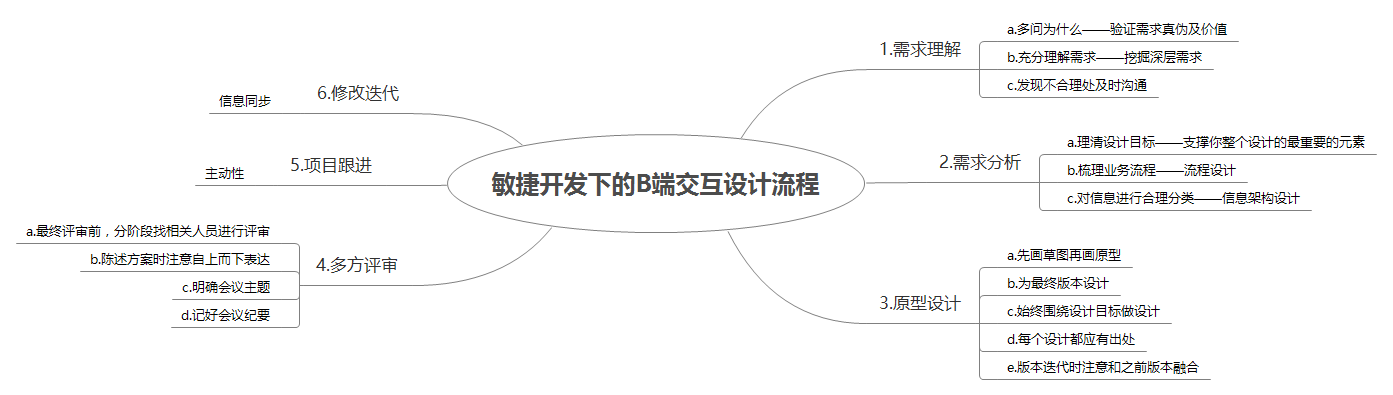
实践总结:敏捷开发下的B端交互设计流程

纸上得来终觉浅,绝知此事要躬行。本文由实践经验总结而来。
交互设计师在这整个流程中,需要主动推动项目的进展,积极沟通,充分协作。在需求阶段充分了解需求,设计阶段不断与产品经理(需求方)及相关人员(视觉、开发等)沟通,开发阶段积极传递设计目标及效果,有变更及时通知。尽量保证整个团队的信息同步,才有可能高品质地实现敏捷开发。

1.需求理解
多问为什么,充分理解需求,发现不合理处及时沟通
a.多问为什么——验证需求真伪及价值
由于B端产品的需求通常来源于产品经理或销售访谈客户或用户时获取,交互很少有机会参与,所以需求多由产品经理向交互传递。而在这传递的过程中,往往夹杂着一些表面需求或个体需求,或是产品经理自己也不太明确的需求,因此,“多问为什么”则显得至关重要。一是避免大方向错误导致的返工,二是有助于深入了解需求背景。
为什么需要这个功能?这个需求基于怎样的场景?需求的来源及数量是怎样?当前想解决的最主要的问题是什么?预计以后的方向是什么?当前问题和以后方向冲突吗?等等,当解决了这一系列问题,即验证完需求的真伪及价值后,便可展开下一步了。
b.充分理解需求——挖掘深层需求
B端产品涉及到繁杂的业务,做设计时,对于业务逻辑的要求非常高;在设计前充分理解需求,理清本阶段的设计目标,有助于设计阶段能更全面地看待问题,而不是针对一小点一小点的设计,同时避免因理解误差导致的方案不理想。
实际工作过程中,产品经理提供需求时常常是不完整的,只简单阐述背景和这样做的原因,而一些隐含的更深层次的(或说更原始的)背景原因和条件,则需要交互设计师不断去思考、不断与需求方沟通才得知。如果没有充分理解需求,仅仅知道用户的操作步骤是由这到那,而不清楚他进行步骤的背景和原因,不仅会导致对需求有理解偏差,无法挖掘到深层次的需求,更别谈做出最优解的设计了。
c.发现不合理处及时沟通
在整个需求传递的过程中,产品经理提出的需求不一定是原始需求,有些则是经过加工或推测得来。当发现需求有不合理的地方时,应及时向相关人员询问沟通。不要等到设计时,才发现一大堆由“假问题”引发出来的“真问题”。当然,如果这阶段交互发现了什么好的/可改进的需求点,也可以提出与产品经理讨论。
有的时候,产品经理通常会以“ 市场就是这样的 ”/ “这个地方不需要你理解”等等理由来回避一些可能有缺陷的需求,这个时候仍然不要放弃,要继续了解原因,最大化地避免前期失误导致的后期更大工作量的浪费。
2.需求分析
理清设计目标,梳理业务流程,对信息进行合理分类
a.理清设计目标——支撑你整个设计的最重要的元素
从基于场景的需求中,分析用户最本质的需求是什么,结合现有资源,再总结我们这个版本的设计目标。
例如,需求是“可视化业务之间的访问情况(可视化风险)”,那么分析用户心理后,本质需求应该是“能够及时发现异常访问,及时处理”,但结合现有资源,在处理安全问题上仍有陷缺,故最后得出我们的设计目标就是“帮助用户及时发现发现安全问题,并营造安全感”。
b.梳理业务流程——流程设计
