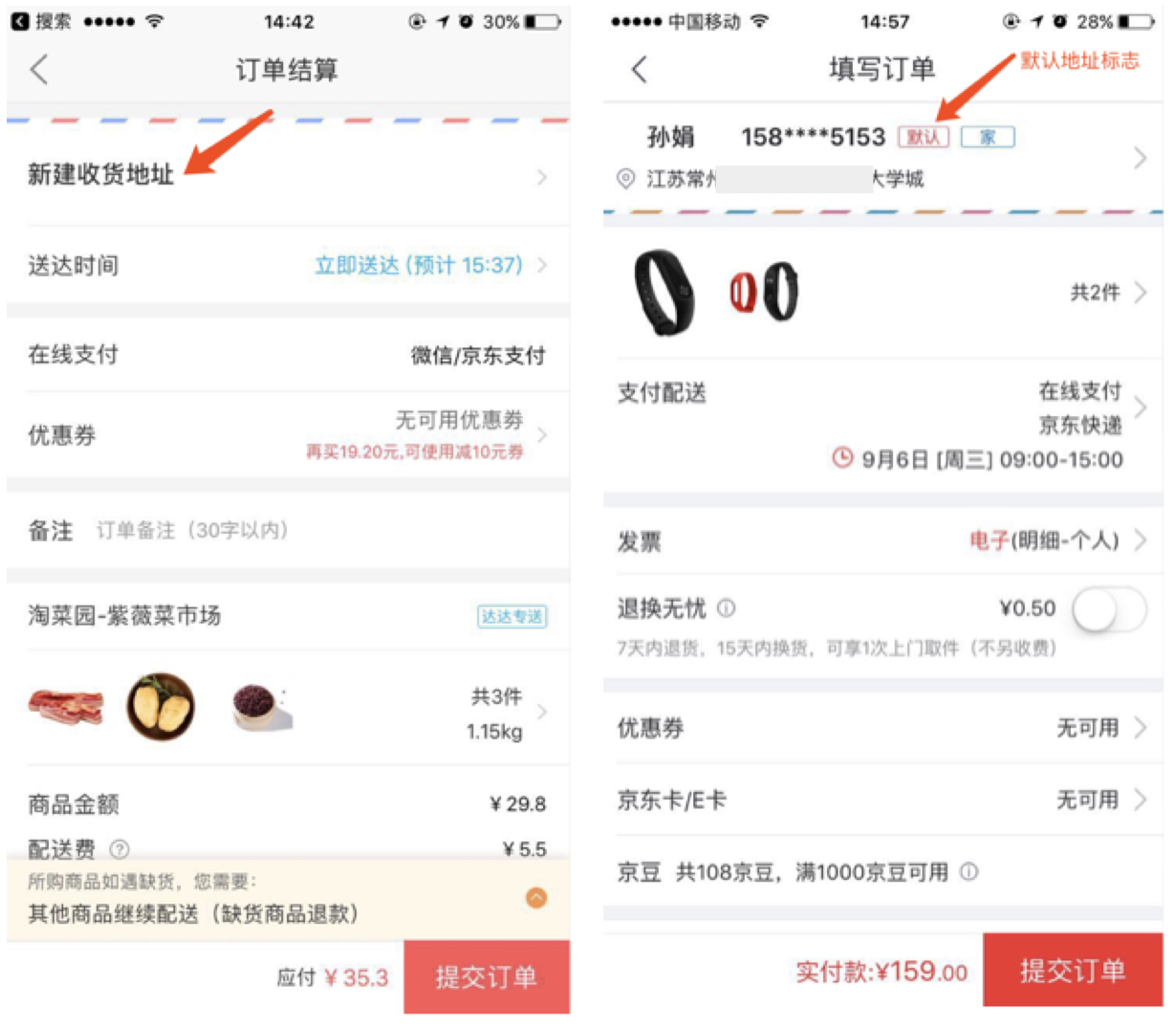
京东:系统无收货地址时,选择收货地址的地方用黑色加大字号“新建收货地址”提示用户去新建收货地址;系统有收货地址时,为用户自动选中默认收货地址,且默认地址有标识出来,让用户清楚我们是基于默认地址自动为其选中的;

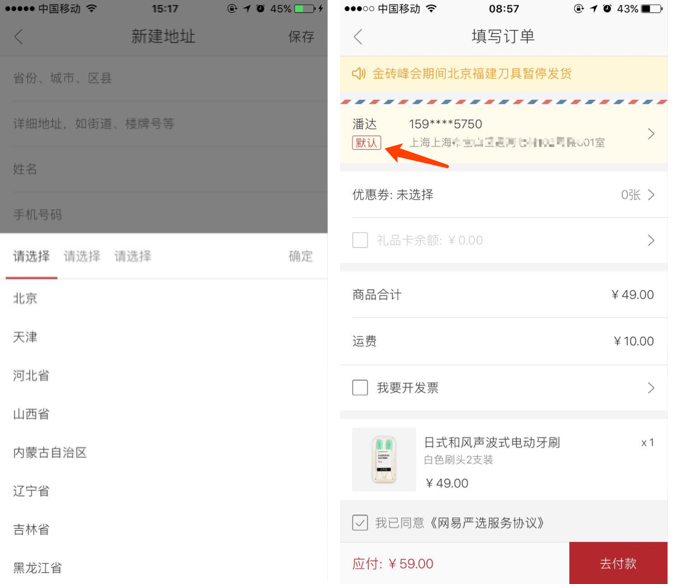
网易严选:系统无收货地址时,点击提交订单后直接进入【新建地址】页面,新建完地址后保存回到【订单确认】页;系统有收货地址时,为用户自动选中默认收货地址,且默认地址有标识出来;

