OTT视频应用的首页导航及交互模式分析

本文对多款OTT视频应用的首页导航展开分析,希望能够给你带来一些思考与启发。
互联网电视已然成为现在智能家庭的标配,以互联网电视业务为核心的OTT(Over The Top)业务已越来越多地深入到日常应用中,围绕着“电视”这一块覆盖家庭的大屏,各大内容服务商也是卯足了劲儿,想要在用户的“客厅”分一杯羹,主流的视频应用基本都已进驻大屏,BAT资本的入局,也让电视端视频应用的竞争更加激烈。
以下对电视端视频影音应用做一个简单的竞品分析。俗话说,看人先看脸,对于一个APP来讲,首页就是脸面,也是用户打开应用的第一印象,据数据统计,首页跳出率在15%-25%,也就是说这部分用户来到首页后,没有继续下一步动作,当然,原因可能是多样化的,但首页不吸引人,用户找不到所需内容等,则会很容易造成用户的流失,特别是在这么一个“来去无情”的互联网用户时代,用户翻脸离开的速度绝对比翻书要快得多。
所以说,首页是APP设计的核心区块,也是内容和用户运营的兵家必争之地,通过对竞品首页进行分析,还能从中一窥各家的设计理念、运营策略及至目标战略等。
本文选取的应用包括:云视听(腾讯)、奇异果(爱奇艺)、优酷、芒果、小米、乐视及电视猫等。
一、首页形态竞品分析
1、导航—标签式导航 VS 抽屉式导航
