先了解规则,再寻求创新 – 关于iOS应用界面自定义

刚刚在微博中傲娇的赞许了一下iOS 6当中图标形式的Action Sheet。我真心不愿意用九宫格这三个字,好傻。地图用谁家的,能不能用汉语调戏Siri,这类问题我个人来讲不是很关注了,没多大需求;倒是这些交互模式当中的小改变更让我觉得惊喜。
这些改变体现出的设计原则依然是我们耳熟能详的那些:针对移动设备特定的使用情境,减少用户对于文字的阅读量(文字按钮的文案)、减小UI元素的排布密集度(文字按钮纵向排布的方式)、充分利用用户对常规应用图标的辨识和记忆能力(邮件 、信息、微博)等等blahblah…iOS Human Interface Guidelines摆在那里,有多少设计师能真正把它吃透呢?不想代表任何人,至少我觉得自己远远没有达到那样的程度。
Xcode正在更新,不知所谓的“SDKs for OS X 10.8 Moutain Lion and iOS 6”当中是否包含制作新模式Action Sheet的方式,希望可以喽;就算不会去做iOS 6 only的应用,看到这样的变化及相应的原生制作方法一点点出现,也是一件非常开心的事。
蛮巧的这个话题与今次选定要做的小译文契合在了一起,多棒的一天。原文当中的一些铺垫就不做过来了,大意是作者的一些朋友把iPhone应用设计想的太简单,把过多的精力放在了业务、市场一类事情上面,却忽略了设备自身属性所导致的交互模式方面的一些特定问题,致使产品自身在细节设计当中具有硬伤blahblah…我们跳过前戏吧,想必看过日本动作片的同学是可以理解的。那么大家都可以理解喽。进入正文。
说实话,iPhone的屏幕尺寸限制为设计师们带来的问题还是蛮多的,这也是iOS人机界面设计规范(Human Interface Guidelines,HIG)存在的目的之一(相关阅读:iOS人机界面设计规范纵览)。很多同学都知道,要使自己的应用产品在市场上脱颖而出,很重要的一点就是个性化的设计模式,包括交互模型及UI视觉风格等(推荐阅读:iOS交互模型与创新的产品概念)。不过这里面有个很简单的道理:与艺术创作类似,要做到突破和改变,我们必须首先了解既有规则及局限,在这个基础上进行再创造。
接下来,我们将对几个具有“突破”色彩的设计方案进行分析。
点击(触击)区域
HIG中指出,界面当中可点击元素的最小尺寸为44像素见方。不过要记得“可点击区域”这个概念,它的大小未必与操作对象的物理尺寸相同,这个区域可以包含操作对象及其周围的一部分空间。
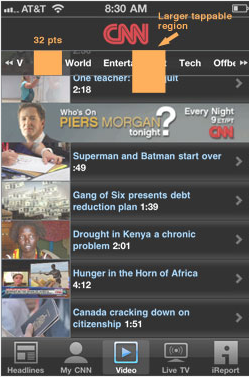
CNN的应用界面当中有一个很细小的导航条,从视觉呈现的角度来看,其高度只有32像素。虽然看上去有悖于规范,但实际上,它的可点击区域包含了导航元素下面的一部分空间,以确保用户可以准确的点击到这些尺寸很小的分类标题。因此,当内容区当中的文章条目(“One teacher…”)滚动到如下图所示的位置时,里面所包含的图片和标题其实是无法被点击的。这种方式不会带来问题,因为处于这个位置的内容通常是用户所略过的,或是即将进入视线的。

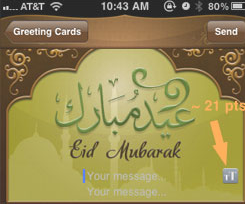
而Muslim Pro在这方面的突破就差强人意了。界面中用来调整字号的按钮明显很小,大约只有21像素的样子,而且它并没有把可点击区域扩展出去。这就使得用户必须很精确的操作才能点击到。在移动应用的典型使用情境中,这并不是很容易做到的;而且过小的按钮放在右侧,更加容易被手指完全遮挡住,致使用户无法准确定位。

导航
底部标签栏(Tab Bar)是Apple为应用提供的一种能够在全局层面上组织子任务、视图界面或功能模式的导航机制。标签栏始终固定在界面底部,其中最多包含5个导航元素;当然对于iPad来说这个数字更加灵活一些。