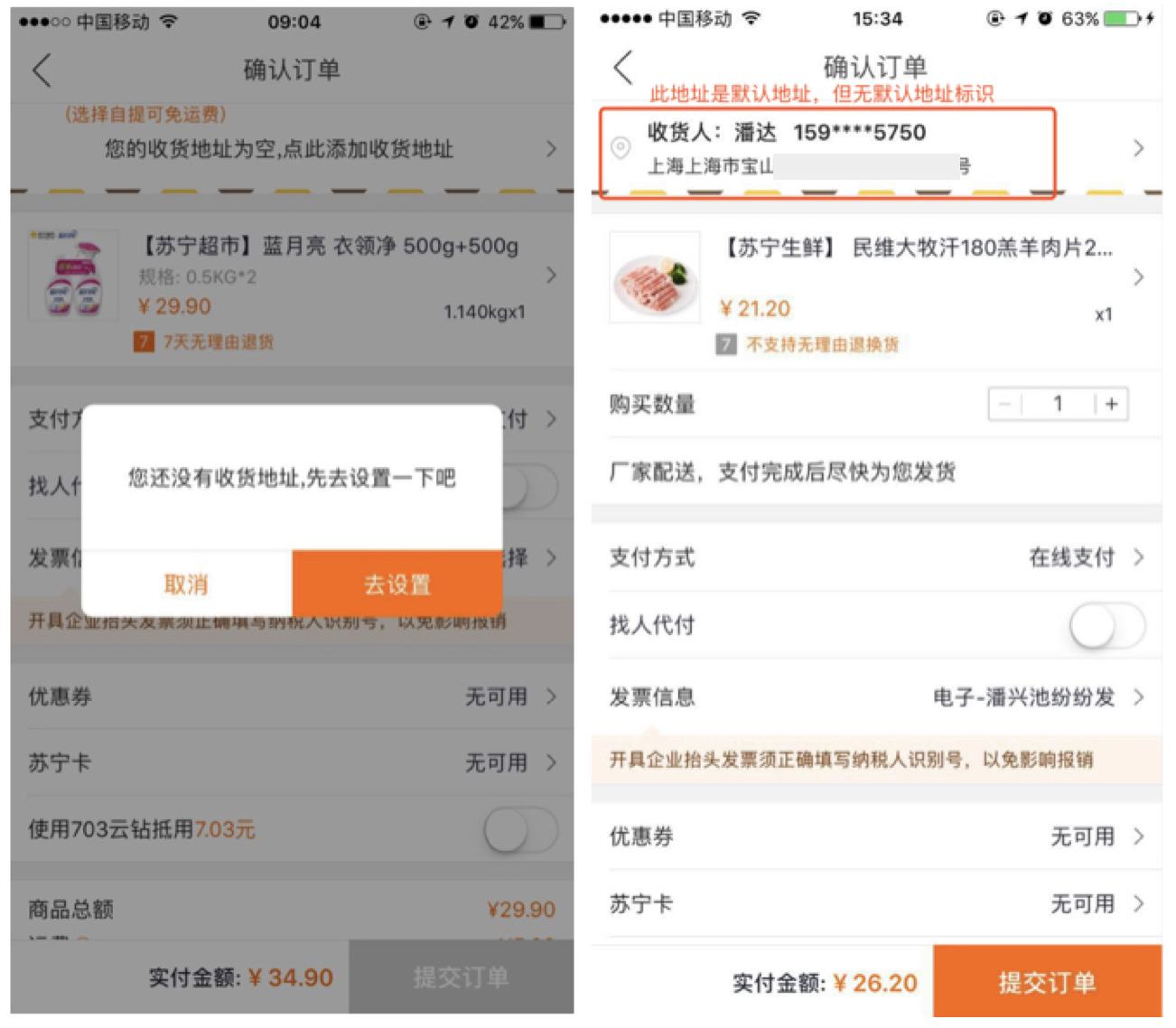
苏宁易购:系统无收货地址时,会弹窗提示“您还没有收货地址,先去设置一下吧”,然后在弹窗内用“去设置”按钮引导用户去添加收货地址(“去设置”没有“添加”的指示性明确);系统有收货地址时,为用户自动选中默认收货地址,但无默认地址标识;