任何APP的组织信息都需要以某种导航框架固定起来,合适的导航框架,决定了产品之后的延伸和扩展。不同的产品需求和商业目标决定了不同的导航框架的设计模式。导航设计首先需要将APP解构,为组织信息分层,做好信息层级的扁平化,一般情况下,将最核心、最稳固、最根本的功能要素放在第一层页面,其他得内容收在第二层、第三层、甚至更深,然后根据层级的归纳来确定导航设计的模式。
OTT电视端应用,本质上跟移动端差不多,只是屏幕大小和呈现方式有所不同,操作方式无非就是遥控器“上下左右”几个按键操控进行翻页、切屏等,局限较大,但也更为简单。目前电视端视频应用,多采取标签式和抽屉式这两种比较常见的导航模式。
标签式:
即常见的tab式导航,这类信息优先级较高、用户使用频繁,彼此之间相互独立,通过标签式导航的引导,用户可以迅速的实现页面之间的切换且不会迷失方向,简单而高效。还可细分为底部tab式导航、顶部tab式导航、侧边栏tab式导航等,不同应用出于信息呈现及操作方式考虑,采用不同的导航设计。
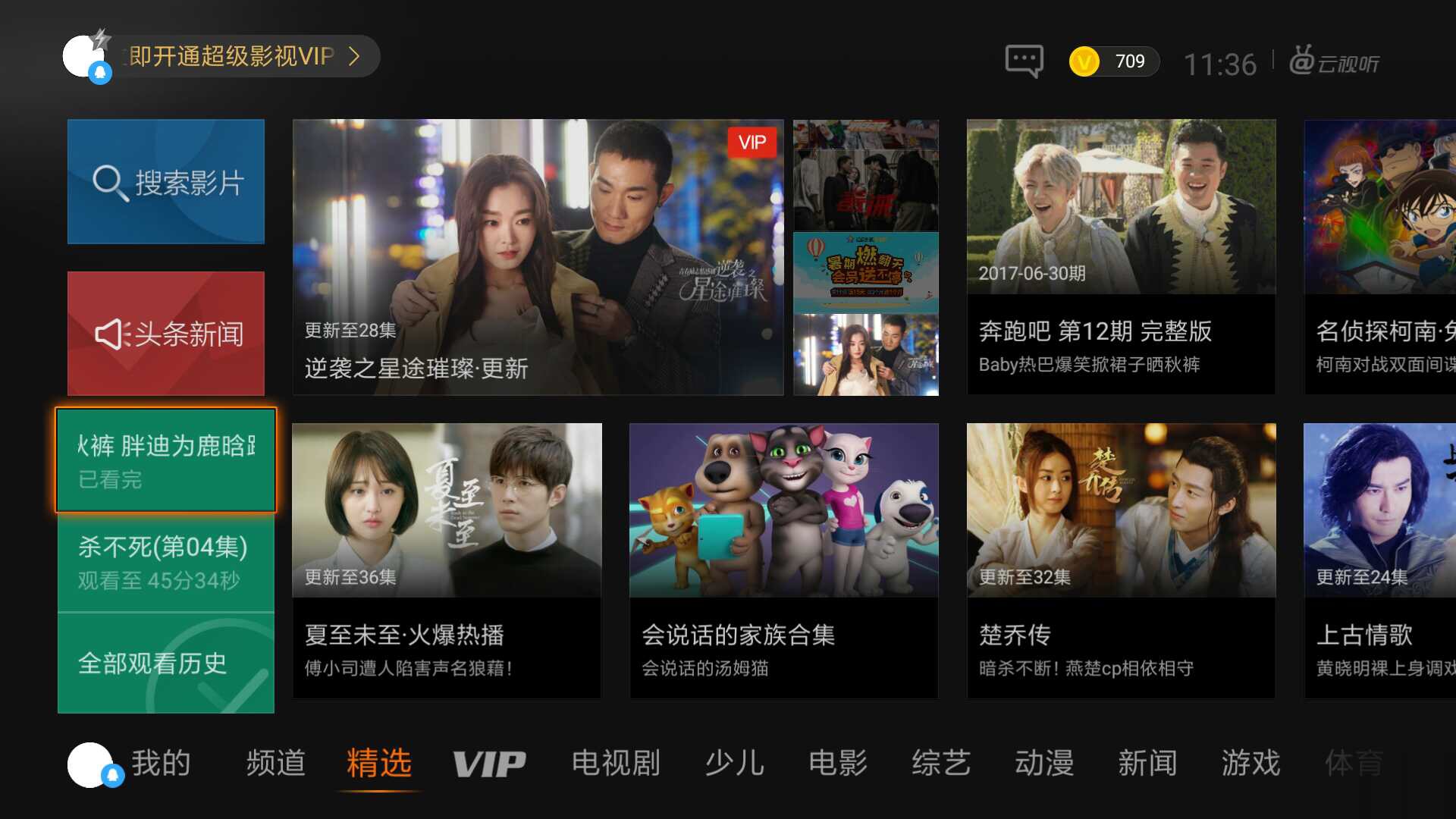
(1)底部导航:云视听(腾讯),共有12个导航标签(这也是大屏端的优势,移动端标签数量一般会控制在5个以内,而电视端屏幕则有更大的选择空间),依次是:我的、频道、精选、VIP、电视剧、少儿、电影、综艺、动漫、新闻、游戏、体育,首屏定位在第三个标签即“精选”上,从标签排列的先后顺序上,我们也能看出腾讯的内容战略布局,重视会员用户,主打影视及少儿等内容。

