干货:导航的信息架构

本文由江南大学设计学院研究生卢孩翻译,作者:Anastasios Karafillis,查看原文
虽然导航作为用户体验至关重要要的一部分,但它只是达到目的(找到内容)的一种方式。用户对内容和导航有不同期望,内容应该是独特、惊人或令人兴奋的,而导航应该尽可能地简单并且可被预测。
该系列的文章要分成两部分,有四个有效简化导航的步骤。通过分析内容的类型和数量,选择并且仔细设计导航菜单的正确类型。
创建理想导航系统的四步骤
为了建立一个可用的导航系统,网页设计师需要回答以下四个问题:
- 如何才能最好地组织内容?
- 如何才能最好地解释导航选择?
- 哪一种导航菜单类型是最适合的选择?
- 如何才能设计最佳的导航菜单?
前两个问题涉及到内容的结构和标签,通常被称为信息架构。信息架构师通常在站点地图中将他们的工作成果可视化。
站点地图描述网站的导航结构。(图像来源:Web Tuts)
然而,只为用户提供站点地图可能不是最好的用户体验,在本系列的课程中将会详细解释这些原因。设计一个自定义的导航菜单也是重要的,可以适应用户的选择,并以此来安排选项。因此,用户可以轻松得寻找内容,浏览内容并跳跃式选择。
当回答了前面提及的第三和第四个问题时,这样的导航菜单就能设计成功。这两个问题涉及到导航体验中的交互设计。前两个问题将在第一部分解答,后两个问题将在第二部分解答。
结构化的内容
正确的结构化一个网站的内容,首先要考虑的是用户搜索信息的方式,然后按照这些偏好来结构化内容。
用户是如何寻找信息的呢?
当一个用户正在寻找——车辆、食谱、金融服务、服装类目、新闻文章、健身锻炼、娱乐食谱或是任何其他物品或信息时——他们可能知道或不知道他们正在寻找的物品的确切名字。如果我们假设用户总是知道他所要搜查的事物的准确名称,那么我们需要提供大型的完整索引(从A到Z)或是简单地让他们在搜索框中输入,以此来让他们找到所要的事物。当然,事情往往不是这么简单的。更详细的解释在第二部分展示。
即使用户知道他们要找的事物的名称,从A到Z的完整索引和搜索框存在固有的交互问题,让它们作为导航主要或唯一的方式是不足够的。此外,用户通常是不知道所搜事物的准确名称的,他们甚至不关心类目或物品的名称;相反,他们在搜索时会有一个和所寻事物相关的关键词。
指导用户到达正确内容是第一步,接着,在网站上区分内容的类别。
元数据是导航系统的基础
关于内容条目或内容片段的信息通常被称为元数据——这是关于信息内容的信息。
不去看细节,内容条目可能属于不同的元数据类别。不管是一篇新闻的政治焦点,一个显示器的显示尺寸,一段视频的导演,一件衬衫的领型,还是健身运动的难度,这些都是不同的元数据。当然,多个条目也可以分享相同类别,如价格、知名度和出版日期。
用户可以通过这些元数据类型来浏览内容。然而,正如我们看到的,给用户提供浏览内容的全部方式是不必要或没用的。这样做得话将会让界面变得杂乱,浏览速度减慢,将导航过程复杂化,更糟的是,这样会让用户觉得混淆、疲劳和烦恼,然后他们就会放弃网站。
仔细考虑是否或是在哪个阶段向用户展示类别。
元数据的三种类别
根据是否呈现或何时呈现元数据类别,将元数据分成三组:重要的,可选的,无关紧要的。
信息架构的挑战是:根据目标群众,网站目标和内容数量将类别分为重要的,可选的和无关紧要的。然而,一旦你选定了一个合适的分类,一些简单的规则将帮助你去决定什么时候显示什么类别。
重要类别
对目标用户来说,最重要的是重要类别。这些类别是少见的,但在每一个项目中至少会有一个重要类别,它简化了设计师的工作和用户的导航体验。
确定重要类别
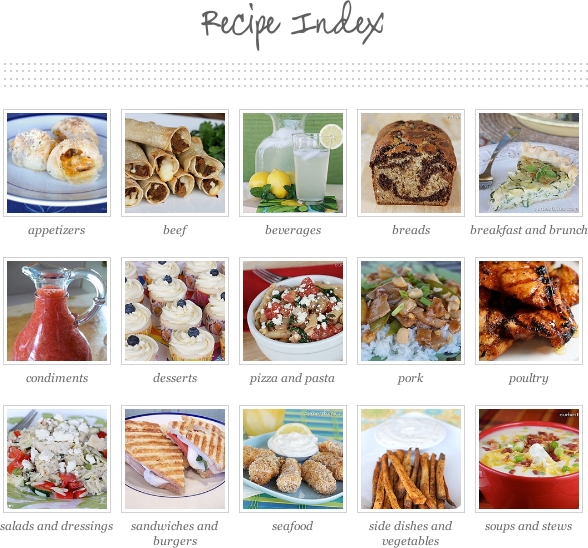
食谱的元数据类别也许包含“菜式”,“主要成分”,“特殊饮食”,“场合”,“烹饪”,“料理时间”。在这些类别中,“菜式”是最重要的。不是每个人都是一个特殊的饮食者,不是每次吃饭都是在特殊场合中,但是几乎所有人在每一天都是分开吃开胃菜、早餐、主菜、配菜、沙拉和甜点等。
对目标用户来说,菜式是最重要的,这应该作为第一个类别呈现给他们。

菜式是食谱中重要的元数据类别。(图像来源:Our Best Bites)
然而,如前所述,目标受众或是网站目标可能影响类别的分类,特别是在理想的网站中。
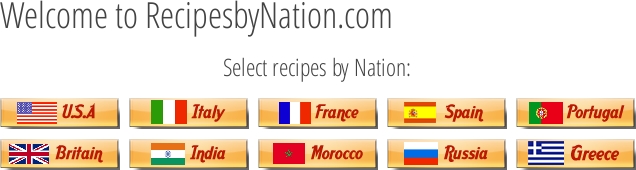
例如,在主流的食谱网站中,用户可能看不到烹饪法的相关内容。但是如果一个网站搜集来自世界各地受欢迎的美食的烹饪方法,“烹饪法”对目标受众来说可能是非常重要的类别,那么就要考虑在“菜式”之外是否再增加“烹饪法”或是用“烹饪法”取代“菜式”成为唯一重要的类别。不管怎样,因为“烹饪法”是网站的主题,首先显示它(而不是“菜式”)会更适合。