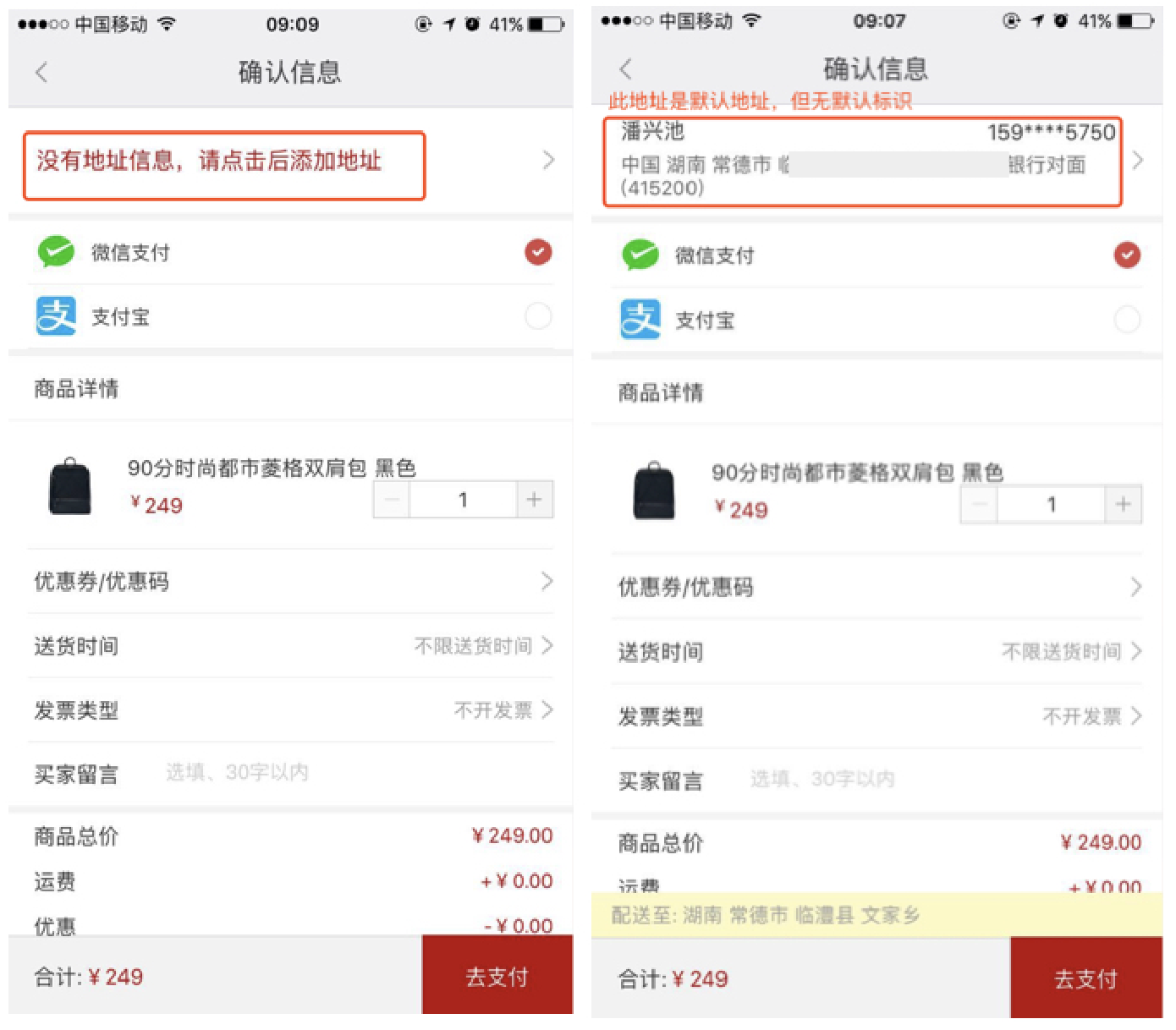
米家有品:系统无收货地址时,选择收货地址的地方用红色字体“没有地址信息,请点击后添加地址”提示用户去添加收货地址;系统有收货地址时,为用户自动选中默认收货地址,但无默认地址标识;