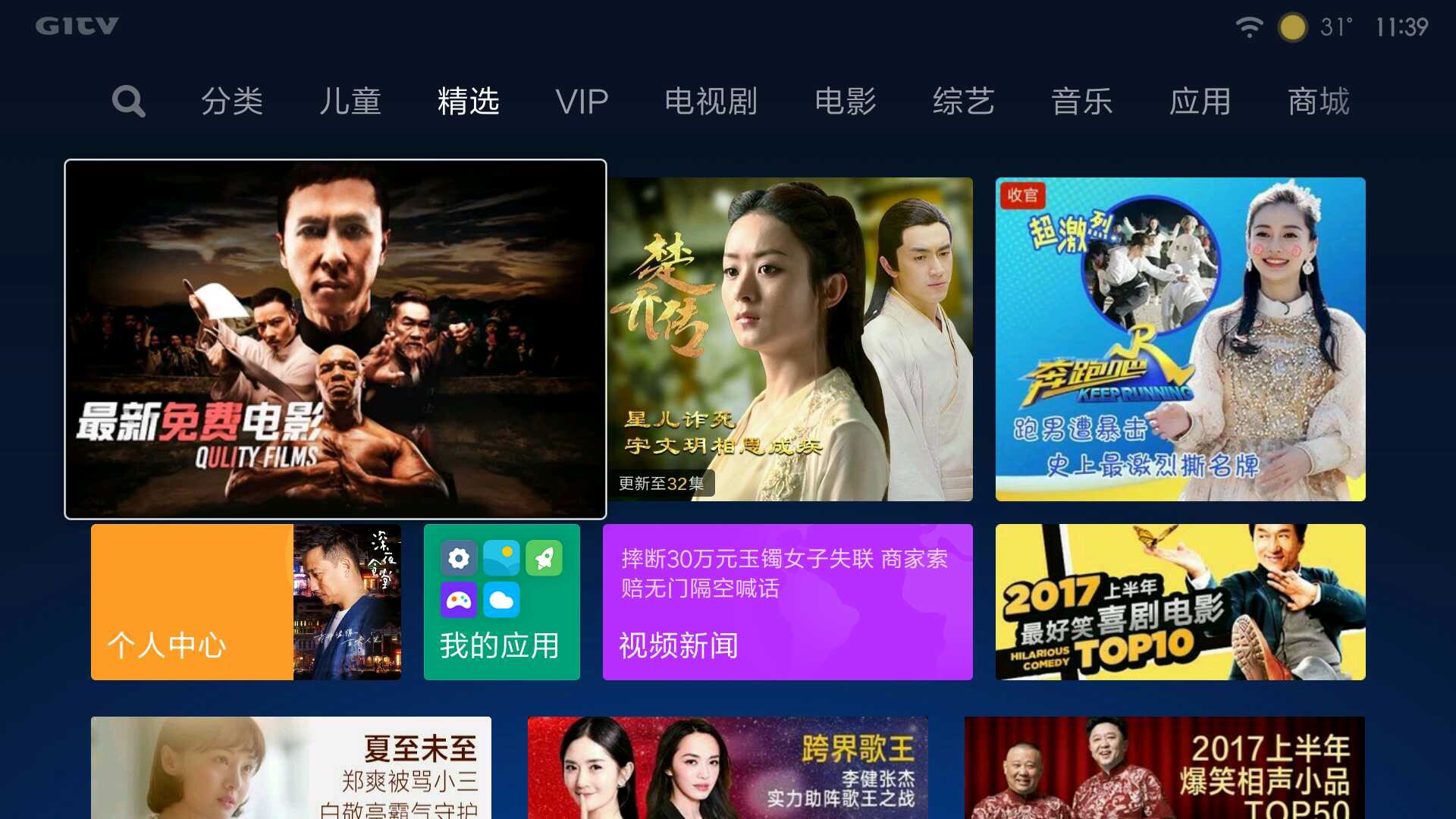
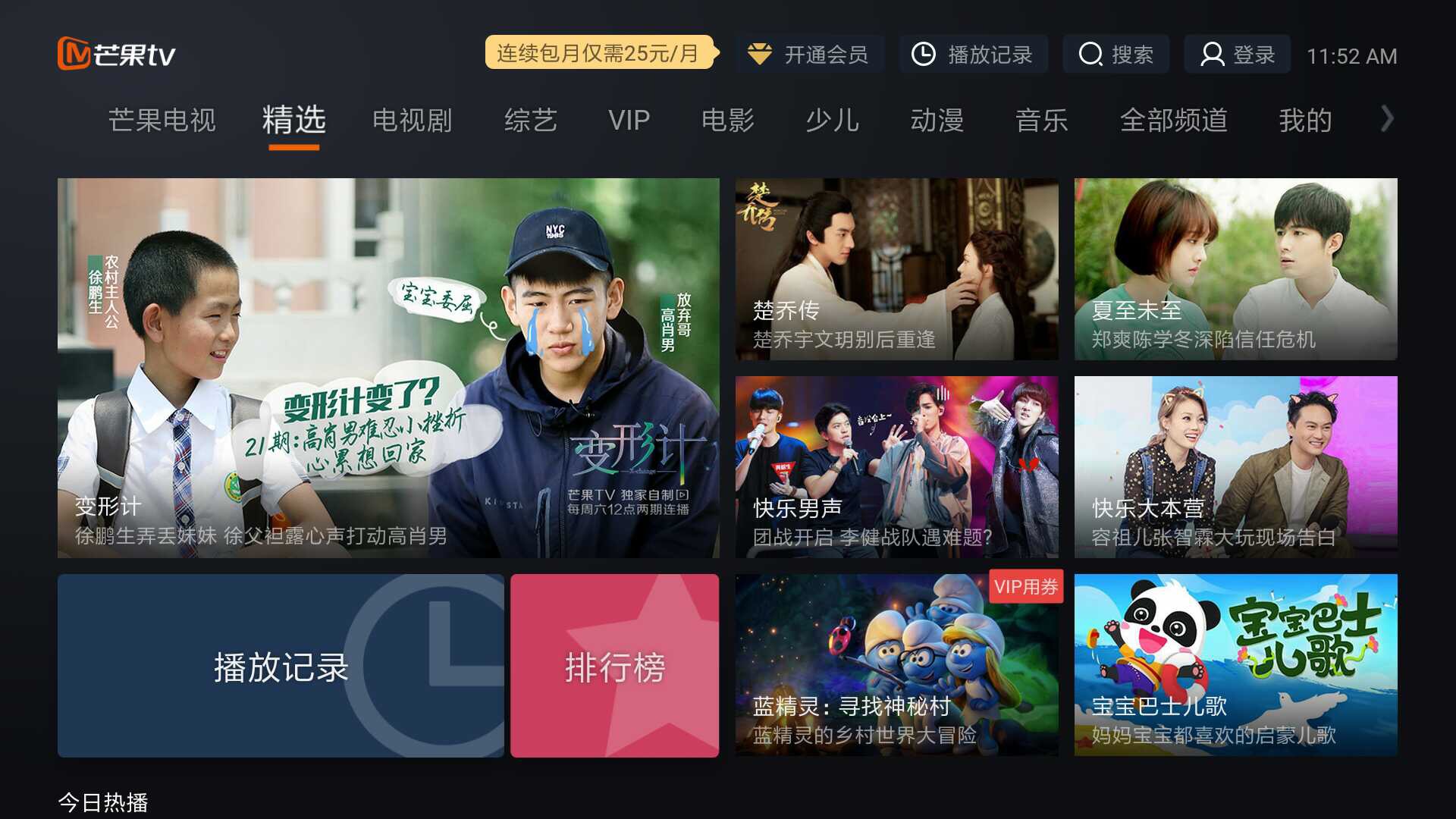
(2)顶部导航:比如爱奇艺、芒果TV、小米盒子launch界面等,标签个数也都在10个左右,我们对比一下它们的标签排列,也能大概看出其内容侧重:

爱奇艺:轮播、首页、VIP会员、酷玩一夏、电视剧、电影、综艺、儿童、动漫、游戏、分类;首屏为“首页”标签;
芒果:芒果电视、精选、电视剧、综艺、VIP、电影、少儿、动漫、音乐、全部频道、我的、设置;首屏为“芒果电视”;

可以看出,爱奇艺更为重视会员的运营,同时会做一些精细化的主题运营,而芒果,得益于独特的自制剧及自制综艺,在这两块可以说是独占鳌头,并以此圈住一大批的年轻用户,所以电视端也是主推电视和综艺。特别的是,芒果不同于爱奇艺,芒果背靠湖南卫视,有卫视频道加持,多了电视直播内容,打开芒果TV的APP,立即会进入芒果电视的全屏播放,所见即所播,比较符合传统的家庭电视打开模式。
(3)侧边栏导航:比如优酷、天猫魔盒launch界面等。这种侧边导航的形式,与顶部、底部差不多,只是在交互方式上做了调整,也是有利有弊,侧边导航布局更为清晰,用户一目了然,也更符合当下瀑布流式的信息呈现方式,但在具体操作上,左右键及上下键切换会较频繁,用户的思考成本高。
