[交互基础]系列之移动端页面加载详解

鉴于目前交互设计的知识体系较为混乱,我写了这个[交互基础]系列专题,旨在整理移动端交互设计基础知识。巩固自己的知识体系,也与大家共勉,打好基础,才能飞得更高!
一、人机交互
交互设计是定义、设计人造系统行为的设计领域。这是一个非常广的领域,我们在这里,只探讨IT产品的人机界面交互。举一个例子,用户点击一个确定按钮,完成了表单的提交,此时APP提示用户“提交成功”,这是用户与APP之间的一个交互过程。从点击按钮到弹出提示,这个过程发生了?在交互层面又需要考虑哪些问题呢?
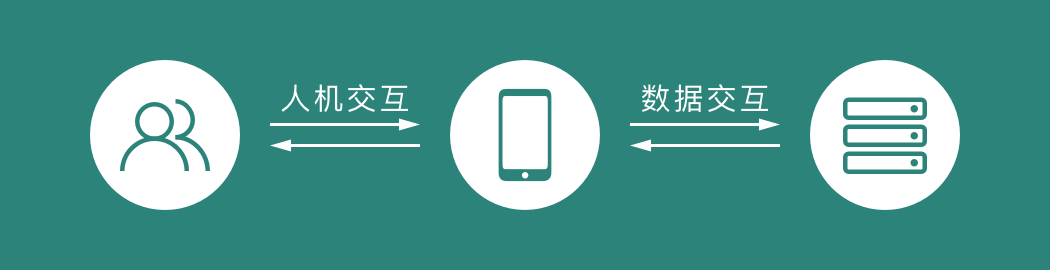
二、用户——客户端——服务器

用户与客户端进行人机交互,如上述的例子,点击确定按钮,客户端将用户的操作转化为相应的指令,向服务器请求数据,若网络和服务器正常,服务器返还数据到客户端,用户看到自己操作所引发的结果。在这个过程中,涉及到用户与客户端之间的交互和客户端与服务端之间的数据传输这两个部分。
从用户点击确定按钮后到服务器返回数据到客户端,这个过程中需要耗费一定的时间,我们需要呈现一个加载的过程来告诉用户APP正在做什么,以缓解用户的焦虑情绪。当服务器返回数据以后,客户端需要提示用户”提交成功”,以告知用户操作的结果。当然,还会有异常的情况,客户端与服务器之间传输数据的过程中,可能遭遇网络不稳定、服务器异常等情况,这也需要及时告知用户,以避免用户不知所措、产生焦虑,影响体验。
加载发生的原理都是一致的,即用户与客户端发生人机交互以后,请求数据与返回数据的过程。但是在不同的场景下,需要考虑不同的加载处理方式。
三、加载模式

页面加载的两种模式:同步加载和异步加载。
1.同步加载
- 定义:同步加载请求执行某一任务,在该请求返回数据之前,请求端什么也不干就在等待,直至该请求返回数据,再执行下一步操作。(例如产品设计完成之后才能交付给开发。)
- 场景:登录注册、扫码支付、提交订单、上传资料、修改资料等需要验证、提交信息的情况或下一步的结果走向与当前操作相关的情况,也称顺序操作。(例如登录需验证账号信息,成功了就进入应用主页,失败则仍停留在登录界面)
- 特点:及时性,加载完成/失败会立即得到反馈结果,上下步操作的关联性强,更易于实现。但是如果加载速度太慢,很可能长时间停留在加载页面,使用户产生烦躁的负面等待情绪。
2.异步加载
- 定义:异步加载请求执行某一任务的同时,可以继续执行下一操作,等到收到返回数据,再处理该任务。(例如你要烧水和扫地,为了提高效率,先烧水,再在烧水的过程中扫地,等水烧开了,再去处理开水。)
- 场景:不涉及重要资料和顺序操作的数据加载都适合异步加载。如大量图片、视频的页面,长列表数据的列表页,内容的详情页面等。
- 特点:有效得提升了用户体验,页面的跳转和加载动画让用户觉得反馈很及时,增强了操作的流畅度。但是需要处理好操作之间的关联性,否则用户容易产生疑惑。
四、加载策略及表现形式
运用加载模式的两种原理,可以延伸出多种加载策略以对应不同的场景需要。加载策略是方法,加载模式是原理。需要注意的是,不同的加载策略运用了不同的加载模式,并不是简单的一对一的关系,要学会配合使用。
1.启动页加载
打开APP有一个加载的过程,在这个过程中,可能对同步加载和异步加载均有涉及。
- 同步加载时的常用策略:加载完某些数据才能进入应用,适合对某些关键数据进行检查,例如检查用户的身份信息,此种策略是为了保证一些关键数据的可控性。
- 异步加载的常用策略:进入应用内再加载使用的数据,例如进入应用再加载首页,可以提高进入应用的速度。
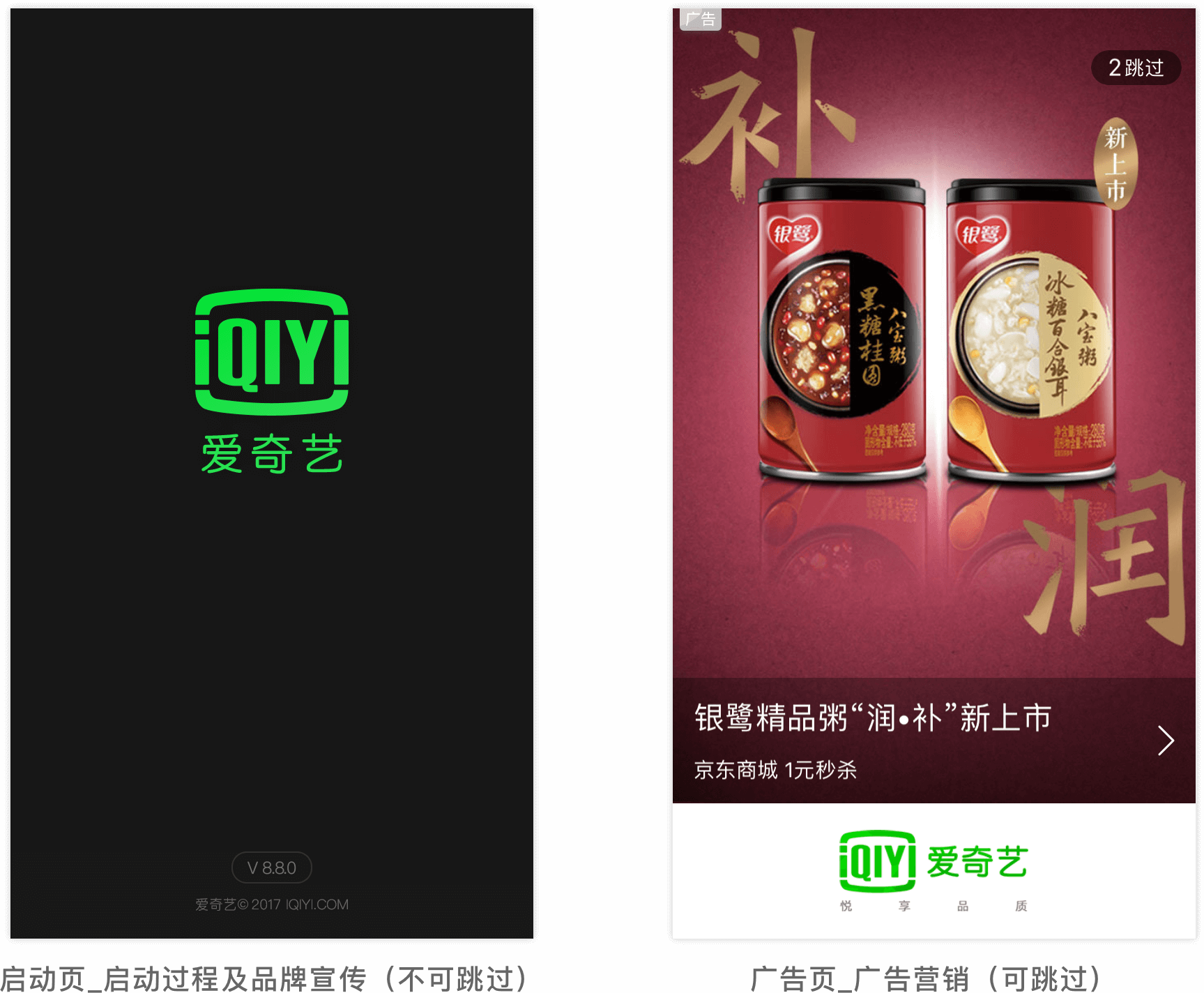
APP启动页显示的长短取决于需要加载的内容的多少。一些APP在启动页之后还设置了广告页面(一般可跳过),则考虑更多的是广告营销等商业目的。