分析总结:
用户第一次使用APP购物没有收货地址时,系统应积极引导用户去新增地址,促进下单。京东、米家在选择收货地址处用文字提示,对用户的提示和促进作用不够强烈;网易严选是从购买直接跳转至新增收货地址页面,这样的跳转给用户有种突兀的感觉;天猫和苏宁则是在订单页面用弹窗的形式告知用户暂无收货地址,且弹窗有按钮引导用户去新增地址,这样既没有直接跳转那么突兀,而且提示的力度也恰如其分。
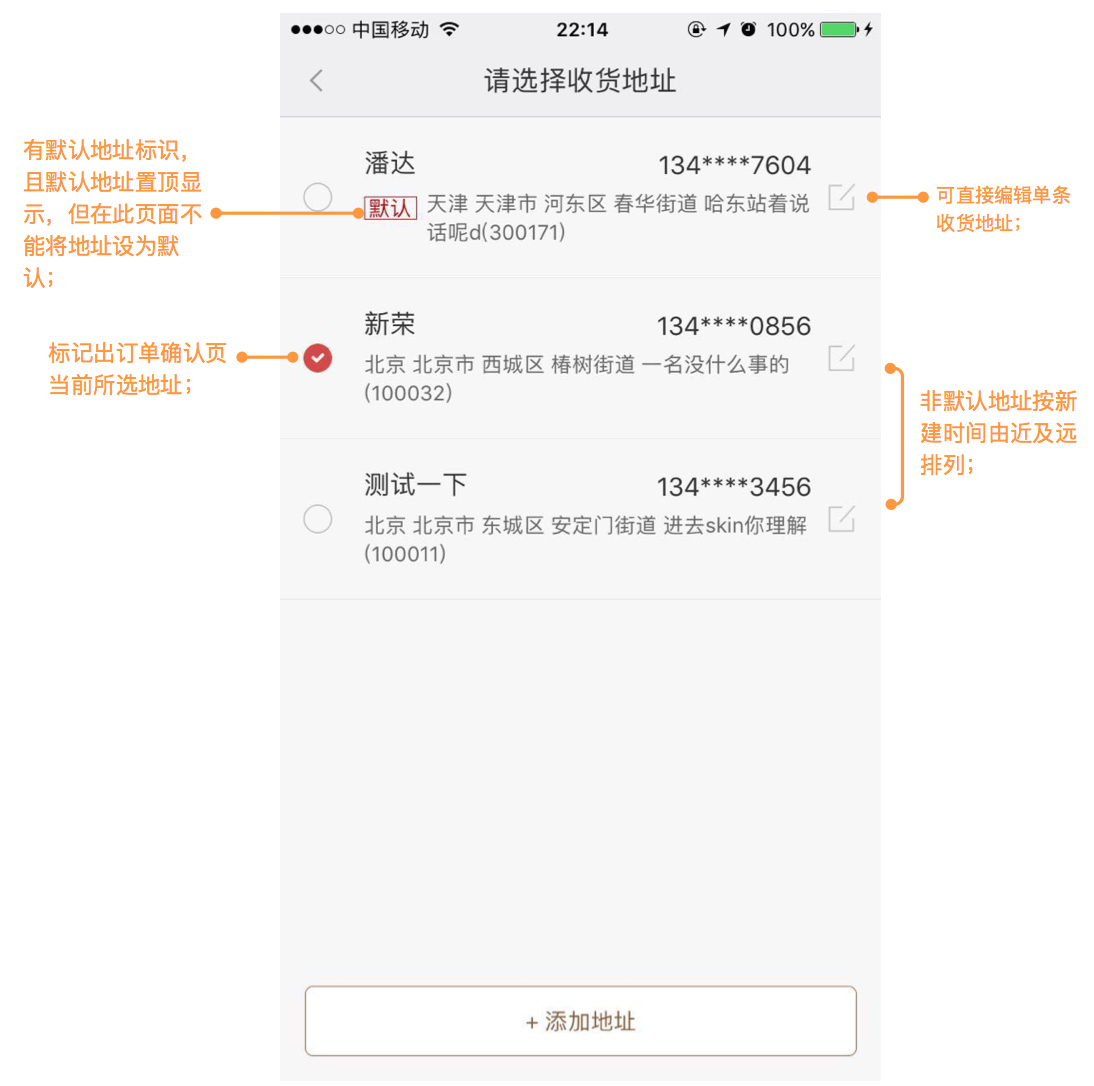
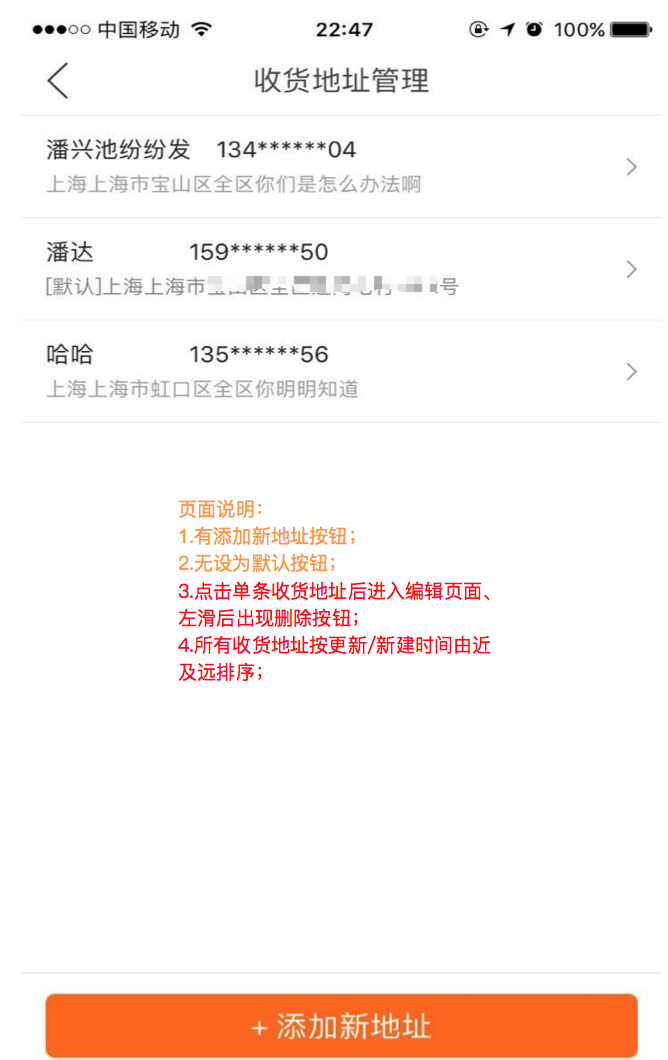
收货地址列表页
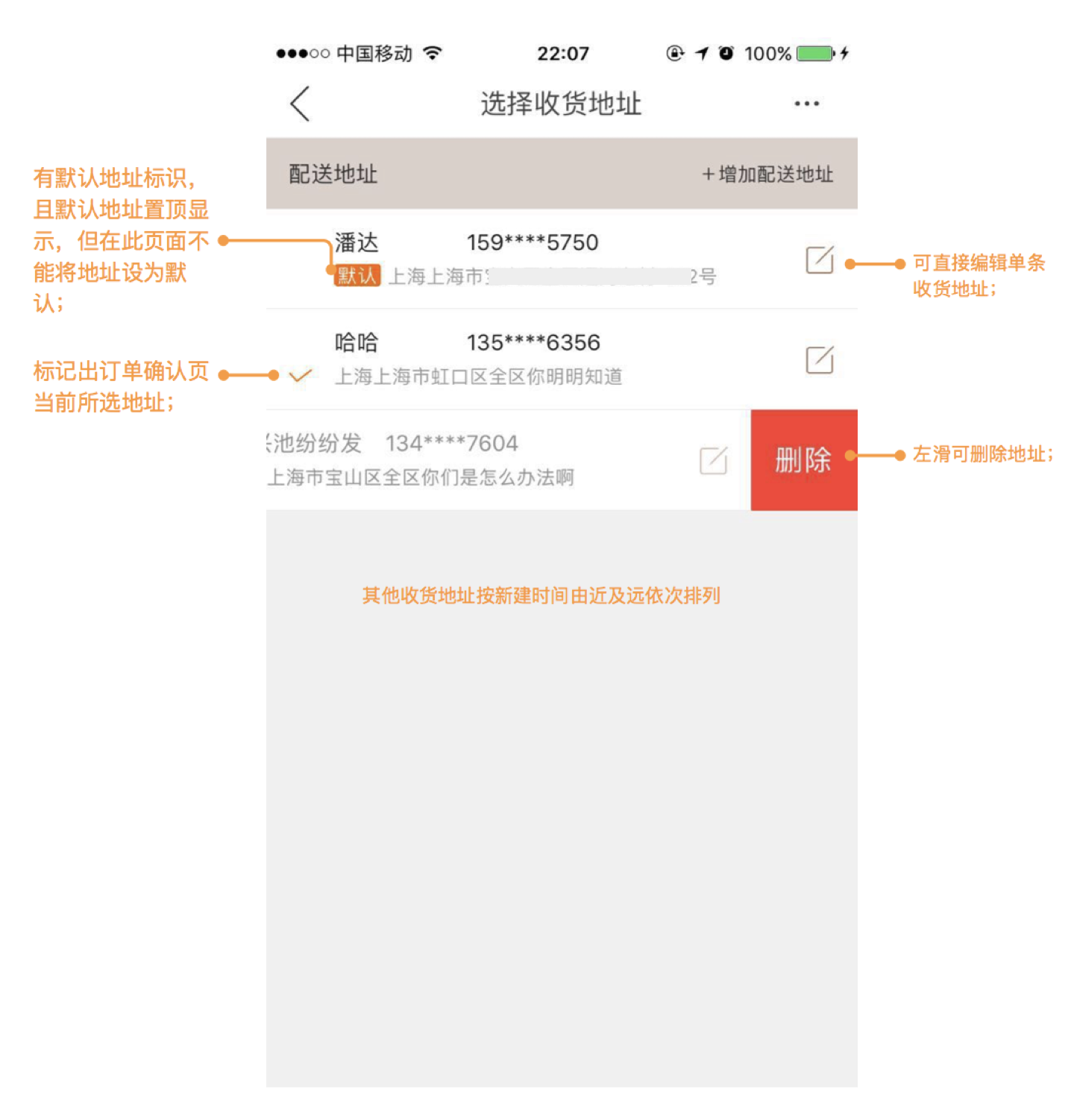
天猫:

