iPhone X 交互设计官方指南

就在今天凌晨,苹果发布了带刘海的 iPhone X,这个屏幕需要 iOS 开发者做新的适配,会后苹果发布了 iPhone X 的适配指南,我们将它翻译出来供大家参考。
iPhone X
iPhone X 拥有一个宽大的、高分辨率、圆角的、扩展到边缘的屏幕,提供了以前从未有过的沉浸式、内容丰富的体验。

屏幕尺寸
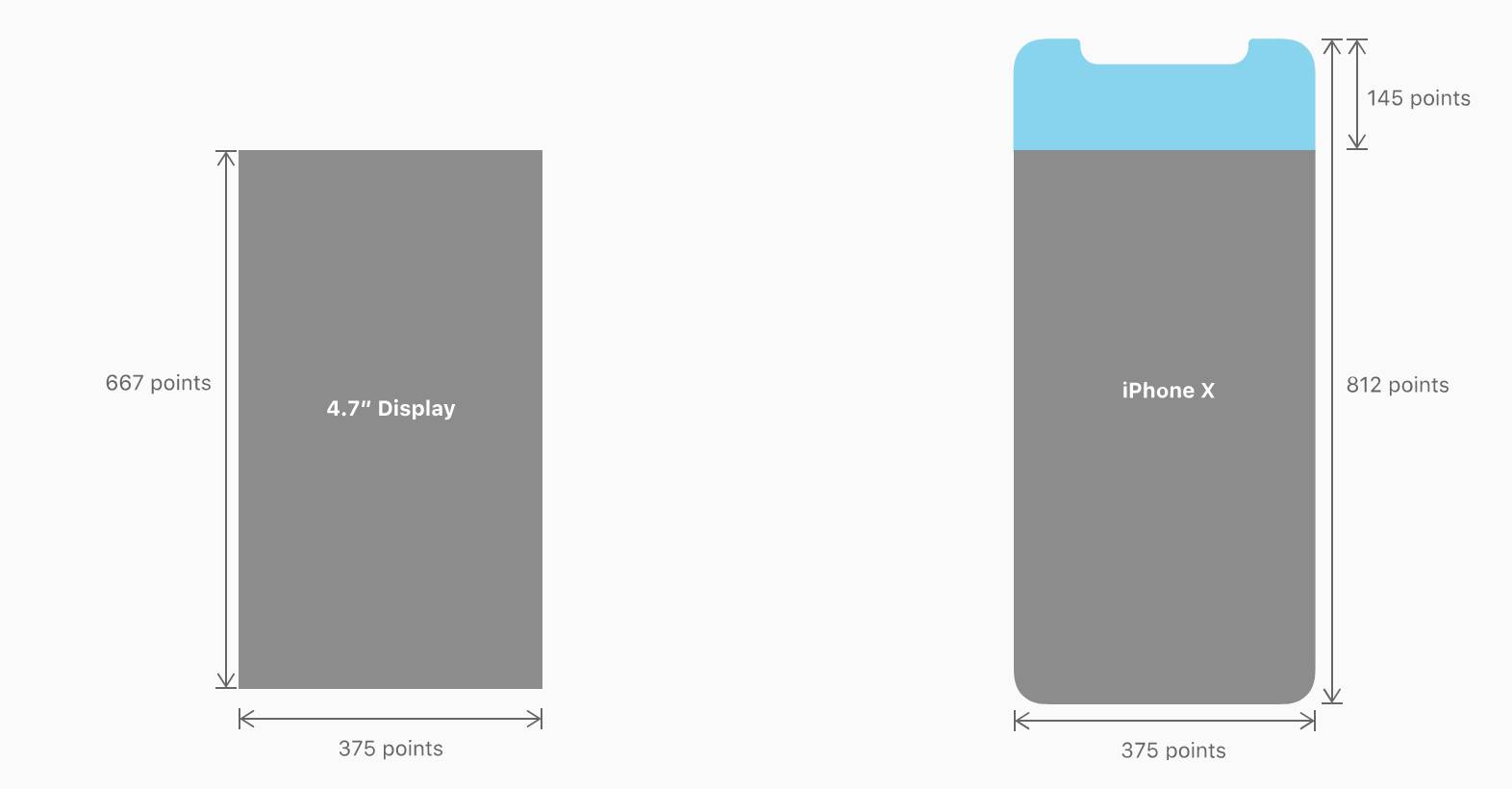
在纵向方向上,iPhone X 显示屏的宽度与 iPhone6,iPhone 7 和 iPhone8 的 4.7 英寸的显示屏宽度相同。然而,iPhone X 上的屏幕比 4.7 英寸显示屏高 145pt,导致多出了大约 20%的垂直高度。

- 竖屏尺寸:1125px × 2436px(375pt × 812pt @3x)