2.当前页加载
当前页加载大多属于同步加载。
- 定义:点击触发操作后,在当前页进行数据加载并提示,数据加载成功后,才能进入下一页面。(网络异常的话,就只能待在当前页面。)
- 场景:适用于需要判断及验证处理的情况,或下一步走向与当前操作结果相关的情况。例如登录注册、表单提交等。
- 作用:加载完成/失败会立即得到反馈结果,上下步操作的关联性强,更易于实现。
- 缺点:加载时间超过3S,容易使用户产生焦虑的情绪。
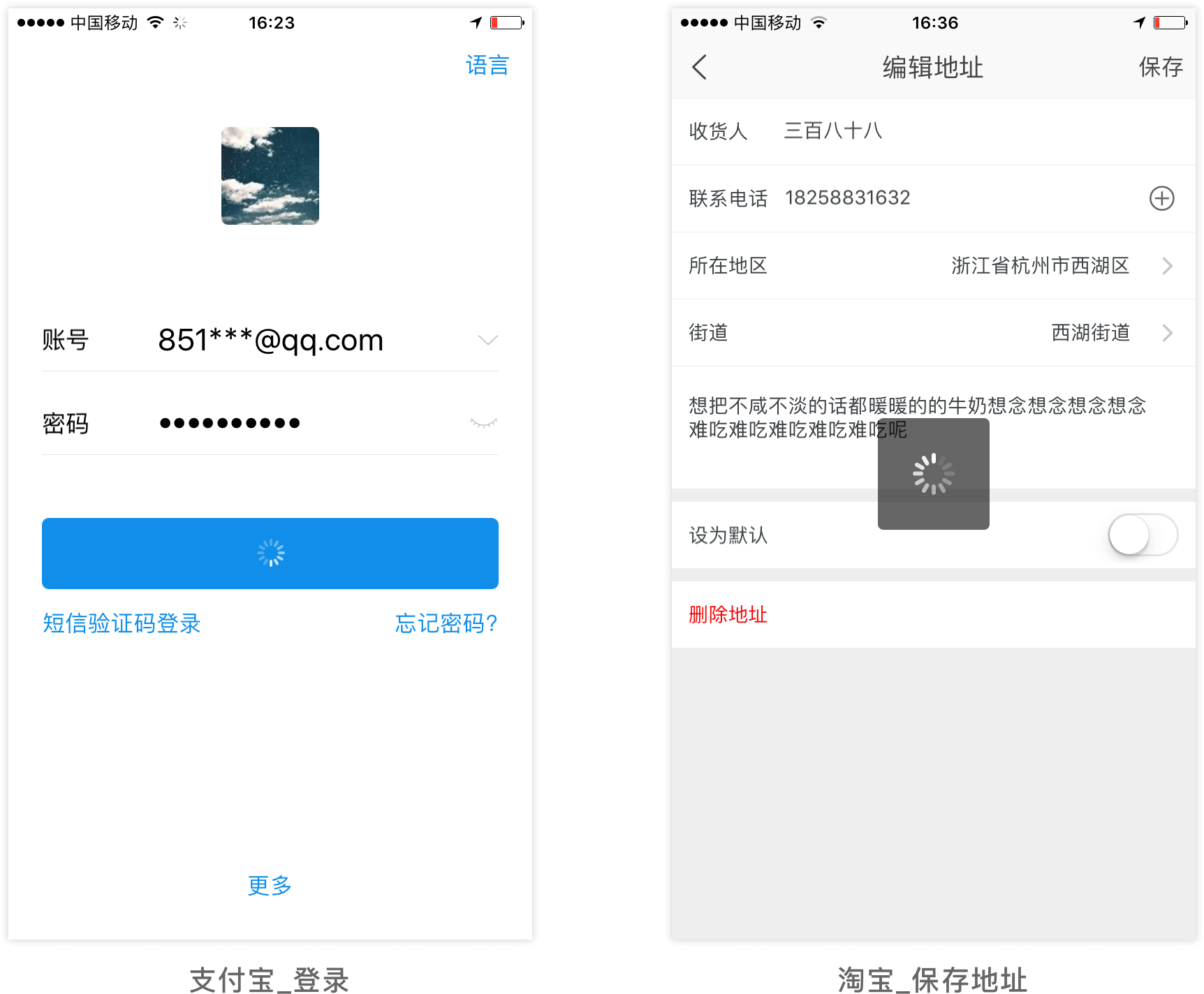
- 表现形式:如下图所示,登录过程中使用多态按钮表示验证过程,保存收货地址可使用模态加载的方式过渡表单的提交过程。

