电商产品:用可视化编辑,解构看起炫酷的专题页面

专题页面,相信大家都不陌生。各大电商网站经常在banner图上,放上各种专题页面的广告图,什么满199-100啦,什么几大品牌联合回馈啦,等等。一不小心点进去,就是一个深坑。为什么?钱包被掏空阿。
电商网站专题背后的故事,多少人知道呢?或者,多少人想知道?不想知道可以出门左转了,因为这篇文章,我希望通过自己的资料收集、内容分析、实践成果,告诉大家琳琅满目的专题,背后的故事。
PART1 专题工具的必要性
在这里分享一个真实的故事,作为一个系统搭建仍未完善的电商平台,很多时候专题的推出,采用的的是一种比较传统,oh不,非常传统的搭建方式。
第一步:运营整理需求
马上就要中秋节了,领导说,咱们的月饼厂商强烈要求首页挂上他们的宣传广告,并且要整一个单独的页面给他们做营销!
运营小伙伴接到需求,好嘞!我去了解下他们想要推哪些商品,哪些是重点推广商品。blabla
于是乎,刷刷整理出一份表格,里面有我需要的推的商品,希望摆放的位置,文案,活动说明,等等等等。
然后将它交到设计小伙伴的手中。
第二步:产出设计稿
设计小伙伴接到要求,马上就噔噔噔上网搜素材啦,灵感迸发啦,整出一个非常喜庆的专题页面,其中商品的各种状态,都需要一一标明,什么已售罄阿,不支持销售呀,等等。
这些可是一个都不能少,少一个,产品同学可就会打回来。
第三步:前端写页面
设计稿出来了,前端同学就不能清闲了。我敲我敲我敲敲敲,咦,这里的阴影不好实现,不实现了。咦,这里的样式好奇怪,我换掉。好了,就这样吧,产品同学,你看着办。
第四步:产品验收
产品同学此时的心情时沉重的,这设计稿和静态页的区别,怎么有点大呢!。。。。。。不管怎么样,最后还是要验收的,后天就要上线了,赶紧给开发同学进行开发吧。
第五步:进行开发
开发同学心里想,又是这种专题,每次都写一样的内容,烦死了。然后默默的完成它。
第六步:进行测试
测试同学心里想,又是这种专题,每次都测差不多的内容,烦死了。然后默默的测完它。
第七步:运营验收
运营同学心里想,每次都整这个久,效率能不能高点,可千万别把我的商品关联错了!
于是,我们上一个专题,走完了整个开发流程,中途,还很有可能因为各种因素,导致不断的返工和撕X。
那么,有没有可能,这一切,都少一点套路,多一些真诚呢?我们直接一点,迅速一点,不就整一个专题吗!
所以,做一个工具吧。搭建好一套可自定义的模板,每次上专题,我们把必要的设计好,把商品关联进去,自己传,自己看,自己检查,不就行了。
那么以上的催魂七步,不就变成了:
- 第一步:运营整理需求
- 第二步:产出设计稿
- 第三步:运营编辑专题并自我检查
简直:完美

PART2 如何搭建一个专题工具
产品同学想了想,这个这个,想法不错,那怎么实现呢?不急,我们分析分析一个专题的结构,就知道,做一个什么样的工具,能支撑我们的业务需求了。
特别复杂特别花哨的专题咱们就不多讲了,作为一个实用主义者,我一向奉承以最小的成本推行和尝试新的想法,有了基础架构后,还怕有啥不能迭代的么?小步快走吧同志们。
我们可以看到,大多数的专题页面,其实无外乎几个核心元素:全屏的banner图(带链接,不带链接),商品标题区(带链接区的,不带链接区),商品展示区(每行展示商品个数不同),广告区,还有统一的背景色
当然商品标题区和广告区实质上是可以通过一个模板进行处理,无非就是链接和图片不同而已。
好了,分析好一个专题页面的核心元素,我们就可以着手搭建咱们的专题工具了。大家想想,一个这样的页面,运营最想要什么效果呢?
- 简单快捷,设计出图,我往上面传,设置好商品就行了。
- 在编辑的时候能看到实际效果,一个专题页的内容还是比较丰富了,一不小心整错了,可是要扣工资了阿喂。
综上,要综合实用和美观,我们可以运用可视化编辑的形式来实现专题的编辑。
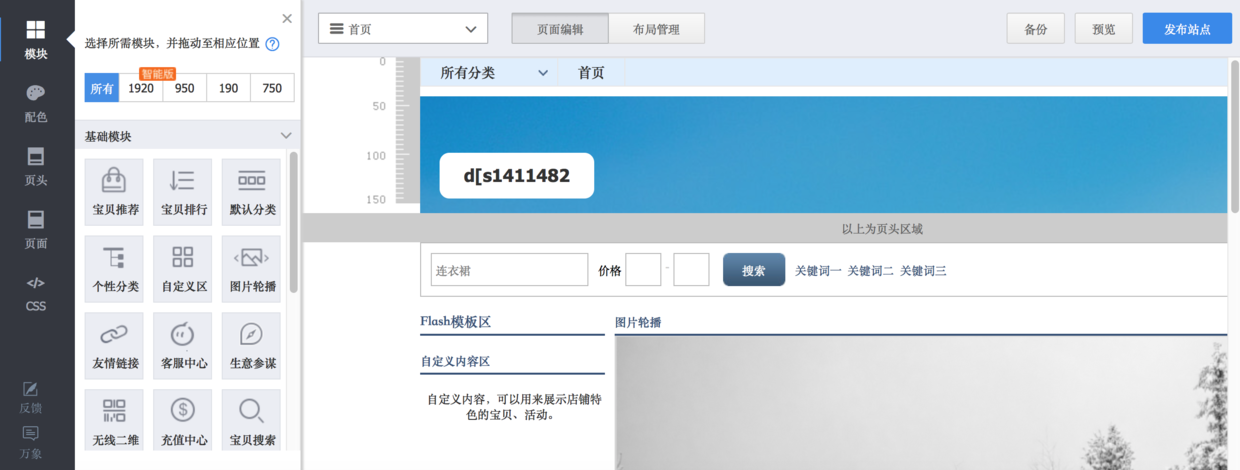
什么是可视化编辑?我的理解就是所见即所得,不再是传统后台将页面以表单形式来填充内容的形式,而是能够将页面模块化,编辑的同时能实时预览真实效果的一种方式。