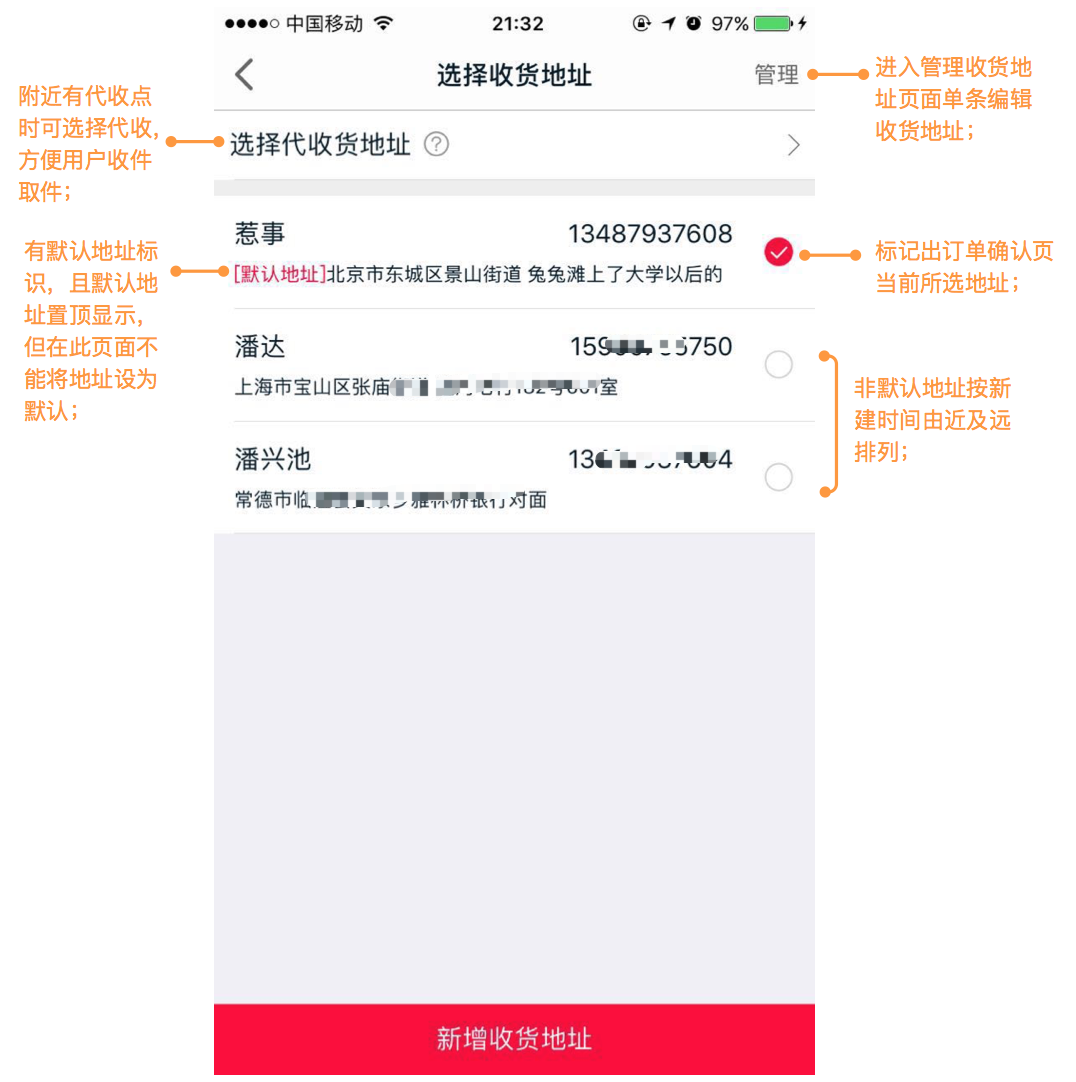
京东:

网易严选:

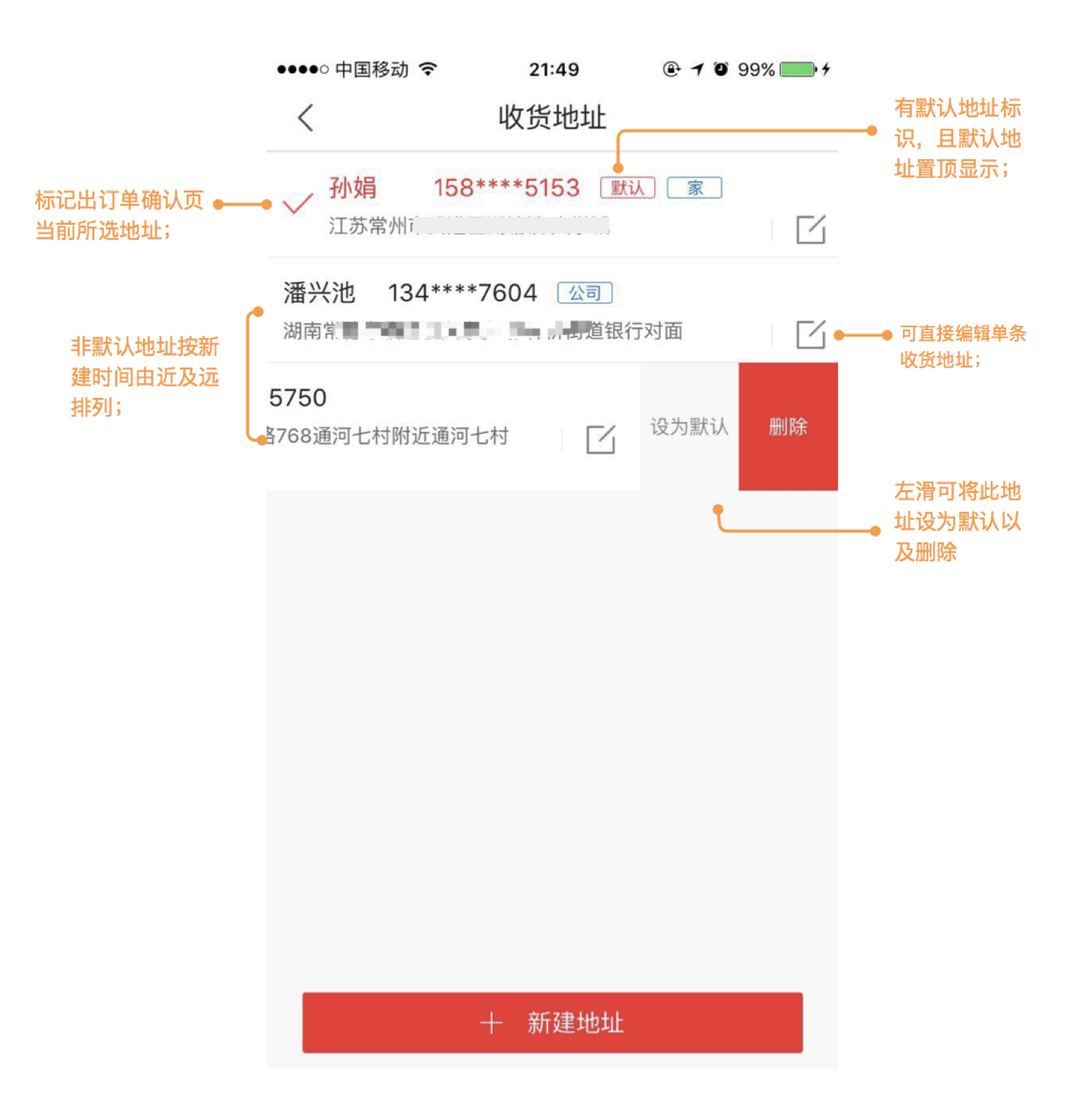
苏宁易购:

米家有品:

分析总结:
进入到此页面,大多数情况说明用户想更改自己的收货地址:可能是给亲朋好友临时买个东西;可能是自己的常用住址或者个人信息发生了变化。针对这两种场景,需要让用户新增收货地址或者编辑现有收货地址;在新增或编辑的时候提供“设为默认”的功能,方便用户对地址的属性进行定义,就无需到【管理收货地址】页去设置,这样缩短了用户的操作路径,提升了用户体验。
另外,标记出当前所选地址和默认地址有助于用户快速做出选择;其次,京东左滑后可设为默认地址、苏宁左滑后删除单条收货地址的操作与点击收货地址将其选为订单确认页的收货地址的操作之间容易误触,而后者的优先级高,故建议不支持左滑后设为默认和删除的操作;最后,将默认地址置顶显示,其他地址依次按新建时间由近及远排列,符合现有市场用户的认知习惯。
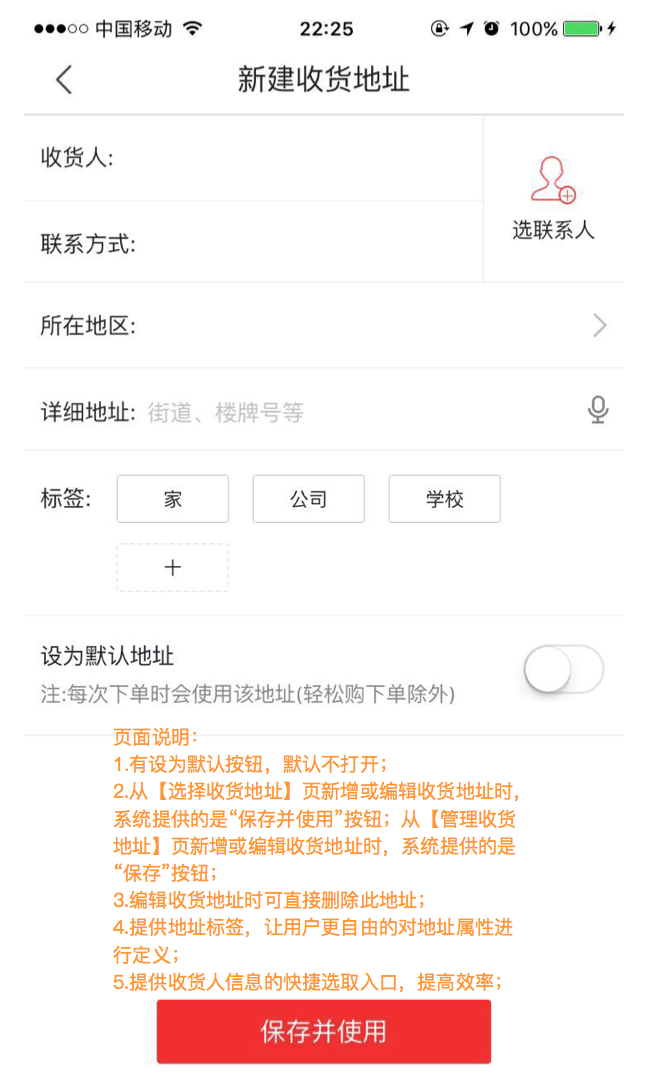
新增/编辑收货地址
天猫:

京东:

网易严选:

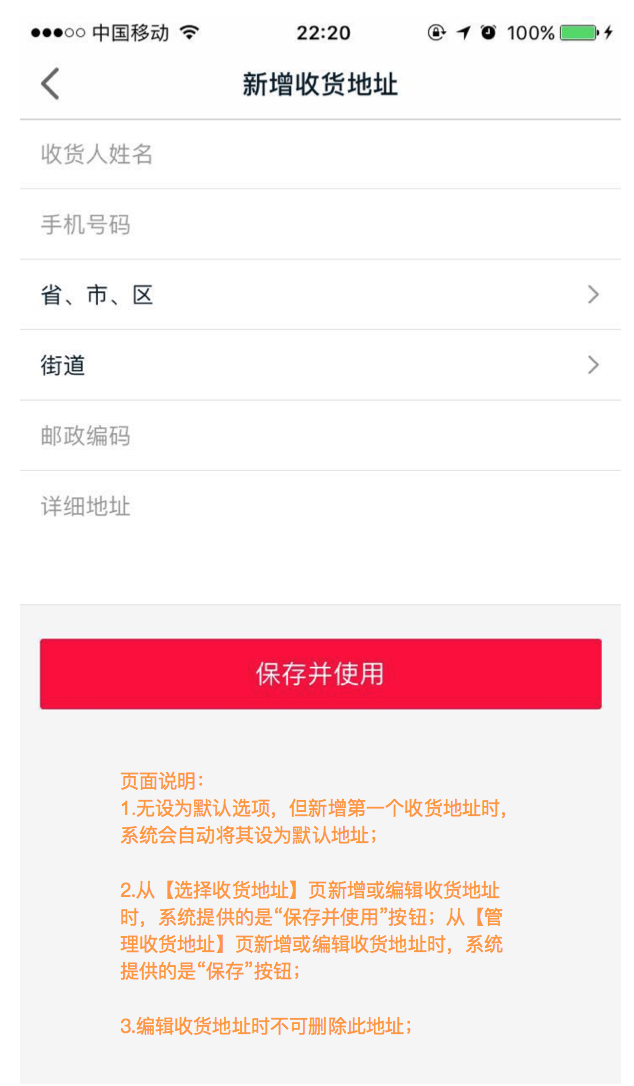
苏宁易购:

米家有品:

分析总结:
新增或编辑收货地址时,有“设为默认”选项能够方便用户对地址属性的设定,增加用户以后下单选地址的便捷性,同时提供收货人信息的快捷选取入口,提高填写收货人信息的效率;从【选择收货地址】新增或编辑地址时,完成后用户是想使用此地址进行下单的,所以在完成新增或编辑后应该给用户“保存并使用”的选择,减少用户回到订单确认页的操作步骤,从【管理收货地址】新增或编辑收货地址时,用户下一步操作意图不明显,所以新增或编辑后,给用户“保存”按钮,回到【管理收货地址】让用户自行其他操作;编辑状态下包含删除操作,可以方便用户操。
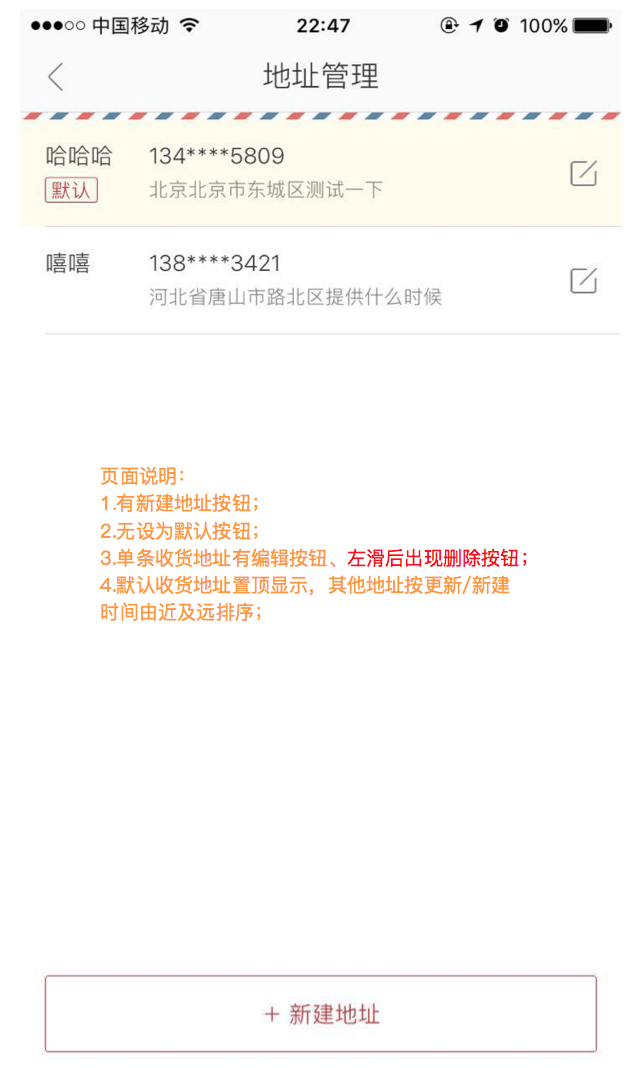
管理收货地址
天猫:
京东:

网易严选:

苏宁易购:

米家有品:
分析总结:
作为专门管理收货地址的页面,那么增、删、改、查功能都得具备。而且为了缩短用户使用路径,在页面空间允许的情况下,可以将“设为默认”、“编辑”、“删除”全部展现出来;另外,用户操作后是越快有反馈体验会越好,所以,将某个地址设为默认后,应该在本页面立即刷新,将此地址置顶显示,同时,打上默认的标记,给用户明确的状态反馈。
通过以上的分析总结,归纳出以下一套体验较好、操作较快,认知明确的通用收货地址流程,当然,大家可以根据自己业务需求进行定制化设计,希望以下流程对大家有用。

作者:潘达,个人公众号:潘达设计小站,欢迎勾搭
本文由 @潘达 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益










楼主,最后一张图有没有清晰一点的? 😉
有的,关注公众号 “潘达设计小站” 私信我即可获得最后一张图的rp原型
是的呢,打磨细节真的很需要时间
为什么收货地址管理页面不做批量删除操作呢?
emmmm,我觉得你这个提议非常棒
收货地址删除是一个低频操作,不需要做批量功能。综合考虑页面的简洁,砍掉批量功能更好。
😡 分析的蛮细,最基础的其实是最难的
选择收货地址和管理收货地址是否可以合二为一
是应该分开处理。同时地址的要考虑有效性,地址的有效性会变化,有效的地址因为数据补全、配送范围等原因可能会变无效。
简单来说,不合二为一的原因是两个页面的使用场景不一样,所以在页面上展示的信息应该有所区别 🙂