网站有不同重要类别的元数据。(图像来源:Recipes by Nation)
安排重要的类别
以上的例子解释了只有单一重要类别的情况。然而,一组条目中可能包含多个重要的类别。
对于衣服来说。一个重要的类别可能是衣服的类型,像“衬衫”,“裤子”,“鞋子”,“毛衣”。另一个重要但相互排斥的类别是性别,“男”和“女”。第三个类别可能是和场合有关,如“休闲服”,“工作服”,“礼服”。我们可能还会有更多的重要类别,但是我们先将它们放在一边。
然后,问题是如何最好地调解或解决潜在多个重要类别之间的冲突。
首先,将全部重要类别放在相同的最高层级上似乎是符合逻辑的。毕竟,它们都是重要的。但是,要做得却是相反的。重要类别最好是在逐增的层级上一个接一个得显示。为了更好地理解这点,我们来看看下图中网站的信息架构。
![]()
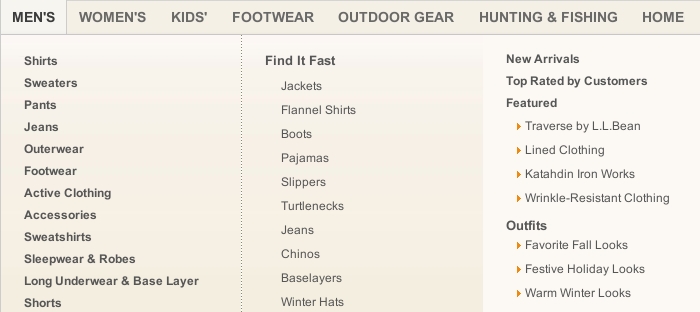
水平导航通常会列出网站提供的产品类型。(图像来源:LL BEAN)
水平导航条列出了LL Bean可用产品的类型,像“家居装饰”,“猎具和渔具”,“户外用品”,“鞋类”和“衣服”。然而,设计师为“衣服”做了一些改变。衣服应该按“男”、“女”分,而不是在水平菜单中列出一打的衣服类别,设计师们用更精简的分类来当做重要类别。用户先从“男”、“女”简单得开始,再在下拉菜单中看到所有的衣服类别。这使水平导航有更多的选项。

为主要的导航栏腾出更多空间,在精简的分类下使用重要类别。(图像来源:LL Bean)
这提出了一个稍微不一致的信息架构,但是设计师们接受了它并在水平导航条上腾出了更多的空间。在这种情况下,只要这种不一致不会混淆用户,这种解决方案就很好。然而,将类别“鞋子”(将鞋子分为男鞋和女鞋是可以理解的)也放在同样的水平导航上并不是一个明智的决定。

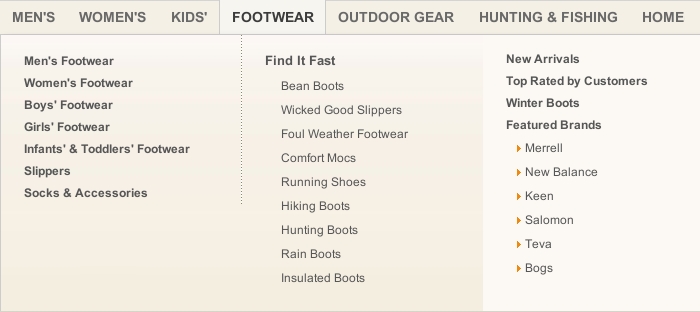
重要类别应该逐个呈现,而不是一个挨着一个显示。(图像来源:LL Bean)
这种解决方案的问题是两个重要类别被放在相同的水平上。“鞋子→男鞋”和“男性→鞋子”都是直接路径。因为两个类别都是重要的,用户都必须看过。但是,由于它们被放在同一层上,用户要在两者之间做出选择,这破坏了两种类别都是重要的假设。因此,这两种路径要删掉一种——或许应该是“鞋子→男鞋”需要删除。
可选的类型
如果存在多个重要类别,类别中也许不需要其它条目。一个网站没有超过一打的服装条目,设计师可以让用户简单得选择是否看男性或是女性的全部服装。然而,在许多情况却下是相反的。即便所有重要类别都已经选定,仍然还有大量的条目存在着。因此,额外的类别应该允许用户去进一步过滤。这就是可选的类别。
可选类别对某些而不是全部用户来说是重要的。例如,“汽车”的两个元数据类别可能是“车门的数量”和“燃油类型”。有些人对燃油类型很关注但是不关心有多少个车门。其他人却相反。
在可选类别中进行优先级排序
一般来说,在用户已经选择了重要类别后需要显示可选类别。
但是,在许多零售的网站中,像时尚和电子零售店,一种产品类型(一种重要类别)的品牌列表(一种可选类别)在同一层次上。

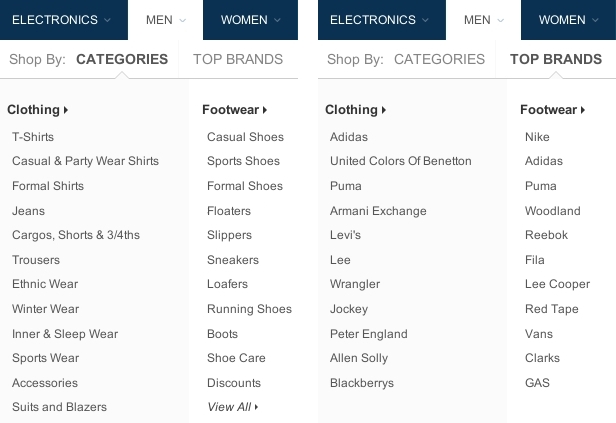
重要类别和可选类别应该在不同水平上显示。(图像来源:Flipkart)
这种方法的问题是,如果用户在一个服装网站上选择了一个品牌,他们可能要面对成百上千的物品,然后他们必须选择一种衣服的类型来缩小范围。因此,将可选类别和重要类别放在相同的层次上就像给重要类别创建了沉余的路径,增加了选择的复杂性,并且使导航变得杂乱。
提供许多过滤选择是一个好方法,不是从一开始就给用户提供很多导航选项,先给他们提供一些重要选择,一旦他们选完重要类别,再提供可选项。
因此,在以上例子中,从这些层级中移除品牌,让用户先只能选择一种类型的衣服可能会好些。在接下来的一个层级上,再给用户提供品牌的可选项。