上图是淘宝店铺装修的界面,我们日常买买买的店铺,首页及相关页面都是通过这一套工具搭建起来的。其核心就在于,拆解模块,进行随心化可视化的组合。
同样的,专题工具也是一样的道理,我们将主要的模块拆解出来,定义每个模块的内容构成,编辑操作,一个可视化的工具基本就成型啦。
总结方案方向的核心就在于两点
- 找出内容核心的关键要素(专题的核心组成部分)
- 找出合适的实现模型(可视化编辑的形式)
PART3 专题工具MVP模型
话不多说,通过以上分析,我们可以着手搭建一个自己平台的专题编辑工具了!
首先,结合公司的业务,明确需要实现的功能点(这里只介绍编辑页面核心内容),通过PART1的情况介绍,大家应该对业务的诉求有一定概念了:
- 可自定义的背景颜色
- 全屏轮播图模块
- 广告模块
- 商品模块
- 自定义模块
整个页面的结构规划如下:
顶部:固定的基本操作栏 。因为可视化编辑是对整个页面进行编辑,为了方便对整体的操作,选择将基本操作栏固定顶部,这样,无论编辑到什么地方,都能够很快的进行一些基础的操作。
编辑区:通过添加各个模块,进行内容的编辑。编辑区时整个页面的核心模块,我们添加好模块,然后通过向每个模块中填充内容,实现实时预览的效果。并且,可通过拖动,来调整各个模块之间摆放的位置。
![]()
这里重点解析一下广告模块和商品模块的内容搭建。
广告模块:PART2中有提到,我们所看到的商品标题,带链接的不带链接的,或是一些带链接的广告图。甚至优惠券的领取通道,都可以通过广告模块来实现。
为什么呢?在限制一个模块上传一张图片的情况下,如何能做到这样灵活使用呢?
很简单,在广告图上加热区就行了。也就是说,我们的设计师做好一张符合尺寸的图,上面可以是不同的店铺通道或者优惠券领取通道,只要运营在上传广告图之后为这张广告图添加不同的热区,不同热区链接到不同网址即可。

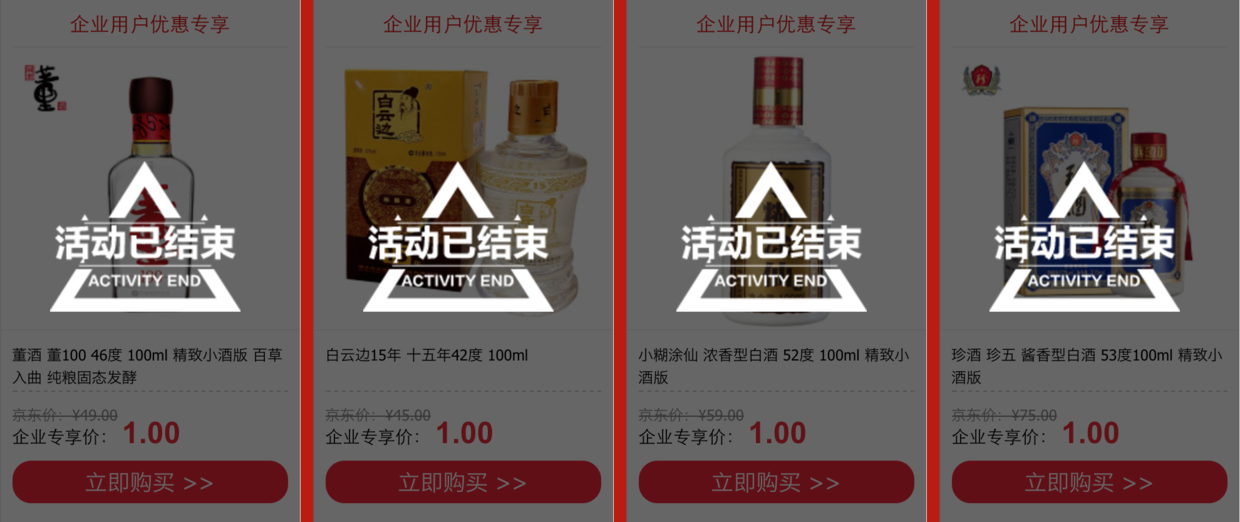
商品模块:商品模块属于专题页的一个主体内容,为了让页面展示更丰富,在有限的条件下创造出无限的可能。商品模块的设置,可以设置每行显示不同个数的商品,来适应不同排版需求。前期只需要设计师出一个固定的模板就行了。
是不是很简单?当然,这些可变因素,是可以随着业务要求进行调整的,大家可以根据自己业务的不同,进行不同的选择。
需要注意的一点是,我们的商品列表读取的时商品ID,那么商品的不同状态(已售罄,已删除等)所呈现的效果,都需要考虑进来。

总的来说,一个专题工具的搭建思路,就是这样,从业务分析,到选择搭建模式,再结合本身诉求进行设计。有了一个最小版本,以后的迭代无非就是丰富模板内容,以支撑更加丰富的页面内容。
同时,还可以运用到店铺装修等类似的需求上,是不是觉得很棒呢!
本文由 @苏眉鱼。 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