- 横屏尺寸:2436px × 1125px(812pt × 375pt @3x)
为您的应用程序中的所有图稿提供高分辨率图像。iPhone X 具有比例因子为 @3x 的高分辨率。对于字形和其他平面的矢量图形,最好提供与分辨率无关的 PDF 格式。对于光栅化图稿,您可以提供 @3x 和 @2x 版本的作品。请参阅 图像大小和分辨率 和 自定义图标。
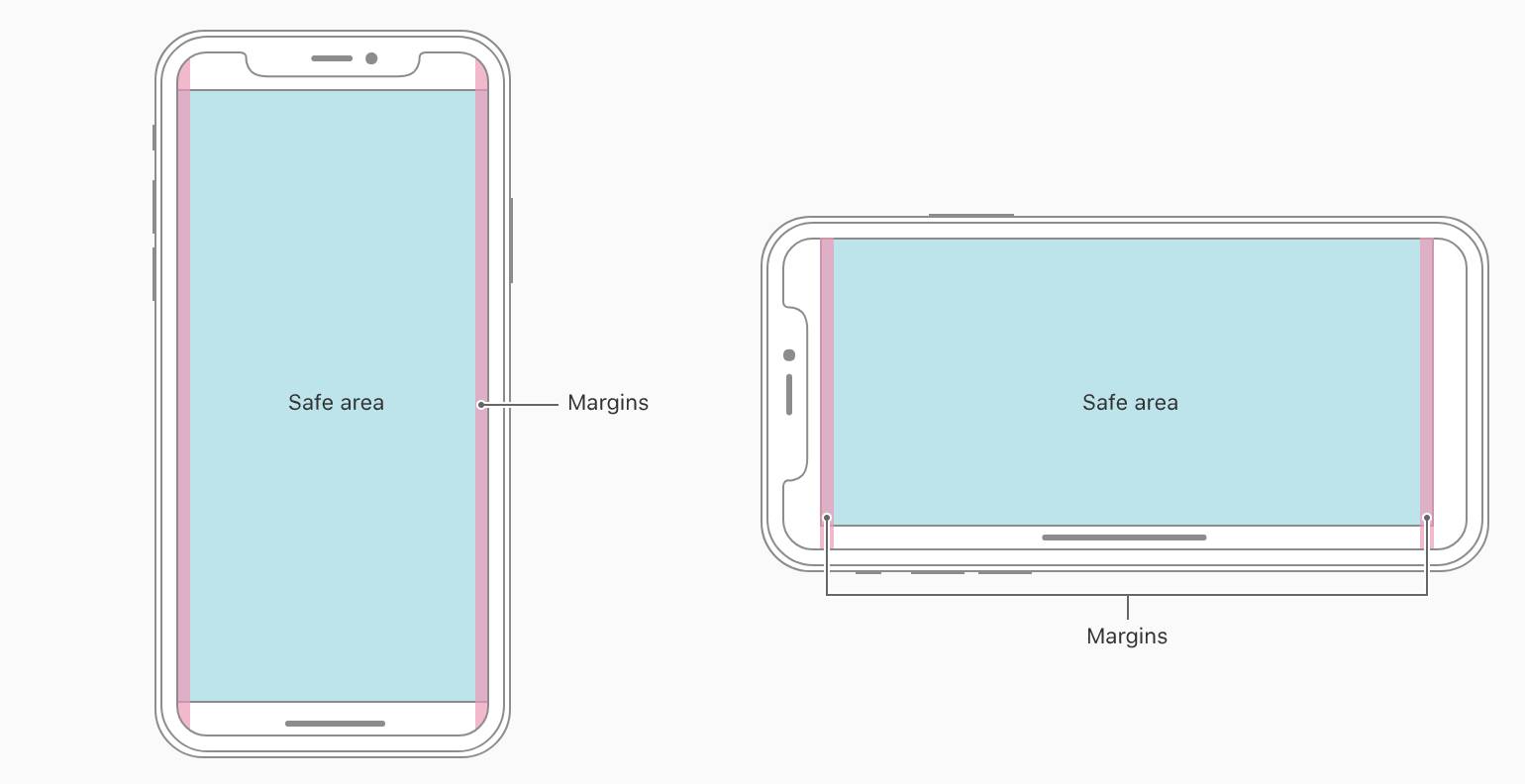
布局
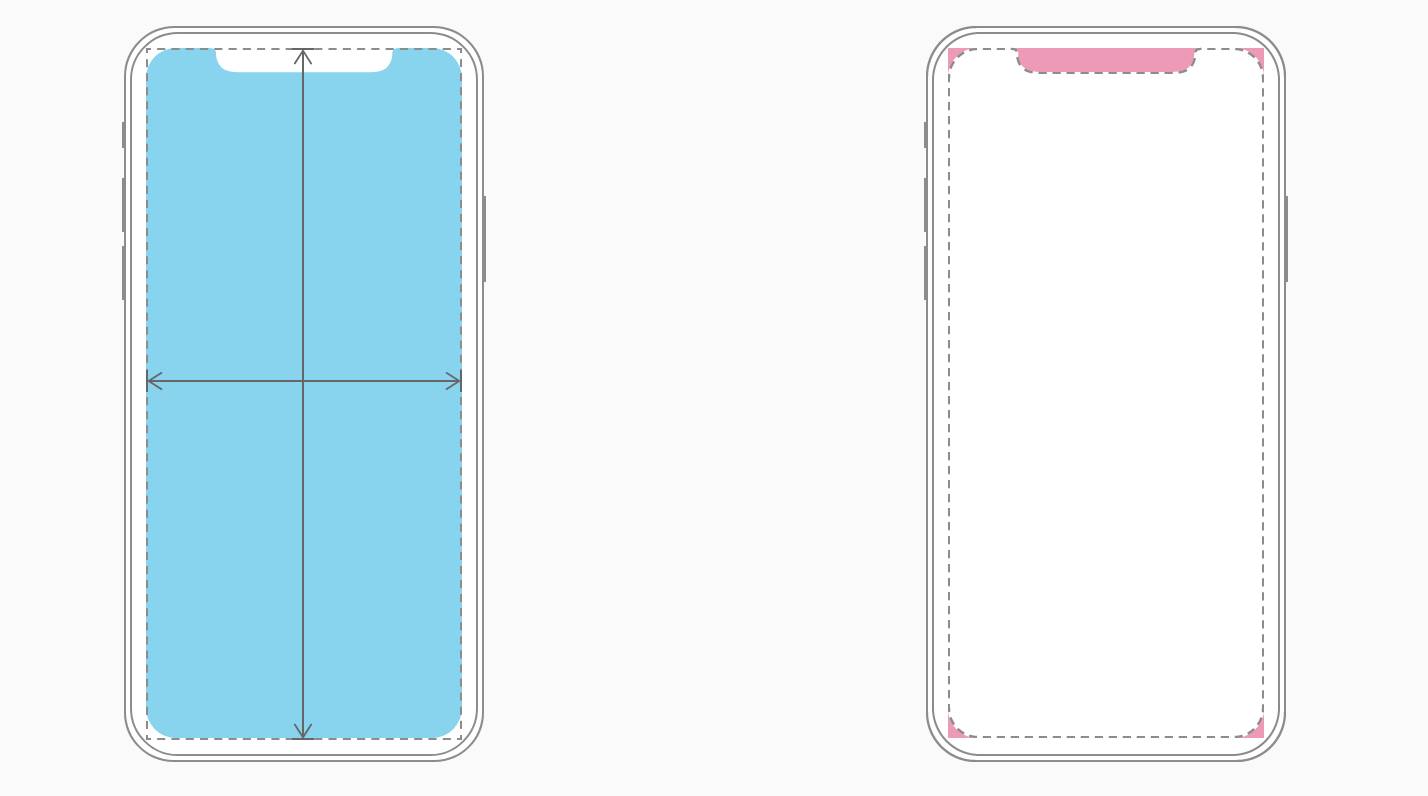
在 iPhone X 中设计时,您必须确保布局填满屏幕,并且不会被设备的圆角、传感器外壳或用于访问主屏幕的指示灯遮蔽。

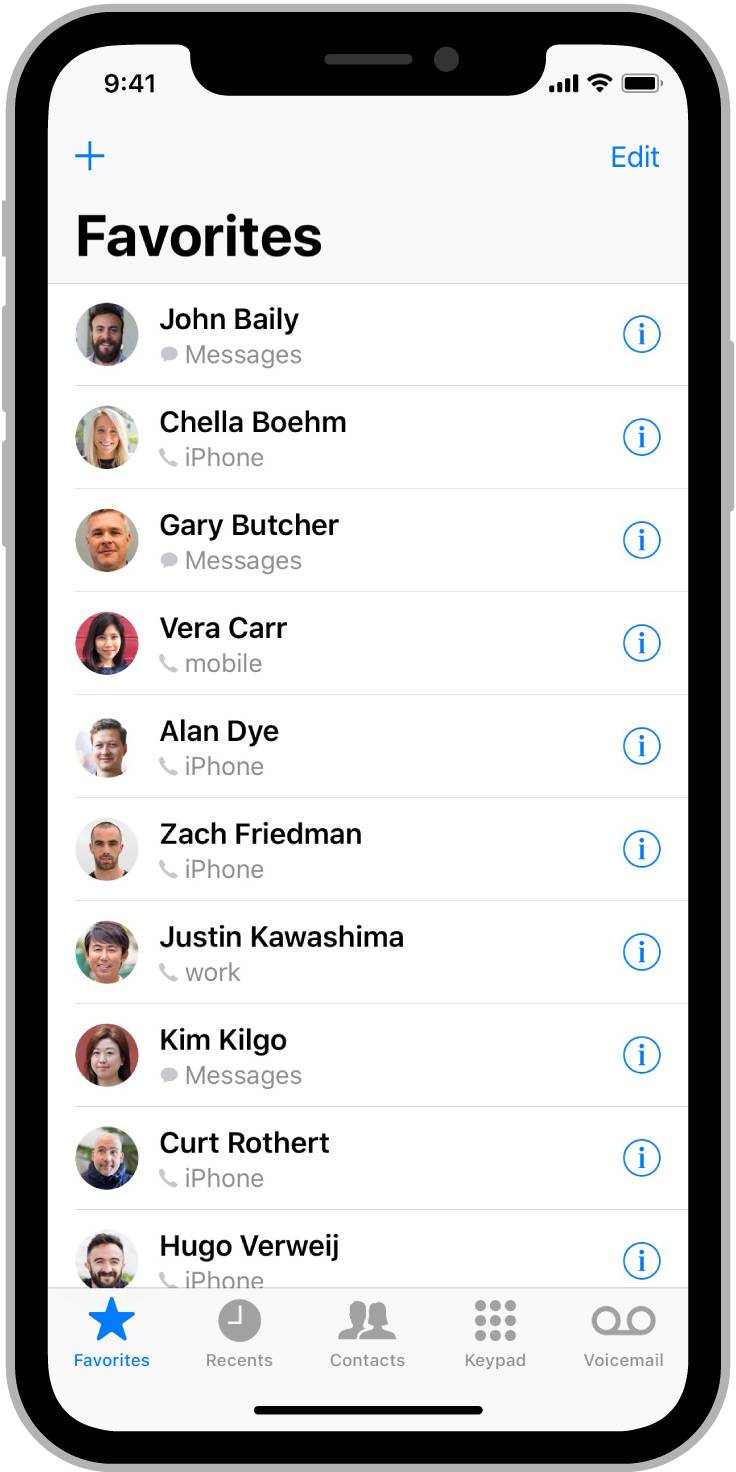
