淘宝京东这 10 个搜索细节,你最喜欢哪个?

618、双 11……有朋友说,买买买是 Ta 认识世界的方式。现在无论是电子产品还会生鲜食品,你都能上网买。为了让你在小小的手机屏幕上找到自己想要的东西,淘宝和京东等网站都做了不少努力。今天编译这篇来自 Nick Babich 的文章,带你了解京东搜索体验背后的设计方法。
「搜索」就如同用户与系统之间的对话——用户的问题是其对某信息的需求;而系统的答案则是一系列的搜索结果。搜索结果页面作为用户搜索体验的重要组成部分,它就像一座灯塔,为用户所需指引「前行的路」。
这篇文章,译者结合京东、淘宝等平台上的搜索体验,简单易懂地告诉你 10 条提升用户搜索体验的最佳实践。
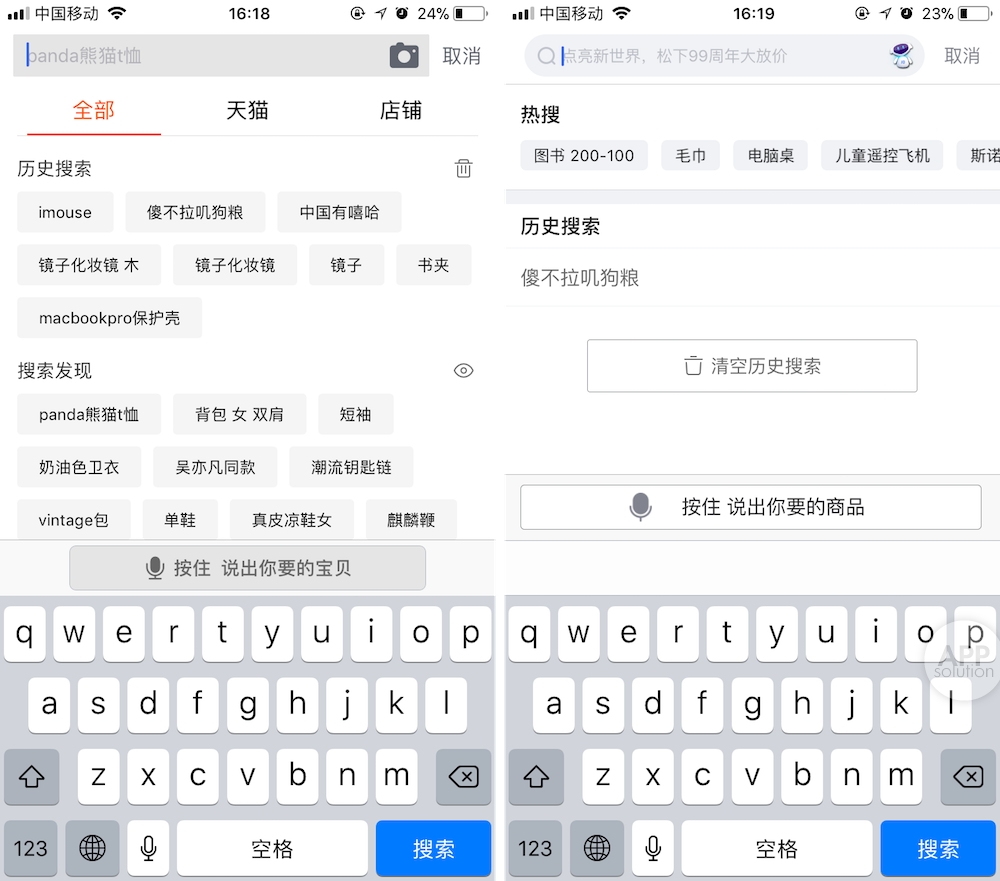
1. 保留搜索历史
一定要保留原搜索信息。查询重构(query reformulation)在许多信息搜索过程中都非常重要。如果用户找不到想要的信息,他们也许会稍微调整搜索关键词再次搜寻。
要将整个过程简化的话,最好保留搜索历史,这样就能避免用户再次搜索时重新输入所有信息。
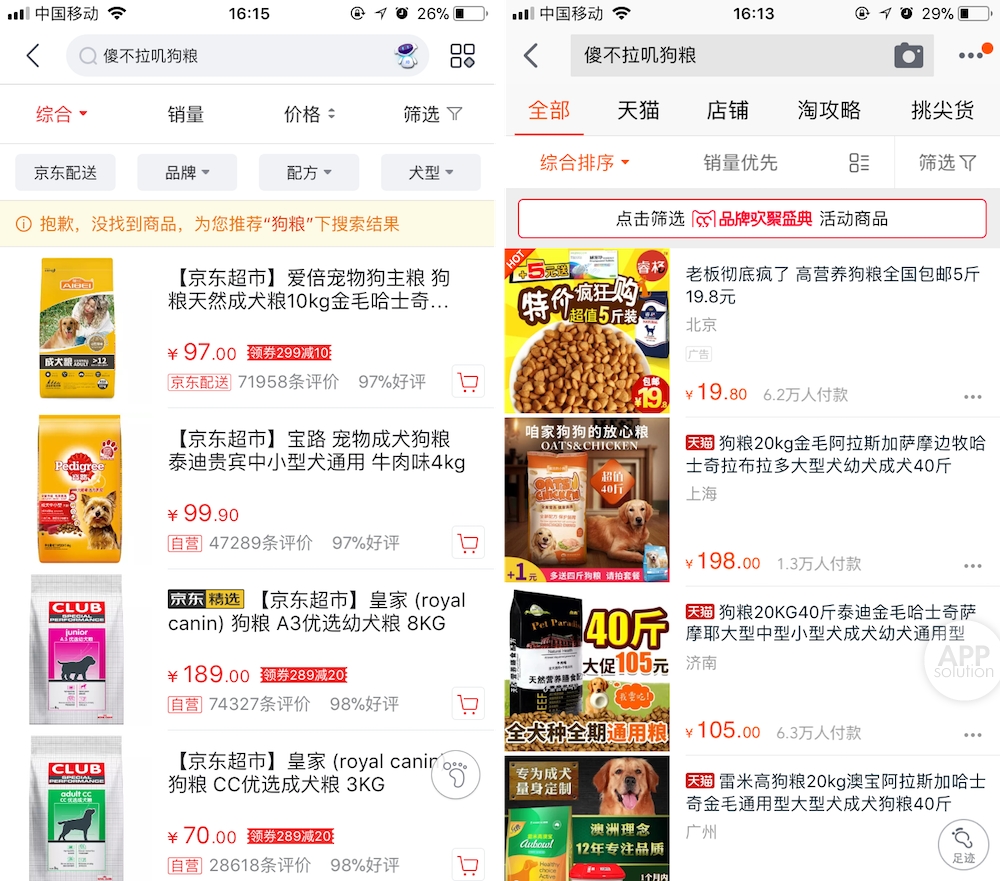