抽屉式:
经常和顶部/底部tab式导航结合使用的抽屉式导航,也可以称之为优雅的隐喻。抽屉式导航将部分信息内容进行隐藏,突出了应用的核心功能,特别是当产品的信息层级有非常多的页面和内容,难以在一屏内显示全部内容,tab导航太多标签太多会显得臃肿,使用户难以点击,这个时候,抽屉式导航是个不错的选择。
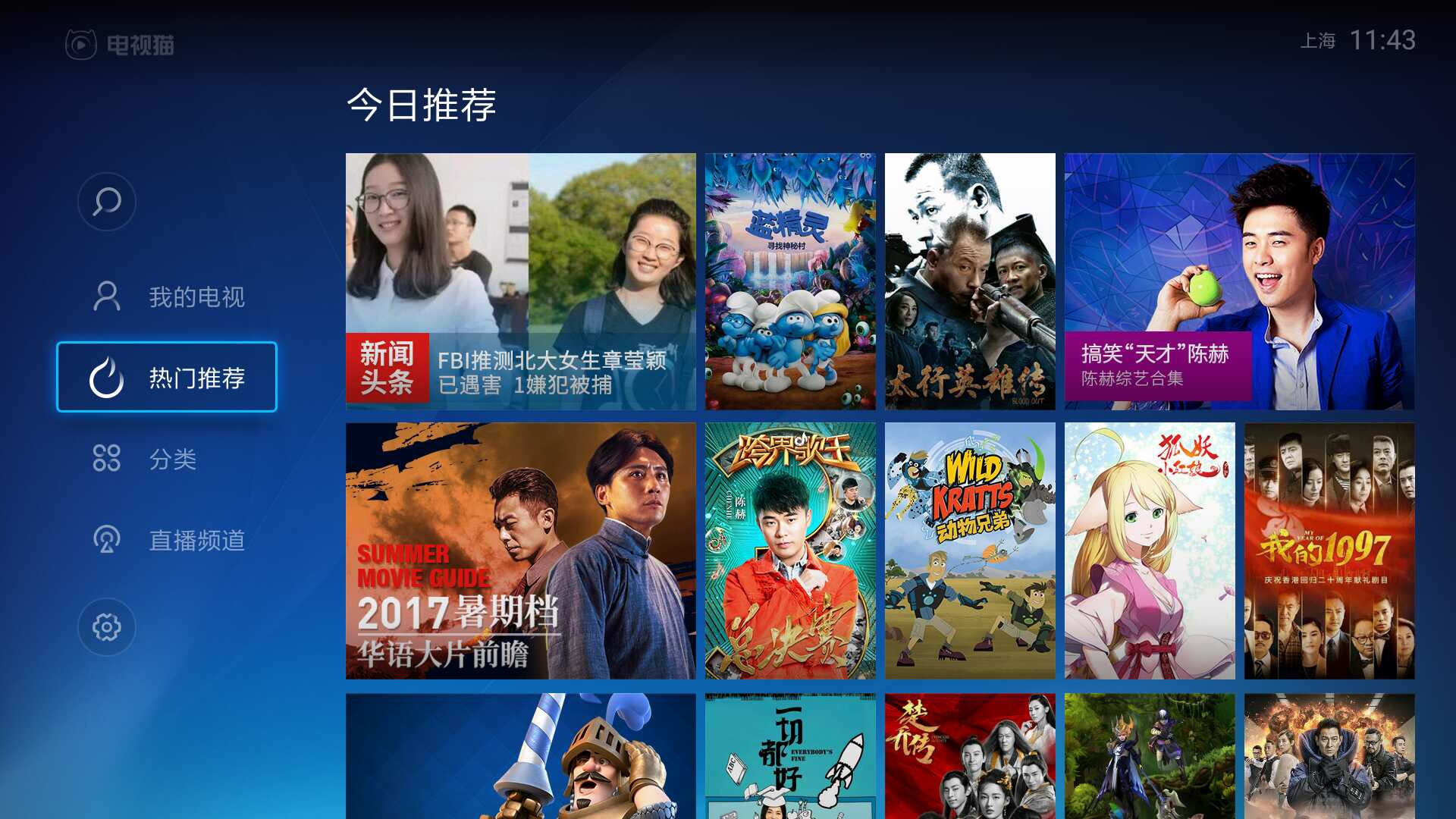
在OTT视频应用里,采用这种导航方式的,例如:电视猫、微视听、华数TV等,都是将部分推荐内容在首页展示,频道分类则全部收到抽屉里去。


这么做的好处是,整体页面非常的简洁,重点信息突出,首页推荐内容更为重要,而对于各频道来讲,被放入一视同仁的篮子中,整齐归纳在一处,用户在使用查找的时候,能够快速定位到自己喜欢的频道,但这是对于已经有一定的使用习惯的用户,对于新用户,这种导航方式的弊端也是显而易见的:首先,频道内容都被折叠成一个一个抽屉入口,内里优质内容无透出,用户一眼看不到,会造成内容少、没什么片子的印象,而且层级深、操作路径长,每多一步就会造成用户的流失,为页面带来干净的设计的同时,也让用户忽视隐藏的信息,导致了隐藏在抽屉栏内的信息内容用户点击率下降,参与感降低。
总结一下:
- 如果应用有不同的视图,且他们是平级的,需要用户同等地对待,采用标签式导航较好;