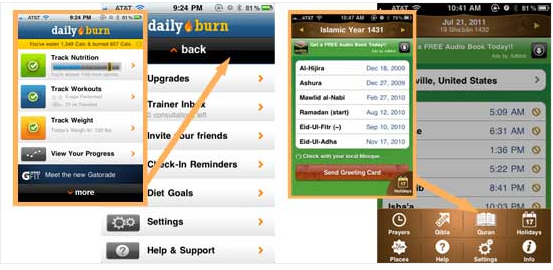
上一个版本的Daily Burn使用了常规的标签栏作为常用功能的导航,不过在最近的更新中,他们将最重要的四个功能直接列在了主界面当中,而将其他次要功能入口集合到了一个独立的导航界面中,并使用了唯一一个”More”按钮替代了原来的标签栏。用户点击这个按钮之后,导航界面展开。
我个人来讲更喜欢新版本中的方式,因为用户可以在短时间内将注意力集中在首屏里的四个主要功能上。
而Muslim Pro当中的标签栏高度差不多是标准规格的两倍,不过当用户点击其中的导航元素或是界面主内容区域的时候,它是会自动收起的。诚然,保持标签栏的持续可见才是比较理想的情况,不过在这种较为特殊的用法当中,收起标签栏是更加合理的做法,前提是为用户提供某种清晰易行的展开方法。
这两个例子当中所用到的方法,其目的都是为了解决过多的导航元素给标准标签栏带来的问题。不过坦诚的讲,这类做法都像是在为网站当中过于庞大的顶级导航又增加了一层上级结构,而不是从信息结果本身入手进行优化,使内容可以被用户更加容易的访问到。这些做法在很多时候是可行的,但未必是最优的方案。
更多关于交互元素尺寸及内容导航方面的讨论,可以参考我们之前的文章“又是为了触屏移动设备而设计”。
模态界面及相关任务
“使模态界面中的任务流程尽量简短与集约。不要让用户在模态界面当中感到像是进入了一个独立的迷你应用。在模态界面中嵌套树状信息结构的时候一定要保持谨慎,因为这很有可能导致用户迷失方向。如果必须在其中创建次级界面,以呈现下级信息结构或操作任务,那么要确保给用户提供一条单一的、明晰的路径,以避免造成循环。
– iOS Human Interface Guidelines – User Experience Guidelines
我们总是倾向于让模态视图界面或弹窗承载上太多的选项、设置或功能任务,试图通过这种方式来降低应用自身的复杂度,简化导航机制。
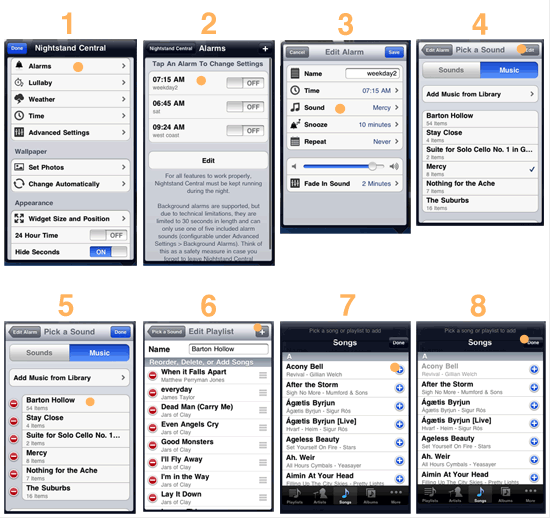
来看一个例子。NightStand是一款以音乐作为铃声的闹钟应用,基本功能还是不错的,主界面也很简单直白,但其设置界面(弹出的模态界面)却相当复杂。我们通过下面的图例来了解一下将一首歌曲设置为闹钟铃声所需要的步骤:

即使信息结构和功能确实难以被进一步有效的优化,将这类由如此多的步骤所组成的重要设置操作放到模态界面当中也是有问题的。看看这样的流程,几乎繁琐到让人痛苦的地步,更何况这些流程是放在模态界面之中的,用户很有可能在其中某个环节就失去方向感。
超越标准控件
我们通常能见到两种“突破”的方式:创建自己的控件,替代Apple提供的标准界面元素;或是以不符合规范的方式使用Apple的原生控件。

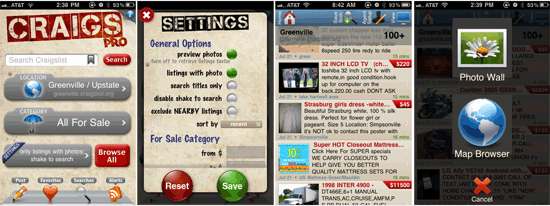
CraigsPro是一款以图文形式浏览本地分类信息(Craigslist)的应用,本该是非常有用的一个工具。不过正如我们在上图当中看到的,这款应用的界面中,几乎所有的元素看上去都是可点击的,而且其外观的自定义程度是很高的;可以说,有些过于高了。Apple在设计规范当中很明确的提出,如果要对标准控件进行自定义,那么你的解决方案必须遵从一定的原则:
如果可能的话,您应该在导航栏,工具栏和标签栏中使用系统提供的按钮和图标。iPhone OS提供了各式各样的标准按钮和图标,用户看到它们就会联想到内置应用程序所支持的标准任务和模式。如果您的应用程序支持一些标准功能(比如刷新内容区视图或删除一项),或者会显示不同的数据子集(比如联系人或书签),一定要使用系统提供的相应按钮或图标来表示它们。
当然,并不是应用程序所执行的每个任务都是一个标准功能。如果您的应用程序支持一些用户需要频繁执行的自定义任务,您需要创建自定义的图标,用于在工具栏或导航栏中代表这些任务。在您为图标创建美术图案之前,您需要花些时间想想该图标应该传达些什么信息。当您考虑设计的时候,请以这样的图标为目标:
- 简明扼要。太多的细节会使图标显得杂乱或是难以理解。
- 不会被误认为是系统提供的图标。用户应该能够一眼就将您的自定义图标与标准图标区分开。
- 易于理解且广为接受。请尽力创建一个能够被大多数用户正确理解,不会令任何用户反感的符号。
在自定义控件方面做既大胆又成功的应用也有不少,他们会使用到很多定制化的控件与交互模式,但相关的设计原则并没有悖离Apple在人机界面指南当中提出的基本规则。规则有它存在的道理,基于正确的框架进行的定制化改造才是真正可用可行的。
本文当中提到的这几点只是整个“自定义”话题当中的一小部分,更多的设计原则和扩展思路还有待我们通过Human Interface Guidelines以及不同的实战项目加以摸索。最后有几点小建议与大家分享:
- 在打破规则寻求创新之前,多花些时间全面深入的学习Apple提供的界面设计指南。
- 多看看、多用用那些在定制化方面做的非常成功的产品,考虑怎样在自己的应用中实现最合理的差异化策略(推荐阅读:iOS用户体验的差异化与策略)。
- 与同行多做交流,看看他们在这方面有怎样的经验心得。
- 在设计阶段使用原型做好可用性测试(推荐阅读:产品早期的原型设计与用户测试)。
来源:Be For Web
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