举个例子:在搜索框中分别输入「傻不拉叽狗粮」和「狗粮」,若搜索结果一样的话,那么「狗粮」就是对「傻不拉叽狗粮」的重构。

2. 提供精准的搜索结果
搜索结果的首页至关重要。这一页是用户搜索体验的重要来源,它事关整个网站的转化率。用户通常会快速评估网站的价值,而其评估标准则是基于搜索结果的质量。
此外,搜索结果一定要精确,否则用户就不再信任该搜索工具。因此,搜索结果一定要优化排序,最重要的结果一定要放在最前面。
3. 提供有用的自动提示
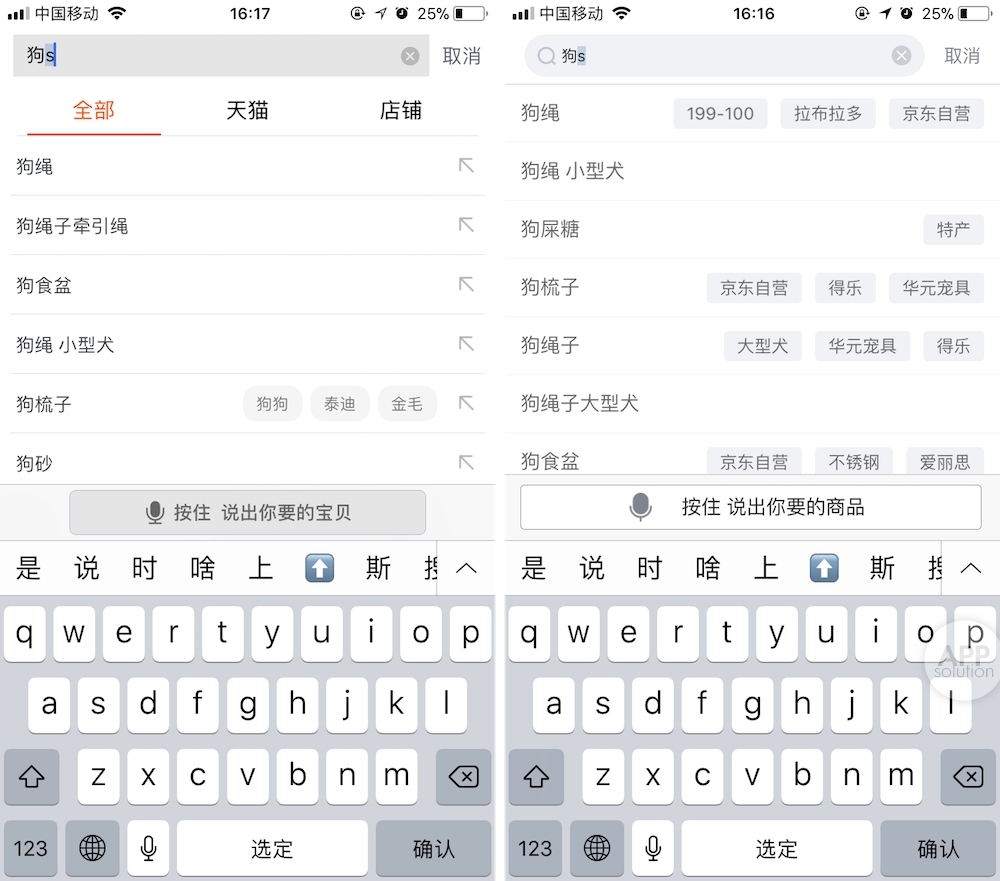
没用的自动提示,不敢说它搜索体验能好到哪里去。所以,要提供有用的自动提示,包括词根识别、文本预测、以及用户输入文本后的相关推荐。
通过有效的自动提示,整个搜索进程可以更快,让用户有始有终,从而保证网站转化率。

4. 输入错误照样能生成相关搜索结果
打字过程中,谁都难免出错。如果用户不小心输入错误信息,而系统又能发现该错误,并且还能提供你猜测或修正后的搜索内容,那这个系统就会让人眼前一亮了。
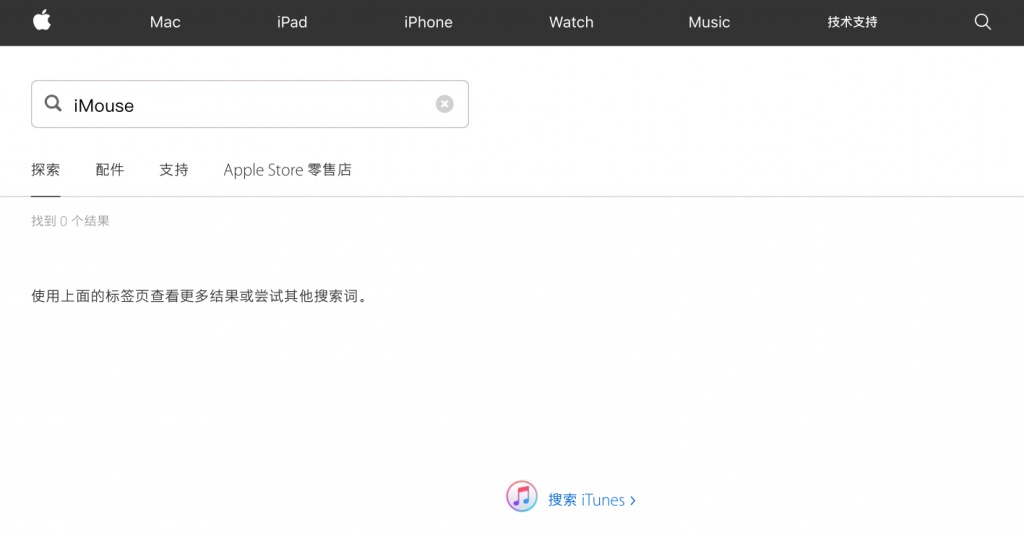
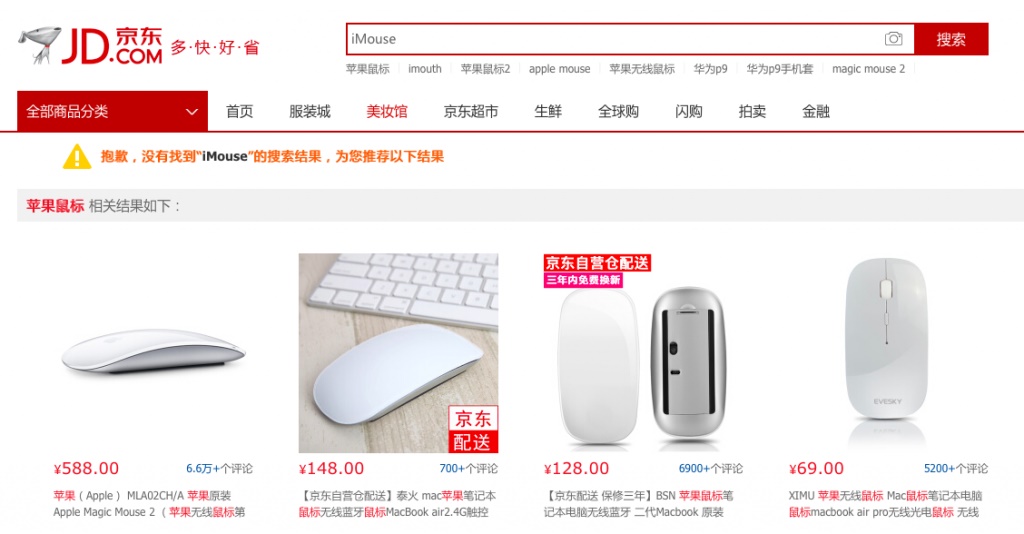
