app文案设计:「我的XX」还是「你的XX」

我们知道在Windows界面有“我的电脑”图标,以及在其他各种各样的应用界面上都会出现“我的”“你的”这样的字眼,那么使用“我的”还是“你的”都是遵循于什么样的逻辑?
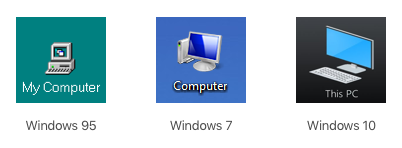
你还记得Windows界面有“我的电脑”图标的那一天吗?这是一个神奇的小图标,它意味着你存在电脑里的程序、电脑里的工作内容、电脑里的每一个地方都是你。

在Windows的早期版本中,微软将“我的电脑”的图标改成了“电脑”,之后,它们又改成了“这台电脑”。微软为什么要这么做?难道仅仅因为“我的”有歧义?意义不明确?还是没有必要呢?

“我的电脑”标签的改变让我联想到一个更大的问题:为什么有时候产品的标签是“我的XX”,有时候标签却是“你的XX”呢?
你是如何命名的?
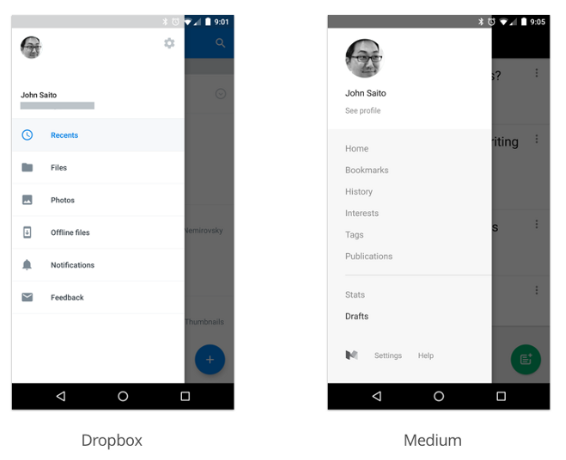
当你从一个app点击到另一个app时,你会发现其实并没有一种通用的规则来说明界面上属于你的东西到底应该怎么命名。一些app(比如:YouTube、Google)用的是“我的XX”,也有一些app(比如:Spotify、Amazon)用的是“你的XX”。

我的XX VS 你的XX
如果你正好在做界面设计,你会怎么设计界面上的文案,是从用户的角度去写成“我的XX”?还是从产品的角度写成“你的XX”?我认为这两者之间还是有一丢丢差别的,关键在于你想让你的用户在使用产品的过程中产生怎样的感受?
“我的XX”的设计思路
在界面上使用“我的XX”的字眼时,这意味着产品是用户的另一部分,就好像产品的标签代表用户。“我的XX”让人很私密,就好像你可以定制它,也可以控制它。
按照这样的逻辑,当你想要强调私密、个性化或者所有权时,“我的XX”可能更合适。这也可能是“我的电脑”前些年这么设计的原因。在那时,一个电脑几乎总是一个人的。人们不常分享文件,同时,所有的文件都放在“我的电脑”的图标下让人感觉很安全。

我的,都是我的
“你的XX”的设计思路
在界面上使用“你的XX”的字眼时,意味着产品正在和你对话,这时的产品就像时你的私人助理,会帮助你完成一些事情。比如:你的音乐、你的菜单等。
按照这样的逻辑,当你想要你的产品和用户进行语音交流时,比如通过语音可以做一些事情时,“你的XX”可能更合适。不管是付钱、约会、还是填写纳税申请表,很多产品帮助人们更快、更好地完成任务。
现在,电脑和app都想做用户的私人助理。他们取名为:Siri、Alexa以及Cortana等。它们可以帮助你记笔记、提醒你买牛奶、甚至可以替你朗读电子邮件。

你好,Siri,你可以帮我小孩换尿布吗?
现在很多app,包括Medium,都在做推荐系统。在我看来,这很像一个私人助理手把手的为我挑选我今天喜欢阅读的内容。我认为这是一种趋势,将来我们也会看到越来越多的app界面上使用的文案是“你的XX”,而不是“我的XX”。
什么都没有的设计思路
在大多数设计中,并没有放之四海而皆准的设计方案。但现在很多产品都是尽量减少文案,像这些代表用户的“我的”或“你的”都被去掉了。

也许,就像Windows决定将“我的电脑”改成“电脑”一样,app的文案设计去掉“我的”也是处于同样的原因。
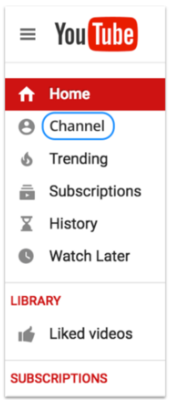
但是并不是所有的场景都适合去掉“我的”或者“你的”这样的文案表述。有的时候你确实需要区分这是用户A的东西还是用户B的东西。就像,YouTube中的“频道”,你不能仅仅将文案写成“频道”,因为没有说清楚这究竟是你自己创建的频道、还是你订阅的频道、还是YouTube为你推荐的频道。如下图。

