设计规范 | 详解组件控件结构体系:操作类

本篇文章是设计规范中的操作类,也是设计规范系列的第七篇,最近一直写这个系列,都写腻了,也没什么挑战性。继这个系列之后,我会写一些超有意思的文章,想想都好激动哦。
由于涉及到操作类的组件控件实在太多太多了,我这里划分归类的是典型的同时和之前分组不重复。
操作类一共含以下八类:
- 底部操作列表
- 底部浮层视图
- 编辑菜单
- 底部工具栏
- 按钮
- 选择器
- 下拉菜单
- 文本框
依旧附上一张脑图,组件控件分类(如果单纯通过组件控件,难以满足功能划分的需求,所以我将这个范围扩大,分类里面不仅仅含有组件和控件,所以请不要在意细节。)

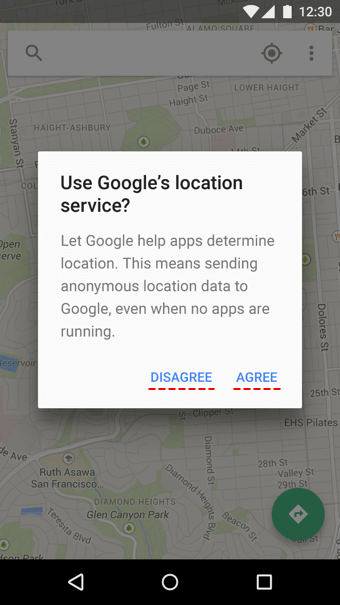
1.底部操作列表
定义:展示了与用户触发的操作直接相关的一系列选项功能。
用途:底部操作列表,是当用户激发一个操作的时候,出现的浮层。“使用操作列表让用户可以开始一个新任务或者对破坏性操作(例如:删除、退出登录等)进行二次确认。”
使用场景:例如在iOS原生邮箱,用户在读邮件时,点击底部的工具栏中的回复/转发,则出现一系列选项功能,用户通过点击选择选项功能开始一个新任务。Android中用户长按出现底部操作列表,用户可以对一系列功能选择从而开始新的任务。

特性:
- 由用户某个操作行为触发
- 包含两个或以上的按钮
使用操作列表:操作列表提供一系列在当前情景下可以完成当前任务的操作,而这样的形式不会永久占用页面UI的空间。
PS:Material Design里面把宫格样式也算在底部动作条里面。
底部浮层视图
定义:展示了与用户触发的操作直接相关的一系列选项。
用途:多用于对当前界面的分享

特性:
- 由用户某个操作行为触发
- 包含两个或以上的宫格
PS:在Material Design设计规范中,把底部操作列表和我所说的底部浮层视图,都叫做底部动作条,里面可以是列表样式也可以是宫格样式。Material Design是以功能的维度来划分,而我是按照组件呈现样式来区分。所以才有了两种不同的结果。
编辑菜单
定义:用户通过长按或者点击能呼出一个编辑菜单来完成诸如在文本视图,网页或者图片中的剪贴、复制、以及其他一系列的选择操作。
用途:将一系列操作隐藏,只能通过手势呼出,这样的好处是编辑菜单不占据当前展示界面的空间,适合非高频的使用场景。
使用场景:例如微信,如果用户想对话进行复制、转发、收藏等操作,通过长按呼出编辑菜单。

特性:
- 编辑菜单隐藏,只有通过单击或者长按呼出
- 以浮层形式存在
注明:在在Material Design设计规范中,将我所说的编辑菜单定义为菜单,我觉得叫做编辑菜单更形象。
底部工具栏
定义:底部工具栏上放置着用于操作当前屏幕中各对象的组件。
用途:在工具栏里放置用户在当前情景下最常见的操作功能,当键盘被唤起、用户上下滑动或者当前视图变为竖屏的情况下,工具栏可以被隐藏。
使用场景:例如iOS 原生邮箱,需要对该封邮件进行转发、回复、删除、标记等一系列操作,同时该操作都是高频操作。不需要隐藏,所以这时候就需要使用底部工具栏了。

特性:
- 工具栏始终位于屏幕底部
- 工具栏操作可以是文字或图标,也可以是文字加图标
- 工具栏操作数量建议不超过5个
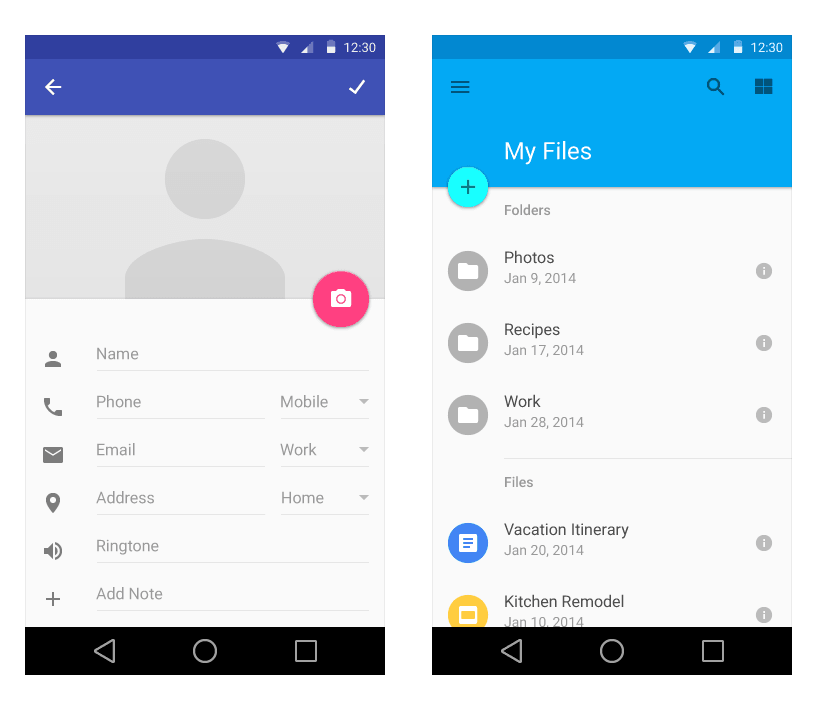
按钮
定义:由文字和/或图标组成,按钮告知用户按下按钮后将进行的操作,我们可以把按钮理解为一个操作的触发器。
主要的按钮有三种:悬浮响应按钮、浮动按钮、文字按钮
悬浮响应按钮是促进动作里的特殊类型。 是一个圆形的漂浮在界面之上的、拥有一系列特殊动作的按钮,这些动作通常和变换、启动、以及它本身的转换锚点相关。