梳理业务流程时,代入同理心,分析用户为什么要进行这个任务,有哪些触点可以促使他进行这个任务,任务进行中可能会经过哪些步骤。设计流程时,先设计主线,再设计支线,使逻辑完整,标出需要设计的页面(画草图,防止后续画原型时页面缺失)。
在画流程图时,仅写对象到触点,到各任务步骤,再到任务结束点 ; 而不要将解决方案(具体交互形式)放入流程中,例如,“用户拖动子对象到母对象中”是含有解决方案的,应改为“用户添加子对象到母对象内”,至于“添加”这一行为,究竟是用“鼠标点击拖动”还是“点击添加按钮选择对象”,又或者是“选择子对象,再选择母对象,自动移动”等等,这些应该在草图设计中呈现,而不是在流程中叙述,防止在页面设计时被拘束。
c.对信息进行合理分类——信息架构设计
B端产品往往信息繁多,架构复杂。所以对信息进行合理分类,设计一个好的信息架构十分重要。其中最重要的一点是——遵循合理的一致的规范,而这个规范也一定是围绕着我们的设计目标来的,我们最想让用户关注到什么,最想产品能解决什么问题。一是方便用户理解产品,在第一眼时就能对产品有简单的认知;二是方便后续有新功能加入时,仍能遵循原来的规范。
先根据流程整理出,完成所有任务需要的信息(并进行优先级划分),再根据遵循合理的规范分类组合(最好在信息架构中标明出)。
例如,我们的设计目标是“帮助用户及时发现发现xx问题,高效解决问题”,那么我们分类的规范则可分为“发现问题”“分析问题”“处理问题”“预防问题”几个维度来对信息进行分类。
3.原型设计
先画草图再画原型,为最终版本设计,始终围绕设计目标做设计,每个设计都应有出处,版本迭代时要注意和之前版本的融合
a.先画草图再画原型
根据流程图中标记需要出的页面,画完草图就可以和内部或产品经理讨论整体思路了。既能快速表达想法,提高效率,也能在方案有偏差时,不至于因为沉没成本高而不愿舍弃。当草图得到认可后,那么之后原型的大框架基本上就没什么问题了,这样即使原型有什么被质疑的地方,也很好缩小范围,知道要改什么具体的地方。
b.为最终版本设计
有的时候,可能因为时间的原因,有些方案就只能实现一半,而一半的效果又往往不是当前时间、资源下的最优解。于是,有些交互便会为当前情况下,做出中间版本的设计。(没错,就是之前的我)可实际上,这样的设计,并没有给未来带来任何好处,反而会徒添之后开发修改的任务量。
正确做法是: 只为最终版本设计,如果开发时间不够,那么标明目前版本的优先级,有些开发难度高且价值不大的,则放在下一版本实现。
c.始终围绕设计目标做设计
设计师进行原型设计时,通常会陷入一个误区: 做着做着,就忘了当初为什么这样做,然后深陷细节,忘记当初的设计目标。实际上,并不需要做这么多。时时反思自己的设计是不是围绕设计目标,可以防止自己做很多不必要的设计。
d.每个设计都应有出处
要理解为什么要有这些步骤,理解后台逻辑究竟能不能实现,不能想当然地做设计。理解了这些步骤的来源,来能更好地结合用户心理做更符合用户心智、更高效的设计; 理解了后台逻辑,才不会做出逻辑上极难实现的设计。
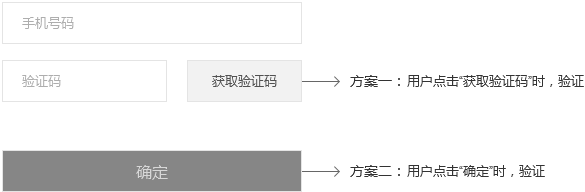