- 如果应用主要的功能和内容都在一个页面里面。只是一些用户设置这类低频操作内容需要显示在其他页面里。为了让主页面看上去干净美观,可以把这些辅助功能放在抽屉栏里。
- 两种方式各有利弊,可以根据产品的核心功能目标选择,或者结合起来使用,例如可以将部分优质频道做tab标签,其他低频点播频道可以收入抽屉。毕竟现在,酒香也怕巷子深,好的内容就该让用户一眼看到,而不是寻宝般地去挖掘。
2、布局及交互—延展&切屏
前面提及到,电视端的APP应用由于受到操作设备、操作距离等限制,交互方式与移动端略有不同,要稍微简单一些,基本是围绕着遥控器的“上下左右”键进行交互,操控页面的滑动、翻页和切换屏幕,而如何有效分配和利用遥控器键值,使用户操作更加便捷流畅,则是产品及交互设计师需要考虑的问题。
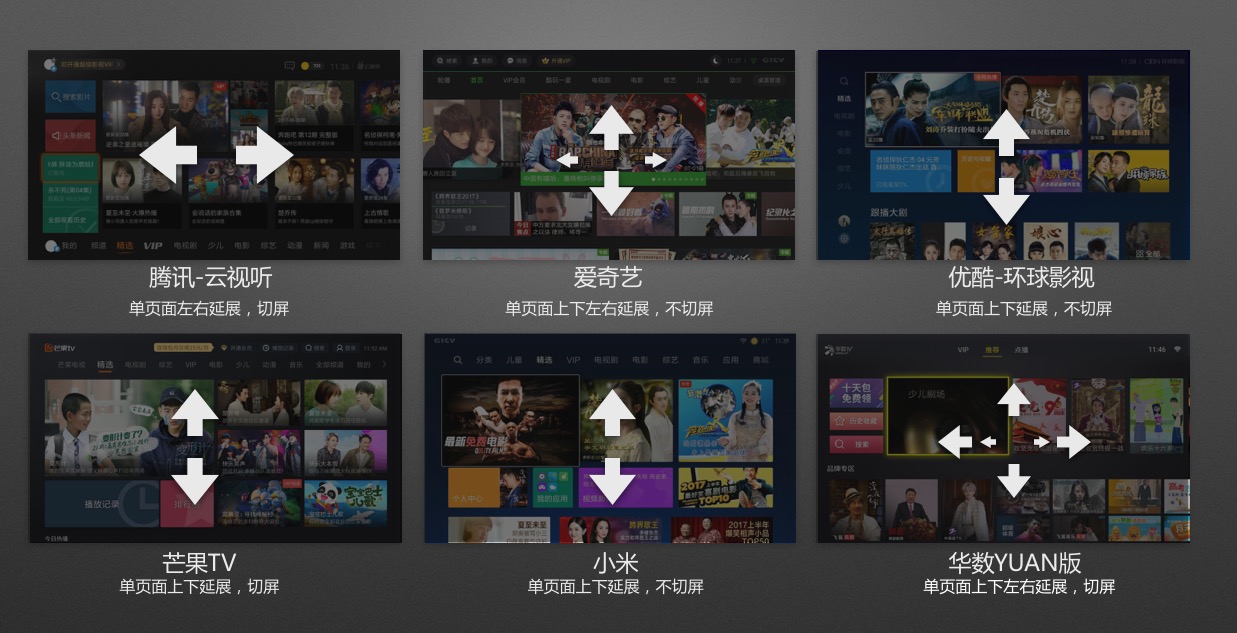
为了能在一屏上展示更多的信息,产品设计上一般会考虑延展的方式,即不局限于屏幕上所看到的坑口位置,而是可以不停地向下或左右滑动,给用户内容源源不断的感觉,同时辅以切屏的方式,例如当一屏内容加载完时,再按右键,则切换到下一屏去,打破边界感,减少操作碰壁的挫折感。以以下应用为例:

可以看出,首页的布局方式一般有三种:单页面上下延展、单页面左右延展、切屏,通常应用会采取三选二的自由组合,利用页面空间呈现更多内容的同时,交互简单整齐。需要注意的是,如果方式组合不当或想要兼顾齐全,则很容易造成页面混乱,增加用户的思考和操作成本,这在电视端是一大忌讳,用户会直接表达为“不好用”,从而离开。
3、视觉设计—多元标准件组合
好的视觉设计承载着三个使命:①引起别人的注意;②给人留下深刻的视觉印象;③信息沟通;要达到前面两种目的,最好的办法就是视觉冲击力,而当用户的注意力在你的作品中有足够的停留时间,信息才能有效沟通。影响视觉效果的,一般有这么几个因素:尺寸变化、颜色运营及对比。
对于视频应用来讲,图片的视觉冲击力远高于文字,如何从图片设计开始就拿下用户,设计师们也各出奇招,从上图来看,几家的APP应用也是各有特色。首先看首页设计标准件的运用,即图片尺寸的变化,采用多种标准尺寸组合的方式,使页面看起来不那么呆板和单调,稍稍统计了下各家标准件数量:腾讯6个,爱奇艺6个,芒果6个,优酷8个,小米则有11中,图片尺寸变化多,也会使内容看起来更丰富。除了标准件的组合运营,各家也会采取比如:轮播图、GIF图、异形图等,动静结合,再加上高清高亮的资产海报,为用户在享受视频盛宴之前,提供一道美味的甜品。
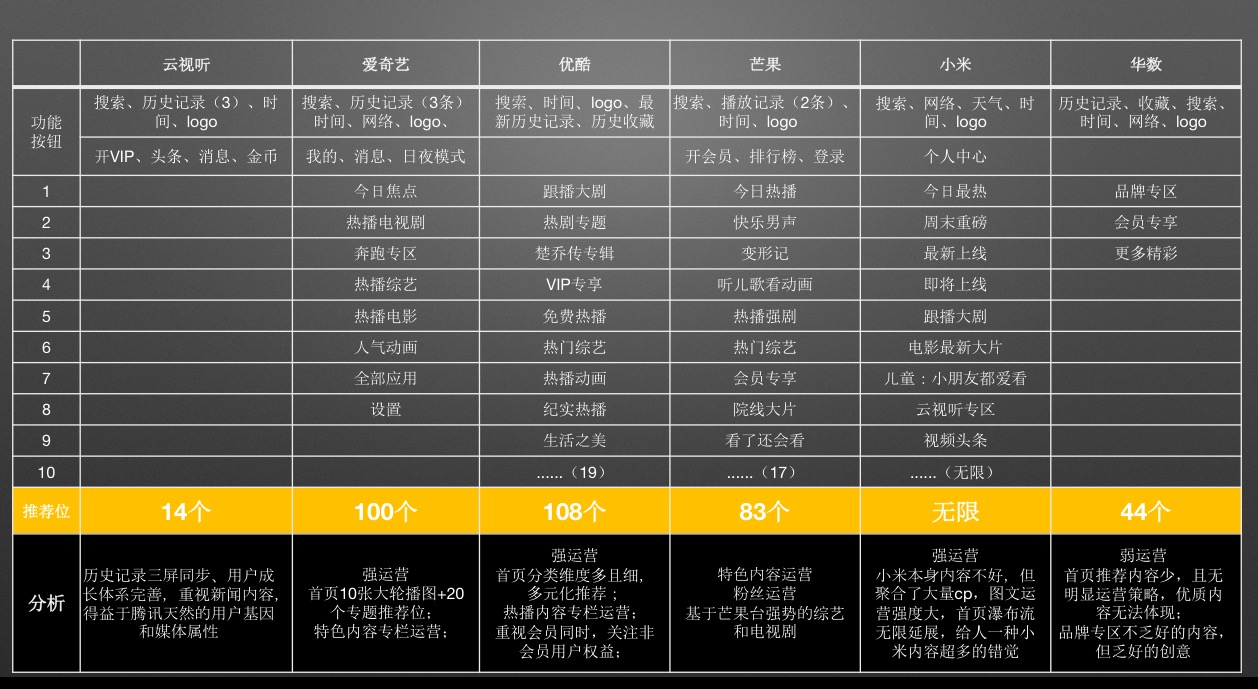
4、推荐位设计—以多取胜