大多数使用标准系统提供的 UI 元素(如导航栏、表格和集合)的应用程序会自动适应设备的新外形。背景材料延伸到屏幕的边缘,并且 UI 元件被适当地插入和定位。


对于具有自定义布局的应用程序,支持 iPhone X 也应该比较容易,特别是如果您的应用程序使用 Auto Layout 并遵守安全区域和边距布局指南。
在 iPhone X 上预览您的应用程序。您可以使用 Simulator(附带 Xcode)来预览应用程序,并检查剪辑和其他布局问题。如宽彩色图像这样的属性,最好在设备上预览。
提供全屏体验。确保背景延伸到屏幕的边缘,并且垂直可滚动的布局(如表格和集合)一直延续到底部。

插入必要内容以防止裁剪。一般来说,内容应该是居中对称的,所以它在任何方向看起来都很棒,不会被角落或设备的传感器外壳裁剪,或被访问主屏幕的指示器遮挡。 为获得最佳效果,请使用标准的系统提供的界面元素和 Auto Layout 构建您的界面。所有应用程序都应遵循 UIKit 定义的安全区域和布局边距,这些区域可以根据设备和上下文进行适当的填充。安全区域还可以防止内容覆盖状态栏、导航栏、工具栏和标签栏。
注意状态栏的高度。状态栏在 iPhone X 上比在其他 iPhone 上更高。如果您的应用程序的固定状态栏高度在状态栏的下方,则您必须更新您的应用程序,才能根据用户的设备动态定位内容。请注意,当背景任务(如录音和位置跟踪)处于活动状态时,iPhoneX 上的状态栏不会改变高度。
如果您的应用程序目前隐藏状态栏,请重新考虑 iPhone X 上的决定。iPhone 上的显示高度为 4.7 英寸,iPhone 的显示屏提供了更多的垂直空间内容,状态栏占据了您应用程序本可能赢得的屏幕区域,状态栏还显示了人们发现的有用的信息,只有在交换附加值时候才能被隐藏。