浮动按钮(Raised button),常见的方形纸片按钮,和悬浮响应按钮相反。非悬浮,固定于一个位置。 点击后会产生墨水扩散效果。浮动按钮看起来像一张放在页面上的纸片,点击后会浮起来并表现出色彩。

浮动按钮使按钮在比较拥挤的界面上更清晰可见。能给大多数扁平的布局带来层次感。
文字按钮是点击后产生墨水扩散效果,和浮动按钮的区别是没有浮起的效果。尽量避免把他们作为纯粹装饰用的元素。按钮的设计应当和应用的颜色主题保持一致。

按钮使用规则:按钮类型应该基于主按钮、屏幕上容器的数量以及整体布局来进行选择。
- 如果是非常重要而且应用广泛需要用上悬浮响应按钮。
- 基于放置按钮的容器以及屏幕上层次堆叠的数量来选择使用浮动按钮还是扁平按钮,避免过多的层叠。
- 一个容器应该只使用一种类型的按钮。 只在比较特殊的情况下(比如需要强调一个浮起的效果)才应该混合使用多种类型的按钮。
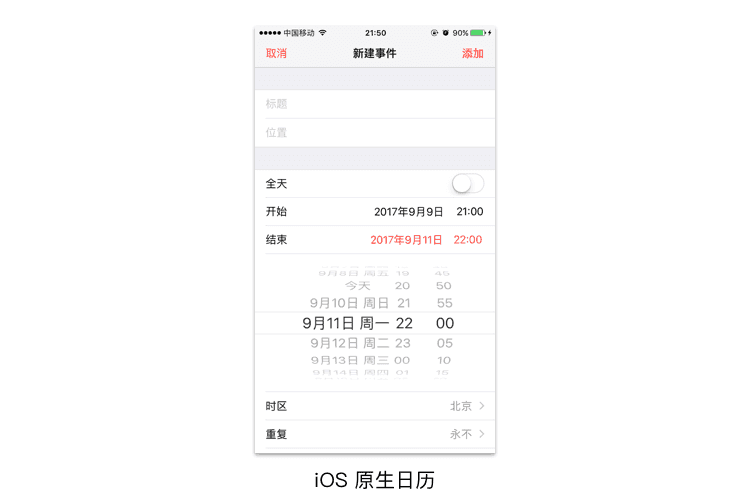
选择器
定义:通过滑动滑轮来选择时间、地点、人物等。滑轮的承载信息很大,可以承载很多很多的选项。
用途:在滑轮中可以来回选择,如果选择错误可以调整。
使用场景:例如iOS 原生日历,用户选定时间时,在点击结束的列表时,出现选择器,通过滑动滑轮,选择所需要的时间。

特性:
- 选择器一般位于底部,或者位于选项列表的下面(如iOS 原生日历)
- 同一个滑轮间的选项属性相同
下拉菜单
定义:通过点击一个操作按钮,下拉出一个菜单,菜单由箭头、浮层列表组成。
用途:
- 为其他功能提供一个快捷入口。
- 功能入口。
使用场景:例如微信,收付款、扫一扫等层级较深。下拉菜单可提供快捷入口的作用。

文本框
定义:可以让用户输入文本。它们可以是单行的,带或不带滚动条,也可以是多行的,并且带有一个图标。点击文本框后显示光标,并自动显示键盘。除了输入,文本框可以进行其他任务操作,如文本选择(剪切,复制,粘贴)以及数据的自动查找功能。
文本框有两类:单行文本框、多行文本框
文本框可以有不同的输入类型。输入类型决定文本框内允许输入什么样的字符,有的可能会提示虚拟键盘并调整其布局来显示最常用的字符。常见的类型包括数字,文本,电子邮件地址,电话号码,个人姓名,用户名,URL,街道地址,信用卡号码,PIN码,以及搜索查询。
单行文本框:当文本输入光标到达输入区域的最右边,单行文本框中的内容会自动滚动到左边。

多行文本框:当光标到达最下缘,多行文本框会自动让溢出的的文字断开并形成新的行,使文本可以换行和垂直滚动。

对于多行文本框,用户在输入前N行时,文本框的高度自适应,超过N行时,高度不变,出现滑条,例如微信N=5。
相关阅读
#专栏作家#
UX,微信公众号:UEDC,人人都是产品经理专栏作家。华为ITUX交互组组长。
本文原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








楼主好,文章写的非常棒,请问有没有关于web端的研究,目前看的比较多的是APP的
这个底部操作列表和底部浮层视图有什么区别呢?感觉是一样的
同问
写的不错赞
嘤嘤嘤,在我的地盘打广告
题主超用心,来一波关注。
谢谢啦
很不错
谢谢啦
1、上传的PRD ?
什么意思?
亲 加个微信呗