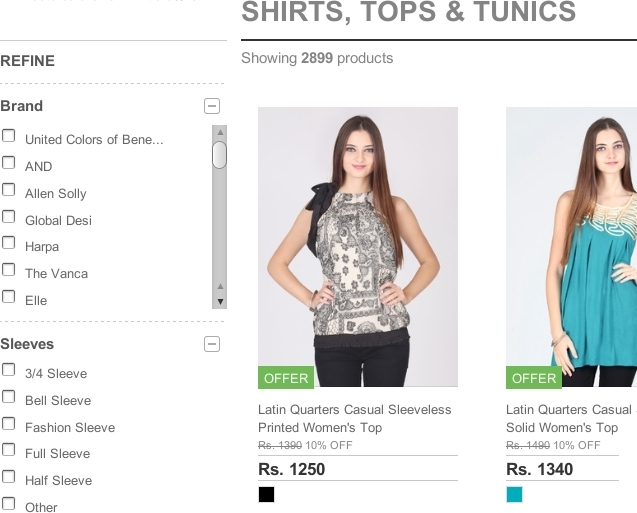
在用户已经选择了重要类型后,才能看见品牌可选项。(图像:Flipkart)
动态过滤选择
如前所述,重要类别应该逐级显示,但可选类别最好在同一层级上全部显示。
唯一的例外是,如果可选类别是相互排斥的,它们应该在重要类别的同一个菜单中的下一个层级中显示。但是,如果可选类别可以合并,它们应该实现动态过滤选择。
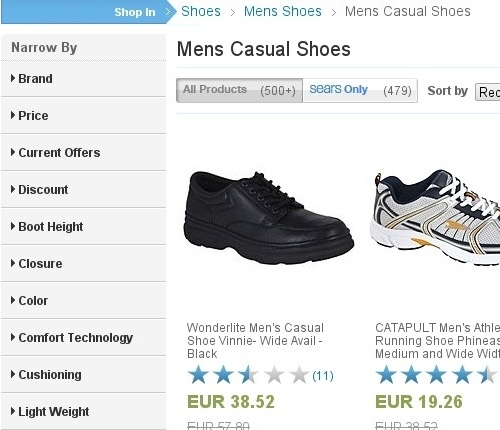
在截屏图片中,注意面包屑导航中的重要类别,可选类别呈现为动态过滤选择。

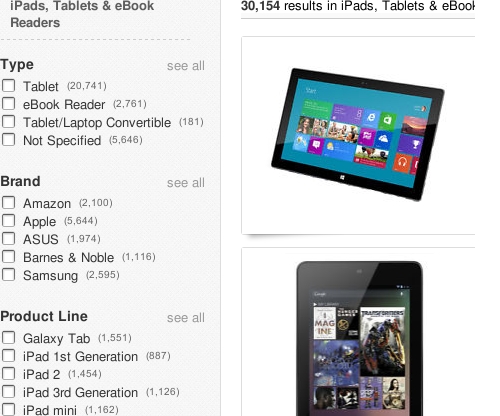
可选类别很可能可以合并,它们应该实现动态过滤选择。(图像来源:Sears)
重要类别和可选类别的区别在下文进行解释。每个类别都是对可用内容的过滤选择,动态过滤选择之所以说是动态的,是因为它们允许用户选择或是改变动态变化的选项。相反的,在传统的层级导航系统中,用户不得不从一个层级到另一个层级上去选择选项。正如上文所述,如果这是个重要类别,这就不是问题,但是如果是可选类别,情况就有点不同了。
当用户在寻找一件衬衫时,许多可选元数据类别发挥作用:“品牌”,“领型”,“袖长”,“织物”,“花样”,“口袋”,“折扣”,“价格”,“评级”,“流行”等等。准确地知道这些类别中哪个是用户感兴趣的(类别)是困难的。可能有人对这些类别全都不感兴趣,或是只喜欢一两个,或是全部都喜欢。
设计师们应该给用户在相同层级上提供一系列动态的,可选的选项,而不是给用户呈现全部的可选分类,也不管用户对他们是不是感兴趣。因此,用户应该可以选择他们喜欢的类别。
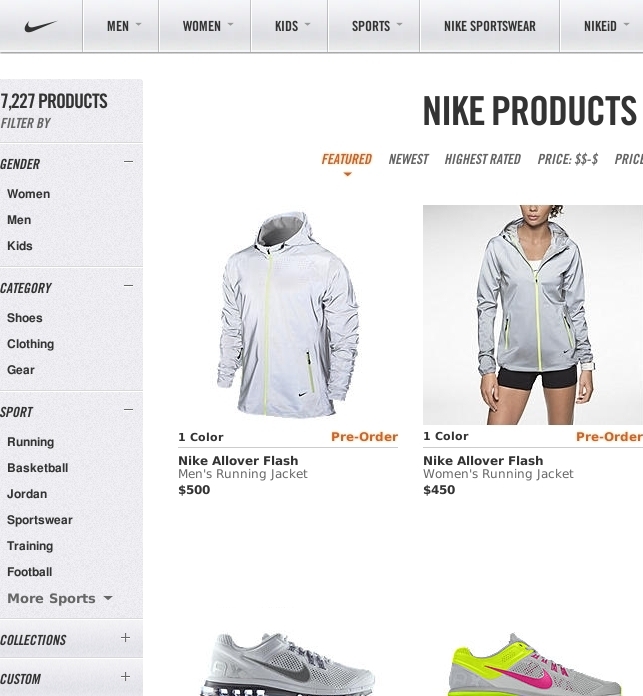
相反的,如下所示的网站,重要类别和可选类别并没有清晰地区分开。它显示了所有类别(还包括重要的类别)。

