如何基于购物场景来设计订单基础流程?

电商产品中,最核心的模块莫过于订单。一笔订单从创建到结束,涉及到复杂的逻辑跳转和众多异常处理。本文就结合电商实战经验及淘宝订单设计案例教大家如何基于购物场景来设计电商产品的订单基础流程。
说到电商类产品,我们都不会陌生,做为普通人也应该知道电商产品是完成人们购买商品的平台。但作为产品经理,需要用模块化的视觉来看电商产品。我们可以根据用户使用场景简单的将电商产品拆分成浏览商品、下单交易,订单跟踪三个模块。在每个模块的设计中都需要基于场景来进行功能及逻辑设计,在经历过十几年的电商发展历史,用户早已被教育的傻白甜。最快速的找到想到的商品,最简单的下单购买,最便捷的交易处理,这些才是用户需要的。如果从上面的三个模块来看
- 浏览商品模块 – 设计怎样的商品页面展示,分类,搜索,推荐,排名等方式,才能更快度的让用户找到自己想要的商品。基于平台又需要考虑如何平衡商品的权重,让其尽可能维持一个可持续的生态。
- 下单交易模块 – 设计怎样的规则能快速识别用户对某一商品感兴趣了,又怎么设计能快速刺激用户进行下单,在用户下单时又怎样尽可能简单连贯的让用户完成支付行为。
- 订单跟踪模块 – 设计怎样的订单跟踪及提醒操作才能让用户放心的把订单交给系统,设计怎样的便捷操作才能让用户在遇到问题是快速解决。

正如本文主题所示,这篇文章不是要跟大家讲明白电商产品的设计规则,我也不可能在一篇文章中把淘宝十几年的东西给大家讲明白。但我们可以专注来看下订单交易的基础部分,订单模块逻辑设计。也就是上面说的第三个模块问题订单跟踪模块。我将结合自身经验和淘宝设计规则,基于用户场景的带入来给大家分享订单交易模块的设计规则。主要有三个部分
- 基于用户场景的订单交易需求
- 从订单状态开始构建整体订单逻辑框架
- 不能忽视的订单异常处理

基于用户场景的订单交易需求
在设计订单跟踪模块前,我们要先看看现在的用户怎么在网上下单的。如上所说,现在的人们都被电商行业教育的越来越懒的,搞的很多创业公司一开始就要设计较完整的交易闭环,耗费大量人力和时间。那用户的“懒”的场景体现在哪些方面呢?
- 我要购买时,就给我一步支付了吧。不要两步,懒得我只要一步。
- 购买成功后,我就不管了。快递要到时记得告诉我就好,那个快递小哥,放我家门口就好,不点收货了。
- 不买了,退钱。不要问我为什么,你们去跟商家解释吧,把钱退给我就行。
还有很多“懒”的场景,用户之所以能这么懒,是因为他们有懒的资本,而这些的资本都是通过不断完善的交易流程和产品功能体现的,是产品背后帮助用户和商家之间规避了很多风险,隐藏了很多需要用户思考和操作的步骤。那么在产品层面需要考虑哪些关键流程来满足用户的“懒”呢?基于上述场景我们可以归纳产品要体现出的场景包括:
- 能对买家实现连贯下单支付操作,不要给用户犹豫和思考的空间,他只需要点点点,你只需要弹弹弹,直到支付订单完成。
- 能在有人购买订单后给商家快捷的发货操作。商家也只需要根据你的弹弹弹来进行点点点即可,直到发货成功。
- 系统要能实时跟进订单进度,适时给用户和商家提醒订单状态和物流状态。系统要能像管家一样帮助用户跟踪交易,确认收货。
- 当用户发大小姐脾气取消订单时,你要知道他发脾气的原因,也要实时帮助她处理好订单,也要及时通知和安抚好商家。
- 当用户需要你出来帮助时,你要能让她快速找到你,且及时处理问题。
ok,以上只是订单交易过程中可能发生的场景,产品需要从这些场景中抽象出产品需要解决的问题,进而设计功能模块和逻辑框架。当然,我们也要带着产品自己的体系去设计功能,毕竟用户是需要在体系里被教育的,不过是教育他们更好的使用产品获得更好的体验罢了。那我们从场景中进行抽象订单交易过程需要解决的问题包括
- 设计最小订单交易闭环,帮助用户完成基本交易
- 设计每个交易状态下的系统触发机制,帮助用户自动完成基本交易
- 设计每个交易状态下的异常处理,帮助用户解决更多异常交易场景的问题
接下来我们就开始从订单交易框架搭建开始详细讲下如何设计电商交易流程
构建整体订单逻辑框架
订单交易最基础的部分是交易流程,从设计最小闭环开始,逐渐往最小闭环里补充交易流程。但如何设计最小闭环呢,这里我们要先介绍订单交易里两个最核心的元素根据场景来定义状态。核心的部分在于
1、订单状态
2、订单操作
订单状态
订单状态是定义订单将按照哪几个步骤进行的依据,就像我们人的生命周期一样,有婴儿期、少年期、中年期、老年期。订单状态具有几个特点
- 顺序性:订单状态需要按照一定的规则,从前之后顺序发生,不能跳跃,不能逆向。
- 特殊性:订单状态包容异常情况,在顺序的过程中都可能因为一些操作随时进入异常态。
- 可扩展性:订单状态可以随着业务场景的需要添加,但一般不会删减。这样会影响历史数据。