3.下一页加载
下一页加载大多属于异步加载。由于下一页的内容类型、内容量等因素的影响,又有多种处理方式。
- 定义:点击触发操作后,页面跳转至下一页并加载内容。
- 场景:大多数应用的内容页面都采用这种方式。
- 作用:极大的增强了流畅的感觉,毕竟在当前页卡住与在下一页卡住是两种不同的感受。网络异常的情况下,用户点击触发操作,若一直停留在当前页面没有变化,很容易产生烦躁的负面情绪;而跳转到下一页加载,一定程度上可以缓解负面情绪,因为在用户发出指令的同时,应用的页面就发生了跳转,让用户看到了操作带来的变化,只是因为网络差没有尽快的加载成功而已。
3.1.整体加载
- 定义:一次性加载完所有的内容后,再展示给用户。
- 场景:适用于页面的内容较为单一的情况,同时在H5页面中大多采用这种加载方式。
- 作用:保证了内容的整体性,能系统性的阅读所有内容。
- 缺点:等待感显得比较强烈,超过3S容易使用户产生焦虑的情绪。因此,在地铁等信号不好的地方使用手机网页获取内容的体验是比较差的。
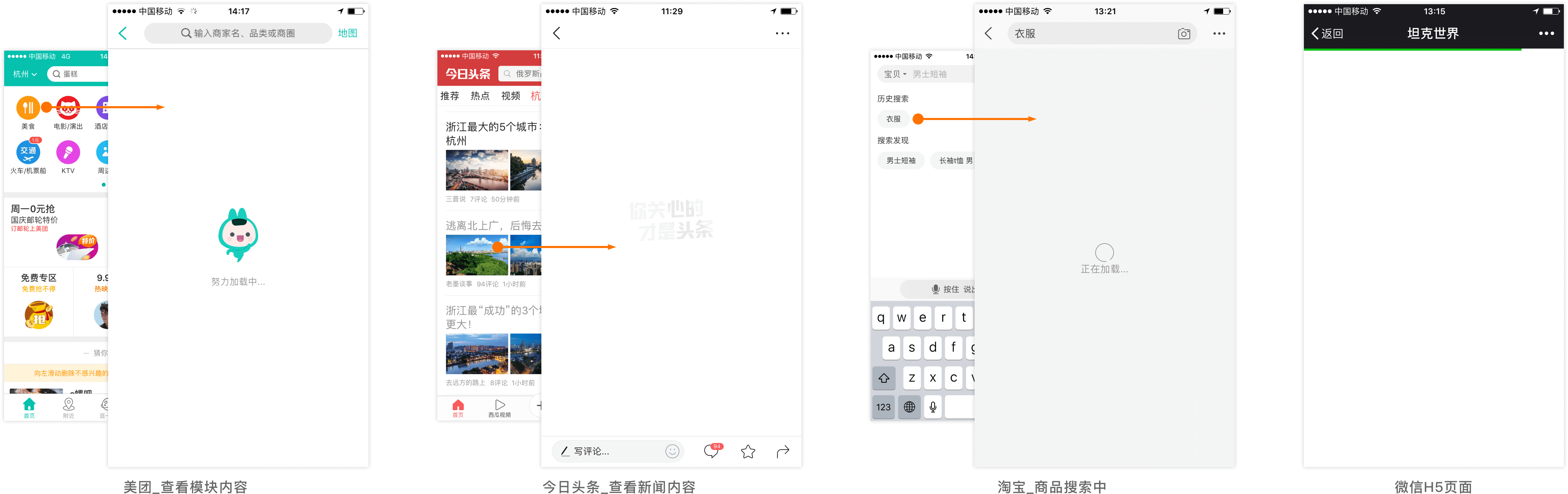
- 表现形式:如下图所示,APP的加载过程通常使用能强化品牌效果的趣味动画,或者简单的循环加载、菊花加载样式,但趣味性动画的设计更能吸引用户,减轻用户等待时的焦虑感。H5页面通常使用进度条来表示加载的进度。