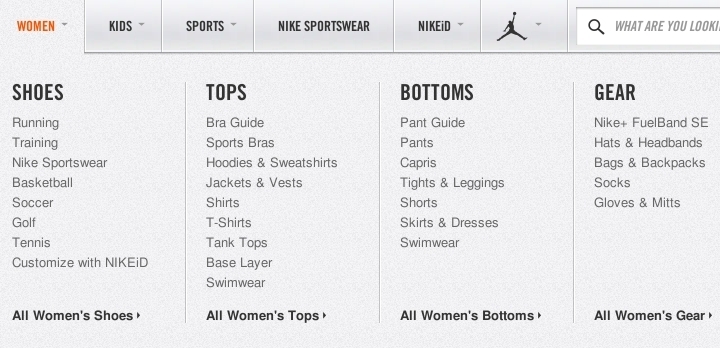
重要类别不应该作为动态选择项。(图像来源:Nike)
这种差别带来几个问题。
首先,它占据了垂直空间,将其他的可选项下推,要求用户频繁地滚动页面来选择选项。
第二,动态选择面板作为一个重要的小组件:它很强大,但是资源太多而且杂乱。每当用户选择了一个选项,对应的列表就会刷新。这种反馈是有道理的,但这并没有让交互过程更快。让用户在传统菜单中选择重要选项能更简单快捷得达到同样的效果。事实上,Nike的设计师们提供了这样的菜单,允许我们在相同的界面中来测试这种假设,比较两种交互模型的速度和效率。

重要类别在传统导航菜单中最好实现。(图像来源:Nike)
相互排斥的类别
在可选类别可能结合的情况下,动态过滤选择就是必须的。如果可选类别是相互排斥的,应该在主导航菜单中的下一层级上显示。
在下面的截屏中,每日快报在第一层级上向用户询问重要的问题——选择新闻的话题:像“金融”,“娱乐”,“生活方式”。在主页上的可选区域,用户可以看到这个话题的最新新闻。每个用户都希望查看三四个最新新闻。对于那些想要深入研究特定的主题的人,下一级栏目在下一层级中显示。

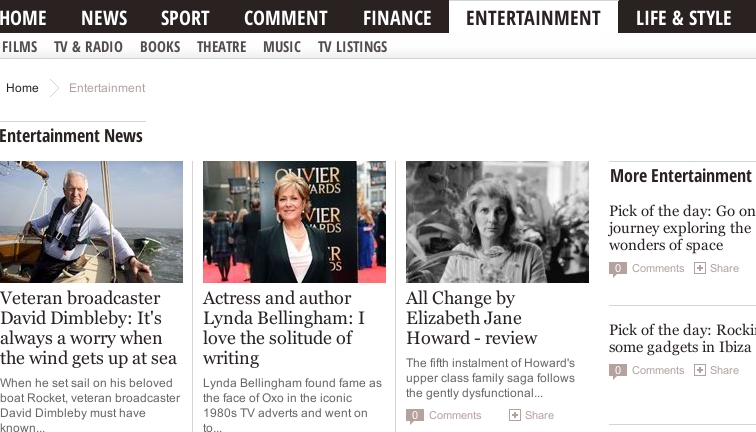
相互排斥的可选类别最好在额外的主要导航菜单中显示。(图像来源:Daily Express)
上图的下一级菜单可以认为是相互排斥的类别,因为娱乐项目通常在书本,电影,电视等等媒体上显示。当然,合并也是可能的,一本书可以拍成电影或是话剧。但是用户想要看到这样的合并吗?如果是用户希望的,动态过滤选择是有意义的。
请注意这个问题的答案主要取决于类目的数量和多样性,很少考虑项目的类型和特定目标受众的利益。
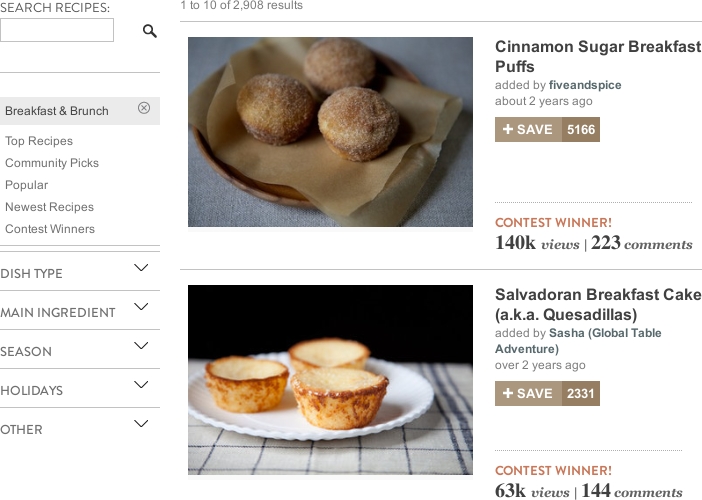
比如,用户可能不会找一份中式低脂并且还是圣诞主题的早餐食谱。相反的,他们将会寻找可能是中式的,可能是低脂的,或可能是圣诞主题的早餐食谱。所以,可选的食谱类别一般不太可能合并。然而,如果一个网站有成千上万的食谱,而目标用户有非常特别的喜好,给他们更强大的动态过滤选择将会更有帮助。

在一个有庞大而多样内容的网站中给用户的特定兴趣提供有保证的动态过滤选择。(图像来源:Food52)
最后,考虑第三组元数据类别。
无关紧要的类别
目标受众不关心无关紧要类别中的内容。但是,这些类别对整体的用户体验而言并不是没关系的。
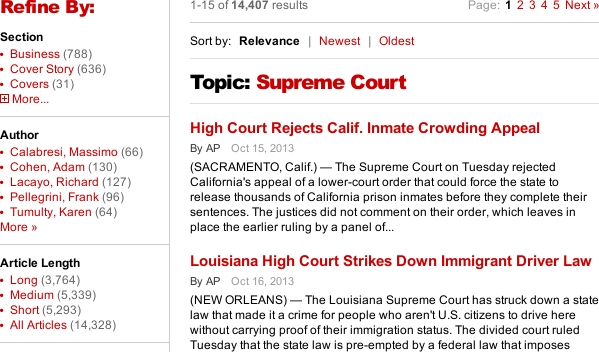
文章的两类元数据可能是“字数统计”和“图像统计”。如果这些类别在数据库中以列显示,内容策略专家将在类别中检测这些文章,然后推断出哪些文章太长或是缺少图像,从而解释为什么用户在没有阅读完这些文章就离开了网站。内容策略专家将会和设计师或委托人讨论这些问题,然后提升内容质量。虽然,这些类别可以给设计师带来有价值的信息,但是用户不会使用“字数统计”或是“图像统计”来浏览网站。
简而言之,无关紧要的类别不应该出现在网站上。它们需要被忽略,不然会扰乱界面,也许会使用户困扰。不过,大量的无关紧要的内容整合在一起可以当成一个可选类别。比如,在浏览文章时,“文字计数”就是一个无关紧要的类别。但是下面显示的这个网站积累了这么多的文章,设计师认为为用户更好得过滤内容而增加“文章长度”的可选项是必须的。