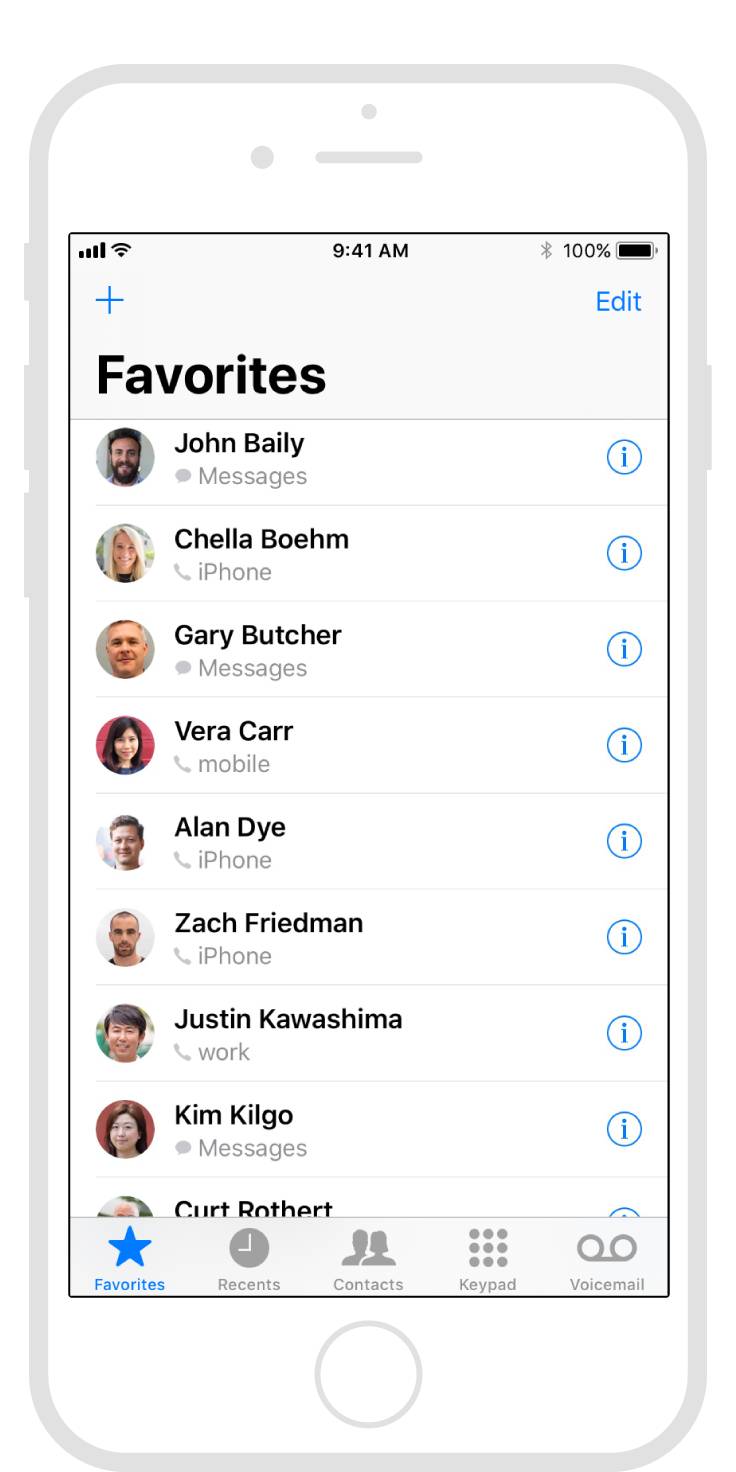
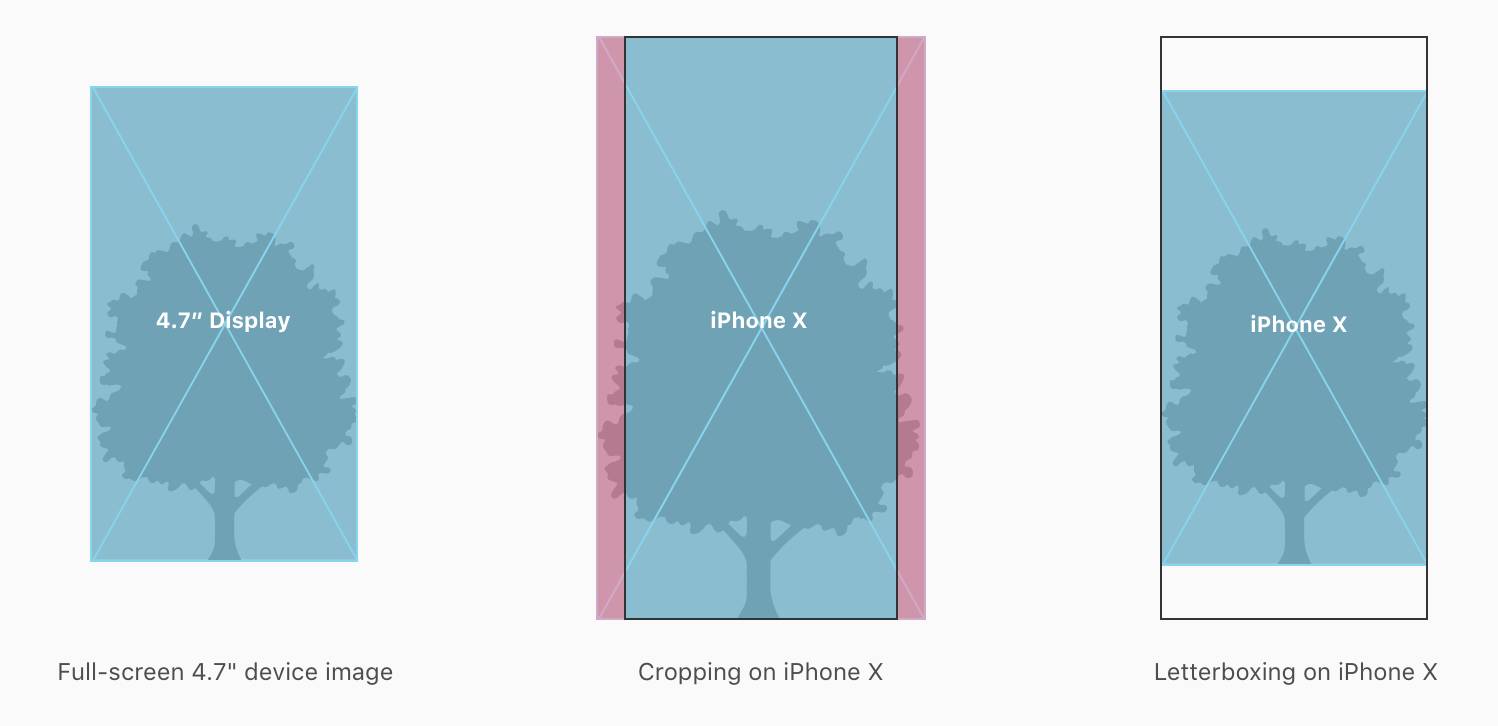
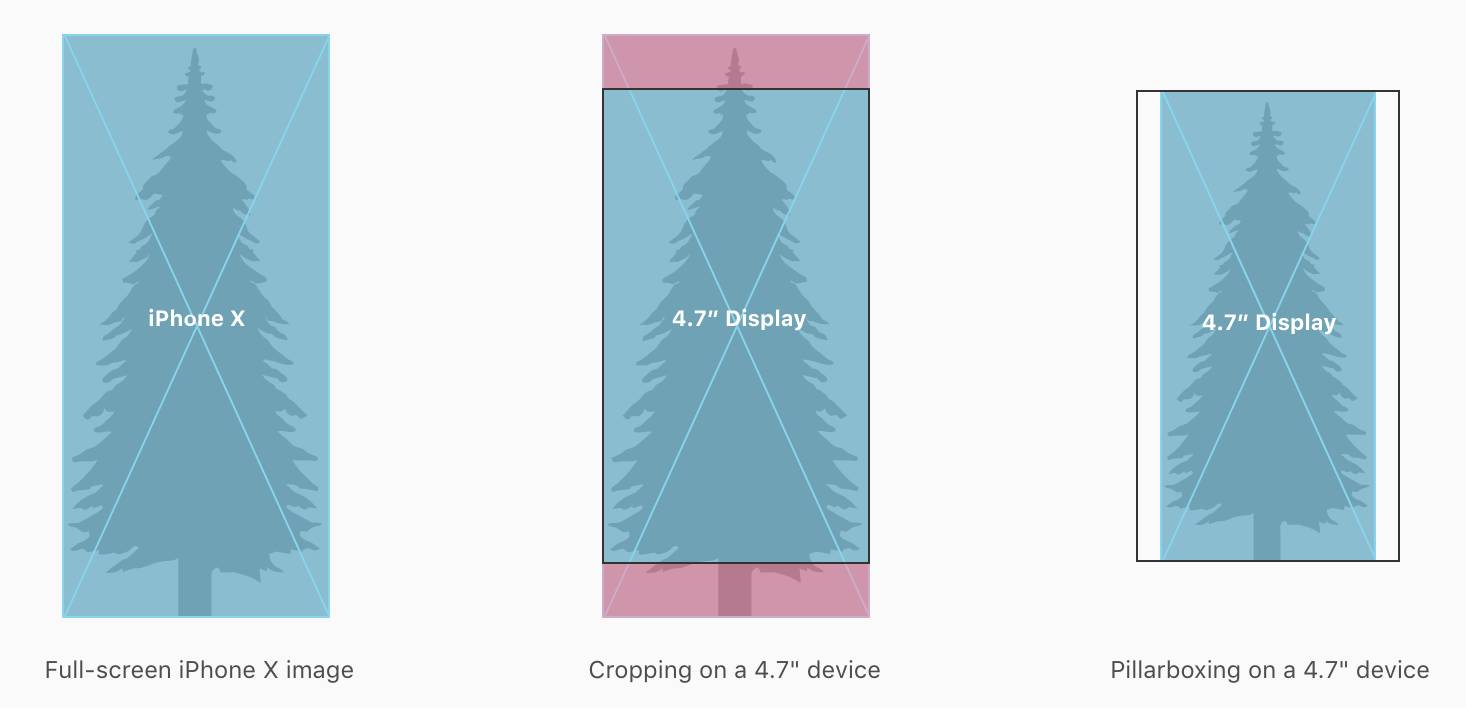
在重复使用现有图稿时,请注意长宽比差异。iPhone X 具有不同于 4.7 英寸 iPhone 的长宽比,因此,全屏 4.7 英寸 iPhone 图形在 iPhone X 上全屏显示时出现裁剪或 letterboxed。同样,全屏 iPhone X 图稿在显示时被裁剪或被添加黑边。 全屏显示在 4.7 英寸 iPhone 上,确保重要的视觉内容保持在两种显示尺寸上。
避免将交互式控件放置在屏幕最底部和角落里。人们使用显示屏底部的滑动手势访问主屏幕和应用程序切换器,这些手势可能会取消您在此区域中实现的自定义手势。屏幕的两个角落很难让人触及。