3.2.分步加载
分步加载即先加载文字,再加载图片。页面通过整体加载的方式将文字加载成功后,再使用分步加载的方式来呈现页面的内容,即呈现文字内容和图片占位符,再加载图片。这样做是为了减短整体加载的时间,让内容尽快呈现,减少用户的等待时间。由此,我们可以看出,我们经常要对多种加载策略进行搭配使用,以达到更好的用户体验。
- 定义:根据页面上的资源类型进行先后加载,优先加载占网络资源较小的文字,图片在加载过程中使用占位符,直到图片加载成功。文字→图片→视频→其他资源。
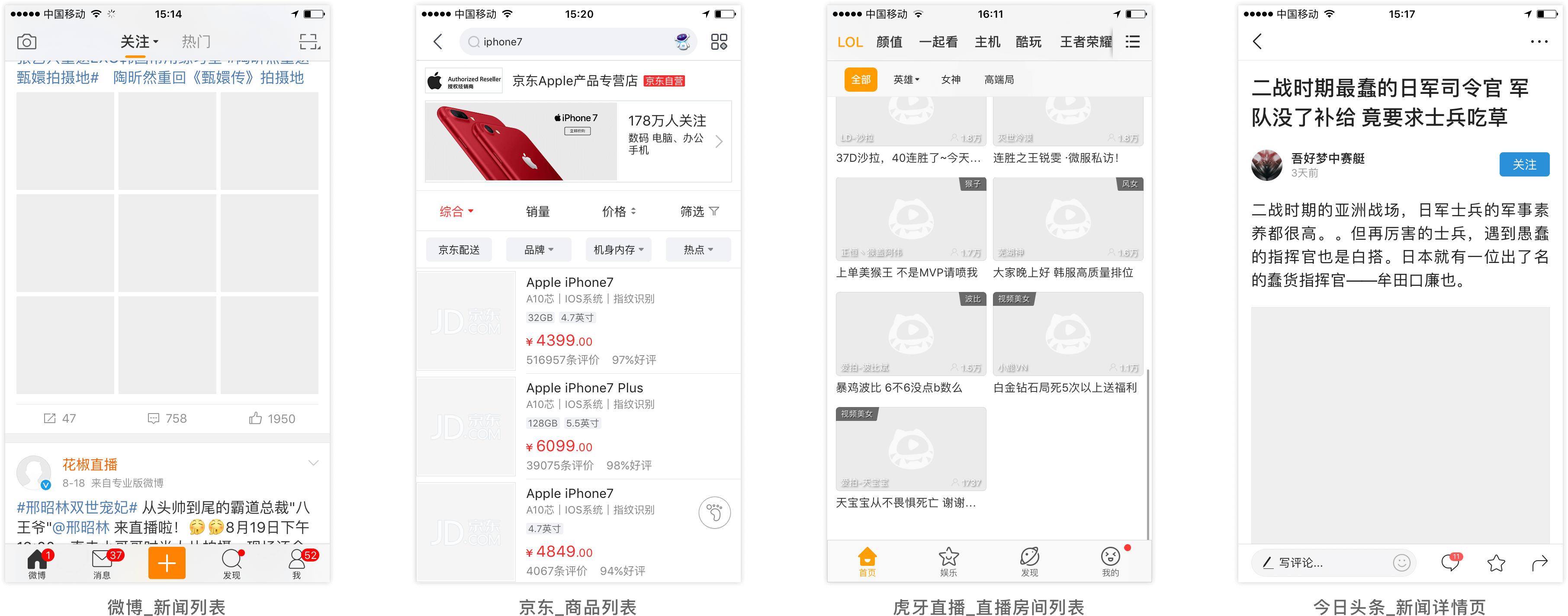
- 场景:适用于图文内容交织的页面,如新闻列表页面、详情页面等。许多应用的首页都有大量的图文内容,就适合用这种加载方式。
- 作用:可以让用户快速地了解界面信息布局及阅读内容。
- 缺点:开始的瞬间可能会丢失掉重要的关键信息,用户初次感知可能会认为产品出现问题了。
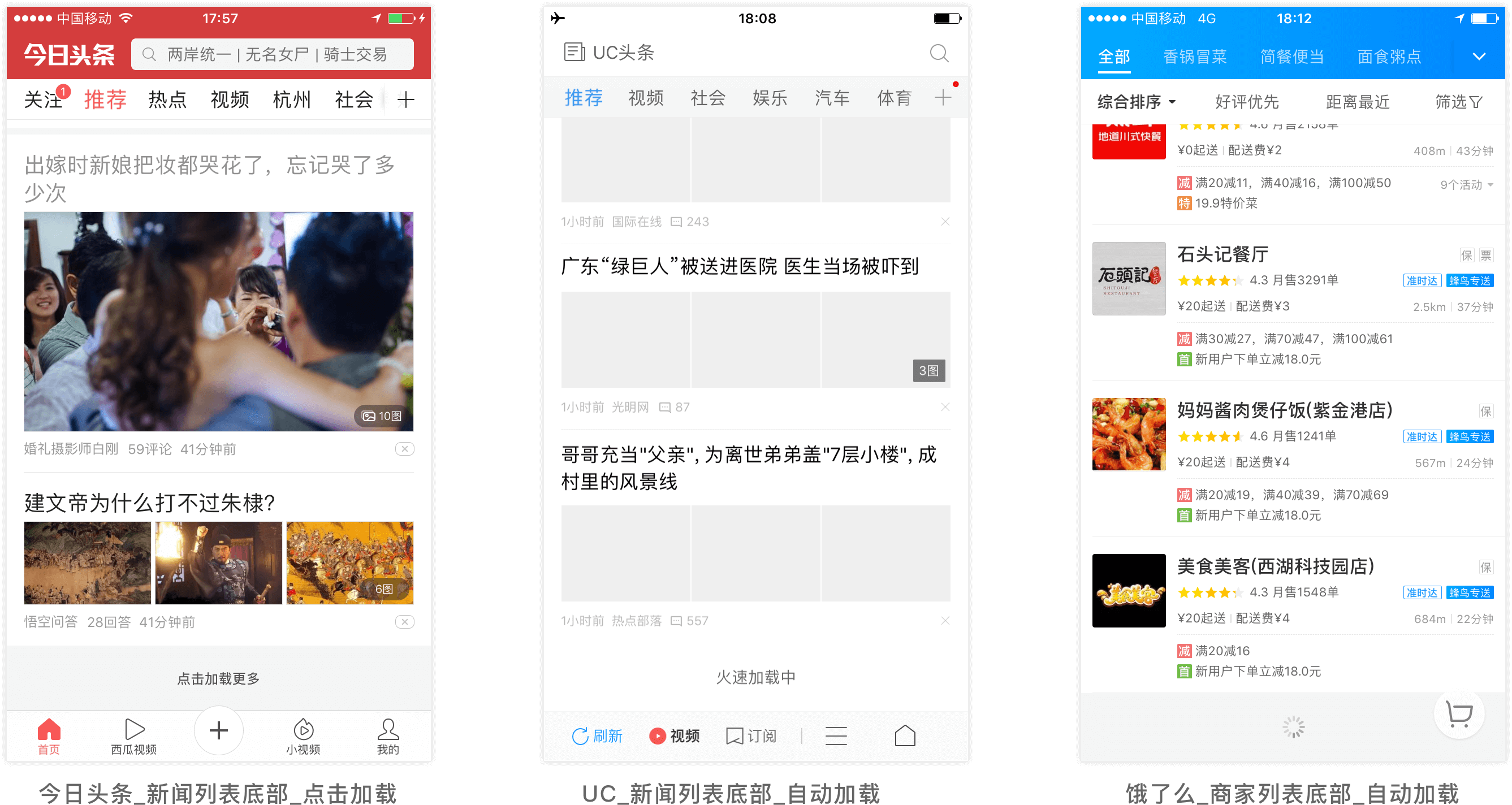
- 表现形式:如下图所示的图文列表、内容详情页面,先加载文字,图片加载过程中使用占位符填充位置,占位符一般使用灰框显示,或在灰框内加入品牌标识,强化品牌效果。

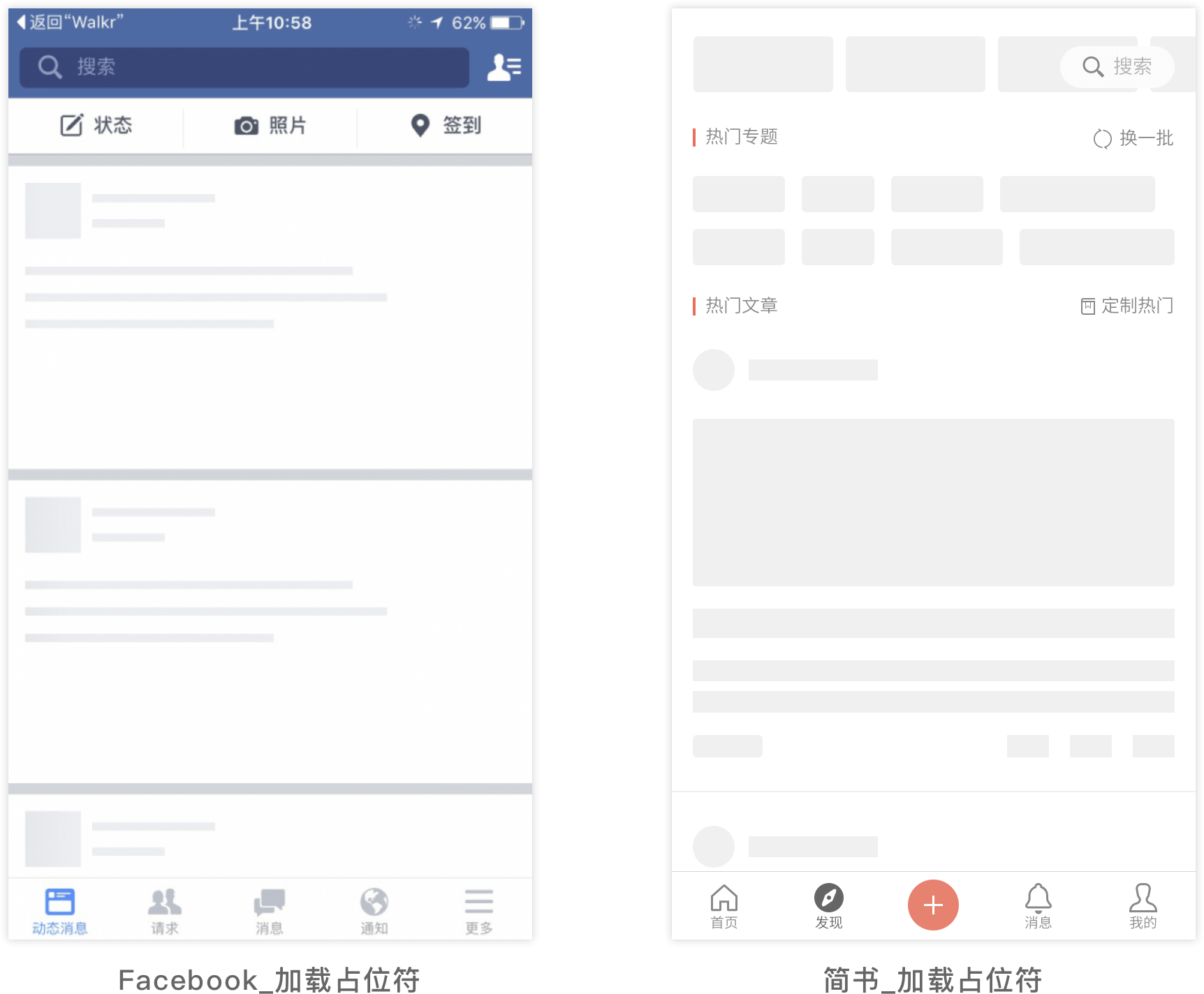
加载占位符(Skeleton Screen ):加载占位符是分步加载的另一种形式,即先加载页面的框架,然后再加载框架里的内容。这种形式所展示的是内容的大概轮廓,用于内容框架固定的页面,若页面可能出现空数据也不宜使用,需保证最后呈现的内容与展示的框架大致相符。如下图所示,Facebook、简书等采用了这种加载方式。加载占位符的方式可根据实际情况配合分步加载、分屏、分页等加载方式,可达到更佳的效果。