前文第 1 条中,通过关键词「傻不拉叽狗粮」,搜索出的结果仍是「狗粮」相关的商品,就是很好的例子。这样,也不会让用户在整个搜索体验中感到沮丧。毕竟,用户面对的不再是「找到 0 个结果」页面,也不用再次输入关键词二次搜索。
我以为苹果鼠标叫「iMouse」,结果只有「找到 0 个结果」:

而京东好像明白我在找什么:

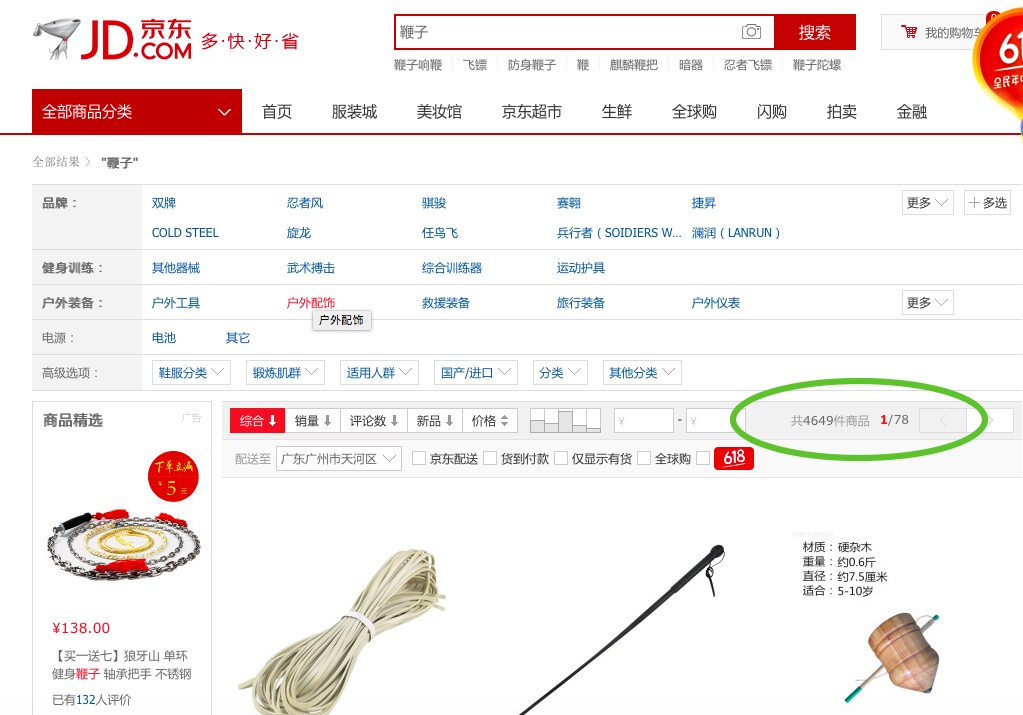
5. 显示搜索商品数量
在页面上显示搜索结果的数量,让用户心里有数,从而可以决定到底花多少时间浏览这些结果。

6. 保留最近搜索记录
即使我们对搜索工具了如指掌,有时候仍需要回忆相关搜索信息。要搜索到满意的结果,用户会通过发散性思维,将相关联的内容都输入到搜索框中。
所以,在设计搜索体验时,可不要忘了基本的可用性原则——哪怕是用户的一丁点投入,也值得你万分关注。
要保留最近所有的搜索历史,以方便大家在下次搜索时进行必要的关联。

保留了搜索历史,用户想要再次搜索的时候就可以节省时间和人力了。
小提示:搜索历史条数不要多于 10 条(并且最好不借助滚动条),不然信息量太大也不好。
7. 选择适当的页面布局
显示搜索结果的挑战之一,是不同类型的内容需要用不同的视图模式来呈现。