大量不相关的元数据类型合并能变成一个可选的类别。(图像来源:Time)
上面展示食谱和服装的网站很合适解释优先级的微妙之处和重要性,因为它们通常需要许多元数据类别。但是它们不说明很多设计师在某一时刻都会面临的问题,特别是在为一个公司进行设计时,设计师面临的问题会更加复杂。
公司产品类别
大多数食谱网站不加选择地任意收集食谱,并将它们留给设计师去分类。但是公司通常有自己内部的产品分类方法,这可能会导致需求冲突。
首先考虑的重要元数据类别是汽车,你可能会有一个根据大小或是生活方式的类别,名称可能是“小汽车”,“货车”,“跑车”,“轿车”,“豪华轿车”等等。这些类别是至关重要的,因为每种类型的汽车服务于一种特定的生活方式,这对每一个驾驶这种车的人都至关重要。例如,小汽车在城市里简洁小巧且便宜、易于驾驶和停靠。货车有很大的空间,非常适合家庭。而跑车迎合了另外一种截然不同的生活方式。
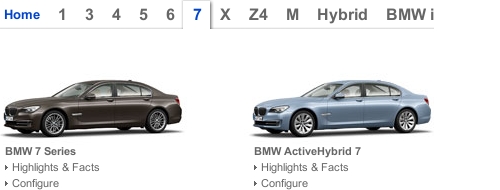
然而,许多汽车公司用他们内部的方式为自己的汽车分类。下图所示的BMW,使用以数字为基础的分类方法(1,3,5,7等)。

某些时候,一个公司的分类有很好的效果。(图像来源:BMW)
但是一个公司内部的分类方案会导致可用性问题。BMW的方法的确让信息架构更加有用。这种方法为大众所熟悉,根据汽车的大小,数字有逻辑地变化着,或多或少符合小汽车,轿车,豪华轿车等的分类。在这种情况下,除了公司的分类方法,其他方法会使事物分离从而难以理解,而不是在帮助用户。
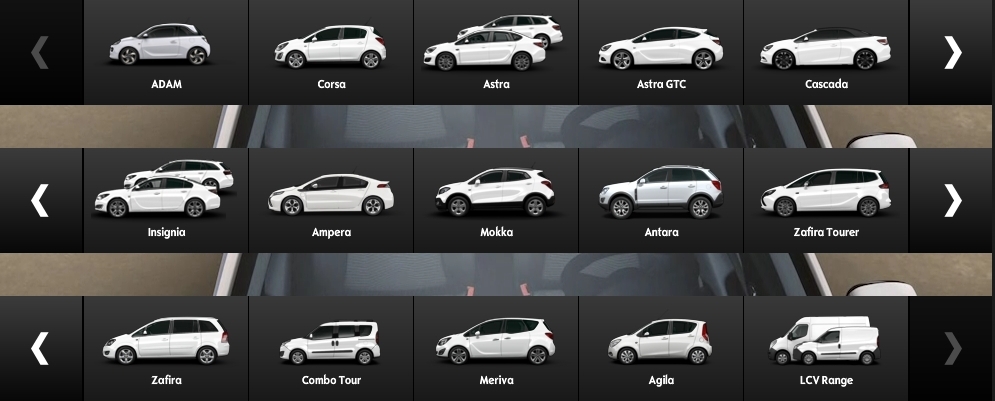
下一个例子的内部分类方案并不好。Opel同样根据其内部的命名规则列出了它的汽车样模。

对用户来说,内部分类并不总是显而易见的。(图像来源:Opel)
问题是这个产品线的结构并不清晰,用户不得不滑动产品线去看全部的样模,但是这方式并不容易(这个问题涉及更多的交互)。用户没有简单的方式来了解产品之间的相互关系,因此,他们没有简单的方法根据自己的喜好进行筛选。
如果内部分类方法不好用,可以优先考虑一种为人熟知的外部分类方法。
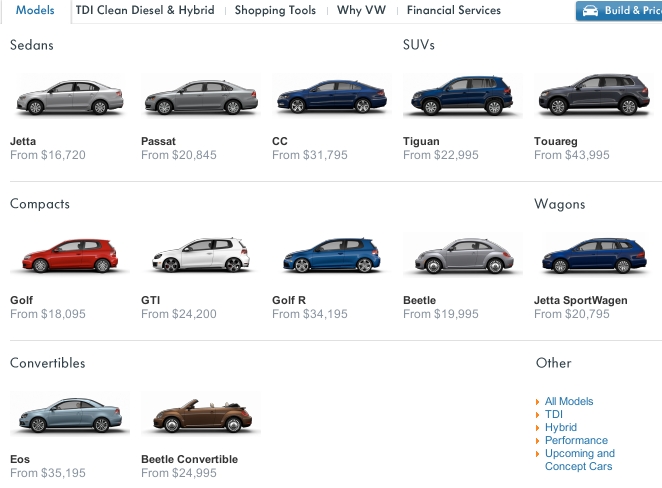
注意Volkswagen(如下)公司有自己的命名方式和车模分类方法:“捷达”,“大众”,“途锐”等等。但是这个公司更加重视一种常见的外部分类方案。这样的结果是:菜单非常容易理解,并且能让用户关注他们感兴趣的一部分。

优先考虑常见的分类方案能让导航菜单易于理解。(图像来源:Volkswagen)
当然,公司高层可能不喜欢自己公司的内部分类方法被弃之不用。然而,作为一个信息架构师,职责就是让网站中的内容易于理解,所以你有责任去和高层沟通这个方案。
解释导航选项
根据用户喜好来构建导航选项是简化网站信息架构的重要一步,但是如果用户在第一时间不能理解选项,再精致复杂的结构都是无用的。所以,花些时间考虑如何最好地解释导航选项。
只给用户他们需要的信息,任何更多的信息都有使用户疲劳、混乱界面和延迟导航的风险,甚至会让他们放弃现在的选择。
不要给他们太多的信息,如果用户会猜测链接指向,然后对链接到的页面很失望,他们会对界面失去信心,接着就会离开网站。
设计师可以选择三种方法来解释导航选项:
- 标签;
- 标签和图片;
- 标签,图片和描述。
选择正确的方法,评估目标受众最熟悉的标签。
标签
如果使用的标签是为人熟知的,那它们就已经足够了。大张的图片或是长篇的描述没有必要去解释什么是“牛仔裤”,“短裤”,“衬衫”,“夹克”。