3.3.分屏加载
分屏加载又称延迟加载或懒加载。
- 定义:先加载框架和文字,再加载第一屏的数据,向下滚动到哪里加载到哪里。
- 场景:适用于多屏且图片资源较多的页面,如电商应用商品展示页面。
- 作用:仅加载当前视窗内的图片,页面加载速度快,可以减轻服务器的压力,节约流量,用户体验好。
- 缺点:也许会丢失重要的关键信息,无法建立信息获取的闭环。
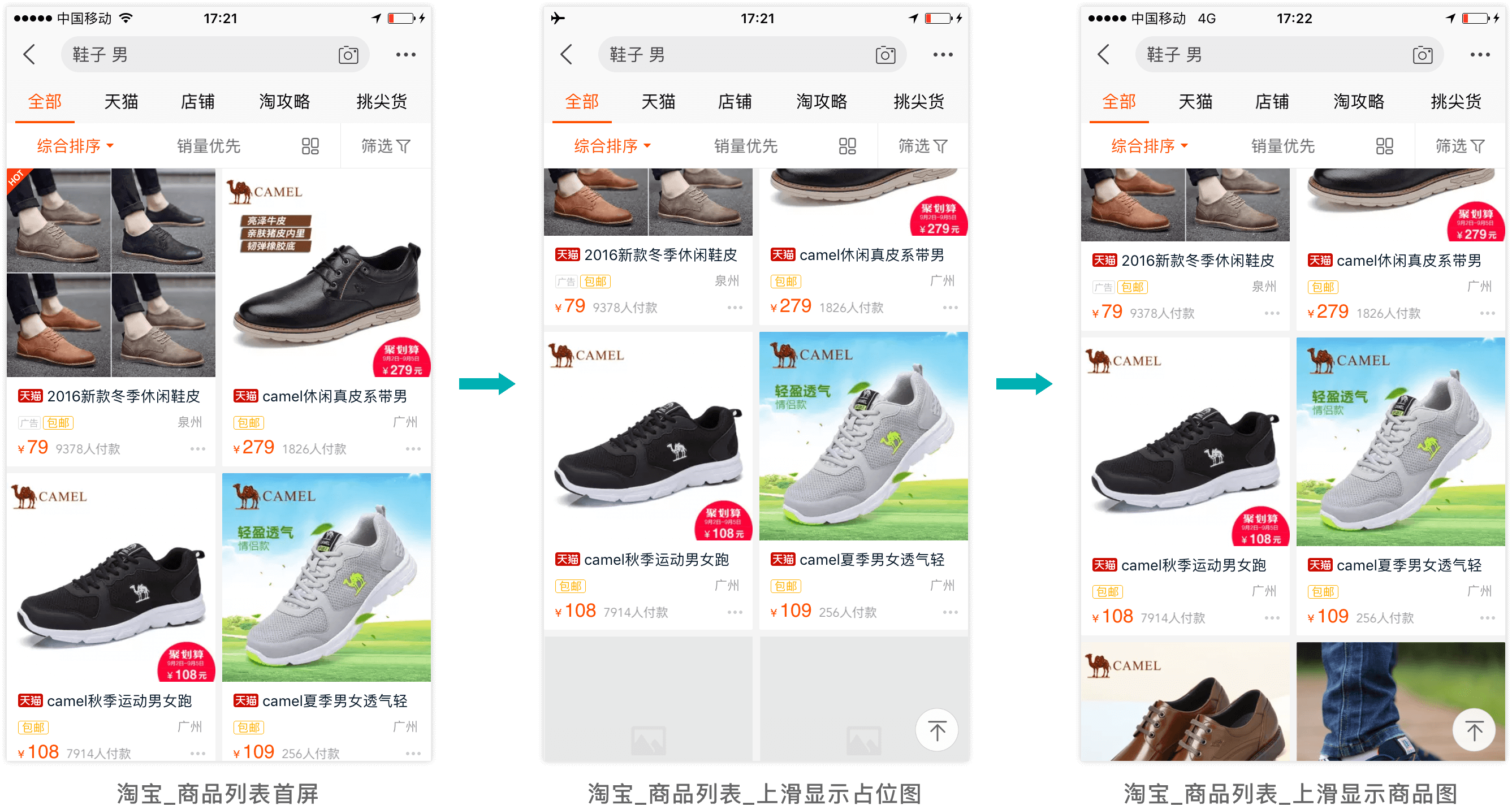
- 表现形式:如下图所示,淘宝的商品展示页面,只加载首屏的图片,页面上滑时,下方图片进入视窗,显示占位符,加载完成后显示商品图片。

3.4.分页加载
- 定义:展示列表数据时,例如默认展示20条,滚动到最后的时候,自动再加载20条或者手动点击加载。
- 场景:适用于长列表、商品列表、咨询列表或瀑布流。
- 作用:避免一次性加载大量数据造成的体验不佳,用户可以有选择的一直向下滚动,不需要手动点击下一页。
- 缺点:把用户带入无尽浏览的模式,没有尽头,用户容易迷失,不方便快速索引定位到某一内容。
- 表现形式:如下图所示,分页加载分为手动点击加载和自动加载两种形式。