这个经验法则在具体的产品页面有何体现呢?大家都知道,产品的具体特征非常重要。比如家电这类产品,用户在浏览搜索时重点会关注它们的细节(型号、尺寸等)。这种情况下,列表视图就更好用。

对于需要呈现细节的产品,列表视图再合适不过了。
而不需要呈现太多产品细节的产品,则推荐用栅格视图来呈现。比如首饰这类产品,用户在浏览选择时不会过多依赖于文本信息,主要看的还是「颜值」。
用户关注的是产品间的视觉差别,宁愿在「瀑布式」页面上不断地往下滑,也不愿重复地在列表视图和产品细节页面不停地切换。

对于需要呈现视觉体验的产品,栅格视图再合适不过了。
小提示:
- 允许用户自行选择用「列表视图」还是「栅格视图」来呈现搜索结果,从而让他们有更多的自主性。
- 在设计栅格视图时,要注意选择合适的卡片(图片)大小,大到足以让用户识别清楚,而小到在单位面积内呈现更多的产品。
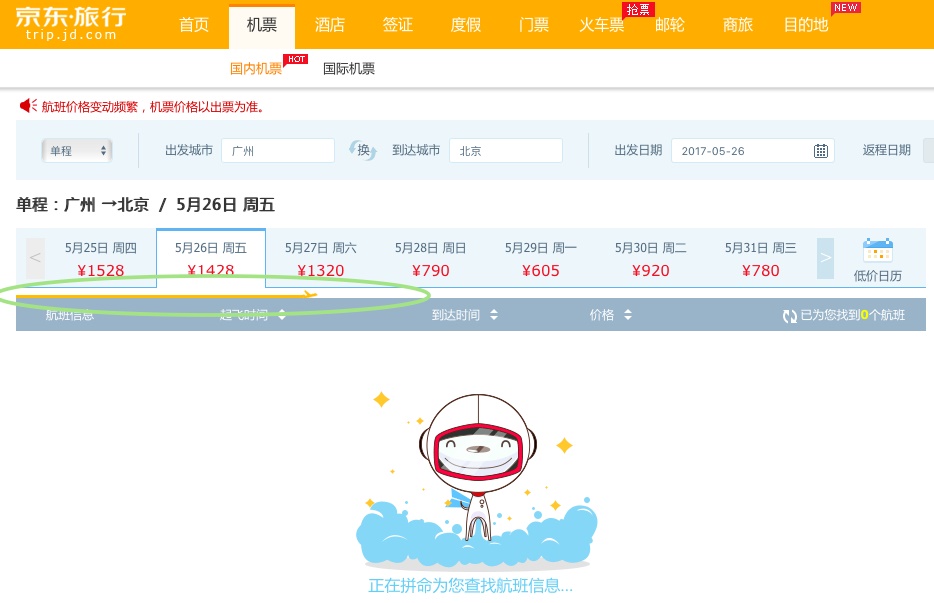
8. 显示搜索进程
我们搜索时,最理想的状态是搜索结果可以立马显示出来。但若做不到的话,最好通过进度显示条暂时用作对用户的反馈。此外,如果能准确地提示用户需要等待的时间,那就锦上添花了。