例如,“后台验证用户手机号”,是应该在“用户点击获取验证码”时验证还是在“输入验证码点击确定”后验证呢?从体验角度上,“点击获取验证码”基本上就能确认用户已成功输入了自己的手机号,理应这时验证会节省几个步骤,用户体验会更高效自然一点; 但是如果再多了解一些后台逻辑的话,可能就会发现这还存在着很多问题了。

e.版本迭代时注意和之前版本融合
一个产品是一个整体,版本迭代有新增模块时,要考虑这个模块与之前的其他模块有什么联系(做好信息架构,也可提前帮助解决这个问题); 之前产品的惯有交互形式是怎样的; 相同类型的功能有什么联系,能不能整合; 有哪些地方是需要和之前产品保持一致的,等等。
4.多方评审
最终评审前分阶段找相关人员进行评审,陈述方案时注意自上而下表达,明确会议主题,记好会议纪要
a.最终评审前,分阶段找相关人员进行评审
在需求分析阶段,找主对接的产品经理来确认自己产出的设计思路,整体流程等大方向有没有什么问题; 在设计阶段,也要保持和内部人员以及产品经理的沟通,确认主要的原型页面,在接着细化细节,再与主对接的产品经理沟通。在这个过程中,还应积极向视觉、开发同步传递需求及设计理念。
这样与相关人员经常保持沟通,信息同步,既可以减少自己因闭门造车而在最终评审时的大返工,又可以让团队人员提前了解提前做好准备,从而提升团队效率。
b.陈述方案时注意自上而下表达
先讲大场景,再讲小分支。先简单叙述下我们的产品目标和设计目标,再说我们主要解决了哪几个场景下发生的问题。接着讲流程,先主线任务,如有时间再讲支线任务。讲页面之前,要先讲页面是怎么来的;讲页面时,不要细讲里面的内容,要在具体的详情页面中对照着讲,这样参会人更容易理解。在详述每个页面的过程中,分别描述清楚what?why?how?几点即可。
在阐述时有主次之分,重点或大的改变最开始讲,有的内容则不需要细讲,有人提出疑问或质疑时再详细解释。
c.明确会议主题
明确会议主题,是提高会议效率的首要指标。在会议前明确主题,尽量讨论具象化(有初步想法后再开会),即最好有实际的图表现出来,不然大家讨论全凭脑袋空想,且就算达成一致大家想的还不一定一样,这样开会会非常浪费时间且没有意义。
当遇到分歧或疑问时,如果是会议主题内的,能当场解决的当场解决,无法当场解决,先记录下来,会下继续讨论。如果是会议主题外的,则做好记录,会下与疑问提出人讨论。另外,在会议中看交互稿时,参会人员很容易提出细节和视觉层面的问题,此时要讲清楚这不是视觉稿,而是交互稿,主要是过内容和逻辑,不要纠结细节,具体风格、样式等内容在视觉阶段再提出。
d.记好会议纪要
现实中,一次性交付交互稿显然是不可能的,再加上需求方不时的需求变动、各职责人员站在自己角度看待问题的差异,会议上难免会产生一些分歧,导致需要改稿。所以会议上需要记好详细的会议纪要,以便对已确定的改动,交互设计师改稿后,与相关人员会下(或下次会议)再次确认;对提出的尚不明确的需求,会下及时与相关人员沟通,尽快确定。
另外,在会议上,产品经理“突发奇想”得出的新需求或要变动的需求,在未确认价值前,一定不要当场答应。可以先将内容做详细记录,在会下经过仔细评估是否合理,价值多大,与提出人再次确定后,再决定是否要改。并且所有的需求还需要产品经理们协调一致后,再做决定;若产品经理内部迟迟未确定,那可交互先行,一是从交互角度判断可不可行,可行的话先画出草图,出初步思路,再去找产品经理讨论;二是占据主动性,更有话语权。