3.5.预加载
预加载与分屏加载相反,就是提前加载的意思。
- 定义:提前加载数据,当用户需要查看时可以直接从本地缓存中渲染。
- 场景:信息需要即时刷新,适用于预加载后消耗的流量较少的场景,如信息、消息等。(预加载占网络资源较小的元素如文字,是一种平衡网络流量和流畅体验的方法。)
- 作用:用户进入下一级界面无需加载过程,给用户流畅的体验。
- 缺点:为了换取更好的用户体验,增加服务器前端压力,牺牲了服务器前端性能。假设在非wifi环境下,用户不确定查看的情况下,浪费了流量。
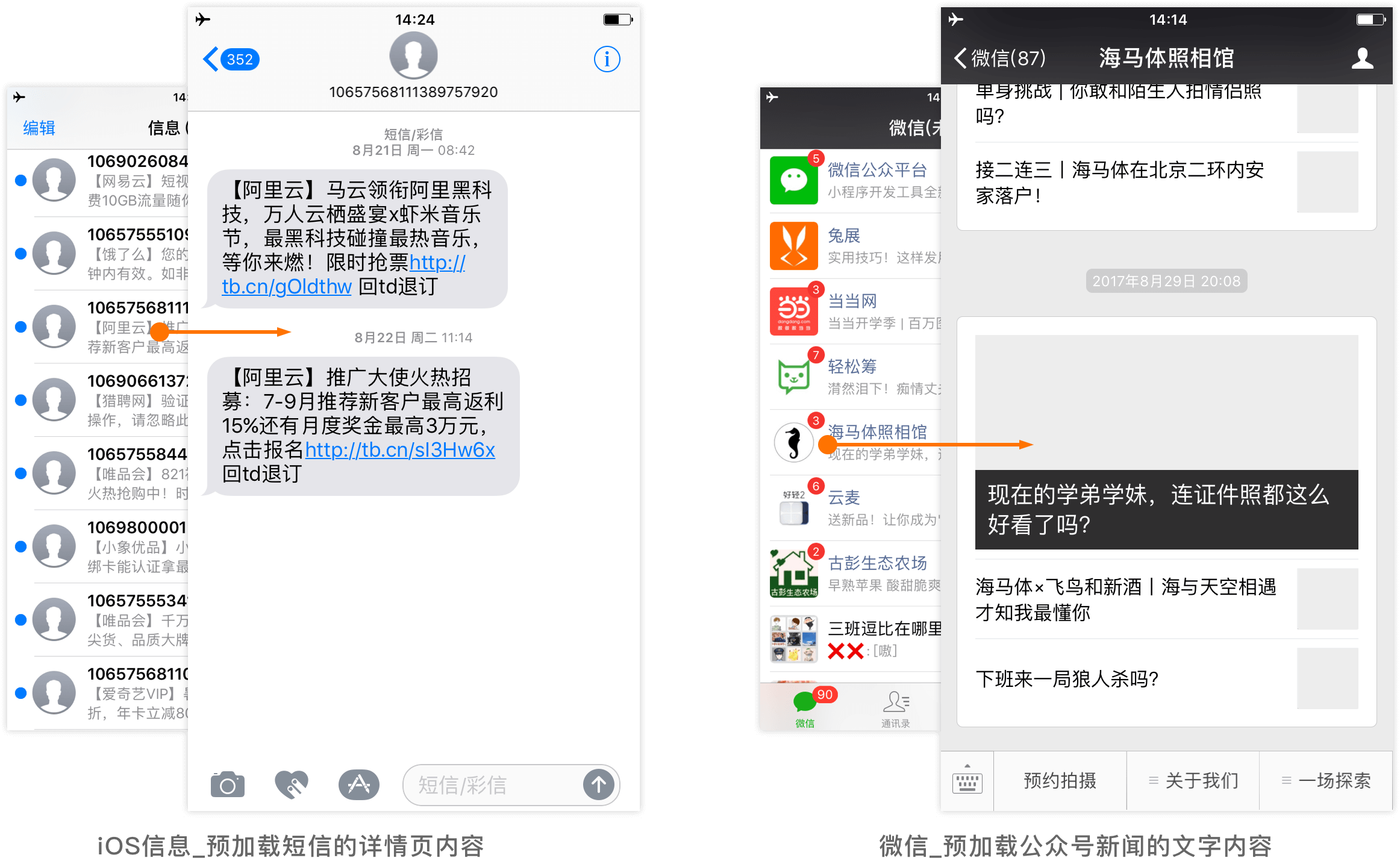
- 表现形式:如下图所示,iOS的信息,当用户未查看时,信息详情实际上已经预加载出来了;微信的公众号消息,预加载消息的文字部分及框架,图片部分需联网获取加载。这是考虑到图片本身较大,如果预加载下来,损耗较多流量的同时占本地缓存太大,预加载文字及框架等占网络资源较小的元素,节约流量,也保证了用户在无网/弱网情况下查看消息的体验。