京东旅行在搜索航班信息时,有一个橙色飞机进度条。当飞机从界面左端逐渐向右端滑行时,从最开始未找到航班信息的动效开始,逐渐到「已为您找到 x 个航班」,待航班数量不断增加并最终完成搜索后,该进度条才消失。
小提示:如果搜索时间太长,不妨试试加入动效。好的动效,可以转移用户的注意力,这在一定程度上能减少用户对长时间等待的抱怨。
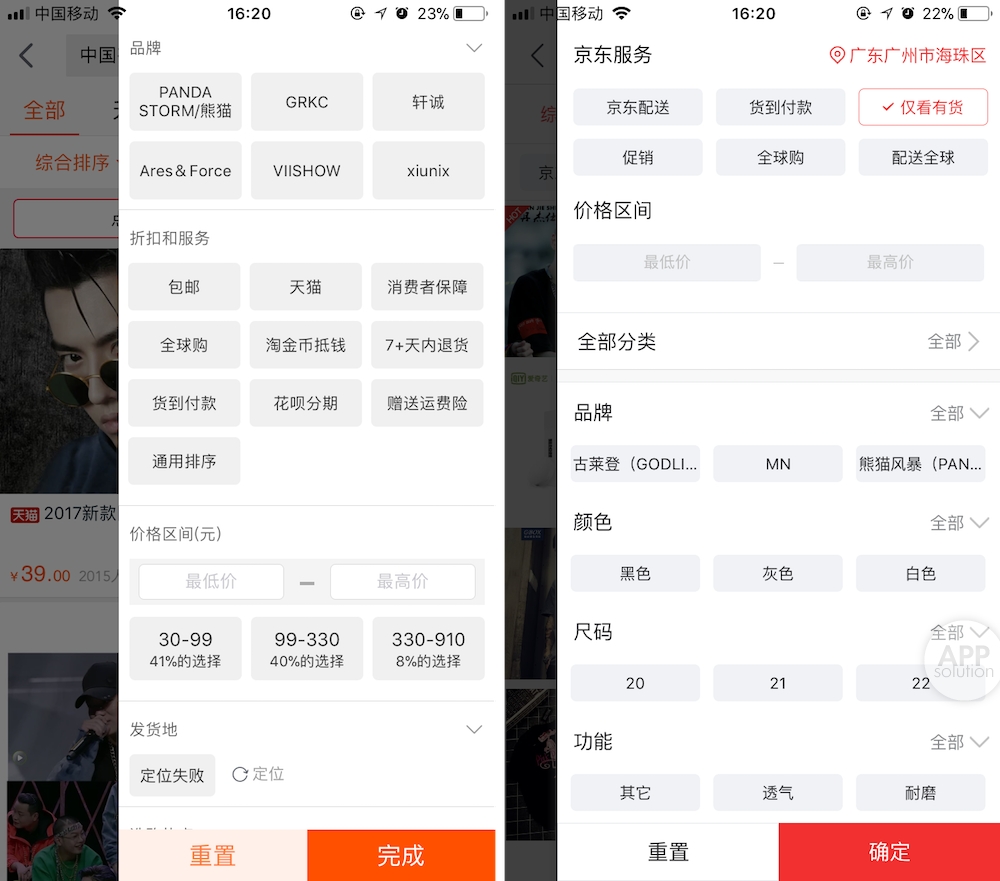
9. 提供分类及筛选功能
如果用户通过关键词搜索得到的结果页面信息量过大,或者结果无关的,那就真的尴尬了。设计过程中,最好加入筛选功能,让用户自行筛选有用的信息,从而筛选出用户想要的搜索结果。

筛选功能可以帮助用户过滤搜索结果,否则用户会花大量时间和功夫不断地向下滑动或翻页。
小提示:
- 筛选功能选项不要设置过多。如果过多,建议默认状态下可以折叠部分选项。
- 不要隐藏筛选选项里的分类功能,它们非常有用。
- 若用户选择了某较小搜索范围,要清晰地在搜索页面顶端显示该范围。
10. 对「找到 0 个结果」说不
用户得到「找到 0 个结果」反馈,是非常沮丧的,特别是在多次尝试的前提下。在用户搜索体验过程中,最好不要把用户逼上「绝路」。可以试着向用户提供类似的结果,这样的反馈比「找到 0 个结果」要有价值得多。
结束语