推荐位的数量设计,是不是越多越好,在哪个区段里会有最优的效果:提升点播量又不增加运营成本,现在都没有明确的定论,但可以看出,核心的都是:最好的内容最先呈现,然后给用户尽可能多的选择。
产品设计的衣柜理论
做产品就好比做衣柜,是内容和信息的载体,衣柜里的衣物就是产品所搭载的信息。如何设计一个好用的衣柜,让用户能够高效便捷实用,并爱上这个衣柜?怎么考虑这个衣柜是双开门的、还是推拉门的?两层还是三层?需要鞋柜和衣帽架吗?
衣柜若没做好:太小,东西放不下;太大,浪费空间;太乱,没有层次感;太繁,操作较复杂;等等;产品的设计理念亦然,如何让内容有序呈现,如何让用户高效使用,都需要深入地摸索探析,以上仅对各产品首页做了皮毛的分析,也希望能从中总结出一些经验,从成熟的产品中学习方法。
作者:懒懒羊羊,OTT产品经理,新人小白,关注互联网产品设计及用户体验
本文由 @懒懒羊羊 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








你好。我也是OTT产品,做用户方向,方便沟通学习下嘛。留电18868814942
哈喽,请问一下OTT行业少儿教育类运营值得入吗?
同行同行(做电视产品的人貌似很少啊…)时隔你的文章一年过去了,OTT也还是不愠不火,等着年轻的用户群体慢慢成长,用户体量越来越大,兴许会有一个不错的发展期。现在的小孩和老人基本都是用的传统IPTV或DVB电视较多。交互也好体验也罢,都是表层的体现,感觉最后的火热,还是基于内容,比如各大巨头的内容自制和OTT平台结合,这样才能突破广电对直播频道的掌控,开源出来用户喜欢的内容。有好的内容,电视才会发挥他大屏的优势。