4.下拉加载
下拉加载的运用十分广泛,一个优秀的刷新动画可以使加载过程传递出情感化、人性化和品牌化。
- 定义:页面下拉,出现加载动画,释放后对页面进行重新加载。
- 场景:适用于界面信息会经常更新或变更的情况。(这个场景应该任何应用都有吧。)
- 作用:已成为用户习惯的加载方式,方便用户刷新当前页面,获取新数据。
- 缺点:非首屏,无法进行该手势操作。
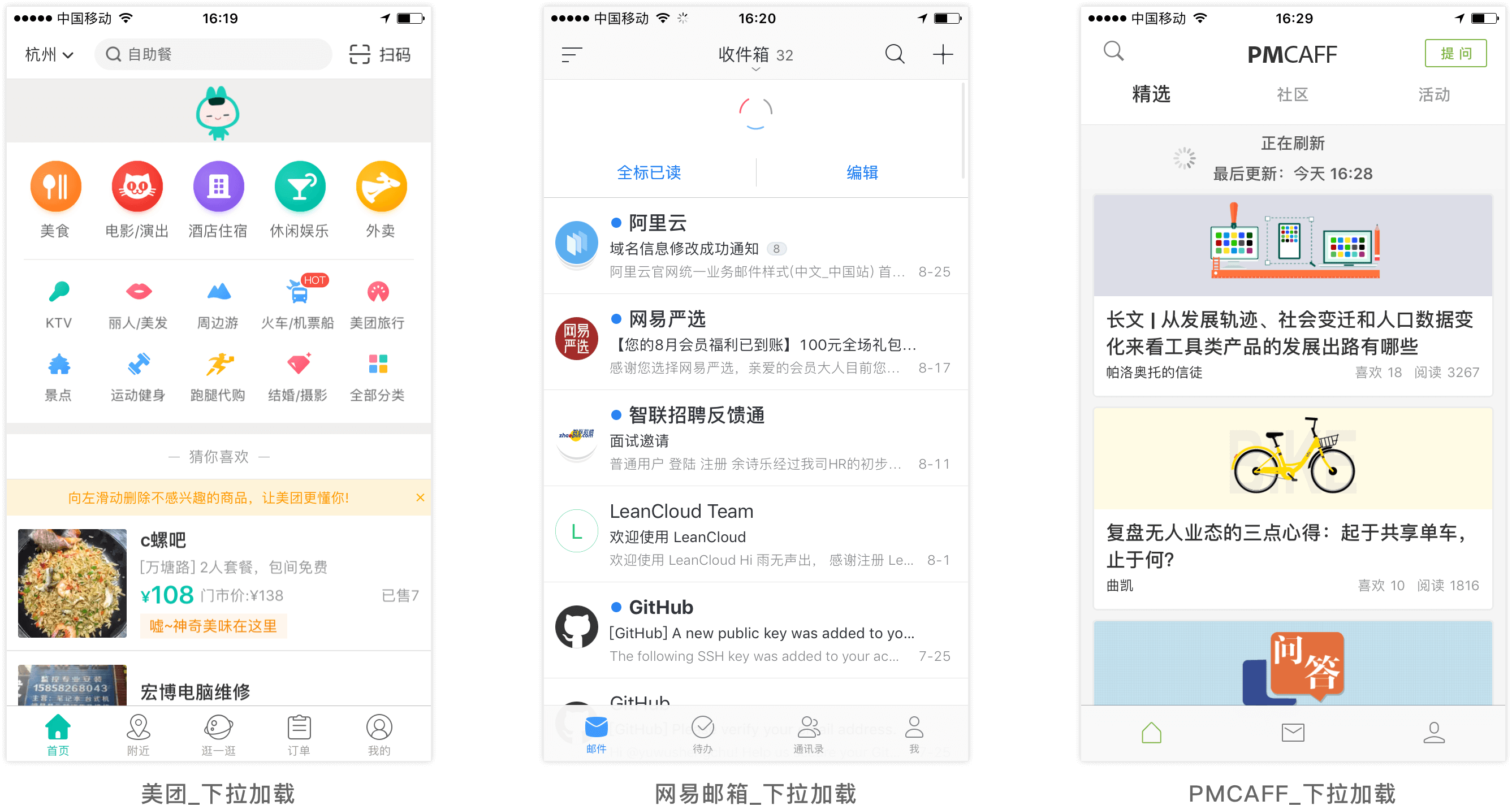
- 表现形式:如下图所示,是下拉加载的各种表现形式。当然,一个符合品牌调性的趣味性加载动画更能吸引用户,但一个普通的加载过程可能是产品希望用户更加专注于内容本身。

5.智能加载
- 定义:考虑网络环境、用户流量成本,选择合适的方式去呈现图片、视频、音乐等高流量消耗的资源。例如以下的处理方式:
在WIFI环境下:优先加载高质量的图片、视频、音乐等。
在4G环境下:提示是否终止下载行为或自动停止下载行为,优先加载普通甚至停止加载图片、视频、音乐等,并提示用户当前网络环境可能消耗大量流量。
在弱网环境下:默认加载低质量甚至停止加载图片、视频、音乐等,并提示用户当前网络环境异常。
- 场景:适用于有大量图片或视频的应用,如新闻资讯类应用、视频类、直播类的应用。
- 作用:根据场景来控制流量消耗,帮助用户避免出现流量非自愿损耗的情况。
- 缺点:不一定能准确地满足用户的需求。(土豪不会考虑流量因素。)
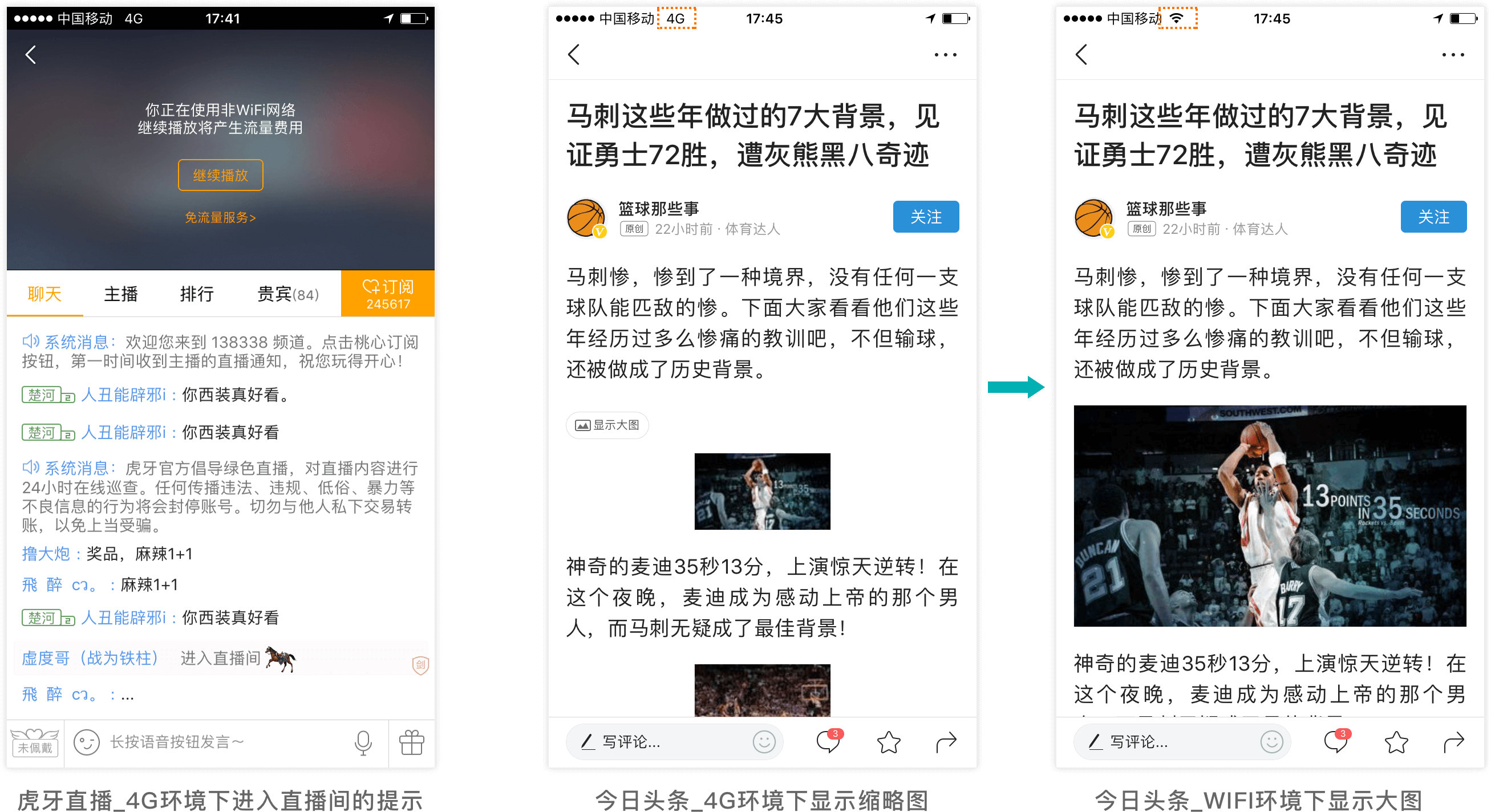
- 表现形式:如下图所示,需检测用户当前设备的网络环境。非WIFI环境下进入直播间,提示用户当前网络环境观看直播会消耗大量流量;查看今日头条新闻,非WIFI环境下,文章内的图片默认显示缩略图,用户可选择性地显示大图,避免流量消耗过多,WIFI环境下直接显示大图,以保证体验更佳。