要经营好一个网站,搜索体验是非常关键的一步。在查询过程中,用户喜欢畅通无阻的体验。你的网站价值高不高,用户通过搜索结果的质量就可以快速做出判断。
友好的搜索设计,可以让用户简单快速地搜寻到其想要的信息。你的网站,能做到吗?
谢谢!
编译:Jorri
作者:Nick Babich,软件工程师,关注 UI 和 UX。
来源:http://www.ifanr.com/app/842617
本文编译自 Best Practices for Search Results,已获原作者授权编译。
本文来源于人人都是产品经理合作媒体@爱范儿,作者@Nick Babich
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益















写的很好,赞一个,小小的搜索看出了大智慧,但我有个问题,像京东和天猫这几家做大型电商的企业,他们有庞大的资源和计算能力,他们有优秀的工程师来完成产品经理的想法,但作为小型电商企业来说,我们没有那么大的能力也没有必要将这些功能全部都做出来,那有哪些不是一个小型电商企业所必须的功能呢?或者给这些功能的必要性排个序,谢谢了!
个人认为,如何让搜索变得更精准是一个核心问题,这个问题在整个搜索分类里是优先级最高的,因为这个可以直接影响转化率。而搜索的准确又包括切词的准确,商品匹配的准确,推荐的准确等等;其中商品匹配和切词的准确是起步阶段最重要的,也是最基础的,这里面的牵扯的内容太多,就比如搜索手机壳,搜索结果出来了手机,这看似是一个很不可理解的bug,但是就是整个切词体系没有搭建好。只有把几个搜索的基础项做好,才有资格谈后续的用户体验。
想问几个问题:
1.类似电商的搜索功能在产品功能等级上能排到什么位置(加入1-5五个等级,1最低,5最高)
2.有没有什么好方法解决搜索结果为0的反馈?如果将精准推荐放置在搜索结果为0这里是否可行?
题外话:以前总听人说京东的用户体验做的好,看了简单的搜索功能之后,这话一点不假
上述问题还请大佬解答一下,谢谢哈
1、至于搜索排到什么级别位置,根据电商产品的相关搜索数据应该能很好说明这一点,肯定优先级比较高,要不然也不会置顶、悬停设计了,这是一个基本功能。
2、搜索为0的结果,一方面是类似于作者说的推荐类似结果,避免为0的状态,此外,当结果为0时,可以引导用户去尝试其他操作,如换个搜索词、如去相关推荐看看。至于你说的精准推荐当然是可以的,另外一方面搜索结果页是有很多商业化可做的,不是仅仅反馈一个0那么简单。
看来以后做相关项目的搜索要好好思考一下了