5.项目跟进
即使已经定稿交付开发,也会有很多或细节、或实现难度、或时间资源方面的问题,所以不能一交付完就万事大吉了。毕竟最终的开发效果,根本性地决定着用户体验。实际项目中,经常有这样的情况:开发遇到问题却没有询问交互,而是自己用“自己的方式”解决。这显然是最糟糕的情况,所以为了保证最终体验,交互应主动进行项目跟进。
在这过程中,主动询问相关人员有没有遇到什么问题:交互文档中有没有什么没看明白的地方或还未考虑到的地方;设计的实现难度;如果时间紧张,那么设计的优先级是怎样……
6.修改迭代
若设计需要有小的改动,则应先找相关人员讨论,多方明确且达成一致后,再做变更,并在交互文档中最好对应的变更纪要和具体说明。最后,将相关事项发邮件给所有项目成员。如有必要,则还需集中对相关人员再进行一次会上的讲解说明。若改动较大,则放到下一版本。
作者:丸子圆,目前大四在读,喜爱交互和心理学,欢迎前来交流指导。
本文由 @丸子圆 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









很厉害,刚大四就总结的这么棒!我也是带着手机号验证的疑问来看的评论,哈哈,不错的“埋点”。
我不太认同UI也要介绍入到产品需求里面。。。这和产品的功能不是交叉了吗?之前的一个公司,就是这样,产品与业务,及至 与研发都参与 了里面,UI,也要参与 ,还嫌不够热门,不够乱吗?
本来达成一个需求就是妥协 的结果,参与 的人越多,越难妥协。
很不错了,大学尚未毕业就对于项目流程有这般的了解。很多东西不是一成不变的,企业也一直围绕着利润和风险展开,以这一目标为导向不断在工作中思考总结,终会找到属于你自己的项目流程 😉 。
同学你好啊
常规规定动作套路吧。
这的确是常规套路,但套路不是被规定的,知道为什么,才能更好地运用。正如我在引言里说的“纸上得来终觉浅,绝知此事要躬行”,就是说的我的心路历程,最开始的时候,做设计之后套用流程,而不知道为什么要做这些事,最后事情都做了却是每个环节都脱节的,前期调研、设计目标之类的和最终原型几乎没有联系。经过这次实习后,终于理解每个环节对下一环节的重要性,也能实际运用。于是,我便写了这篇文章与大家共勉(๑´∀`๑)
打错字了,尴尬_(:_」∠)_ ……是做设计的时候…
流程是对的,关键在执行,很多时候程序员会按自己的理解的来做,所以他们做完你应该第一个去测试,否则出来的东西基本完全走样,还有你那个交互设计文档是怎样写的是否可以截图跟大家分享一下,我基本都是拿着原型跟程序口头交流的。
在我看来获取手机号选取方案一成本最低,我比较想知道其中存在的问题,希望能交流一下
我也很想听听您的见解,感觉我对这个的理解可能还不够深入吧。您可以加我微信AiyouyouSuannai ,与您详细探讨一下
确实总结的很好,理清楚需求本质+目标导向设计在B端甚至整个产品设计中都是非常重要的步骤。另外每个设计都应有出处非常同意。点击发送验证码那里验证手机会有什么后台逻辑影响还望说的更仔细一些。
同样请教作者在后台验证时,点击发送验证码和点击确认两种状态方式后台验证逻辑的区别?