也许,仅仅是猜测,这也是为什么Windows最终决定用“这台电脑”代替“电脑”的原因。因为“电脑”对电脑的主人来说太模糊了,Windows想要澄清,他们指的是这台电脑。
总结一下
到现在为止,我们主要讨论了界面上属于用户的东西要怎么设计文案。而这仅仅是界面设计中的一小部分,还有标签设计、指令设计、屏幕设置等等很多方面。
虽然这部分(“我的XX”还是“你的XX”)还是存在争议,但我总结了一些通用的规则:
什么时候使用“我的XX”
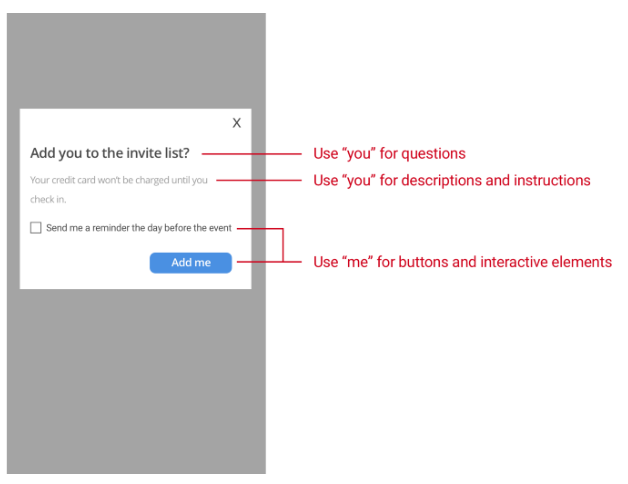
当用户在和产品交互时,就像用户点击了一个按钮或者选择了一个复选框时,使用“我”、“我的”这样的文案。但是这仅限于你需要明确区分文案的意义时才添加这些文字。
什么时候使用“你的XX”
当你的产品在提问时、给予指令时、或者给用户描述信息时,使用“你的”、“你”这样的文案。想象一下一个私人助理会说什么你就知道怎么设计了。

“我们”的设计思路
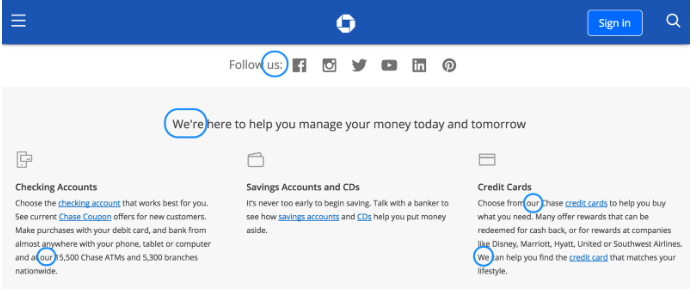
在结束这篇文章之前,我不得不提及一个很常见的文案表述:我们。也就是,界面上出现“我们(us、we、our)”这样的文案。

当他们想要在产品里描述第三个产品参与者——描述产品团队(产品背后的人)时,通常会使用“我们”这样的字眼。这表明,他们是一群真正的人在做这个产品,而不仅仅是没有头脑的机器。
如果你的产品是兜售服务的,就像烹饪、设计、或者保洁,“我们”的文案设计增加了很多人情味儿。“我们在这里等你”、“我们的服务看得见”等这些标语让用户知道他们是站在电脑屏幕后边、真实的人,他们会让用户感觉更自在。
另一方面,如果你的产品是一个自动化工具,类似Google的搜索引擎,“我们”这样的文案设计会有误导人的嫌疑,因为并不是真正的人在执行搜索的过程。事实上,Google的UI写作指南里也并没有提及“我们”这样的字眼。
你的观点是什么?
我写这篇文章,因为我一次又一次地从设计师、研发和作者那里看到这个问题。为什么这里的文案是“我的”?为什么这里的文案是“你的”?然而,我并没有看到设计指南里提及这部分内容。
你自己的设计指南是如何处理这种情况的?如果你有这样的指南,我很想听听你的观点。
原文地址:Is this my interface or yours?(要翻墙哦~)
作者:John Saito @Dropbox Previously @YouTube and @Google
本文由 @Q_misky 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来自PEXELS,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








一切习以为常的细节中也有着一些考虑
这些文案的设计思路,还真没注意和思考过,学习了~~
咋么翻墙呢~
细节总是在不经意间,有时候没什么感触,有时候深思下又是另一番境界
同感
华为手机,标准界面
华为手机?什么鬼?