为人熟知的项目用标签足以。(图像来源:Rock Revival)
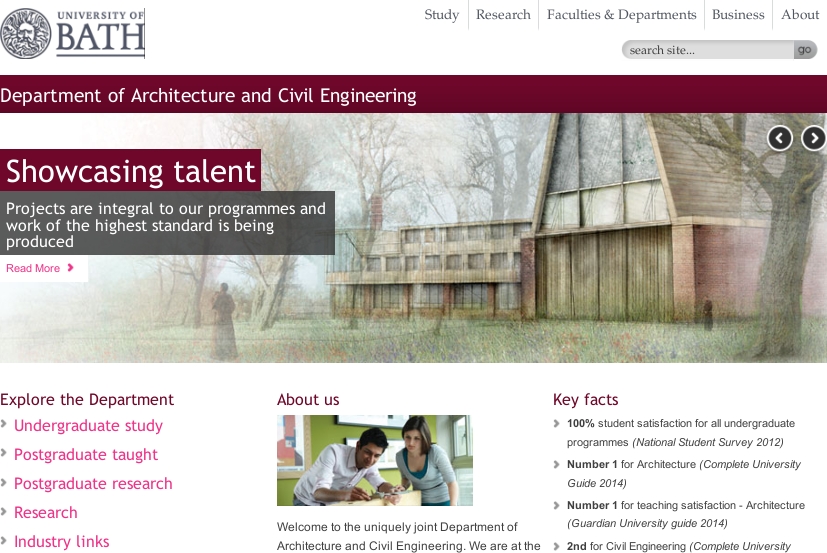
同时,推荐使用短标签。标签可以简短,但是不能是以表意不清为代价。像UX和BMI的缩写和术语,只要是目标用户熟悉就能较好得起作用。有时候单个术语是容易理解的,但是放在上下文中,可能就会模糊不清。许多大型组织的网站都有固定的指向主要工作的水平导航,和指向次要工作的与上下文相关的垂直导航。这可能会导致重复标签。巴斯大学(如下图),在顶部的全局水平菜单和左侧狭窄的垂直菜单上都有标签“Research”。

有许多子部门的大型组织更倾向于重复标签。(图像来源:巴斯大学)
虽然这可能会迷惑用户,但仔细的设计可以避免歧义。在上面的截图中,菜单标题“探索部门”是一个很好的指示,但在这之下的“Research”标签指向的是部门,而不是整个大学。绝对肯定的是,可以加长“About Us”的标签,改为“About This Department”。

在一些菜单中,一个类别的条目数量用标签显示。(图像来源:BJ’s)
这些数字通常在动态过滤选择面板中显示。

在许多有动态过滤选择的界面上,类别中的项目数量通常用一个值来显示。
虽然许多用户喜欢看这些数字,但设计师还是要仔细考虑何时去显示它们。比如,通过查看主页来猜测一个网站有多少内容是困难的。所以,明确显示有多少内容可以赢得用户,他们可能会想“对的,这个网站有我要的东西。”

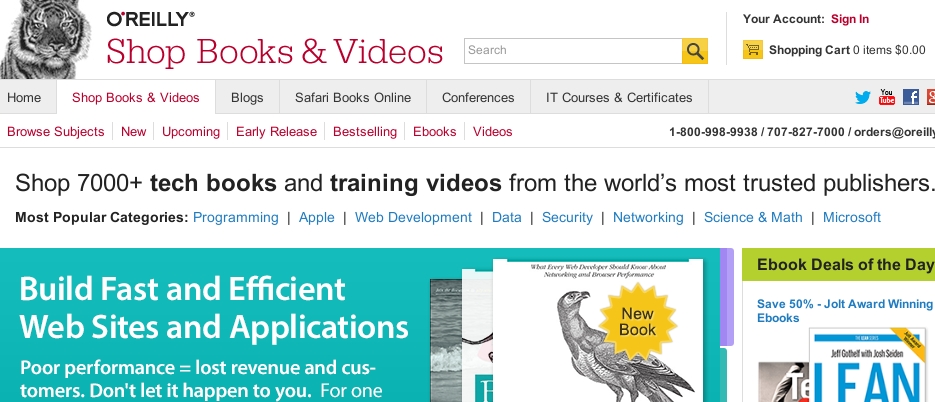
主页上量化的内容让用户更容易操作。(图像来源:O’Reilly)
当然,如果你的网站还没有内容,你可能并不想透露这样一个数字。
同样的,当用户浏览某一类别并对其一特定主题感兴趣,他们会想要探索相关的类别,即使不相关的类别包含更多条目而这个类别只有很少的东西。当然,显示的数字会拖慢浏览器加载速度,扰乱界面。

在某种情况下,数据会阻碍用户。(图像来源:Digistore,教育部,新西兰)
这种情况同样适用于动态过滤选择面板。用户会根据所包含的条目数量来选择类别吗?如果是这样,这些显示的条目数量就是有意义的。如果不是这样,你应该提供的唯一的一种反馈类型是显示灰色或删除零值的项。
另外,在动态过滤选择的情况下,显示条目数量是有用的信息。一旦用户选择了一个类别,显示这个类别的数量。
图标是另一种有时会附加到标签上的元素。当图标制作精良和易于识别时,它们将是非常有用的补充。当没有必要去解释用户的选项时,图标能更容易区分不同的选项。在下面的截屏中,我将图标从菜单条目中删除。注意到标签还是足以解释每个选项,每个人都知道什么是“汽车”,“房车”,“摩托车”和“卡车”。

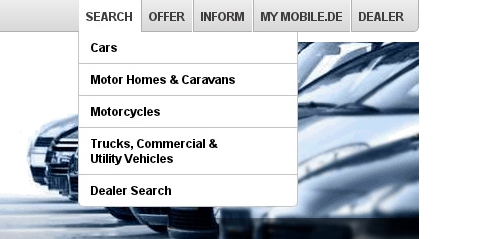
有时候标签就足够了,但是需要更多的时间来识别。(图像来源Mobile.de)
将图标放在标签旁边能让用户更容易得理解和区别不同的选项。