私以为,后面视频和游戏,是电视应用产品的两个着力点。少儿早教也可以尝试,其他教育方向有点扯淡(K12这种)
抱歉很晚才看到留言,文章比较早了,本人也已经离开OTT行业已近1年,不过还是很开心有人愿意来交流自己的工作想法。感觉你说的很对,OTT最后还是比拼的内容,今天还看到有篇文章说,阿里将OTT纳入大优酷事业群,也是在内容上发力。在运营方面,跟之前所在的公司差不多,少儿是点播量最高的(也跟少儿视频时长有关),教育和电商可能是发展方向吧,但就目前来看,还没有做的特别好的。最后再次感谢留言。
你好,我是新近入行了OTT产品,方便沟通学习吗?
同行。OTT其实不太“受人待见。一方面是政策所限;另一方面相对于手机屏,还是属于比较小众的。
确实,政策限制和管控是一大因素,特别是直播类内容的限制;另外,除了手机屏的竞争,在大屏方面,还有来自互动电视和IPTV的竞争
关键竞争还擦不出火花。大屏产品,目前各个企业的策略更倾向于做内容和服务的移植,这在一定程度上会限制这方面行业产品人的创新意识。
同行啊,电视、盒子类的产品经验在社区貌似不多啊
是的,目前OTT这块儿的应用其实蛮多的,但总结分享类的东西比较少,关注度也不是很高