6.缓存加载
- 定义:应用从本地数据库获取已缓存的数据,以至在无网/弱网的情况下,用户仍可查看一些内容或使用一些功能。
- 场景:适用于新闻资讯、小说、视频等内容列表及已查看的内容详情的缓存及相关的功能离线操作,即时通讯消息的缓存及相关功能的离线操作。(同时也要考虑流量因素,WIFI环境下和4G环境下缓存处理应差异处理。)
- 作用:提高应用的加载效率,在无网/弱网环境下,仍可查看一些内容或使用某些功能,应用内容列表不至于空白;针对用户可能二次查看的即时内容,缓存处理可以减少流量损耗。
- 缺点:应用的缓存需考虑容量限制和清理时间,否则缓存量越来越大,会导致手机不堪重负,运行缓慢。
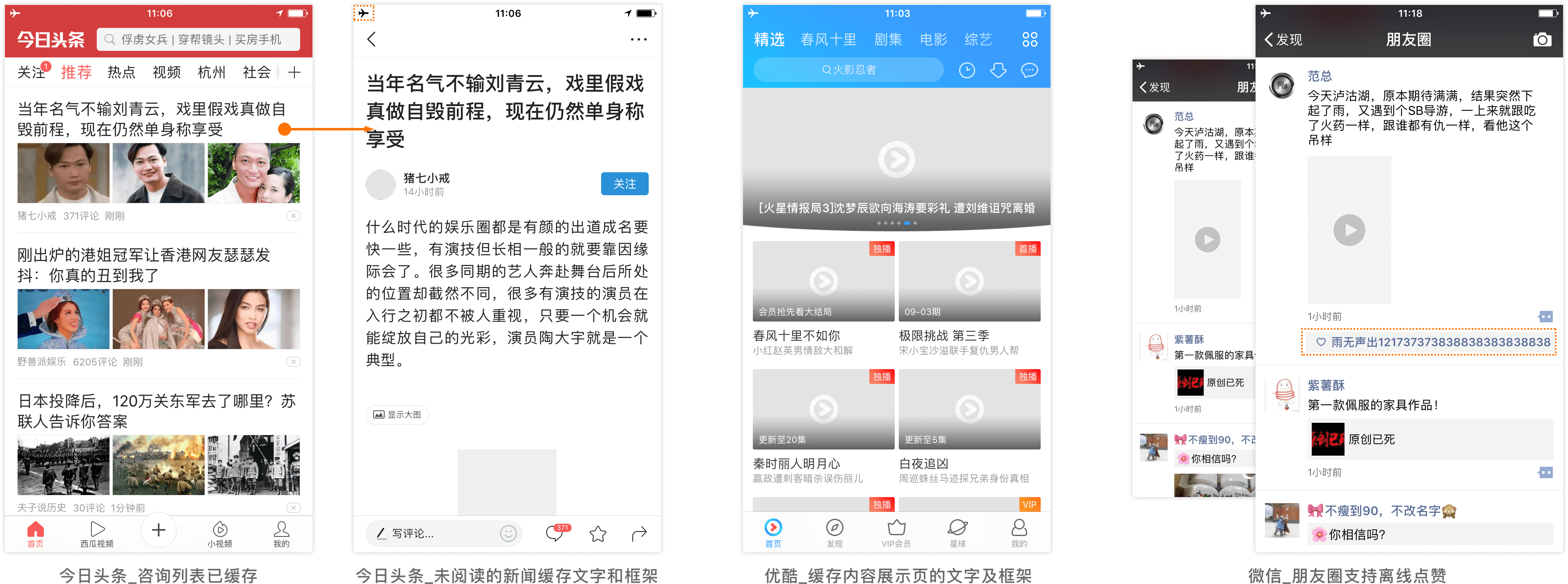
- 表现形式:如下图所示,今日头条缓存了资讯列表及咨询内容的文本及框架,便于用户无网络时查看(如在地铁上),体验远远好于内容空白;优酷视频在离线状态下缓存了内容展示页的文字及框架(封面图较多,占得缓存比较大);微信朋友圈支持离线点赞,先将用户的操作保存到本地,待有网时,再上传操作,对用户来讲,操作得到了满足。

五、关于加载的处理注意点
请求数据的过程必然要耗费一定的时间,而且可能会存在网络异常、服务器异常等情况,导致这个请求的时间更长。而等待容易让用户产生烦躁、焦虑的情绪,一旦处理不好,用户对于产品的好感度就会大大降低,以致卸载产品。我觉得设计师可以从以下几个方面考虑优化加载的过程:
1.合理采用预加载和缓存加载的方式
以阅读类的应用为例,用户读了第一页,应用提前加载了后面几页,这样用户翻页就不需要再次加载了。这种体验就比较好,但是需要预测用户可能的使用行为,也要考虑设备的网络环境和流量成本,如果内容数据量比较大,又是在非WIFI环境下,就不建议使用预加载机制了。
使用缓存加载,就必然要考虑缓存的容量限制和使用时间,关于缓存,会在以后的文章做详细说明。
2.设计有趣的加载动画
一个好的加载动画需要结合品牌,同时也要体现出一定的趣味性,用趣味性的加载动画吸引用户,可以在一定程度上缓解用户等待时焦虑的情绪。
3.及时退出
如果加载时间太长,动画再有趣,用户也不会买账的。因此我们可以考虑,为用户提供退出加载的选项;也可以考虑设置一定时间内加载还没有成功的话,退出加载过程,让用户选择是否重新加载。
了解加载的原理,合理地使用(或搭配使用)加载的策略,才能设计出体验更佳的加载方案。
作者:雨无声,微信公众号:int-PD,快服科技交互设计师,2年互联网交互设计经验,已主导设计多款移动端产品。
本文由@雨无声 原创发布于人人都是产品经理,未经许可,禁止转载。
题图由作者提供


 起点课堂会员权益
起点课堂会员权益
 产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值
产品经理的核心价值是能够准确发现和满足用户需求,把用户需求转化为产品功能,并协调资源推动落地,创造商业价值

















你好,看到你的文章学习到了很多,可以加个微信进一步交流吗
深度好文!!!分得很详细
从很多细节处看出很用心,感谢,学习
谢谢^_^
赞一个