订单操作
订单操作是基于订单状态下,可给用户触发的对该订单的操作。订单状态一般都由订单操作触发才会发生改变。比如买家点击收货按钮后,触发订单由待收货状态变成了已完成状态。订单状态一般设计为买家和商家共用,但订单操作一般是独立设计的。所以在订单操作设计上就需要考虑对订单功能的用户群体包括哪些。常见的用户群体包括买家、商家、平台管理员。
一些特殊交易平台的订单还包括其他角色,比如够格产品上有代售功能,就包括的红人角色。在这里因为管理员是超级权限,基本啥都能干,还可能还会设置等级。所以我们就不做为讨论范围。接着再考虑给对应角色开放什么权限前,先确认改状态下可以有哪些权限,然后再根据角色身份进行分布。
- 划分用户角色
- 定义该状态下所有订单操作
- 根据角色设置订单操作

下面我们就基于订单状态来讨论下买家和商家对应的订单操作。
在订单状态上,基于订单交易场景下,完成最小闭关搭建,一般常见的订单交易最小闭环流程如下
待支付 – 待发货 – 待收货 – 订单完成 四种状态流转。
- 待支付:虽然系统设计上尽量让用户一步完成支付了,但未支付的状态还是要保留,因为你永远不知道用户啥时候就没支付。
- 待发货:支付完成的订单,此时买家处于等待状态,后面基本不需要做什么操作。会通知商家进行发货。
- 待收货:商家已发货订单,此时设计最关键的功能便是物流跟踪。
- 订单完成:当买家点击收货后,这笔订单才算完全交易完成。

在基于四种订单状态,我们从商家、买家两种用户角色上进行划分。比如待收货状态,一般包括“确认收货”“取消订单”“查看物流”操作。确认收货是相对买家的权益保护,只能开放给买家。取消订单按道理商家也可以开放,但一般出于对订单保护,尤其在卖家已经发货的状态下。不会开放给商家,只会开放给买家。查看物流是双方都可以进行的操作。所以我们可以安排如下:
商家:查看物流
买家:确认收货,取消订单,查看物流
按照这个思路,我们就可以得出待支付、待发货、待收货、订单完成状态下的订单操作。从而得出最小闭环的订单流程。后面可以基于这个最小闭环完善订单流程。一般常见的操作包括:
- 在状态时间轴上设置系统定时器功能,替代人工操作更改订单状态。如自发货算起,15天后自动收货。
- 出于业务需要,添加新的订单状态。比如拼团功能需要有待成团状态。
- 出于业务需要,添加新的订单操作,比如商家可能无货了,还没修改库存。当有人下单时需要给卖家取消订单操作。需要在待支付那里商家端添加取消订单操作。
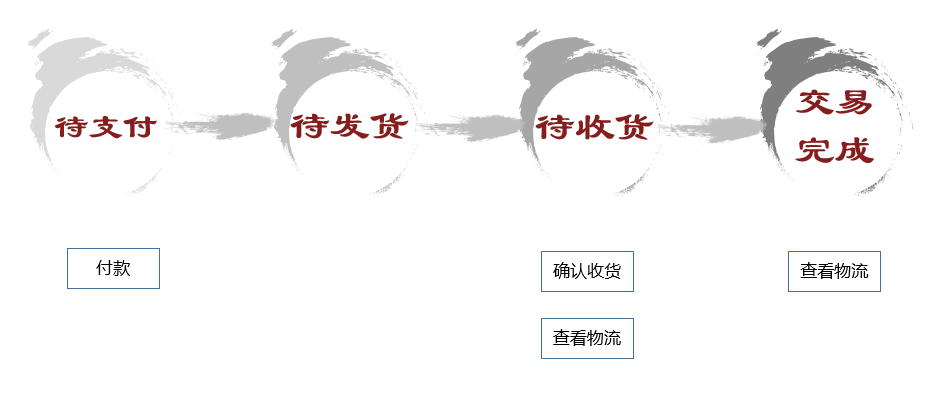
下面是淘宝的订单状态和买家对应的订单操作。