关于这个是因产品而异的。当时对于这个,我的理解是因为发送验证码时是调用的第三方接口,需要发送验证码、返回验证码和验证码时效数据等,然后如果再在这里添加一个核对用户信息的话,会牵连到很多其他逻辑(例如发送流程限制、唯一性识别等来防止恶意攻击),容易出bug。在以减少用户受挫和安全的前提下,点击确认会好一点
1、即使发送验证码时调用的是第三方接口,也可以同时再调用自己的接口来验证手机号吧,方案一还是可以安全的实现的;
2、设计心理学里有一个很重要的原则是【反馈】,其中就包括反馈的及时性,如果是点击确定验证,明显违反了及时性;
3、顺便问下这个是要验证手机号在后台库里是否存在么?如果是的话那在光标移除手机号输入框时不就可以验证了么?
4、关于“每个设计都应该有出处”我不是完全同意,对于懂些技术的PM或UI在进行产品设计时时常会陷入这么设计技术能不能实现的坑,这样是不能设计好一个功能/产品的,因为会这样可能会轻视用户真正想要的是什么,及怎样的交互是最自然的。不过不去了解背后的逻辑确实也不妥,这就是个博弈论,找到一个适合自己的那个黄金分割点才是最重要的。
感觉我好像举了一个复杂又不太贴切的栗子,导致大家有很多误解,我的锅我的锅【捂脸.png】
现在说说我对这个问题的看法吧,如有不对还望指正:
我先说下关于这个的背景: 这是一个用户开通高权限功能时的确认(一验证手机号是否是本人,二验证该手机号是否在库、是否曾经已开通过),而普通用户开通这个高权限功能,即前面验证都成功,那么就会对用户进行扣费。
然后再来回答您的问题:
1.其实两种方案都是技术上可实现的,只是需要因产品特性而定,对于刚刚的背景,由于直接和费用有关,所以需要特别谨慎。方案一相比之下,出bug的可能性会更高; 所以当时开发建议选用方案二。
2.这两个方案都是和后台逻辑有关,和前端没什么太大关系。对于主流程来讲,未开通的去开通,两个方案所感受到的是一样的;对于分支流程来讲,如果手机号被提前开通过或者手机号不在库等情况,方案一可提前告知用户。关于你说的反馈,两个方案是都会有反馈的,因为用户点击“获取验证码”时,他的期待都是收到验证码;点击确定的时候,才是验证用户信息(手机号),所以对于用户来说,是有相同的期待和反馈的,只是方案一在分支流程中可能会更有效率。
3.是的,必须后台验证,前端验证不了,你说的那种方案需要前端做验证。
4.关于你说的这种现象我非常同意,感觉我“每个设计都应该有出处”这个标题可能有些让人引起误解了。主要是想说要了解业务背景和一些开发知识,知道为什么这么设计和为什么不能这么设计。举另一个栗子可能更贴切一点,在PC端桌面,将一个应用入口(例如PS)鼠标拖动到桌面一个文件夹,这种做法很常见; 但是在web端,实现相同的操作却很难。我个人认为,设计时最好不要有太多限制,但设计最终是需要考虑性价比的,如果实现难度和最终效益不成正比,这样的设计也是不成功的。
总结思路很清晰,也很到位,实际与客户沟通中的很多常见场景都有描述,学习了。
写的真详细,恳求指导,准备学习产品
过程很完整,厉害了~~好的交互的确不应该沉迷于设计细节,而需心系全局
写得很棒,看到了最后欢迎前来交流指导,就想厚脸皮的来求个好友🙈
好啊好啊~我也很荣幸🙈我的微信号是AiyouyouSuannai 只是我最近在忙于找工作,所以可能不会及时回复,但是我真的是非常乐意的🙈
是否参与过B端产品实践设计工作
我今年暑假有幸在深信服(专门做B端产品的一家公司)实习了3个月,完整负责过2个项目,在期间学到了很多,所以这也算是我的实践中发现的问题以及解决方案的总结吧
大四。。。厉害惹
嘿嘿~多亏我暑假实习的时候跟了一个好师傅🙈学到了很多~
0岁端B产品经理,之前做B端saas软件销售的,最近感觉学习到不少,但感觉最大的落差就是想法和思路往往要多次更改,需要和团队不断妥协借鉴,同时对业务实际的学习也需要花大量时间研究,不过相反也能得到锻炼,能从他人身上学到不少,技能是基础,沟通与团队协作才是最重要的,有效沟通协作,团队间信任,才能高效产出实用的产品。
嗯嗯,非常同意,团队间就是要共同学习共同进步