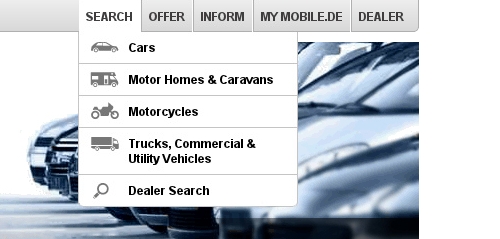
图标让用户更容易理解和区别不同的选项。(图像来源Mobile.de)
但是,单独的图标就会引起混乱。即使这个图标是为人熟知的,用户可能会不确定它在一个特定上下文中代表的意思。
标签和图片
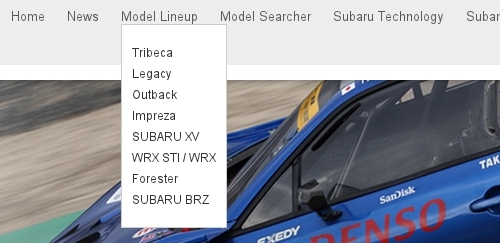
标签和图标在为人熟知的事物上起到很大作用。但是对于不常见的事物,图像就是必须的。想想品牌名称。在以下截屏中,汽车模型的名称在标签中是纯文本格式的文字。

理解品牌名称需要更多信息(不仅是标签)。(图像来源:Subaru)
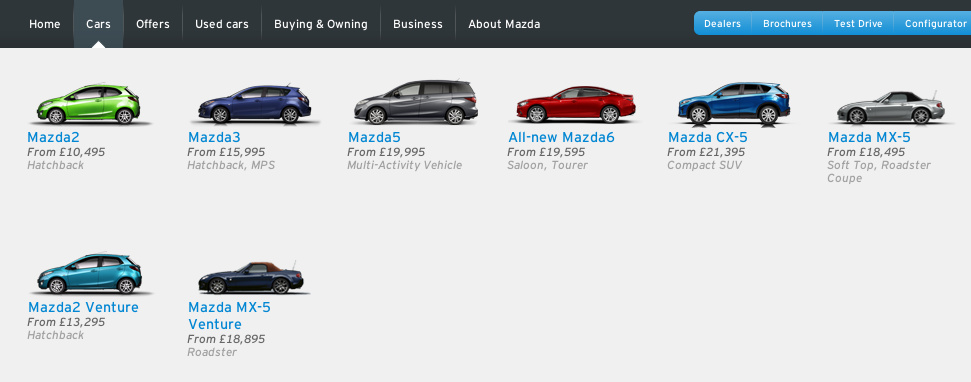
但是,我不知道什么是“Tribeca”或“Legacy”。标签还不足以帮助我来决定去探索哪些产品。像下图所示,标签和图片是一个更好得解决方式。

标签和图片是解释不熟悉术语的一种好方式。(图像来源:Mazda)
什么时候在导航里使用图像或是图标是一个有意思的问题。显而易见的,解释一个非常具体的项目,像“13-inch Macbook Pro”或是“Samsung Galaxy Note 3”,没有什么比实际产品图片更好的了。解释一个产品类别并不简单。在一些菜单中,这些分类在进行解释时会使用图标。

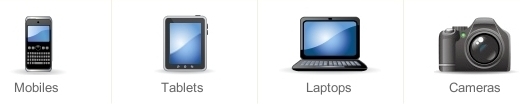
在一些菜单中,用图标来解释分类。(图像来源:Flipkart)
在其他菜单里,这些相同的分类使用实际产品的照片来解释这个类别。

在一些菜单中,使用实际产品的图像来解释这个类别。(图像来源:Target)
对于产品类别来说,图标比图片更加适合。使用制作精良的图标使菜单看上去显得更加专业。并且,使用一个产品来代表这个产品类别可能会下意识地提升用户的疑问。“为什么这个特殊的产品代表了这个类别呢?”“这个产品是他们最好的吗?”“产品的范围是以这个特定的项目为中心的嘛?”“如果我不是找这种物品,这对我来说就不是一个好网站。”如果用户第一眼看到的商品类别和他们在菜单中看到的一样时,这种忧虑可能会加强。相反,图标能不多不少地简单表述一个类别中包含某类产品。
不过,图标的技巧必须达到某种标准。如果图标没有画好,看起来就会很不专业。并且,如果它不容易辨认,它甚至会混淆用户。所以,图标更适合产品类别,但是如果你没有信心将图标做得专业和容易辨认,你最好使用图片。
标签,图片和描述
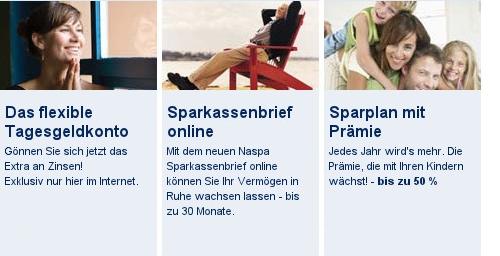
有时候,标签和图标还不足以解释产品。许多服务提供商都有复杂的解决方式,像银行、保险服务公司和因特网服务提供商,经常给他们的产品命名为“50+”和“活跃网站”。已婚夫妇和代理的对话,或是一个女孩在讲电话的照片也许还不足以解释提供商的服务。对于此类产品,几行的描述和标签,再加上图片会对用户很有帮助。

复杂产品也许需要标签、图片和描述才能理解。(图像来源:Naspa)
标题和文章题目是不同的标签,标题可能需要附带图片和描述,而文章题目可能不需要。
许多作者建议前置标题要有重要信息,并且保持标题尽可能的短。

一种常见的建议是保持短标题,并且将重要信息前置。(图像来源:BBC)
虽然上面的标题简短而有重点,但是这种风格并不适合每一个网站。
第一个问题是,是否要有描述语句和如何去写描述。BBC的头条标题本来也有描述语句,在上图中,我将它们删除,就留下孤单的头条标题。在下图中,我将描述语句恢复,你可以注意到这些语句基本上都是冗长乏味的,没有一些新信息。