不能忽视的订单异常状态
如果按照正常的订单状态走下去,当然是ok的。但并不符合实际情况,在实际场景中,每一笔订单都有可能因为外界原因导致订单异常。一般异常的主要情况包括
- 商家因为某些原因无法发货
- 买家因为某些原因要求退款/货
- 买家因为某些原因取消订单
…
在产品层面上,需要对这类异常订单进行处理。因为异常会发生在任何订单状态下,所以需要在对应订单状态下考虑异常的可能性,然后根据可能性分别提供给不同用户角色对应订单操作按钮。对异常处理的结果有分两种:
- 一种是取消异常回归到正常状态下
- 一种是处理异常交易结束
异常订单需要添加两种状态,一种是处理中状态,一种是处理结束状态。比如“申请退款中”是处理中状态,“交易关闭”是处理结束状态。在淘宝中,给用户看到的状态只有两类,一是正常交易状态,一是异常处理结束状态,其产品系统后台将所有异常处理中的状态都封装了。
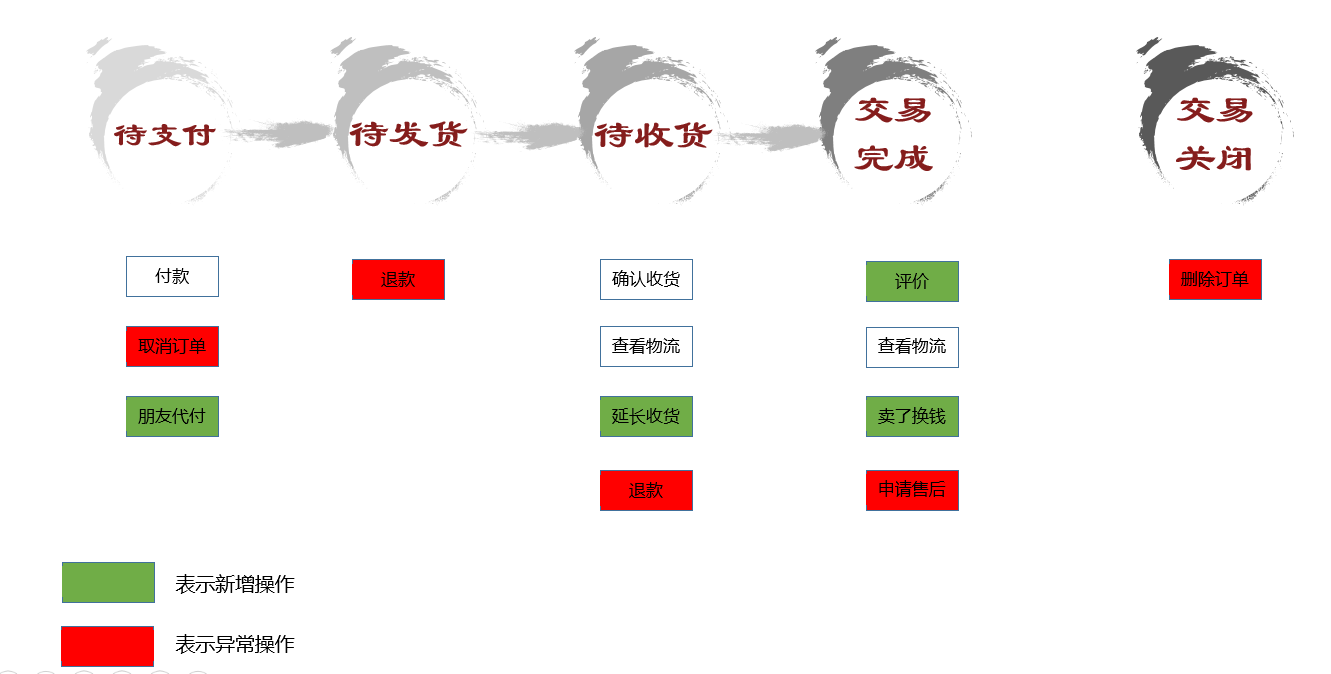
最后我们再来看下淘宝所有的订单状态和买家对应的订单操作。

最后,我们再来复盘下如何基于场景来构建订单体系结构。首先我们要分析用户场景,找到需要订单系统满足的需求和提供的能力。其次我们需要定义订单流程的最小闭环满足这个需求,在最小闭环中又要借助 定义状态、设置操作的设计思路来搭建最小闭环。然后我们需要在最小闭环的基础上,基于业务需求,同样采用状态到操作的设计流程补充完善订单流程。最后,我们要考虑异常处理的状态和操作,最终完善订单流程完整闭环。
作者:水度力子,微信公众号:jdccPM,一年咨询顾问,两年产品经验。曾就职世界500强外企,两年创业经历。产品,运营,咨询分析。
本文由 @水度力子 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








讲的很好 学习了 谢谢
订单逻辑蛮复杂的,不过喜欢带着场景的设计
不错,学习了
学习了 很不错的额