不要遮挡或突出显示关键的显示特性。请勿尝试隐藏设备的圆角、传感器外壳或通过在屏幕顶部和底部放置黑色条来指示主屏幕的指示器。不要使用像括号、边框、形状或教学文字等视觉装饰来让人注意这些区域。
允许自动隐藏虚拟 Home 键,以便轻松访问主屏幕。当启用自动隐藏时,如果用户没有触摸屏幕几秒钟,Home 键将自动隐藏。当用户再次触摸屏幕时,它会重新出现。这种行为应该只能用于被动观看体验,如播放视频或幻灯片。请参阅 适应性和布局。
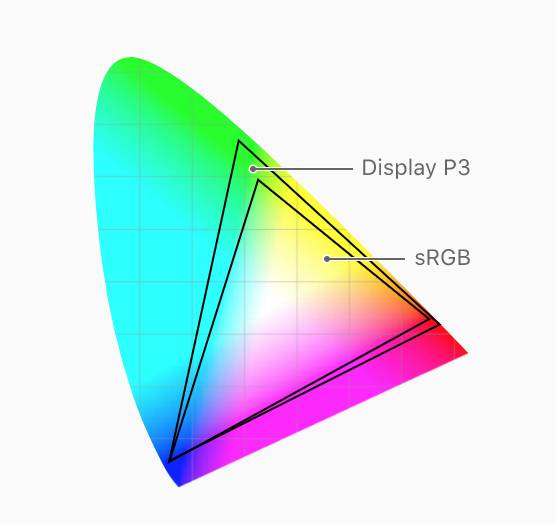
颜色
iPhone X 上的屏幕支持 P3 色彩空间,可以产生比 sRGB 更丰富,更饱和的颜色。使用多元的颜色来增强视觉体验。 使用宽颜色的照片和视频更加逼真,使用宽色的视觉数据和状态指示器更有影响力。 请参阅颜色管理。