描述语句应该传达的是头条标题还没有表述的信息。(图像来源:BBC)
如果头条标题里面就都是关键信息了,那么描述语句就不再需要。因为用户在阅读完标题后就可以点击链接到文章了,再阅读多余没有新意的描述语句只为放缓阅读速度。
但是,单独显示头条标题或是用这种方式写标题通常不太好或甚至是不明智的。如果一篇文章只是简单地报道一个事件,那么像BBC这样的标题是一个好选择。但是如果文章有更多的细节,那么标题、图片和描述将会更有效、更迷人。
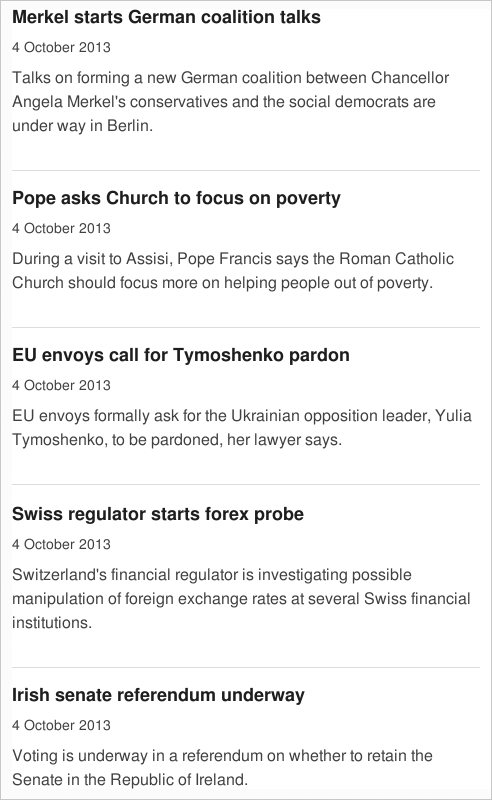
下面截图中的标题比内容更吸引人,关键信息被分在下面两行。同时,旁边的图片为文章定下了基调。

标题、图片和描述通常是深入解释新闻的最好方法。(图片来源:World)
从小片段中了解这篇文章是讲什么的并不困难。使用标题作为焦点,使用描述来解释文章,并用图片来为文章定调,整个片段给了不仅能吸引用户,也传达了文章的观点。
最后,通常需要仔细思考头条标题,这样它们出现在网站外也能被理解。毕竟,标题能出现在其他媒体或是文章的搜索结果中。一些作者甚至为了这个目的而去设计公式。
![]()
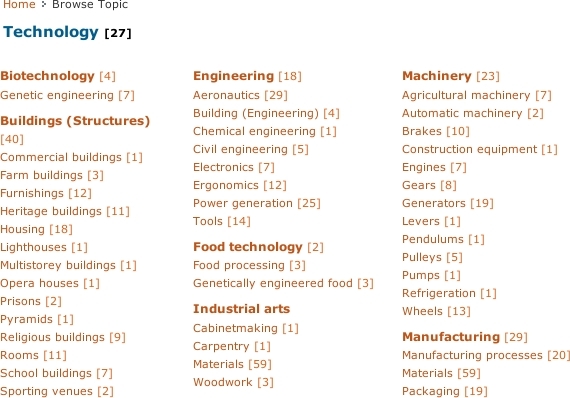
许多作者尝试写出在其他网站上显示时也能被易于理解的标题。(图像来源:Baymard Institute)
在标题中添加信息时,小心不要创建沉余信息。
上图中的标题没有提供足够的上下文信息,因为这个网站是关于网页设计的,并且多栏布局在主页、文章等中起作用,而不局限在表单上。所以,“表单字段的可用性”主要是在来源网站上增加上下文。适应外部环境的标题并不总是必须的,因为搜寻这些标题的人更渴望去提供自己的上下文。
搜索引擎开发者明白,如果搜索结果不能满足用户需求,那么用户最终会放弃它们。所以,他们为了提高搜索结果的相关性和成功率不断工作着,不管是通过添加丰富的片段、图片、预览还是简单得改进算法——也就是说,添加上下文。同样的,如果在其他文章的推荐读物中出现这篇文章,这篇文章需要提供必要的上下文。最后,在社会媒体中,个人分享的标题或是有众多粉丝的品牌不太可能引起歧义。
总结
信息架构——内容结构化并配有标签——是可用导航的基础。设计师通过结构化内容来有效简化网站的信息架构,为了让目标受众能进行更好地选择,减少或增添选项,并解释这些选项来最大限度地减少用户的认知负荷。
本文中给出的建议在以下两个列表中进行总结,分别是“结构化内容”和“标签项”。
结构化内容
- 搜集并且分类导航所需的元数据类型。
- 将元数据分为重要的,可选的和无关紧要的类别。重要类别对所有目标受众都很重要,可选类别对一些人来说是重要的,无关紧要类别对目标受众来说是不重要的。
- 只将一个重要类别放在第一层级上。
- 如果在第二层级上的类别没有超过一定数量,增加额外的类别也是没有必要的。另外,将下一个重要类别逐个放在随后的层级上。
- 当所有重要选项都安排好后,给用户提供一个页面,列出用户选择的所有匹配项。
- 如果剩余的可选类别仍然超过一定数量,将这些类别都放在同一层级上。
- 如果可选类别是相互排斥的,那么在另一个的层级上呈现它们。如果可选类别是组合化的,那么实现过滤动态选择。
标签项
- 如果标签是为人熟知的,那么它就已经足够了。保持标签尽可能地简短明晰。在主页上和分类页面上显示项目的总数。为了使选择过程和选项更容易理解和区分,可以考虑使用图标。
- 如果标签并不为人所熟悉,可以考虑增加图片。当使用图标解释分类时,图标要制作精良并容易识别,否则还是使用图片比较好。
- 对于复杂的服务和产品,除了标签外,考虑增加图片和描述。描述应该提供全新的信息,不能只是对标题的重述。同时,要注意给内容增加标题的同时不要产生沉余信息。
一旦简化了信息架构,用户应该能够满意得进行选择。因此,你需要设计一个导航菜单,能让用户舒适地进行选项选择。设计导航菜单的过程将在本系列的第二部分中讨论。
转自:http://daichuanqing.com/index.php/archives/5711
延伸阅读
- “Information Architecture 101: Techniques and Best Practices,” Cameron Chapman, Six Revisions
- “Classification Schemes (And When to Use Them),” Donna Spencer UX Booth
- “Information Architecture for News Websites,” Stijn Debrouwere
A series of six articles. - “Designing for Mobile, Part 1: Information Architecture,” Elaine McVicar UX Booth
- “The Elements of Navigation,” Petter Silfver, Smashing Magazine
A guide to simplifying and testing labels and icons. - Smashing Magazine icon packs


 起点课堂会员权益
起点课堂会员权益








太长了
mark 好东西 慢慢吸收