手势
iPhone X 上的显示屏使用屏幕边缘手势来访问主屏幕、应用程序切换器、通知中心和控制中心。避免干扰系统范围的屏幕边缘手势。人们依靠这些手势在每个应用程序中工作。在极少数情况下,像游戏这样的沉浸式应用程序可能需要自定义的屏幕边缘手势,优先于系统的手势 – 第一个滑动会调用特定于应用的手势,而第二次滑动则会调用系统手势。这种行为(称为边缘保护)应该谨慎实施,因为它使得用户难以访问系统级的操作。 参阅手势。
附加设计注意事项
准确的参考认证方法。iPhone X 支持 Face ID 进行身份验证。 如果您的应用程序与 Apple Pay 或其他系统身份验证功能集成,请勿在 iPhoneX 上引用 Touch ID。同样,请确保您的应用程序在支持 Touch ID 的设备上未引用 Face ID。 请参阅 验证。
在 iPhone X 上不要重复系统提供的键盘功能。即使用自定义键盘,Emoji/Globe 按钮和 Dictation 按钮也自动显示在键盘的下方。您的应用程序不能影响这些按钮,因此避免在键盘中重复这些按钮造成混乱。 请参阅 自定义键盘。
资源
在 资源 中下载 Photoshop 和 Sketch 中的 iPhone X UI 设计模板:
https://developer.apple.com/design/resources/#ios-apps
译者:覃云
来源:微信公众号:移动开发前线(ID:bornmobile)
本文由 @移动开发前线 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








学习!
只想说:牛逼。官方消息出来也才10h 😮